|
|
не. п.з 2 шекспир. Работа с таблицами в разметке html

Задание № 2.
Работа с таблицами в разметке HTML
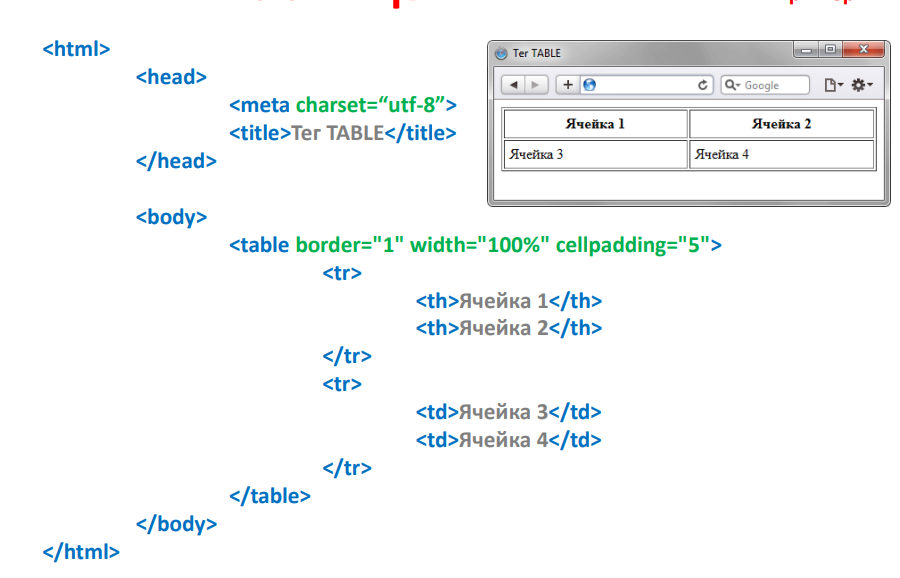
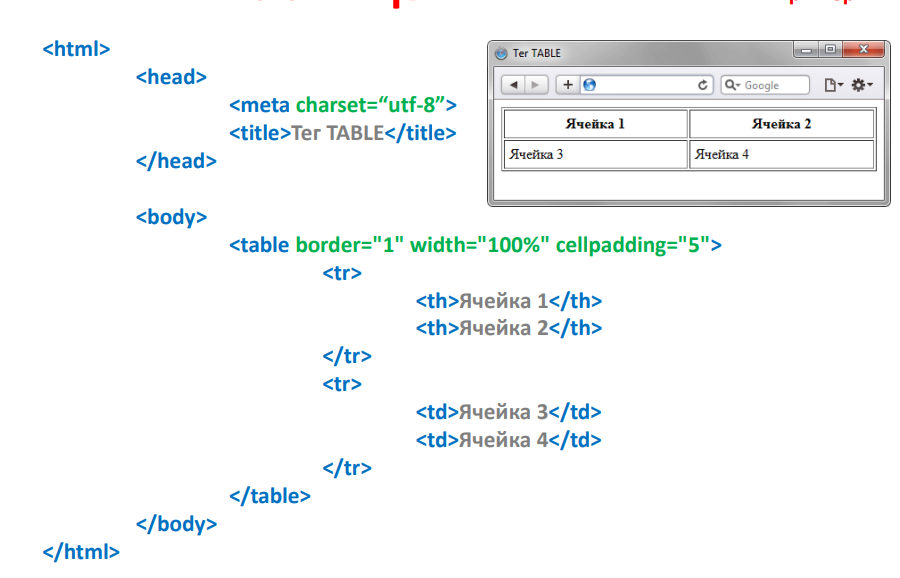
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Обычно таблицы используются для упорядочения и представления данных, однако возможности таблиц этим не ограничиваются. C помощью таблиц удобно верстать макеты страниц, расположив нужным образом фрагменты текста и изображений. Для добавления таблицы на веб-страницу используется тег
Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов | и .
Таблица должна содержать хотя бы одну ячейку. Допускается вместо тега | использовать тег | . Текст в ячейке, оформленной с помощью тега | , отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги | и | нет.
Таблицы в HTML

Перечислены некоторые атрибуты тега , которые применяются наиболее часто:
b gcolor gcolor
Устанавливает цвет фона таблицы.
align
Задает выравнивание таблицы по краю окна браузера. Допустимые значения: left выравнивание таблицы по левому краю, center по центру и right по правому краю. Когда используются значения left и right, текст начинает обтекать таблицу сбоку и снизу.
width
Задает ширину таблицы. Если общая ширина содержимого превышает указанную ширину таблицы, то браузер будет пытаться «втиснуться» в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в таблице находятся изображения, атрибут width будет проигнорирован, и новая ширина таблицы будет вычислена на основе ее содержимого.
border
У станавливает толщину границы в пикселах вокруг таблицы. При наличии этого атрибута также отображаются границы между ячеек. станавливает толщину границы в пикселах вокруг таблицы. При наличии этого атрибута также отображаются границы между ячеек.
Атрибуты <table>
cellpadding
Определяет расстояние между границей ячейки и ее содержимым. Этот атрибут добавляет пустое пространство к ячейке, увеличивая тем самым ее размеры. Без cellpadding текст в таблице «налипает» на рамку, ухудшая тем самым его восприятие. Добавление же cellpadding позволяет улучшить читабельность текста. При отсутствии границ особого значения этот атрибут не имеет, но может помочь, когда требуется установить пустой промежуток между ячейками.
cellpadding= 10px

cellspacing
Задает расстояние между внешними границами ячеек. Если установлен атрибут border, толщина границы принимается в расчет и входит в общее значение.
cellspacing= 10px cols

Атрибут cols указывает количество столбцов в таблице, помогая браузеру в подготовке к ее отображению. Без этого атрибута таблица будет показана только после того, как все ее содержимое будет загружено в браузер и проанализировано. Использование атрибута cols позволяет несколько ускорить отображение содержимого таблицы.
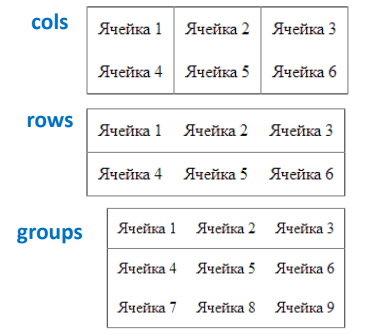
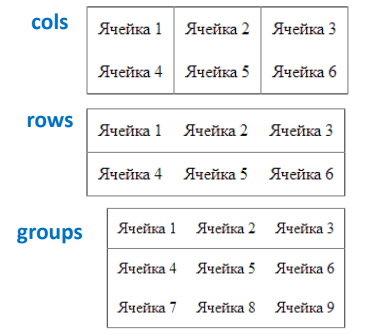
Таблицы в HTML атрибуты rules Сообщает браузеру, где отображать границы между ячейками. По умолчанию рамка рисуется вокруг каждой ячейки, образуя тем самым сетку. В дополнение можно указать отображать линии между колонками (значение cols), строками (rows) или группами (groups), которые определяются наличием тегов , , , или . Толщина границы указывается с помощью атрибута border.
Значения
All - Линия рисуется вокруг каждой ячейки таблицы.
Groups - Линия отображается между группами, которые образуются тегами , , , или
Cols - Линия отображается между колонками.
None - Все границы скрываются.
Rows - Граница рисуется между строками таблицы, созданых через тег .

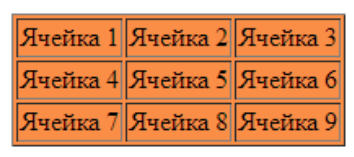
Таблицы в HTML атрибуты bgcolor Устанавливает цвет фона таблицы. В HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
З десь цвет фона веб-страницы задан как #fa8e47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (fa) определяют красную составляющую цвета, цифры с третьей по четвертую (8e) зеленую, а последние две цифры (47) синюю. В итоге получится такой цвет: fa + 8e + 47 = fa8e47 десь цвет фона веб-страницы задан как #fa8e47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (fa) определяют красную составляющую цвета, цифры с третьей по четвертую (8e) зеленую, а последние две цифры (47) синюю. В итоге получится такой цвет: fa + 8e + 47 = fa8e47

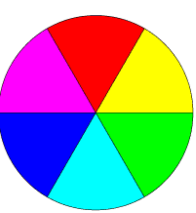
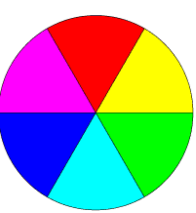
Цвет в HTML Каждый из трех цветов красный, зеленый и синий может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add складывать), при которой сложение всех трех компонент образует белый цвет. Если значения компонент цвета одинаковы (например: #d6d6d6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от # (черный) до #ffffff (белый). Ярко-красный цвет образуется, если красный компонент сделать максимальным (ff), а остальные компоненты обнулить. Цвет со значением #ff0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00ff00) и синим (#0000ff). Желтый цвет (#ffff00) получается смешением красного с зеленым. Это хорошо видно на цветовом к руге, где представлены основные цвета (красный, зеленый, синий) и комплементарные или дополнительные. К ним относятся желтый, голубой и пурпурный. Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00ffff) получается за счет объединения синего и зеленого цвета. руге, где представлены основные цвета (красный, зеленый, синий) и комплементарные или дополнительные. К ним относятся желтый, голубой и пурпурный. Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00ffff) получается за счет объединения синего и зеленого цвета.
Т аблицы в HTML объединение ячеек Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега аблицы в HTML объединение ячеек Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега . Атрибут colspan устанавливает число ячеек объединяемых по горизонтали. Аналогично работает и атрибут rowspan, но объединяет ячейки по вертикали. Перед добавлением атрибутов проверьте число ячеек в каждой строке, чтобы не возникло ошибок. Так, | заменяет три ячейки, поэтому в следующей строке должно быть три тега | или конструкция вида | ... | ... | . Если число ячеек в каждой строке не будет совпадать, появятся пустые фантомные ячейки. В примере показан неверный код, в котором как раз проявляется подобная ошибка.
Таблицы в HTML объединение ячеек В первой строке примера задано три ячейки, две из них объединены с помощью атрибута colspan, а во второй строке добавлено только две ячейки. Из-за этого возникает дополнительная ячейка, которая отображается в браузере. Ее хорошо видно на рисунке В данной таблице установлено восемь колонок и три строки. Часть ячеек с надписями «Internet Explorer», «Opera» и «Firefox» объединены где по две, а где и по три ячейки. В ячейке с надписью «Браузер» применено объединение по вертикали.


|
|
|
 Скачать 490.5 Kb.
Скачать 490.5 Kb.



 gcolor
gcolor  станавливает толщину границы в пикселах вокруг таблицы. При наличии этого атрибута также отображаются границы между ячеек.
станавливает толщину границы в пикселах вокруг таблицы. При наличии этого атрибута также отображаются границы между ячеек.

 десь цвет фона веб-страницы задан как #fa8e47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (fa) определяют красную составляющую цвета, цифры с третьей по четвертую (8e) зеленую, а последние две цифры (47) синюю. В итоге получится такой цвет: fa + 8e + 47 = fa8e47
десь цвет фона веб-страницы задан как #fa8e47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (fa) определяют красную составляющую цвета, цифры с третьей по четвертую (8e) зеленую, а последние две цифры (47) синюю. В итоге получится такой цвет: fa + 8e + 47 = fa8e47
 руге, где представлены основные цвета (красный, зеленый, синий) и комплементарные или дополнительные. К ним относятся желтый, голубой и пурпурный. Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00ffff) получается за счет объединения синего и зеленого цвета.
руге, где представлены основные цвета (красный, зеленый, синий) и комплементарные или дополнительные. К ним относятся желтый, голубой и пурпурный. Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00ffff) получается за счет объединения синего и зеленого цвета. аблицы в HTML объединение ячеек Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега
аблицы в HTML объединение ячеек Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега 
