Web-девелопмент Хамзина (1) (1). Разработка структуры сайта и принципа навигации
 Скачать 0.77 Mb. Скачать 0.77 Mb.
|
Основные данные о работе
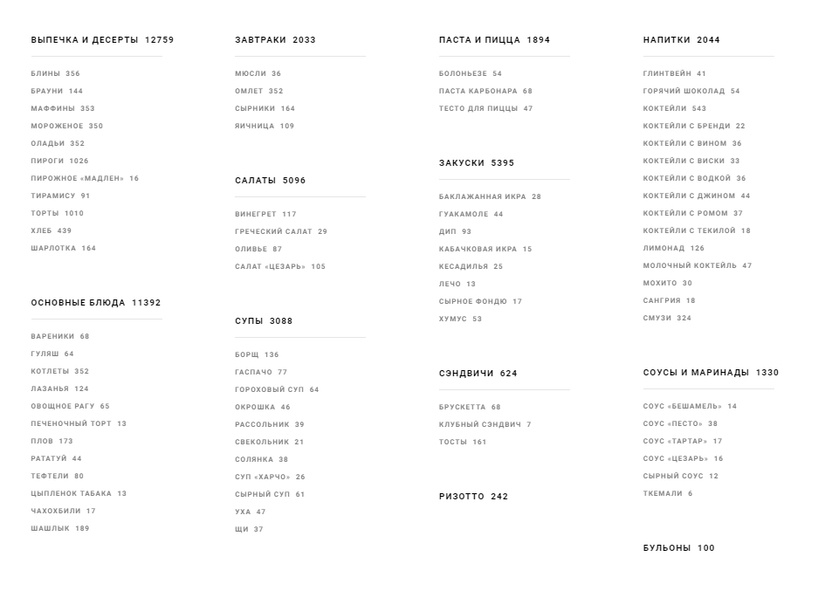
Основная частьВыполните учебное задание в виде реферата с презентацией в формате Power Point на тему: «Разработка структуры сайта и принципа навигации». Приведите примеры структуры сайта, сравнение его логической и физической структуры. Разработка структуры сайта и принципа навигации в формате Power Point в Приложение А Структура сайта - это базис, фундамент любого интернет ресурса, будь то интернет магазин или информационный сайт. Благодаря качественной, грамотно спроектированной структуре поисковые системы быстро совершают обход сайта, не расходуют напрасно ресурсы робота (crawl budget, бюджет на обход). Это приводит к быстрой индексации сайта поисковыми системами. У хорошо спроектированного сайта новые документы могут попадать в индекс практически через день после размещения на интернет ресурсе. Немаловажным фактором так же является простота навигации по сайту для пользователя, что положительным образом влияет на поведенческие факторы и, как следствие, на видимость, позиции и трафик. В тоже время, изменения структуры сайта после запуска проекта не всегда дается легко и при неправильных действиях обычно влечет за собой понижение в позициях и как следствие уменьшение трафика на время пока поисковые системы не адаптируются к новой структуре. Получается, что структура сайта является, с одной стороны очень важным фактором ранжирования, улучшая характеристики всего сайта сразу, а с другой стороны не поддается легкой перестройке, в случае если при запуске проекта были допущены ошибки и структура была спроектирована неверно. Именно поэтому тщательная подготовка, анализ и планирование - это критически важные шаги при работе над структурой любого сайта, будь то небольшой сайт услуг или огромный classified (пример: Авито). Время, затраченное на анализ и проектировку структуры сайта окупается в 100% случаев. Отказ от подготовительных работ приводит к серьезным проблемам, которые возникают на этапе активного продвижения и роста. В некоторых случаях затраты на работы по переделке структуры могут быть эквивалентны стоимости самого сайта, сделанного с нуля. Что такое структура сайта? Структура сайта - это логическая схема построения страниц сайта с распределением по папкам и категориям. Если смотреть с точки зрения пользователя, то структура сайта - это навигация, путь по тому или иному сайту.  Фото 1: Пример кулинарного сайта, который сгруппировал виды блюд в категории, сделав что-то наподобие поваренной книги. Фото 1: Пример кулинарного сайта, который сгруппировал виды блюд в категории, сделав что-то наподобие поваренной книги.Если смотреть с другой стороны - это набор URL’ов, структурированных по логической схеме. Семантическое ядро - информационный фундамент сайта, структура - более технический. В любом случае, эти понятия связаны, так как порой достаточно разделить намерения пользователя и мы получим эскиз структуры. Проводя аналогию, можно сравнить структуру сайта с продуктовым магазином: в отделе хлеб - хлебные изделия, в молочном отделе - молочные продукты и так далее. Не будь такого разделения, покупатели проводили бы уйму времени в поисках того или иного продукта и уйдут в ближайший магазин, где все товары лежат по категориям. Так же и с сайтом: если пользователи не будут четко понимать что и где находится, им просто будет неудобно и они уйдут на соседний сайт с логической структурой. Принципы построения структуры сайта Основным составляющим звеном любого сайта является документ - это страница сайта, уникальный адрес в интернете. Документы могут быть как простыми информационными страницами, так и карточками товара или, к примеру, листингами товаров в интернет магазине. Любой сайт представляет из себя древовидную структуру, где за “ствол” можно представить как главную страницу, а разделы и статьи - ветки и листья. Насколько широкой будет структура зависит от формата и типа сайта, но даже сайт состоящий из одной страницы уже является основой или “стволом” древовидной структуры, от которого можно развивать различные направления. Древовидная структура является базисом для любых других видов структуры, в которых меняется вид связи документов - будь это линейная связь, где каждый документ связан со следующим и с главной, или более широкая связь, где каждый документ связан между собой и с главной. Принцип построения связей между документами зависит от типа сайта который нам необходим. В целом можно выделить следующие типы сайтов, имеющие различия в структурах:
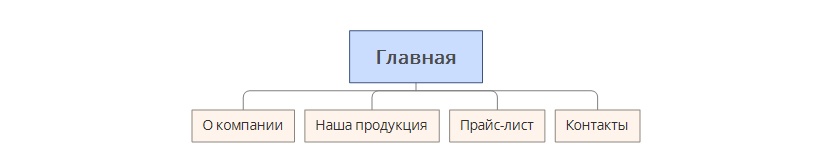
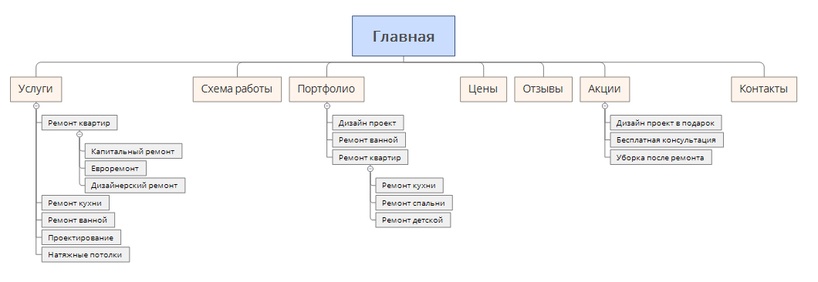
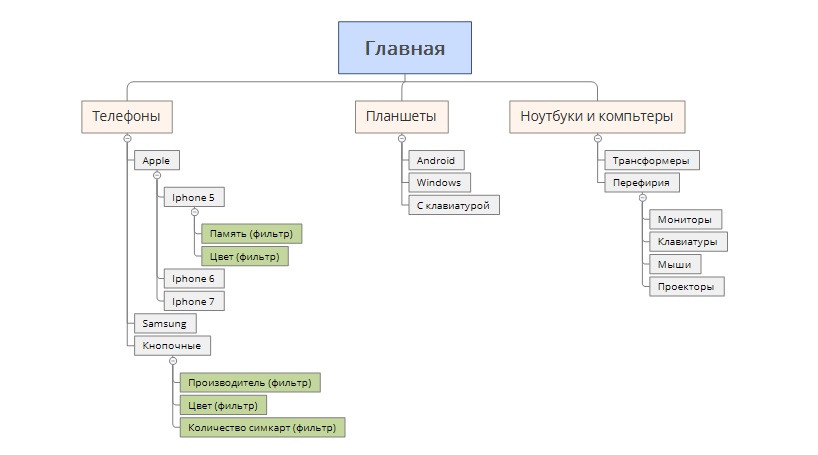
Каждый тип предполагает свой вид структуры, с которыми мы попробуем разобраться. Сайт-визитка Хоть данный вид сайтов потихоньку сходит на нет и все более популярными становятся одностраничные лендинги, сайт-визитка со структурой имеет место быть. Пример:  Фото 2: Пример структуры простого сайта визитки какой либо небольшой компании. Фото 2: Пример структуры простого сайта визитки какой либо небольшой компании.Подобный вариант предоставляет пользователю всю необходимую информацию и прост в навигации. Принцип его построения заключается в маленьком количестве уровней вложенности структуры, что делает навигацию для пользователя максимально простой. Здесь используется линейный вид связи между элементами древовидной структуры - документами, где мы можем перейти с главной страницы на конкретный документ, но документы не связаны между собой. Коммерческий сайт В данном случае нам необходимо раскрыть перед пользователем информацию о том, чем мы занимаемся, как мы это делаем и какие-либо особенности нашего бизнеса. Краткий пример сайта по ремонту квартир:  Фото 3: Пример структуры более сложного коммерческого сайта, где каждая страница сайта раскрывает информацию о том или ином направлении бизнеса или услуге. Фото 3: Пример структуры более сложного коммерческого сайта, где каждая страница сайта раскрывает информацию о том или ином направлении бизнеса или услуге.На этот раз количество связей имеет более разветвленный вариант и из раздела “Услуги” мы можем перейти в рубрику “Ремонт квартир”, а уже из неё попасть на документ “Капитальный ремонт”. Интернет магазин Интернет-магазины обычно самые сложные и многоуровневые по структуре сайты с большим количеством страниц. Из-за обилия товаров (в большинстве случаев) структура интернет магазина является очень значимым элементом. Особенностью является то, что количество создаваемых страниц уменьшается за счет внедрения фильтров. Фильтры как правило ставятся на элементы, которые несущественно влияют на товар, а имеют большую необходимость именно для пользователя. Например - фильтр на размер одежды / обуви, или их цвет. При этом натуральная кожа и искусственная могут быть вынесены на разные страницы. Благодаря фильтрам мы получаем возможность более гибкого сайта без перегрузки структуры. Краткая схема интернет магазина может выглядеть так:  Фото 4: Пример структуры базового интернет магазина с каталогом товаров, карточками и фильтрами (тегами). Фото 4: Пример структуры базового интернет магазина с каталогом товаров, карточками и фильтрами (тегами).При проектировании структуры интернет магазина наиболее четко вырисовывается логическая связь разделов, рубрик и статей в них. Структура разрастается и могут появляться связи между смежными разделами, например взаимосвязь документов раздела “Ноутбуки и компьютеры”, где появляются ссылки из раздела клавиатур на раздел компьютерных мышей, чтобы облегчить навигацию пользователя и предугадать его желания. Информационные сайты Структуры информационных сайтов не такие разветвленные как структуры интернет магазинов и включают в себя разделы, посвященные тому или иному направлению. Раздел отличается от страницы интернет магазина тем, что часто представляет собой листинг всех документов на тему раздела без дальнейшей структуризации на более узкие направления. Также отличительной чертой является то, что связи выстраиваются не только от раздела к рубрике, но и к каждой статье, что дает возможность выстроить общую перелинковку внутри всего раздела. Информационные сайты можно разделить на два вида, от которых будет зависеть их структура:
Нишевые сайты Пример информационного сайта с узкой тематикой фитнеса:  Фото 5: Упрощенная структура информационного сайта об упражнениях и здоровом образе жизни. В этом случае мы имеем древовидную структуру, в которой каждая статья связана с разделом. То есть мы можем связать раздел “Упражнения на воздухе” с каждой внутренней статьей, при этом сам раздел может играть только собирающую роль, своеобразную оболочку - контейнер для документов, для совмещения статей одного направления. Порталы Вариант портала - это тот же информационный сайт, но с гораздо более широкими направлениями и он может представлять из себя “связку” узких информационных направлений, в рамках одной темы. Примером популярного информационного портала может быть женский журнал woman.ru. Если бы мы делали портал про фитнес, раздел "Спорт”, мог бы быть одним из разделов со своими рубриками и статьями:  Фото 6: Многоуровневая структура раздела обусловлена большим количеством рубрик, которые планируется развить. Фото 6: Многоуровневая структура раздела обусловлена большим количеством рубрик, которые планируется развить.Порталы часто включают в себя очень обширные, массивные разделы и обладают разветвленной структурой с перекрестными связями по семантическим составляющим. Требования к структуре сайта Структура необходима также для индексации сайта поисковыми системами. Чем правильней и логичней она спроектирована, тем проще поисковой системе проиндексировать страницы и предоставить их пользователю. У поисковых систем есть ряд своих требований к успешной структуре. . Список использованных интернет-ресурсов
Приложения
|

