Реферат по компьютерной графике. Отчет о выполнении самостоятельной работы по дисциплине Компьютерная графика Огуречникова А. Д
 Скачать 29.63 Kb. Скачать 29.63 Kb.
|
|
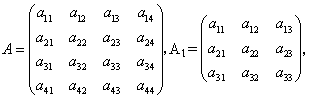
КАЗАНСКИЙ ГОСУДАРСТВЕННЫЙ ЭНЕРГЕТИЧЕСКИЙ УНИВЕРСИТЕТ Кафедра «Инженерная кибернетика» Отчет о выполнении самостоятельной работы по дисциплине «Компьютерная графика»Выполнил: Огуречникова А.Д. Вариант: 11 Группа: ПМ-1-21 Преподаватель: Зарипова Р.С. Казань, 2021Компьютерная анимация Компью́терная анима́ция — вид трёхмерной мультипликации, создаваемый при помощи трёхмерной компьютерной графики («CGI-графики»). Хотя компьютеры стали широко применяться в мультипликации ещё с 1980-х годов, термин компьютерная анимация в настоящее время обозначает именно трёхмерную CGI-анимацию, в то время как для двухмерной рисованной мультипликации с использованием компьютера применяются другие термины, например, Flash-анимация и GIF-анимация. История компьютерной анимации тесно связана с появлением и развитием специализированных графических программных пакетов. Первым шагом в технологии визуальных эффектов была придумана в 1961 году Айвеном Сазерлендом система Sketchpad, которая начала эру компьютерной графики. В этой системе с помощью светового пера пользователи могли создавать рисунки непосредственно на экране монитора. В 1967 году Сазерленд вместе с Дэвидом Эвансом начали работу по созданию учебного курса компьютерной графики. В университете штата Юта (США), где были основаны такие исследования, в это время работали: Джим Кларк — основатель компании Silicon Graphics Inc., Эдвин Катмулл — один из пионеров в области создания фильмов с помощью компьютера, Джон Уорнок — основатель компании Adobe Systems и разработчик таких известных продуктов, как Photoshop и PostScript. Сначала объемное изображение объектов формировали на основе набора геометрических фигур (чаще треугольников). При этом геометрические фигуры имели однотонную заливку, а объекты переднего плана закрывали те, которые размещены на заднем плане. В 1968 году в СССР советскими учеными Н. Н. Константиновым, В. В. Минахиным и В. Ю. Пономаренко был снят компьютерный мультфильм «Кошечка», демонстрирующий походку кошки. Движения были полностью созданы компьютером по введённым в него дифференциальным уравнениям. Сами кадры анимации были напечатаны на текстовом принтере, где роль пикселя исполняла русская буква «Ш». В 1971 году Генри Гуро предложил закрашивать треугольники путём линейной интерполяции цветов их вершин. Это позволило получить более плавное изменение интенсивностей вдоль поверхности объектов. В 1974 году Эдвин Катмулл предложил концепцию Z-буфера, что ускорило процесс удаления скрытых граней. Другим изобретением Кэтмулла является наложение текстуры на поверхность трехмерных объектов, обеспечивает реалистичность этих объектов. Ву Тонг Фонг предложил интерполировать оттенки всей поверхности полигона, что обеспечивает лучшее сглаживание, хотя и требует значительно больших вычислений. Джеймс Блинн в 1976 году скомбинировал раскрашивания по Фонгу и наложения текстуры на поверхность объектов. В 1980 году Тернер Уиттед предложил новую технику визуализации (трассировки), которая заключается в отслеживании путей прохождения световых лучей от источника света до объектива камеры с учётом их отражения от объектов сцены. В 1986 году фирма AT&T выпустила первый пакет для работы с анимацией на персональных компьютерах (TOPAS), который стоил 10000 долларов и работал на компьютерах с процессором Intel 80286 и операционной системой DOS. В 1990 году фирма AutoDesk начала продажу продукта 3D Studio. В 1997 году компания Macromedia приобрела у компании FutureWave Software небольшую графическую программу для Web, с которой была начата в своё время широко известна программа компьютерной анимации Macromedia Flash. В 1998 году начался выпуск программы Maya, стоившей от 15 000 до 30 000 долларов. Интересные факты о анимации: Техник анимации существует очень много. Они знакомы всем, кто хотя бы раз пробовал сделать свой мультфильм. Сейчас очень много мультфильмов делают на компьютере. Но забывать, как были сделаны самые известные и любимые мультики, не стоит. ТЕХНИКИ: Графическая (рисованная) анимация (многие мультики Уолта Диснея – «Русалочка», «Чип и дейл», «Черный плащ») Такая техника представляет собой покадровую съемку несколько отличающихся друг от друга рисунков. Это очень сложная техника, требующая большого труда и терпения. Перекладная анимация («Ёжик в тумане») Была придумана для упрощения действий аниматора. Суть ее - рисовать героев по частям и затем, путем перекладывания деталей персонажа, покадрово снимать движение. Кукольная анимация (мульсериалы «Домовёнок Кузя», «Дядюшка Ау») При создании используется сцена-макет и куклы-актёры. Сцена фотографируется покадрово, после каждого кадра в сцену вносятся минимальные изменения. При воспроизведении полученной последовательности кадров возникает иллюзия движения объектов Ротоскопирование («Путешествия Гулливера», «Белоснежка и семь гномов», «Золушка» «Все псы попадают в рай», «Анастасия») Анимационная техника, при которой мультфильм создаётся путём обрисовки кадр за кадром натурного фильма с реальными актёрами и декорациями. Раньше, заранее снятый фильм переносили на кальку, а потом он вручную обрисовывался художником. Сейчас для этих целей используется компьютер. Пластилиновая анимация («Пластилиновая ворона», «От Ильича до Кузьмича», «Падал прошлогодний снег», «Серый волк энд красная шапочка», «Побег из курятника») Фильмы делаются путём покадровой съёмки пластилиновых объектов с изменением этих объектов в промежутках между кадрами. Песочная анимация или "сыпучая", так как для создания мультфильма можно использовать не только песок, но и соль, крупы, кофе и прочие мелкие материалы. («Песок, или Питер и Волк» режиссёра-мультипликатора Кэролин Лиф) Для создания такого фильма требуется песок и любой сыпучий материал. Песок (др. материал) тонкими слоями наносится на стекло, перемешивается, создавая движущуюся картину. Компьютерная анимация («История игрушек» ,« Маша и медведь», « Тачки») Расстановка ключевых кадров производится аниматором. Промежуточные же кадры генерирует специальная программа. Этот способ наиболее близок к традиционной рисованной анимации, только роль фазовщика берет на себя компьютер, а не человек. Алгоритмы распознавания изображений Наша история начинается в 2001 году; В этом году Пол Виола и Майкл Джонс изобрели эффективный алгоритм распознавания лиц. Их демонстрация, показывающая, что лица обнаруживаются в реальном времени на веб-камере, была самой ошеломляющей демонстрацией компьютерного зрения и его потенциала на то время. Скоро, алгоритм был реализован в OpenCV, и метод Виолы — Джонса стал синонимом обнаружение лиц. Каждые несколько лет появляется новая идея, которая заставляет людей делать паузу и принимать к сведению. В области обнаружения объектов эта идея появилась в 2005 году в статье Навнит Далала и Билла Триггса. Их дескриптор функции, гистограмма направленных градиентов(HOG), значительно превзошел существующие алгоритмы обнаружения пешеходов. Примерно каждые десять лет появляется новая идея, настолько эффективная и мощная, что вы отказываетесь от всего, что было до нее, и всем сердцем принимаете новое. Глубокое обучение — идея этого десятилетия. Алгоритмы глубокого обучения существуют уже давно, но они стали мейнстримом в компьютерном зрении благодаря его оглушительному успеху на конкурсе ImageNet Large Scale Visual Recognition Challenge (ILSVRC) 2012 года. В этом конкурсе алгоритм, основанный на глубоком обучении Алекса Крижевского, Ильи Суцкевер,и Джеффри Хинтон потрясли мир компьютерного зрения с поразительной точностью 85% — на 11% лучше, чем алгоритм, занявший второе место! В ILSVRC 2012 это была единственная запись, основанная на глубоком обучении. В 2013, все победившие работы были основаны на глубоком обучении, и в 2015 году несколько алгоритмов под общим названием Свёрточная нейронная сеть (CNN) превзошли уровень естественного распознавания человеком 95%. Алгоритм распознавания изображений (также известный как классификатор изображений) принимает изображение (или фрагмент изображения) в качестве входных данных и выводит то, что содержит изображение. Другими словами, вывод — это метка класса (например, «кошка», «собака», «таблица» и т.д.). Как алгоритм распознавания изображений узнает содержимое изображения? Хорошо, вам нужно обучить алгоритм, чтобы узнать различия между разными классами. Если вы хотите найти кошек на изображениях, вам необходимо обучить алгоритм распознавания изображений с тысячами изображений кошек и тысячами изображений фона, которые не содержат кошек. Разумеется, подобный алгоритм может понимать только те объекты/классы, которые он знает. Чтобы упростить задачу, в этом посте мы сосредоточимся только на двухклассовых (бинарных) классификаторах. Вы можете подумать, что это очень ограничивающее предположение, но имейте в виду, что многие популярные детекторы объектов (например, детектор лиц и детектор пешеходов) имеют под капотом бинарный классификатор. Например, внутри детектора лиц находится классификатор изображений, который сообщает, является ли участок изображения лицом или фоном. ШАГ 1: предварительная обработкаЧасто входное изображение предварительно обрабатывается для нормализации эффектов контрастности и яркости. Очень распространенный этап предварительной обработки — вычесть среднее значение интенсивности изображения и разделить его на стандартное отклонение. Иногда гамма-коррекция дает немного лучшие результаты. При работе с цветными изображениями преобразование цветового пространства (например, цветовое пространство RGB в LAB) может помочь получить лучшие результаты. Обратите внимание, что я не прописываю, какие шаги предварительной обработки являются хорошими. Причина в том, что никто заранее не знает, какой из этих шагов предварительной обработки даст хорошие результаты. Вы пробуете несколько разных, и некоторые из них могут дать немного лучшие результаты. Вот абзац из Далала и Триггс ШАГ 2: извлечение признаковВходное изображение содержит слишком много дополнительной информации, которая не нужна для классификации. Следовательно, первым шагом в классификации изображений является упрощение изображения путем извлечения важной информации, содержащейся в изображении, и исключения остальной части. Например, если вы хотите найти на изображениях пуговицы рубашек и пальто, то заметите значительные различия в значениях пикселей RGB. Однако, запустив детектор краев изображения, можно упростить изображение. Вы все еще можете легко различить круглую форму кнопок на этих изображениях краев, и поэтому мы можем сделать вывод, что обнаружение краев сохраняет важную информацию, отбрасывая несущественную информацию. Этот шаг называется извлечением признаков. В традиционных подходах к компьютерному зрению разработка этих функций имеет решающее значение для производительности алгоритма. Оказывается, мы можем сделать намного лучше, чем простое обнаружение краев, и найти функции, которые намного надежнее. В нашем примере с пуговицами рубашки и пальто, хороший детектор функций будет не только фиксировать круглую форму кнопок, но и информацию о том, чем кнопки отличаются от других круглых объектов, таких как автомобильные шины. Некоторыми хорошо известными функциями, используемыми в компьютерном зрении, являются функции типа Хаара, представленные Виолой и Джонсом, гистограмма направленных градиентов (HOG), Масштабно-инвариантная трансформация признаковએ Scale-Invariant Feature Transform (SIFT), ускорение надежного элемента Speeded Up Robust Feature (SURF) и т.д. В качестве конкретного примера давайте посмотрим на извлечение признаков с помощью гистограммы ориентированных градиентов (HOG). ШАГ 3: алгоритм классификации (подробнее) Прежде чем алгоритм классификации сможет творить чудеса, нам нужно обучить его, показывая тысячи примеров кошек и фонов. Различные алгоритмы обучения работают по‑разному, но общий принцип заключается в том, что алгоритмы обучения рассматривают векторы признаков как точки в пространстве более высоких измерений, и попытайтесь найти плоскости/поверхности, которые разделяют пространство более высоких измерений таким образом, что все примеры, принадлежащие к тому же классу, находятся на одной стороне плоскости/поверхности. Чтобы упростить задачу, давайте более подробно рассмотрим один алгоритм обучения, который называется Support Vector Machines (SVM) или метод опорных векторовએ. Как работает метод опорных векторов (SVM) для классификации изображений? Метод опорных векторов — один из самых популярных алгоритмов контролируемой двоичной классификации. Хотя идеи, используемые в SVM, существуют с 1963 года, текущая версия была предложена в 1995 году Кортесом и Вапником. На предыдущем шаге мы узнали, что дескриптор HOG изображения является вектором признаков длиной 3 780. Мы можем думать об этом векторе как о точке в 3 780-мерном пространстве. Визуализировать пространство большого измерения невозможно, поэтому немного упростим ситуацию и представим, что вектор признаков был двухмерным. В нашем упрощенном мире теперь у нас есть 2D-точки, представляющие два класса (например, кошки и фон). На изображении выше два класса представлены двумя разными типами точек. Все черные точки принадлежат одному классу, а белые точки — другому классу. Во время тренировки мы предоставляем алгоритм с множеством примеров из двух классов. Другими словами, мы сообщаем алгоритму координаты двумерных точек, а также то, какая точка — черная или белая. Различные алгоритмы обучения выясняют, как по-разному разделить эти два класса. Линейная SVM пытается найти лучшую линию, разделяющую два класса. На рисунке выше H1, H2 и H3 — это три линии в этом двухмерном пространстве. H1 не разделяет два класса и поэтому не является хорошим классификатором. H2 и H3 разделяют два класса, но интуитивно кажется, что H3 — лучший классификатор, чем H2, потому что H3, кажется, разделяет два класса более четко. Почему? Потому что H2 находится слишком близко к некоторым черным и белым точкам. С другой стороны, H3 выбирается таким образом, чтобы он находился на максимальном расстоянии от членов двух классов. Учитывая 2D-функции на рисунке выше, SVM найдет для вас линию H3. Если вы получите новый двумерный вектор признаков, соответствующий изображению, которого алгоритм никогда раньше не видел, то можете просто проверить, на какой стороне линии лежит точка, и присвоить ей соответствующую метку класса. Если ваши векторы признаков находятся в 3D, SVM найдет подходящую плоскость, которая максимально разделяет два класса. Как вы, возможно, догадались, если ваш вектор признаков находится в 3 780‑мерном пространстве, SVM найдет соответствующую гиперплоскость Модулирующие и расчётно-иллюстрационное назначение план графики Системы иллюстративной графики предназначаются для создания машинных изображений, которые играют роль иллюстративного материала. Это могут быть эскизы, иллюстрации, схемы, графические карты и др. При создании систем иллюстративной графики основные усилия направлены на то, чтобы графические объекты можно было легко формировать и преобразовывать, как и массивы чисел. Примером может служить программа растровой графики Paint. Она устроена таким образом, что клавиатура ПК используется только для ввода имени создаваемого изображения или имени текущего каталога. Все операции, связанные с формированием изображения, управляются с помощью манипулятора «мышь». Функции представлены в позиционном меню, и их выбор осуществляется путем указания на соответствующий условный символ-пиктограмму. С точки зрения внутреннего представления выделяются два класса объектов иллюстративной графики. Изображения на основе регулярных структур (примитивов). Изображения этого типа имеют вполне определенную форму, их можно однозначно определить на основе простейших геометрических понятий. Примерами могут служить прямоугольники, круги, треугольники. Все эти фигуры задаются определенными наборами математических формул. Для того чтобы их, копировать, перемещать, масштабировать или изменять цвет, достаточно присвоить соответствующим параметрам новые значения. Способ создания изображений на основе регулярных структур можно сопоставить со способом черчения изображения на листе бумаги с использованием линеек, циркулей и трафаретов. Данный тип изображений относят к так называемой векторной или координатной графике, поскольку каждый элементарный объект задается координатами опорных точек и некоторыми дополнительными параметрами. Изображения на основе нерегулярных структур. В эту категорию попадают такие изображения, которые можно сопоставить с картинами, создаваемыми художником. На ПЭВМ такие изображения создаются методом так называемого свободного рисования, где вместо кистей и красок используются специальные функции, управляемые под действием клавишных команд или сигналов от манипулятора типа мышь. Первая проблема состоит здесь в том, чтобы нарисовать нерегулярную структуру, а вторая — чтобы произвести в ней различные изменения. Если такие графические операции, как перемещение и копирование, сохраняют свое значение и для нерегулярных структур, то, скажем, одномерное масштабирование оказывается здесь бессмысленным. Данный тип изображений относят к растровой графике, поскольку все изображение слагается, в конечном счете, из множества (цветных) точек растра их атрибутов (цветов). Системы иллюстративной графики дают возможность квалифицированной подготовки графических и текстовых материалов, используемых в документах и в целях демонстрации на презентациях, деловых переговорах, конференциях. Эти системы реализуются либо как отдельные графические программы подготовки иллюстраций (Microsoft Photo Draw, Corel Draw и др.) и презентаций (Microsoft Power Point, Corel Presentation, Lotus Freelance Graphics, StarOffice Impress), либо как функции офисных приложений. Технические рисунки моделей Технический рисунок - это наглядное изображение предмета, на котором, как правило, показаны видимыми сразу три его стороны. Выполняют технические рисунки от руки с приблизительным сохранением пропорций предмета.Построение технического рисунка геометрического тела, как и любого предмета, начинают с основания. Для этой цели вначале проводят оси плоских фигур, лежащих в основании этих тел. Оси строят, используя следующий графический прием. Произвольно выбирают вертикальную линию, задают на ней любую точку и проводят через нее две пересекающиеся прямые под углами 60° к вертикальной прямой. Эти прямые и будут осями фигур, технические рисунки которых нужно выполнить. Рисунок служит средством выражения и передачи мысли. Иногда бывает трудно, а подчас и невозможно, выразить словами то, что легко представить наброском, схемой, чертежом или эскизом. Даже в обыденной жизни мы часто прибегаем к помощи технического рисунка, объясняя друзьям свой адрес и расположение домов. Следовательно, раскрывая понятие термина «технический рисунок», нельзя узко и односторонне трактовать его содержание и назначение. Итак, технический рисунок — это наглядное графическое изображение объекта, выполненное от руки в глазомерном масштабе, в котором ясно раскрыта техническая идея объекта, правильно переданы его конструктивная форма и верно найдены пропорциональные соотношения. Прежде чем приступить к выполнению технического рисунка, полезно проделать ряд упражнений, к которым относятся: 1) рисование линий, 2) деление отрезков на равные части, 3) рисование углов, 4) деление углов на равные части. Необходимо помнить, что все построения выполняются в карандаше, без использования чертежных инструментов. Кроме того,необходимо уметь правильно определять на глаз размеры и соотношения частей, разделять линии и плоскость листа на равные части. Проекции. Получение проекций с использованием матриц. Матричное представление трехмерных преобразований. ПРОЕКЦИЯ Проекция (лат. projectio — «выбрасывание вперёд») — это: изображение трёхмерной фигуры на так называемой картинной (проекционной) плоскости способом, представляющим собой геометрическую идеализацию оптических механизмов зрения, фотографии, камеры-обскуры. Термин проекция в этом контексте также означает метод построения такого изображения и технические приёмы, в основе которых лежит этот метод. Широко применяется в инженерной графике, архитектуре, живописи и картографии. Проекция графики — способ отобразить трёхмерный игровой мир на плоском экране. ПРОЕКЦИИ БЫВАЮТ: Параллельные — проецирующие прямые параллельны: Ортогональные — проецирующие прямые перпендикулярны экрану; Косые — соответственно, не перпендикулярны; Перспективные — проецирующие прямые сходятся в одной точке: Одноточечная — картинная плоскость параллельна одной из граней; Двухточечная — картинная плоскость всегда вертикальна; Трёхточечная — картинная плоскость произвольная; Ломаная перспектива — отсутствие единой проекции как художественный приём. Необоснованный разнобой проекций — известная ошибка игровых художников. В одной из мобильных игр автор этих строк (работавший утилитчиком и консультантом по движку) насчитал четыре разных проекции: плоскую, «три четверти» снизу, «три четверти» сверху и диметрическую. ПОЛУЧЕНИЕ ПРОЕКЦИЙ С ИСПОЛЬЗОВАНИЕМ МАТРИЦ В базовом матричном преобразовании трехмерных графических программ проекционная матрица является более сложной. Вы можете понять панорамирование и масштабирование с первого взгляда. Матрицу вращения можно понять, если у вас есть знания тригонометрических функций, но матрица проекции немного сложнее. Если вы когда-либо видели матрицу проекции, вы обнаружите, что вашего здравого смысла недостаточно, чтобы рассказать вам, как это произошло. Более того, я не видел много учебных материалов в Интернете о том, как получить матрицу проекций. Тема этой статьи - как вывести матрицу проекции. Для тех, кто плохо знаком с трехмерной графикой, я должен отметить, что понимание того, как получается матрица проекции, может быть нашим любопытством к математике, в этом нет необходимости. Вы можете просто использовать формулы, и если вы используете графический API, такой как Direct3D, вам даже не нужно использовать формулы, графический API создаст для вас матрицу проекции. Так что, если эта статья выглядит немного сложно, не бойтесь. Пока вы понимаете, что делает матрица проекции, вам не нужно обращать внимание на то, как это делается, когда вы этого не хотите. Эта статья для программистов, которые хотят узнать больше МАТРИЧНОЕ ПРЕДСТАВЛЕНИЕ ТРЕХМЕРНЫХ ПРЕОБРАЗОВАНИЙ Матрица проецирования из трёхмерного пространства в двумерное всегда содержит столбец из нулей, следовательно, детерминант этого преобразования всегда равен 0. Для объектов с гранями, не параллельными одной из координатных плоскостей Рассмотрим трехмерную декартовую систему координат. Из курса геометрии известно, что точка в трехмерном пространстве описывается радиус-вектором r и координатами (x,y,z). Для реализации трехмерных преобразований с помощью матриц необходимо перейти к однородным координатам (x,y,z,1). Тогда матрица трехмерного преобразования  где матрица A1 осуществляет линейное преобразование в виде изменения масштаба, сдвига и вращения, вектор (a41,a42,a43) производит перенос объекта, а вектор-столбец (a14,a24,a34)T − преобразования в перспективе. Скалярный элемент a44 выполняет общее изменение масштаба. Список использованной литературы: Алгоритмы распознования изображений: https://waksoft.susu.ru/2021/05/27/image-recognition-and-object-detection-part1/ Компьютерная анимация: https://ru.wikipedia.org/wiki/%D0%9A%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80%D0%BD%D0%B0%D1%8F_%D0%B0%D0%BD%D0%B8%D0%BC%D0%B0%D1%86%D0%B8%D1%8F Вывод матрицы проекции :https://russianblogs.com/article/6076546259/ 4. Матричное представление трёхмерных преобразований: https://studfile.net/preview/7016233/page:9/ 5. Интересных фактов об анимации: http://createanimation.ru/viewtopic.php?f=54&t=301 6. Проекция (геометрия): https://ru.wikipedia.org/wiki/%D0%9F%D1%80%D0%BE%D0%B5%D0%BA%D1%86%D0%B8%D1%8F_(%D0%B3%D0%B5%D0%BE%D0%BC%D0%B5%D1%82%D1%80%D0%B8%D1%8F) 7. Системы иллюстративной графики: https://scienceforum.ru/2017/article/2017040098 |
