HTML- язык. Содержание Введение Характеристика использования компьютерных систем в перевозках на водном транспорте html язык разметки гипертекста Webстраниц Заключение Список использованных источников Приложения Введение
 Скачать 0.59 Mb. Скачать 0.59 Mb.
|
|
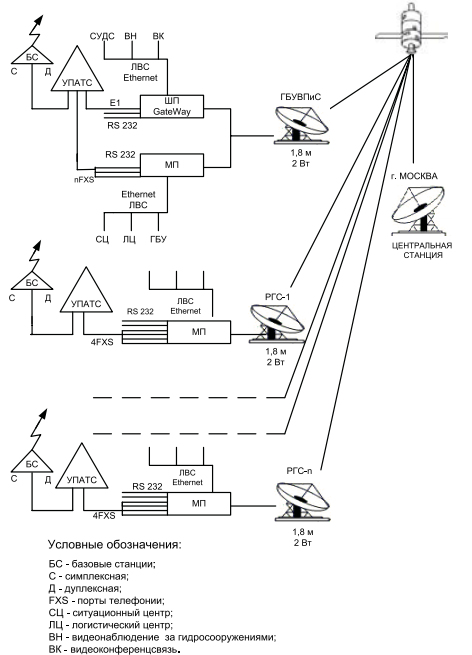
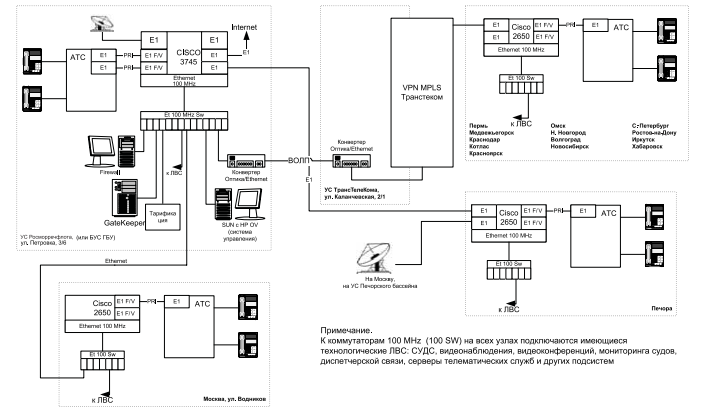
Содержание Введение…………………………………………………………………………...3 1.Характеристика использования компьютерных систем в перевозках на водном транспорте………………………………………………………………..4 2. HTML- язык разметки гипертекста Web-страниц……………………………8 Заключение……………………………………………………………………….17 Список использованных источников…………………………………………...18 Приложения…………………………………………………........…………….. 19 Введение Компьютеры и компьютерные сети – важная часть сегодняшнего мира, а область их применения охватывает буквально все сферы человеческой деятельности. Последние два десятилетия характеризуются динамичным развитием сетевых технологий. Это связано с широкой популярностью, пришедшей к Интернету, развитием веб-технологий, электронной почты, потокового аудио и видео, систем обмена сообщениями в реальном времени и т. п. Цель работы – изучить характеристику использования компьютерных систем в перевозках на водном транспорте; HTML- язык разметки гипертекста Web-страниц. 1. Характеристика использования компьютерных систем в перевозках на водном транспорте Компьютерные сети, называемые также сетями передачи данных, появились в конце 1960-х гг., и являются результатом развития компьютерных и телекоммуникационных технологий. Компьютерная сеть образуется при физическом соединении (проводном или беспроводном) двух или более компьютеров для передачи данных между ними. Главной целью объединения вычислительных устройств в сеть является удаленный доступ к разделяемым ресурсам: пользователи компьютеров, подключенных к сети, или приложения, выполняемые на этих компьютерах, получают возможность доступа к разнообразным ресурсам других компьютеров сети, находящихся на расстоянии. К таким разделяемым ресурсам относятся: периферийные устройства (принтеры, плоттеры, сканеры и др.); данные, хранящиеся в оперативной памяти или на внешних запоминающих устройствах; вычислительная мощность (за счет удаленного запуска своих программ на чужих компьютерах). Перечень и элементы основных подсистем бассейновых сетей определяются для каждого пункта управления на стадии составления технического задания исходя из структуры управления объектами в бассейне. Общий и достаточный перечень подсистем включает [4]: -первичную цифровую сеть; - сеть передачи данных (СПД) и телематических служб; - цифровые УПАТС и АТС; - систему управления движением судов (СУДС), автоматические идентификационные системы (АИС), мониторинг судов и видео- наблюдение; - аудио- и видеоконференцсвязь; - УКВ- и КВ-радиосвязь; - диспетчерскую связь  Рисунок 1 – сети связи бассейна с использованием спутниковых терминалов [4] Для бассейнов единой глубоководной системы внутренних водных путей (ЕГС ВВП) России первичная сеть обоих уровней организуется на базе сетей операторов «ТрансТелеКом» и «Ростелеком». Включение узлов доступа в общую сеть осуществляется с помощью местных соединительных ВОЛС, коротких радиорелейных линий или оборудования радиодоступа. Для бассейнов Восточной и Северо-Восточной России, в которых отсутствуют наземные цифровые сети других операторов, магистральная и бассейновая части первичной сети создаются с помощью стационарных спутниковых терминалов, которые включаются в общую ИТСС через основной бассейновый узел связи (БУС) и телепорт в Москве. В данном варианте отпадает необходимость строительства цифровых соединительных линий в городских условиях. На рисунке 1 показана конфигурация спутниковых станций для формирования первичной сети удаленных бассейнов. Станции оснащены антеннами диаметром 1,8 м и передатчиками мощностью 2 Вт, а также многофункциональной платформой, которая обеспечивает обмен данными в IP-сетях, общественную и корпоративную телефонию. В составе платформы имеются платы для включения ЛВС, СУДС, АИС, АТС, базовых радиостанций и плата обеспечения режима mesh-связи «каждый с каждым». Данная комплектация обеспечивает работу любого узла нижнего уровня бассейна. Основной БУС и узлы с выходом на телефонную сеть общего пользования дополнительно комплектуются шлюзовой платформой GateWay, которая поддерживает соединение по Е1 с СОП и работу в IP-сети передачи данных. БУС в любом регионе выполняет две функции: узла доступа ИТСС верхнего уровня и узла доступа ИТСС бассейнового уровня [4]. Рисунок 2 - Подсистема сети передачи данных [4]  В каждом узле доступа осуществляется подключение в сеть передачи данных технологических подсистем: СУДС и АИС, видеонаблюдения за гидросооружениями, локальных сетей, видеоконференций и логистики. Подключение производится через коммутаторы ЛВС и модемы. На основном бассейновом узле связи устанавливается дополнительное сетевое оборудование: шлюзовая платформа GateWay, серверы тарификации и биллинга, телематических служб, защитный сетевой экран, рабочие станции центра управления (ЦУ) сетью. Безопасная и эффективная передача данных в магистральной сети осуществляется по протоколу MPLS (Multi Protocol Label Switching) за счет коммутации IP-пакетов, содержащих дополнительные байты данных с информацией о маршруте их следования. Эта технология позволяет объединить функции коммутации и маршрутизации трафика в рамках IP-сети, что увеличивает эффективность и скорость передачи IP-пакетов. 2. HTML- язык разметки гипертекста Web-страниц HyperText Markup Language (HTML) – язык разметки гипертекста – предназначен для написания гипертекстовых документов, публикуемых в World Wide Web [1]. Гипертекстовый документ – это текстовый файл, имеющий специальные метки, называемые тегами, которые впоследствии опознаются браузером и используются им для отображения содержимого файла на экране компьютера. С помощью этих меток можно выделять заголовки документа, изменять цвет, размер и начертание букв, вставлять графические изображения и таблицы. Но основным преимуществом гипертекста перед обычным текстом является возможность добавления к содержимому документагиперссылок– специальных конструкций языка HTML, которые позволяют щелчком мыши перейти к просмотру другого документа. Существует два способа создания гипертекстовых документов. Можно воспользоваться одним из WYSIWYG HTML-редакторов (например, Microsoft FrontPage, или др.), для работы с которыми не требуется специальных знаний о внутренней структуре создаваемого документа. Этот способ позволяет создавать документы для www без знания языка HTML. HTML-редакторы автоматизируют создание гипертекстовых документов, избавляют от рутинной работы. Однако их возможности ограничены, они сильно увеличивают размер получаемого файла и не всегда полученный с их помощью результат соответствует ожиданиям разработчика. Но, безусловно, этот способ незаменим для новичков в деле подготовки гипертекстовых документов. Альтернативой служит создание и разметка документа при помощи обычного редактора текста (NotePad). При этом способе в текст вручную вставляются команды языка HTML. Создавая документы таким способом, вы точно знаете, что делаете. HTML-документ содержит символьную информацию. Одна ее часть - собственно текст, т. е. данные, составляющие содержимое документа. Другая – теги (markup tags), называемые такжефлагами разметки, – специальные конструкции языка HTML, используемые для разметки документа и управляющие его отображением. Именно теги языка HTML определяют, в каком виде будет представлен текст, какие его компоненты будут исполнять роль гипертекстовых ссылок, какие графические или мультимедийные объекты должны быть включены в документ [2]. Графическая и звуковая информация, включаемая в HTML-документ, хранится в отдельных файлах. Программы просмотра HTML-документов (браузеры) интерпретируют флаги разметки и располагают текст и графику на экране соответствующим образом. Для файлов, содержащие HTML-документы, приняты расширения .htm или .html. Прописные и строчные буквы при записи тегов не различаются.В большинстве случаев теги используются парами. Пара состоит из открывающего (start tag) и закрывающего (end tag) тегов. Синтаксис открывающего тега [1]: <имя_тега [атрибуты]> Прямые скобки, используемые в описании синтаксиса, означают, что данный элемент может отсутствовать. Имя закрывающего тега отличается от имени открывающего лишь тем, что перед ним ставится наклонная черта: Атрибуты тега записываются в следующем формате: имя[="значение"] Кавычки при задании значения аргумента не обязательны и могут быть опущены. Для некоторых атрибутов значение может не указываться. У закрывающего тега атрибутов не бывает. Действие любого парного тега начинается с того места, где встретился открывающий тег и заканчивается при встрече соответствующего закрывающего тега. Часто пару, состоящую из открывающего и закрывающего тегов, называют контейнером, а часть текста, окаймленную открывающим и закрывающим тегом, – элементом. Последовательность символов, составляющая текст, может состоять из пробелов, табуляций, символов перехода на новую строку, символов возврата каретки, букв, знаков препинания, цифр, и специальных символов (например, +, #, $, @), за исключениемследующих четырех символов, имеющих в HTML специальный смысл: < (меньше), > (больше), & (амперсенд) и " (двойная кавычка). Если необходимо включить в текст какой-либо из этих символов, то следует закодировать его особой последовательностью символов. Самым главным из тегов HTML является одноименный тег – . Он должен всегда открывать ваш документ, так же, как тег должен непременно стоять в последней его строке. Эти теги обозначают, что находящиеся между ними строки представляют единый гипертекстовый документ. Без этих тегов браузер или другая программа просмотра не в состоянии идентифицировать формат документа и правильно его интерпретировать. Закрывающий тег так же важен, как и открывающий. Если, например, документ включен в электронное письмо, тег |
