лекция. Зиборов. Справочник для опытных и как пособие для начинающих программистов. Компактдиск содержит исходные коды примеров из книги
 Скачать 7.39 Mb. Скачать 7.39 Mb.
|
|
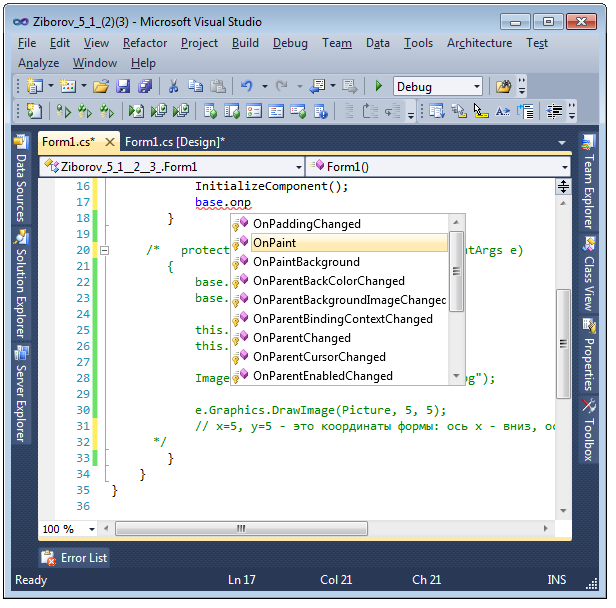
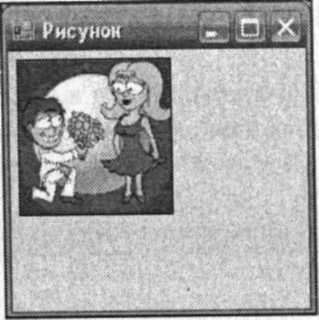
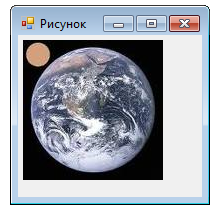
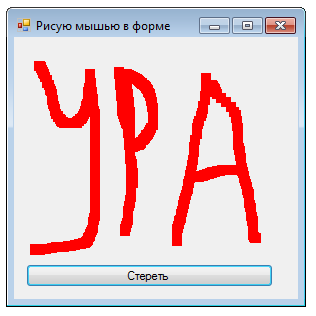
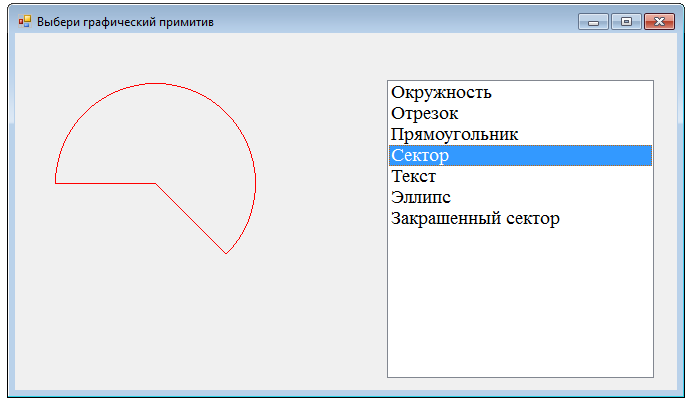
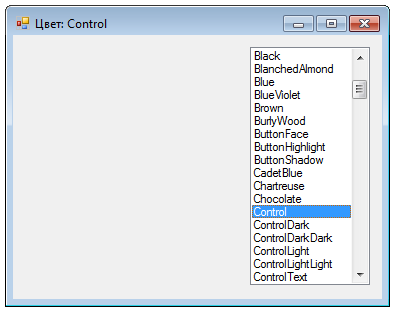
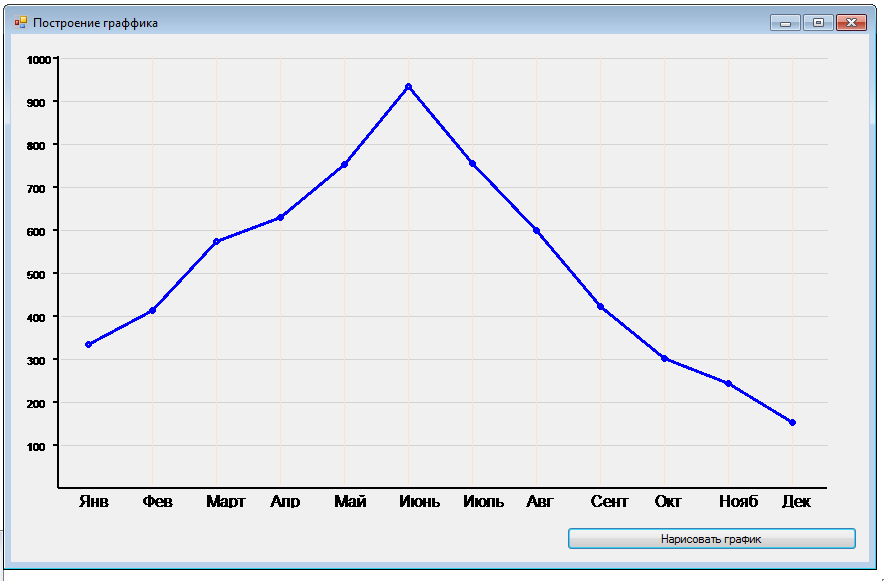
ГЛАВА 5 Редактирование графических данных Пример 30. Простейший вывод отображения графического файла в форму  Рис. 5.1. Часть списка методов и свойств объекта Form1 Поставим задачу вывода в форму какого-нибудь изображения растрового графического файла формата BMP, JPEG, PNG или других форматов. Для решения этой задачи запустим Visual Studio 2010, выберем шаблон Windows Forms Application С#. Двойной щелчок на проекте формы приведет нас на вкладку программного кода. Работать с графикой в форме можно по-разному. Покажем работу с графикой через переопределение метода ОnPaint. Метод ОnPaint является членом класса Form. Этот метод можно увидеть, набрав "base." внутри какой-нибудь процедуры, в выпадающем списке методов и свойствобъекта Form1 (рис. 5.1). Метод OnPaint можно переопределить, т. е. добавить к уже существующим функциям собственные. Для этого в окне программного кода напишем: protected override void и в появившемся раскрывающемся списке выберем ОnPaint. Система сама сгенерирует необходимые строчки процедуры, подлежащей переопределению: protected override void OnPaint(PaintEventArgs e) { base.OnPaint(e); } Теперь этот программный код следует дополнить командами для вывода в форму изображения из растрового файла poryv.png (листинг 5.1). Листинг 5.1. Вывод растрового изображения в форму (вариант 1) // Программа выводит в форму растровое изображение из графического файла using System.Drawing; using System.Windows. Forms ; // Другие директивы using удалены, поскольку они не используются в данной программе namespace Simple_Image1 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } protected override void OnPaint(PaintEventArgs e) { base.OnPaint(e); base.Text = "Рисунок"; // Размеры формы this.Width = 200; this.Height = 200; // Создаем объект для работы с изображением Image Рисунок = new Bitmap)"С:\\poryv.png"); // Вывод изображения в форму е.Graphics.DrawImage(Рисунок, 5, 5); // х=5, у=5 - это координаты левого верхнего угла рисунка в // системе координат формы: ось х - вниз, ось у - вправо } ) } Как видно из текста программы, вначале указываем размеры формы с помощью свойств Width и Height, хотя размеры формы удобно регулировать на вкладке конструктора формы "визуально". Далее создаем объект Рисунок для работы с изображением с указанием пути к файлу рисунка. Затем обращаемся непосредственно к методу рисования изображения в форме DrawImage, извлекая графический объект Graphics из аргумента е процедуры OnPaint. Фрагмент работы программы показан на рис. 5.2.   Рис. 5.2. Вывод растрового изображения в форму Заметим, что это не единственный способ работы с графикой. Другой способ — это вызвать тот же метод OnPaint косвенно через событие формы OnPaint. Такой способ работы с графикой представлен в листинге 5.2. Создаем процедуру обработки данного события обычным образом, т. е. на вкладке конструктора формы в панели свойств Properties щелкнем значок молнии и в появившемся списке всех событий для объекта Form1 выберем событие Paint. Объект Graphics получаем из аргумента е события Paint. Листинг 5.2. Вывод растрового изображения в форму (вариант 2) // Простейший вывод изображения в форму using System.Drawing; using System.Windows.Forms; //Другие директивы using удалены, поскольку они не используются в данной программе namespace Simple_Image2 { Public partial class Form1 : Form { public Form1() { InitializeComponent(); base.Text = "Рисунок"; } private void Form1_Paint(object sender, PaintEventArgs e) { // Событие рисования формы. // Создаем объект для работы с изображением Image Рисунок = new Bitmap)"С:\\poryv.png"); // Вывод изображения в форму е.Graphics.Drawlmage(Рисунок, 5, 5); } } } Покажем еще один способ вывода графики в форму. В этом способе при щелчке на командной кнопке происходит непосредственное создание объекта Graphics. Программный код представлен в листинге 5.3. Листинг 5.3. Вывод растрового изображения в форму (вариант 3) using System; using System.Drawing; using System.Windows.Forms; // Другие директивы using удалены, поскольку они не используются в данной программе namespace Simple_Image3 { public partial class Form1 : Form { public Form1 () { InitializeComponent(); base.Text = "Рисунок"; button1.Text = "Показать рисунок"; } private void button1_Click(object sender, EventArgs e) { // Событие "щелчок на кнопке" var Рисунок = new Bitmap("С:Wporyv.png"); Graphics Графика = CreateGraphics(); // или Graphics Графика = this.CreateGraphics(); Графика.Drawlmage(Рисунок, 5, 5); } } } Убедиться в работоспособности данных программ можно, открыв соотв вующие решения в папках Simple_Image1, Simple_Image2 и Simple Image3. В заключение замечу, что с рассмотренными в данном разделе методами можно работать не только для вывода изображений графических файлов в форму, но и решать многие другие задачи, связанные с графикой. Пример 31. Использование элемента pictureBoxдля отображения растрового файла с возможностью прокрутки Обычно для отображения точечных рисунков, рисунков из метафайлов, значков, рисунков из файлов в форматах BMP, JPEG, GIF, PNG и проч. используется объект РictureBox. Часто рисунок оказывается слишком большим и не помещается целиком в пределах элемента управления PictureBox. Можно воспользоваться свойством элемента SizeMode, указав ему значение StretchImage. В этом случае изображение будет вытягиваться или сужаться, чтобы в точности соответствовать размеру PictureBox. Чаще всего такой подход не устраивает разработчика, поскольку изображение значительно деформируется. Напрашивается решение в организации возможности прокрутки изобажения (AutoScroll), но такого свойства у PictureBox нет. Зато такое свойство есть у элемента управления Panel. То есть, разместив PictureBox на элементе Panel с установленным свойством AutoScroll = true и при этом для PictureBox указав SizeMode = Autosize, имеем шанс решить задачу прокрутки изображения. Запустим Visual Studio 2010, выберем проект шаблона Windows Forms Application С#. Из панели Toolbox перетащим на форму элемент управления Panel, а на него поместим элемент PictureBox. Далее перейдем на вкладку программного кода и введем текст, представленный на листинге 5.4. Листинг 5.4. Вывод изображения на PictureBox с возможностью прокрутки // Программа выводит изображение из растрового файла в PictureBox, // размещенный на элементе управления Panel, с возможностью прокрутки изображения using System.Drawing; using System.Windows.Forms; //Другие директивы using удалены, поскольку они не используются в данной программе namespace БольшойРисунокСкроллинг { Public partial class Form1 : Form { public Form1() { InitializeComponent(); pictureBox1.Image = Image. FromFile ("С: //Pis . JPG"); // или Bitmap Изображение = new Bitmap("C:W011.BMP"); // а затем pictureBox1.Image = (Image)Изображение; pictureBox1.SizeMode = PictureBoxSizeMode.AutoSize; panell.AutoScroll = true; this.Text = "Скроллинг"; } } } Фрагмент работы программы приведен на рис. 5.3.  Рис. 5.3. Вывод изображения с возможностью прокрутки Убедиться в работоспособности данной программы можно, открыв соответст вующее решение в папке БольшойРисунокСкроллинг. Пример 32. Рисование в форме указателем мыши В данном примере покажем, как можно рисовать мышью в форме. То есть задача состоит в том, чтобы написать программу, позволяющую при нажатой левой или правой кнопке мыши рисовать в форме. Если пользователь отпустит кнопку мыши, то рисование прекращается. В проектируемой форме следует предусмотрет» кнопку Стереть, которая предназначена для очистки формы. Вначале надо создать форму с командной кнопкой, как мы это делали прежде. Текст программы представлен в листинге 5.5. Листинг 5.5. Рисование на форме указателем мыши // Программа позволяет при нажатой левой или правой кнопке мыши рисовать в форме using System; using System.Drawing; using System.Windows.Forms; // Другие директивы using удалены, поскольку они не используются в данной программе namesрасе РисМьшью { public partial class Form1 : Form { bool Рисовать_ли = false; //He рисовать public Form1() { InitializeComponent(); this.Text = "Рисую мышью в форме"; button1.Text = "Стереть"; } private void Form1_MouseDown(object sender, MouseEventArgs e) { // Если нажата кнопка мыши - MouseDown, то рисовать Рисовать_ли = true; } private void Form1_MouseUp(object sender, MouseEventArgs e) { // Если кнопку мыши отпустили, то НЕ рисовать Рисовать_ли = false; } private void Form1_MouseMove(object sender, MouseEventArgs e) { // Рисование прямоугольника, если нажата кнопка мыши if (Рисовать_ли == true) { // Рисовать прямоугольник в точке (е.Х, e.Y) Graphics Графика = CreateGraphics(); Графика.FillRectangle(new SolidBrush(Color.Red), e.X, e.Y, 10, 10); // 10x10 пикселов — размер сплошного прямоугольника // е.Х, e.Y — координаты указателя мыши } private void button1_Click(object sender, EventArgs e) { // Стереть, методы очистки формы: Graphics Графика = CreateGraphics(); Графика. Clear (SystemColors. Control); // Графика.Clear(Color.FromName("Control")); // Графика.Clear(Color.FromKnownColor(KnownColor.Control)) // Графика.Clear(ColorTranslator.FromHtml("#EFEBDE")); // this.Refresh(); // Этот метод перерисовывает форму ) } } Здесь в начале программы объявлена переменная Рисовать_ли логического типа (bool) со значением false. Эта переменная либо позволяет (Рисовать_ли = true) рисовать в форме при перемещении мыши (событие MouseMove), либо не разрешает делать это (Рисовать_ли = false). Область действия переменной Рисовать_ли — весь класс Form1, т. е. изменить или выяснить ее значение можно в любой процедуре этого класса. Значение переменной Рисовать_ли может изменить либо событие MouseUp (кнопку мыши отпустили, рисовать нельзя, Рисовать_ли = false), либо событие MouseDown (кнопку мыши нажали, рисовать можно, Рисовать_ли = true). При перемещении мыши с нажатой кнопкой программа создает графический объект Graphics пространства имен System.Drawing, используя метод CreateGraphics(), и рисует прямоугольник FillRectangle(), заполненный красным цветом, размером 10x10 пикселов, е.Х, e.Y — координаты указателя мыши, которые так же являются координатами левого верхнего угла прямоугольника. На рис. 5.4 приведен пример рисования в форме. Чтобы стереть все нарисованное в форме, следует нажать кнопку Стереть. При этом вызывается метод Refresh(), предназначенный для перерисовывания формы. Здесь в комментарии приведены варианты реализации очистки формы от всего нарисованного на ней пользователем. Например, путем создания графического объекта СreateGraphics() и закрашивания формы в ее первоначальный цвет KnownСolor.Control.  Рис. 5.4. Рисование мышью в форме Заметим, что можно было бы очистить область рисования более короткой командой Clear (Color, White), т.е. закрасить форму белым цветом (White), либо выбрать другой цвет из списка 146 цветов после ввода точки за словом Сolor. Однако ни один из 146 цветов не является первоначальным цветом формы (BackColor). Поэтому задаем этот цвет через другие константы цвета, представленные перечислении Color.FromKnownColor. Также можно задать цвет как Color.FromName("Control"). Можно использовать функцию перевода шестнадцатеричного кода цвета ColorTranslator.FromHtml(). Оба эти варианта представлены в комментарии. Цвет #efebde является шестнадцатеричным представлением нужного нам цвета. Очистить форму от всего нарисованного на ней можно также, свернув ее, а затем восстановив. Рисовать в форме можно как левой, так и правой кнопками мыши. Убедиться в работоспособности программы можно, открыв решение РисМышью.sln в папке РисМышью. Пример 33. Рисование в форме графических примитивов (фигур) В векторных чертежах графическим примитивом называют элементарные составляющие чертежа: отрезок, дуга, символ, окружность и др. Здесь мы имеем дело с растровой графикой, но в данном случае подход тот же — по координатам рисуем те же фигуры. Система координат такая: начало координат — это левый верхний угол формы, ось Охнаправлена вправо, а Оу— вниз. Наша задача состоит в том, чтобы рисовать в форме окружность, отрезок, прямоугольник, сектор, текст, эллипс и закрашенный сектор. Выбор того или иного графического примитива осуществить через элемент управления ListBox (Список). Причем при рисовании очередного графического примитива нужно "стереть" предыдущий рисунок. Для решения этой задачи создадим форму и перетащим в нее из окна Toolbox элемент управления ListBox. Далее — двойной щелчок в пределах формы, где сразу после выполнения процедуры InitializeComponent создадим список графических примитивов, заполняя коллекцию (items) элементов списка listBox1 (листинг 5.6). Листинг 5.6. Рисование на форме графических примитивов //Программа позволяет рисовать в форме графические примитивы: //окружность, отрезок, прямоугольник, сектор, текст, эллипс и закрашенный сектор. //Выбор того или иного графического примитива осуществляется с помощью элемента управления ListBox using System; using System.Drawing; using System.Windows.Forms; //Другие директивы using удалены, поскольку они не используются в данной программе namespace РисФигур { public partial class Form1 : Form { public Form1() { InitializeComponent(); this.Text = "Выбери графический примитив"; listBox1.Items.AddRange(new Object[] {"Окружность", "Отрезок", "Прямоугольник", "Сектор", "Текст", "Эллипс", "Закрашенный сектор"}); Font = new Font("Times New Roman", 14); } private void listBox1_SelectedIndexChanged(object sender, EventArgs { // Здесь вместо этого события можно было бы обработать // событие listBoxl.Click. // Создание графического объекта Graphics Графика = this.CreateGraphics(); // Создание пера для рисования им фигур Реп Перо = new Pen(Color.Red); // Создание кисти для "закрашивания" фигур Brush Кисть = new SolidBrush(Color.Red); // Очистка области рисования путем ее окрашивания // в первоначальный цвет формы Графика.Clear(SystemColors.Control); // или Графика.Clear(Color.FromName(Control")); // или Графика.Clear(ColorTranslator.FromHtml("#EFEBDE")) switch (listBox1.Selectedlndex) // Выбор фигуры: { case 0: // - выбрана окружность: Графика.DrawEllipse(Перо, 50, 50, 150, 150); break; case 1: // - выбран отрезок: Графика.DrawLine(Перо, 50, 50, 200, 200); break; case 2: // - выбран прямоугольник: Графика.DrawRectangle(nepo, 50, 30, 150, 180); break; case 3: // - выбран сектор: Графика.DrawPie(Перо, 40, 50, 200, 200, 180, 225); break; case 4: // - выбран текст: string s = "Каждый во что-то верит, но\п" + "жизнь преподносит сюрпризы."; Графика.Drawstring(s, Font, Кисть, 10, 100); break; case 5: // - выбран эллипс: Графика.DrawEllipse(Перо, 30, 30, 150, 200); break; case 6: // - выбран закрашеный сектор: Графика.FillPie(Кисть, 20, 50, 150, 150, 0, 45); break; } } } ) В программе, обрабатывая событие изменения выбранного индекса в списке listBox1 (хотя с таким же успехом в этой ситуации можно обрабатывать щелчок на выбранном элементе списка), создаем графический объект графика, перо для рисования им фигур и кисть для "закрашивания" ею фигур. Далее очищаем область рисования путем окрашивания формы в первоначальный цвет "Control" или "#efebde" (как записано в комментарии), используя метод Clear() объекта Графика: Графика.Clear(SystemColors.Control); При очищении области рисования оставляем цвет формы первоначальным — “Control". Кстати, этот цвет можно назвать цветом Microsoft: это цвет Windows Explorer, Internet Explorer и проч. После очистки формы, используя свойство SelectIndex, которое указывает на номер выбранного пользователем элемента списка (от 0 до 6), рисуем выбранную фигуру. На рис. 5.5 представлен фрагмент работы программы.  Рис. 5.5. Рисование графического примитива на форме Убедиться в работоспособности программы можно, открыв решение РисФигур.sln в папке РисФигур. Пример 34. Выбор цвета с использованием ListBox В этом примере мы ставим задачу написать программу, которая меняет цвет фона формы BackColor, перебирая константы цвета, предусмотренные в Studio 2010, с помощью элемента управления ListBox. Для решения данной задачи запустим Visual Studio 2010, выберем проект шаблона Windows Forms Application С#. На вкладке дизайнера формы из панели элементов Toolbox перетащим на форму список элементов ListBox. На вкладке программного кода Forml.cs введем текст, представленный в листинге 5.7. Листинг 5.7. Выбор цвета с помощью элемента управления ListBox(вариант 1) // Программа меняет цвет фона формы BackColor, перебирая константы цвета, // предусмотренные в Visual Studio 2010, с помощью элемента управления ListBox using System; using System.Drawing; using System.Windows.Forms; // Другие директивы using удалены, поскольку они не используются в данной программе namespace ВыборЦвета1 { public partial class Form1 : Form { public Form1() { InitializeComponent(); // Получаем массив строк имен цветов из перечисления KnownColor string[] ВсеЦвета = Enum.GetNames(typeof(KnownColor)); listBox1.Items.Clear(); // Добавляем имена всех цветов в список listBox1: listBox1.Items.AddRange(ВсеЦвета); // Сортировать записи в алфавитном порядке listBox1.Sorted = true; } private void listBox1_SelectedIndexChanged(object sender, EventArgs e) { // Цвет Transparent является "прозрачным", он не поддерживается для формы: if (listBox1.Text == "Transparent") return; this.BackColor = Color.FromName(listBox1.Text); this.Text = "Цвет: " + listBox1.Text; } } } Как видно из программного кода, сразу после вызова InitializeComponent, используя метод Enum.GetNames, получим массив имен цветов в строковом представлении. Теперь этот массив очень легко добавить в список (коллекцию) ListBox методом AddRange. Если вы еще не написали обработку события изменения выбранного индекса, попробуйте уже на данном этапе запустить текущий проект (клавиша <F5>). Вы увидите форму и заполненные строки элемента управления ListBox цветами из перечисления KnownColor. Обрабатывая событие изменения убранного индекса в списке ListBox, предпоследней строкой назначаем выбранный пользователем цвет формы (BackColor). Один из цветов перечисления KnownColor — цвет Control ("умалчиваемый" цвет формы), который является базовым цветом во многих программах Microsoft, в том числе Windows Explorer, Internet Explorer. Visual Studio 2010 и проч. Кроме того, здесь цветов больше, чем в константах цветов (структуре) Сolor (в структуре Сolor нет цвета Сontrol). Один из цветов — Transparent — является "прозрачным", и для фона формы он не поддерживается. Поэтому если пользователь выберет этот цвет, то произойдет выход из процедуры (return), и цвет формы не изменится. На рис. 5.6 приведен пример работы программы. Как видно, пользователь выбрал цвет Control, который соответствует цвету формы по умолчанию.  Рис. 5.6. Закраска формы выбранным цветом Эту программу можно написать более элегантно с использованием цикла fоreach при заполнении списка формы именами всех цветов (листинг 5.8). Листинг 5.8. Выбор цвета с помощью элемента управления ListBox(вариант 2) using System; using System.Drawing; using System.Windows.Forms; // Другие директивы using удалены, поскольку они не используются в данной программе namespace ВыборЦвета2 { public partial class Form1 : Form { public Form1() { InitializeComponent(); // Получаем массив строк имен цветов из перечисления KnownColor. // Enum.GetNames возвращает массив имен констант в указанном перечислении. String[] ВсеЦвета = Enum.GetNames(typeof(KnownColor)); listBox1.Items.Clear(); // Добавляем имена всех цветов в список listBoxl: foreach (string s in ВсеЦвета) if (s != "Transparent") listBox1.Items.Add(s); // Цвет Transparent является "прозрачным", / / он не поддерживается для формы } private void listBox1_SelectedIndexChanged(object sender, EventArgs e) { this.BackColor = Color.FromName(listBoxl .Text); this.Text = "Цвет: " + listBox1.Text; } } } Как видно, цикл foreach обеспечивает заполнение списка listBox1 именами цветов в строковом представлении кроме цвета Transparent, поэтому теперь его даже не надо "отсеивать" в процедуре обработки события изменения выбранного индекса. Мы упомянули 167 констант или 146 цветов из структуры Color. Вообще говоря, в Visual Studio 2010 можно управлять гораздо большим количеством цветов. Система программирования Visual Studio работает с так называемой RGB-моделью управления цветом. Согласно этой модели любой цвет может быть представлен как комбинация красного (Red), зеленого (Green) и синего (Blue) цветов. Долю каждого цвета записывают в один байт: 0 означает отсутствие доли этого цвета, а максимум (255) — максимальное присутствие этого цвета в общей сумме, т. е. в результирующем цвете. Например, функция Color.FromArgb (int red, int green, int blue) возвращает цвет, базируясь на этой модели. Информация о цвете элементарной точки (пиксела) может быть записана в три байта, т. е. 24 бита. При этом говорят, что глубина цвета равна 24 разрядам. Максимальное число, которое можно записать в 24 бита, равно 224 - 1 = 16 777 215 или приблизительно 17 млн. Это означает, что при глубине цвета, равной 24, можно управлять 17 млн цветов (цветовых оттенков). Предлагаю следующую технологию использования любого цвета при разработке программ. Вначале выбираем цвет, который нам хотелось бы использовать (при разработке каких-либо программ или в Интернете на каком-либо сайте). Существуют программы. сообщающие цвет пиксела, на котором находится курсор мыши, в нескольких принятых кодировках. Одну такую очень маленькую бесплатную программку Pixie вы можете скачать из Интернета по адресу: http://natty.port5.com илиhttp://www.nattyware.com. Программа сообщает вам цвет пиксела в нескольких форматах, в том числе в формате HTML, например #efebde (этот цвет соответствует цвету Control). ЭТОТ цвет подаете на вход функции ColorTranslator.FromHtml () для перевода в цвет, понятный той или иной процедуре (методу) С#. Убедиться в работоспособности этих программ можно, открыв соответствующие решения в папках ВыборЦвета1 и ВыборЦвета2. Пример 35. Печать графических примитивов В данном разделе приведен пример вывода на печать (на принтер) изображения эллипса. Понятно, что таким же образом можно распечатывать и другие графические примитивы: прямоугольники, отрезки, дуги и т. д. (см. методы объекта Graphics). Для написания данной программы из панели элементов Toolbox в форму перенесем элемент управления PrintDocument. Текст программы приведен в листинге 5.9. Листинг 5.9. Печать графических примитивов // Программа выводит на печать (на принтер) изображение эллипса. Понятно, что // таким же образом можно распечатывать и другие графические примитивы: // прямоугольники, отрезки, дуги и т. д. (см. методы объекта Graphics) using System.Drawing; using System. Windows . Forms ; // Другие директивы using удалены, поскольку они не используются в данной программе namespace ПечатьЭллипса { public partial class Form1 : Form { public Form1() { InitializeComponent(); printDocumentl.Print(); { private void printDocument1_PrintPage(object sender, System.Drawing.Printing.PrintPageEventArgs e) { // Выводится на печать эллипс красного цвета внутри // ограничивающего прямоугольника с вершиной в точке (200, 250), // шириной 300 и высотой 200 Реп Перо = new Pen(Color.Red); //е.Graphics.DrawEllipse(Перо, new Rectangle(200, 250, 300, 200)); e.Graphics.DrawEllipse(Перо, 50, 50, 150, 150); } } } Как видно, с целью максимального упрощения программы для генерации события PrintPage Сразу после выполнения Процедуры InitializeComponent вызываем метод PrintDocument1.Print. В обработчике события PrintPage вызываем метод DrawEllipse для построения эллипса без заливки. В комментарии приведен вариант построения эллипса другим способом. Убедиться в работоспособности программы можно, открыв решение ПечатьЭллипса.sln в папке ПечатьЭллипса. Пример 36. Печать ВМР-файла В данном разделе программа выводит на печать графический файл форма BMP. На логическом диске С: заранее подготовим графический файл формата ВMP и назовем его C:\pic.bmp. Этот файл будет распечатываться на принтере программой, которую мы напишем. Итак, запустим Visual Studio 2010, выберем шаблон Windows Forms Application С#. Затем добавим в форму из панели элемента Toolbox командную кнопку Button и объект PrintDocument. Программный код представлен в листинг 5.10. Листинг 5.10. Печать ВМР-файла // Эта программа выводит на печать файл с расширением bmp using System; using System.Drawing; using System.Windows.Forms; // Другие директивы using удалены, поскольку они не используются в данной программе namespace ПечатьВМРфайла { public partial class Form1 : Form { public Form1() { InitializeComponent(); this.Text = @"Печать файла C:\pic.bmp"; button1.Text = "Печать"; } private void button1_Click(object sender, EventArgs e) { // Пользователь щелкнул на кнопке try { printDocumentl.Print(); } catch (Exception exc) { MessageBox.Show("Ошибка печати на принтере\n", exc.Message); } } private void printDocument1_PrintPage(object sender, System.Drawing.Printing.PrintPageEventArgs e) { // Это событие возникает, когда вызывают метод Print(). // Рисование содержимого ВМР-файла е.Graphics.Drawlmage(Image.FromFile(@"C:\pic. bmp"), e.Graphics.VisibleClipBounds); // Следует ли распечатывать следующую страницу? е.HasMorePages = false; } } } Как видно, при нажатии пользователем кнопки вызывается метод printDocument1.print. Этот метод создает событие PrintPage, которое обрабатывался в обработчике printDocument1_PrintPage. Для вывода на принтер вызывается метод Drawlmage рисования содержимого ВМР-файла. Убедиться в работоспособности программы можно, открыв решение ПечатьВМРфайла.sln в папке ПечатьВМРфайла. Пример 37. Построение графика Задача состоит в том, чтобы, используя в качестве исходных данных, например, объемы продаж каких-либо товаров по месяцам, построить график по точкам. Понятно, что таким же образом можно построить любой график для других прикладных целей. Для решения этой задачи запустим Visual Studio 2010, далее выберем новый проект шаблона Windows Forms Application С#, при этом получим стандартную форму. Перенесем из панели элементов Toolbox в форму элемент управления tureBox и кнопку Button. Далее перейдем на вкладку программного кода и введем текст, представленный в листинге 5.11. Листинг 5.11. Программа для вывода графика на форму // Программа рисует график продаж по месяцам. Понятно, что таким же образом // можно построить любой график по точкам для других прикладных целей using System; using System.Drawing; using System.Windows.Forms; // Другие директивы using удалены, поскольку они не используются в данной программе namespace График { public partial class Form1: Form { // Исходные данные для построения графика (то есть исходные точки): String[] Months = new string[] {"Янв", "Фев", "Март", "Апр", "Май", "Июнь", "Июль", "Авг", "Сент", "Окт", "Нояб", "Дек"}; int[] Sales = new int[] {335, 414, 572, 629, 750, 931, 753, 599, 422, 301, 245, 155}; Graphics Графика; // Далее, создаем объект Bitmap, который имеет // тот же размер и разрешение, что и PictureBox Bitmap Растр; int ОтступСлева = 35; int ОтступСправа = 15; int ОтступСнизу = 20; int ОтступСверху = 10; int ДлинаВертОси, ДлинаГоризОси, УГоризОси, Хmax, ХНачЭпюры; // Шаг градуировки по горизонтальной и вертикальной осям: double ГоризШаг; int ВертШаг; // public Form1() { InitializeComponent(); this.Text = " Построение графика "; button1.Text = "Нарисовать график"; Растр = new Bitmap(pictureBox1.Width, pictureBox1.Height, pictureBox1.CreateGraphics()); // pictureBox1.BorderStyle = BorderStyle.FixedSingle; УГоризОси = pictureBox1.Height - ОтступСнизу; Xmax = pictureBox1.Width - ОтступСправа; ДлинаГоризОси = pictureBox1.Width - (ОтступСлева + ОтступСправа); ДлинаВертОси = УГоризОси - ОтступСверху; ГоризШаг = (double)(ДлинаГоризОси / Sales.Length); ВертШаг = (int)(ДлинаВертОси / 10) ; ХНачЭпюры = ОтступСлева + 30; } // private void button1_Click(object sender, EventArgs e) { // Обработка события "щелчок на кнопке": Графика = Graphics.Fromlmage(Растр); РисуемОси(); РисуемГоризЛинии(); РисуемВертЛинии(); РисованиеЭпюры(); pictureBox1.Image = Растр; Графика.Dispose(); }// private void РисуемОси() { Pen Перо = new Pen(Color.Black, 2); // Рисование вертикальной оси координат: Графика.DrawLine(Перо, ОтступСлева, УГоризОси, ОтступСлева, ОтступСверху); // Рисование горизонтальной оси координат: Графика.DrawLine(Перо, ОтступСлева, УГоризОси, Хтах, УГоризОси); for (int i = 1; i <= 10; i++) { // Рисуем "усики" на вертикальной координатной оси: int У = УГоризОси - i * ВертШаг; Графика.DrawLine(Перо, ОтступСлева - 5, У, ОтступСлева, У); // Подписываем значения продаж через каждые 100 единиц: Графика.DrawString((i * 100).ToString(), new Font("Arial", 8 Brushes.Black, 2, Y - 5); } // Подписываем месяцы на горизонтальной оси: for (int i = 0; i <= Months.Length - 1; i++) Графика.Drawstring(Months[i], new Font("Arial", 8), Brushes.Black, ОтступСлева + 18 + (int)(i * ГоризШаг), УГоризОси + 4 } // private void РисуемГоризЛинии() { Pen ТонкоеПеро = new Pen(Color.LightGray, 1); for (int i = 1; i <= 10; i++) { // Рисуем горизонтальные почти "прозрачные" линии: int У = УГоризОси - ВертШаг * i; Графика .DrawLine (ТонкоеПеро, ОтступСлева + 3, У, Хтах, У); } ТонкоеПеро.Dispose(); } // private void РисуемВертЛинии() { // Рисуем вертикальные почти "прозрачные" линии Реп ТонкоеПеро = new Pen(Color.Bisque, 1); for (int i = 0; i <= Months.Length - 1; i++) { int X = ХНачЭпюры + (int)(ГоризШаг * i); Графика.DrawLine(ТонкоеПеро, X, ОтступСверху, X, УГоризОси – 4); } ТонкоеПеро.Dispose (); } // „ private void РисованиеЭпюры() { double ВертМасштаб = (double)ДлинаВертОси / 1000; int[] Y = new int[Sales.Length]; // значения ординат на экране int[] X = new int[Sales.Length]; // значения абсцисс на экране for (int i = 0; i <= Sales.Length - 1; i++) { // Вычисляем графические координаты точек: Y[i] = УГоризОси - (int)(Sales[i] * ВертМасштаб); // Отнимаем значения продаж, поскольку ось У экрана // направлена вниз X[i] = ХНачЭпюры + (int)(ГоризШаг * i); } // Рисуем первый кружок: Реn Перо = new Pen(Color.Blue, 3); Графика.DrawEllipse(Перо, Х[0] - 2, У[0] - 2, 4, 4); for (int i = 0; i <= Sales.Length - 2; i++) { // Цикл no линиям между точками: Графика.DrawLine(Перо, X[i], Y[i], X[i + 1], Y[i + 1]); // Отнимаем 2, поскольку диаметр (ширина) точки = 4: Графика.DrawEllipse(Перо, X[i + 1] - 2, Y[i + 1] - 2, 4, 4); } } } } Как видно из текста программы, вначале объявляем некоторые переменные, чтобы они были видны из всех процедур класса. Строковый массив Months содержит названия месяцев, которые пользователь нашего программного кода может менять в зависимости от контекста строящегося графика. В любом случае записанные строки в этом массиве будут отображаться по горизонтальной оси графика. Массив целых чисел Sales содержит объемы продаж по каждому месяцу, они соответствуют вертикальным ординатам графика. Оба массива должны иметь между собой одинаковую размерность, но не обязательно равную двенадцати. При обработке события "щелчок мыши на кнопке" Button создаем объект класса Graphics, используя элемент управления PictureBox, а затем, вызывая соответствующие процедуры, поэтапно рисуем координатные оси, сетку из горизонтальных и вертикальных линий и непосредственно эпюру. Чтобы успешно, минимальными усилиями, с возможностью дальнейшего совершенствования программы построить график, следует как можно более понятно назвать некоторые ключевые, часто встречающиеся интервалы и координаты на рисунке. Из названия этих интервалов будет следовать смысл. Скажем, переменная ОтступСлева хранит число пикселов, на которое следует отступать, чтобы строить на графике, например, вертикальную ось продаж. Кроме очевидных названий упомянем переменную УГоризОси, это графическая ордината (ось х направлена слева направо, а ось у— сверху вниз) горизонтальной оси графика, на которой подписываются месяцы. Переменная Хмах содержит в себе значение максимальной абсциссы (см. рис. 5.7), правее которой уже никаких построений нет. Переменная ХНачЭпюры— это значение абсциссы первой построенной точки графика. Используя такие понятные из контекста названия переменных, да еще и на русском языке, мы значительно облегчаем весь процесс программирования, упрощаем сопровождение и модификацию программы. Построенный данной программой график показан на рис. 5.7. Убедиться в работоспособности программы можно, открыв решение График.sln в папке График.  Рис 5.7. График объемов продаж по месяцам |
