Отчет по прохождению производственной практики (вид практики учебной, производственной )
 Скачать 2.23 Mb. Скачать 2.23 Mb.
|
|
МИНОБРНАУКИ РОССИИ ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ «НИЖЕГОРОДСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ ИМ. Р.Е. АЛЕКСЕЕВА» (НГТУ) Институт ИРИТ Кафедра Информатика и системы управления ОТЧЕТ по прохождению производственной практики (вид практики – учебной, производственной) тип практики: технологическая (проектно-технологическая) Направление подготовки: 09.03.02 Информационные системы и технологии код и наименование направления подготовки Профиль: Безопасность информационных систем профиль/программа/специализация Выполнил: РУКОВОДИТЕЛЬ: ________________ Мартынюк М.В (подпись) (фамилия, и.,о.) СТУДЕНТ: ________________ Аджудж Ю (подпись) (фамилия, и.,о.) 20-ИСТ-1 (шифр группы) Отчет защищен с оценкой: _________ Дата защиты «___» __________2022 г. МИНОБРНАУКИ РОССИИ ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ «НИЖЕГОРОДСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ ИМ. Р.Е. АЛЕКСЕЕВА» (НГТУ) ИНДИВИДУАЛЬНОЕ ЗАДАНИЕ НА ТЕХНОЛОГИЧЕСКУЮ ПРАКТИКУ (вид, тип практики) Студента гр. 20-ИСТ-1 Ф.И.О. Аджудж Юнис Направление подготовки/специальность: 09.03.02 Информационные системы и технологии код и наименование направления подготовки Образовательная программа: Создать веб-приложение с помощью Фреймворка React.js Место прохождения практики Дома (название предприятия или лаборатории, подразделения вуза) Время прохождения практики Дата начала практики «29» июня 2022 г. Дата окончания практики «26» июля 2022 г. Тема индивидуального задания:(для преддипломной практики индивидуальные задания должны соответствовать темам выпускных квалификационных работ (ВКР)) Создать веб-приложение с помощью Фреймворка React.js Содержание практики Во время прохождения практики студент обязан: Ознакомиться: _____________________________________________________________________ __________________________________________________________________________________ Изучить: __________________________________________________________________________ __________________________________________________________________________________ Выполнить следующие виды работ по приобретению практических навыков:__________________________________________________________________________ Собрать материал по теме индивидуального задания (выпускной квалификационной работы) для подготовки отчета по практике Должность на практике Практикант (практикант, стажер, помощник, конкретная должность) Планируемые результаты обучения при прохождении практики
Результаты освоения обучающимися компетенций при прохождении практики оцениваются по итогам защиты отчета по прохождению практики, с учетом выполнения индивидуального задания и отзыва (характеристики) о прохождении практики на предприятии. Руководитель практики от кафедры _________________ ______________Ф.И.О. (ученые звание и степень) (подпись) СОГЛАСОВАНО: Руководитель практики от предприятия _________________ _______________ Ф.И.О. (должность) (подпись) Задание на практику получил: Студент _____________ ____________ (подпись) (ФИО) «___» _______________ 20___ г. СОВМЕСТНЫЙ РАБОЧИЙ ГРАФИК (ПЛАН) ПРОВЕДЕНИЯ ТЕХНОЛОГИЧЕСКОЙ ПРАКТИКИ (вид, тип практики) Студента гр 20-ИСТ-1 Ф.И.О Аджудж Юнис
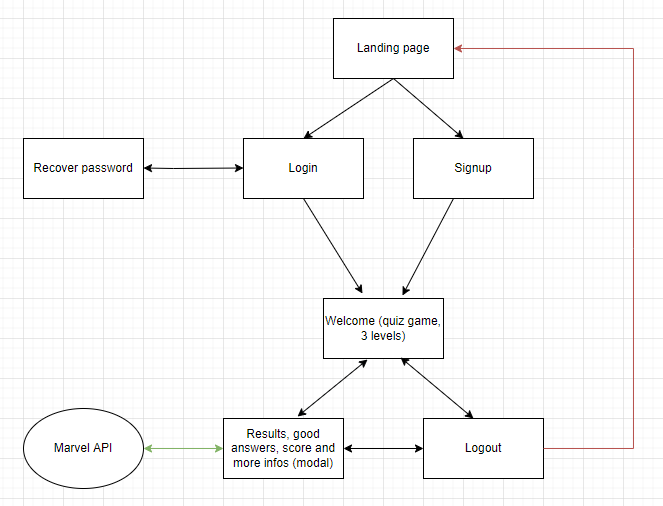
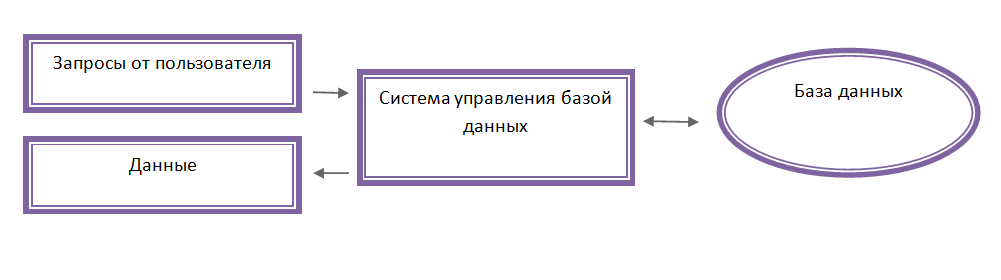
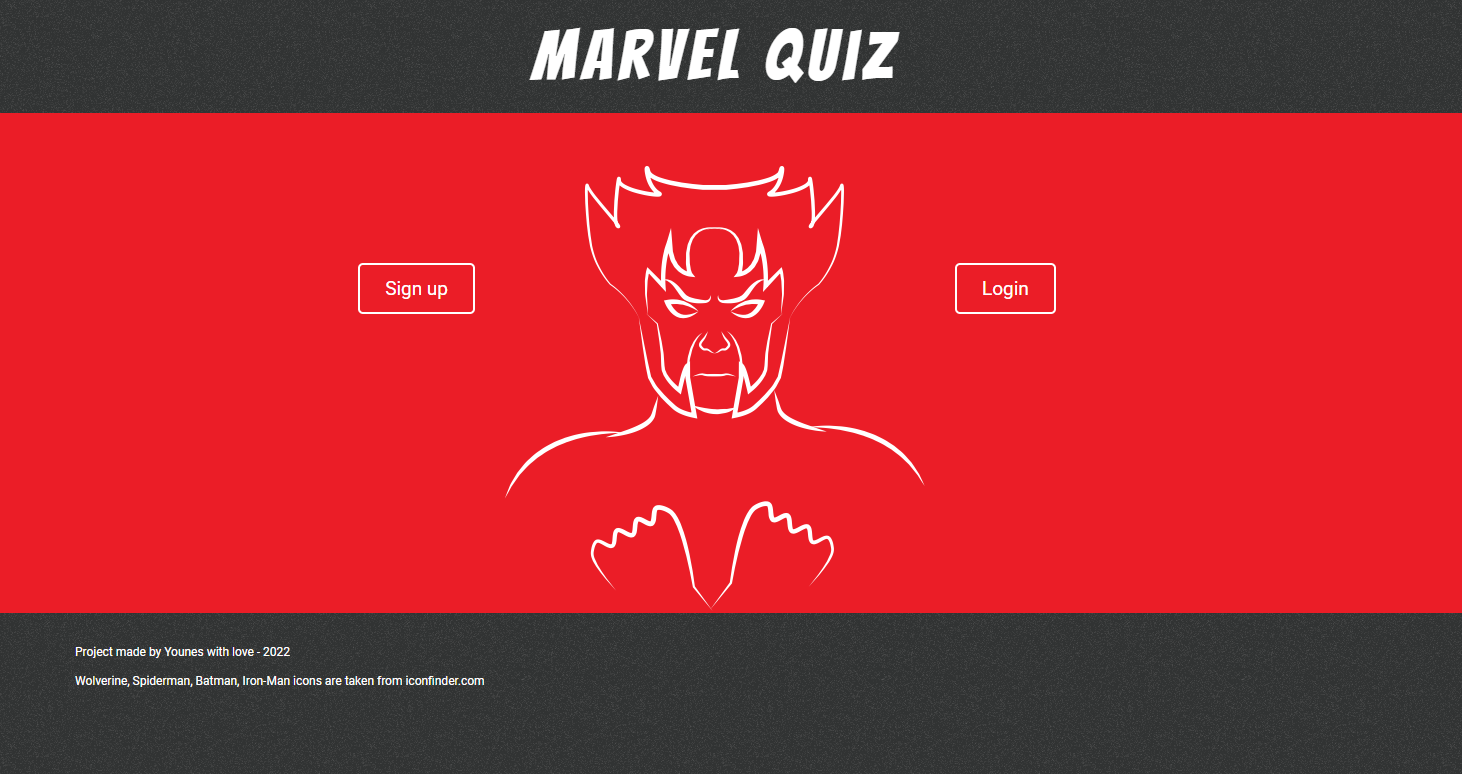
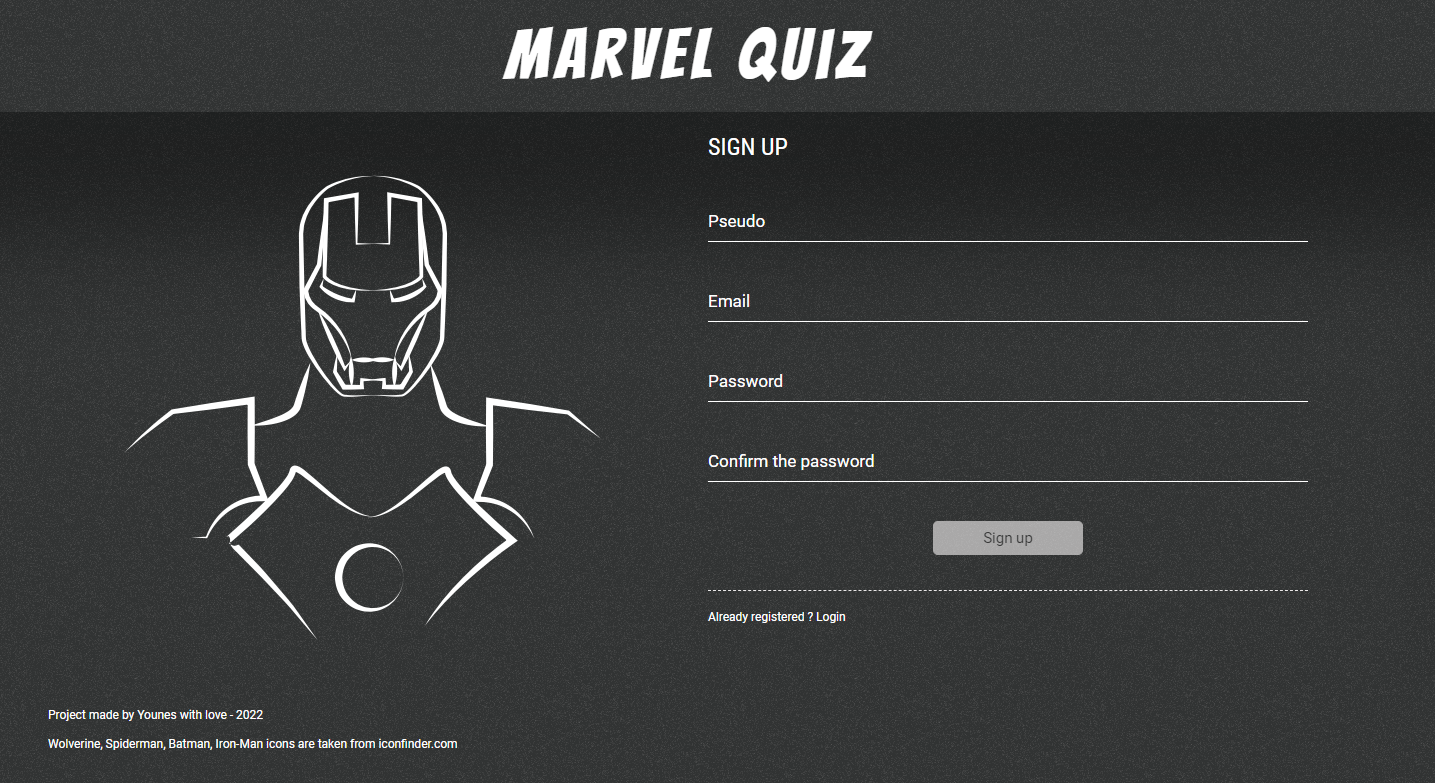
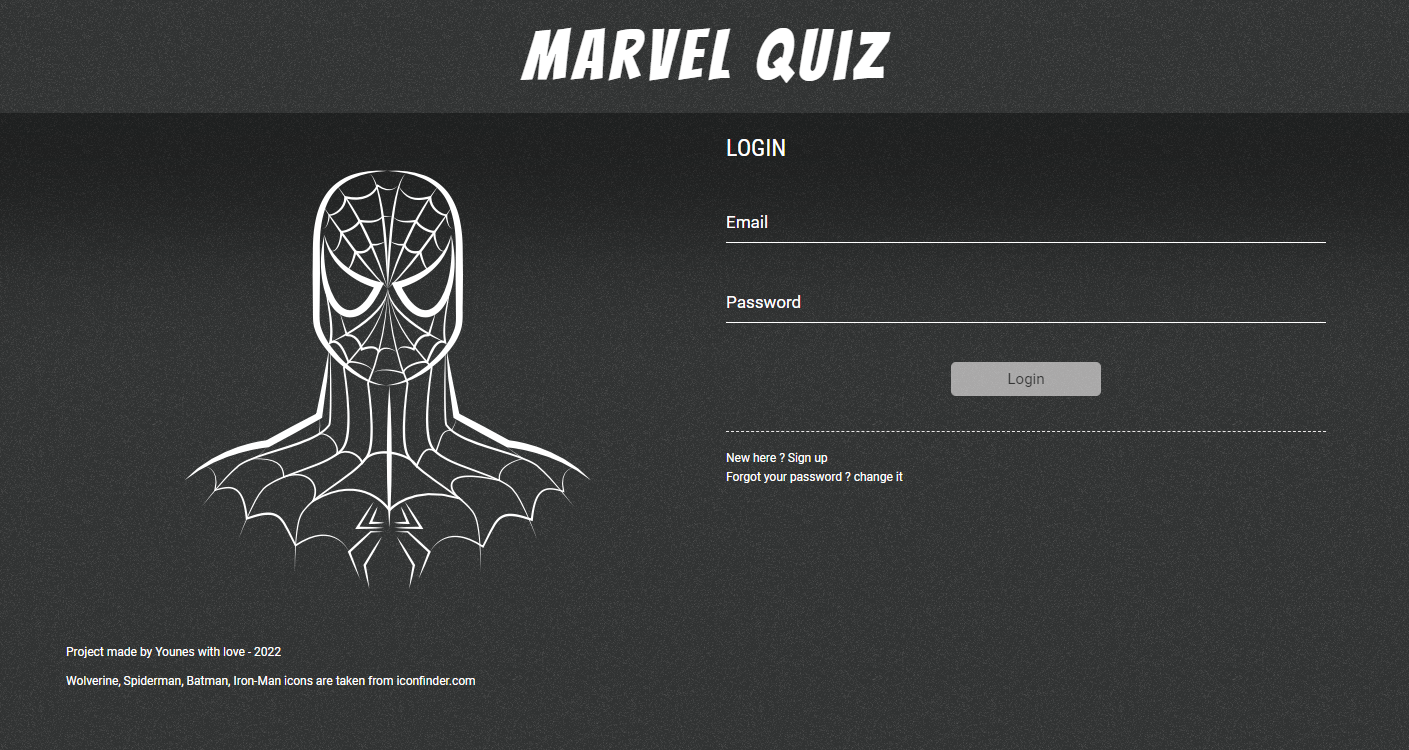
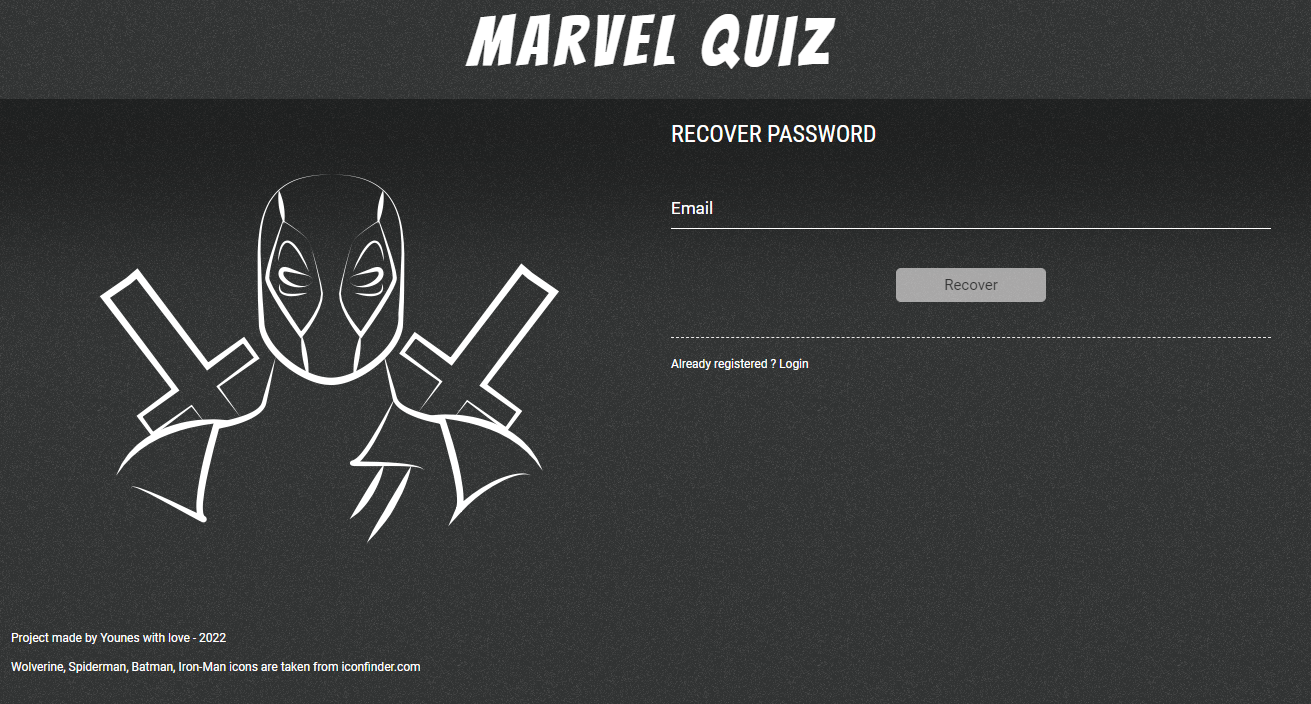
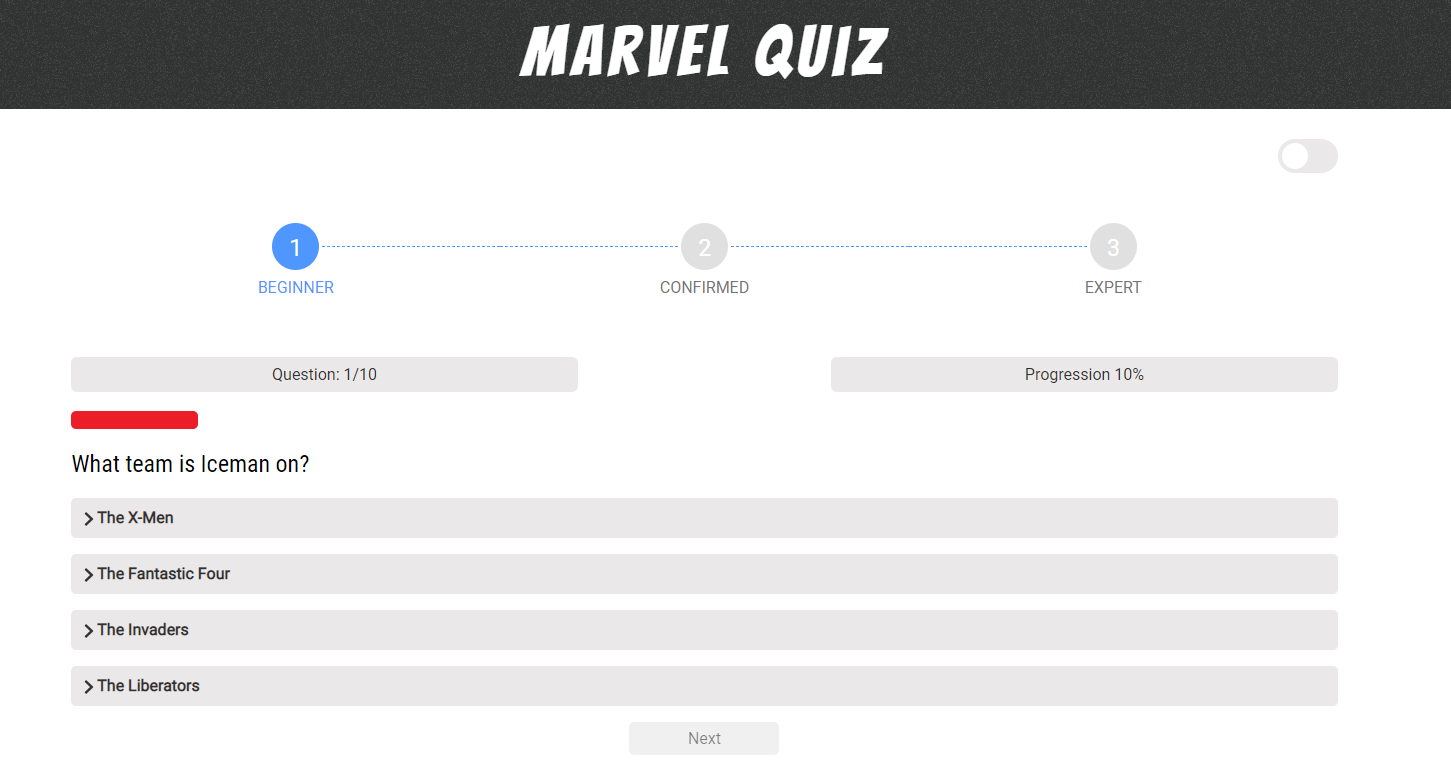
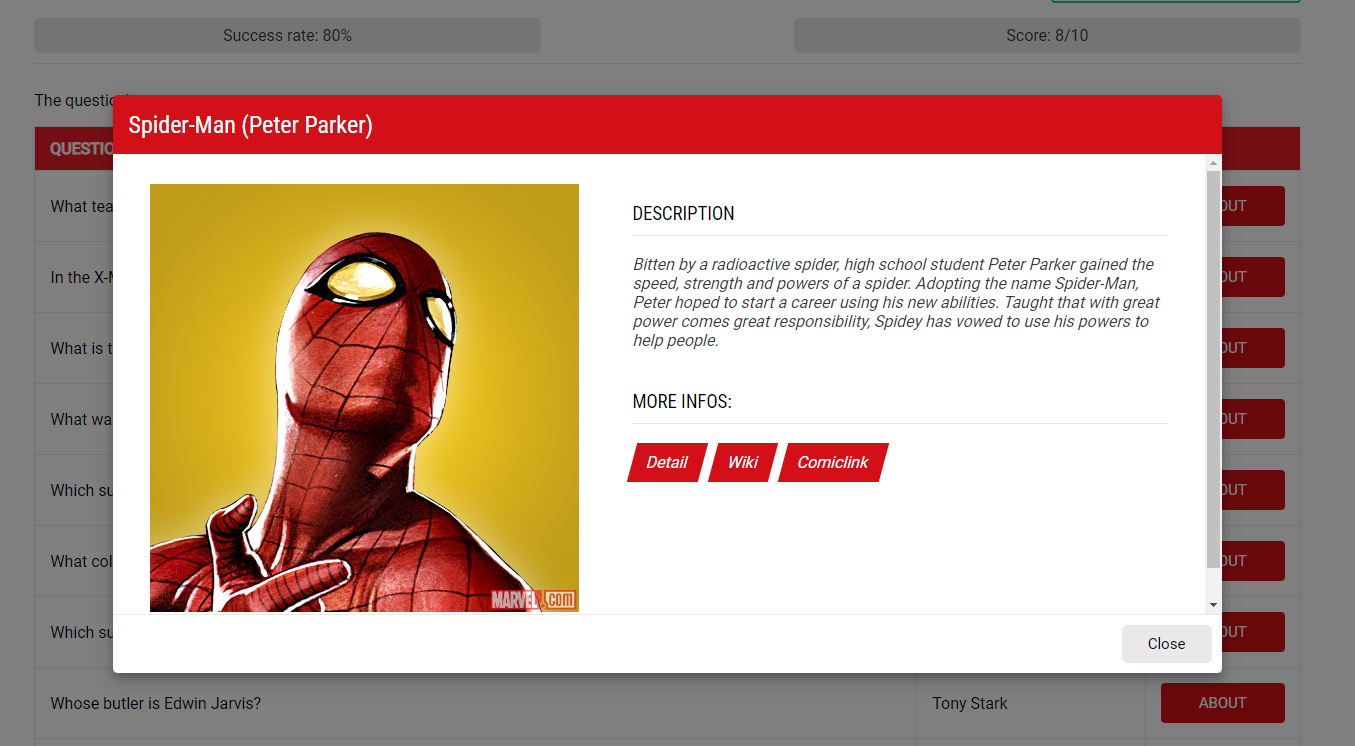
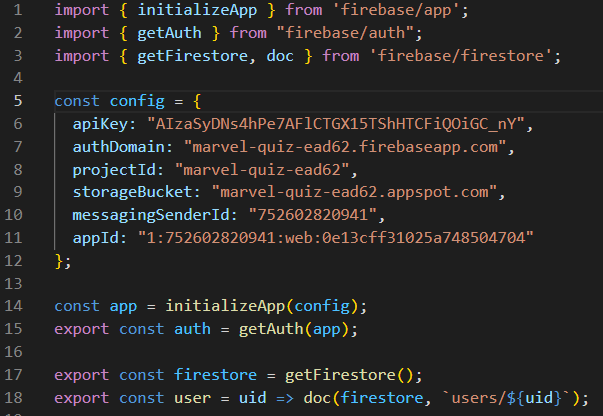
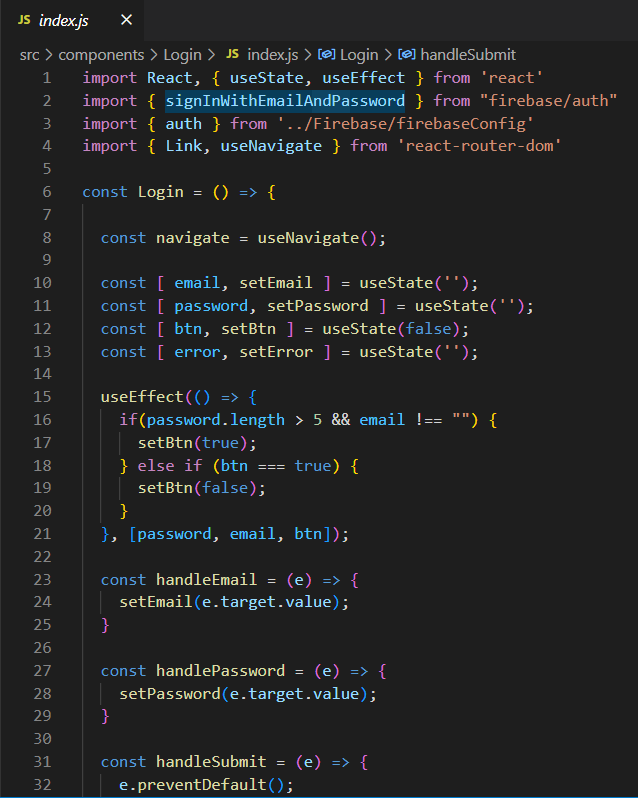
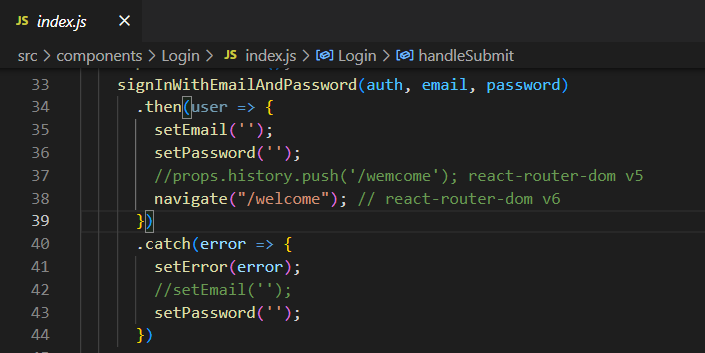
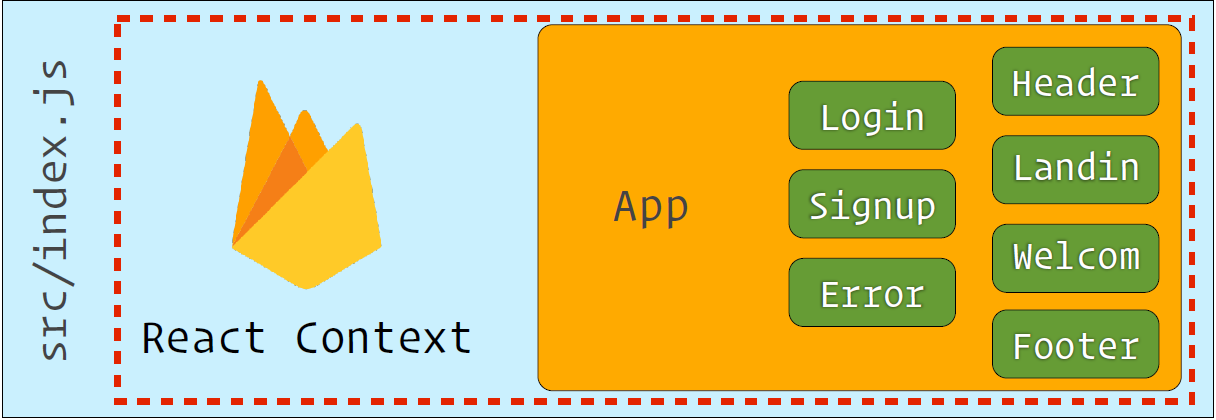
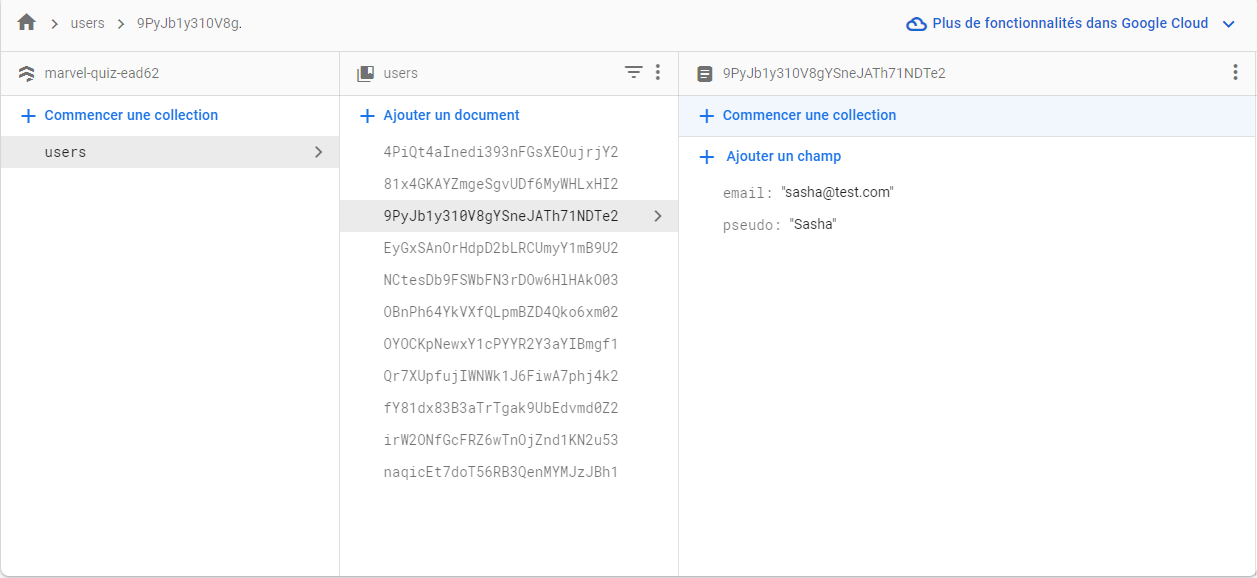
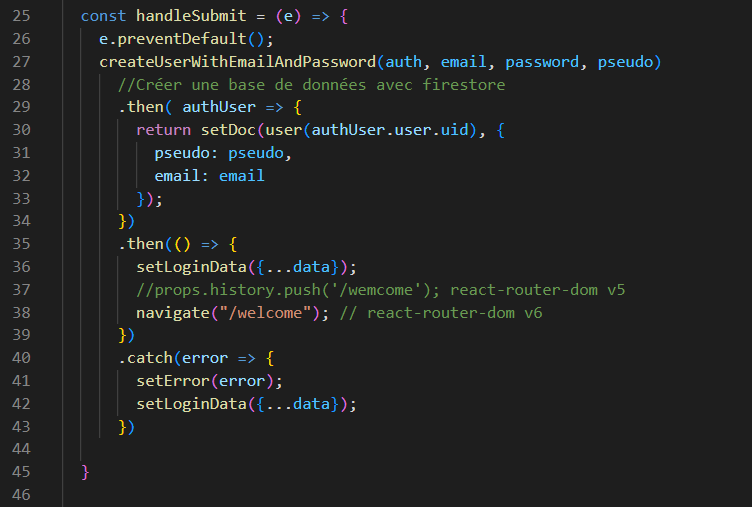
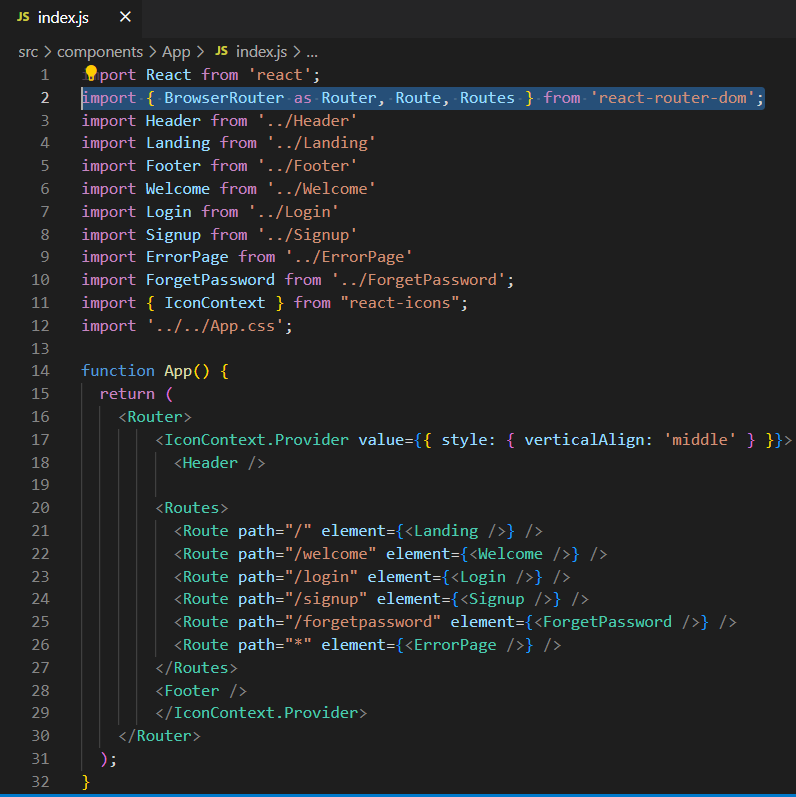
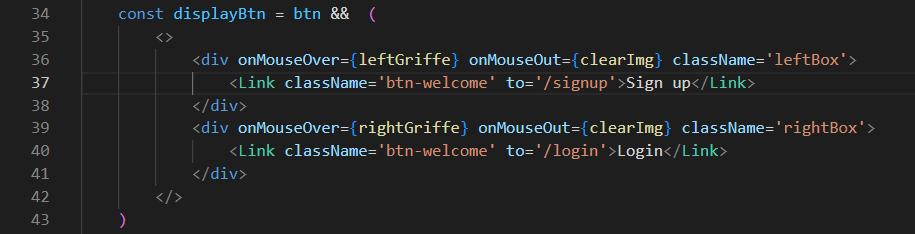
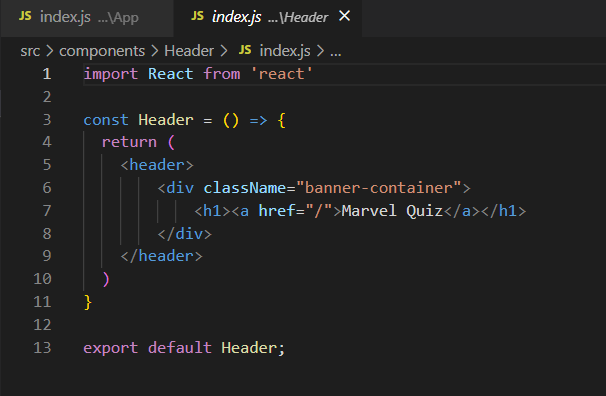
* На этапах 1.1, 3.1, 3.2 отметку о выполнении ставит руководитель практики от кафедры, на этапах 1.2, 1.3, 2 – руководитель практики от предприятия. Руководитель практики от кафедры _________________ ______________Ф.И.О. (ученые звание и степень) (подпись) Руководитель практики от предприятия _________________ _______________ Ф.И.О. СодержаниеКафедра Информатика и системы управления 1 РУКОВОДИТЕЛЬ: 1 СТУДЕНТ: 1 Содержательная часть 6 Введение 6 Задача практике 7 Почему выбрал React 7 Анализ исходных данных и разработка ТЗ 8 Разработка структуры приложения (карты) 10 Схема работы с БД 11 Описание интерфейса: 11 Требования к входным данным 15 Firebase: база данных и хостинг 16 React Routing 21 JSX 23 Заключение 24 Список использованных источников: 25 Введение 6 Задача практике 7 Почему выбрал React 7 Анализ исходных данных и разработка ТЗ 8 Разработка структуры приложения (карты) 10 Схема работы с БД 11 Описание интерфейса 11 Требования к входным данным 15 Firebase: база данных и хостинг 15 React Routing 20 JSX 22 Заключение 23 Список использованных источников 24 Содержательная частьВведениеReact — это библиотека JavaScript с открытым исходным кодом, которая используется для создания пользовательских интерфейсов специально для одностраничных приложений. Он используется для управления уровнем отображения веб-приложений и мобильных приложений. React также позволяет нам создавать многократно используемые компоненты пользовательского интерфейса. React был создан Джорданом Уоке, инженером-программистом, работающим в Facebook. React был впервые развернут в новостной ленте Facebook в 2011 году и в Instagram.com в 2012 году. React позволяет разработчикам создавать большие веб-приложения, которые могут изменять данные без перезагрузки страницы. Основная цель React — быть быстрым, масштабируемым и простым. Он работает только с пользовательскими интерфейсами приложений. Это соответствует представлению шаблона MVC. Его можно использовать с комбинацией других библиотек или фреймворков JavaScript, таких как Angular JS в MVC.  Рис 1 React logo Задача практикеЭтим летом во время индивидуальной практики я решил пройти курс по известной библиотеке JavaScript на React.js. В конце курса мы должны создать небольшое приложение React, чтобы применить изученные концепции. Помимо изучения кода с помощью библиотеки, этот курс также позволяет мне ознакомиться с концепциями Javascript, HTML, CSS и веб-разработки в целом. Сделанное приложение представляет собой сайт-викторину по фильмам и персонажам Marvel, также я использовал API, предоставленный официальным сайтом Marvel. Почему выбрал React1. Простота ReactJS просто легче понять сразу. Компонентный подход, четко определенный жизненный цикл и простое использование JavaScript делают React очень простым в изучении, создании и поддержке профессионального веб-сайта (и мобильных приложений). React использует специальный синтаксис под названием JSX, который позволяет смешивать HTML и JavaScript. 2. Легко изучать Любой, у кого есть базовые знания в области программирования, может легко понять React, в то время как Angular и Ember называются «предметно-ориентированными языками», что означает, что их сложно изучить. Все, что вам нужно для работы с React, — это базовые знания CSS и HTML. 3. Подход Native React можно использовать для создания мобильных приложений (React Native). И React является ярым сторонником повторного использования, что означает, что повторное использование кода широко поддерживается. Таким образом, мы можем создавать IOS, Android и веб-приложения одновременно. 4. Канал передачи данных React использует одностороннюю привязку данных, а архитектура приложения под названием Flux управляет потоком данных к компонентам через единую точку управления — диспетчер. Легче отлаживать автономные компоненты больших приложений ReactJS. 5.Производительность React не предлагает какой-либо встроенной концепции контейнера для зависимости. Вы можете использовать модули Browserify, Require JS, EcmaScript 6, которые мы можем использовать через Babel, ReactJS-di для автоматического внедрения зависимостей. 6. Тестируемость Приложения ReactJS очень легко тестировать. Представления React можно рассматривать как функции состояния, поэтому мы можем манипулировать состоянием, которое мы передаем в представление ReactJS, и смотреть на выходные данные и запускаемые действия, события, функции и т. д. 7. Возможности на будущее React на сегодняшний день является самой популярной и востребованной Javascript-библиотекой (или фреймворком) на рынке, хорошее владение этой библиотекой может открыть важные и интересные профессиональные двери для начинающего разработчика, желающего начать карьеру в сфере информационных технологий. Анализ исходных данных и разработка ТЗЦель разработки: Создано веб-приложение викторины React Marvel Universe, которое позволит пользователям играть, отвечая на вопросы о фильмах и персонажах Marvel, видеть их счет и переходить на более высокие уровни, а также получать больше информации о персонажах с помощью API, предоставленного Marvel. Назначение разработки: Тема приложения: разработка информационного веб-ресурса «Marvel Quiz». Проект создан для пользователей, которые хотят сыграть в викторину, связанную со вселенной Marvel, и узнать больше информации о персонажах. Минимальные требования к составу и параметрам технических средств: компьютеров, внешних устройств: ЦП с тактовой частотой не менее 2,3 ГГц; 2 ГБ оперативной памяти и более; Монитор с разрешением не менее 1920х1080; Мышь или другое указывающее устройство; Операционная система: Windows 10, Linux, OSX, Android, iOS; Любой современный браузер, поддерживающий JavaScript, HTML и CSS. Информация и требования к совместимости программного обеспечения Разрабатываемое приложение должно соответствовать следующим требованиям: Реализация авторизованного доступа пользователей к информации, представленной в приложении; Предоставьте пользователям круглосуточный доступ к информации, представленной в приложении. Требования к производительности Разработанный сайт позволяет клиенту: Просмотр веб-страниц, размещенных в приложении; Возможность регистрации и авторизации в приложении; Просмотр размещенных записей в приложении; Копировать данные сайта для собственных целей пользователя, со ссылкой на исходный сайт; Фильтрация и сортировка записей, размещенных в приложении. Выбор и обоснование используемых языков программирования и инструментов При разработке данной курсовой работы в качестве фреймворка был выбран React 18 — программное обеспечение для разработки, которое позволяет проще и быстрее создавать и комбинировать различные элементы проекта — React, поскольку оно имеет следующие преимущества: Наличие различных функций; Двустороннее связывание информации для минимизации риска ошибок; Возможность организовать приложение из отдельных компонентов. Приложение создано в среде разработки Visual Studio Code на платформе Node.js, так как имеет такие преимущества, как: Удобный редактор для разработки веб-приложений с использованием HTML, CSS, Javascript, React framework и др. Функция подсветки кода и его автодополнение; Отслеживание ошибок и исправление пунктуационных ошибок. Разработка структуры приложения (карты)Приложение состоит из Landing страницы, с которой пользователь может получить доступ к странице регистрации или входа. На странице входа пользователь также может получить доступ к странице восстановления пароля. Если он входит в систему или регистрируется, он получает доступ к домашней странице (странице викторины). Страницы создаются как компоненты в React, а компонент может содержать несколько компонентов и т. д. На странице викторины мы отображаем нужные компоненты в соответствии с результатами или уровнем, достигнутым пользователем. Мы использовали Firebase для размещения нашего приложения, а также создали базу данных для хранения информации о пользователе (псевдоним, адрес электронной почты и т. д.).  Рис 2 Карта сайта Схема работы с БД Рис 3 Схема работы с базой данных Описание интерфейса:Когда проект открыт, загружается целевая страница, пользователь может выбрать регистрацию или вход, после успешной регистрации или авторизации пользователь может получить доступ к викторине. Страница викторины содержит компонент для выхода из системы, другой, показывающий уровни, другие компоненты, показывающие номер вопроса, процент прогресса и индикатор выполнения, а также компонент, показывающий предлагаемые вопросы и ответы. Если у пользователя менее 50 % правильных ответов, его оценка отображается, а затем перенаправляется на повторение предыдущего уровня, в противном случае, если он получает более 50 % правильных ответов, загружается компонент для отображения его оценки и компонент, содержащий таблицу для отображать вопросы и правильные ответы, и, нажав «О программе» справа от каждого ответа, отображается модальное окно, показывающее изображение и дополнительную информацию о персонаже, указанном в вопросах. Эта информация извлекается с использованием API, предоставленного Чудо. Пользователь может перейти на следующий уровень и так далее (уровней три, на каждом уровне по 10 вопросов). В конце последнего уровня пользователь может отключиться или снова начать игру с самого начала.  Рис 4 Login page  Рис 5 signup page  Рис 6 Login page  Рис 7 Recover password page  Рис 8 quiz page  Рис 9 results score page  Рис 10 modal Требования к входным даннымПри авторизации поле Email не должно быть пустым и должно содержать корректный формат ввода почты. Пароль не должен быть пустым и должен содержать больше шести символов. При регистрации поле Email не должно быть пустым, должно содержать корректный формат ввода почты и не должно содержать ранее введенный другим пользователем email. Пароль не должен быть пустым и должен содержать больше шести символов. Поле имени не должно быть пустым. Firebase: база данных и хостингFirebase — это набор услуг хостинга для любого типа приложений. Он предлагает размещать в NoSQL и в реальном времени базы данных, контент, социальную аутентификацию и уведомления или даже услуги, такие как сервер связи в реальном времени. Как использовать Firebase? 1- Активируйте опцию аутентификации в firebase 2- Реализовать API аутентификации в нашем классе 3- Определите наши функции аутентификации -Регистрация (sign up) -Авторизоваться (login) -Выйти (logout) -Восстановить пароль (сменить его)  Рис 11 Firebase logo  Рис 12 Настройка Firebase пример использования firebase для регистрации  Рис 13  Рис 14 Хостинг на firebase в 3 шага: Установите инструменты firebase: Npm install –g firebase-tools Инициализируйте firebase: Firebase init разверните наше приложение: firebase deploy  Рис 15 Создать базу данных Вы можете создать базу данных NoSql в firebase для хранения идентификаторов (адрес электронной почты и псевдоним) пользователей и связать каждого пользователя с его идентификатором.  Рис 16  Рис 17 База данных для связывания каждого пользователя (псевдо, электронная почта) с идентификатором Рис 17 База данных для связывания каждого пользователя (псевдо, электронная почта) с идентификаторомReact RoutingВ веб-приложении Routing — это процесс привязки веб-URL к определенному ресурсу в веб-приложении. В React он привязывает URL к компоненту. React изначально не поддерживает маршрутизацию, потому что это, по сути, библиотека пользовательского интерфейса. Сообщество React предоставляет множество сторонних компонентов для обработки маршрутизации в приложении React. Среди них React Router, главная библиотека маршрутизации для приложения React. Установите React-Router : npm install react-router-dom --save Использование в React :   Рис 18 JSXJSX — это расширение React для синтаксиса языка JavaScript, которое помогает структурировать отрисовку компонентов с использованием синтаксиса, знакомого многим разработчикам. По внешнему виду он похож на HTML.  Рис 19 Пример JSX Заключение- Ознакомиться с историей веб-разработки. - Владение различными инструментами, такими как Visual Studio Code. - Приобрести следующие знания, практические навыки и умения: - Навыки работы с JavaScript, React.js, HTML, CSS - Возможность выбрать подходящие библиотеки для веб-проекта. Список использованных источников:https://reactjs.org/docs/getting-started.html/ [Электронный ресурс]. – Режим доступа: свободный. https://developer.mozilla.org/en-US/docs/Web/HTML/ [Электронный ресурс]. – Режим доступа: свободный. https://www.w3schools.com/cssref/default.asp [Электронный ресурс]. – Режим доступа: свободный. https://firebase.google.com/docs [Электронный ресурс]. – Режим доступа: свободный. https://reactrouter.com/en/main [Электронный ресурс]. – Режим доступа: свободный. https://code.visualstudio.com/docs [Электронный ресурс]. – Режим доступа: свободный. https://www.youtube.com/watch?v=bMknfKXIFA8 [Электронный ресурс]. – Режим доступа: свободный. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
