
http://www.mail.ru/">Перейти на почтовый сервер
Здесь тег <html> описывает ваш документ как Web-страницу, выполненную в формате HTML. Тег <head> указывает на наличие текста, содержащего наименование страницы и дополнительные сведения о ней. В раздел <head> обычно вложен тег <title> для обозначения наименования страницы в строке заголовка. Наименования Web-страниц отображаются в строке заголовка окна браузера. Затем следует тег <body>, в котором размещаются: весь остальной текст, изображения, таблицы, гиперссылки и другие элементы содержимого Web-страницы. Тег <р> служит для обозначения начала нового абзаца.
Для вставки графических элементов служит тег <img>. Файл изображения image1.gif создан с помощью MS Office FrontPage. В этой программе автор задал художественно оформить текст "Весело живем!" (объект WordArt). В ответ FrontPage сгенерировал файл image1.gif. Объект WordArt можно также получить в текстовом редакторе MS Word через пункты меню Вставка | WordArt.
Для создания гиперссылки служит тег <а>. Синтаксис этого тега очевиден. Данный HTML-код записан с помощью Блокнота в файл primer.htm. На рис. 13.1 приведено отображение этого файла в браузере Internet Explorer.

Рис. 13.1. Отображение графического файла в браузере Internet Explorer
Чтобы создавать подобные Web-страницы, вовсе не обязательно знать язык разметки HTML. Можно пользоваться каким-либо редактором Web-страниц, например Microsoft Office FrontPage или Microsoft Office SharePoint Designer. Здесь интерфейс для создания Web-страницы очень похож на интерфейс текстового редактора MS Word. В крайнем случае, содержание Web-страницы можно набрать непосредственно в редакторе MS Word, но сохранить файл с расширением htm и таким образом получить Web-страницу. Кстати говоря, создавать Web-страницы на языке HTML можно также с помощью Visual Studio, для этого следует создать новый проект шаблона Empty ASP.NET Web Application и к текущему проекту добавить новый элемент (Project | Add New Item) шаблона HTML page.
Однако Web-страница, написанная только на языке разметки HTML, будет статичной, она способна лишь отображать какие-либо сведения. Вы знаете, что современная Web-страница является, по сути, программой, способной реагировать на действия пользователя, обеспечивать полноценный интерактивный режим, диалог с пользователем, работу с базой данных и т. д. Реализовать такую интерактивность можно, например, используя технологию Microsoft ASP.NET, в частности язык Visual С#2010. Технология ASP (Active Server Pages, активные страницы сервера) представляет альтернативу статичных страниц, основанных на "чистом" HTML.
Web-хостинг на платформах UNIX и Windows
Интернет можно рассматривать как совокупность связанных между собой специализированных компьютеров, включенных 24 часа в сутки, называемых хостами (от англ. host— хозяин, принимающий гостей) или серверами. Пользователи, представляющие локальные компьютеры, подключаются через провайдеров к Интернету, могут, используя URL-адреса, запрашивать те или иные Web-страницы, расположенные на различных серверах.
Web-хостинг — это услуга в Интернете по предоставлению дискового пространства и программного обеспечения для Web-страниц различных пользователей. Если ваша Web-страница написана исключительно на языке HTML, то для ее размещения в Интернете подойдет любой Web-хостинг. Однако для размещения активных Web-страниц с интерактивным содержимым различные серверы предлагают разное программное обеспечение.
Так, серверы под управлением операционных систем семейства UNIX/Linux обеспечивают Web-хостинг с использованием таких технологий как PHP, CGI, Perl, Apache, GNU C/C++, базы данных MySQL а также все возможности HTML. При этом пользователи таких Web-страниц на своих локальных (клиентских) компьютерах могут работать под управлением любых операционных систем (UNIX, Windows, Mac OS X). Как видим, в этом перечне отсутствует поддержка технологии Microsoft ASP.NET.
Хостинг на основе ASP.NET существует только на Windows-платформе. То есть этот сервер может работать, только под управлением операционной системы Windows. Это сравнительно новая технология от Microsoft, которая называется .NET Framework. Она является расширенным языком ASP. Данная платформа менее популярна, чем технология РНР. Между тем Web-страницы, написанные на языке Visual С#2010, выполняются по разным оценкам примерно в полтора-два раза быстрее, чем написанные на языке РНР.
Клиент-серверное взаимодействие на основе технологии ASP.NET
Схема работы активной Web-страницы следующая. С помощью URL-адреса Web-браузер клиентского компьютера запрашивает необходимую активную Web-страницу. В ответ Web-сервер посылает браузеру ASPX-документ, содержащий HTML-разметку и теги <asp>. ASPX-документ интерпретируется браузером клиента и представляется в виде Web-страницы. Пользователь на клиентском компьютере заполняет предложенные в этом документе формы, задает какие-либо команды.
делает запросы и т. д., а затем отсылает (например, нажимая какую-либо командную кнопку) ASPX-документ назад на сервер для выполнения. Сервер реагирует на команды пользователя (клиента), выполняя команды с помощью библиотеки DLL [расположенной на сервере, и генерируя новый ASPX-документ, содержащий HTML-разметку вместе с тегами <asp>. Теги HTML, содержащие атрибут runat= "server", выполняются на сервере. На стороне пользователя Web-браузер только лишь интерпретирует полученный от сервера HTML-поток. DLL (Dynamic-link library) — это динамически подключаемая библиотека, имеющая формат ЕХЕ-файла» в ней содержится программный код и ресурсы, используемые активной Web-страницей. С помощью библиотеки DLL реализуется весь сценарий взаимодействия с пользователем. Таким образом, вся "активность" страницы выполняется на стороне сервера, а Web-браузеру пользователя (клиента) отсылается лишь результат выполнения в виде HTML-потока.
Как получить библиотеку DLL? Ничего сложного: управляющая среда Visual Studio 2010 сама генерирует aspx-файл разметки и aspx.cs-файл программной поддержки для Web-страницы, причем aspx.cs-файл является программным кодом Visual С#2010. А для того чтобы получить dll-библиотеку, следует скомпилировать разрабатываемый проект. При этом получим новую dll-библиотеку в папке bin.
Отладка активного Web-приложения
Тот факт, что Web-страница выполняет команды пользователя на стороне сервера, затрудняет отладку Web-приложения, поскольку требует как минимум двух компьютеров: один будет работать как клиент, а другой — как сервер. На самом деле, как правило, обходятся одним компьютером. Но при этом устанавливают сервер на собственном компьютере для тестирования различных активных страниц, не выходя в Интернет. Среда Visual Studio 2010 имеет возможность использовать собственный локальнй сервер для отладки активных Web-приложений.
Прежние версии Visual Studio, например Visual Studio 2003, требовали обязательной установки локального сервера IIS (Internet Information Services) через Панель управления | Установка или удаление программ или компонентов Windows | Установка компонентов Windows. В этом случае система создавала папку C:\Inetpub\wwwroot, поддерживаемую локальным сервером, где должны были располагаться все разрабатываемые Web-приложения с интерактивным содержимым. Обращение к активным Web-страницам, расположенным в папке C:\Inetpub\wwwroot, осуществляется через задание в адресной строке браузера адреса локального сервера, например http://IocaIhost/primer.aspx. Но заметьте, что они не будут проявлять себя как активные при обращении к ним таким образом: "C:\Inetpub\wwwroot\Имястраницы".
Среда Visual Studio 2010 поддерживает обе указанные возможности отладки Web-приложения. Менять установку данных возможностей можно через пункты меню Project | имя_проекта Properties, вкладка Web. Причем по умолчанию отладка производится именно с использованием сервера Visual Studio. Это дает возможность отлаживать интерактивные Web-приложения в любой папке винчестера.
Пример 91. Создание простейшей активной Web-страницы на Visual С# 2010
Как уже отмечалось, статичные Web-страницы не способны выполнять даже элементарные арифметические действия. Создадим Web-страницу, демонстрирующую способность как раз складывать числа, введенные пользователем. И одновременно подчеркнем единый поход к разработке Windows- и Web-приложений. В обоих случаях имеем те же инструменты: форму, текстовые поля, метки, командные кнопки и проч. Таким образом, на данной разрабатываемой странице будем иметь два текстовых поля, куда пользователь будет вводить числа, командную кнопку и метку, на которую будет выводиться результат сложения двух чисел.
Для создания Web-приложения откроем Visual Studio 2010, в окне New Project на вкладке Installed Templates (Установленные шаблоны) Visual С# Web выберем шаблон Empty ASP.NET Web Application. В поле Name укажем имя данного проекта— Summa, при этом снимем флажок Create directory for Solution. После щелчка по кнопке ОК управляющая среда создаст папку Summa, в которой будет находиться проект нового Web-приложения.
Теперь мы можем приступить к проектированию Web-страницы. Поскольку проект пустой (empty), добавим к текущему проекту Web-форму. Для этого в пункте меню Project выберем команду Add New Item, в появившемся окне укажем шаблон Web Form и щелкнем на кнопке Add. При этом в окне Solution Explorer будет добавлен значок WebForm1.aspx. Теперь мы можем проектировать внешний вид формы на вкладке WebForm1.aspx. Внизу вкладки увидим переключатели Design, Source и Split, которые позволяют изменить взгляд на форму, соответственно, в виде визуального проекта (Design), в виде HTML- и ASP-разметки (Source), а также одновременно обе эти возможности (Split).
Принцип перетаскивания из панели элементов Toolbox нужных для текущего проекта элементов управления точно такой же, как и при проектировании формы Windows. Поэтому перетащим из панели элементов управления раздела Standard необходимые нам два текстовых поля, командную кнопку и метку. Кроме того, в заголовке Web-страницы предусмотрим текст "Введите два числа". Для этого щелкнем правой кнопкой мыши в пределах проектируемой Web-страницы, в контектном меню выберем пункт Properties. В появившемся окне свойств Properties среди свойств документа (DOCUMENT) найдем свойство Title, которое содержит текст заголовка Web-страницы. Этому свойству присвоим значение "Введите два числа".
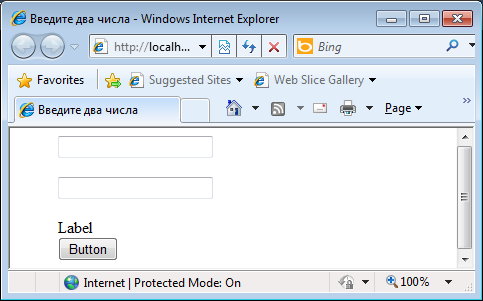
Уже на этом этапе посмотрим на внешний вид проекта, для этого попытаемся выполнить этот проект— нажмем клавишу <F5>. В результате Internet Explorer откроет файл WebForm1.aspx, сгенерированный управляющей средой, и мы получим Web-страницу, изображенную на рис. 13.2.

Понятно, что пока эта страница является статической. Закроем Web-браузер и вернемся к проекту Web-страницы. По умолчанию проектируемая Web-страница имеет имя WebForm1.aspx, но при желании в окне Sulution Explorer (Обозреватель решений), щелкнув правой кнопкой мыши на значке WebForm1.aspx, это имя можно изменить. Вообще говоря, интерактивность, динамичность Web-странццы обеспечивает aspx.cs-файл программной поддержки, содержащей код на VisualС#2010. Чтобы перейти на вкладку файла программного кода WebForm1.aspx.cs, следует, например, воспользоваться контекстным меню проекта Web-формы и выдать команду View Code. Как видите, вкладка программного кода здесь такая же, как и при проектировании формы Windows. На вкладке файла WebForml.aspx.cs запишем следующий программный код (листинг 13.2).
Листинг 13.2. Создание простейшей активной Web-страницы
// Создание простейшей активной Web-страницы на Visual С# 2010. Web-страница демонстрирует способность
// складывать числа, введенные пользователем
using System;
// Другие директивы using удалены, поскольку они не используются в данной программе
namespace Summa
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{ // Обработка события "загрузка страницы"
Page.Title = "Введите два числа";
Label1.Text = string.Empty;
Button1.Text = "Найти сумму двух чисел";
}
protected void Button1_Click(object sender, tvencArgs e)
{ // Обработка события "щелчок на кнопке"
double Z = convert.ToDouble(TextBox1.Text) + Convert.ToDouble(TextBox2.Text);
Label1.Text = "Сумма = " + Z;
}
}
}
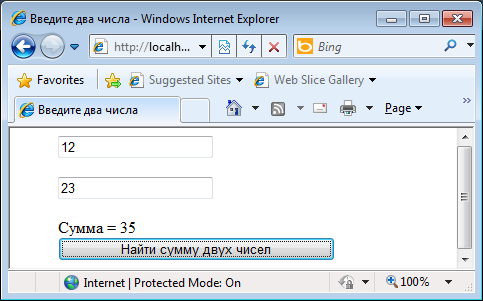
Как видно из текста программы, при обработке события загрузки страницы Page_Load очищаем (string.Empty) текстовую метку и задаем текст на командной кнопке. Обратите внимание, что по умолчанию названия элементов управления (например, Button1) система генерирует с прописной буквы. При обработке события "щелчок на кнопке", используя функцию ToDouble класса Convert, преобразуем символы, введенные пользователем (клиентом) в переменные типа double, складываем их и выводим сумму в текстовую метку. Готовая Web-форма будет иметь вид. представленный на рис. 13.3.
В результате работы управляющей среды была скомпилирована библиотека Summa.dll в папке bin. Теперь именно Summa.dll будет обеспечивать интерактивность файлу разметки WebForm1.aspx.
Таким образом, созданная Web-страница представляет собой два файла: WebForm1.aspx и WebForml.aspx.cs. Файл WebForm1.aspx определяет HTML-содержимое сайта, a WebForm1.aspx.cs — программный код, который отделен от HTML-содержимого и предназначен для программного формирования данного содержимого или выполнения каких-либо иных действий на сервере. Эта связь определена в файле WebForm1.aspx в директиве Page через свойство СоdeBehind="WebForm1.aspx.cs".

Рис. 13.3. Сумма двух введенных чисел
Убедиться в работоспособности Web-страницы можно, открыв решение Summa.sln в папке Summa.
Пример 92. Проверка введенных пользователем числовых данных с помощью валидаторов
Очевидно, что созданная в предыдущем разделе Web-страница имеет много недостатков, в частности если пользователь не заполнил текстовые поля, то получим ообщение "Ошибка сервера...". Между тем следовало бы подсказать пользователю, что надо ввести что-либо в указанные поля. Кроме контроля пустых полей необходимо проверить, является ли введенное значение числом или символом (например, буквой). Для этих целей при разработке Windows-приложений мы использовали функцию TryParse, однако при разработке Web-приложений имеем реди элементов управления так называемые валидаторы, которые можно использовать в документах ASP.NET для осуществления любой проверки введенных данных. Валидаторы (их шесть) можно увидеть в разделе Validation в панели элементов Toolbox.
В данной задаче мы будем совершенствовать Web-страницу, созданную нами в предыдущем примере. Выполним проверку, ввел ли пользователь хоть что-либо в текстовые поля, а также проверим тип введенных данных и выясним, соответствуют ли они типу данных Double.
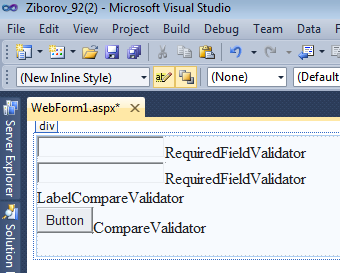
Для этого запустим Visual Studio 2010, в окне New Project выберем среди шаблонов Visual С# Web шаблон Empty ASP.NET Web Application, в поле Name укажем имя нового решения — Valid 1 и щелкнем на кнопке ОК. Теперь добавим к текущему проекту Web-форму. Для этого в пункте меню Project выберем команду Аdd New Item, в появившемся окне укажем шаблон Web Form и щелкнем на нопке Add. Далее на вкладке конструктора формы перетащим из раздела Standard панели элементов Toolbox необходимые нам два текстовых поля, командную кнопку и метку.

|
 Скачать 7.39 Mb.
Скачать 7.39 Mb.