Галуза Дипломный проект. Перечень условных обозначений
 Скачать 0.87 Mb. Скачать 0.87 Mb.
|
|
ГЛАВА 3 ПРОГРАММНАЯ РЕАЛИЗАЦИЯ И ТЕСТИРОВАНИЕ ПРОГРАММНОГО ПРИЛОЖЕНИЯ 3.1 Обоснование выбора среды разработки, языков программирования и технологий Выбор средств разработки ПО достаточно важный этап при выполнении курсовой работы. При выборе средств разработки я руководствовался различными принципами, которые помогут сократить количество времени на разработку ПО. К основным принципам следует отнести: Наличие опыта работы со средствами разработки; Наличие знаний, навыков в используемых языках программирования; При разработке данного web-приложения в качестве редактора использовался VS Code 2019. VS Code представляет собой интеллектуальный редактор для всех существующих языков программирование с возможностями анализа кода на лету, предотвращения ошибок в коде и автоматизированными средствами рефакторинга языков. Само приложение почти так же быстро, как и текстовый редактор, и создание в нем проекта, даже с одним или двумя рабочими файлами, занимает практически столько же времени, что и создание этих файлов в редакторе. Для разработки приложения мной был использован следующий стек языков: Java Script - мультипарадигменный язык программирования. Поддерживает объектно-ориентированный, императивный и функциональный стили. Является реализацией стандарта ECMAScript. JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам. Средствами этого языка была реализована вся программная логика проекта. HTML — стандартизированный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML. Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства. Средствами этого языка был реализован «скелет» внешнего вида приложения CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. Преимущественно используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам. Средствами этого языка был обеспечен внешний вид приложения. Т.к. проект является веб приложением, то указанный стек языков является оптимальным и эффективным, т.к. он и предназначен для реализации веб приложений различных размеров. Для разработки серверной части приложения, которая содержит всё программную логику, не относящуюся к представлению данных, была использована платформа Node JS. Node или Node.js — программная платформа, основанная на движке V8 (транслирующем JavaScript в машинный код), превращающая JavaScript из узкоспециализированного языка в язык общего назначения. Node.js добавляет возможность JavaScript взаимодействовать с устройствами ввода-вывода через свой API, подключать другие внешние библиотеки, написанные на разных языках, обеспечивая вызовы к ним из JavaScript-кода. Node.js применяется преимущественно на сервере, выполняя роль веб-сервера, но есть возможность разрабатывать на Node.js и десктопные оконные приложения (при помощи NW.js, AppJS или Electron для Linux, Windows и macOS) и даже программировать микроконтроллеры (например, tessel, low.js и espruino). В основе Node.js лежит событийно-ориентированное и асинхронное (или реактивное) программирование с неблокирующим вводом/выводом. В разработке я использовал несколько доступных парадигм программирования на Node JS. Среди них: Асинхронное программирование Объектно-ориентированное программирование Событийно-ориентированное программирование Асинхронное программирование реализовывалось как с помощью технологии Promises, так и с помощью async/await. Для представления данных пользователю и создания внешнего вида приложения, мною была использована Java Script библиотека React JS. React — JavaScript-библиотека с открытым исходным кодом для разработки пользовательских интерфейсов. React разрабатывается и поддерживается Facebook, Instagram и сообществом отдельных разработчиков и корпораций. React может использоваться для разработки одностраничных и мобильных приложений. Одним из основных преимуществ React JS, помимо многократно улучшенного менеджмента компонентов, их свойств и состояний является возможность использования расширения файлов .jsx. JSX – тип файлов приложения, позволяющий использовать программную логику (например условные методы Java Script) вместе с разметкой HTML. Таким образом, jsx позволяет отойти от статической природы HTML и динамически манипулировать внешним видом приложения в зависимости от внутренних процессов приложения или действий пользователя. Например – при нажатии пользователем на кнопку изменить цвет окна, вывести дополнительные элементы, а другие – спрятать. Без jsx это потребовало бы манипуляций с классами CSS, что является время и ресурсозатратным, при этом отличаясь нестабильностью. Проект является одностраничным, что делает React JS идеальным выбором для него. Одностраничное приложение (англ. single page application, SPA) – приложение, которое в своей основе имеет лишь одну один файл, который содержит основные компоненты. При смене пользователем страницы, меняется наполнение этих компонентов, но сами они остаются на месте. Технически – смены страницы не происходит, лишь меняется её наполнение, хотя визуально пользователь видит это как смену страницы. Такая архитектура является одной их самых прогрессивных и эффективных архитектур, т.к. она обладает большой расширяемостью, позволяет избежать дублирования одинаковых компонентов в коде с целью отражения их на всех страницах (например – навигационная панель), а также работает гораздо быстрее и занимает значительно меньше памяти. Также эта архитектура является самой удобной и эффективной с точки зрения разработки приложения, т.к. избавляет от дублирования и не требует постоянной слежки за состоянием основных компонентов. В качестве базы данных выступает СУБД MongoDB. MongoDB — документоориентированная система управления базами данных с открытым исходным кодом, не требующая описания схемы таблиц. Классифицирована как NoSQL, являет нереляционной и использует JSON-подобные документы и схему базы данных. Т.к. MongoDB является нереяционной – она требует жёсткой структуры данных, хранящихся в ней, что означает: Возможность хранить данные, не описанные в схемах Расширяемость приложения Меньший вес данных при том же количестве по сравнению с SQL Большая скорость работы приложения Для использования сторонних библиотек, призванных облегчить работу с указанными технологиями мною была использованная платформа npm – одна из главных функций node js. NPM - менеджер пакетов, входящий в состав Node.js. Он предоставляет доступ к широчайшей библиотеке программных модулей, используемых в программировании на Node JS. В проекте мною были использованы следующие модули. Express JS – фреймворк web-приложений для Node.js, реализованный как свободное и открытое программное обеспечение под лицензией MIT. Он спроектирован для создания веб-приложений и API. Де-факто является стандартным каркасом для Node.js. Mongoose – инструмент моделирования объектов MongoDB, разработанный для работы в асинхронной среде. Mongoose поддерживает как promises, так и callbacks. По сути Мongoose берёт на себя функцию связи с БД, формированию схем, коллекций и запросов, значительно упрощая работу с MongoDB и избавляя от необходимости самому писать запросы к базе. Bcrypt JS — Bcrypt - адаптивная криптографическая хеш-функция формирования ключа, используемая для защищенного хранения паролей. Bcrypt JS является модулем, использующимся для работы с технологией Bcrypt. Mocha – технология и модуль тестирования приложения путём написания модульных тестов Здесь были перечислены основные npm модули. Остальные модули являются вспомогательными или утилитарными. Их количество в проекте насчитывает больше 50. 3.2 Тестирование приложения Тестирование программного обеспечения - это не что иное, как испытание куска кода к контролируемым и неконтролируемым условиям эксплуатации, наблюдение за выходом, а затем изучение, соответствует ли он предварительно определенным условиям. Методом модульного тестирования были проверены на работоспособность и протестированы все модули программы. Так же был протестирован модуль авторизации, который дает доступ к программе. При не заполнении какого-то поля, программа указывает на это. Так же были предприняты разные способы чтобы войти в данное приложение, но никак не получилось. Только те пользователи, которые находятся в базе данных имеют доступ к программному обеспечению Так же были проверены и другие модули программы, такие как расчет себестоимости, редактирование коэффициентов и т.д. В дипломном проекте работе рассматривалась некоторая грузоперевозка. В программе была спроектированная точна такая же грузоперевозка и расчеты оказались верны, это говорит о том, что программа ведет правильный расчет. Так же во избежание возможных ошибок со стороны пользователя программы, введен запрет на ввод иной информации в поля. Для модульного тестирования были использованы модули: Mocha – для глобального управления всеми написанными тестами Chai – проверки результатов выполнения кода в тестах (например методы expect, should, be и т.д.) Rewiremock – с целью перехватывать вызов некоторых частей кода и симулировать ответ от них Sinon – также используется для эмуляции вызова. Заменяет отдельные методы объектов, которые в последующем вызываются в коде и возвращают нужный результат. Часто используется в комбинации с rewiremock Результатом работы тестирования является список пройдённых или проваленных тестов (таблица 3.2.1). Если хоть один тест не завершился успешно, то тестирование не завершено и приложение работает не верно. Тестируются как положительные так и негативные аспекты работы приложения, например – ошибка авторизации при неправильном пароле должна проверяться тестами также, как и успешная авторизация.
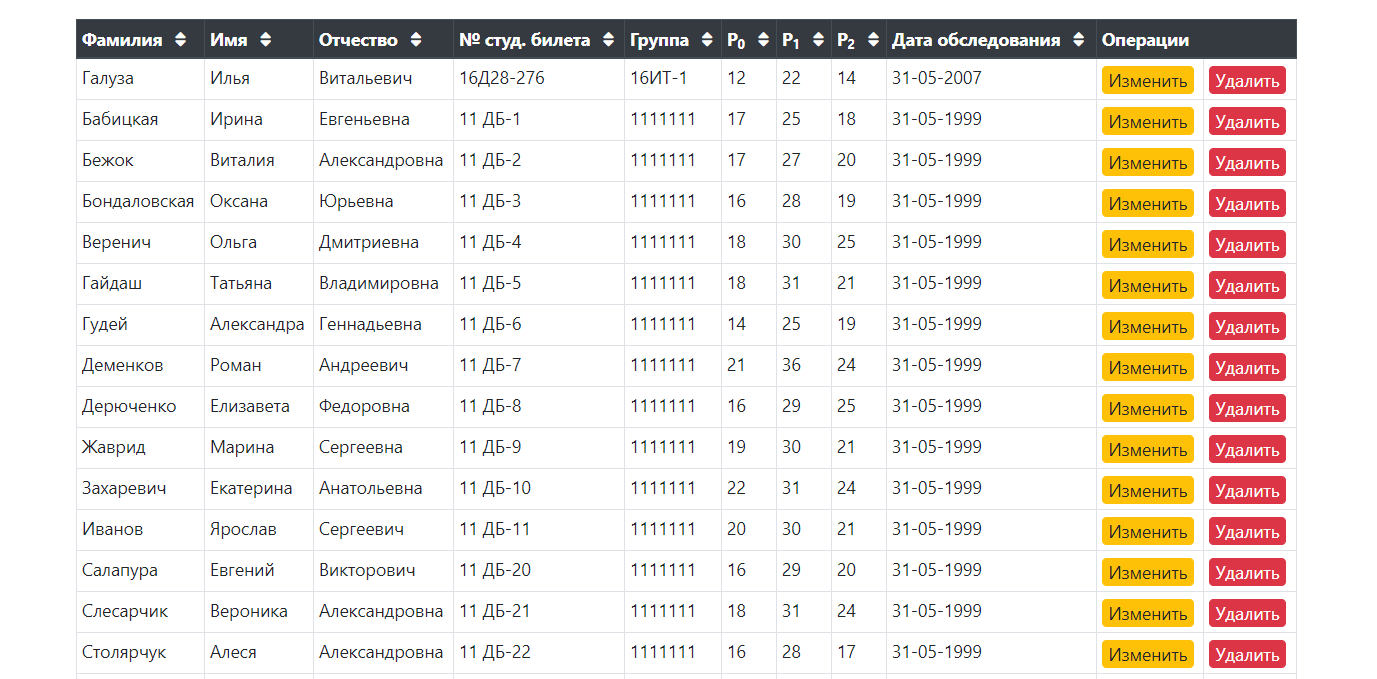
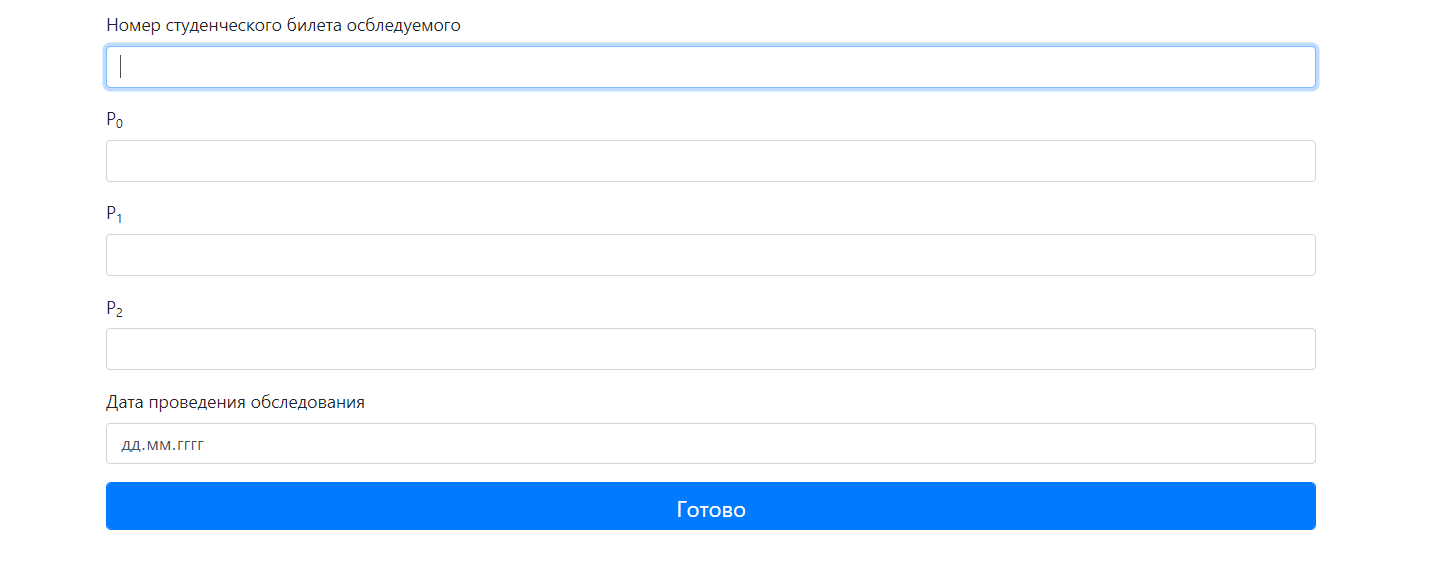
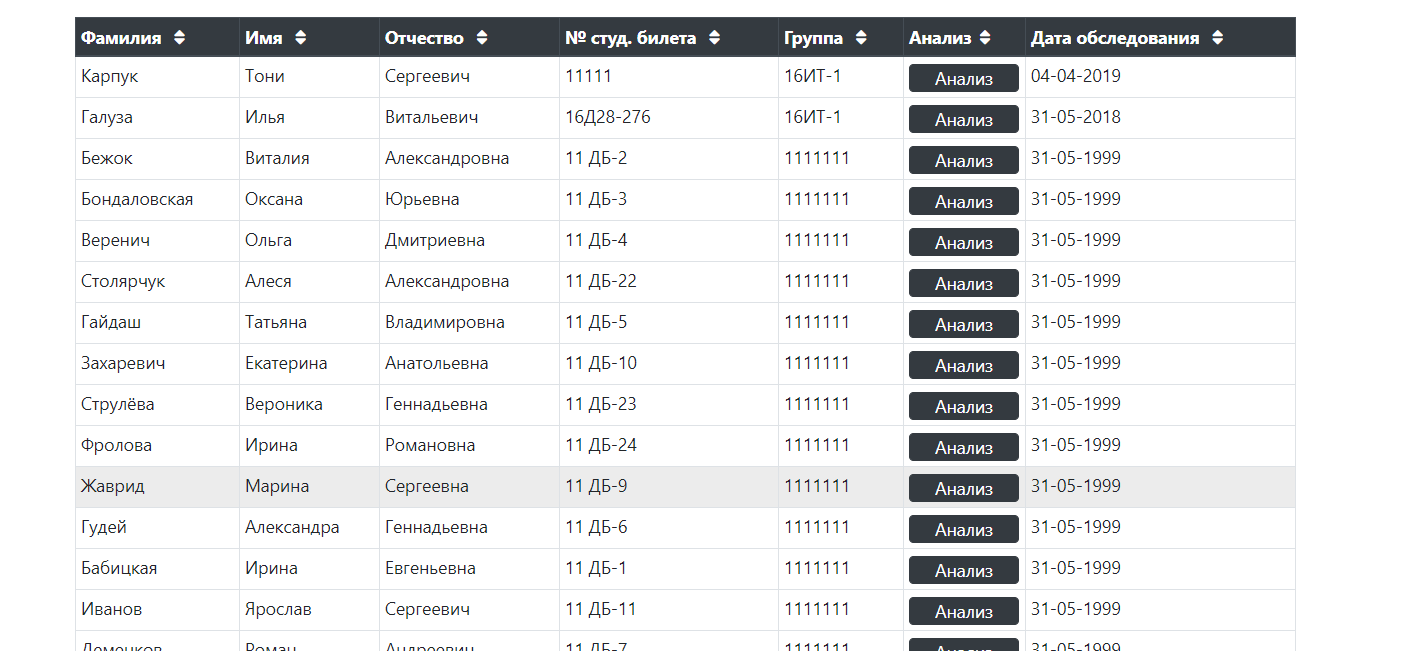
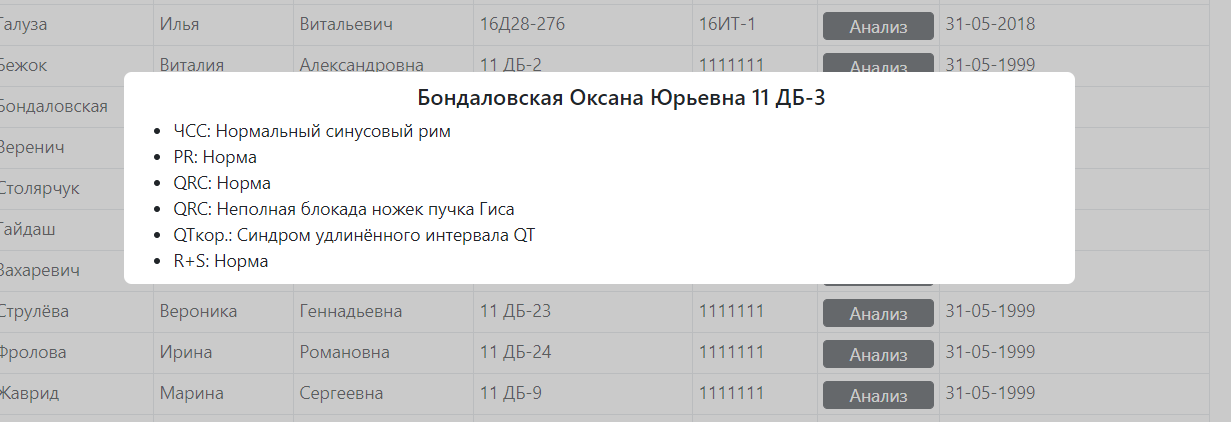
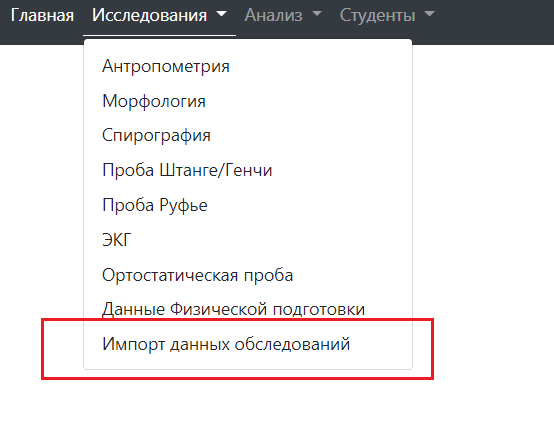
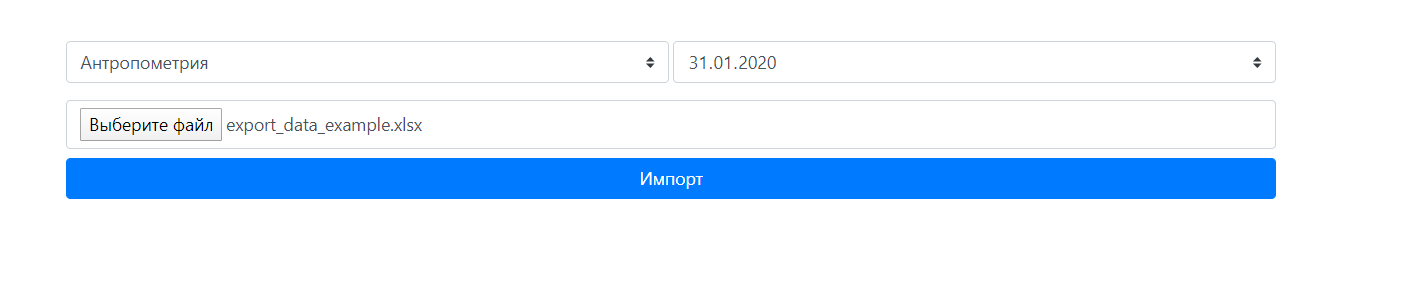
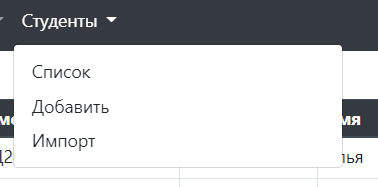
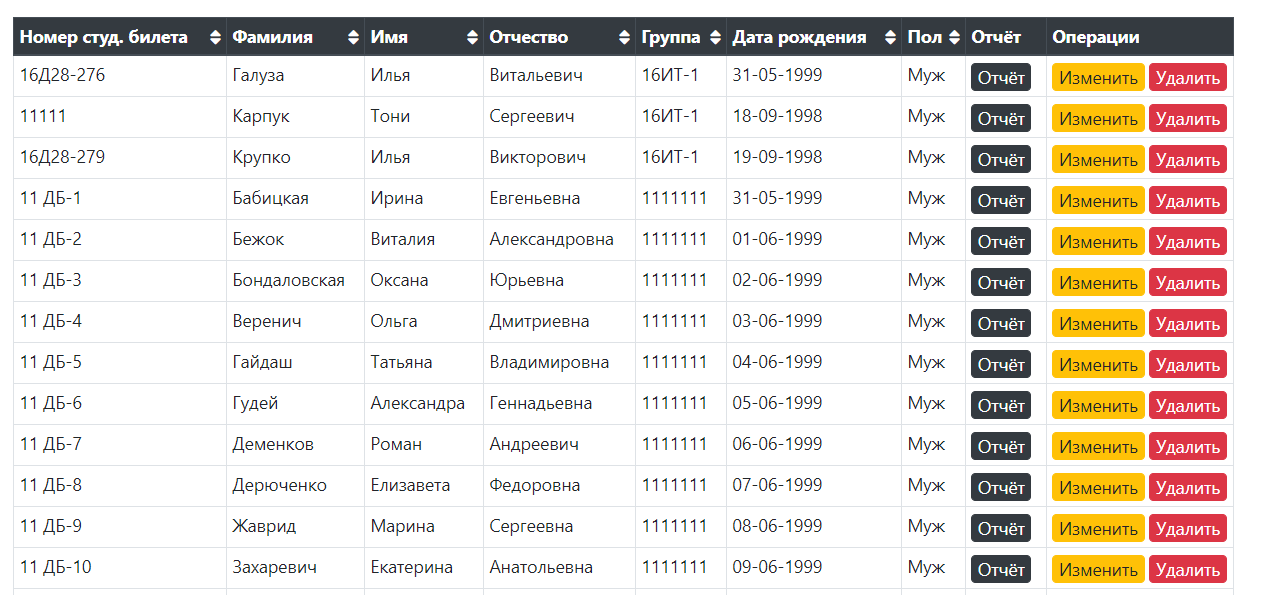
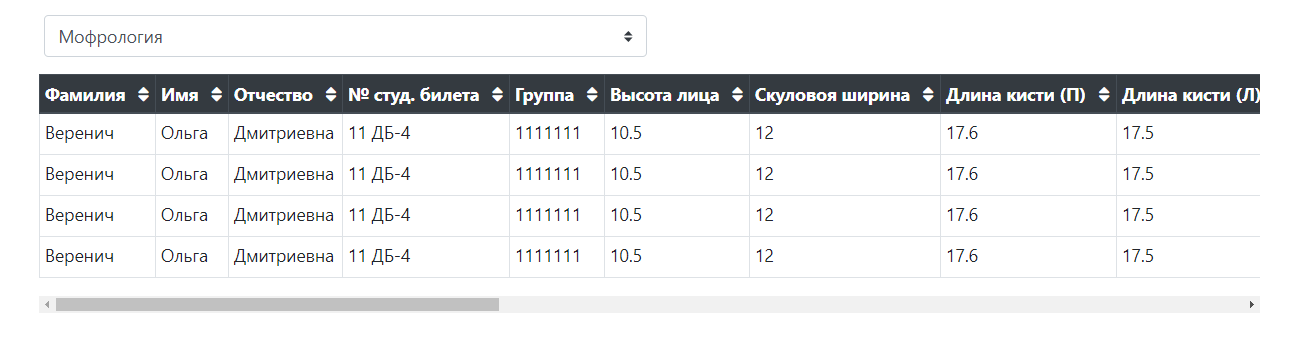
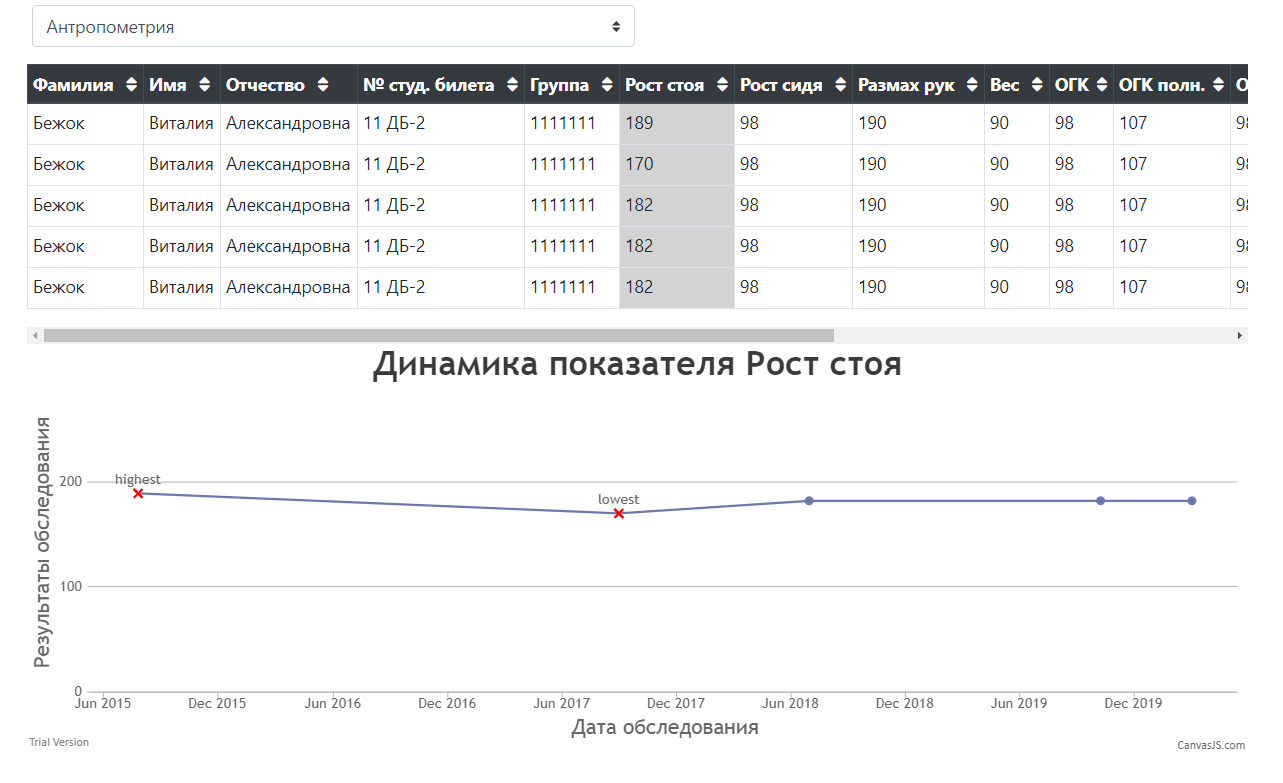
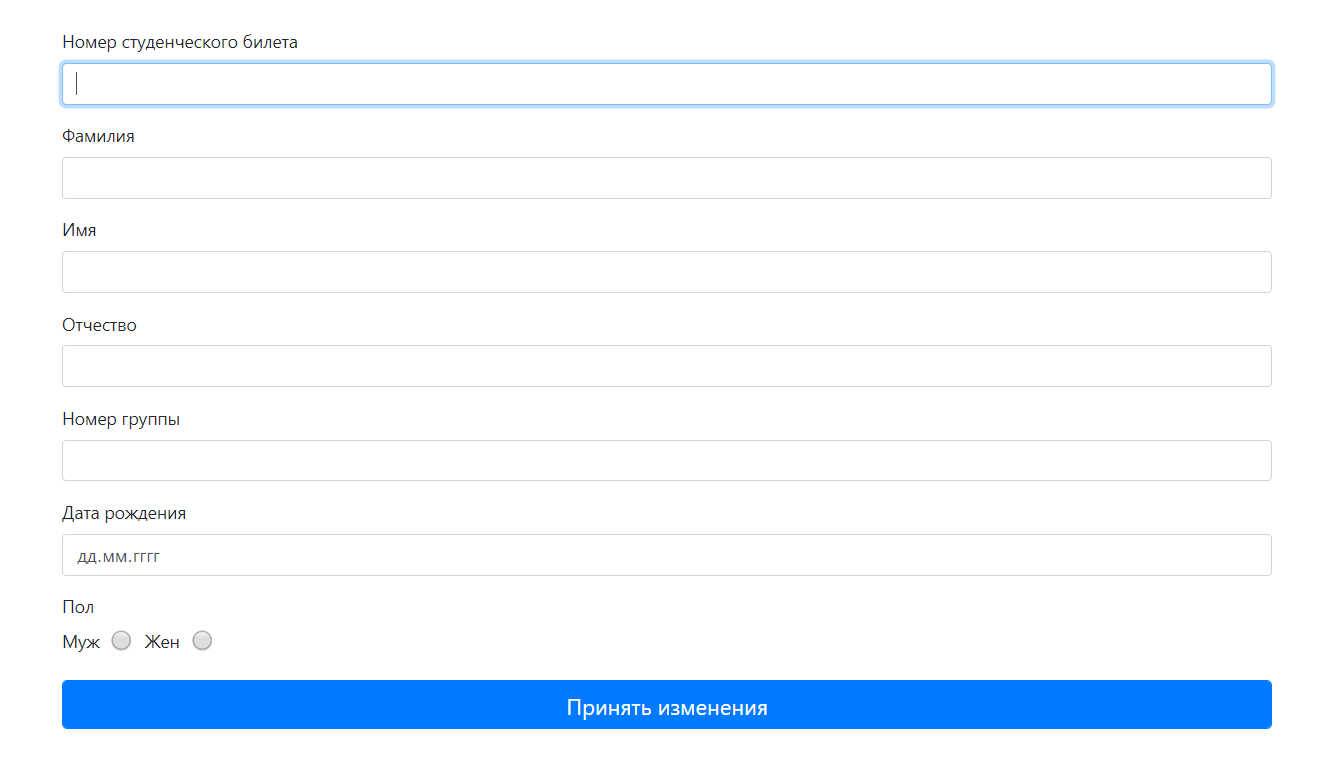
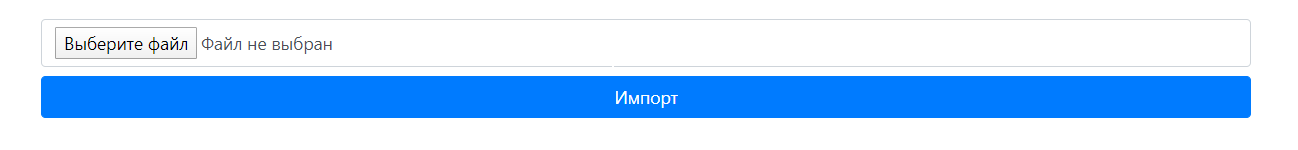
Таблица 3.2.1 – результаты тестирования Объем кода был сведен к минимуму, согласно принципу DRY – Don’t Repeat Yourself, что сразу же сокращает возможность появления ошибки при использовании данного программного обеспечения. 3.3. Руководство пользователя Данное веб приложение является веб-приложением, что означает, что пользователю не требуется проводить ручную установку или запуск приложения. Для получения доступа к приложению, пользователю потребуется только ссылка на веб-страницу, при условии, что приложение было запущено на стороннем сервере и сейчас активно. Прежде всего, для получения доступа к функциям приложения необходимо пройти процедуру аутентификации (рисунок 3.3.1)   Рисунок 3.3.1 – кнопка и форма входа После успешной аутентификации пользователю открываться возможности приложения в зависимости от его уровня доступа. Всего их 3: Студент – имеет возможность просматривать данные исследований и анализов, относящихся только к нему. Пользователь – может просматривать все данные исследований и анализов, а также создавать новые Администратор – может всё вышеперечисленное, при этом обладая возможностью управления учётной записью других пользователей Дальнейшие действия будут показаны на примере учётной записи администратора. Для полноправного пользователя навигационная панели имеет вид: Рисунок 3.3.2 – навигационная панель. Графа ‘Исследования’ – выпадающее меню, содержащее ссылки на индивидуальные таблицы исследований (рисунок 3.3.3).  Рисунок 3.33 – выпадающее меню Аналогичными меню являются две оставшиеся графы. При выборе одного из пунктов, кроме последнего, пользователь будет перенаправлен на страницу, содержащую данные исследований в одной из областей (рисунок 3.3.4).  Рисунок 3.3.4 – страница исследований Рисунок 3.3.4 – страница исследованийПомимо просмотра, пользователь способен изменять, удалять и добавлять исследования по своему желанию. Для добавления исследований и проведения анализа данных на странице исследования существуют две кнопки (рисунок 3.3.5).  Рисунок 3.3.5 – добавление исследования и анализ данных Первая кнопка перенаправит пользователя на страницу, содержащую форму для создания новых исследований. Для каждой категории исследований форма индивидуальна (рисунок 3.3.6).  Рисунок 3.3.6 – форма добавления исследований Вторая кнопка приведёт к анализу данных и составлению их в таблицы. Получить к ним доступ можно из графы ‘Анализы’. Графа ‘Анализы’, также, как и предыдущая содержит ссылки на индивидуальные страницы (рисунок 3.3.7).  Рисунок 3.3.7 – данные анализа Пользователи не имеют права изменять или удалять данные анализа. Их расчёт, добавление и хранение полностью автоматизированы. Помимо данных, пользователь может получить аналитический отчёт о состоянии студента в этой области. Для этого необходимо нажать кнопку ‘Анализ’, показанную на рисунке 3.3.7. Отчёт будет представлен в виде всплывающего окна (рисунок 3.3.8).  Рисунок 3.3.8 – аналитический отчёт Данные исследований, помимо ручного ввода могут быть получены путём импорта данных из excel. Для этого необходимо в графе ‘Исследования’ выбрать пункт ‘Импорт данных обследований’ (рисунок 3.3.9).  Рисунок 3.3.9 – импорт данных Выбрав этот пункт пользователь будет перенаправлен на страницу импорта данных, где должен будет указать категорию импортированных обследований, дату обследований и выбрать Excel файл (рисунок 3.3.10).  Рисунок 3.3.10 – форма импорта Файл excel должен соответствовать определённому формату. В случае, это достигнуто – произойдёт импорт, и пользователь увидит сообщение об успехе (рисунок 3.3.11) Иначе – сообщение об ошибке (рисунок 3.3.12). Рисунок 3.3.11 – успех Рисунок 3.3.12 – ошибка По завершению импорта новые данные будут доступны и будут использоваться вместе с остальными. Третья графа – ‘Студенты’ – предназначена для работы со студентами (рисунок 3.3.13).  Рисунок 3.3.13 – студенты Получить информацию о студентах можно при выборе пункта ‘Список’. Будет представлена таблица, содержащая в себе основную информацию (рисунок 3.3.14).  Рисунок 3.3.14 – список студентов Помимо информации, а также основных функций изменения и удаления присутствует возможность получения полного отчёта о состояния здоровья конкретного студента. Для этого необходимо нажать кнопку ‘Отчёт’. Пользователь будет перенаправлен на страницу, где он должен выбрать категорию исследований и получить для неё отчёт (рисунок 3.3.15).  Рисунок 3.3.15– данные исследований студента Нажав на один из показателей исследований пользователю будет предоставлен график, отражающий динамику показателя во времени (рисунок 3.3.16).  Рисунок 3.3.16– график динамики показателя Помимо списка студентов, пользователь может добавить студента вручную (рисунок 3.3.17), выбрав пункт ‘Добавить’ и импортировать множество студентов (рисунок 3.3.18), выбрав пункт ‘Импорт’.  Рисунок 3.3.17 - форма добавления студентов  Рисунок 3.3.18 – страница импорта студентов В результате работы был создан и отлажен полноценный программный продукт, удовлетворяющий всем поставленным требованиям, реализующий весь необходимый функционал и в полной мере достигающий целей дипломного проекта |
