сайт. Методические рекомендации на тему "Создание сайта". Сборник описаний практических работ операционная система Windows xp, программа Internet Explorer программа Блокнот, персональный компьютер
 Скачать 0.51 Mb. Скачать 0.51 Mb.
|
|
Практическая работа № 1 «Создание Web – страницы» Цель работы: Научиться создавать Web-страницы. Задачи работы: 1. Познакомиться с языком HTML. 2. Овладеть техникой создания Web-страниц. Обеспечивающие средства: Сборник описаний практических работ; операционная система Windows XP, программа Internet Explorer; программа «Блокнот», персональный компьютер. Требования к отчету: Итоги практической работы представить в виде файла lab1.html на диске. Технология работы: 1.Создайте папку «Сайт» в папке «Мои документы». Откройте программу «Блокнот» в качестве простого инструмента для создания веб-страниц. Блокнот — это несложный текстовый редактор, используемый для создания простых документов. Наиболее часто программа «Блокнот» используется для просмотра и редактирования текстовых (TXT) файлов, для создания файлов веб-страниц (HTML). Программа «Блокнот» поддерживает только основное форматирование, поэтому случайное сохранение специального форматирования в документах, в которых должен остаться чистый текст, исключено. Это особенно полезно при создании HTML-документов для веб-страниц, так как особые знаки или другое форматирование могут не отображаться на опубликованных веб-страницах. Все документы HTML имеют одну и ту же структуру, определяемую фиксированным набором тегов структуры. Документ HTML всегда начинается с тега и заканчивается закрывающим тегом . Внутри документа выделяются два основных раздела: раздел заголовков и тело документа, идущие друг за другом. Основное содержание размещается в теле документа, которое ограничивается парным тегом . Простейший правильный документ HTML, содержащий все теги, определяющие структуру, имеет вид: | Раздел заголовков содержит информацию, описывающую документ в целом, и ограничивается тегами . Раздел заголовков должен содержать общий заголовок документа, ограниченный парным тегом
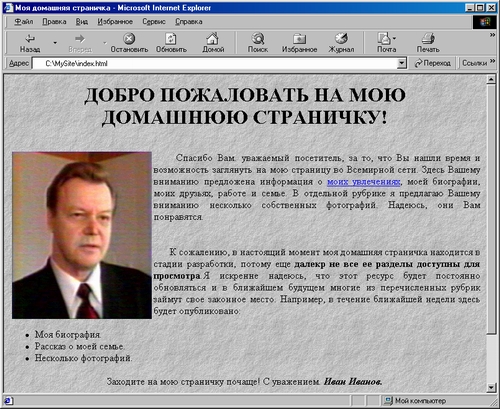
меню атрибутом BACKGROUND. Данная строка будет выглядеть следующим образом: После тегов <Н1> , определяющих стиль заголовка, добавьте еще одну строку кода:  Таким образом, код данного участка нашего html-документа будет иметь следующий вид: ДОБРО ПОЖАЛОВАТЬ НА МОЮ ДОМАШНЮЮ СТРАНИЧКУ!  и т. д. Создайте свою домашнюю страницу согласно образцу. Сохраните внесенные в документ изменения и откройте вашу страничку в броузере (рис. 11.1).  Рис. 11.1. Web-страница после внесения изменений в код HTML 3.Покажите работу преподавателю. 4. Сохранить файл как lab11.txt в блокноте и как lab11.html для просмотра в браузере. Практическая работа №12 «Анимация» |
| Во втором примере, отображающем текущую дату, также используются методы объекта Date (getDate, getMonth, getYear) и графические файлы, отображающие полученную дату. | |
Задать пары для 10 цифр вида
dig0 = new Image(); dig0.src = "dg0.gif";
Создать таблицу, в которой будут выводиться цифры.
В таблице использовать команды
Написать функцию clockTick(), в которой
вычисляется текущее время (час, минуты, секунды);
с помощью вспомогательной функции setRis() определяется, какая картинка куда выводится;
с помощью функции setTimeout("clockTick()", 1000) запускается сама clockTick().
Функция setRis() должна иметь два аргумента: первый аргумент - какая цифра должна быть, второй аргумент - вместо какой картинки что подставлять. Для этого использовать конструкцию вида
ris.src = dig0.src (для цифры 0).
| | | | | | | | | | |
| dg0.gif | dg1.gif | dg2.gif | dg3.gif | dg4.gif | dg5.gif | dg6.gif | dg7.gif | dg8.gif | dg9.gif |
| | | | |
| dgam.gif | dgpm.gif | dgc.gif | dgp.gif |
. Сохранить файл как lab13.txt в блокноте и как lab13.html для просмотра в браузере.