Курсовая. Разработка программы захвата изображения всего экрана или выделенной области в буфер обмена
 Скачать 175.69 Kb. Скачать 175.69 Kb.
|
|
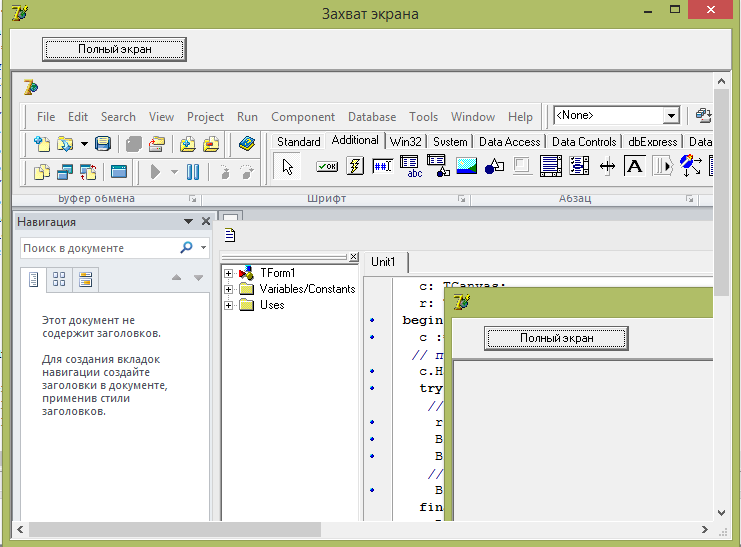
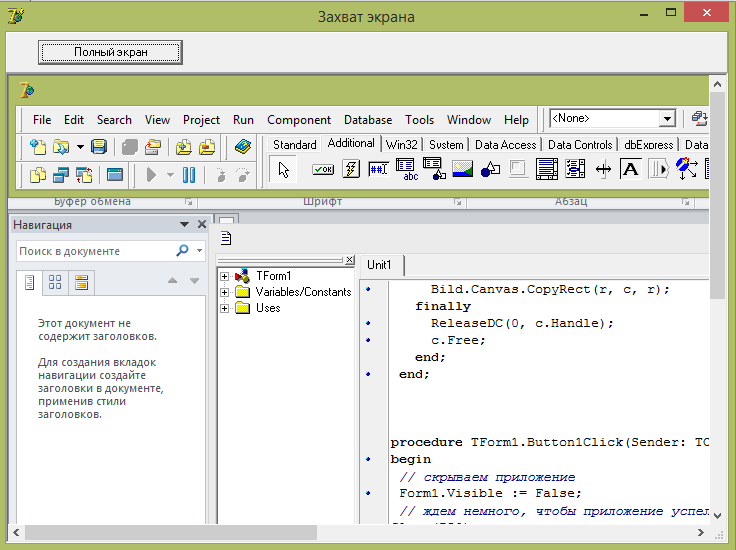
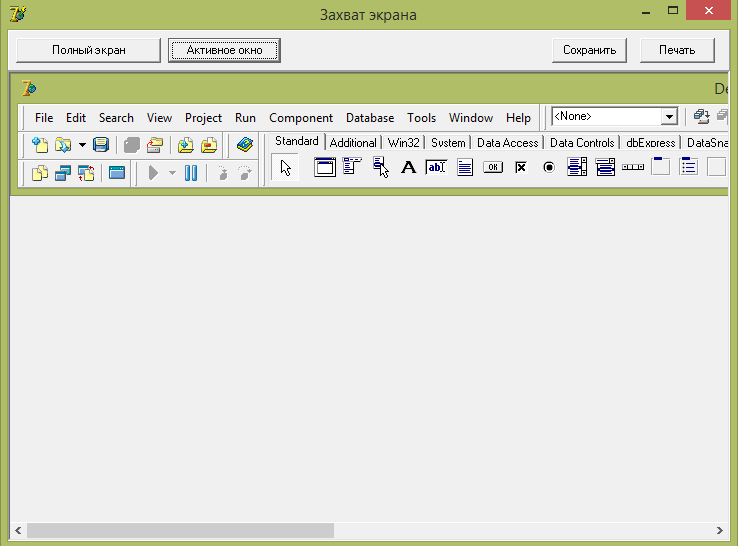
КУРСОВАЯ РАБОТА по дисциплине: «Операционные системы». Тема: «Разработка программы захвата изображения всего экрана или выделенной области в буфер обмена». Содержание Введение 3 Глава 1. Среда разработки приложения 4 Глава 2. Разработка проекта 8 Заключение 16 Список литературы 17 Приложение 18 ВведениеЦелью данной курсовой работы является разработка программы захвата изображения всего экрана или выделенной области в буфер обмена в среде визуального программирования Delphi,которая и будет являться объектом исследования. Delphi — это среда быстрой разработки, в которой в качестве языка программирования используется язык Object Pascal. Язык Object Pascal — строго типизированный объектно-ориентированный язык. В настоящее время программистам стала доступна очередная версия пакета Delphi - Borland Delphi 7 Studio. Как и предыдущие версии, Borland Delphi 7 Studio позволяет создавать самые различные программы: от простейших однооконных приложений до программ управления распределенными базами. Среда разработки Delphi ориентирована, прежде всего, на создание программ для семейства операционных систем Windows. При этом большое внимание уделяется возможности визуальной разработки приложений с помощью большого набора готовых компонентов, а в стандартную поставку Delphi входят основные объекты, которые образуют удачно подобранную иерархию из 270 базовых классов, позволяющих избежать ручного кодирования. Эти компоненты охватывают практически все аспекты применения современных информационных технологий. Глава 1. Среда разработки приложенияСреда Delphi - это сложный механизм, обеспечивающий высокоэффективную работу программиста. Визуально она реализуется несколькими одновременно раскрытыми на экране окнами. Окна могут перемещаться по экрану, частично или полностью перекрывая друг друга, что обычно вызывает у пользователя, привыкшего к относительной "строгости" среды текстового процессора Word или табличного процессора Excel, ощущение некоторого дискомфорта. После приобретения опыта работы с Delphi это ощущение пройдет, и вы научитесь быстро отыскивать нужное окно, чтобы изменить те или иные функциональные свойства создаваемой вами программы, ибо каждое окно несет в себе некоторую функциональность, т. е. предназначено для решения определенных задач. Окно формы представляет собой проект Windows-окна будущей программы. Вначале это окно пусто. Точнее, оно содержит стандартные для Windows интерфейсные элементы - кнопки вызова системного меню, максимизации, минимизации и закрытия окна, полосу заголовка и очерчивающую рамку. Вся рабочая область окна обычно заполнена точками координатной сетки, служащей для упорядочения размещаемых на форме компонентов (вы можете убрать эти точки, вызвав с помощью меню Tools | Environment options соответствующее окно настроек и убрав флажок в переключателе Display Grid на окне, связанном с закладкой Preferences). Значительную часть времени программист занят увлекательным занятием, напоминающим работу с набором деталей конструктора Lego: он "достает" из палитры компонентов, как из коробки с деталями, нужный компонент и размещает его на "наборном поле" окна формы, постепенно заполняя форму интерфейсными элементами. Собственно, именно в этом процессе наполнения формы и заключается главная изюминка визуального программирования. Программист в любой момент времени контролирует содержание окна создаваемой программы и может внести в него необходимые изменения. Окно кода программы предназначено для создания и редактирования текста программы. Этот текст составляется по специальным правилам и описывает алгоритм работы программы. Совокупность правил записи текста называется языком программирования. В системе Delphi используется язык программирования Object Pascal, который представляет собой расширенную и усовершенствованную версию широко распространенного языка Паскаль, впервые предложенного швейцарским ученым Н. Виртом еще в 1970 г. и усовершенствованного сотрудниками корпорации Borland (созданные ими языки назывались Turbo Pascal, Borland Pascal и Object Pascal). Несмотря на то, что визуальная среда Delphi берет на себя многие рутинные аспекты программирования, знание языка Object Pascal является непременным условием для любого программиста, работающего в этой среде. Первоначально окно кода содержит минимальный исходный текст, обеспечивающий нормальное функционирование пустой формы в качестве полноценного Windows-окна. В ходе работы над проектом программист вносит в него необходимые дополнения, чтобы придать программе нужную функциональность. Поскольку для создания даже простых программ вам понадобится создавать и изменять (редактировать) код программы, ниже описываются основные приемы работы с окном кода. Как уже говорилось, окно кода определяет поведенческую сторону окна программы (т. е. окна, появляющегося после начала работы программы), а окно формы - его внешние проявления. Оба окна тесно связаны друг с другом. Вместе с окном кода обычно активизируется браузера Code Explorer, облегчающее поиск нужных элементов в случае, когда в окне набрано много строк кода. Двойной щелчок мышью на элементе в окне браузера приводит к позиционированию текстового указателя в окне кода на описание соответствующего объекта или его первое упоминание. При разработке несложных учебных программ можно закрыть окно браузера маленькой кнопкой в его верхнем правом углу. Восстановить закрытое окно можно после щелчка правой кнопкой мыши по окну кода и выбора опции view Explorer. Замечу, что окно браузера располагается на вспомогательной панели и имеет управляющую полосу в верхней части рамки. "Схватив" ее мышью, вы можете перетащить окно на любое свободное место экрана или "причалить" его к окну Инспектора объектов. Палитра компонентов - это главное богатство Delphi. Она занимает правую часть главного окна и имеет закладки, обеспечивающие быстрый поиск нужного компонента. Под компонентом понимается некий функциональный элемент, содержащий определенные свойства и размещаемый программистом в окне формы. С помощью компонентов создается каркас программы, во всяком случае - ее видимые на экране внешние проявления: окна, кнопки, списки выбора и т. д. Как и панель кнопок, палитра компонентов может настраиваться. Для этого используется специальный редактор, окно которого появляется на экране после щелчка правой кнопкой мыши на любой пиктограмме в палитре компонентов и выбора опции properties (Свойства). В стандартном наборе страниц палитры компонентов есть страница Samples, содержащая довольно часто используемые компоненты. В то же время ее закладка в палитре закрыта двумя небольшими кнопками "прокрутки" закладок палитры. Имеет смысл поменять ее местами с менее используемой страницей, например, со страницей ADO. Вы можете "перетащить" строку Samples в окне Pages редактора палитры вверх и "положить" ее на строку ADO. После такой перестановки закладка Samples станет доступна в любой момент. Если, к тому же, вы не планируете использовать в своих проектах технологию ADO для доступа к базам данных, перетащите строку ado в самый конец списка. Размещать компоненты на форме очень просто. Требуется только щелкнуть на нужной вкладке палитры компонентов, затем на кнопке с пиктограммой соответствующего компонента и после этого щелкнуть в окне формы. Все! Или, если вам так больше нравится, можно щелкнуть на компоненте, а затем нарисовать прямоугольник с помощью мыши на форме — компонент появится внутри этого прямоугольника. Если размеры компонента поддаются изменению, при появлении на форме он заполнит собой прямоугольник. Если вы забыли, на какой странице расположен конкретный компонент, выберите пункт Component List (Компоненты) из меню View (Вид), и на экране появится список компонентов в алфавитном порядке. Если щелкнуть на компоненте в палитре компонентов, его кнопка окажется нажатой. Если щелкнуть на другом компоненте, первая кнопка вернется в исходное состояние - только один компонент может быть выбран в один момент времени. Для того чтобы все кнопки оказались в исходном состояниии было восстановлено нормальное использование мыши, следует щелкнуть на кнопке со стрелкой выбора, которая появляется с левой стороны каждой страницы палитры. Глава 2. Разработка проектаНачнем со снимка всей области экрана. Создаем новый проект, Размещаем на форме кнопку Button и компонент для отображения скриншота Image. Также добавляем компонент ScrollBox, для прокрутки не помещающейся части изображения. Image перенесите на него рис. 2.1.  Рис. 2.1. Интерфейс программы Процедура захвата экрана представлена ниже procedure TForm1.ScreenShot(Bild: TBitMap); var c: TCanvas; r: TRect; begin c := TCanvas.Create; // получаем handle рабочего стола c.Handle := GetWindowDC(GetDesktopWindow); try // запоминаем его размеры r := Rect(0, 0, Screen.Width, Screen.Height); Bild.Width := Screen.Width; Bild.Height := Screen.Height; // и копируем в Bitmap изображение экрана Bild.Canvas.CopyRect(r, c, r); finally ReleaseDC(0, c.Handle); c.Free; end; end; Она вызывается с помощью процедуры закрепленной за кнопкой Button1. procedure TForm1.Button1Click(Sender: TObject); begin ScreenShot(Image1.Picture.BitMap); ScrollBox1.HorzScrollBar.Range:=Image1.Picture.Width; ScrollBox1.VertScrollBar.Range:=Image1.Picture.Height; end; После задания данных процедур запустим программу и проверим ее работу. Результат работы программы представлен на рис. 2.2.  Рис. 2.2. Результат работы программы Как мы видим, все работает, но само приложение также попадает в область снятия скриншота. Чтобы этого не было, приложение можно скрыть на время. Модифицируем процедуру закрепленную за кнопкой Button1: procedure TForm1.Button1Click(Sender: TObject); begin // скрываем приложение Form1.Visible := False; // ждем немного, чтобы приложение успело скрыться Sleep(750); // делаем скриншот ScreenShot(Image1.Picture.BitMap); ScrollBox1.HorzScrollBar.Range:=Image1.Picture.Width; ScrollBox1.VertScrollBar.Range:=Image1.Picture.Height; // отображаем приложение Form1.Visible := True; end; После задания данных процедур запустим программу и проверим ее работу. Результат работы программы представлен на рис. 2.3.  Рис. 2.3. Результат работы программы после модификации Теперь нам необходимо реализовать возможность сохранения и вывода на печать полученных снимков экрана. Это будем реализовывать с помощью диалогов SavePictureDialog1 и PrintDialog1. Добавим на форму еще две кнопки «Сохранить» и «Печать»  Рис. 2.4. Интерфейс программы после добавления кнопок Запрограммируем их. Процедура сохранения изображения представлена ниже: procedure TForm1.Button2Click(Sender: TObject); begin If SavePictureDialog1.Execute then Image1.Picture.SaveToFile(SavePictureDialog1.FileName); end; Теперь перейдем к снимку активного окна, для этого добавим на форму кнопку «Активное окно». И напишем две процедуры, одну основную и вторую для вызова основной процедуры с заданными параметрами.  Рис. 2.5. Интерфейс программы после добавления кнопок procedure TForm1.ScreenShotActiveWindow(Bild: TBitMap); var c: TCanvas; r, t: TRect; h: THandle; begin c := TCanvas.Create; c.Handle := GetWindowDC(GetDesktopWindow); // получаем handle активного окна h := GetForeGroundWindow; // если есть активное окно, то получаем его координаты-Rect if h <> 0 then GetWindowRect(h, t); try r := Rect(0, 0, t.Right - t.Left, t.Bottom - t.Top); Bild.Width := t.Right - t.Left; Bild.Height := t.Bottom - t.Top; Bild.Canvas.CopyRect(r, c, t); finally ReleaseDC(0, c.Handle); c.Free; end; end; Процедура закрепленная за кнопкой «Активное окно» представлена ниже: procedure TForm1.Button2Click(Sender: TObject); begin Form1.Visible := False; Sleep(750); // прячем форму, при этом активным становится последнее активное окно ScreenShotActiveWindow(Image1.Picture.BitMap); ScrollBox1.HorzScrollBar.Range := Image1.Picture.Width; ScrollBox1.VertScrollBar.Range := Image1.Picture.Height; Form1.Visible := true; end;  Рис. 2.6. Результат работы программы после модификации На рисунке 2.6. представлен результат работы программы. ЗаключениеВыполняя курсовую работу, мною был сделан вывод, что язык программирования Delphi позволяет создавать программы самых различных направлений. Впервые создав программу такой сложности на языке программирования Delphi, я освоил некоторые методы программирования. Особо важен при написании программы отладчик (Debuger), который контролирует ход выполнения программы и отдельных операторов различными способами, что позволяет смотреть и изменять промежуточные значения, которые влияют на конечный результат. В ходе работы над программой мною изучены тонкости работы со средой Delphi в области работы с параметрами экрана, изучил возможности модульного программирования, принципы организации программы на модульном уровне. Появление различных сред объектно-ориентированного программирования и новых версий языков высокого уровня никак не повлияло на популярность среды Delphi и его распространенность. Среда является идеальным решением для академического изучения. Список литературы.Вальвачев А.Н, Сурков К.А, Сурков Д.А, Четырько Ю. М. Программирование на языке Delphi. Учебное пособие. — 2005. 2.Интернет портал http://delphiworld.narod.ru Культин Н.Б. Основы программирования в Delphi 7. СПБ: БХВ - Петербург 2002. 4.Архангельский А. Я. Программирование в Delphi 7 -М: ЗАО Издательство БИНОМ 2003. 5.Программирование в среде Delphi: Лабораторный практикум для студентов всех специальностей. Под общей редакцией Синицына А.К. – Мн.; БГУИР, 2000. Интернет портал http://www.delphi-manual.ru/ 7.Интернет портал http://delphiexpert.ru/lessons.html Приложениеunit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, StdCtrls, ExtCtrls, ExtDlgs; type TForm1 = class(TForm) Panel1: TPanel; Button1: TButton; ScrollBox1: TScrollBox; Image1: TImage; SavePictureDialog1: TSavePictureDialog; PrintDialog1: TPrintDialog; Button2: TButton; Button3: TButton; Button4: TButton; Button5: TButton; procedure ScreenShot(Bild: TBitMap); procedure ScreenShotActiveWindow(Bild: TBitMap); procedure Button1Click(Sender: TObject); procedure Button2Click(Sender: TObject); procedure Button4Click(Sender: TObject); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation uses Math; {$R *.dfm} procedure TForm1.ScreenShot(Bild: TBitMap); var c: TCanvas; r: TRect; begin c := TCanvas.Create; // получаем handle рабочего стола c.Handle := GetWindowDC(GetDesktopWindow); try // запоминаем его размеры r := Rect(0, 0, Screen.Width, Screen.Height); Bild.Width := Screen.Width; Bild.Height := Screen.Height; // и копируем в Bitmap изображение экрана Bild.Canvas.CopyRect(r, c, r); finally ReleaseDC(0, c.Handle); c.Free; end; end; procedure TForm1.ScreenShotActiveWindow(Bild: TBitMap); var c: TCanvas; r, t: TRect; h: THandle; begin c := TCanvas.Create; c.Handle := GetWindowDC(GetDesktopWindow); // получаем handle активного окна h := GetForeGroundWindow; // если есть активное окно, то получаем его координаты-Rect if h <> 0 then GetWindowRect(h, t); try r := Rect(0, 0, t.Right - t.Left, t.Bottom - t.Top); Bild.Width := t.Right - t.Left; Bild.Height := t.Bottom - t.Top; Bild.Canvas.CopyRect(r, c, t); finally ReleaseDC(0, c.Handle); c.Free; end; end; procedure TForm1.Button1Click(Sender: TObject); begin // скрываем приложение Form1.Visible := False; // ждем немного, чтобы приложение успело скрыться Sleep(750); // делаем скриншот ScreenShot(Image1.Picture.BitMap); ScrollBox1.HorzScrollBar.Range:=Image1.Picture.Width; ScrollBox1.VertScrollBar.Range:=Image1.Picture.Height; // отображаем приложение Form1.Visible := True; end; procedure TForm1.Button2Click(Sender: TObject); begin If SavePictureDialog1.Execute then Image1.Picture.SaveToFile(SavePictureDialog1.FileName); end; procedure TForm1.Button4Click(Sender: TObject); begin Form1.Visible := False; Sleep(750); // прячем форму, при этом активным становится последнее активное окно ScreenShotActiveWindow(Image1.Picture.BitMap); ScrollBox1.HorzScrollBar.Range := Image1.Picture.Width; ScrollBox1.VertScrollBar.Range := Image1.Picture.Height; Form1.Visible := true; end; end. |
