Курсовая работа Реализация класса динамически перемещающихся графических объектов средствами языка программирования C#. Реализация класса динамически перемещающихся графических объекто. Реализация класса динамически перемещающихся графических объектов средствами языка программирования C#
 Скачать 366.36 Kb. Скачать 366.36 Kb.
|
|
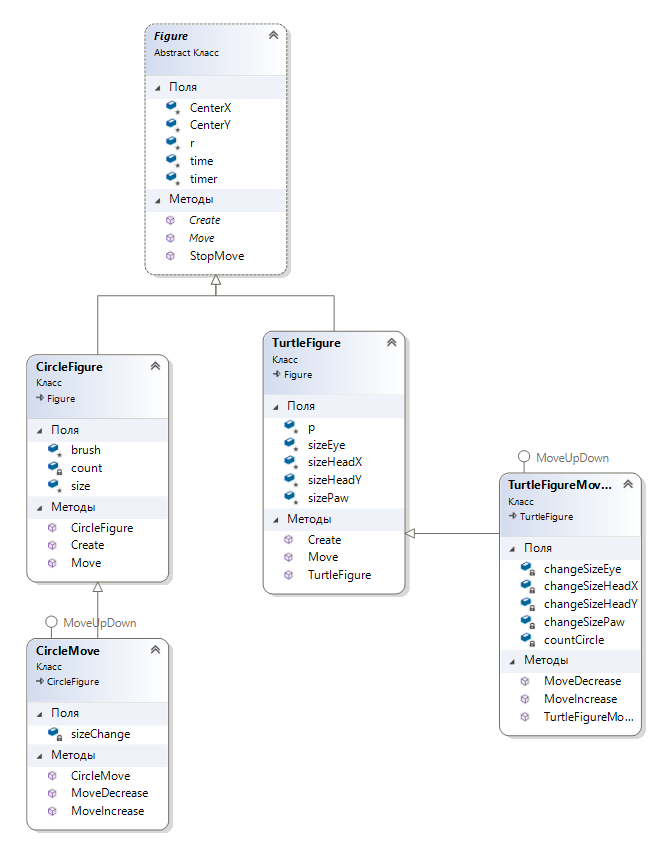
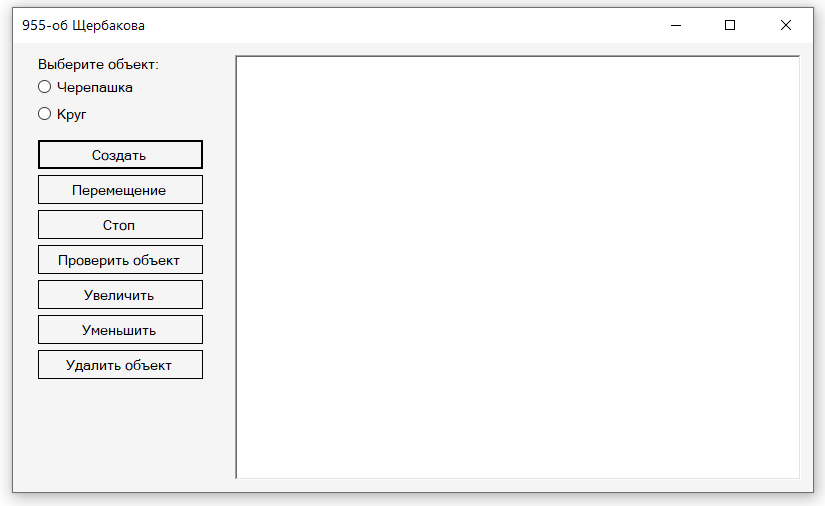
2.1 Основные элементы декомпозиции Декомпозиция занимает центральное место в объектно-ориентированном анализе и проектировании программного обеспечения. Под декомпозицией понимается процесс разбиения системы на части. Практическое применение объектно-ориентированного проектирования приводится к объектно-ориентированной декомпозиции, при которой мы рассматриваем мир, как совокупность объектов, согласованно действующих для обеспечения требуемого поведения. На этапе декомпозиции задачи на подзадачи следует придерживаться трех правил: 1) Каждая подзадача должна иметь один и тот же уровень рассмотрения 2) Каждая подзадача может быть решена независимо, 3) Полученные решения могут быть объединены вместе, позволяя решить исходную задачу. Декомпозиция – весьма полезный инструмент для решения задач в различных областях. Однако при неумелом использовании она не может принести желаемого эффекта. К числу наиболее распространенных проблем относится ситуация, когда объединение решений подзадач не приводит к решению исходной. Основные элементы в программа: 1) Абстрактный класс Figure. 2) Класс TurtleFigure. 3) Класс наследник TurtleFigureMoveUpDown. 4) Класс CircleFigure. 5) Класс наследник CircleMove. 6) Интерфейс MoveUpDown. 2.2 Абстрактный класс Figure и интерфейс MoveUpDown. Класс Figure является абстрактным и имеет методы: создание фигуры, перемещение по окружности. Интерфейс MoveUpDown определяет два метода: увеличение или уменьшение объекта на каждом витке. 2.3 Классы TurtleFigure и CircleFigure. Данные классы по своему переопределяют все методы абстрактного класса Figure. Благодаря абстрактному классу повышается логическая структура программы. 2.4 Классы TurtleFigureMoveUpDown и CircleMove TurtleFigureMoveUpDown является наследником от класса TurtleFigure, плюс реализует интерфейс MoveUpDown. Класс CircleMove тоже реализует интерфейс MoveUpDown, но является наследником класса CircleFigure. 2.5 Взаимодействие классов С помощью UML-диаграммы на рисунке 1, показаны как взаимодействуют классы между друг другом.  Рисунок 1 – Взаимодействие классов Данная диаграмма демонстрирует общую структуру иерархии классов систему их полей, методов, интерфейсов и взаимосвязей между ними. С помощью UML-диаграммы можно описывать различные процессы внутри программы; определение границы и контекста моделируемой предметной области на ранних этапах проектирования; подготовка документации для взаимодействия с заказчиками и пользователями системы. 3 ПРОЕКТИРОВАНИЕ ИНТЕРФЕЙСА ПОЛЬЗОВАТЕЛЯ Программный продукт должен отвечать все функциональный требованиям, иметь удобный графический интерфейс. Реализация пользовательского интерфейса приведена на рисунке 2.  Рисунок 2 – Пользовательский интерфейс Интерфейс разделен на две части, первая часть отвечает за действие пользователя, например создание объекта, различные выполняемые действия с объектом. Вторую и главную часть занимает PictureBox, предназначен для показа объекта и анимации его движений. Программа реализует анимацию движение по окружности с различными выполняемыми действиями на каждом витке. 4 РЕАЛИЗАЦИЯ ПРОГРАММНОГО ПРОДУКТА В этом разделе описаны элементы, экземпляры классов реализуемые в программе. Абстрактным является класс Figure, его методы переопределяют два класса TurtleFigure и CircleFigure. Элементы класса Figure описаны в таблице 1. Таблица 1 – Элементы класса Figure
Класс TurtleFigure реализует создания объекта черепашка и перемещение объекта по окружности с постоянной скоростью. В таблице 2 представлены элементы класса TurtleFigure. Таблица 2 – Элементы класса TurtleFigure
Класс TurtleFigureMoveUpDown наследуется от класса TurtleFigure и реализовывает методы от интерфейса MoveUpDown. Данный класс реализует три анимации движения по окружности: увеличение или уменьшение размера объекта на каждом витке; меняет случайным образом цвет на каждом витке. Описание и экземпляр класса TurtleFigureMoveUpDown представлены в таблице 3 и 4. Таблица 3 – Элементы класса TurtleFigureMoveUpDown
Таблица 4 – Экземпляр класса TurtleFigureMoveUpDown
Класс CircleFigure похож на класс TurtleFigure, только создает объект круг. Элементы класса CircleFigure приведены в таблице 5. Таблица 5 – Элементы класса CircleFigure
Класс CircleMove реализует увеличение или уменьшение объекта на каждом витке с помощью интерфейса MoveUpDown. Описание и экземпляр класса CircleMove представлены в таблице 6 и 7. Таблица 6 – Элементы класса CircleMove
Таблица 7 – Экземпляр класса CirctleMove
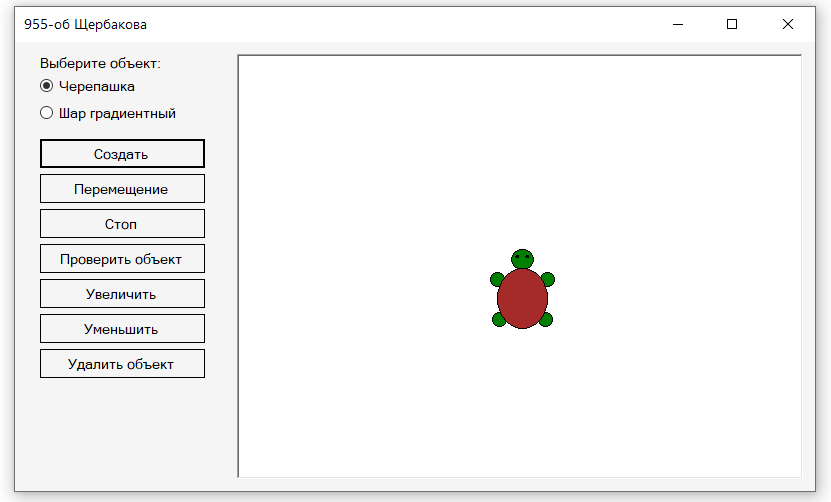
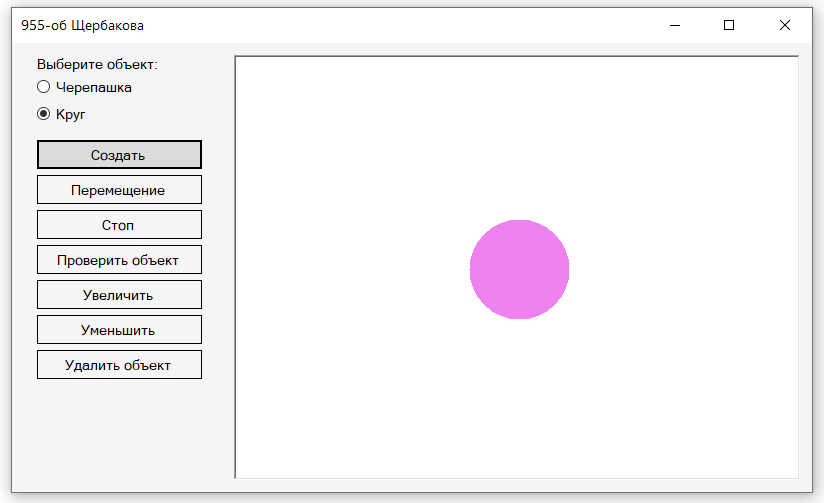
5 РЕЗУЛЬТАТЫ ТЕСТИРОВАНИЯ РАЗРАБОТАННОГО ПРОГРАММНОГО ПРОДУКТА В данном разделе приведены результаты работы приложения и возможные исключительные ситуации. Чтобы создать фигуру, нужно выбрать один из предложенных вариантов и нажать на кнопку “Создать” (рис. 3,4).  Рисунок 3 – Создание объекта черепашка  Рисунок 4 – Создание объекта круг При анимации на каждом витке меняется цвет (рис. 5,6).  Рисунок 5 – Черепашка сменила цвет панциря после витка  Рисунок 6 – Объект круг изменил цвет после витка Если создать объект и нажать на кнопку “Увеличить”, то на каждом витке, размер объекта будет увеличиваться, так же работает и с уменьшением (рис. 7, 8, 9). | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
