Проект информатика. Содержание Введение 3 1 Цели и задачи 4 2 Google Sites использование конструктора 5 3 Этапы создания сайта 7 Заключение 9 Введение
 Скачать 0.73 Mb. Скачать 0.73 Mb.
|
|
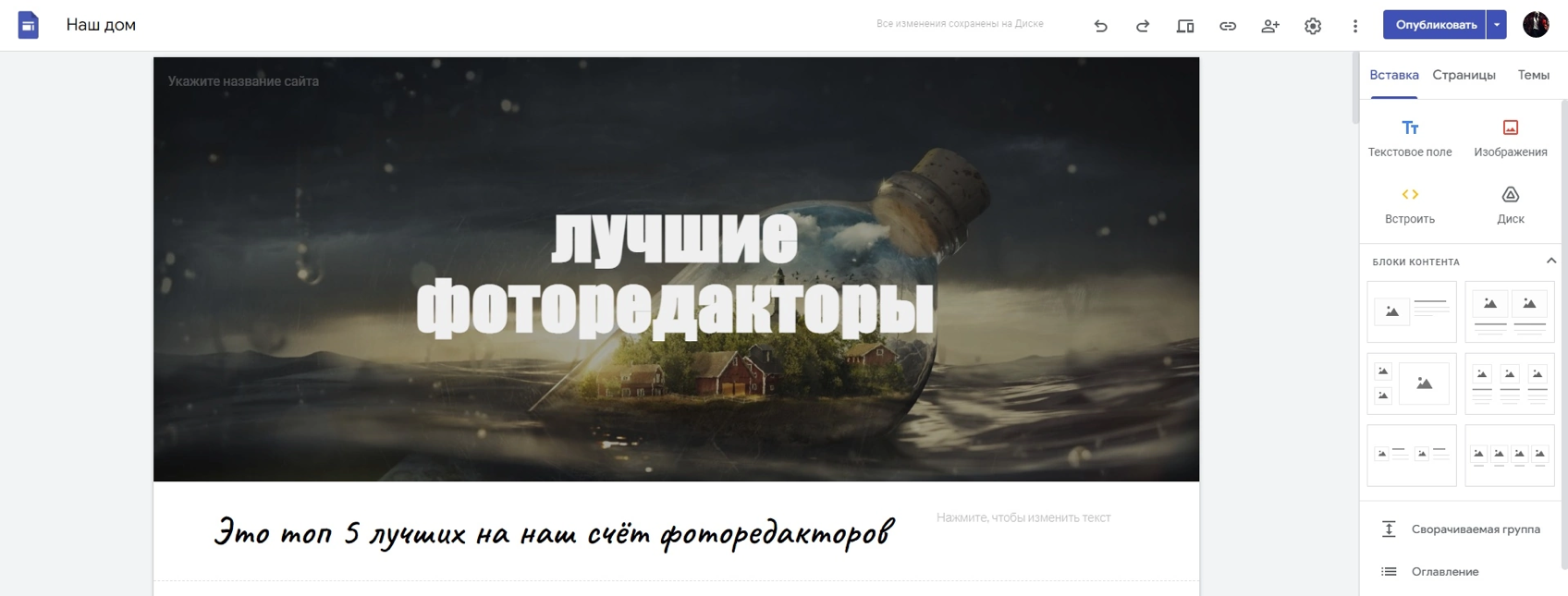
ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ «МОРДОВСИКЙ ГОСУДАРСТВЕННЫЙ ПЕДАГОГИЧЕСКИЙ УНИВЕРСИТЕТ ИМЕНИ М.Е.ЕВСЕВЬЕВА» Факультет среднего профессионального образования Предметно-цикловая комиссия 09.02.07 Информационные системы и программирование Индивидуальный проект ПРОЕКТИРОВАНИЕ И РАЗРАБОТКА WEB-САЙТА С ПОМОЩЬЮ СЕРВИСА GOOGLE SITES Автор работы: студенты группы СДИ-121 Е.В.Виляйкина; К.Ю.Ивонина; Р.П.Гаголкин. Руководитель работы преподаватель среднего профессионального образования М. Ф. Тарасова. Саранск 2022 Содержание Введение 3 1 Цели и задачи 4 2 Google Sites – использование конструктора 5 3 Этапы создания сайта 7 Заключение 9 Введение Темой нашего проекта стало создание сайта на бесплатном конструкторе в онлайн-режиме. В современном, информационном, обществе каждый человек, рано или поздно, обязательно задумывается о разработке собственного сайта. Иметь свой сайт необходимо для расширения границ собственной деятельности – учебной, профессиональной, научной и т.д. Актуальность. Создание сайтов-визиток становится популярным в 21 веке в качестве замены бумажного портфолио проекта. Цифровая документация отличается большей наглядностью, возможна к просмотру дистанционно и соответственно доступна большему числу заинтересованных лиц. 1 Цели и задачи Интернет-сайт – это набор взаимосвязанных электронных страниц, сгруппированных по разделам, содержащих текстовую, графическую, а так же мультимедийную информацию (анимацию, видеоролики и пр.). Web-сайт располагается в Интернете по определенному адресу – по так называемому доменному имени сайта в виде www.имя_сайта.com. Каждая страница webсайта – это текстовый документ, который написан на языке программирования (HTML, XHTML, JAVA или другие). Целью индивидуальной проектной работы является разработка персональный сайт с помощью сервиса google sites. Задачи: 1. Изучить теоретический материал по данной теме. 2. Выявить наиболее удобный способ создания сайта. 3. Выбрать тему сайта и его дизайн. 4. Определить информационное наполнение сайта. 2 Google Sites – использование конструктора Google Sites – бесплатный и простой в использовании конструктор сайтов. Он подходит для создания небольших личных и образовательных проектов. На сервисе нет инструментов электронной коммерции, да и в целом для решения бизнес-задач он подходит слабо. Сфера применения Google Sites – быстрая разработка информационных страниц. В интерфейсе Google Sites явно прослеживается связь с другими сервисами Google, предназначенными для работы с контентом. Например, если вы используете Google Docs, то сразу узнаете дашборд – та же галерея шаблонов и список проектов. Плюсы: Очень простой интерфейс, на изучение которого не придётся тратит время; Неограниченное количество страниц; Адаптивные темы; Отличная оптимизация под требования поисковых систем; Бесшовная интеграция других сервисов Google (а это: формы, таблицы, презентации, YouTube, календарь, карты, диаграммы и т.д., даже просто любой файл в вашем облаке Google Drive); Сохранение копий сайта на Google Drive; Поддержка вставки HTML-кода. Минусы: Ограниченное количество тем – всего 6 в новом редакторе; Ограниченные возможности редактирования; Отсутствие административной панели для удобного управления страницами; Нет возможности задать мета-теги заголовка, описания и ключевых слов; Нет инструментов для публикации контента на постоянной основе – например, новостей; Нельзя редактировать код страницы; Нет системы комментариев и интеграций с социальными сетями; Нет интеграции с платёжными шлюзами и другими важными сервисами для коммерции. Скрин сервиса Рисунок 1 Название  3 Этапы создания сайта 1.Определение целей создания сайта. 2.Проведение исследований по теме 3.Определение типа сайта 4.Заполнение сайта контентом (информацией) 5.Тестирование 1 этап – определение целей создания сайта. Это самый важный этап в создании сайта, потому что нельзя добиться цели, если её нет или если она определена неправильно. От целей будет зависеть весь дальнейший процесс создания вашего сайта, каждый его этап. Поэтому к постановке цели нужно подходить с максимальной серьёзностью. Правильно поставленная цель – это уже половина успеха. 2 этап – проведение исследований по теме Прежде, чем преступить к разработке, необходимо проанализировать тему, изучить сайты потенциальных конкурентов. В дальнейшем это поможет в создании собственной концепции. 3 этап – определение типа сайта Тип сайта (портал, промо, визитка, корпоративный, магазин и т.д.) Функционал сайта (поиск, каталог, лента новостей и т.д.) Стиль дизайна (строгий, веселый, мрачный и т.д.) Структура сайта (какие страницы должны быть на сайте) Структура страниц (какие блоки должны быть на страницах и в каком виде) 4 этап – заполнение сайта контентом (информацией) На этом этапе очень важен качественный, профессиональный копирайтинг . Все материалы сайта, будь то тексты или графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам. 5 этап – тестирование Проверяется удобство навигации, целостность данных, корректность ссылок и орфография (так называемые баги, ошибки кода и т.д.). Итог работы Рисунок 2 Название  Заключение Глобальная информатизация общества привела к тому, что потребность в информации, растет с каждым новым пользователем сети. При этом задача специалистов в области информационных технологий обеспечить пользователей полной и достоверной информацией путем простого и удобного для пользователей доступа к накопленным массивам данных. На рынке существует множество CMS, от простых в освоении и свободно распространяемых, до систем профессионального уровня и требующих высоких навыков в сфере разработки. Как правило, более серьезные системы управления web-сайтами являются платными или имеют платные модули. При разработке web-сайта особое внимание необходимо уделять его дизайну. Ведь у посетителя web-сайта сможет сложиться первое впечатление обо всей компании и важно, чтобы оно было положительным. Существуют различные правила выбора цветовой гаммы web-сайта, расположения основных элементов на станицах web-сайта, а так же минимальные требования по функциональности web-сайта. Соблюдение всех правил и требований залог успешного создания web-сайта. В процессе выполнения проекта, я изучил основные виды сайтов, этапы создания сайта. Цели и задачи проекта достигнуты. Также в ходе выполнения проекта мы научились оценивать свою деятельность, включенность в групповую работу, в процессе решения исследовательской задачи, совершенствовали умения работать с компьютером. Список использованных источников Что такое сайт https://ru.wikipedia.org/wiki/%D0%A1%D0%B0%D0%B9%D1%82 Виды сайтов http://alpha-spb.ru/helpful-information/43-types-of-sites Устройство сайта https://ru.wikipedia.org/wiki/%D0%A1%D0%B0%D0%B9%D1%82 Технологические особенности создания веб-страниц https://ru.wikipedia.org/wiki/%D0%A1%D0%B0%D0%B9%D1%82 Видео уроки из «Арсенала учителя информатики», с сайта https://videouroki.net/video/informatika/ Ссылка на сайт https://sites.google.com/view/ourhome2/главная-страница |
