Практикум по курсу "Электронный маркетинг" Технологии создания Webсайтов Москва 2003 Составители Н. Б. Завьялова
 Скачать 1.08 Mb. Скачать 1.08 Mb.
|
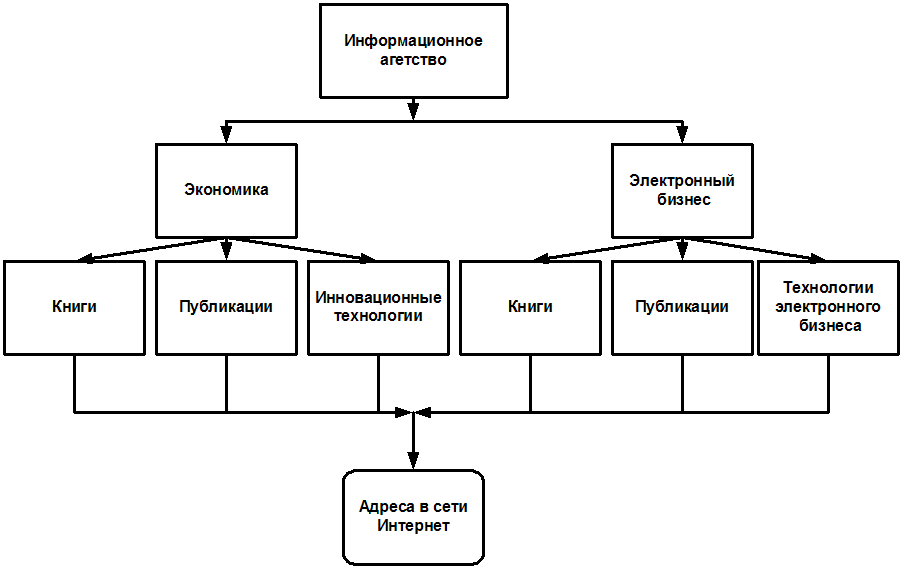
Проектирование Web-сайта средствами языка HTML на примере сайта информационного агентства.Разработка структуры Web-сайтаРазработайте проект структуры сайта для одной из перечисленных ниже фирм: Рекламное агентство. Магазин канцтоваров. Мебельная фабрика. Консалтинговое агентство. Издательский дом. Туристическое агентство. Гостиничный комплекс. Строительная компания. Web-сайт должен состоять не более чем из шести страниц и представлять следующую информацию: название фирмы, общую краткую информацию о фирме, перечень продуктов/услуг, краткие отзывы о вашей деятельности, список крупнейших клиентов со ссылками на их Web-сайты. Проект Web-сайта должен отвечать следующим требованиям: четкость формулировок, структурированность материалов, единство стиля, иметь собственное лицо. Отчет о выполненном задании содержать графический материал, отражающий структуру сайта, а также текстовые комментарии. Пример структура Web-сайта, реализующего информационную поддержку в сети в сети Интернет, представлена на рис. 2.1  Рис. Проектирование Web-сайта средствами языка HTML на примере сайта информационного агентства..1.Структура Web-сайта информационного агентства Разработка простой Web-страницыБольшинство Web-страниц представляют собой гипертекстовые документы, отформатированные с помощью специального языка разметки документов HTML (HyperText Markup Language). Язык разметки гипертекста состоит из набора элементов, которые описывают структуру документа и управляют его отображением. Разметка документов (markup) производится с помощью специальных флагов разметки, называемых тегами (tag – метка), которые интерпретируются Web-браузерами при загрузке HTML-документа. Теги являются инструкциями для браузера и определяют как внешний вид документа (форматирование символов, организации абзацев, таблиц и т.п.), так и связи с другими URL-ресурсами (HTML-страницами, изображениями, серверами). Web-страница представляет собой обычный текстовый файл (то есть файл, содержащий только текст с символами, записанными в кодах ASCII1), в котором собственно текст страницы размечен инструкциями для Web-браузера. На основании этих инструкций браузер определенным образом отображает страницу в своем окне и при активизации гиперссылки осуществляет загрузку указанного ресурса. Любой HTML-документ состоит из двух логических частей: заголовка и тела. Заголовок документа содержит основную информацию о документе, в том числе название HTML-документа, которое отображается в строке заголовка Web-браузера. Тело документа интерпретируется браузером как содержимое Web-страницы. HTML-документ состоит из размеченного тегами текста. Теги представляют собой определенную последовательность символов, заключенную между символами "<" и ">". Большинство тегов парные, закрывающий тег начинается с символа "/". Использование прописных или строчных букв в написании тегов значения не имеет. Вот пример "минимальной" Web-страницы: Привет! Это моя личная страница! … … ОАО "ИНФОРМЭкономика"Добро пожаловать!Вам нужна срочная поддержка при организации собственного бизнеса?Вы столкнулись с проблемами в производстве?Вы хотите узнать о новинках первыми?Этот сайт для Вас!Экономика Электронный бизнес Информация, которую мы Вам предоставляем, самая достоверная и актуальная! Контактная информацияТелефон: (095) 345-67-89 Почтовый адрес: 12-6, ул.Знаний, Москва, 123456 . Атрибут BGCOLOR=цвет задает цвет фона страницы, атрибут TEXT=цвет – цвет основного текста страницы. Например, для заливки всей страницы голубым фоном и вывода текста темно-синим нужно использовать тег: Дополните свою Домашнюю страницу тегами оформления, как это показано в Документе 2. Документ 2. Файл index.html ОАО "ИНФОРМКнига" |
