Практическая 1. Практическая работа №1. Практическая работа 1 Знакомство с интерфейсом ide visual Studio. Работа с формами
 Скачать 258.02 Kb. Скачать 258.02 Kb.
|
|
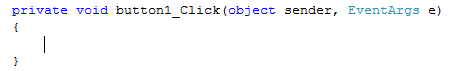
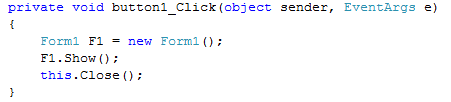
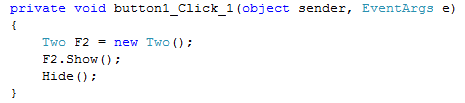
Практическая работа №1 «Знакомство с интерфейсом IDE Visual Studio. Работа с формами» Цель: познакомиться с модулем С# IDE Visual Studio, научиться работать с формами. Ход работы: Задание №1: Создание приложения Windows Form Откройте Microsoft Visual Studio Выделите пункт Создать проект, из предложенных вариантов выберите пункт Проект  Среди шаблонов выберите язык программирования C#  Выделите шаблон “Приложение Windows Form (.NET Framework)” и в поле имя задайте “test”. Нажмите ОК.  Задание №2: Создание кнопок Задание №2: Создание кнопокПеред Вами должно было отобразиться окно, приведённое выше в случае отсутствия Панели элементов перейти во вкладку вид на панели инструментов и найдите пункт Панель элементов. Закройте Панель элементов и попытайтесь вызвать его при помощи сочетания горячих клавиш: CTRL+ALT+X Выделите форму как активный элемент и в свойствах объекта «Form1» найдите свойство Size и задайте ему следующее значение: 250;150 нажмите Enter Форма должна была измениться в размерах Задайте форме другое имя: Найдите свойство Text у формы (для этого нажмите на форму, справа в окне свойств измените параметр Text) Назовите форму следующим образом: «Форма входа» На панели элементов (расположенной слева) найдите объект Button и перетащите его на форму. При помощи элементов растяните кнопку во всю ширину формы (или измените свойство Size: 237; 113) Измените надпись на кнопке Выделите кнопку В свойствах найдите Text и задайте следующую подпись: «Перейти на вторую форму» Измените цвет надписи на кнопке на «Красный» (Подсказка: за цвет надписей отвечает свойство ForeColor) Измените цвет кнопки на «Чёрный» (Подсказка: за цвет объектов отвечает свойство BackColor) И В свойствах найдите Font и нажмите на значок троеточия Установите следующие параметры для текста внутри кнопки: шрифт: Times New Roman, начертание: полужирный, размер 22 В конце этого задания у Вас должна получиться форма следующего вида:  Задание №3: Переход между формами, работа с label Создадим событие перехода на новую форму при нажатии на кнопку Дважды щелкните по кнопке button1  Автоматически будет создана процедура нажатия на кнопку, которая будет открываться, при двойном нажатии на данную кнопку: Автоматически будет создана процедура нажатия на кнопку, которая будет открываться, при двойном нажатии на данную кнопку:На место мигающего бегунка необходимо будет вписать команду открытия или закрытия нашей формы. Но пока мы ничего не пишем и переходим к следующему пункту. Для того, чтобы перейти на новую форму необходимо будет её создать Выберите пункт Проект на панели элементов Добавить форму Windows. Имя: Two Перед Вами откроется форма 2 Самостоятельно разместите на форме 2 следующие объекты: Button – 2 шт. Label – 1 шт. Установите следующие размеры для формы: 450; 350 Измените подпись формы на: «Вторая форма моей программы» Объекту button задайте следующую подпись: Вернуться на первую форму Поместите объект label над кнопкой и свойстве Text укажите следующее: При нажатии на кнопку вы переместитесь на первую форму Самостоятельно измените цвет текста объекта label и размер шрифта на 22 пт Т В Свойстве объекта Text нажмите на значок Используя Enter разбейте текст по кусочкам так, чтобы в последствии он влез в границы формы (Примечание: пробел после разбиения следует убирать, иначе на следующей строчке появится отступ) Перейдите к свойству TextAlign и изучите, что он делает с текстом Выставите свойство TextAlign=MiddleCenter Создадим процедуру нажатия на кнопку, через окно свойств объекта Выделите объект button Перейдите к вкладке Свойства  Найдите пункт События (значок с изображением молнии) Найдите пункт События (значок с изображением молнии)В событиях найдите Click (щелчок) Дважды щелкните по пустому месту, будет создана процедура нажатия на кнопку Напишите следующий фрагмент кода для того, чтобы при нажатии на кнопку Вы переходили на форму 1:  П  ерейдите к форме 1 и напишите следующий код к кнопке: ерейдите к форме 1 и напишите следующий код к кнопке:Запустите проект - F5 и проверьте работоспособность кнопок. Если кнопка на первой форме не работает, создайте новое событие нажатия на кнопку при этом удалив предыдущее и попробуйте вновь Данный метод открытия форм скрывает формы и при этом в памяти оказывается больше чем один экземпляр одной этой же формы, а также при закрытии получается, что проект не закрыт, а остаётся в процессах, чтобы избавиться от этого произведём ряд изменений с нашими формами Перейдите к свойствам формы 2 и найдите ControlBox установите значение равное false Тоже самое сделайте с формой 1 На 2 форме выберите button 2, это будет кнопка закрытия приложения Задайте ей соответствующую подпись и создайте процедуру нажатия на кнопку Напишите следующий фрагмент кода:  Самостоятельно добавьте на форму 1 кнопку и сделайте так, чтобы при нажатии на неё программа закрывалась. (Разрешается изменить размеры формы) Чтобы форма отображалась не в левом углу экрана, а по центру или в других местах окна воспользуйтесь свойством StartPosition Используя свойство StartPosition сделайте так, чтобы форма 1 открывалась по центру экрана, а форма 2 в Левом верхнем углу |
