|
|
Создание структуры Webсайта
Пензенский Государственный Университет
Кафедра: Коммуникационный менеджмент
Курсовая работа
Тема: Создание структуры Web-сайта
Выполнила: студентка гр.05ЗИЖ61
Тюрина Е.Г.
Проверила: Карпова М.К
Пенза
2011
Содержание
Введение
1. Базовые знания необходимые для создания Web-сайта
1.1 Web-страницы и Web-сайты
1.2 Язык разметки гипертекстовых страниц HTML
1.3 Web-редактор Macromedia Dreamweaver
2. Как построить хороший сайт
2.1 Представление текста на Web-страницах
2.2 Представление графики на Web-страницах
2.3 Планирование информационного потока
2.4 Условия для создания успешного сайта
3. Разработка Web-сайта посвященного компании "Марс"
3.1 Создание новой web-страницы (шаблона)
3.2 Ввод и форматирование текста
3.3 Работа с графикой
3.4 Создание гиперссылок
Заключение
Список использованной литературы
Введение
Internet развивается довольно стремительно. Быстро растет количество изданий, посвященных Сети, что предвещает широкое ее распространение даже в далеких от техники областях. Internet превращается из большой игрушки для интеллектуалов в полноценный источник разнообразной полезной информации для любой категории пользователей.
Через десять лет, по прогнозам специалистов, около 50 процентов семей (безусловно, пока лишь в развитых странах) будут использовать его ежедневно. Телевидение и радиоприемники не будут заменены компьютерами, но будут иметь мощный процессор, большую память и фактически сами станут в некотором отношении компьютерами.
Это будет время, когда любой человек, владеющий компьютером, сможет "скачать" с его помощью статьи, иллюстрации, видео- или аудиоинформацию по любой интересующей его теме. Он сможет получить эту информацию тогда, когда он этого пожелает. Через какое-то время системы искусственного интеллекта – параллельный машинный перевод, а также идентификация и распознавание голоса сломают последние национальные и языковые барьеры и сделают возможным свободный транснациональный обмен информацией.
Каждый из нас уже сейчас может сделать свой вклад в развитие Internet. Для этого достаточно создать свой веб-сайт и разместить его в Сети.
Сегодня, путешествуя по Internet, можно найти много очень хорошо выполненных сайтов, которые быстро загружаются, привлекательны на вид, имеют четко разграниченную по разделам информацию и удобные функции навигации. Такие сайты просто приглашают вас посетить их, расслабиться, задержаться на некоторое время, развлечься и узнать что-то новое.
Если вы задерживаетесь на каком-либо сайте на длительное время и даже не осознаете этого, то, по всей видимости, такой сайт очень хорошо продуман. Вернитесь обратно и попробуйте осмыслить полную картину. Можете ли вы увидеть структуру, организацию? Легко ли воспринимается информация? Понимание движения информационных потоков — это первый шаг в создании функционального, удобного в работе сайта. Если вы поймете, как работает эта концепция, и примените ее при создании собственного сайта, то вы уже тем самым опередите большинство других разработчиков.
Тема моей курсовой работы: Разработка Web-сайта посвященного компании "Марс".
Объект исследования: Web-сайт салона ООО Марс.
Предмет – создание структуры Web-сайта.
Цель - создание Web-сайта компании "Марс".
Для этого необходимо решить следующие частные задачи:
– ознакомиться с современными Интернет-технологиями и, по возможности, использовать их в своей разработке;
– изучить основные понятия и программный инструментарий, применяемый для разработки и создания Web-сайтов;
– выявить и учесть методы и способы представления на Web-страницах различных видов информации (текстов и изображений);
– ознакомиться с основными правилами и рекомендациями по разработке и созданию Web-сайтов и неукоснительно следовать им в своей практике;
– определиться со структурой Web-страниц;
– представить пошаговую стратегию разработки web-сайта.
1. Базовые знания необходимые для создания Web-сайта
1.1 Web-страницы и Web-сайты
Что такое Web-страница'? Ответить на этот вопрос могут многие. Это интернет-документ, предназначенный для распространения через Интернет по средством сервиса WWW. А если уж говорить по-простонародному, это то, что показывает в своем окне программа-клиент для просмотра Web-страниц — Web-обозреватель.
С технической точки зрения Web-страница — это обычный текстовый файл, который можно создать в любом текстовом редакторе, том же Блокноте, стандартно поставляемом в составе Windows. Этот файл содержит собственно текст Web-страницы и различные команды форматирования этого самого текста. Команды форматирования называются тегами, а описывает их особый язык HTML (HyperText Markup Language, язык гипертекстовой разметки).
Файлы, содержащие Web-страницы, должны иметь расширение htm[l]. Они сохраняются на жестких дисках серверного компьютера. Получив от Web-обозревателя запрос по протоколу HTTP, Web-сервер (серверная программа, обеспечивающая работу сервиса WWW) загружает эти файлы и отправляет Web-обозревателю.
Но как Web-обозреватель дает понять Web-серверу, какая Web-страница ему нужна? Очень просто — он пересылает в составе клиентского запроса имя и полный путь файла, в котором она сохранена. Скажем, вот так: http://comp45.buh.department.ru/somepage.html
Этот запрос заставит Web-сервер извлечь и отправить Web-обозревателю файл somepage.html.
А что такое Web-сайт? Это набор Web-страниц, подчиненных общей тематике и объединенных в единое целое. Web-сайт также сохраняется на жестких дисках серверного компьютера. Технических отличий у Web-страницы и Web-сайта не слишком много.
А теперь самое время прояснить несколько, опять же, чисто технических моментов, связанных с работой Web-обозревателя и Web-сервера. Прежде всего, для хранения всех файлов, составляющих сайт (или Web-страницу, если рассматривать ее как "вырожденный" случай сайта), на диске серверного компьютера создается особая папка, называемая корневой. Все файлы сайта должны находиться только в этой папке, без малейших исключений. Все, что не находится в ней, автоматически исключается Web-сервером из состава сайта.
Корневую папку сайта на серверном компьютере создает человек, занимающийся настройкой и обслуживанием программы Web-сервера (или же всего серверного компьютера),— администратор. При этом он заносит полный путь этой папки в настройки Web-сервера, чтобы последний смог найти ее на диске. После этого корневая папка может быть заполнена файлами нового сайта.
Когда Web-обозреватель присылает Web-серверу запрос вида: http://wvw.somesite.ru/somepage.html
Web-сервер ищет файл somepage.html в корневой папке сайта и, если находит, отправляет его Web-обозревателю. Если же такого файла нет или Web-сервер почему-то не может его загрузить, он отправляет Web-обозревателю сообщение об ошибке.
1.2 Язык разметки гипертекстовых страниц HTML
интернет сайт страница гиперссылка
Язык разметки гипертекстовых страниц (HTML – Hypertext Markup Language) представляет собой язык, разработанный специально для создания Web-документов. Он определяет синтаксис и размещение специальных инструкций (тегов), которые не выводятся на экран, но указывают браузеру, как отображать содержимое документа. Он также используется для создания ссылок на другие документы, локальные или сетевые, например, находящиеся в сети Интернет.
Стандарт HTML и другие стандарты для Web разработаны под руководством консорциума W3C (World Wide Web Consortium). Стандарты, спецификации и проекты новых предложений можно найти на сайте http://www.3w.org/. В настоящее время действует спецификация HTML 4.0, поддержка которой со стороны основных браузеров постоянно растет.
На практике на стандарт HTML большое влияние оказывает наличие тегов, предложенных и поддерживаемых наиболее известными браузерами, такими как Microsoft Internet Explorer и Netscape Navigator. Эти теги в данный момент могут как входить, так и не входить в состав действующей спецификации HTML.
Информации о тегах HTML Compendium (краткое руководство по HTML) созданно Ron Woodall. Компендиум содержит список тегов и их атрибутов в алфавитном порядке, а также обновленную информацию о поддержке каждого из них со стороны браузеров. Компендиум HTML находится на сайте http://www.htmlcompendium.org.
1.3 Web-редактор Macromedia Dreamweaver
Язык HTML, несмотря на столь мудреное название, весьма прост. И написать с его помощью простенькую Web-страничку с парой абзацев текста можно буквально за пять минут, причем большая часть этого времени будет потрачена на набор самого текста этой страницы, а не тегов HTML. Так в чем же проблема?
Но многие его не знают язык HTML, более того — не хотят его изучать или не имеют на это времени. Но создавать Web-страницы хотят. Поэтому специально для них программисты написали множество программ, предназначенных для создания Web-страниц, — так называемые Web-редакторы. С помощью таких программ можно создавать документы, как в Microsoft Word, т.е. просто и удобно.
Одна из таких программ написана разработчиками из фирмы Macromedia и называется Macromedia Dreamweaver. Первая ее версия вышла еще в далеком 1998 году; в настоящее же время доступна версия 8. Именно с Dreamweaver мы и будем работать в процессе написания курсовой работы.
Dreamweaver — типичнейший представитель визуальных Web-редакторов, работающих по принципу WYSIWYG (What You See Is What You Get, "что ты видишь, то ты и получишь"). При этом пользователь форматирует текст и в окне редактора сразу же видит результаты своих трудов. Существуют также и невизуалъные Web-редакторы (они же — HTML-редакторы), основанные на другом принципе. Они работают непосредственно с самим HTML-кодом, предоставляя при этом пользователю различные дополнительные возможности: быстрая вставка тегов, удобное задание их параметров, набор предопределенных шаблонов для создания стандартных элементов Web-страницы и пр. В этом смысле они похожи на Блокнот, но значительно расширенный.
Здесь нужно сказать, что практически все серьезные Web-редакторы имеют режим правки непосредственно самого кода HTML (т. е. фактически являются гибридными Web-редакторами). Поэтому сейчас практически всегда, когда говорят "визуальный Web-редактор", подразумевают как раз гибридные программы. Разумеется, к их числу относится и Dreamweaver.
2. Как построить хороший сайт
2.1 Представление текста на Web-страницах
При создании профессиональной графики для Web используется текст со сглаженными краями. Сглаживание – это легкая размытость на неровных краях, сглаживающая переходы между цветами. Не сглаженные края, напротив, выглядят зазубренными и ступенчатыми. Исключением из этого общего правила является текст очень малого размера, (10 пунктов и меньше), применение сглаживания делает его практически неразличимым. Текст малых размеров будет выглядеть намного лучше без сглаживания.
Два комплекта шрифтов. При разработке Web-страницы средствами базового HTML есть два комплекта шрифтов; пропорциональный и шрифт фиксированной ширины. Проблема заключается лишь в том, что неизвестно, какой из них и какого размера будет использован при отображении.
Пропорциональный шрифт – иначе "шрифт переменной ширины" для каждого символа выделяет разное количество места в зависимости от его начертания. Например, в пропорциональном шрифте заглавная "W" занимает больше места в строке по горизонтали, чем прописная "I". Такие гаринитуры, как: Times, Helvetica и Arial являются примерами пропорциональных шрифтов.
Web-браузеры для большинства текстов на Web-странице, включая основной текст, заголовки, списки, цитаты и т. д., используют пропорциональные шрифты. Как правило, большие отрывки основного текста удобнее читать, когда они напечатаны пропорциональными шрифтами. Поскольку большинство пользователей не имеют времени заменить шрифты, установленные по умолчанию, с большой вероятностью можно предположить, что текст на вашей странице будет отображен шрифтом Times размером 10 или 12 пунктов (по умолчанию в Netscape) или Helvetica (по умолчанию в Microsoft Internet Explorer). Но это всего лишь общее правило.
Шрифт с фиксированной шириной предоставляет одинаковое место для всех символов шрифта. Заглавная "W" занимает не больше места, чем прописная "I". Примерами шрифтов фиксированной ширины являются гарнитуры Courier и Monaco. В Web-браузерах шрифты фиксированной ширины используются для отображения любого текста внутри следующих HTML-тегов: <рге>, , , ,, <хтр>.
Поскольку многие люди не меняют настройку шрифтов, установленную по умолчанию, текст, находящийся в указанных тегах, будет выведен одним из шрифтов типа Courier.
Размер шрифта. Обычно размер шрифта определяется в пунктах (72 пункта (пт) = 1 дюйм высоты шрифта) но, к сожалению, эти размеры не достаточно точно переводятся между платформами. Отчасти это происходит потому, что их операционные системы управляют дисплеями с различными разрешениями.
2.2 Представление графики на Web-страницах
На данный момент почти все изображения в Web, представлены в двух форматах: GIF и JPEG. Третий соперник, заслуживающий упоминания, формат PNG, борется за поддержку и внимание браузеров. Далее – краткий обзор "большой тройки" онлайновых графических форматов. Более подробная информация представлена в главах, посвященных каждому из форматов.
GIF. GIF – Grafic Interchange Format можно назвать традиционным форматом файлов Web. Он был первым форматом файлов, который поддерживался Web-браузерами, и по сей день продолжает оставаться основным графическим форматом Web.
Его свойства состоят в следующем:
– поддерживает не более 256 цветов (меньше можно и часто нужно);
– использует палитру цветов;
– использует сжатие без потери информации по методу LZW (который подобен применяемому в архиваторе PKZIP, и, следовательно, GIF-файлы в дальнейшем практически не сжимаются);
– поддерживает чересстрочную развертку;
– является поточным форматом, т.е. показ картинки начинается во время перекачки;
– позволяет назначить одному из цветов в палитре атрибут прозрачный, что применяется при создании так называемых прозрачных GIFов;
– имеет возможность сохранения в одном файле нескольких изображений, что находит свое применение при изготовлении анимированных GIFов;
– поддерживает возможность вставки в файл управляющих блоков, которые позволяют вставлять комментарии в файл (например, об авторских правах), осуществлять задержку между показами изображений и т.д.
А теперь немножко разъяснений – к чему эти свойства могут привести. Как мы написали, GIF поддерживает не больше 256 цветов, а это значит, что все изображения, которые мы сохраняем в GIF-формате, явно или неявно уменьшают количество цветов, чтобы уложиться в этот лимит (разные программы с разным успехом). А отсюда вывод – если у взять красивую фотографию с плавными переходами и едва уловимыми оттенками цвета, то после преобразования все будет гораздо хуже – оттенки перестанут быть неуловимыми, и вся фотография приобретет неестественный, нереалистичный вид. Поэтому, если надо все-таки сохранить фотографию в формате GIF и передать все оттенки, то приходится идти на хитрости. Например, к фотографии можно применить какой-нибудь художественный фильтр и превратить ее в рисунок или применить тонирование. Зато нет никаких проблем с сохранением рисунков и чертежей в этом формате, они, как правило, хорошо сжимаются и не содержат много цветов.
JPEG. Вторым наиболее популярным графическим форматом в Web является JPEG – Joint Photographic Experts Group. Он содержит 24-разрядную информацию о цвете. Это 16,77 млн цветов в отличие от 256 цветов формата GIF. В JPEG используется так называемое сжатие с потерями. Это означает, что некоторая информация об изображениях в процессе сжатия отбрасывается, но в большинстве случаев ухудшение качества изображения не наносит вреда и часто даже не заметно.
Фотографии или любые изображения с плавными градациями цветов лучше всего сохранять в JPEG-формате, потому что он предлагает более высокое качество изображений, умещающихся в файл меньшего объема. Тем не менее, JPEG не является лучшим решением для графических изображений с одноцветными областями, поскольку этот формат имеет тенденцию испещрять цвета крапинками и конечный файл, как правило, будет несколько больше, чем GIF-файл для того же изображения.
PNG. Есть еще третий графический формат, конкурирующий за постоянное использование в Web. Это формат PNG – Portable Network Graphic, который, несмотря на некоторые достоинства, с 1994 г. находится более или менее в тени. Только недавно браузеры начали поддерживать PNG как встроенную графику, но PNG имеет все шансы стать очень популярным форматом в Web. Именно поэтому он включен здесь в "большую тройку". PNG может поддерживать 8-разрядные индексированные цвета, 16-разрядные полутона или 24-разрядные полноцветные изображения, используя схему сжатия без потерь. Это обеспечивает более высокое качество изображений, а иногда и меньший объем файлов по сравнению с форматом GIF. Кроме того, файлы PNG имеют некоторые замечательные функции, например, встроенное управление коэффициентом гамма, и изменяемые уровни прозрачности (это позволяет показывать рисунок фона сквозь отбрасываемые мягкие тени).
Размер файла. Без сомнения, именно графика сделала Web таким, каким мы его видим сегодня, но как дизайнер вы должны знать, что многие пользователи испытывают к графике в Web чувство на грани любви и ненависти. Не стоит забывать, что графика увеличивает время, необходимое Web-странице для передачи по сети; большой объем графики означает существенное время загрузки, которое испытывает терпение читателя, особенно если он дозванивается с использованием стандартного модемного соединения.
В этом отношении для Web-дизайнера существует единственное наиболее важное правило: размер файла графического изображения должен быть минимально возможным! Создание изображений, предназначенных для передачи по сети, возлагает ответственность на разработчиков серьезно относиться к проблеме времени загрузки.
2.3 Планирование информационного потока
Многие Web-мастера не тратят время на то, чтобы продумать информационный поток, а ограничиваются только размещением текста и изображений на странице. Хотя на многих сайтах вы можете встретить хвастливые уверения, что у них гораздо больше посетителей, чем у конкурентов, однако это не самый лучший индикатор качества исполнения. Лучшим показателем является время: если пользователи остаются на вашем сайте достаточно долго для того, чтобы пройти по разным его уровням и разделам, то вы вправе быть уверенными в хорошо выполненной работе. Это означает, что они могут найти то, что им нужно, осмотреть остальное и без особого труда вернуться обратно.
Чтобы сделать свой сайт эффективным, я должна визуализировать поток информации и выбираемые пути. Другими словами, я должна видеть свой сайт с точки зрения пользователя. Процесс планирования может потребовать больших затрат труда, однако если он доставляет мне удовольствие, то вполне вероятно, что мой сайт будет превосходен.
2.4 Условия для создания успешного сайта
Самые лучшие Web-сайты — это те, которые привлекательно выглядят, емко выражают основную идею и не заставляют пользователей ждать получения информации на их экранах слишком долго. Некоторые условия для создания успешного сайта:
Четко сформулировать назначение сайта. Необходимо определить цели сайта, стараться формулировать цели настолько четко, насколько это возможно. Я хочу, чтобы сайт представлял продукцию компании Марс. После этого нужно задуматься о том, как продукция будет представлена, как позиционировать продукты на сетевом рынке. Без четко определенной цели сайт будет обречен на забвение где-то на задворках Всемирной Паутины.
Обязательно продумать аудиторию. Кто будет основной (и вторичной) аудиторией сайта? Какого они возраста? Чем они занимаются? Сколько времени они проводят на сайте?
Использовать быстро загружаемые элементы. Причина номер один, почему люди быстро уходят с сайта (или не посещают его вовсе) — слишком долгая загрузка информации. Большой объем графических файлов вызывает желание как-то повлиять на ход событий, и самое простое — это нажать на кнопку Stop, остановив загрузку.
Сделать сайт визуально привлекательным. Несомненно, в Internet немало скучных сайтов. Возможно, делает их неинтересными недостаток цвета и разнообразия текста, заголовков. Создавая свой собственный сайт, необходимо помнить, что продуманное форматирование страниц приблизит сайт еще на один шаг к заветной цели.
Не пытаться разместить все на одной странице. Не нужно перегружать страницы слишком большим количеством информации. Все мы знаем, что писатели любят писать, а дизайнеры-графики — рисовать эффектные картинки. Моя задача как разработчика сайта — создать тонкую гармонию между этими двумя очень различными группами людей, установить равновесие между текстовой и изобразительной информацией.
Разумно организовать содержимое. Знакомое утверждение, что содержание первично, а форма вторична. И это правда, но форма подачи содержания тоже важна. Сколько раз при посещении очередного сайта вы говорили себе: "Здесь нет ничего интересного"? Возможно, где-то глубоко внутри и захоронено что-то ценное, но откопать это что-то можно, лишь случайно на него натолкнувшись. Информация, которую посетители должны увидеть, не нужно прятать вглубь сайта. Важную информацию необходимо сделать настолько легко доступной, насколько это возможно.
Воспользоваться картой сайта. Карта сайта может оказаться особенно полезной, когда возникнут трудности с представлением информации. Начните работу с главной страницы и идите вглубь. Это визуальное представление поможет "увидеть" содержимое вашего сайта, более ясно организовать его и избежать глобальных изменений при модификации сайта. Чем более четко я смогу представить себе структуру сайта, тем больше у меня появятся новых идеи по его улучшению.
3. Разработка Web-сайта посвященного компании "Марс"
3.1 Создание новой web-страницы (шаблона)
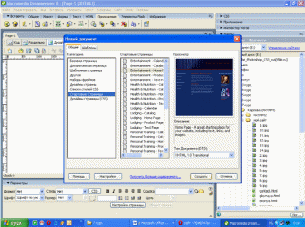
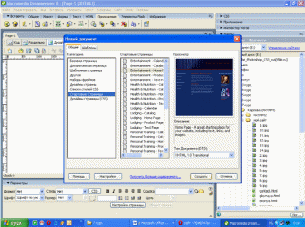
Для создания новой страницы в Dreamweaver я выбрала в меню Файл пункт Новый… или. На экране появится диалоговое окно Новый документ

Выбираем категорию Стартовые страницы и загружаем один из шаблонов.
Шаблон — это особым образом подготовленная и сохраненная Web-страница, где уже имеются некоторые элементы, которые могут понадобиться (заголовок, сведения об авторских правах, элементы оформления и т. п.).
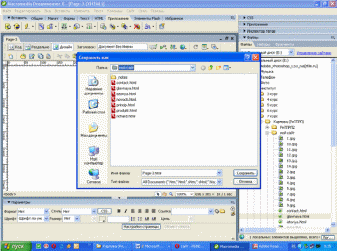
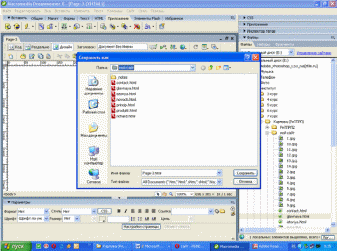
После того, как в главном окне программы появится наш шаблон, необходимо сохранить наш файл. На жестком диске необходимо создать отдельную папку (далее корневая папка), в которой будут находиться все файлы, необходимые для создания файла. Назовем эту папку Мой сайт. Для сохранения файла выбираем в меню Файл пункт Сохранить и в появившемся окне указываем путь сохранения Корневая папка.

Задаем имя первой страницы glavnaya.html. Теперь мы можем найти созданную страничку в правом окне экрана. По тому же принципу необходимо создать и сохранить еще 6 страничек. Имена новых страниц задаются в соответствии с содержанием страниц сайта (это необходимо для создания гиперссылок). Имена задаются английскими буквами.
3.2 Ввод и форматирование текста
Начнем мы с того, что введем в нашу только что созданную Web-страницу текст и отформатируем его — расставим заголовки, выделим части текста полужирным шрифтом и пр. В этом смысле Dreamweaver мало чем отличается от текстовых редакторов.

Текст набирается с помощью клавиатуры при этом Dreamweaver самостоятельно разобьет текст на строки. Чтобы создать новый абзац, нужно нажать клавишу . Если же надо просто перенести текст на другую строку (вставить так называемый разрыв строк), то достаточно нажать комбинацию клавиш +.
Текстовый курсор, т. е. мигающая вертикальная черточка, показывающая место, где будет появляться набираемый нами текст, может перемещаться во всех направлениях с помощью клавиш-стрелок. Также мы можем "листать" текст нажимая клавиши
и
мгновенно перемещаться к началу и концу строки клавишами <Ноте> и . Чтобы быстро переместиться в начало или конец документа, нужно нажать, соответственно, комбинацию клавиш + или +. Мы также можем устанавливать текстовый курсор в произвольное место, просто щелкнув там мышью.
В случае ошибки мы всегда можем удалить неправильно введенный текст, воспользовавшись клавишами и . Первая при нажатии удаляет символ, находящийся слева от текстового курсора, и идеально подходит для удаления только что введенного неправильного символа. Вторая удаляет символ, находящийся справа от текстового курсора.
Кроме того, в окне документа Dreamweaver доступны такие операции, как перемещение ("вырезание"), копирование текста в буфер обмена Windows и последующая его вставка в место, где находится текстовый курсор. Это может быть очень полезно, если нам нужно переместить фрагмент текста с места на место или поместить похожие фрагменты текста в разные места документа.
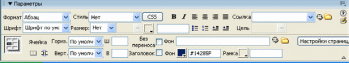
Быстро выполнить все необходимые операции с текстом поможет специальная панель, расположенная снизу главного окна в программе Dreamweaver:

После того, как необходимый текст набран и отформатирован, необходимо поработать с цветом. Цветовые параметры страницы тоже можно отредактировать при помощи этой панели.
Для задания цвета используется так называемый селектор цвета. Вот он

Селектор цвета состоит из двух частей. Справа находится поле ввода, где вводится код нужного цвета в формате RGB. Выглядит это так — #RRGGBB, где RR — это шестнадцатеричное число от 0 до FF, задающее долю в окончательном цвете красной составляющей, GG — зеленой, а BB — синей. Пример задания цвета в формате RGB — #336699 (это тускло-голубой цвет). Но вряд кто запомнит наизусть шестнадцатеричные коды цветов. Поэтому в левой части селектора цвета находится кнопка вызова окна выбора цвета, которое в раскрытом виде показано на след рисунке:
Большую часть этого окна занимает палитра, где, собственно, мы и ищем нужный цвет. Найдя его, просто щелкаем по нему мышью, и окно выбора цвета закроется.

Если же ни один цвет из палитры нам не подходит, мы можем с помощью того же курсора мыши (имеющего вид пипетки) "взять" нужный цвет откуда угодно: с рабочего стола, из любого окна, из любого элемента управления, для этого достаточно просто щелкнуть мышью по нужному месту экрана.
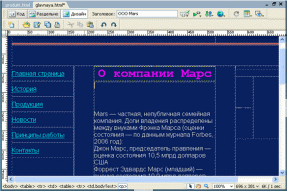
Зададим фон всей страничке. Я выбрала цвет #14285F. Соответственно теперь нужно изменить цвет шрифта, чтобы текст был удобнее читать. Я сделаю шрифт черным, а заголовки фиолетовым.
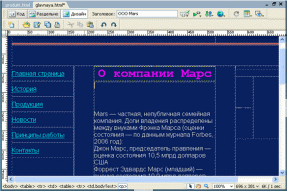
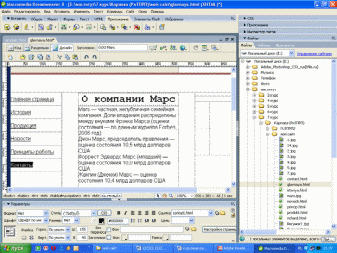
То же самое необходимо проделать с остальными страницами будущего web-сайта, чтобы была выдержана единая стилистика текста. После всей проделанной работы в главном окне программы мы увидим следующее:

3.3 Работа с графикой
Графические изображения, предназначенные для размещения на страницах и хранятся в отдельных файлах. А в коде HTML этих страниц с помощью особых тегов ставятся своего рода ссылки на эти файлы. Встретив такую ссылку, Web-обозреватель загружает нужный файл и выводит содержащееся в нем изображение в соответствующем месте Web-страницы.
Графические изображения и некоторые другие элементы страниц, также хранящиеся в отдельных файлах, называются внедренными элементами Web-страниц.
Форматов графических изображений на свете существует очень много. Но в Web-графике популярны только три из них: GIF, JPEG и PNG. При разработке своего сайта я используя только формат JPEG.
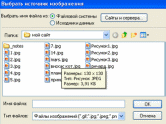
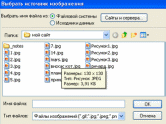
Формат JPEG (Joint Pictures Encoding Group, группа кодирования неподвижных изображений), напротив, замечательно подходит для хранения полутоновых изображений. Поэтому картины и сканированные фотографии хранят только в этом формате. Для начала, все графические изображения, которые я буду использовать при разработке web-сайта, необходимо скопировать в корневую папку. Если этого не сделать, при просмотре сайта в Web обозревателе вы не увидите желаемых изображений. Чтобы вставить изображение на страницу сайта, нужно в меню Вставить выбрать пункт Изображение, и в сплывающем окне найти тот файл, который я хочу разместить.

После этой операции Dreamweaver поместит графическое изображение в то место, где на данный момент находится текстовый курсор.
Теперь давайте щелкнем мышью по только что вставленному изображению, чтобы его выделить. (Собственно, Dreamweaver автоматически выделит изображение сразу после его вставки.) После этого вокруг изображения появится тонкая черная рамка, на правой и нижней границе которой появятся небольшие черные квадратики. Это так называемые маркеры изменения размера. Можено "захватить" мышью любой маркер и перетащить его на новое место, изменив тем самым горизонтальный или вертикальный размер изображения соответственно. А для того, чтобы оба размера изменялись пропорционально, перетащим мышью маркер, находящийся в правом нижнем углу изображения, при нажатой клавише . Теперь сохраним получившуюся страницу, выделим изображение, если оно не выделено, и посмотрим на редактор свойств. Вот, что мы там увидим

Поля ввода Ш и В позволяют нам задать размеры изображения, введя его, соответственно, ширину и высоту вручную. Это может быть полезно, если выделенное изображение — часть оформления сайта; в остальных случаях удобнее задавать размеры изображения, перетаскивая мышью маркеры изменения размера.
Таким образом оформляем всю станицу. И наша страница примет вид, представленный на рисунке:

3.4 Создание гиперссылок
Обсуждая отличие Web-страницы от Web-сайта, я выяснила, что Web-сайт — это набор Web-страниц, связанных друг с другом. Но вот как эти самые страницы связываются, сказано не было. Пора прояснить данный вопрос.
Для этого используются гиперссылки— особые связи, ведущие от одной Web-страницы к другой. Они имеют вид фрагментов текста, выделенных особым образом (у меня они голубого цвета с подчеркиванием). Если по такой гиперссылке щелкнуть мышью, Web-обозреватель загрузит страницу, интернет-адрес которой указан в параметрах гиперссылки.
С правой стороны, в каждом окне программы Dreamweaver я заранее создала так называемую карту сайта. С помощью нее на сайте можно спокойно перемещаться при помощи гиперссылок по страницам и не бояться "заблудиться".
Давайте создадим на нашей первой Web-странице первую гиперссылку, указывающую на вторую страницу сайта istoriya.html
Выделим слова История и посмотрим на редактор свойств. Большое поле ввода Ссылка для задания интернет-адреса для гиперссылки заметно сразу.

П осле этого необходимо выбрать инструмент Указатель на файл и, удерживая клавишу мыши, перетащить указатель на необходимую страницу сайта, которые мы можем увидеть в соседнем окне программы Dreamweaver: осле этого необходимо выбрать инструмент Указатель на файл и, удерживая клавишу мыши, перетащить указатель на необходимую страницу сайта, которые мы можем увидеть в соседнем окне программы Dreamweaver:

В графе Ссылка появится имя указанного мною файла. Тем же самым способом нужно оформить все гиперссылки, которые я хочу сделать в своем web-сайте. Каждую страницу я оформляю идентичным образом, в результате чего я получила готовый Web-сайт.
Заключение
В данной курсовой работе рассмотрены актуальные вопросы разработки и создания современного Web-сайта.
При этом мною были решены следующие частные задачи:
– ознакомление с современными Интернет-технологиями и использовать их в своей разработке;
– изучение основных понятия и программы Dreamweaver, применяемой для разработки и создания Web-сайтов;
– ознакомление с методами и способами представления на Web-страницах различных видов информации (текстов и изображений);
– ознакомление с основными правилами и рекомендациями по разработке и созданию Web-сайтов и неукоснительное следование им в своей практике;
– определение структуры Web-страниц;
– предоставление пошаговой стратегии разработки web-сайта.
В результате проведенных работ на базе выбранных технологий был создан прототип современного Web-сайта.
Список используемой литературы
Дронов В. А. Самоучитель Macromedia Dreamweaver 8. — СПб.: БХВ-Петербург, 2006
Алексеев А.П. Введение в Web-дизайн: учебное пособие. – М.: СОЛОН-ПРЕСС, 2008
Барысов Р. Постройте профессиональный сайт сами. – СПб., 2009
Печников В.Н. Сомоучитель Web-страниц и Wrb-сайтов. – М.: Триумф, 2006
Печников В.Н. Создание Web-сайтов без посторонней помощи. – М.: Триумф, 2006
Панфилов К. По ту сторону веб-страницы. – СПб.: ДМК Пресс, 2008
Кроудер Д. Создание web-сайта для чайников: 3-е издание. – М.: Диалектика, 2009
Вильямсон Х. Универсальный Dynamic HTML / Библиотека программиста – СПб.: ПИТЕР, 2001
|
|
|
 Скачать 1.55 Mb.
Скачать 1.55 Mb.











 осле этого необходимо выбрать инструмент Указатель на файл и, удерживая клавишу мыши, перетащить указатель на необходимую страницу сайта, которые мы можем увидеть в соседнем окне программы Dreamweaver:
осле этого необходимо выбрать инструмент Указатель на файл и, удерживая клавишу мыши, перетащить указатель на необходимую страницу сайта, которые мы можем увидеть в соседнем окне программы Dreamweaver: