Кутін В.О.. Розробка системи управління базою даних
 Скачать 1.46 Mb. Скачать 1.46 Mb.
|
|
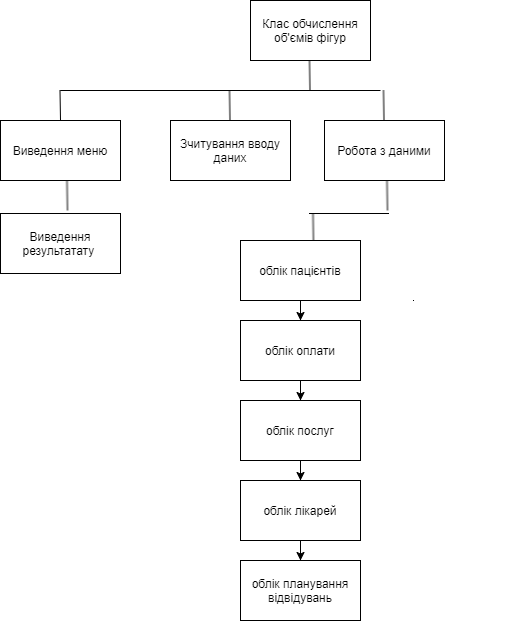
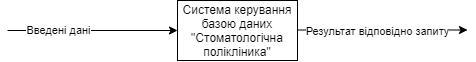
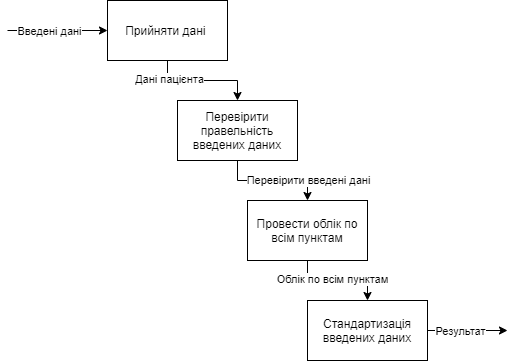
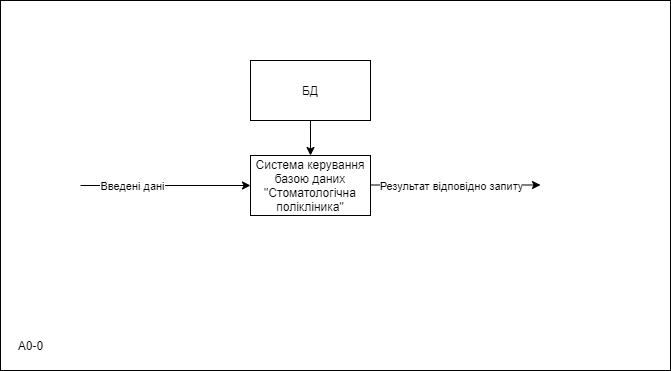
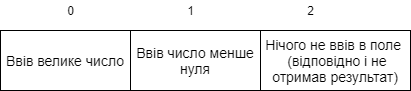
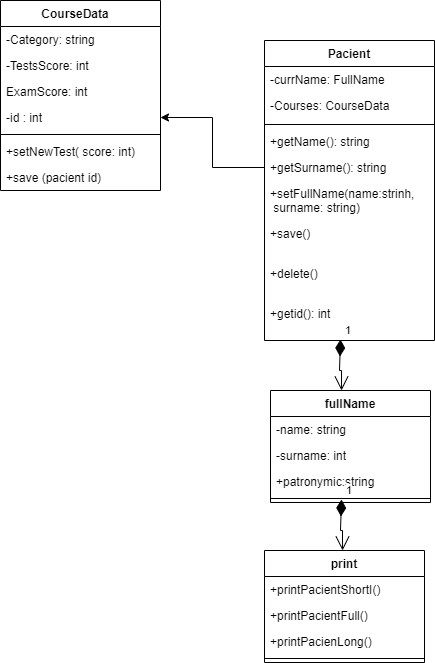
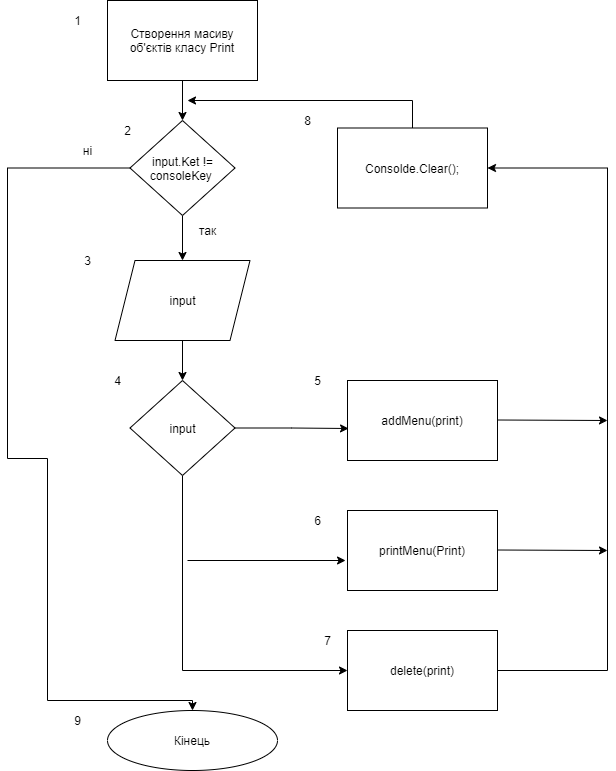
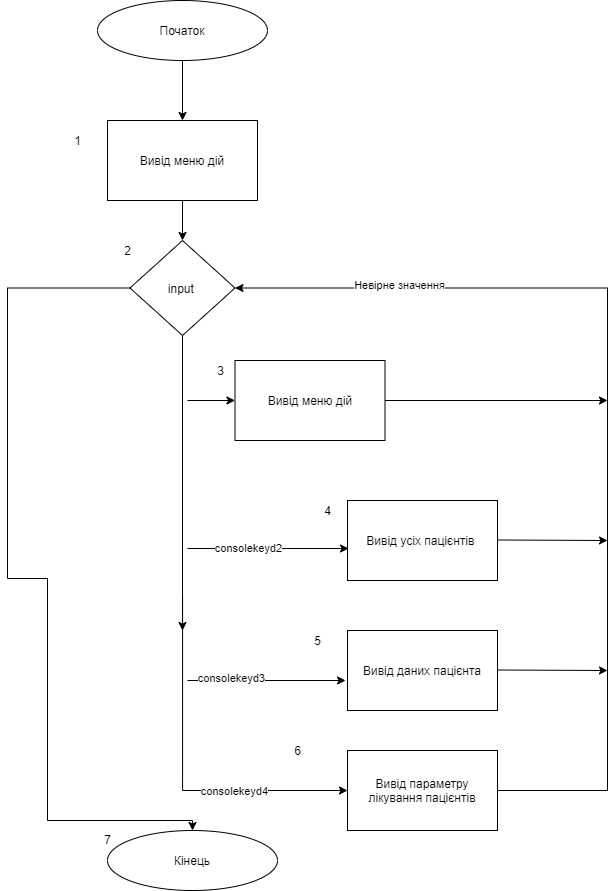
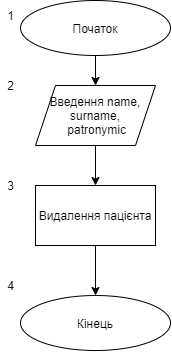
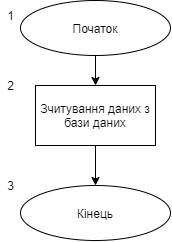
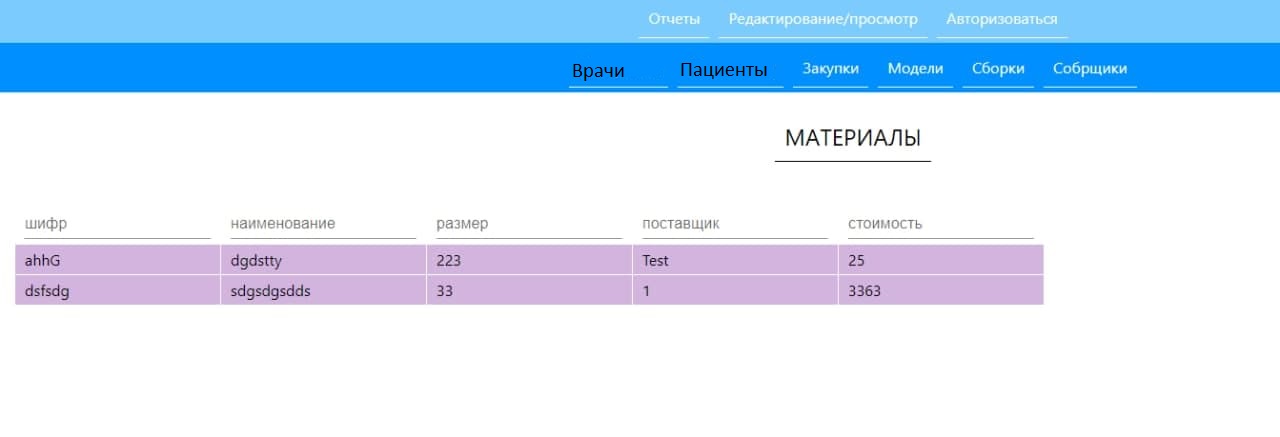
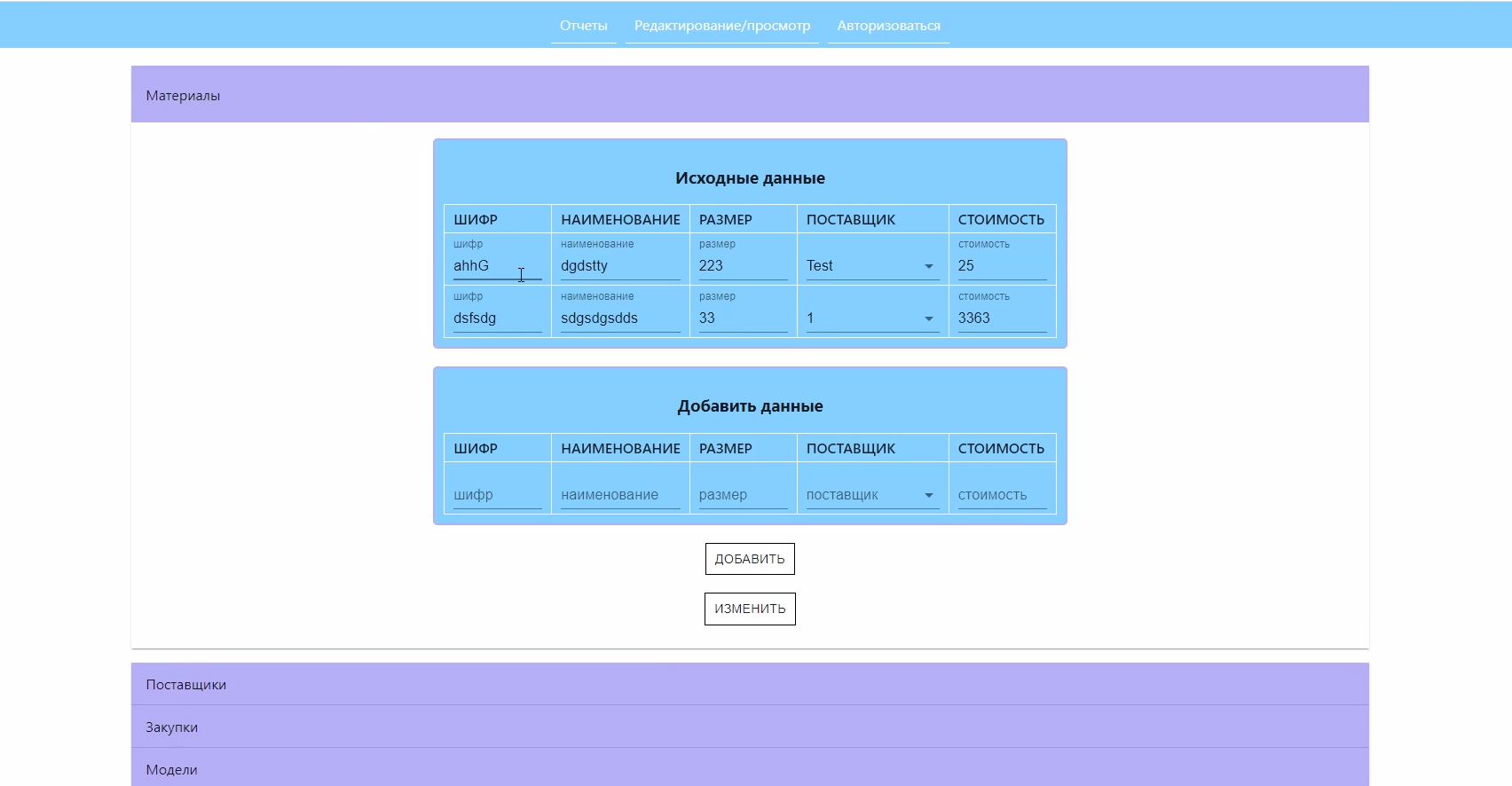
2.2 Розробка структурної та функціональної схем програмного комплексу На рисунку 2.2 показана структурна діаграма, яка описує, які фрагменти потрібно реалізувати у вигляді підпрограм, та деталізація алгоритмів цих  підпрограм. підпрограм.Рисунок 2.2 – Структурна схема програми На рисунках 2.3 та 2.4 зображено функціональну діаграму програми, яка наочно описує поведінку системи під час роботи програми. Після запуску сайта адміністратор має можливість ввести дані пацієнта, видалити данні пацієнта, змінити данні пацієнта. Також вести облік пацієнтів, облік оплати, облік послуг, облік лікарів, облік планування відвідувань. Після кожного введеного даного відбувається перевірка цієї інформації. Якщо її перевірка була невдала, користувач отримує відповідне повідомлення та має змогу повторити операцію. Якщо введена інформація була вірна, користувач отримає результат.  Рисунок 2.3 – Функціональна діаграма програми  Рисунок 2.4 – Функціональна діаграма програми  Рисунок 2.5 Функціональна діаграма програми 2.3 Розробка діаграм структур даних На рисунку 2.6 зображена структура одновимірного масиву, що містить список усіх помилок, яких припустився користувач.  Рисунок 2.6 – Структура одновимірного масиву, що містить список усіх помилок, яких припустився користувач 2.4 Розробка структур файлів даних Файл, який є базою даних усіх пацієнтів стоматологічної клініки має мати назву polyclinic та розширення .mdb. Цей файл надається користувачеві разом із програмою обліку пацієнтів та є частиною її файлової системи. Файл має в собі вже створенні таблиці “Зауваження”, “Лікарі”, “Пацієнти”, “Тесты” та “Плата” з усіма необхідними полями із заданими типами даних та налаштованими зв’язками між цими таблицями. Шлях до бази даних у файловій системі вже заздалегідь налаштовуваний у самій програмі. Кількість записів у базі даних не обмежена. Потрібно також зазначити, що розмір бази даних може вплинути на час, витрачений на підготовку програми до роботи. Зі збільшенням розміру файлу та залежно від характеристик системи може відповідно збільшуватись витрачений на підготовку час. Робота з великими наборами даних автоматизується простіше, коли дані упорядочені, тобто утворюють задану структуру. Існує три основних типи структур даних: лінійна, ієрархічна і таблична. Їх можна розглянути на прикладі звичайної книги. Якщо розібрати книгу на окремі листи і перемішати їх, книга втратить своє призначення. Вона як і раніше буде представляти набір даних, але підібрати адекватний метод для отримання з неї інформації вельми непросто. (Ще гірше справи виглядатимуть, якщо з книги вирізати кожну букву окремо - в цьому випадку навряд чи взагалі знайдеться адекватна метод для її прочитання.) Якщо ж зібрати всі листи книги в правильній послідовності, ми отримаємо найпростішу структуру даних - лінійну. Таку книгу вже можна читати, хоча для пошуку потрібних даних її доведеться прочитати поспіль, починаючи з самого початку, що не завжди зручно. Для швидкого пошуку даних існує ієрархічна структура. Так, наприклад, книги розбивають на частини, розділи, глави, параграфи і т. П. Елементи структури більш низького рівня входять в елементи структури більш високого рівня: розділи складаються з глав, глави з параграфів і т. Д. 2.5 Розробка UML-діаграм класів програмного комплексу На рисунку 2.6 зображена UML-діаграма класів [7], на якій представлені такі класи та структури як: patient, CourseData, pay, Print, FullName та Home. Клас patient відповідає за зберігання повної інформації про одного пацієнта полікліники та містить: 1. private поля: 1.1. currName – повне ім’я пацієнта, тип даних – об’єкт класу FullName; 2. public поля: 2.1. Courses – масив курсів пацієнта, тип даних – список об’єктів класу CourseData; 3. public методи: 3.1. getName() – повертає строку, яка є ім’ям пацієнта, дані не приймає; 3.2. getSurname() – повертає строку, яка є прізвищем пацієнта, дані не приймає; 3.3. getPatronymic() – повертає строку, яка є по батькові пацієнта, дані не приймає; 3.4. setFullName(string name, string surname, string patronymic) – встановлює повне ім’я користувача шляхом додавання даних, що були передані у метод, до відповідних змінних поля currName, приймає строки name, surname та patronymic, які є ім’ям, прізвищем та по батькові відповідно, дані не повертає; 3.6. save() – зберігає ім’я пацієнта до таблиці “ пацієнти” в базі даних через відповідний запит, не приймає та не повертає дані; 3.7. delete() – видаляє ім’я пацієнта з таблиці “ пацієнти” бази даних через відповідний запит, не приймає та не повертає дані; 14 3.8. getId() – отримує ідентифікаційний номер пацієнта шляхом відповідного запиту до таблиці “ пацієнти” в базі даних, не приймає дані та повертає ціле число – знайденій ідентифікаційний номер пацієнта. Клас patient є базовим для класу Print. Структура FullName відповідає за зберігання повного імені пацієнта та містить: 1. public поля: 1.1. name – ім’я пацієнта, строковий тип даних; 1.2. surname – прізвище пацієнта, строковий тип даних; 1.3. patronymic – по батькові пацієнта, строковий тип даних. Клас CourseData відповідає за зберігання повної інформації про Курс лікування, за яким лікується пацієнт, та містить: 1. public поля: 1.1. Classes – масив занять, які проводяться під час курсу, тип даних – список об’єктів класу Lesson; 1.2. TestsScore – масив попередніх результатів тестувань, складених пацієнтом, тип даних – список цілих чисел; 1.3. ExamScore – оцінка, отримана пацієнтом після фінального відвідування лікаря, тип даних – ціле число; 1.4. PassExam – поле стану завершення курсу, при ініціалізації класу набуває значення false, тип даних – логічний; 1.5. іd – ідентифікаційний код курсу, тип даних – ціле число; 2. public методи: 2.1. addLesson(int day, int month, int year, bool visit, List<string> mistakes) – додає до списку уроків Classes новий об’єкт класу Lesson із заповненими відповідними змінними даними, що були передані у метод, заповнює або не заповнює змінну mistakes в залежності від того, чи є у переданому списку строк записи, 15 приймає цілі числа day, month та year, які є днем, місяцем та роком проведення заняття, логічну змінну visit, що яка визначає відвідуваність заняття пацієнтом та список строк mistakes, який містить помилки, яких пацієнта припустився під час лікування, дані не повертає; 2.2. setNewTest(int score) – додає до списку попередніх результатів тестувань TestsScore нове значення, приймає ціле число, яка є оцінкою, отриманою пацієнтом за час лікування, дані не повертає; Клас Lesson відповідає за зберігання повної інформації про урок студента, проведений під час водійського курсу, та містить: 1. public поля: 1.1. Day – число проведення заняття, тип даних – ціле число; 1.2. Month – місяць проведення заняття, тип даних – ціле число; 1.3. Year – рік проведення заняття, тип даних – ціле число; 1.4. Visit – відвідуваність заняття студентом, тип даних – логічна змінна; 16 1.5. Mistakes – масив помилок, яких припустився пацієнт під час лікування, тип даних – список строк; 2. public методи: 2.1. save(intpacient, int courseId) – зберігає день, місяць, рік, відвідуваність заняття відповідно до ідентифікаційного номеру пацієнта до таблиці “Лікування” та помилки відповідно до ідентифікаційного номеру уроку до таблиці “Замечания” у базі даних через запит, приймає цілі числа studentId та courseId, які відповідно є ідентифікаційним номером пацієнта та ідентифікаційним номером курсу, дані не повертає. Клас Print відповідає за виведення інформації пацієнта користувачеві та містить: 1. public методи: 1.1. printStudentShort() – виводить повне ім’я пацієнта, не приймає та не повертає дані; 1.2. printStudentLong() – виводить повне ім’я пацієнта та відвідувані їм курси, не приймає та не повертає дані; 1.3. printStudentFull() – виводить всю інформацію про пацієнта, не приймає та не повертає дані. Клас Home є початковим класом програми, який запускається одразу ж після запуску програми. Деякі з його функцій відповідають за модуль вводу та виводу інформації. Він містить: 1. public методи: 1.1. addStudent(List<Print> students) – додає дані про нового пацієнта до бази даних усіх пацієнтів, приймає список екземплярів класу Print та не повертає дані; 1.2. addCategory(List<Print> students) – додає дані про новий курс у пацієнта до бази даних, приймає список екземплярів класу Print та не повертає дані; 17 1.3. addLesson(List<Print> students) – додає дані про нове лікування у пацієнта за заданим курсом до бази даних, приймає список екземплярів класу Print та не повертає дані; 1.4. addTest(List<Print> students) – додає дані про новий результат попередніх тестувань у пацієнта за заданим курсом до бази даних, приймає список екземплярів класу Print та не повертає дані; 1.11. delete(List<Print> students) – видаляє дані певного студента з бази даних, приймає список екземплярів класу Print та не повертає дані; 18 1.12. publish(List<Print> students) – публікує дані з бази даних в окремому файлі, приймає список екземплярів класу Print та не повертає дані; 1.13. readStudents() – отримує інформацію про студентів з бази даних через запит та додає їх до списку екземплярів класів Print, повертає цей список та не приймає дані; 1.14. Main() – головна функція програми, яка викликається при запуску програми. Виводить на екран основне меню програми та оброблює основні доступні користувачу дії.  Рисунок 2.5 – UML-діаграма классів 2.6 Розробка блок-схем алгоритмів програмного комплексу На рисунку 2.7 представлена блок-схема, яка описує головний цикл роботи програми. Користувачеві надається вибір дій: додання, видалення або вивід на екрани даних одного або декількох пацієнтів, які відповідають натиснутим посиланням на сайті. Якщо користувач натискає ключову посилання «Вийти», здійснюється вихід з програми. Якщо було введено будь-який інший символ, користувачеві повторно пропонується вибір дій. Після кожної завершеної дії екран очищається від  попередньо введених або виведених даних та знову виводить головне меню дій. попередньо введених або виведених даних та знову виводить головне меню дій.Рисунок 2.7 – Блок-схема алгоритму роботи головного циклу програми На рисунку 2.8 представлена блок-схема другого рівня меню функції printMenu, де користувачеві надається вибір дій: вивід списку усіх пацієнтів, вивід всіх пацієнтів по курсу, вивід усіх даних про певного пацієнта, які відповідають натиснутим посиланням клавіатури: «1», «2», «3». Якщо було введено будь-який інший символ, виконується вихід з підпрограми.  Рисунок 2.8 – Блок-схема другого рівня меню функції printMenu На рисунку 2.9 представлена блок-схема другого рівня меню функції delete, де користувачеві надається можливість видалення пацієнта зі списку. Якщо було введено будь-який інший символ, відбувається вивід відповідного повідомлення користувачеві та виконується вихід з підпрограми.  Рисунок 2.10 – Блок-схема другого рівня меню функції delete На рисунку 2.11 представлена блок-схема функції readStudents, яка надає можливість зчитати дані с бази даних.  Рисунок 2.11 – Блок- схема функції readPacient 2.7 Розробка структури меню та моделі інтерфейсу програмного Комплексу Структура меню буде мати наступний вигляд: 1. Додати. Натиснути кнопку доадати: 1.1. Додати пацієнта. Натиснути кнопку додати пацієнта. 1.2. Додати курс у пацієнта. Натиснути кнопку додати курс пацієнта. 23 1.3. Додати лікування у пацієнта. Натиснута кнопка 3. 1.4. Додати результат тесту у пацієнта. Натиснута кнопка 4. 2. Відобразити. Натиснути кнопку відобразити: 2.1. Вивести список усіх пацієнтів. Натиснута кнопка 1. 2.2. Вивести список усіх пацієнтів по курсу. Натиснута кнопка 2. 2.3. Вивести інформацію по конкретному пацієнту. Натиснута кнопка 3. 3. Видалити пацієнта. Натиснута кнопка F3. 4. Вихід з програми. Натиснута кнопка вихід.   РОЗДІЛ III РОЗРОБКА ПРОГРАМНИХ МОДУЛЕЙ ПРОЕКТА 3.1 Розробка основних класів програмних модулів Нижче наведені описи класів та лістинг коду окрім класу Print, який буде розглянуто окремо як один з модулів вводу-виводу. let path; async function report(){ function addRow(group, surname, subject, grade){ return new docx.TableRow({ children: [ new docx.TableCell({ children: [new docx.Paragraph(group)], transformation: { width: 100, height: 30 } }), new docx.TableCell({ children: [new docx.Paragraph(surname)], }), new docx.TableCell({ children: [new docx.Paragraph(subject)], }), new docx.TableCell({ children: [new docx.Paragraph(grade)], }), ], }) } let trs1 = document.querySelectorAll('.t1 tr'); let doc = new docx.Document(); let lines = { rows: [ addRow(trs1[0].children[0].innerHTML, trs1[0].children[1].innerHTML, trs1[0].children[2].innerHTML, trs1[0].children[3].innerHTML) ] } for(let i=0; i if(trs1[i+1] != undefined){ tds1 = trs1[i+1].children; let surname = tds1[1].children[0].value; let group = tds1[0].children[0].value; let subject = tds1[2].children[0].value; let grade = tds1[3].children[0].value; lines.rows.push(addRow(group, surname, subject, grade)); } } const table = new docx.Table(lines); console.log(trs1.length - 1); doc.addSection({ children: [ new docx.Paragraph({text: document.querySelector('#top').value}), new docx.Paragraph({text: document.querySelector('#title').value, heading: docx.HeadingLevel.HEADING_1}), table, new docx.Paragraph({text: `Записей в отчете: ${trs1.length - 1}`}), new docx.Paragraph({text: document.querySelector('#bottom').value}) ] }); docx.Packer.toBlob(doc).then( blob => { saveAs(blob, `Отчёт.docx`) }); } document.querySelector('#pathDB').onclick = async () => { path = prompt("Введите путь к базе данных", "mongodb+srv://visitor:danbanan334@cluster0.11q35.mongodb.net/edu?retryWrites=true&w=majority"); } document.querySelector('#connect').onclick = async () => { let response = await fetch('http://localhost:1337/connectDB', { method: 'POST', headers: { 'Content-Type': 'application/json;charset=utf-8' }, body: JSON.stringify({pathDB: path}) }); let result = await response.json(); console.log(result.message); } document.querySelector('#load1').onclick = async() => { let trs1 = document.querySelectorAll('.t1 tr'); for(let i=0; i if(trs1[i+1] != undefined){ trs1[i+1].remove(); } } let response = await fetch('http://localhost:1337/getAll', { method: 'POST', headers: { 'Content-Type': 'application/json;charset=utf-8' } }); students = await response.json(); students = students.message; if(students != "MongoDB is not connected"){ document.querySelector('.t1').classList.remove("view"); for(let i=0; i let tr = document.createElement("tr"); let td1 = document.createElement("td"); let inp1 = document.createElement("INPUT"); inp1.setAttribute("type", "text"); inp1.value = students[i].group; td1.append(inp1); let td2 = document.createElement("td"); let inp2 = document.createElement("INPUT"); inp2.setAttribute("type", "text"); inp2.value = students[i].surname; td2.append(inp2); let td3 = document.createElement("td"); let inp3 = document.createElement("INPUT"); inp3.setAttribute("type", "text"); inp3.value = students[i].subject; td3.append(inp3); let td4 = document.createElement("td"); let inp4 = document.createElement("INPUT"); inp4.setAttribute("type", "text"); inp4.value = students[i].grade; td4.append(inp4); tr.append(td1); tr.append(td2); tr.append(td3); tr.append(td4); document.querySelector('.t1').append(tr); } } } document.querySelector('#sample').onclick = () => { let trs1 = document.querySelectorAll('.t1 tr'); let str = document.querySelector('#input').value; str = JSON.parse(str); let index = parseInt(str.key)-1; for(let i=0; i if(trs1[i+1] != undefined){ tds1 = trs1[i+1].children; if(str.sign == "<"){ if(parseInt(tds1[index].children[0].value) > parseInt(str.value)){ tds1[0].parentNode.remove(); } } else if(str.sign == ">"){ if(parseInt(tds1[index].children[0].value) < parseInt(str.value)){ tds1[0].parentNode.remove(); } } else if(str.sign == "="){ if(parseInt(tds1[index].children[0].value) == str.value){ tds1[0].parentNode.remove(); } } } } report(); } document.querySelector('#modificate').onclick = () => { let trs1 = document.querySelectorAll('.t1 tr'); async function update(str){ let response = await fetch('http://localhost:1337/updateStudent', { method: 'POST', headers: { 'Content-Type': 'application/json;charset=utf-8' }, body: str }); } for(let i=0; i if(trs1[i+1] != undefined){ tds1 = trs1[i+1].children; let surname = tds1[1].children[0].value; let group = tds1[0].children[0].value; let subject = tds1[2].children[0].value; let grade = tds1[3].children[0].value; if(group != "" && surname != "" && subject != "" && grade != ""){ update(`{"surname": "${surname}", "key": "grade", "value": "${grade}"}`); update(`{"surname": "${surname}", "key": "group", "value": "${group}"}`); update(`{"surname": "${surname}", "key": "subject", "value": "${subject}"}`); } } } document.querySelector('#load1').click(); } document.querySelector('#disconnect').onclick = async () => { let response = await fetch('http://localhost:1337/disconnect', { method: 'POST', headers: { 'Content-Type': 'application/json;charset=utf-8' } }); let result = await response.json(); console.log(result.message); } document.querySelector("#end").onclick = () => { window.location.href = 'https://google.com'; }; let path; let isconnect = false; document.querySelector('#pathDB').onclick = async () => { path = prompt("Введите путь к базе данных", "mongodb+srv://visitor:danbanan334@cluster0.11q35.mongodb.net/edu?retryWrites=true&w=majority"); } document.querySelector('#connect').onclick = async () => { let response = await fetch('http://localhost:1337/connectDB', { method: 'POST', headers: { 'Content-Type': 'application/json;charset=utf-8' }, body: JSON.stringify({pathDB: path, login: document.querySelector('#login').value, pass: document.querySelector('#pass').value}) }); let result = await response.json(); console.log(result.message); if(result.message != 'err log/pass'){ isconnect = true; document.querySelector('.isconnect').innerHTML = "Подключено"; document.querySelector('.isconnect').style.background = "#04D500"; } else { alert("Неверный логин/пароль"); } } document.querySelector('#load1').onclick = async() => { let trs1 = document.querySelectorAll('.t1 tr'); for(let i=0; i if(trs1[i+1] != undefined){ trs1[i+1].remove(); } } let response = await fetch('http://localhost:1337/getAll', { method: 'POST', headers: { 'Content-Type': 'application/json;charset=utf-8' } }); students = await response.json(); students = students.message; if(students != "MongoDB is not connected"){ document.querySelector('.t1').classList.remove("view"); for(let i=0; i let tr = document.createElement("tr"); let td1 = document.createElement("td"); let inp1 = document.createElement("INPUT"); inp1.setAttribute("type", "text"); inp1.value = students[i].group; td1.append(inp1); let td2 = document.createElement("td"); let inp2 = document.createElement("INPUT"); inp2.setAttribute("type", "text"); inp2.value = students[i].surname; td2.append(inp2); let td3 = document.createElement("td"); let inp3 = document.createElement("INPUT"); inp3.setAttribute("type", "text"); inp3.value = students[i].subject; td3.append(inp3); let td4 = document.createElement("td"); let inp4 = document.createElement("INPUT"); inp4.setAttribute("type", "text"); inp4.value = students[i].grade; td4.append(inp4); tr.append(td1); tr.append(td2); tr.append(td3); tr.append(td4); document.querySelector('.t1').append(tr); } } } document.querySelector('#sample').onclick = () => { let trs1 = document.querySelectorAll('.t1 tr'); let str = document.querySelector('#input').value; str = JSON.parse(str); let index = parseInt(str.key)-1; for(let i=0; i if(trs1[i+1] != undefined){ tds1 = trs1[i+1].children; if(str.sign == "<"){ if(parseInt(tds1[index].children[0].value) > parseInt(str.value)){ tds1[0].parentNode.remove(); } } else if(str.sign == ">"){ if(parseInt(tds1[index].children[0].value) < parseInt(str.value)){ tds1[0].parentNode.remove(); } } else if(str.sign == "="){ if(parseInt(tds1[index].children[0].value) == str.value){ tds1[0].parentNode.remove(); } } } } } document.querySelector('#mode').onclick = () => { if(isconnect == true){ let trs1 = document.querySelectorAll('.t1 tr'); let str = document.querySelector('#input').value; str = JSON.parse(str); if(str.color){ for(let i=0; i if(trs1[i+1] != undefined){ tds1 = trs1[i+1].children; tds1[0].children[0].style.background = str.color; tds1[1].children[0].style.background = str.color; tds1[2].children[0].style.background = str.color; tds1[3].children[0].style.background = str.color; } } } if(str.font){ document.querySelector('body').style.fontStyle = str.font; } if(str.text){ document.querySelector('#area').value = str.text; } if(str.img){ document.querySelector('#img').src = str.img; } } else { alert("Сервер не подколючен") } } document.querySelector('#modificate').onclick = () => { let trs1 = document.querySelectorAll('.t1 tr'); async function update(str){ let response = await fetch('http://localhost:1337/updateStudent', { method: 'POST', headers: { 'Content-Type': 'application/json;charset=utf-8' }, body: str }); } for(let i=0; i if(trs1[i+1] != undefined){ tds1 = trs1[i+1].children; let surname = tds1[1].children[0].value; let group = tds1[0].children[0].value; let subject = tds1[2].children[0].value; let grade = tds1[3].children[0].value; if(group != "" && surname != "" && subject != "" && grade != ""){ update(`{"surname": "${surname}", "key": "grade", "value": "${grade}"}`); update(`{"surname": "${surname}", "key": "group", "value": "${group}"}`); update(`{"surname": "${surname}", "key": "subject", "value": "${subject}"}`); } } } document.querySelector('#load1').click(); } document.querySelector('#disconnect').onclick = async () => { let response = await fetch('http://localhost:1337/disconnect', { method: 'POST', headers: { 'Content-Type': 'application/json;charset=utf-8' } }); let result = await response.json(); console.log(result.message); isconnect = true; document.querySelector('.isconnect').innerHTML = "Отключено"; document.querySelector('.isconnect').style.background = "#FF0000"; } let path; let isconnect = false; document.querySelector('#excel').onclick = async () => { let trs1 = document.querySelectorAll('.t1 tr'); let trs = []; tds = [] tds.push(trs1[0].children[0].innerHTML); tds.push(trs1[0].children[1].innerHTML); tds.push(trs1[0].children[2].innerHTML); tds.push(trs1[0].children[3].innerHTML); trs.push(tds); for(let i=0; i if(trs1[i+1] != undefined){ tds1 = trs1[i+1].children; tds = []; tds.push(tds1[0].children[0].value); tds.push(tds1[1].children[0].value); tds.push(tds1[2].children[0].value); tds.push(tds1[3].children[0].value); trs.push(tds); } } console.log(trs); let response = await fetch('http://localhost:1337/excel', { method: 'POST', headers: { 'Content-Type': 'application/json;charset=utf-8' }, body: JSON.stringify({str: trs}) }); let result = await response.json(); console.log(result.message); let avg; let summ=0; for(let i=1; i summ += parseInt(trs[i][3]); } avg = summ/trs.length; sum_disp = 0; for(let i=1; i squared_deviation = parseInt(trs[i][3]) - avg; sum_disp += squared_deviation * squared_deviation; } disp = sum_disp / trs.length; document.querySelector('#avg').value = avg; document.querySelector('#disp').value = disp; } document.querySelector('#pathDB').onclick = async () => { path = prompt("Введите путь к базе данных", "mongodb+srv://visitor:danbanan334@cluster0.11q35.mongodb.net/edu?retryWrites=true&w=majority"); } document.querySelector('#connect').onclick = async () => { let response = await fetch('http://localhost:1337/connectDB', { method: 'POST', headers: { 'Content-Type': 'application/json;charset=utf-8' }, body: JSON.stringify({pathDB: path}) }); let result = await response.json(); console.log(result.message); if(result.message != 'err log/pass'){ isconnect = true; document.querySelector('.isconnect').innerHTML = "Подключено"; document.querySelector('.isconnect').style.background = "#04D500"; } else { alert("Неверный логин/пароль"); } } document.querySelector('#load1').onclick = async() => { let trs1 = document.querySelectorAll('.t1 tr'); for(let i=0; i if(trs1[i+1] != undefined){ trs1[i+1].remove(); } } let response = await fetch('http://localhost:1337/getAll', { method: 'POST', headers: { 'Content-Type': 'application/json;charset=utf-8' } }); students = await response.json(); students = students.message; if(students != "MongoDB is not connected"){ document.querySelector('.t1').classList.remove("view"); for(let i=0; i let tr = document.createElement("tr"); let td1 = document.createElement("td"); let inp1 = document.createElement("INPUT"); inp1.setAttribute("type", "text"); inp1.value = students[i].group; td1.append(inp1); let td2 = document.createElement("td"); let inp2 = document.createElement("INPUT"); inp2.setAttribute("type", "text"); inp2.value = students[i].surname; td2.append(inp2); let td3 = document.createElement("td"); let inp3 = document.createElement("INPUT"); inp3.setAttribute("type", "text"); inp3.value = students[i].subject; td3.append(inp3); let td4 = document.createElement("td"); let inp4 = document.createElement("INPUT"); inp4.setAttribute("type", "text"); inp4.value = students[i].grade; td4.append(inp4); tr.append(td1); tr.append(td2); tr.append(td3); tr.append(td4); document.querySelector('.t1').append(tr); } } } document.querySelector('#sample').onclick = () => { let trs1 = document.querySelectorAll('.t1 tr'); let str = document.querySelector('#input').value; str = JSON.parse(str); let index = parseInt(str.key)-1; for(let i=0; i if(trs1[i+1] != undefined){ tds1 = trs1[i+1].children; if(str.sign == "<"){ if(parseInt(tds1[index].children[0].value) > parseInt(str.value)){ tds1[0].parentNode.remove(); } } else if(str.sign == ">"){ if(parseInt(tds1[index].children[0].value) < parseInt(str.value)){ tds1[0].parentNode.remove(); } } else if(str.sign == "="){ if(parseInt(tds1[index].children[0].value) == str.value){ tds1[0].parentNode.remove(); } } } } } document.querySelector('#modificate').onclick = () => { let trs1 = document.querySelectorAll('.t1 tr'); async function update(str){ let response = await fetch('http://localhost:1337/updateStudent', { method: 'POST', headers: { 'Content-Type': 'application/json;charset=utf-8' }, body: str }); } for(let i=0; i if(trs1[i+1] != undefined){ tds1 = trs1[i+1].children; let surname = tds1[1].children[0].value; let group = tds1[0].children[0].value; let subject = tds1[2].children[0].value; let grade = tds1[3].children[0].value; if(group != "" && surname != "" && subject != "" && grade != ""){ update(`{"surname": "${surname}", "key": "grade", "value": "${grade}"}`); update(`{"surname": "${surname}", "key": "group", "value": "${group}"}`); update(`{"surname": "${surname}", "key": "subject", "value": "${subject}"}`); } } } document.querySelector('#load1').click(); } document.querySelector('#disconnect').onclick = async () => { let response = await fetch('http://localhost:1337/disconnect', { method: 'POST', headers: { 'Content-Type': 'application/json;charset=utf-8' } }); let result = await response.json(); console.log(result.message); isconnect = true; document.querySelector('.isconnect').innerHTML = "Отключено"; document.querySelector('.isconnect').style.background = "#FF0000"; } document.querySelector("#end").onclick = () => { window.location.href = 'https://google.com'; }; |
