Информатика. Информатика_102гр_Быховская ОВ_4.05.20. Практическая работа 10. Создание макета сайта гостиницы Работа очень сложная
 Скачать 0.53 Mb. Скачать 0.53 Mb.
|
|
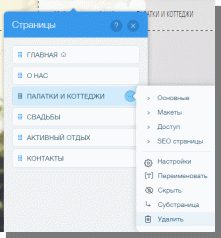
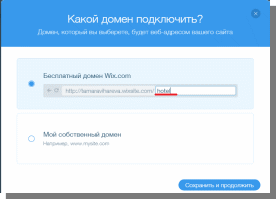
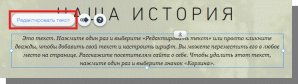
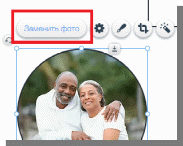
Практическая работа №10. «Создание макета сайта гостиницы» Работа очень сложная, но пробуем и скидываем, что получится. Всё равно молодцы, кто хоть попытается выполнить Технология работы: Подготовить и сохранить в отдельной папке «Сайт» материал для работы: Логотип гостиницы Фотографии гостиницы: 2-3 Фото здания 5-6 Фото любого помещения гостиницы Фотографии сотрудников: Директор Зам. Директора по работе с клиентами Зам. Директора по развитию персонала Администратор Горничная Горничная (либо любой другой обслуживающий персонал) Карту с расположением гостиницы (Скопировать из интернета) Фотографии услуг гостиницы (room-service) Открыть он-лайн конструктор https://www.wix.com Выполнить регистрацию на сайте Выбрать категорию Отели > Тип отеля (соответственно варианту)  Выбрать подходящий шаблон и нажать кнопку РЕДАКТИРОВАТЬ  В появившемся шаблоне отредактировать верхнее меню будущего сайта: Щелкнуть по области с названиями будущих страниц сайта Нажать кнопку Настройки:  Отредактировать структуру будущего сайта – в итоге должно получиться 5 страниц «Главная», «О нас», «Наши координаты», «Номера», «Сотрудники»: Кнопкой «Удалить» избавьтесь от лишних страниц; Кнопкой «Переименовать» назовите страницы соответственно заданию  Сохранить макет, используя имя вашей гостиницы (Сайт > Сохранить):  Заполните страницы «Главная», «О нас», «Наши координаты», «Сотрудники» своими материалами. Установить логотип гостиницы на всех страницах сайта, нажав кнопку «Заменить клип-арт»:  Для перехода между страницами используйте кнопку «Переход по страницам»:  Для редактирования текста на страницах используйте кнопку «Редактировать текст»:  Для добавления и редактирования изображений используйте кнопку «Заменить фото» или «Заменить фотографии»:  Заполните страницы «Номера» своими материалами. Для предварительного просмотра макета в браузере используйте команду из области задач Просмотр веб-узла В отдельно созданной папке «Макет» выполнить сохранение макета в качестве фильтрованной HTML-версии (это предпоследний шаг перед загрузкой в Интернет); Для этого выполнить Файл→ Поместить на веб-узел…открыть созданную папку «Макет», нажать Сохранить (Имя файла Index предлагается не изменять) Итог работы: Представить преподавателю HTML-версию созданного макета сайта гостиницы. |
