|
|
реферат. 5 класс Создание векторных изображений. Создание векторных изображений
Раздел
|
Компьютерная графика
|
ФИО педагога
|
Умарова Г.Ж.
|
Дата
|
28.11.22г
|
Класс 5Д
|
Количество присутствующих:
|
отсутствующих:
|
Тема урока
|
Создание векторных изображений
|
Цели обучения, которые достигаются на данном уроке (ссылка на учебную программу)
|
5.2.2.3 – создавать и редактировать векторные изображения
|
Цель урока
|
познакомить со сферами применения компьютерной графики;
дать представление о типах компьютерных изображений;
познакомить с принципами формирования растровых и векторных изображений;
организовать деятельность учащихся по восприятию, осмыслению материала на уроке и первичному запоминанию основных понятий: растровые и векторные изображения, пиксель, палитра, пространственное разрешение, масштабирование
|
Критерии успеха
|
Сформируют понятие о растровой и векторной графике, растровом графическом редакторе;
Умеет создавать и редактировать растровые графические изображения.
|
Ход урока
|
Этапы урока
|
Деятельность учителя
|
Деятельность обучающихся
|
Оценивание
|
Ресурсы
|
Организационный этап
|
І. Организационный этап
Психологический настрой на урок: «Ярад тебя видеть, потому что…»
программу, давайте ответим на следующие вопросы:
Как вы думаете, почему?
Конечно. Мир компьютерной графики необъятен. Это и несколько миллионов цветов в палитре, это и возможность “оживить” картинку, это и различные эффекты, применить которые на обычной бумаге достаточно сложно или невозможно вообще. На компьютере можно дополнить понравившуюся картину великого художника своими персонажами, да ещё и заставить их двигаться. И всё это можно сделать, не имея специального образования!..
-Мы с вами уже немного говорили о графической информации. В каких программах вы уже работали и создавали рисунки? (Paint, MS WORD)
- Как вы думаете, делятся ли компьютерные изображения на различные типы или все они формируются одинаково?
Все компьютерные изображения разделяют на два типа: растровые и векторные.
Обучающиеся отвечают на предложенные вопросы, а учитель демонстрирует правильные ответы на слайдах.
|
Показывают решения задач, при возникновении вопросов разбирают с учителем
|
Интерактивное обучение
|
Диалогическое обучение
Саморегулируемое обучение
Критическое мышление
|
Изучение нового материала
|
Все компьютерные изображения разделяют на два типа: растровые и векторные.
В течении урока мы с вами рассмотрим растровую и векторную графику и попробуем заполнить таблицу.
|
Растровая графика
|
Векторная графика
|
Как формируется изображение? (Основной элемент)
|
|
|
Как изменяется в процессе масштабирования?
|
|
|
Область применения
|
|
|
Примеры графических редакторов
|
|
|
Форматы
|
|
|
Растровая графика. Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Каждый пиксель имеет определенное положение и цвет. Хранение каждого пикселя требует определенного количества битов информации, которое зависит от количества цветов в изображении.
Пиксель - минимальный участок изображения, цвет которого можно задать независимым образом.
Качество растрового изображения зависит от размера изображения – пространственного разрешения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя.
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
Векторная графика. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики.
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке Понятие «разрешение» не применимо к векторным изображениям.
Векторные файлы имеют сравнительно небольшой размер, чем растровые изображения, «не фотографичны».
Для обработки изображений на компьютере используются специальные программы — графические редакторы.
Графический редактор — это программа создания, редактирования и просмотра графических изображений.
Графические редакторы также можно разделить на две категории: растровые и векторные.
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов.
Среди растровых графических редакторов есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop.
К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространена CorelDRAW. Сюда также можно добавить Macromedia Flash MX.
Программы для работы с векторной графикой:
Corel Draw
Adobe Illustrator
Fractal Design Expression
Macromedia Freehand
Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
для моделирования объектов изображения;
для создания 3-х мерных изображений;
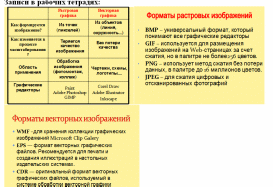
Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный).
Bit MaP image (BMP) — универсальный формат растровых графических файлов, поддерживается многими графическими редакторами.
Graphics Interchange Format (GIF) — формат растровых графических файлов. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее). Используется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов для отсканированных фотографий и иллюстраций.
Windows MetaFile (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.

В практической работе нам нужно выполнить следующие задания:
Создать копию экрана Рабочего стола операционной системы Windows и провести редактирование полученного растрового графического изображения:
поместить в центр изображения окружность, нарисованную синим цветом и закрашенную бледно-голубым цветом;
нарисовать внутри окружности российский флаг;
поместить на рисунок надпись “Рабочий стол”.
Ребята, работать мы будем следующим образом: я вам буду показывать, как выполнять каждое действие, а вы внимательно смотрите на экране своего монитора и повторяете за мной. Итак, выполним первое задание практической работы, т.е. получим изображение Рабочего стола и загрузим его в графический редактор (показываю с помощью программы NetOp School выполнение первого задания и предлагаю учащимся повторить).
Поместить в буфер обмена копию экрана в тот момент, когда загружен Рабочий стол, для этого нажать клавишу {Print Screen}.
Запустить редактор Paint командой [Пуск-Программы-Стандартные-Paint].
Загрузить в редактор Paint изображения из буфера обмена командой [Правка-Вставитъ].
В окне редактора появится изображение Рабочего стола, содержащее значки.
Ребята, выполните эти действия.

Рис. 2
Выполним следующее задание: нарисуем окружность.
4. С помощью Палитры задать в качестве основного цвета синий и в качестве цвета фона – бледно-голубой. Для этого выполним щелчок левой кнопкой мыши на синем цвет в палитре – выберем основной цвет, а для выбора цвета фона, щелкнем правой кнопкой мыши на бледно-голубом цвете в палитре. На панели инструментов выбрать инструмент Эллипс, на появившейся дополнительной панели – закрашенный. Нарисовать окружность, удерживая нажатой клавишу {Shift}. Повторите на своих компьютерах.

Рис. 3
Выполним следующее задание: нарисуем российский флаг.
5. Последовательно нарисовать с использованием инструмента Прямоугольник три одинаковых по размеру закрашенных прямоугольника (белый, синий и красный), у которых основной цвет и цвет фона совпадают. Повторите на своих компьютерах.

Рис. 4
Создадим в верхней части изображения надпись “Рабочий стол”.
6. Выбрать инструмент Надпись, с помощью мыши создать область надписи и ввести текст.
Форматирование текста можно провести, вызвав панель атрибутов текста с помощью команды [Вид-Панель атрибутов текста] или контекстного меню. Результатом редактирования будет данное изображение. Повторите на своих компьютерах.

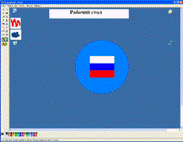
Рис. 5
|
Анализируют правило 1-3
Ознакамливаются с методами решения
Разбирают совместно с учителем понятие
|
Словесная оценка учителя
. Взаимооценивание
Стратегия «Стикер
|
Критическое мышление.
Саморегулируемое обучение (самонаправленность в процессе работы над заданиями).
|
Рефлексия
|
Повторить формулы и определения по теме: «Погрешности»
В конце урока учащиеся проводят рефлексию:
- что узнал, чему научился
- что осталось непонятным
- над чем необходимо работать
|
Учащиеся подытоживают свои знания по изучаемой теме.
|
|
| |
|
|
 Скачать 343.86 Kb.
Скачать 343.86 Kb.