|
|
пук пук. Практика_граф. Разрешение при печати Размеры в пикселях
Ввод и кадрирование изображений
В этой работе мы научимся менять размеры изображения и разрешение, которое используется при печати, а также поворачивать и кадрировать (обрезать) отсканированное изображение.
Перейдите в папку work-1 и откройте файл откройте файл flower.jpg. в редакторе GIMP.
Измените размеры рисунка (Изображение – Размеры изображения) так, чтобы его ширина стала равна 200 пикселей. Используйте кубическую интерполяцию. Сохраните результат под именем flower-cubic.jpg.
Определите разрешение при печати, а также размеры рисунка в пикселях и в миллиметрах (Изображение – Размеры изображения):
Разрешение при печати:
Размеры в пикселях:
Размеры в мм:
Установите разрешение при печати 300 пикселей на дюйм (Изображение – Разрешение при печати). Снова определите размеры рисунка в пикселях и миллиметрах, сравните с данными, которые вы записали раньше:
Разрешение при печати:
Размеры в пикселях:
Размеры в мм:
Снова откройте исходный файл flower.jpg.
Измените размеры рисунка так, чтобы его ширина стала равна 200 пикселей, но теперь в списке Интерполяция установите вариант Никакая. Сохраните результат под именем
flower-none.jpg.
Сравните полученные два файла (используйте увеличение) и определите, чем они отличаются. Почему?
Ответ:
Откройте файл scan-photo.jpg из каталога work-1.
Поверните отсканированное изображение на 90 градусов (Изображение – Преобразования).
С помощью инструмента  Вращение поверните рисунок так, чтобы стороны отсканированной фотографии стали параллельны сторонам изображения. Вращение поверните рисунок так, чтобы стороны отсканированной фотографии стали параллельны сторонам изображения.
Включите инструмент  Кадрирование и выделите прямоугольную область, оставив только нужную часть рисунка. Обрежьте поля, нажав на клавишу Enter. Кадрирование и выделите прямоугольную область, оставив только нужную часть рисунка. Обрежьте поля, нажав на клавишу Enter.
Сохраните полученную фотографию под именем photo.jpg.
Коррекция изображений
Исправление перспективы
Искажение перспективы при съемке фотоаппаратами проявляется, например, в том, что вертикальные линии (например, стены домов) на фотографии оказываются наклонными. Эти искажения легко исправить в графическом редакторе.
Перейдите в папку work-2 и откройте файл column.jpg.
Используя инструмент  Перспектива, исправьте искажения на фотографии – сделайте стены домов вертикальными. Перспектива, исправьте искажения на фотографии – сделайте стены домов вертикальными.
Коррекция уровней
Если фотография слишком светлая, слишком темная или малоконтрастная, часто ее качество можно улучшить с помощью коррекции уровней. Однако этот прием не всегда хорошо работает при редактировании пейзажей.
Откройте файл morning.jpg. Используя меню Цвет – Уровни, определите, как можно улучшить изображение.
Ответ:
Исправьте изображение и сохраните его.
Сделайте то же самое с фотографиями evening.jpg и sun.jpg.
Откройте файл lake.jpg и попробуйте откорректировать его тем же способом. Получилось ли у вас? Сделайте выводы.
Ответ:
Коррекция цвета
Некоторые фотоаппараты достаточно сильно искажают естественные цвета, особенно при слабом освещении. Часто этот недостаток фотоснимков можно исправить с помощью коррекции цвета.
Откройте файл color.jpg. Используя меню Цвет – Цветовой баланс, выполните коррекцию изображения. Сохраните его на диске.
Ретушь
Ретушь часто приходится применять для восстановления отсканированных старых фотографий, которые имеют дефекты.
Откройте файл boy.jpg. Примените коррекцию уровней.
Устраните дефекты изображения, используя инструменты ретуши:  Штамп, Штамп,  Лечащая кисть. Сохраните результат. Лечащая кисть. Сохраните результат.
Зачетная работа
Откройте файл mountain.jpg. Используя все известные вам приемы, выполните коррекцию изображения. Сохраните его на диске.
С помощью меню Цвет – Обесцвечивание, получите черно-белый вариант фотографии и сохраните его с именем mountain-gray.jpg.
Практическая работа № 2а (базовый курс, объединённая работа 1+2).
Кадрирование и коррекция изображений Кадрирование
Перейдите в папку work-1 и откройте файл откройте файл scan-photo.jpg. в редакторе GIMP.
Поверните отсканированное изображение на 90 градусов (Изображение – Преобразования).
С помощью инструмента  Вращение поверните рисунок так, чтобы стороны отсканированной фотографии стали параллельны сторонам изображения. Вращение поверните рисунок так, чтобы стороны отсканированной фотографии стали параллельны сторонам изображения.
Включите инструмент  Кадрирование и выделите прямоугольную область, оставив только нужную часть рисунка. Обрежьте поля, нажав на клавишу Enter. Кадрирование и выделите прямоугольную область, оставив только нужную часть рисунка. Обрежьте поля, нажав на клавишу Enter.
Сохраните полученную фотографию под именем photo.jpg.
Исправление перспективы
Искажение перспективы при съемке фотоаппаратами проявляется, например, в том, что вертикальные линии (например, стены домов) на фотографии оказываются наклонными. Эти искажения легко исправить в графическом редакторе.
Перейдите в папку work-2 и откройте файл column.jpg.
Используя инструмент  Перспектива, исправьте искажения на фотографии – сделайте стены домов вертикальными. Перспектива, исправьте искажения на фотографии – сделайте стены домов вертикальными.
Коррекция уровней
Если фотография слишком светлая, слишком темная или малоконтрастная, часто ее качество можно улучшить с помощью коррекции уровней. Однако этот прием не всегда хорошо работает при редактировании пейзажей.
Откройте файл morning.jpg. Используя меню Цвет – Уровни, определите, как можно улучшить изображение.
Ответ:
Исправьте изображение и сохраните его.
Сделайте то же самое с фотографиями evening.jpg и sun.jpg.
Откройте файл lake.jpg и попробуйте откорректировать его тем же способом. Получилось ли у вас? Сделайте выводы.
Ответ:
Коррекция цвета
Некоторые фотоаппараты достаточно сильно искажают естественные цвета, особенно при слабом освещении. Часто этот недостаток фотоснимков можно исправить с помощью коррекции цвета.
Откройте файл color.jpg. Используя меню Цвет – Цветовой баланс, выполните коррекцию изображения. Сохраните его на диске.
Работа с областями
Сглаживание и растушевка
Сначала нужно разобраться в том, что такое сглаживание и растушевка при выделении областей.
Создайте новый документ размером 300 на 100 пикселей с белым фоном.
Установите черный цвет фона (это можно сделать, например, нажав клавишу X – поменять основной и фоновый цвета).
Включите инструмент  Эллипс, в свойствах инструмента выключите режимы Сглаживание и растушевать края. Эллипс, в свойствах инструмента выключите режимы Сглаживание и растушевать края.
В левой части выделите круг размером примерно 80 на 80 пикселей и залейте его фоновым цветом, нажав клавишу Delete.
Включите режим Сглаживание и постройте справа еще один круг примерно такого же размера. Залейте его фоновым цветом. Увеличьте рисунок и сравните границы первого и второго кругов.
Включите режим Растушевать края и установите радиус растушевки около 20 пикселей. Постройте справа еще один круг и залейте его фоновым цветом. Сравните границы всех трёх полученных кругов.
Теперь используем выделение с размытой границей для создания открытки.
Перейдите в папку work-3 и откройте файл baikal.jpg.
В ыберите инструмент ыберите инструмент  Эллипс, включите режим растушевки краев с радиусом 100 пикселей. Выделите центральную часть фотографии. Эллипс, включите режим растушевки краев с радиусом 100 пикселей. Выделите центральную часть фотографии.
Сделайте инверсию выделения, нажав клавиши Ctrl+I(при этом выделенные области становятся невыделенными и наоборот).
Установите белый фоновый цвет и залейте им выделенную область. Сохраните получившийся рисунок.
Кадрирование нескольких изображений
Часто несколько небольших фотографий для ускорения сканируют сразу, так что они оказываются на одном изображении (в одном файле). Мы научимся вырезать отдельные рисунки и сохранять их в файлах.
Откройте файл scan-multi.jpg.
Включите инструмент  Лассо. Выделите одну из фотографий, щелкая в её углах и затем в первой точке, чтобы замкнуть контур выделения. Лассо. Выделите одну из фотографий, щелкая в её углах и затем в первой точке, чтобы замкнуть контур выделения.
Скопируйте выделенную область в буфер обмена (ПКМ – Правка – Копировать).
Создайте новое изображение из рисунка, который содержится в буфере обмена (ПКМ – Правка – Вставить как – Новое изображение или Shift+Ctrl+V).
Поверните рисунок, если нужно, и обрежьте поля. Сохраните его в виде отдельного файла с именем photo-1.jpg.
Сохраните таким же способом остальные фотографии.
Практическая работа № 3а (дополнительная). Работа с областями-2 Быстрая маска
С делаем так, чтобы одна область рисунка оказалась подсвеченной, а остальные были затемнены. делаем так, чтобы одна область рисунка оказалась подсвеченной, а остальные были затемнены.
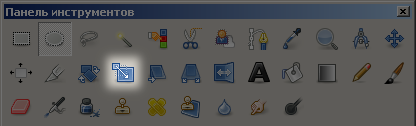
Перейдите в папку work-3а и откройте файл gimp-tools.png.
Переключитесь в режим быстрой маски (меню Выделение – Переключить быструю маску).
Установите серый основной цвет и залейте весь рисунок (Правка – Залить цветом переднего плана). Таким образом, все пиксели оказываются наполовину выделенными.
Выберите инструмент  Прямоугольник и установите радиус растушевки около 15 пикселей. Выделите любую кнопку. Установите черный основной цвет и залейте им выделенную область. При этом мы отменяем выделение этой кнопки, размывая границу. Прямоугольник и установите радиус растушевки около 15 пикселей. Выделите любую кнопку. Установите черный основной цвет и залейте им выделенную область. При этом мы отменяем выделение этой кнопки, размывая границу.
Отключите режим быстрой маски (меню Выделение – Переключить быструю маску).
Установите черный основной цвет и залейте им выделенную область.
Умные ножницы + быстрая маска
Нужно отделить объект (бабочку) от фона. Это может понадобиться, например, для того, чтобы заменить фон фотографии.
Откройте файл butterfly.jpg. В этом задании мы отделим бабочку от фона, используя инструмент  Умные ножницы и режим быстрой маски. Умные ножницы и режим быстрой маски.
Включите инструмент  Умные ножницы и выделите бабочку, щелкая в опорных точках вдоль контура. Замкните контур, щелкнув на первой опорной точке, и превратите его в выделение, щелкнув внутри контура. Умные ножницы и выделите бабочку, щелкая в опорных точках вдоль контура. Замкните контур, щелкнув на первой опорной точке, и превратите его в выделение, щелкнув внутри контура.
Переключитесь в режим быстрой маски (меню Выделение – Переключить быструю маску).
Включите инструмент  Кисть и выберите кисть с размытыми границами, например, Кисть и выберите кисть с размытыми границами, например,  CircleFuzzy(19). Отрегулируйте размер кисти с помощью движка Масштаб в свойствах инструмента. CircleFuzzy(19). Отрегулируйте размер кисти с помощью движка Масштаб в свойствах инструмента.
П одправьте маску, используя черный и белый цвета. Рисование белым цветом выделяет область, черным – отменяет выделение. Для переключения между черным и белым цветами можно использовать клавишу X. одправьте маску, используя черный и белый цвета. Рисование белым цветом выделяет область, черным – отменяет выделение. Для переключения между черным и белым цветами можно использовать клавишу X.
Аккуратно выделите усики бабочки. Для этого нужно уменьшить размер кисти и увеличить масштаб рисунка.
Отключите режим быстрой маски (меню Выделение – Переключить быструю маску).
Сделайте инверсию выделения, чтобы выделить все, кроме бабочки (клавиши Ctrl+I).
Выберите серый основной цвет и черный цвет фона, затем залейте выделенную область с помощью инструмента  Градиент, который дает плавный переход от одного цвета к другому. Градиент, который дает плавный переход от одного цвета к другому.
Обрежьте лишние части изображения и сохраните окончательный результат под именем butterfly-ready.jpg.
Убираем «красные глаза»
Уберем «эффект красных глаз», который возникает при фотосъемке со вспышкой.
Откройте файл red-eyes.jpg.
Выделите область глаз и, используя окно Цвет – Тонирование, исправьте «красные глаза» на фотографии.
Повышение резкости и размывание
Чтобы фотография стала более выразительной, привлечем внимание к цветам и сделаем немного размытым задний план.
 
было стало
Для этого применим два фильтра: Повышение резкости и Гауссово размывание.
Откройте файл flowers.jpg.
Выберите инструмент  Эллипс, включите режим растушевки краев с радиусом 100 пикселей. Выделите цветы на фотографии. Эллипс, включите режим растушевки краев с радиусом 100 пикселей. Выделите цветы на фотографии.
Примените фильтр Улучшение – Повышение резкости, его настройки подберите экспериментально.
Сделайте инверсию выделения, чтобы выделить все, кроме цветов (клавиши Ctrl+I).
Примените фильтр Размывание – Гауссово размывание с радиусом 8-10 пикселей. Это позволит размыть задний план, чтобы не отвлекать внимание от цветов.
Сохраните результат с именем flowers-ready.jpg.
Многослойные изображений
Рисунок со слоями
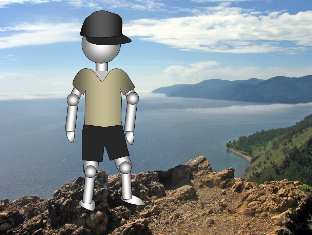
П остроим многослойный рисунок, в котором человечек стоит на фоне озера Байкал. Фоновый рисунок, фигура человечка, его футболка, кепка и шорты – это отдельные слои. Мы научимся добавлять надписи (текстовые слои) и в конце работы поместим человечка за скалу. При этом никаких необратимых изменения (типа удаления частей рисунка) мы делать не будем. остроим многослойный рисунок, в котором человечек стоит на фоне озера Байкал. Фоновый рисунок, фигура человечка, его футболка, кепка и шорты – это отдельные слои. Мы научимся добавлять надписи (текстовые слои) и в конце работы поместим человечка за скалу. При этом никаких необратимых изменения (типа удаления частей рисунка) мы делать не будем.
Перейдите в папку work-4 и откройте файл layers.xcf.
Измените порядок слоев так, чтобы слой Тело оказался сверху.
С помощью инструмента  Перемещение установите человечка там, где вам нравится. Перемещение установите человечка там, где вам нравится.
Используя команду Файл – Открыть как слои, откройте файлы shorts.png и
t-shirt.png. Переместите слои так, чтобы человечек оказался одетым. Сделайте так, чтобы новые слои назывались Шорты и Футболка.
Откройте файл cap.png. Из окна Слои перетащите слой Фон в окно файла layers.xcf. назовите добавленный слой Кепка.
Выделите слой Футболка и измените её цвет на красный, применив тонирование (Цвет – Тонирование).
Включите инструмент  Текст, на панели свойств инструмента выберите на свой вкус название и размер шрифта, установите белый цвет. Добавьте новый текстовый слой так, чтобы на футболке появился номер вашей школы. Текст, на панели свойств инструмента выберите на свой вкус название и размер шрифта, установите белый цвет. Добавьте новый текстовый слой так, чтобы на футболке появился номер вашей школы.
Свяжите все слои, из которых состоит фигура человечка. Для этого нужно щелкнуть мышкой справа от значка  в строке каждого из этих слоёв в окне Слои. Попробуйте перемещать человечка. в строке каждого из этих слоёв в окне Слои. Попробуйте перемещать человечка.
Теперь мы сделаем так, что человечек будет выглядывать из-за скалы. Отключите все слои, из которых состоит человечек, щелкнув по значкам  . .
И спользуя спользуя  Умные ножницы и режим быстрой маски, выделите скалу в нижней части рисунка. Скопируйте ее в буфер обмена (клавиши Ctrl+C) и вставьте выделение как новый слой (меню Правка – Вставить как – Новый слой). Переместите вставленное на свое место. Назовите новый слой Скала и сделайте его самым верхним. Умные ножницы и режим быстрой маски, выделите скалу в нижней части рисунка. Скопируйте ее в буфер обмена (клавиши Ctrl+C) и вставьте выделение как новый слой (меню Правка – Вставить как – Новый слой). Переместите вставленное на свое место. Назовите новый слой Скала и сделайте его самым верхним.
Включите все слои, из которых состоит человечек. Переместите человечка так, как показано на рисунке. Сохраните работу под именем layers-ready.xcf.
Р ельефный фон (дополнительное задание) ельефный фон (дополнительное задание)
Построим рельефный фон, который можно использовать, например, для оформления веб-страниц. Применим фильтр из группы «Шум» и слои, накладывая их друг на друга различными способами.
Создайте новый рисунок произвольного размера и залейте его серым цветом.
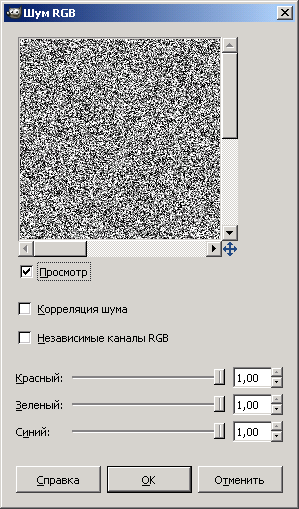
Создайте копию слоя и примените к нему фильтр Шум – Шум RGB. Чтобы шум не был цветным, в окне настройки снимите флажок Независимые каналы RGB. Уровень шума настройте помощью движков.
Назовите новый слой Шум и установите для него режим наложения Экран.
С оздайте копию слоя Шум, назовите ее Шум-2. Выполните инверсию цвета (черный меняется на белый и наоборот) помощью команды меню Цвет – Инвертировать. Установите режим наложения слоя Умножение. оздайте копию слоя Шум, назовите ее Шум-2. Выполните инверсию цвета (черный меняется на белый и наоборот) помощью команды меню Цвет – Инвертировать. Установите режим наложения слоя Умножение.
Для того, чтобы создать эффект рельефа, с помощью инструмента
 Перемещение сместите слой Шум-2 на 1 пиксель вправо и на 1 пиксель вниз. Перемещение сместите слой Шум-2 на 1 пиксель вправо и на 1 пиксель вниз.
Установите непрозрачность слоев Шум и Шум-2 около 20%.
Создайте новый слой выше всех существующих слоев и залейте его каким-нибудь цветом или градиентом. Установите для этого слоя режим наложения Рассеянный цвет. Сохраните результат.
GIF-анимация
П ростая анимация (замена) ростая анимация (замена)
В этой работе мы научимся строить простые анимированные файлы. Каждый кадр анимации – это отдельный слой.
В редакторе GIMP выберите команду Файл – Открыть как слои из верхнего меню и выберите файлы pause.png, letter-m.png, letter-i.png, и letter-r.png из папки work-13.
Переставьте слои так, чтобы слой с буквой М стояли в самом низу, далее – слой с буквой И, затем – слой с буквой Р, и в самом верху – слой «пауза». Сохраните получившийся файл с 4 слоями под именем message.xcf (Файл – Сохранить как).
Откройте окно фильтра Анимация – Воспроизведение и запустите анимацию, щелкнув по кнопке Воспроизвести. Вы увидите, что анимация выполняется очень быстро (кадры по умолчанию сменяются через 0,1 с).
Чтобы увеличить интервал до 1 с, измените названия всех слоев, добавив в конец названий текст «(1000ms)» (без пробела, латинские буквы «m» и «s»). Проверьте, как это влияет на скорость анимации.
Используя копирование слоев, добейтесь того, чтобы сигнальщик передавал сообщение:
МИР <пауза> РИМ <пауза>
причем каждая пауза должно длиться 2 с.
Сохраните результат под именем message.gif, выбрав вариант Сохранить как анимацию. В окне параметров выберите в списке Расположение кадров режим Один кадр на слой (замена).
А нимация с объединением слоев нимация с объединением слоев
Второй вид анимации использует наложение слоев друг на друга (объединение).
Откройте файл house.psd (это файл со слоями, сделанный в редакторе AdobePhotoshop).
Расставьте слои в таком порядке, в котором обычно происходит строительство дома (снизу вверх).
Постройте анимацию, в которой смена кадров происходит через 1 с.
Сохраните анимацию в формате GIF, указав, что используется режим Наложение слоев.
1
|
|
|
 Скачать 1.31 Mb.
Скачать 1.31 Mb.