лекция. Зиборов. Справочник для опытных и как пособие для начинающих программистов. Компактдиск содержит исходные коды примеров из книги
 Скачать 7.39 Mb. Скачать 7.39 Mb.
|
|
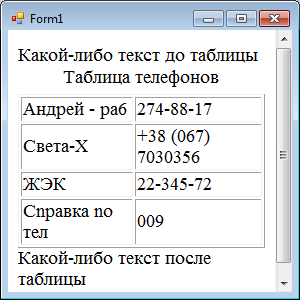
ГЛАВА 8. Элемент управления WebBrowser Пример 50. Отображение HTML-таблиц В этом примере воспользуемся элементом управления WebBrowser для отображения таблицы, записанной на языке HTML с помощью элементарных тегов: <tr>, задающего строку в таблице, и <td>, задающего ячейку в таблице. Понятно, что, сформировав такой HTML-файл, содержащий таблицу, подлежащую выводу на экран, можно вывести этот файл в поле элемента управления WebBrowser с помощью метода Navigate объекта. Покажем, как, задав на языке HTML какую-нибудь таблицу в строковой переменной, можно вывести эту таблицу в поле элемента управления WebBrowser, при этом не записывая на винчестер HTML-файл. Для этой цели воспользуемся простейшей таблицей из примера о формировании таблицы. Приступим к программированию поставленной задачи. Запустим Visual Studio 2010 и выберем новый проект. Панель элементов Toolbox содержит в себе элемент WebBrowser, который перетаскиваем в форму. Текст программы приведен в листинге 8.1. Листинг 8.1. Отображение таблиц с помощью элемента управления WebBrowser //В программе для отображения таблицы используется элемент управления // WebBrowser. Таблица записана на языке HTML с помощью элементарных // тегов | ||||||||
| (ячейка в таблице) using System.Windows.Forms; //Другие директивы using удалены, поскольку они не используются в данной программе namespace TaблWebHTM { Public partial class Form1: Form { public Form1() { InitializeComponent(); // или webBrowserl.Navigate("с:\\table.htm"); string Str_html = "Какой-либо текст до таблицы" + "
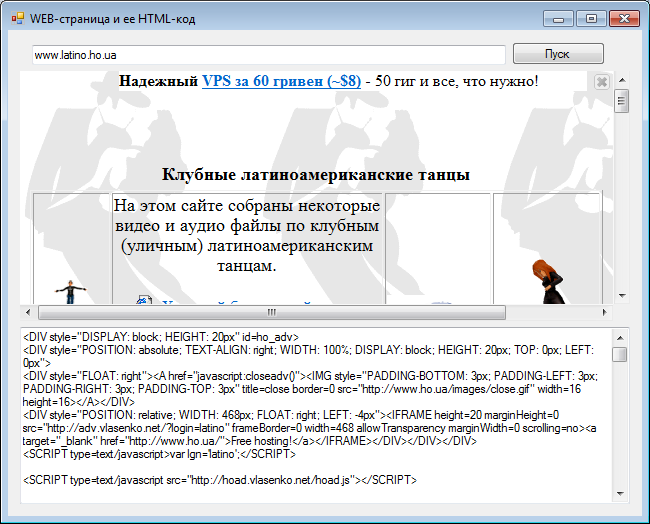
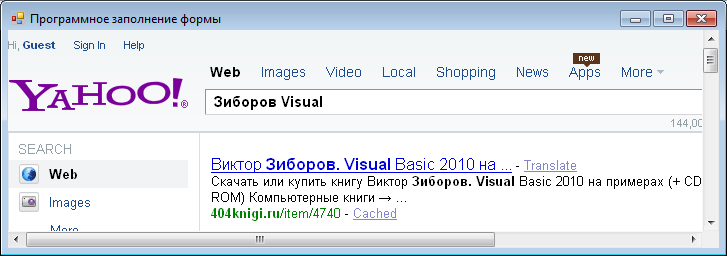
"Какой-либо текст после таблицы"; webBrowser1.Navigate("about:" + Str_html); } } } Как видно из текста программы, в строковой переменной Str_htm1 задаем HTML-представление простейшей таблицы, состоящей из двух столбцов и четыре строк. Эту строку подаем на вход метода Navigate объекта WebBrowser1 сцепля ее с ключевым словом "about:". В комментарии показано, как можно подать на вход метода Navigate таблицу, если она уже записана в файл table.htm. В результате работы этой программы получаем отображение таблицы в поле элемента управления WebBrowser, как показано на рис. 8.1.  Рис. 8.1. Отображение таблицы в поле элемента управления WebBrowser Теперь очень легко можно распечатать данную таблицу на принтере, для этого необходимо попасть в контекстное меню, щелкая правой кнопкой мыши в пределах таблицы. Убедиться в работоспособности программы можно, открыв решение ТаблWebHTM.sln в папке TaблWebHTM. Пример 51. Отображение Flash-файлов Ранее мы уже обсуждали элемент управления PictureBox, способный отобрать растровые файлы различных форматов. Однако PictureBox не умеет отображать Flash-файлы формата SWF. Этот формат очень распространен в Интернете благодаря тому, что удачно сочетает в себе векторную графику, растровую графику воспроизведение звука и при этом предусматривает компактный код, что позволяет быстро загружать SWF-файлы в браузер. В данном разделе мы создадим программу, которая будет отображать в поле элемента управления WebBrowser файл SWF. Запустим Visual Studio 2010, затем выберем новый проект— Windows Forms Application С#. Перетащим с панели Toolbox элемент управления WebBrowser в форму. Теперь, например, через контекстное меню мы попадем на вкладку программного кода, где введем текст из листинга 8.2. Листинг 8.2. Отображение Flash-файлов // Программа использует элемент управления WebBrowser для отображения Flash-файлов using System. Windows . Forms ; // using System. IO; // Другие директивы using удалены, поскольку они не используются в данной программе namespace FlashWeb { public partial class Form1 : Form { public Form1() { InitializeComponent(); // webBrowserl.Navigate("www.mail.ru"); webBrowser1.Navigate(System.IO.Directory.GetCurrentDirectory() + "WShar.swf"); } } } Здесь В тексте программы вызываем метод Navigate объекта WebBrowser1. На вход метода подаем полный путь к Flash-файлу Shar.swf. Полный путь к текущей папке получаем с помощью функции GetCurrentDirectory (). Обращение к этой функции можно было немного сократить, импортируя пространство имен с поморщью директивы using System.IO, как показано в комментарии. Также в комментарии показано, как можно вывести Web-страницу из Интернета в поле элемента управления WebBrowser. В результате работы этой программы получаем отображение файла Shar (рис. 8.2). К сожалению, из рисунка не видно, что шар вращается. Убедиться в работоспособности программы можно, открыв решение FlashWeb.sln в папке FlashWeb.  Рис. 8.2. Отображение Flash-файла в поле элемента управления WebBrowser Пример 52. Отображение Web-страницы и ее HTML-кода Напишем на С# программу, способную в одном поле отображать Web-страницу, а в другом поле, ниже, показывать HTML-код загружаемой в браузер страницы. Ядром этой программы будет все тот же элемент управления обозревателя WebBrowser. Таким образом, экранная форма будет содержать на себе элемент управления WebBrowser, два текстовых поля и кнопку (рис. 8.3). Запустим Visual Studio 2010, выполним команду New | Project из меню Filе далее выберем шаблон Windows Forms Application С# и нажмем кнопку ОК. Используя панель элементов, добавим элемент управления WebBrowser в экранную форму, также добавим два текстовых поля и кнопку. Первое текстовое поле textBox1 предназначено для ввода URL-адреса желаемой Web-страницы (например, www.latino.ho.ua), а второе поле textBox2 растянем побольше, поскольку сюда будет выводиться HTML-код загружаемой в браузер страницы. Чтобы была возможность растянуть второе поле по вертикали, укажем явно в свойствах этого поля (Properties) Multiline = True. Текст программы приведен в листинге 8.3. Листинг 8.3. Отображение Web-страницы и ее HTML-кода // Эта программа использует элемент управления WebBrowser // для отображения Web-страницы и ее HTML-кода using System; using System.Windows.Forms; // Другие директивы using удалены, поскольку они не используются в данной программе namespace Split { public partial class Form1:Form { public Form1() { InitializeComponent(); base.Text = "WEB-страница и ее HTML-код"; textBox1.Text = string.Empty; textBox2.Text = string.Empty; textBox2.Multiline = true; textBox2.ScrollBars = ScrollBars.Vertical; button1.Text = "ПУСК"; } private void button1_Click(object sender, EventArgs e) { // Щелчок на кнопке ПУСК: webBrowser1.Navigate(textBoxl.Text); // webBrowser1.Navigate("www.latino.ho.ua") // webBrowser1.GoBack() // Назад // webBrowser1.GoForward() // Вперед // webBrowser1.GoHome() //Ha домашнюю страницу } private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) { // Событие документ обозревателя "укомплектован": // "заполнен" // Получить HTML-код из документа WebBrowser textBox2.Text = webBrowser1.Document.Body.InnerHtml; } } } Как видно из программного кода, сразу после вызова процедуры InitializeComponent задаем некоторые уже хорошо известные читателю свойства. Свойство ScrollBars, определяющее скроллинг текстового поля, приведено в состояние Vertical, означающее разрешение вертикальной прокрутки. При обработке события "щелчок на кнопке" Пуск метод Navigate объекта WebBrowser1 вызывает в поле элемента управления обозревателя Web-страницу с адресом, указанным пользователем данной программы в текстовом поле textBox1. В комментарии приведены варианты дальнейшего совершенствования данной программы. Так, метод GoBack возвращает пользователя на предыдущую Web-страницу. метод GoForward— на последующую, а метод GoHome загружает в поле браузера домашнюю Web-страницу. Все эти методы можно было бы развести по разным командным кнопкам, но автор не стал этого делать, чтобы не загромождать программу, а наоборот выразительно показать главное. Событие DocumentСompleted подразумевает, что документ обозревателя "укомплектован", т. е. загрузка страницы в браузер завершена. При обработке этого события функция Body.innerHTML возвращает в свойство Text текстового поля textBox2 HTML-код, соответствующий загруженной в браузер Web-страницы. На рис. 8.3 показан пример работы данной программы. Убедиться в работоспособности программы можно, открыв решение Split.sln в папке Split.  Рис. 8.3. Загрузка Web-страницы и ее HTML-кода Пример 53. Программное заполнение Web-формы Задача состоит в том, чтобы, воспользовавшись элементом управления WebBrowser, отобразить в этом элементе какую-либо Web-страницу, содержащую Web-форму. Затем программно заполнить поля формы (например, логин и пароль на почтовом сервере, или строку поиска в поисковой системе, или персональные данные для регистрации в нужных нам ресурсах, при оформлении подписки на рассылку и проч.). А при завершении заполнения программно щелкнуть на кнопке Submit (она может называться по-разному: ОК, Отправить, Send и т. д.) для отправки заполненной Web-формы для обработки на сервер. В итоге в элементе управления WebBrowser будет отображен уже результат, полученный с сервера после обработки. Подобным средством можно воспользоваться для подбора паролей, однако мы не хотели бы популяризировать эту возможность из соображений морали. В данном примере мы будем заполнять строку поиска в наиболее используемых поисковых системах, таких как Yandex, Rambler, Google и др. Для решения этой задачи запустим Visual Studio 2010, далее выберем новый проект шаблона Windows Forms Application С#. Из панели элементов Toolbox в экранную форму перенесем элемент управления WebBrowser. Чтобы получить удобный доступ к конкретным дескрипторам (тегам) HTML, составляющим Web-страницу, к текущему проекту добавим ссылку на так называемую "неуправляемую" библиотеку Microsoft.mshtml.dll. Не стоит пугаться слова "неуправляемая", так компания Microsoft называет библиотеки, содержащие "неуправляемый" код, который выполняется не общеязыковой средой, а непосредственно операционной системой. Как видите, имя файла библиотеки содержит не совсем привычные две точки. Этот файл, скорее всего, расположен на вашем компьютере в папке: C:\Program Files\Microsoft Visual Studio 10.0\Wisual Studio Tools for Office\PIA\Common. Для добавления ссылки на эту библиотеку в пункте меню Project выберем команду AddReference, а на вкладке .NET дважды щелкнем на ссылке Microsoft.mshtml. Теперь в окне Solution Explorer, раскрывая пункт References, увидим добавленную в наш проект искомую ссылку. Далее перейдем на вкладку программного кода и введем текст, представленный в листинге 8.4. Листинг 8.4. Программное заполнение формы некоторых поисковых систем // Программа загружает в элемент WebBrowser начальную страницу поисковой // системы http://yahoo.com. Далее, используя указатель на неуправляемый // интерфейс DomDocument (свойство объекта класса WebBrowser), //приводим его к указателю IHTMLDocument2. В этом случае мы получаем //доступ к формам и полям Web-страницы по их именам. Заполняем поле //поиска ключевыми словами для нахождения соответствующих Web-страниц, //а затем для отправки заполненной формы на сервер "программно" нажимаем //кнопку Submit. В итоге получим в элементе WebBrowser результат работы // поисковой системы, а именно множество ссылок на страницы, содержащие //указанные ключевые слова. using System; using System.Windows.Forms; // Другие директивы using удалены, поскольку они не используются в данной программе. // В данное приложение необходимо импортировать неуправляемую библиотеку // Microsoft.mshtml.dll, для этого в пункте меню Project выбираем команду // Add Reference, а на вкладке .NET дважды щелкнем на ссылке Microsoft.mshtml namespace ЗаполнениеWeb_формы { public partial class Form1:Form { public Form1() { InitializeComponent(); this.Text = "Программное заполнение формы"; // *** Для сайта "http://google.com": //string АдресСайта = "http://google.com" //string ИмяФормы = "f"; //string ИмяПоляФормы = "q"; // Для сайта "http://meta.ua": ' //string АдресСайта = "http://meta.ua"; //string ИмяФормы = "sForm"; //string ИмяПоляФормы = "q" ; // *** Для сайта "http://yandex.ru": //string АдресСайта = "http://yandex.ru"; //string ИмяФормы = "form"; //string ИмяПоляФормы = "text"; // *** Для сайта "http://rambler.ru": //string АдресСайта = "http://rambler.ru"; //string ИмяФормы = "rSearch"; //string ИмяПоляФормы = "query"; // *** Для сайта "http://aport.ru": //string АдресСайта = "http://aport.ru"; //string ИмяФормы = "aport_search"; //string ИмяПоляФормы = "r"; // *** Для сайта "http://bing.com": //string АдресСайта = "http://bing.com"; //string ИмяФормы = "sb_form"; // - в HTML-коде нет name формы, но есть id = "sb_form" //string ИмяПоляФормы = "q"; // *** Для сайта "http://yahoo.com": string АдресСайта = "http://yahoo.com"; string ИмяФормы = "sf1"; // или "p_13838465-searchform" string ИмяПоляФормы = "p"; // или "p_13838465-p" // Загружаем Web-документ в элемент WebBrowser: webBrowser1 .Navigate (АдресСайта) ,- while (webBrowser1.ReadyState != WebBrowserReadyState.Complete) { Application.DoEvents(); System.Threading.Thread.Sleep(50) ; } if (webBrowserl.Document == null) { MessageBox.Show("ERROR: Возможно, вы не подключены к Интернету"); return; } // Свойство DomDocument приводим к указателю IHTMLDocument2: Mshtm1. IHTMLDocument2 Док = (mshtm1.IHTMLDocument2)WebBrowser1.Document.DomDocument; // В этом случае мы получаем доступ к формам Web-страницы по их именам: Mshtm1.HTMLFormElement Форма = Док.forms.item(ИмяФормы, null); if (Форма == null) { MessageBox.Show(String.Format("ERROR: Форма с " + "именем \"{0}\" не найдена", ИмяФормы)); return; } // В форме находим нужное поле по его (полю) имени: Mshtm1.IHTMLInputElement ТекстовоеПоле = Форма.namedltern(ИмяПоляФормы); if (ТекстовоеПоле == null) { MessageBox.Show(String.Format("ERROR: Поле формы с " + "именем \"{0}\" не найдено ", ИмяПоляФормы)); return; } / / Заполняем текстовое поле: string query = "Зиборов Visual"; ТекстовоеПоле.value = query; // "Программно" нажимаем кнопку "Submit": Форма.submit(); } } } Как видно из программного кода, сразу после завершения процедуры InitializeComponent мы подготовили для поисковой системы Yahoo ее Web-адрес, имя формы и имя поля формы, куда пользователь вводит ключевые слова для поиска. Также в комментариях приведены эти параметры и для нескольких других поисковых систем: Google, Meta, Yandex, Rambler, Aport и Bing. Как мы определили эти параметры? Для этого в браузере, например, Internet Explorer зададим в адресной строке имя поисковой системы Yahoo, затем в контекстном меню выберем команду Просмотр HTML-кода. В этом случае мы увидим в Блокноте HTML-разметку начальной страницы системы. Используя контекстный поиск программы Блокнот, в pазметке поисковой системы Yahoo найдем тег формы "<form". В этом теге следует найти либо атрибут name, либо атрибут id. Любой из этих атрибутов можно указать в качестве имени формы в нашей программе. Далее между открывающимся тегом <form> и закрывающимся тегом form> ищем тег <input>, представляющий noле формы. Этот тег должен иметь тип (type) "text", но не "hidden" (скрытый). В этом теге также найдем или атрибут name, или атрибут id. Любой из них можно указать в качестве имени поля формы в нашей программе. Аналогичным образом мы нашли имена форм и полей этих форм и в других Web-страницах поисковых систем, которые представлены в комментариях. После первичной загрузки Web-документа в элемент управления WebBrowser1 используя указатель на неуправляемый интерфейс DomDocument (свойство объект класса WebBrowser), приводим его к указателю IHTMLDocument2. В этом случае ми получаем доступ к формам и полям Web-страницы по их именам. Далее заполняем поле поиска ключевыми словами для нахождения ссылок на соответствующие Web-страницы, а затем для отправки заполненной формы на сервер "программно" нажимаем кнопку Submit. В результате получим в элементе WebBrowser результат работы поисковой системы, а именно множество ссылок на страницы, содержащие указанные ключевые слова (рис. 8.4).  Рис. 8.4. Результат работы поисковой системы Убедиться в работоспособности программы можно, открыв соответствующее решение в папке ЗaпoлнeниeWeb_фopмы. |
