лекция. Зиборов. Справочник для опытных и как пособие для начинающих программистов. Компактдиск содержит исходные коды примеров из книги
 Скачать 7.39 Mb. Скачать 7.39 Mb.
|
|
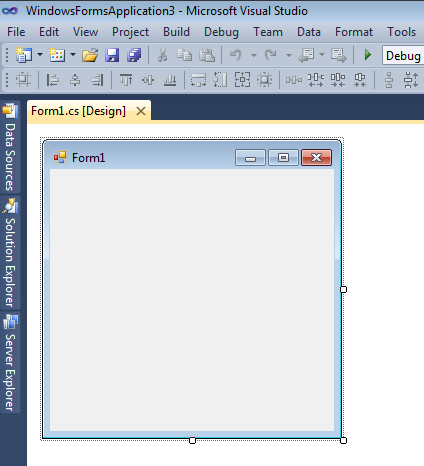
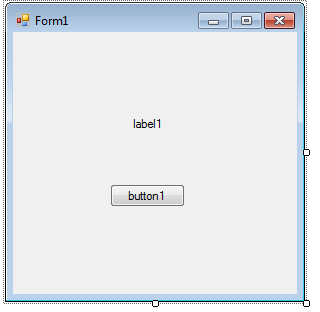
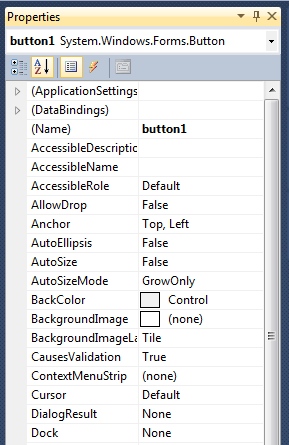
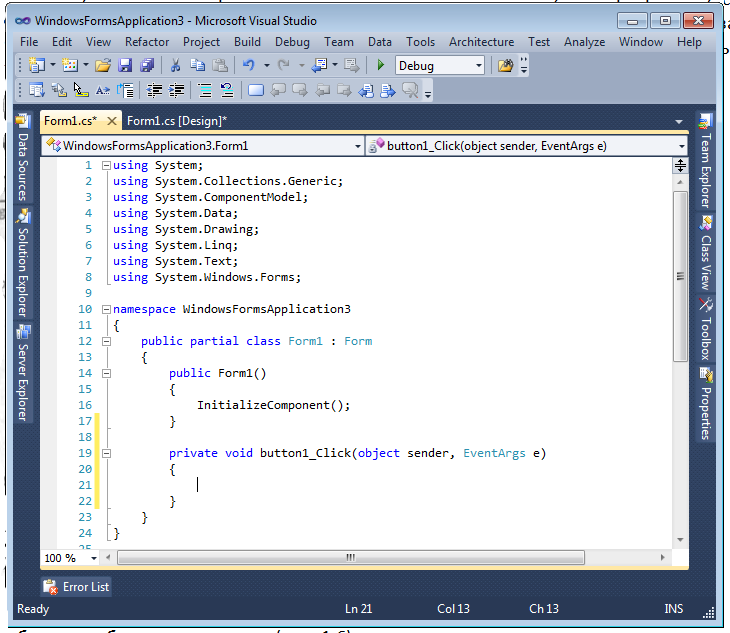
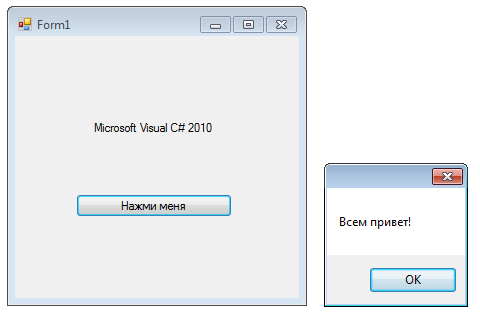
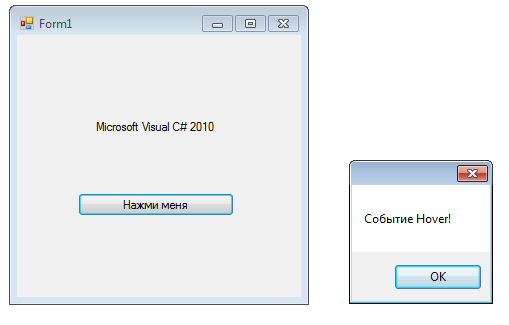
ГЛАВА 1 Простейшие программы с экранной формой и элементами управления Пример 1. Форма, кнопка, метка и диалоговое окно После инсталляции системы программирования Visual Studio 2010, включающей в себя Visual С#2010, загрузочный модуль системы devenv.exe будет, скорее всего, расположен в папке: C:\Program FiIes\Microsoft Visual Studio 10.0\Common7\ IDE. Целесообразно создать ярлык на рабочем столе для запуска Visual С#. После запуска увидим начальный пользовательский интерфейс, показанный на рис. 1.1.  Рис. 1.1. Фрагмент стартовой страницы системы Visual Studio 2010 Чтобы запрограммировать какую-либо задачу, необходимо в пункте меню File выполнить команду New Project. В появившемся окне New Project в левой колонке находится список инсталлированных шаблонов (Installed Templates). Среди них— шаблоны языков программирования, встроенных в Visual Studio, в том числе: Visual Basic, Visual С#, Visual С++, Visual F# и др. Нам нужен язык Visual С#. В средней колонке выберем шаблон (Templates) Windows Forms Application C# и щелкнем на кнопке ОК. В результате увидим окно, представленное на рис. 1.2. В этом окне изображена экранная форма— Form1, в которой программисты располагают различные компоненты графического интерфейса пользователя или, как их иначе называют, элементы управления. Это поля для ввода текста TextBox. командные кнопки Button, строчки текста в форме — метки Label, которые не могут быть отредактированы пользователем, и прочие элементы управления. Причем здесь используется самое современное так называемое визуальное программирование, предполагающее простое перетаскивание мышью из панели элементов Toolbox, где расположены всевозможные элементы управления, в форму. Таким образом, стараются свести к минимуму непосредственное написание программного кода. Ваша первая программа будет отображать такую экранную форму, в которой будет что-либо написано, например "Microsoft Visual С#2010", также в форме будет расположена командная кнопка с надписью "Нажми меня". При нажатии кнопки появится диалоговое окно с сообщением "Всем привет!"  Рис. 1.2. Окно для проектирования пользовательского интерфейса Написать такую программку — вопрос 2—3 минут. Но вначале я хотел бы буквально двумя словами объяснить современный объектно-ориентированный подход к программированию. Подход заключается в том, что в программе все, что может быть названо именем существительным, называют объектом. Так, в нашей программе мы имеем четыре объекта: форму Form, надпись на форме Label, кнопку Button и диалоговое окно MessageBox с текстом "Всем привет!" (окно с приветом). Итак, добавьте метку и кнопку на форму примерно так, как показано на рис. 1.3.  Рис. 1.3. Форма первого проекта Любой такой объект можно создавать самому, а можно пользоваться готовыми объектами. В данной задаче мы пользуемся готовыми визуальными объектами, которые можно перетаскивать мышью из панели элементов управления Toolbox. В этой задаче нам нужно знать, что каждый объект имеет свойства (properties). Например, свойствами кнопки являются (рис. 1.4): имя кнопки (Name)— button1, надпись на кнопке (Text), расположение кнопки (Location) в системе координат формы х, у, размер кнопки size и т. д. Свойств много, их можно увидеть, если щелкнуть правой кнопкой мыши в пределах формы и выбрать в контекстном меню команду Properties; при этом появится панель свойств Properties (см. рис. 1.4). Указывая мышью на все другие элементы управления в форме, можно просмотреть их свойства: формы Form1 и надписи в форме — метки label1. Вернемся к нашей задаче. Для объекта label1 выберем свойство Text и напишем напротив этого поля "Microsoft Visual С# 2010" (вместо текста label1). Для объекта button1 также в свойстве Text напишем "Нажми меня". Кроме того, что объекты имеют свойства, следует знать, что объекты обрабатываются событиями. Событием, например, является щелчок на кнопке, щелчок в пределах формы, загрузка (Load) формы в оперативную память при старте программы и проч. Управляют тем или иным событием посредством написания процедуры обработки события в программном коде. Для этого вначале нужно получить "пустой" обработчик события. В нашей задаче единственным событием, которым мы управляем, является щелчок на командной кнопке. Для получения пустого обработчика этого события следует в свойствах кнопки button1 (см. рис. 1.4) щелкнуть на значке молнии Events (События) и в списке всех возможных событий кнопки button1 выбрать двойным щелчком событие Click. После этого мы попадем на вкладку программного кода Form1.cs (рис. 1.5). При этом управляющая среда Visual С# 2010 сгенерировала тот самый пустой обработчик события button1_click: private void buttonl_Click(object sender, EventArgs e) { }  Рис. 1.4. Свойства кнопки button1 в фигурных скобках которого мы можем написать команды, подлежащие выполнению после щелчка на кнопке. Вы видите, что у нас теперь две вкладки: Form1.cs и Form1.cs [Design], т. е. вкладка программного кода и вкладка визуального проекта программы (другое название этой вкладки — дизайнер формы). Переключаться между ними можно мышью или нажатием комбинации клавиш Напомню, что после щелчка на кнопке должно появиться диалоговое окно, в котором написано: "Всем привет!" Поэтому в фигурных скобках обработчика события напишем: MessageBox.Show("Всем привет! ") ; Здесь вызывается метод (программа) Show объекта MessageBox с текстом "Всем привет!" Таким образом, я здесь "нечаянно" проговорился о том, что объекты кроме свойств имеют также и методы, т. е. программы, которые обрабатывают объекты. Кстати, после каждого оператора в С-программах(Автор намеренно здесь указал "С", а не "С#", чтобы подчеркнуть особенность синтаксиса любой Си-программы, будь то С++, или С#, или Turbo-C. ) ставят точку с запятой. Это вместе с фигурными скобками по форме отличает С-программу от программных кодов на других языках программирования.  Рис 1.5. Вкладка программного кода Таким образом, мы написали процедуру обработки события щелчка (click) на кнопке button1. Теперь нажмем клавишу <F5> и проверим работоспособность программы (рис. 1.6). Поздравляю, вы написали свою первую программу на Visual С#!  Рис. 1.6. Работающая программа Пример 2. Событие MouseHover Немного усложним предыдущую задачу. Добавим еще одну обработку события MouseHover мыши для объекта label1. Событие MouseHover наступает тогда, когда пользователь указателем мыши "зависает" над каким-либо объектом, причем именно "зависает", а не просто перемещает мышь над объектом (от англ. hover— реять, парить). Есть еще событие MouseEnter (Войти), когда указатель мыши входит в пределы области элемента управления (в данном случае метки label1). Чтобы добавить обработку события MouseHover мыши для объекта label1, следует так же, как это мы делали при обработке события "щелчок на кнопке", в панели Properties щелкнуть на значке молнии (Events) и двойным щелчком выбрать для объекта label1 событие MouseHover. При этом осуществится переход на вкладку программного кода Form1.cs и среда Visual Studio 2010 сгенерирует простой обработчик события: private void label1_MouseHover(object sender, EventArgs e) { } Между фигурными скобками вставим вызов диалогового окна: MessageBox.Show("Событие Hover!"); Теперь проверим возможности программы: нажимаем клавишу <F5>, "зависаем" указателем мыши над label1, щелкаем на кнопке button1. Все работает! А теперь я буду немного противоречить сам себе. Я говорил про визуальную технику программирования, направленную на минимизацию написания программного кода. А сейчас хочу сказать про наглядность, оперативность, технологичность работы программиста. Посмотрите на свойства каждого объекта в панели Properties. Вы видите, как много строчек. Если вы меняете какое-либо свойство, то оно будет выделено жирным шрифтом. Удобно! Но все-таки еще более удобно свойства объектов назначать (устанавливать) в программном коде. Почему? Каждый программист имеет в своем арсенале множество уже отлаженных фрагментов, которые он использует в своей очередной новой программе. Программисту стоит лишь вспомнить, где он программировал ту или иную ситуацию. Программа, которую написал программист, имеет свойство быстро забываться. Если вы посмотрите на строчки кода, которые писали три месяца назад, то будете ощущать, что многое забыли; если прошел год, то вы смотрите на написанную вами программу, как на чужую. Поэтому при написании программ на первое место выходят понятность, ясность, очевидность написанного программного кода. Для этого каждая система программирования имеет какие-либо средства. Кроме того, сам программист придерживается некоторых правил, помогающих ему работать производительно и эффективно. Назначать свойства объектов в программном коде удобно или сразу после инициализации компонентов формы (после процедуры InitializeComponent), или при обработке события Form1_Load, т. е. события загрузки формы в оперативную память при старте программы. Получим простой обработчик этого события. Для этого, как и в предыдущих случаях, можно выбрать нужное событие в панели свойств объекта, а можно еще проще: дважды щелкнуть в пределах проектируемой формы на вкладке Form1.cs [Design]. В любом случае получаем пустой обработчик события на вкладке программного кода. Заметим, что для формы таким умалчиваемым событием, для которого можно получить пустой обработчик двойным щелчком, является событие загрузки формы Form1_Load, для командной кнопки Button и метки Label таким событием является одиночный щелчок мышью на этих элементах управления. То есть если дважды щелкнуть в дизайнере формы по кнопке, то получим пустой обработчик button1_Click в программном коде, аналогично — для метки Label. Итак, вернемся к событию загрузки формы, для него управляющая среда сгенерировала пустой обработчик: private void Form1_Load(object sender, EventArgs e) { } Здесь в фигурных скобках обычно вставляют свойства различных объектов и даже часто пишут много строчек программного кода. Здесь мы назначим свойству Text объекта label1 значение "Microsoft Visual С# 2010": Label1.Text = "Microsoft Visual C# 2010"; Аналогично для объекта button1: Button1.Text = "Нажми меня!"; Совершенно необязательно писать каждую букву приведенных команд. Например, для первой строчки достаточно написать "lа", уже это вызовет появление раскрывающегося меню, где вы сможете выбрать нужные для данного контекста ключевые слова. Это очень мощное и полезное современное средство, называемое IntellSense, для редактирования программного кода! Если вы от Visual Studio 2010 перешли в другую систему программирования, в которой отсутствует подобный сервис, то будете ощущать сильный дискомфорт. Вы написали название объекта label1, поставили точку. Теперь вы видите раскрывающееся меню, где можете выбрать либо нужное свойство объекта, либо метод (т. е. подпрограмму). В данном случае выберите свойство Text. Как видите, не следует пугаться слишком длинных ключевых слов, длинных названий объектов, свойств, методов, имен переменных. Система подсказок современных систем программирования значительно облегчает всю нетворческую работу. Вот почему в современных программах можно наблюдать такие длинные имена ключевых слов, имен переменных и проч. Я призываю вас, уважаемые читатели, также использовать в своих программах для названия переменных, объектов наиболее ясные, полные имена, причем можно на вашем родном русском языке. Потому что на первое место выходят ясность, прозрачность программирования, а громоздкость названий с лихвой компенсируется системой подсказок. Далее хотелось бы, чтобы слева вверху формы на синем фоне (в так называемой строке заголовка) была не надпись "Form1", а что-либо осмысленное. Например, слово "Приветствие". Для этого ниже присваиваем эту строку свойству Text формы. Поскольку мы изменяем свойство объекта Form1 внутри подпрограммы обработки события, связанного с формой, следует к форме обращаться через ссылку this: this.Text = "Приветствие" ИЛИ base.Text = "Приветствие". После написания последней строчки кода мы должны увидеть на экране программный код, представленный в листинге 1.1. Листинг 1.1. Программирование событий using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; namespace WindowsFormsApplication1 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } // Обработка события загрузки формы: private void Form1_Load(object sender, EventArgs e) { this.Text = "Приветствие"; label1.Text = "Microsoft Visual C# 2010"; button1.Text = "Нажми меня"; } // Обработка события щелчок на кнопке: private void button1_Click(object sender, EventArgs e) { MessageBox.Show("Всем привет!"); } // Обработка события, когда указатель мыши "завис" над меткой: private void label1_MouseHover(object sender, EventArgs e) { MessageBox.Show("Событие Hover! ") ; } } } Комментарии, поясняющие работу программы, в окне редактора кода будут выделены зеленым цветом, чтобы в тексте выразительно отделять его от прочих элементов программы. В С-подобных языках комментарий пишут после двух слэшей (//) или внутри пар /* */. Даже если вам кажется весьма очевидным то, что вы пишете в программном коде, напишите комментарий. Как показывает опыт, даже весьма очевидный замысел программиста забывается удивительно быстро. Человеческая память отметает все, что по оценкам организма считается ненужным. Кроме того, даже если текст программы вполне ясен, в начале программы должны быть описаны ее назначение и способ использования, т. е. как бы "преамбула" программы. Далее в примерах мы будем следовать этому правилу. На рис. 1.7 приведен фрагмент работы программы. Обычно в редакторах программного кода используется моноширинный шрифт, поскольку все символы такого шрифта имеют одинаковую ширину, в том числе точка и прописная русская буква "Ш". По умолчанию в редакторе программного кода С# 2010 задан шрифт Consolas. Однако если пользователь привык к шрифту Courier New, то его настройку можно изменить, выбрав меню Tools | Options | Environment | Fonts and Colors. Теперь закроем проект (File | Close Project). Система предложит нам сохранить Проект, сохраним проект под именем Hover. Теперь программный код этой программы можно посмотреть, открыв решение Hover.sin в папке Horver.  Рис. 1.7. Работа программы Пример 3. Ввод данных через текстовое поле TextBoxcпроверкой типа методом TryParse При работе с формой очень часто ввод данных организуют через элемент управления "текстовое поле" TextBox. Напишем типичную программу, которая вводит через текстовое поле число, при нажатии командной кнопки извлекает из него квадратный корень и выводит результат на метку Label. В случае ввода не числа сообщает пользователю об этом. Решая сформулированную задачу, запускаем Visual Studio, выбираем пункт меню File | New | Project, затем — шаблон Windows Forms Application Visual C# и щелкаем на кнопке ОК. Далее из панели элементов управления Toolbox (если в данный момент вы не видите панель элементов, то ее можно добавить, например, с помощью комбинации клавиш <Ctrl>+<Alt>+<X> или меню View | Toolbox) в форму указателем мыши перетаскиваем текстовое поле TextBox, метку Label и командную кнопку Button. Таким образом, в форме будут находиться три элемента управления. Теперь перейдем на вкладку программного кода, для этого правой кнопкой мыши вызовем контекстное меню и выберем в нем пункт View Code. Здесь сразу после инициализации компонентов формы, т. е. после вызова процедуры InitializeComponent задаем свойствам формы (к форме обращаемся посредством ссылки this или base), кнопкам button1 и текстового поля textBox1, метке label1 следующие значения: this.Text = "Извлечение квадратного корня"; batton1.Text = "Извлечь корень"; textBox1.Clear(); // Очистка текстового поля label1.Text = null; // или = string.Empty; Нажмем клавишу <F5> для выявления возможных опечаток, т. е. синтаксических ошибок и предварительного просмотра дизайна будущей программы. Далее программируем событие button1_Click— щелчок мышью на кнопке Извлечь корень. Создать пустой обработчик этого события удобно, дважды щелкнув мышью на этой кнопке. Между двумя появившимися строчками программируем диагностику правильности вводимых данных, конвертирование строковой переменной в переменную типа single и непосредственное извлечение корня листинг 1.2). |
