лекция. Зиборов. Справочник для опытных и как пособие для начинающих программистов. Компактдиск содержит исходные коды примеров из книги
 Скачать 7.39 Mb. Скачать 7.39 Mb.
|
|
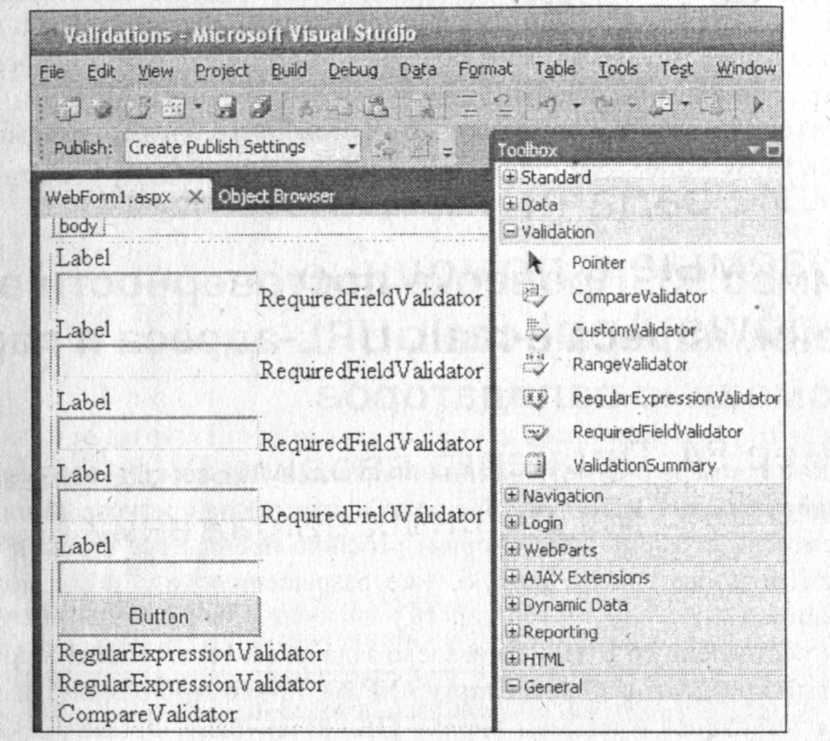
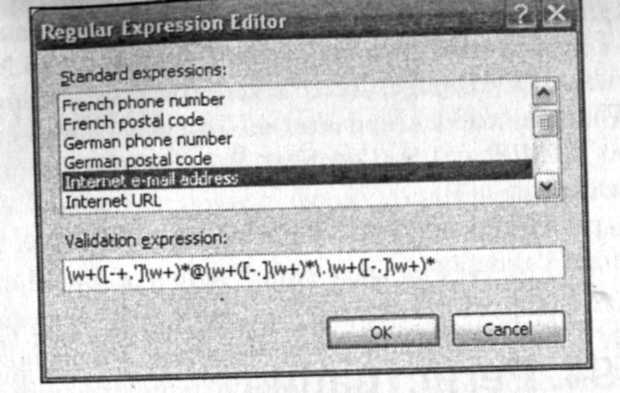
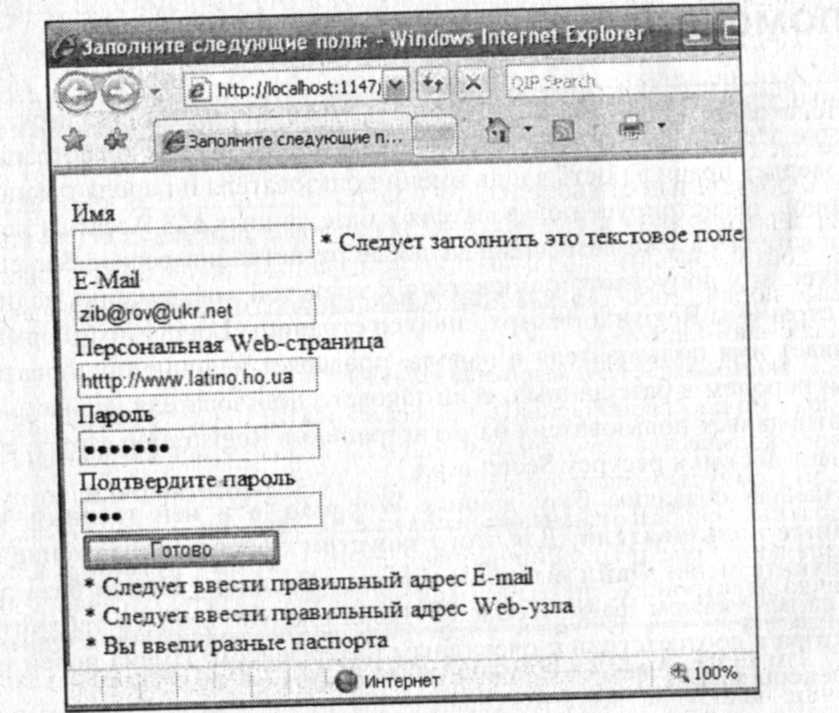
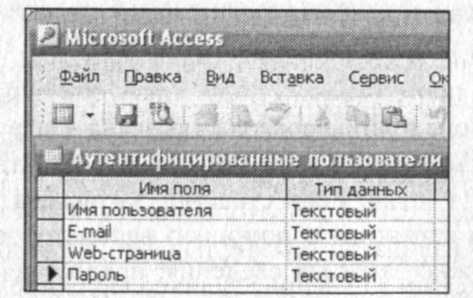
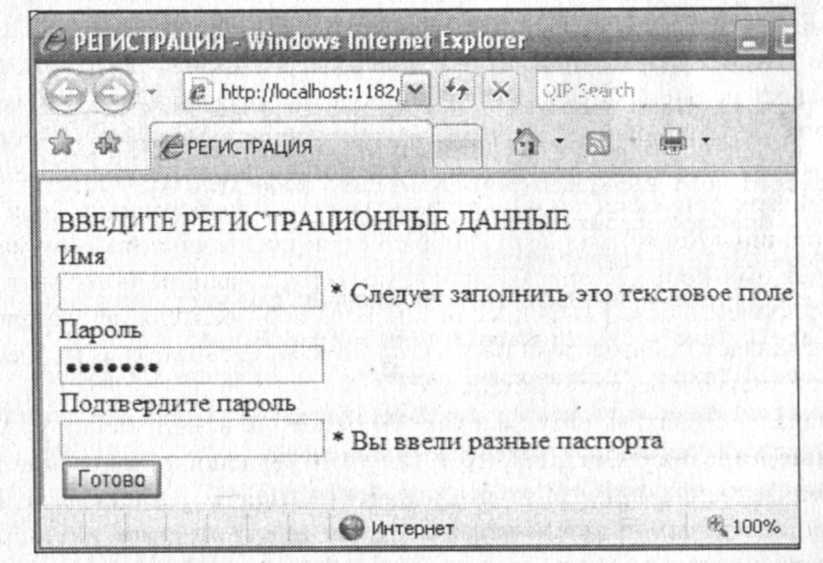
Рис. 13.4. Проектирование Web-формы программы, содержащей валидаторы В данной задаче мы должны контролировать два текстовых поля, поэтому перенесем мышью из раздела Validation панели Toolbox соответственно два валидатора RequiredFieldValidator, проверяющих факт заполнения текстовых полей, и два валидатора CompareValidator для проверки, ввел пользователь числа или другие символы. Расположим их в форме, как показано на рис. 13.4. Далее на вкладке файла программной поддержки WebForm1.aspx.cs усовершенствуем программный код так, как представлено в листинге 13.3. Листинг 13.3. Использование валидаторов на Web-странице // Проверка введенных пользователем числовых данных с помощью валидаторов. Выполним проверку, ввел ли //пользователь хоть что-либо в текстовые поля, а также проверим тип введенных данных и выясним, // соответствуют ли они типу данных Double, using System; using System.Web.UI.WebControls; // Другие директивы using удалены, поскольку они не используются в данной программе namespace Valid1 { public partial class WebForm1: System.Web.UI. Page { protected void Page_Load(object sender, EventArgs e) { // Обработка события "загрузка страницы" Page.Title = "Введите два числа"; Label1.Text = string.Empty; Label1.Width = 180; Button1.Text = "Найти сумму двух чисел"; Button1.Width = 180; TextBox1.Focus(); TextBox1.Width = 180; TextBox2.Width = 180; // Установки валидаторов. // Контролируем факт заполнения текстовых полей: RequiredFieldValidator1.ErrorMessage ="* Следует заполнить это текстовое поле"; RequiredFieldValidator1.ControlToValidate = "TextBoxl"; RequiredFieldValidator2.ErrorMessage = "* Следует заполнить это текстовое поле"; RequiredFieldValidator2.ControlToValidate = "TextBox2"; // Проверяем, соответствуют ли данные, введенные в текстовые поля, // типу Double: CompareValidator1.ControlToValidate = "TextBoxl"; CompareValidator1.Type = ValidationDataType.Double; CompareValidator1.Operator = ValidationCompareOperator.DataTypeCheck; CompareValidatorl1. ErrorMessage = "* Следует вводить числа"; CompareValidator2.ControlToValidate = "TextBox2"; CompareValidator2.Type = ValidationDataType.Double; CompareValidator2.Operator = ValidationCompareOperator.DataTypeCheck; CompareValidator2.ErrorMessage = "* Следует вводить числа"; } protected void Button1_Click(object sender, EventArgs e) { // Обработка события "щелчок на кнопке" double Z = Convert.ToDouble(TextBoxl.Text) + Convert.ToDouble(TextBox2.Text); Label1.Text = "Сумма = " + Z; } } } Как видно, при загрузке страницы в свойствах валидаторов RequiredField мы указали имена полей, подлежащих контролю факта их заполнения, а также привели текст сообщения, как реакцию на данную ошибку. В свойствах валидаторов Comраге также указали имена полей, подлежащих проверке типа данных DataTypeCheck и текст сообщения. Пример работы запрограммированных валидаторов приведен на рис. 13.5.  Рис. 13.5. Фрагмент работы Web-страницы с валидаторами Среди имеющихся на панели Toolbox валидаторов уместно отметить ValidationSummary. Его можно поместить куда-нибудь на Web-страницу, где будут отображаться все сведения об ошибках от разных валидаторов. Причем чтобы сообщения не дублировались, можно указать в свойствах всех валидаторов Visible =faIse, но только свойства валидатора ValidationSummary.Visible = true. Очень ценно то, что валидаторы обеспечивают проверку данных не на сервере, на машине клиента. Это происходит следующим образом: браузер клиента запрашивает на Web-сервере соответствующую страницу; в ответ сервер отсылает на клиентский компьютер HTML-код, который содержит JavaScript с диагностикой, которую мы предусмотрели в cs-файле поддержки. В результате пользователь (клиент) не ощущает задержки во время диагностики данных, поскольку диагностика происходит на клиентском компьютере. Следует отметить то, что если бы мы сами писали валидаторы на языке JavaScript, то потребовалось бы написать гораздо больше строк программного кода. Убедиться в работоспособности Web-страницы можно, открыв решение Valid1.sin в папке Valid1. Пример 93. Проверка достоверности ввода имени, адреса e-mail, URL-адреса и пароля с помощью валидаторов В данном примере рассмотрим типичную задачу проверки ввода пользователем имени, адреса e-mail, URL-адреса и пароля, например при регистрации пользователя. Причем если страница (Web-форма) успешно прошла все этапы проверки, то направляем пользователя на другую, уже разрешенную для этого пользователя, Web-страницу. Решая поставленную в данном разделе задачу, запустим Visual Studio 2010, закажем новый проект из шаблона Empty ASP.NET Web Application, укажем в поле Name имя Validations и нажмем кнопку ОК. К текущему проекту добавим Web-форму. Для этого в меню Project выберем команду Add New Item и в появившемся окне дважды щелкнем по шаблону Web Form. Теперь в конструкторе формы на вкладке WebForm1.aspx из панели ToolBox раздела Standard перенесем в форму пять меток Label, пять текстовых полей TextBox и командную кнопку Button. Текстовые поля служат для ввода имени пользователя, адреса e-mail, URL-адреса персональной Web-страницы пользователя, пороля и подтверждения пароля. Для контроля правильности ввода данных перетащим из панели Toolbox раздела Validation несколько валидаторов. Так, для контроля обязательности ввода в первые четыре текстовых поля (для пятого текстового поля — не нужно), перенесем в форму четыре валидатора RequireFieldValidator. Для контроля полей Пароль и Подтверждение пароля перенесем валидатор CompareValidator, он будет сравнивать эти два поля, поэтому валидатор обязательности ввода для поля Подтверждение пароля не нужен. Кроме того, для контроля формата ввода e-mail-адреса и URL-адреса Web-страницы на соответствие заданному шаблону выберем на панели Toolbox элемент управления RegularExpressionValidator. Расположим их в форме, как показано на рис. 13.6. Теперь следует указать соответствующие свойства для каждого из используемых элементов управления. Это можно сделать так же, как и при программироваровании Windows-форм визуально, непосредственно в таблице свойств каждого из элементов управления. Свойства элементов управления можно задать также в прграммном коде, как это сделано в листинге 13.4.  Рис. 13.6. Проектирование Web-формы для проверки личных введенных данных пользователя Листинг 13.4. Проверка достоверности ввода имени, адреса e-mail, URL-адреса ароля с помощью валидаторов //Проверка достоверности ввода имени, адреса e-mail, URL-адреса и пароля. Web-страница проверяет ввод // пользователем всех этих сведений, например, при регистрации пользователя. Причем если страница // (Web-форма) успешно прошла все этапы проверки, то направляем пользователя на другую, // уже разрешенную для этого пользователя, Web-страницу. using System; using System.Web.UI.WebControls; //Другие директивы using удалены, поскольку они не используются в данной программе namespace Validations { public partial class WebForm1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Обработка события "загрузка страницы" Page.Title = "Заполните следующие поля:"; TextBox1.Focus(); Label1.Text = "Имя"; Label2.Text = "E-Mail"; Label3.Text = "Персональная Web-страница"; Label4.Text = "Пароль"; Label5.Text = "Подтвердите пароль"; TextBox4.TextMode = TextBoxMode.Password; TextBox5.TextMode = TextBoxMode.Password; // Контролируем факт заполнения четырех текстовых полей: RequiredFieldValidator1.ControlToValidate = "TextBoxl"; RequiredFieldValidator1.ErrorMessage = "* Следует заполнить это текстовое поле"; RequiredFieldValidator2.ControlToValidate = "TextBox2"; RequiredFieldValidator2.ErrorMessage = "* Следует заполнить это текстовое поле"; RequiredFieldValidator3.ControlToValidate = "TextBox3"; RequiredFieldValidator3.ErrorMessage = "* Следует заполнить это текстовое поле"; RequiredFieldValidator4.ControlToValidate = "TextBox4"; RequiredFieldValidator4.ErrorMessage = "* Следует заполнить это текстовое поле"; RegularExpressionValidatorl.ControlToValidate = "TextBox2"; // Контроль правильности ведения адресов e-mail и Web-страницы: RegularExpressionValidator1.ValidationExpression = @"\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"; RegularExpressionValidator1.ErrorMessage = "* Следует ввести правильный адрес E-mail"; RegularExpressionValidator2.ControlToValidate = "TextBox3"; RegularExpressionValidator2.ValidationExpression = @"http://([w-]+\.)+[\w-]+(/[\w- ./?%&=]*)?»; RegularExpressionValidator2.ErrorMessage = "* Следует ввести правильный адрес Web-узла"; // Контроль правильности введения паспорта путем сравнения содержимого двух полей: CompareValidator1.ControlToValidate = "TextBox4"; CompareValidator1.ControlToCompare = "TextBox5"; CompareValidator1.ErrorMessage = "* Вы ввели разные паспорта"; Button.Text = "Готово"; } protected void Buttonl_Click(object sender, EventArgs e) { // Обработка события "щелчок на кнопке" if (Page.IsPostBack == true) if (Page.IsValid == true) // Здесь можно записать введенные пользователем сведения // в базу данных. Перенаправление на следующую страницу: Response.Redirect("Next_Page.htm"); } } } Как видно, при обработке события загрузки Web-страницы Page_Load устанавливаем значения свойств всех элементов управления. Мы могли бы это сделать в конструкторе на вкладке WebForm1.aspx в таблицах свойств, но в программном коде это выглядит более выразительно для читателя, здесь трудно пропустить и не учесть какой-либо элемент управления. В свойствах полей TextBox4 (Пароль)и TextBox5 (Подтвердите пароль) указанное свойство TextMode установлено в режим password, что обеспечивает "защиту от посторонних глаз", т. е. при вводе пароля в данных текстовых полях будем видеть жирные точки вместо вводимых символов. Далее следуют назначения свойств валидаторам, знакомым нам из предыдущего раздела, обязательности заполнения полей RequiredFieid. Остановимся подробнее на валидаторе RegularExpression. Регулярное выражение, используемое для проверки достоверности ввода, выглядит несколько запутанным. Наверное, найдется мало людей, способных в точности переписать регулярное выражение, например для e-mail-адреса: "\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*" Этот код можно расшифровать примерно таким образом: \w+ — обязательный ввод любого количества текстовых символов (буквы и цифры); далее ([-+.] \w+) — означает, что допустим ввод точки, а затем опять любое количество букв и цифр, т. е. квадратные скобки означают необязательность, но возможность, а круглые скобки означают просто группировку выражения; затем *@\w+ — обязательное наличие значка электронной почты @, после которого должно следовать любое количество символов и т. д. Вручную такое регулярное выражение вводить не стоит, поскольку это источник дополнительных ошибок. Для задания регулярных выражений лучше на вкладке конструктора формы через щелчок правой кнопкой мыши посмотреть в таблицу свойств (Properties) валидатора RegularExprеss. Здесь, напротив свойства ValidationExpression, после щелчка мышью на многоточии получим список типичных регулярных выражений для многих случаев жизни рис. 13.7).  Рис. 13.7. Список типичных регулярных выражений Выбирать и устанавливать нужное регулярное выражение можно либо в данной таблице, либо копированием через буфер обмена (<Ctrl>+<C>, а затем <Ctrl>+<V>) в программный код. Контроль заполнения полей Пароль и Подтвердите пароль осуществлен с помощью валидатора CompareValidator путем сравнения этих полей. Фрагмент работы данной Web-формы в момент ее заполнения показан на рис. 13.8.  Рис. 13.8. Фрагмент работы Web-страницы при заполнении полей Вернемся еще раз к программному коду. Здесь при обработке события "щелчок покнопке" Готово происходит проверка, вызвана (загружена) ли данная Web-сграница первый раз IsPostBack = false или в результате повторной отправки (йостбэка) IsPostBack = true. Если страница загружена в результате постбэка и Проверка правильности страницы с помощью валидаторов также была успешной IsValid = true, то можно записать сведения, предоставленные пользователем, в базу данных и перенаправить (Response.Redirect) его на следующую страницу Next_Page.htm, предусмотренную сценарием диалога с пользователем. Создать в текущем проекте новую статическую Web-страницу очень простo для этого следует в пункте меню Project выбрать команду Add New Item и дважды щелкнуть на шаблоне HTML page. Далее в конструкторе страницы, используя панель элементов Toolbox, спроектировать необходимую Web-страницу; заменить имя по умолчанию HTMLPage1.htm на Next_Page.htm удобно в окне Solution Ev trer (Обозреватель решений). Убедиться в работоспособности Web-страницы можно, открыв решени Validations.sln в папке Validations. Пример 94. Регистрация и аутентификация пользователя с помощью базы данных Access Данный пример включает в себя три Web-формы: Registration.aspx, Login.aspx и Secret.aspx. Первая форма приглашает пользователя ввести регистрационные данные, проверяет правильность ввода имени пользователя и пароля с использованием валидаторов, регистрирует пользователя в базе данных MS Access и перенаправляв пользователя на уже разрешенный после регистрации ресурс Secret.aspx. Страница Secret.aspx допускает пользователя к закрытой информации, если он пришел либо со страницы Registration.aspx, либо со страницы Login.aspx. Форма Login.aspx запрашивает имя пользователя и пароль, проверяет наличие пользователя с таким именем и паролем в базе данных, если такового пользователя не оказалось, то программа отправляет пользователя на регистрацию в Registration.aspx, а если есть, то получает доступ к ресурсу Secret.aspx. Для начала создадим базу данных Web.mdb, а в ней таблицу Аутентифированные пользователи. Для этого запустим офисное приложение MS Access, далее в пункте меню Файл выполим команду Создать | Новая база данных и в нужной папке укажем файл Web.mdb. Далее следует создать таблицу в режиме инструктора в соответствии с очевидным интерфейсом. Имена полей и типы данных приведены на рис. 13.9.  Рис.13.9. Проектирование таблицы базы данных в режиме конструктора В данном примере мы не собираемся заполнять поля E-mail и Web-страница и приводим их здесь, чтобы была преемственность с предыдущим примером. Вообще ,говоря, следует стараться чувствовать баланс между желанием больше знать о пользователе и не злоупотреблять терпением пользователя, который может потерять интерес к вашему сайту и перейти на другой ресурс. Теперь создадим регистрационную форму в системе Visual studio 2010, для этого после запуска системы закажем новый проект из шаблона Visual С# Empty ASP.NET Web Application, в поле Name укажем имя Login.sln. К текущему проекту добавим Web-форму. Для этого в пункте меню Project выберем команду Add New Item и в появившемся окне дважды щелкнем на шаблоне Web Form. Далее, попав в конструктор Web-формы, в окне Solution Explorer (включите кнопку Show All Files), щелкнув правой кнопкой мыши на изображении файла WebForm1.aspx, переименуем его в Registration.aspx. Вид регистрационной формы показан на рис. 13.10.  |
