пояснительная записка (2) (Автосохраненный) (1). Сетевое оборудование
 Скачать 5.16 Mb. Скачать 5.16 Mb.
|
|
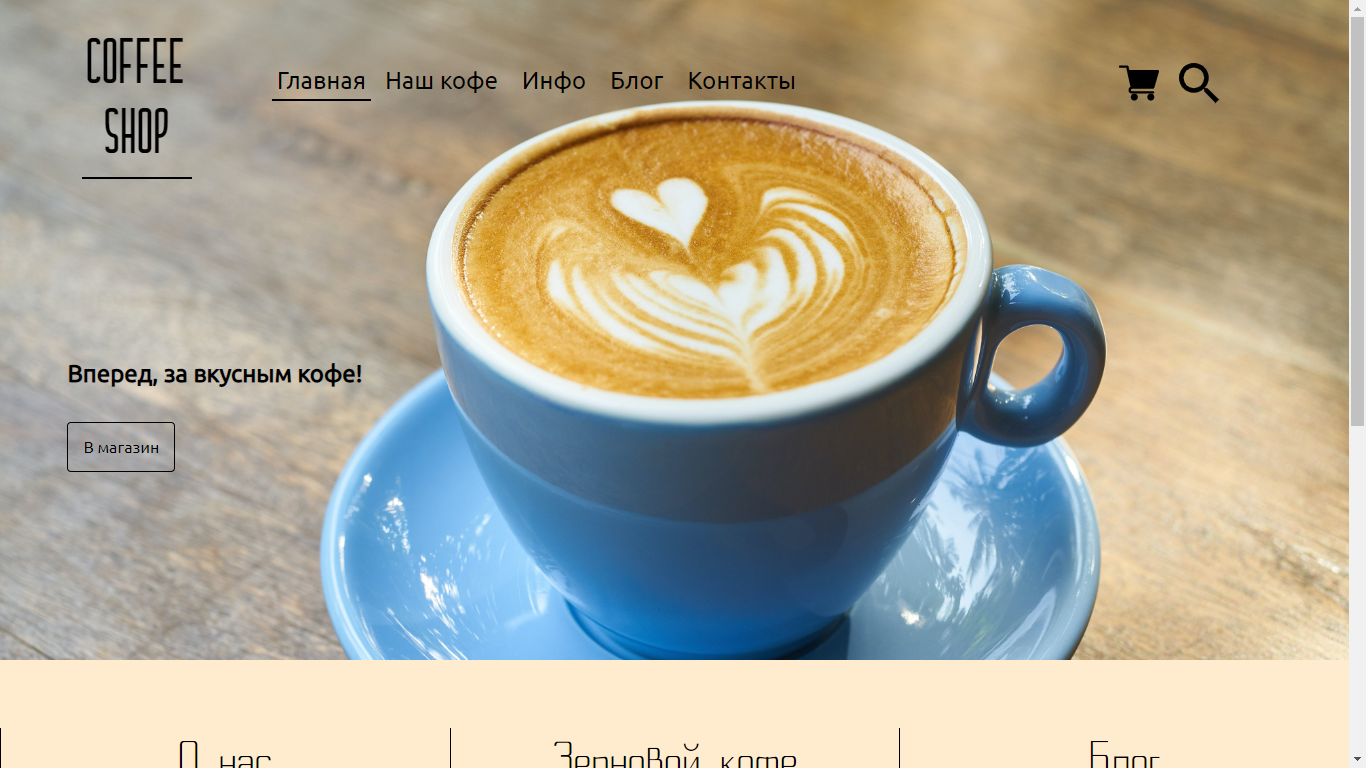
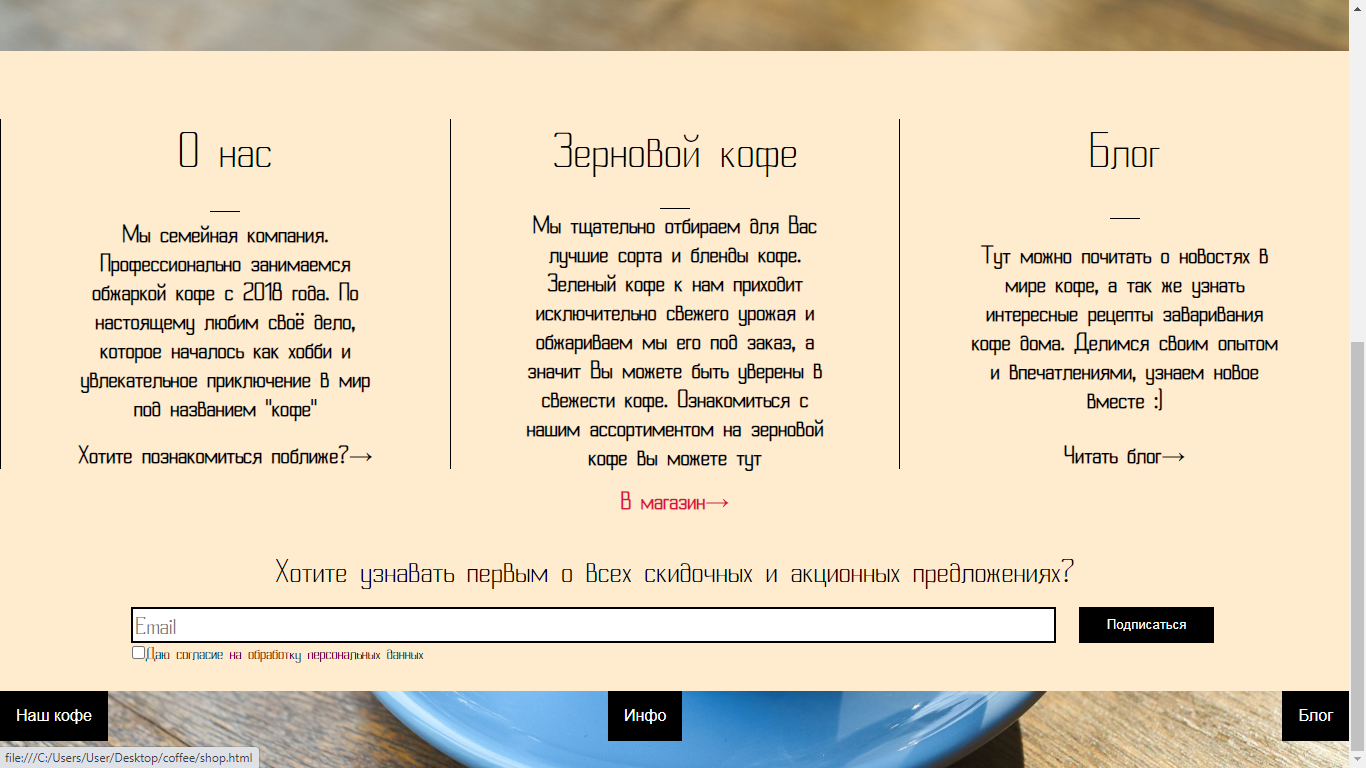
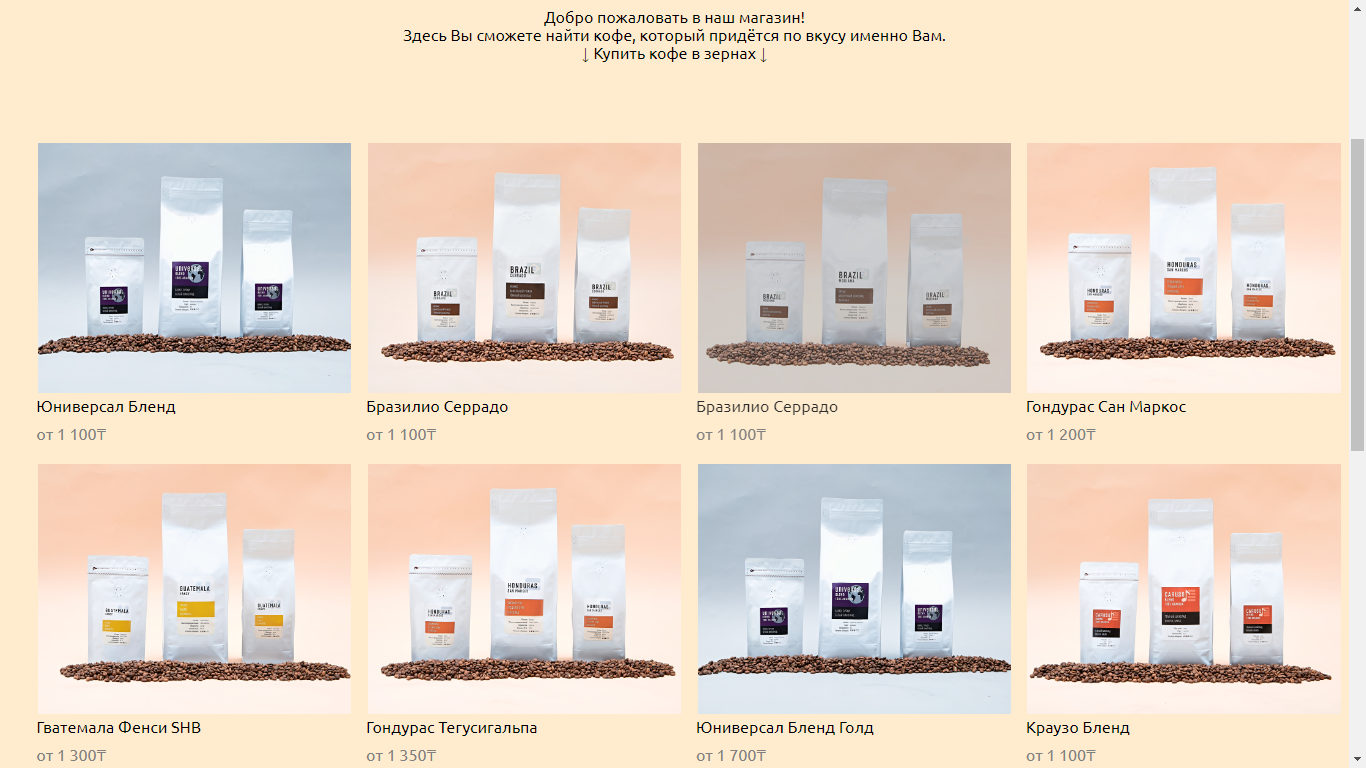
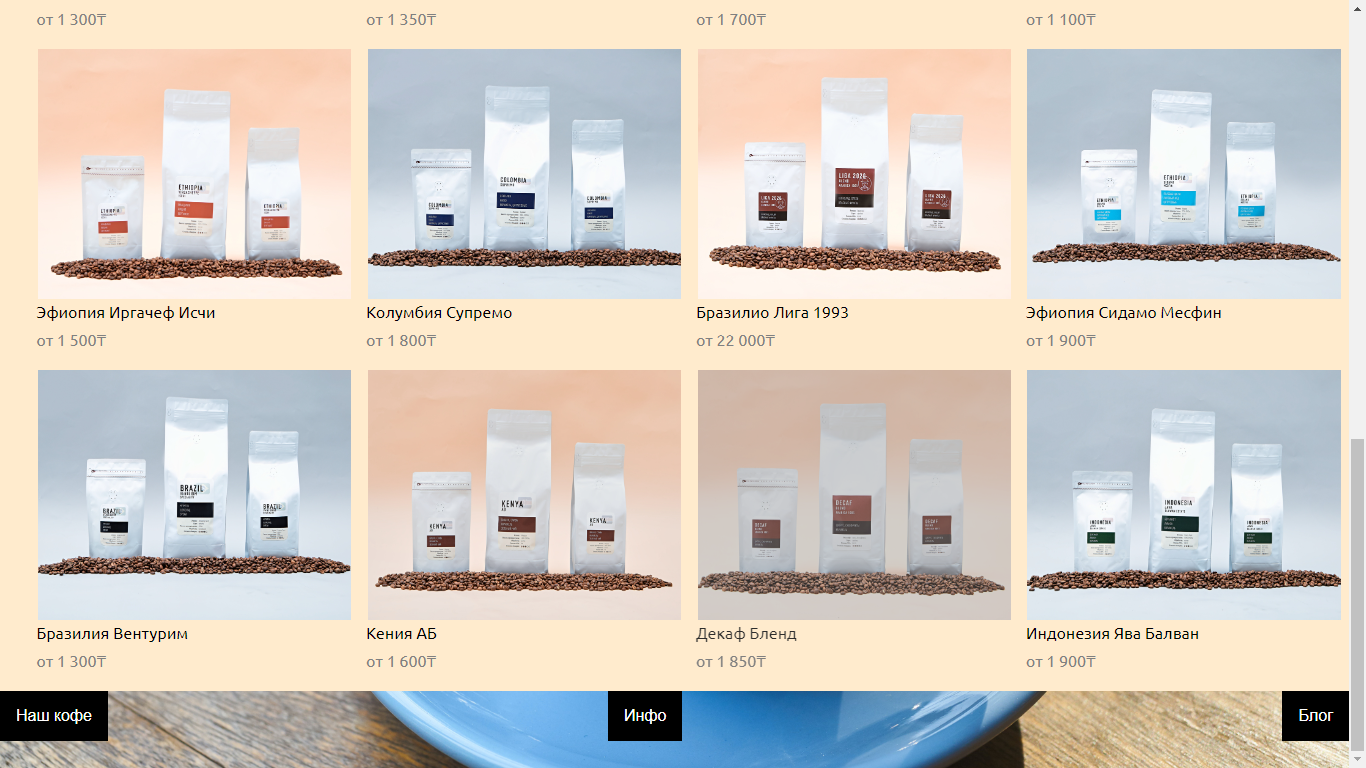
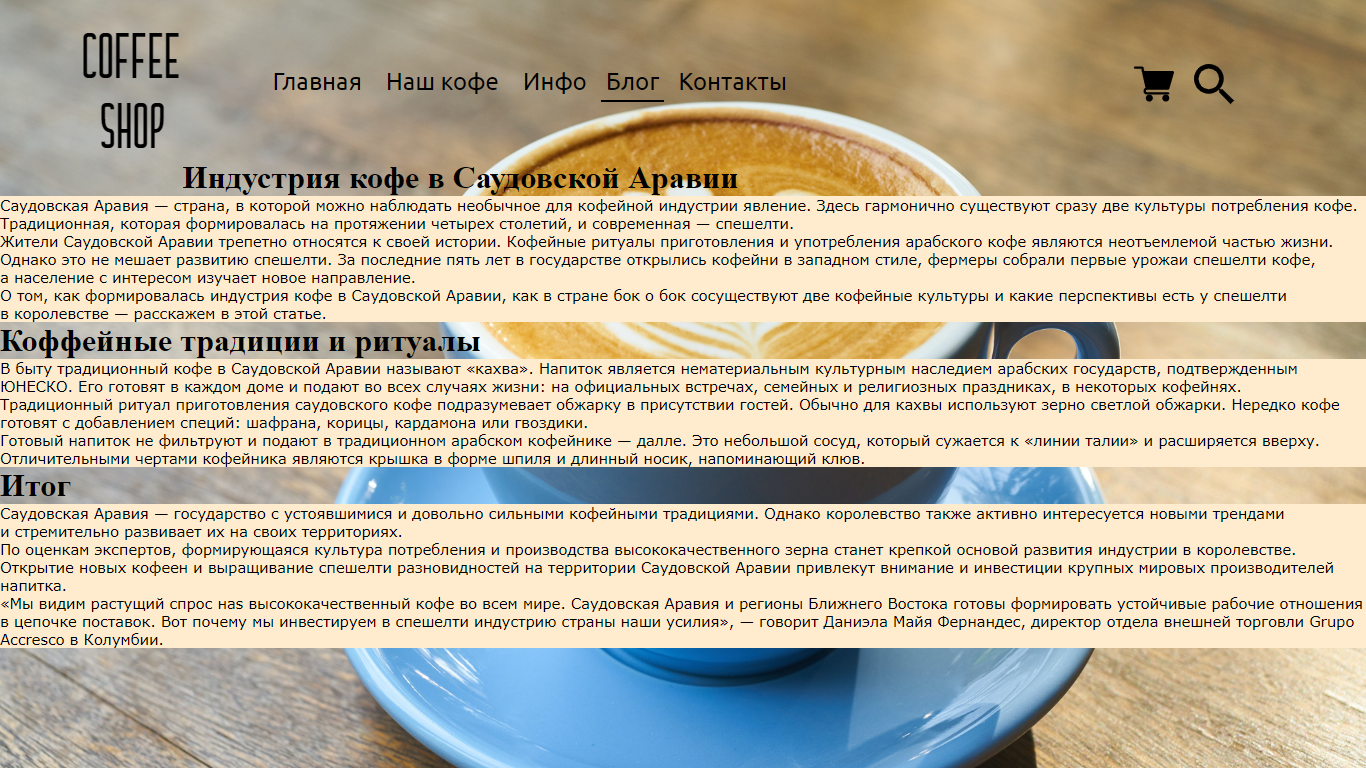
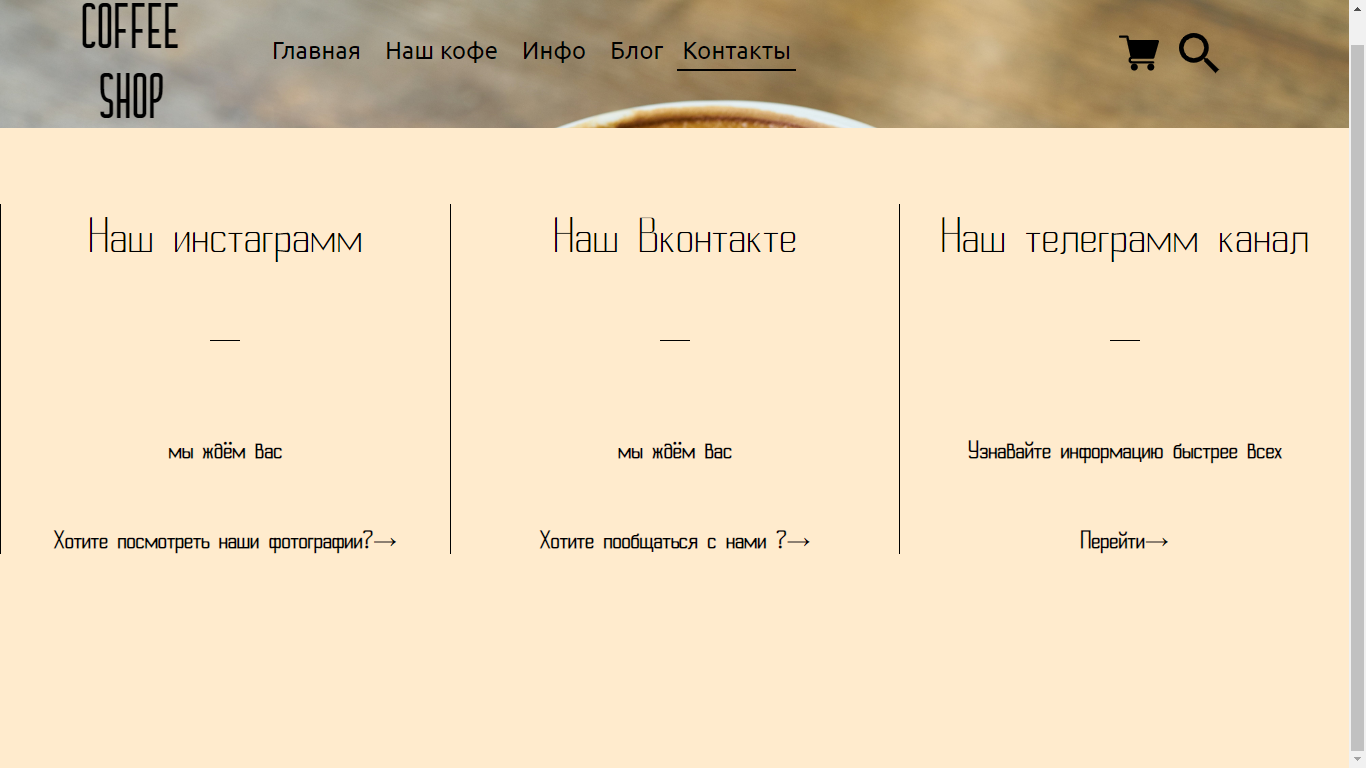
Қазақстан Республикасының Білім және Ғылым Министрлігі Министерство образования и науки Республики Казахстан Гуманитарлық техникалық колледжі Гуманитарно-технический колледж ТҮСІНІКТЕМЕ ЖАЗБАСЫ ПОЯСНИТЕЛЬНАЯ ЗАПИСКА Тақырыбы: На тему: Сайт«Сетевое оборудование» Специальность: «Вычислительная техника и программное обеспечение» Жоба жетекшісі/ Руководитель проекта: Бодряков А. Ю. Топ оқушылары/Уч-ся гр.: 304 Пасецкий А.А. Петропавловск, 2022 СОДЕРЖАНИЕ ВВЕДЕНИЕ 1. АНАЛИТИЧЕСКАЯ ЧАСТЬ 1.1. Анализ предметной области 1.2 Постановка задач по созданию web-сайта. 1.3 Обоснование проектных решений. 2. ПРОЕКТНАЯ ЧАСТЬ 2.1 Информационное обеспечение комплекса задач. 2.2. Обоснование выбора инструментария разработки 2.3 Реализация проекта. 2.4 Интерфейс web-сайта. 2.5. Эксплуатационные требования необходимые для работы приложения ЗАКЛЮЧЕНИЕ ЛИТЕРАТУРА Приложение (Код программы) ВВЕДЕНИЕ В ходе данной курсовой работы будет описан процесс разработки Web-сайта для компании COFFEE SHOP. Наше время называют «информационным веком». Это название возникло потому, что самым важным, ценным и необходимым ресурсом является информация. Обладание информацией и умение своевременно, быстро и четко донести необходимую информацию до клиентов – ключ к успеху в реалиях современного бизнеса. В настоящий момент именно Интернет, способен оперативно и массово передавать текст, звук, изображения и даже видео-ролики, т.е. практически любую информацию. C точки зрения пользователя, Интернет – это огромный информационный ресурс, в котором можно найти все, что угодно Аудитория Интернета растет с каждым годом, он самое быстроразвивающееся средство передачи информации за все историю человечества. Пользователи интернета являются целью особого интереса для рекламодателей, потому что факт остается фактом – среди пользователей сети куча потенциальных клиентов. В сети можно рекламировать услуги, продавать товары либо представлять потребителю и то и другое. В современном бизнесе многое зависит от самопрезентации компании, ее позиционирования на рынке оказываемых услуг и способности искать новых клиентов и рынки сбыта. Одним из инструментов, как имиджевых, так и маркетинговых, является наличие своего сайта в сети Интернет. С точки зрения бизнеса. Интернет – это современная рекламная площадка, позволяющая обеспечить приток клиентов. Web-сайт превращает компанию в современный бизнес. Web-сайт компании является важнейшим источником информации для потенциальных клиентов и людей, чье мнение является общественно значимым. 1. Аналитическая часть 1.1 Анализ предметной области Сайт, или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место», букв. — «место, сегмент, часть в сети»), также веб-узел, — одна или несколько логически связанных между собой веб-страниц; также место расположения контента сервера. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователями как единое целое. Веб-сайты называются так, потому что доступ к ним происходит по протоколу HTTP. Веб-сайт как система электронных документов (файлов данных и кода) может принадлежать частному лицу или организации и быть доступным в компьютерной сети под общим доменным именем и IP-адресом или локально на одном компьютере. В статье журнала «Хозяйство и право» также было высказано мнение, что каждый сайт имеет своё название, которое при этом не следует путать с доменным именем. С точки зрения авторского права сайт является составным произведением, соответственно название сайта подлежит охране наряду с названиями всех прочих произведений. Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое — базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов к сайтам на серверах был специально разработан протокол HTTP. 1.2 Постановка задачи Необходимо разработать аналог сайта «AlmatyCoffee, DeathWishCoffee», реализующую следующие возможности: переходы между страничками сайта поддержка анимации корректное отображение объектов Требования: Минимализм; Запуск на любом устройстве; Оригинальный дизайн; Простое содержание; Язык программирования – HTML, CSS Средаразработки – Microsoft Visual Studio Code 1.3 Обоснованиен проектных решений Разработка сайта для интернет – магазина “ COFFEE SHOP ” Разработка проекта осуществлялась в редактора исходного кода Visual studio code. Visual studio code популярная и бесплатная программа которая помогает в написании кода его можно сделать каким угодна под свои задачи. При написании кода он запоминает названия переменных и подсказывает их что бы не было ошибок Помогает отлаживать код. Поддерживает плагины, которые превращают её в мегакомбайн для разработчика. Знает синтаксис разных языков программирования и помогает вам не ошибиться в точке с запятой или скобочке. Результатом должен быть простой и легкий в дизайне и интерфейсе сайт. 2.Проектная часть 2.1 Информационное обеспечение комплекса задач Интернет-магазин (англ. online shop или e-shop) — сайт, торгующий товарами в интернете. Позволяет пользователям сформировать заказ на покупку, выбрать способ оплаты и доставки заказа в сети Интернет. Выбрав необходимые товары или услуги, пользователь обычно имеет возможность тут же на сайте выбрать метод оплаты и доставки. Совокупность отобранных товаров, способ оплаты и доставки представляют собой законченный заказ, который оформляется на сайте путем сообщения минимально необходимой информации о покупателе. Информация о покупателе может храниться в базе данных магазина если бизнес-модель магазина рассчитана на повторные покупки, или же отправляться разово. В интернет-магазинах, рассчитанных на повторные покупки, также ведется отслеживание возвратов посетителя и история покупок. Часто при оформлении заказа предусматривается возможность сообщить некоторые дополнительные пожелания от покупателя продавцу. Интернет-магазины создаются с применением систем управления контентом сайтов, оснащенных необходимыми модулями. Крупные интернет-магазины работают на специально для них разработанных или адаптированных типовых системах управления. Средние и малые магазины обычно используют типовое коммерческое и свободное ПО. К примеру, широко известен свободный движок osCommerce. Система управления контентом сайта интернет-магазина может быть коробочным продуктом, самостоятельно устанавливаемым на хостинг-площадку, может быть частной разработкой веб-студии, ей же обслуживаемой, или может быть программным сервисом, предоставляемым с помесячной оплатой. 2.2Обоснование выбора инструментария разработки Visual Studio Code (VS Code) — редактор исходного кода, разработанный Microsoft для Windows, Linux и macOS. Позиционируется как «лёгкий» редактор кода для кроссплатформенной разработки веб- и облачных приложений. Включает в себя отладчик, инструменты для работы с Git, подсветку синтаксиса, IntelliSense и средства для рефакторинга. Имеет широкие возможности для кастомизации: пользовательские темы, сочетания клавиш и файлы конфигурации. Распространяется бесплатно, разрабатывается как программное обеспечение с открытым исходным кодом, но готовые сборки распространяются под проприетарной лицензией. Visual Studio Code основан на Electron и реализуется через веб-редактор Monaco, разработанный для Visual Studio Online. Visual Studio Code — это редактор исходного кода. Он имеет многоязычный интерфейс пользователя и поддерживает ряд языков программирования, подсветку синтаксиса, IntelliSense, рефакторинг, отладку, навигацию по коду, поддержку Git и другие возможности. Многие возможности Visual Studio Code недоступны через графический интерфейс, зачастую они используются через палитру команд или JSON-файлы (например, пользовательские настройки). Палитра команд представляет собой подобие командной строки, которая вызывается сочетанием клавиш. VS Code также позволяет заменять кодовую страницу при сохранении документа, символы перевода строки и язык программирования текущего документа. С 2018 года появилось расширение Python для Visual Studio Code с открытым исходным кодом. Оно предоставляет разработчикам широкие возможности для редактирования, отладки и тестирования кода. Также VS Code поддерживает редактирование и выполнение файлов типа «Блокнот Jupyter» (Jupyter Notebook (англ.)) напрямую «из коробки» без установки внешнего модуля в режиме визуального редактирования и в режиме редактирования исходного кода. На март 2019 года посредством встроенного в продукт пользовательского интерфейса можно загрузить и установить несколько тысяч расширений только в категории «programming languages» (языки программирования). Также расширения позволяют получить более удобный доступ к программам, таким как Docker, Git и другие. В расширениях можно найти линтеры кода, темы для редактора и поддержку синтаксиса отдельных языков. Visual Studio Code собирает данные об использовании (телеметрию) и отправляет их в Microsoft, но эта функция является отключаемой (опция File > Preferences > Settings, «telemetry.enableTelemetry»). Хотя предоставление данных не является обязательным и вы можете отказаться от передачи персональных данных, некоторые возможности, такие как персонализация, использующие такие данные, будут вам недоступны для отключения. Данные могут передаваться контролируемым филиалам Microsoft, дочерним компаниям и правоохранительным органам в соответствии с заявлением о конфиденциальности. 2.3 Реализация проекта Разработка дизайна Веб-дизайнеры разрабатывают макеты веб-шаблонов страниц. Дизайнер определяет, каким образом конечный потребитель будет получать доступ к информации и услугам сайта — то есть, занимается непосредственно разработкой пользовательского интерфейса. В большинстве случаев страницы включают в себя графические элементы. Их подготовкой занимаются художники, иллюстраторы, фотографы, технические дизайнеры, шрифтовики, и т. д. Готовые шаблоны показываются заказчику. В этот момент страницы ещё не могут содержать конечного наполнения (это в обязанности дизайнера не входит). Чтобы макеты выглядели более наглядно, в них помещается произвольное содержимое. На сленге дизайнеров такое содержимое называется рыбой. Если заказчик удовлетворён внешним видом шаблонов, то наступает следующая фаза разработки — вёрстка страниц сайта. Вёрстка Верстальщик получает макеты шаблонов в виде простых изображений (например, в формате JPEG или PNG), либо разбитых по слоям (например, в PSD или AI). Его задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями. Одним из сложных моментов в работе верстальщика является обеспечение совместимости со множеством браузеров — программами для просмотра веб-страниц (так называемая кроссбраузерность). Браузеры могут одни и те же элементы разметки или правила CSS интерпретировать по-своему, в результате чего некоторые пользователи могут увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик убедится, что большинство браузеров одинаково отображают готовые шаблоны, наступает следующая фаза разработки — веб-программирование. Программирование К программистам поступают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист создаёт программную основу сайта, делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в данном случае — вопрос непринципиальный. После того, как сайт готов к эксплуатации, наступает следующая фаза — наполнение сайта информацией. Интерфейс web-сайта  Рисунок 1.1 Главная страница  Рисунок 1.2 Главная страница  Рисунок 2.1 Страница магазина  Рисунок 2.2 Страница магазина  Рисунок 3.1 Информационная страница  Рисунок 4.1 Страница блога  Рисунок 5.1 Страница контактов 2.5 Эксплуатационные требования необходимые для работы приложения Эксплуатационные требования определяют некоторые характеристики разрабатываемого ПО, проявляемые в процессе его функционирования. Характеристики разрабатываемого ПО: правильность – функционирование в соответствии с ТЗ; универсальность – обеспечение правильной работы при любых допустимых данных и защиты от неправильных данных; надежность (помехозащищенность) – обеспечение полной повторяемости результатов, т.е. обеспечение их правильности при наличии различного рода сбоев; проверяемость – возможность проверки получаемых результатов; точность результатов – обеспечение заданной погрешности результатов; защищенность – обеспечение конфиденциальности информации; программная совместимость – возможность совместного функционирования с другим ПО; аппаратная совместимость – возможность совместного функционирования с некоторым оборудованием; эффективность – использование минимально возможного количества ресурсов технических средств; адаптируемость – возможность быстрой модификации с целью приспособления к изменяющимся условиям функционирования; повторная входимость – возможность повторного выполнения без перезагрузки; реентерабельность – возможность «параллельного» использования несколькими процессами. ЗАКЛЮЧЕНИЕ Результатом курсовой работы является рабочий html сайт с возможностью его модификации и улучшения. В ходе бесчисленных запусков сайта, проверки всех условий, которые я мог придумать, и отладчика было выявлено: - html код написана верно, явных ошибок или багов обнаружено не было; - возможны утечки памяти в программе, но ими можно пренебречь. СПИСОК ИСПОЛЬЗУЕМОЙ ЛИТЕРАТУРЫ Источники: https://github.com/search?q=html https://ru.wikipedia.org/wiki/ ГОСТ 2. 105-95 ЕСКД. Общие требование к текстовым документам ГОСТ 2. 104-68 ЕСКД. Основные надписи ГОСТ 2. 106-96 ЕСКД. Текстовые документы ГОСТ 2.103-68 ЕСКД. Стадии разработки п.1. Приложение А DOCTYPE html> COFFEE shop viewBox="0 0 446.25 446.25" style="enable-background:new 0 0 446.25 446.25;" xml:space="preserve"> О нас Мы семейная компания. Профессионально занимаемся обжаркой кофе с 2018 года. По настоящему любим своё дело, которое началось как хобби и увлекательное приключение в мир под названием "кофе" Зерновой кофе Мы тщательно отбираем для Вас лучшие сорта и бленды кофе. Зеленый кофе к нам приходит исключительно свежего урожая и обжариваем мы его под заказ, а значит Вы можете быть уверены в свежести кофе. Ознакомиться с нашим ассортиментом на зерновой кофе вы можете тут В магазин→ Блог Тут можно почитать о новостях в мире кофе, а так же узнать интересные рецепты заваривания кофе дома. Делимся своим опытом и впечатлениями, узнаем новое вместе :) Читать блог→ Хотите узнавать первым о всех скидочных и акционных предложениях? Даю согласие на обработку персональных данных @font-face { font-family: Logo; src: url("images/19138.ttf"); } @font-face { font-family: navigation; src: url("images/3976.ttf"); } @font-face { font-family: textO; src: url(images/20011.ttf); } @font-face { font-family: heading; src: url(images/19939.otf); } *{ margin:0; } body{ background-image:url(images/bg-photo.jpeg); background-size:cover; background-repeat: no-repeat; height:100%; width: 100%; background-attachment: fixed; } header{ width: 85%; height: 20px; padding: 15px; margin: 3% 5% 5% 5%; } nav{ margin-top:1%; float:left; padding-left: 80px; } nav>a{ text-decoration: none; color:black; padding: 0px 10px 0px 10px; font-family: navigation; font-size:1.5rem; transition: all 0.3s; } #nav--link:hover{ color:wheat; } a:active{ color: black; } a:hover{ color:black; } #logo{ float:left; font-family: Logo; font-size: 4rem; margin-top:-2.5%; } .active{ border-bottom: 2px solid rgb(0, 0, 0); padding: 5px; } #find,#cart{ height: 40px; width: 40px; float: right; padding: 0px 10px 0 10px; } #icons{ float: right; display: inline-block; width: fit-content; margin-top: 0.7%; } #find:hover,#cart:hover{ fill:wheat; } #button--container{ height: 300px; margin:20% 2% 0% 5%; width: 95%; font-family: navigation; } h2{ width: fit-content; Padding-bottom:50px; } #button{ padding:15px; font-family: navigation; border:1px solid black; border-radius: 4px 4px 4px 4px; margin-top:5%; text-decoration: none; color:black; transition: all 0.6s; } #button:hover{ background-color: black; color:wheat; } #content--container{ background-color: blanchedalmond; height: 640px; } .textcols { display: flex; flex-direction: row; flex-wrap: wrap; width: 100%; margin-bottom: 6%; } .textcols-item { display: flex; flex-direction: column; flex-basis: 100%; flex: 1; height: 350px; margin-top:5%; text-align: center; border-left:1px solid black; } .heading{ font-family: heading; font-size: 3rem; } #border{ width: 30px; border-bottom: 1px solid black; margin:auto; padding-top:30px; } #content--text{ font-family: heading; font-size: 1.5rem; margin: auto; width: 70%; text-align: center; font-weight: bold; } .content-link{ padding-top: 15px; color:black; text-decoration: none; font-family: heading; font-size: 1.5rem; transition: all 0.5s; font-weight: bold; } .content-link:hover{ color:crimson; } .message--text{ font-family: heading; font-size: 2rem; text-align: center; } #email--input{ width: 68%; height: 30px; margin-left: 9.7%; background-color: white; font-family: heading; font-size: 1.5rem; border: 2px double;; } #submit--input{ background-color: black; color:white; width: 10%; float:right; height: 36px; margin-right: 10%; border: none; } #checkbox{ margin-left:9.8%; } .checkbox--text{ display: inline-block; font-family: heading; } footer{ padding-bottom: 2%; } .parent { display: grid; grid-template-columns: repeat(4, 1fr); grid-template-rows: 2fr; grid-column-gap: 0px; grid-row-gap: 0px; margin-left:15%; text-transform: uppercase; font-family: navigation; } #coffee-spisok,#info-spisok{ list-style-type: none; margin-left: -12%; text-indent:0; text-transform: uppercase; } .text{ font-weight: bold; padding:20px 0 20px; font-size:1rem; } .a--item{ padding-bottom: 5px; font-size:0.8rem; } a{ color: black; text-decoration: none; } #coffee-price{ display: grid; grid-template-columns: repeat(4, 1fr); grid-template-rows: repeat(4, 1fr); margin-left:2.2%; } #img-item{ width: 95%; height: 250px } #content--container--two{ background-color: blanchedalmond; height: 100%; padding-top:150px; text-align: center; } .ad{ font-family: navigation; } .item{ transition: all 0.8s; } .last{ padding-bottom: 80px;; } .coffee-name,.coffee-price{ font-family: navigation; text-align: left; margin-left:2%; padding-bottom:10px; } .coffee-price{ padding-bottom:20px; color:gray; } .item:hover{ filter: contrast(65%); } @media screen and (device-width: 1920px) { } @media screen and (device-width: 1440px) { nav{ padding-left:0; } .parent{ width: fit-content; margin-left:15%; } .a--item{ margin-left:-15%; } #sled{ width: fit-content; } .item{ width: 80%; height: 310px; margin-left:10%; } #coffee-price{ margin:0; } } @media screen and (device-width: 1024px) { .parent{ width: 80%; margin-left:10%; } .a--item{ margin-left:-20%; } #blog,#info,#coffee{ width: fit-content; } .text{ width: fit-content; } footer{ padding-top:100px; width: 100%;} #sled{ width: fit-content; } #email--input{ margin-left:8%; display:inline-block; } #message--container{ margin-top: 150px; padding-bottom:4%; } #img-item{ height: 115px; } .item{ width: 80%; height: 210px; margin-left:10%; } } @media screen and (device-width: 768px) { .parent{ width: 80%; margin-left:10%; } .a--item{ margin-left:-20%; } #blog,#info,#coffee{ width: fit-content; } .text{ width: fit-content; } footer{ padding-top:350px; width: 100%;} #sled{ width: fit-content; } #email--input{ margin-left:8%; width: 510px; display:inline-block; } #submit--input{ width: 100px; } #message--container{ margin-top: 30px; padding-bottom:5%; } .textcols-item{ height: 750px; } nav{ margin-top:6%; width: fit-content; padding-left:20px } #cart,#find{ width: 25px; height: 25px; } #icons{ margin-top:6%; } #nav--link{ margin-left: 0; font-size: 0.9rem; padding-left:0px } #coffee-price{ margin-left:0; } #img-item{ height: 125px; } } @media screen and (device-width: 425px) { .textcols-item { display: block; flex-direction: column; text-align: center; border-left: 1px solid black; border-top:1px solid black; height: 300px; padding-bottom: 130px; } #content--container{ height: fit-content; } .textcols-item:last-child{ padding-bottom:0; } .textcols{ display: block; } .parent{ width: 80%; margin-left:10%; } .a--item{ margin-left:-20%; } #blog,#info,#coffee{ width: fit-content; } .text{ width: fit-content; } footer{ padding-top:20px; width: 100%;} #sled{ width: fit-content; } #email--input{ margin-left:8%; width: 200px; display:inline-block; } #submit--input{ width: 100px; } .checkbox--text{ font-size: 0.8rem; } #message--container{ margin-top: 30px; padding-bottom:5%; } nav{ margin-top:6%; width: fit-content; padding-left:20px } #cart,#find{ width: 25px; height: 25px; } #icons{ margin-top:6%; } #nav--link{ margin-left: 0; font-size: 0.9rem; padding-left:0px } #coffee-price{ display: grid; grid-template-columns: repeat(2, 1fr); grid-template-rows: repeat(4, 1fr); margin-left:0; } #img-item{ height: 115px; } .item{ width: 80%; height: 210px; margin-left:10%; } } @media screen and (device-width: 375px) { .textcols-item { display: block; flex-direction: column; text-align: center; border-left: 1px solid black; border-top:1px solid black; height: 300px; padding-bottom: 130px; } #content--container{ height: fit-content; } .textcols-item:last-child{ padding-bottom:0; } .textcols{ display: block; } .parent{ width: 80%; margin-left:0%; } .a--item{ margin-left:-20%; } #blog,#info,#coffee{ width: fit-content; } .text{ width: fit-content; } footer{ padding-top:20px; width: 100%;} #sled{ width: fit-content; } #email--input{ margin-left:8%; width: 200px; display:inline-block; } #submit--input{ width: 100px; } .checkbox--text{ font-size: 0.8rem; } #message--container{ margin-top: 30px; padding-bottom:5%; } #button--container{ margin-top:50%; } body{ background-image:url(images/bg-photo.jpeg); background-attachment: fixed; background-origin:padding-box; } nav{ display: none; } #cart,#find{ width: 25px; height: 25px; } #icons{ margin-top:6%; } #nav--link{ margin-left: 0; font-size: 0.9rem; padding-left:0px } } @media screen and (device-width: 320px) { .textcols-item { display: block; flex-direction: column; text-align: center; border-left: 1px solid black; border-top:1px solid black; height: 300px; padding-bottom: 200px; } #content--container{ height: fit-content; } .textcols-item:last-child{ padding-bottom:50px; } .textcols{ display: block; } .parent{ width: 80%; margin-left:0%; } .a--item{ margin-left:-20%; } #blog,#info,#coffee{ width: fit-content; } .text{ width: fit-content; } footer{ padding-top:20px; width: 100%;} #sled{ width: fit-content; } #email--input{ margin-left:8%; width: 100px; display:inline-block; } #submit--input{ width: 90px; } .checkbox--text{ font-size: 0.8rem; } #message--container{ margin-top: 30px; padding-bottom:5%; } #button--container{ margin-top:50%; } body{ background-image:url(images/bg-photo.jpeg); background-attachment: fixed; background-origin:padding-box; } nav{ display: none; } #cart,#find{ width: 25px; height: 25px; } #icons{ margin-top:6%; } #nav--link{ margin-left: 0; font-size: 0.9rem; padding-left:0px } .text{ font-size: 0.5rem; } .a--item{ font-size:0.4rem; } #coffee-price{ display: grid; grid-template-columns: repeat(2, 1fr); grid-template-rows: repeat(4, 1fr); margin-left:0;} #img-item{ height: 115px; } .item{ width: 80%; height: 210px; margin-left:10%; } } |
