лекция. Зиборов. Справочник для опытных и как пособие для начинающих программистов. Компактдиск содержит исходные коды примеров из книги
 Скачать 7.39 Mb. Скачать 7.39 Mb.
|
|
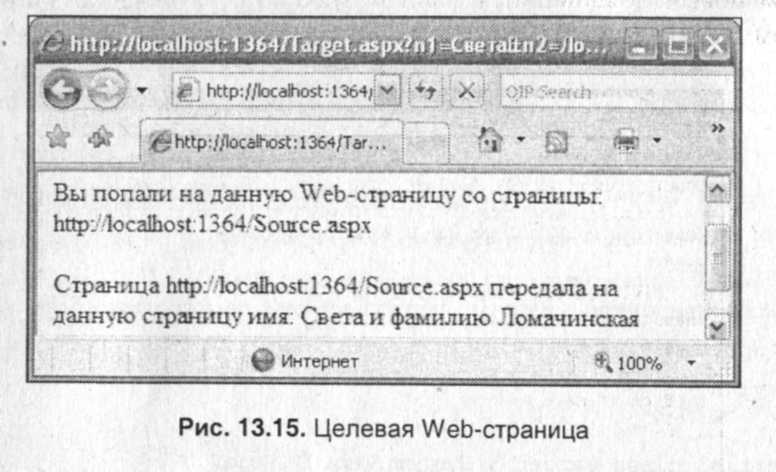
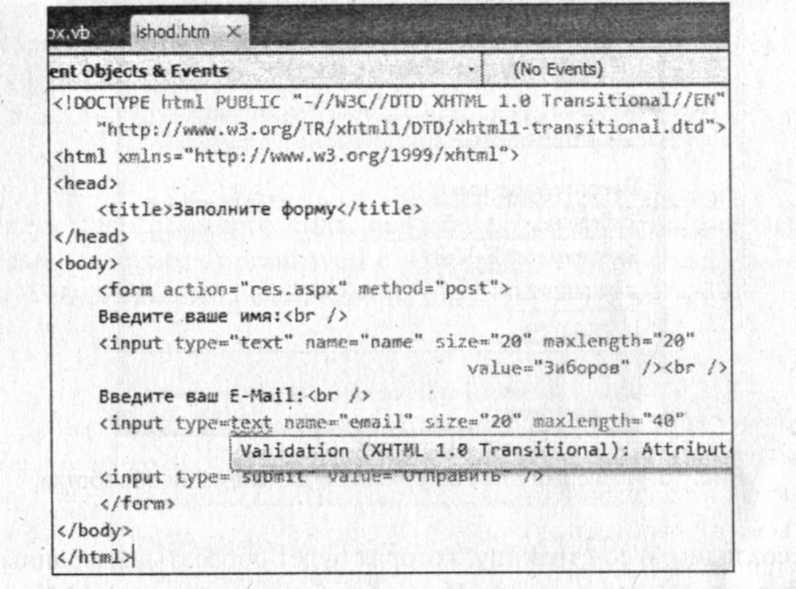
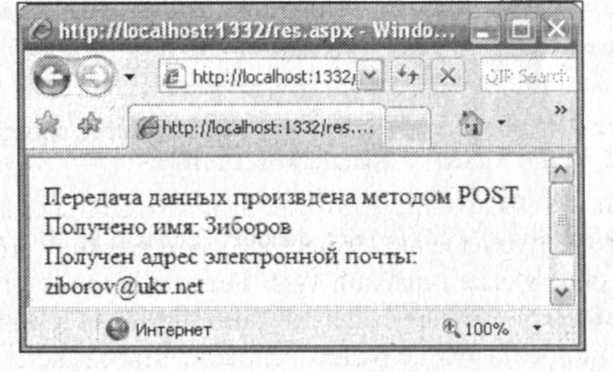
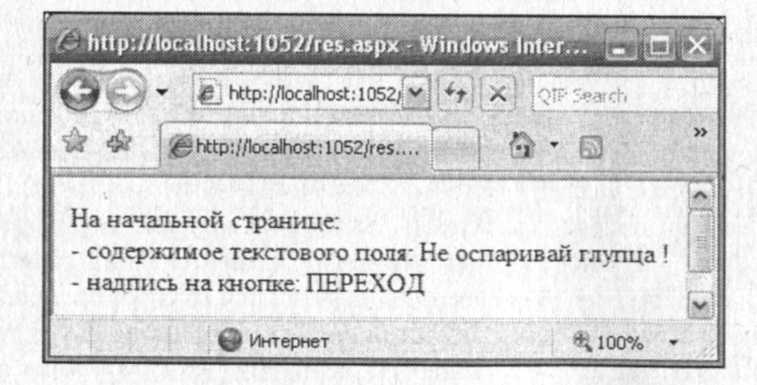
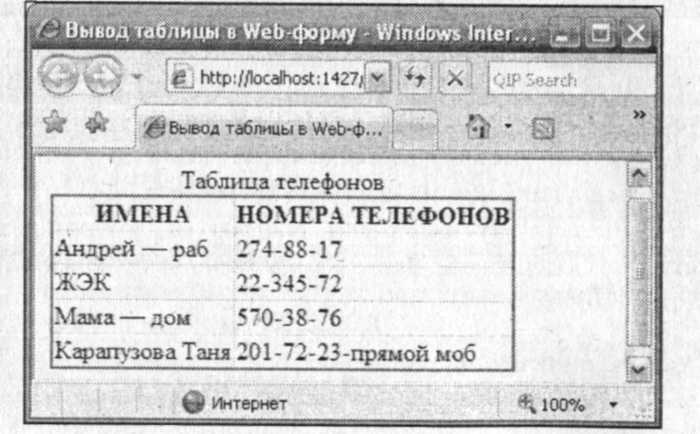
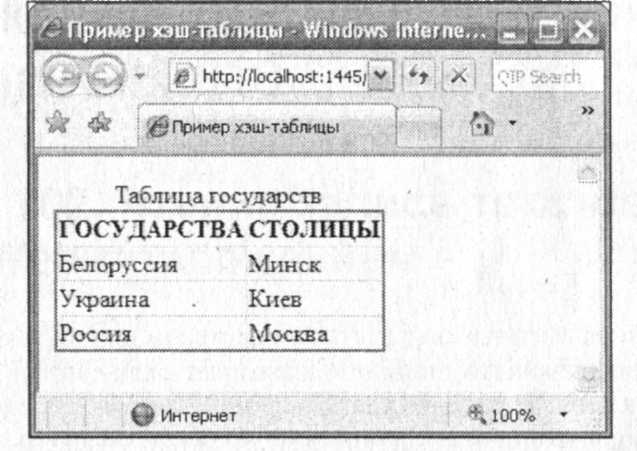
Рис. 13.12. Фрагмент работы Web-страницы с таблицей Пример 96. Организация раскрывающегося меню гиперссылок с помощью DropDownList Переходы на другие Web-страницы, так называемую навигацию, в статических HTML-страницах обычно организуют с помощью ряда гиперссылок. Например, сайт состоит из десяти Web-страниц. На каждой из этих страниц слева имеем колонку из десяти строчек текстовых гиперссылок для перехода на эти страницы В данном примере продемонстрируем, как можно организовать переход на разные страницы сайта с помощью раскрывающегося списка DropDownList. Для реализации этой задачи запустим систему Visual Studio 2010, далее — новый проект из шаблона Empty ASP.NET Web Application, имя — Menu. К текущему проекту добавим Web-форму. Для этого в пункте меню Project выберем команду Add New Item и в появившемся окне дважды щелкнем на шаблоне Web Form. Затем на проектируемую Web-форму перетащим из раздела Standard панели Toolbox элемент управления DropDownList и метку Label. Теперь перейдем к вкладке файла программной поддержки WebForm1.aspx.cs и здесь организуем гиперссылки от каждого пункта меню на некоторые Web-страницы, созданные в данной главе. Текст программы приведен в листинге 13.9. Листинг 13.9. Организация навигации по Web-страницам // Web-страница демонстрирует, как можно организовать переход на разные // страницы сайта (гиперссылки) с помощью раскрывающегося списка DropDownList using System; using System.Web.UI.WebControls; // Другие директивы using удалены, поскольку они не используются в данной программе namespace Menu { public partial class WebForm1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Page.Title = "Переход на другую страницу:",- if (Page.IsPostBack == true) return; // Можно писать так: // var it1 = new System.Web.UI.WebControls.Listltem(); // it1.Text = "Сложить два числа"; // it1.Value = "Summa.aspx"; // DropDownListl.Items.Add(it1); // А можно короче: // DropDownList1.Items.Add(new Listltem("Имя", "значение")) DropDownList1.Items.Add(new Listltem("Остаться на этой странице", "WebForm1 .aspx")) ; DropDownList1.Items.Add(new Listltem( "Проверка достоверности введенных данных","Validations.aspx")); DropDownList1.Items.Add(new Listltem( "Управляемая таблица", "tab.aspx")); // Выполнять ли повторную отправку (постбэк), когда // пользователь сделает выбор в раскрывающемся списке? DropDownList1.AutoPostBack = true; // При AutoPostBack = True будет работать // событие DropDownListl_SelectedIndexChanged. Label1.Text = "Перейти на другую Web-страницу:"; } protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) { // Выполнить команду перехода на другую страницу: Response.Redirect(DropDownListl.SelectedValue); } //protected void Page_PreInit(object sender, EventArgs e) //{ // Мы могли бы заполнять пункты раскрывающегося списка DropDownList // не при загрузке формы, а при ее инициализации (событие // Page_PreInit), тогда не надо думать про постбэк. // Чтобы получить обработчик этого события, надо просто его // написать: protected void Page_PreInit... //} } } Здесь, так же как и в предыдущем примере, мы заполняли пункты раскрывающегося списка при первой загрузке страницы IsPostBack = false. Это можно было бы делать также при инициализации Web-страницы (событие Page_PreInit). Причем заполняли список по формату ("Имя", "Значение"). Здесь "Имя" будет видно в пунктах меню, а "Значение" можно использовать функционально. Кроме того, для раскрывающегося списка мы указали свойство AutoPostBack = true, что приведет к повторной отправке, когда пользователь сделает свой выбор в раскрывающемся списке, причем в этом случае будет доступно событие SelectedIndexChanged. Именно этим событием мы воспользовались для перенаправления (Redirect) браузера на выбранную пользователем страницу. Как видно, все выбираемые пользователем Web-страницы являются активными ASPX-страницами. Чтобы добавить их в текущий проект следует выбрать в пункте меню Project команду Add New Item и дважды щелкнуть на шаблоне Web Form. В окне Solution Explorer щелкнем правой кнопкой мыши на названии файла и переименуем новую Web-форму из WebForm2.aspx в Validations.aspx. Аналогично следует добавить вторую вызываемую Web-форму и назвать ее tab.aspx. Перед стартом программы (<F5>) в окне Solution Explorer правой кнопкой мыши щелкнем по изображению файла WebForm1.aspx и в контекстном меню выберем команду Set As Start Page, чтобы программа начала работу с этой страницы. Фрагмент работы данной Web-страницы приведен на рис. 13.13.  Рис. 13.13. Фрагмент работы Web-страницы, использующей раскрывающийся список Упомянутая функция Redirect является методом объекта Response. Очень часто пользуются методом Write объекта Response для вывода в Web-форму каких-либо данных, в том числе для тестирования, отладки программы. Вообще говоря, в технологии ASP.NET имеются два очень важных объекта: Response и Request, объект Response содержит данные для передачи от сервера клиенту, а объект Request — информацию, полученную от пользователя. В дальнейшем мы будем вращаться к этим двум объектам. Убедиться в работоспособности Web-страницы можно, открыв решение Menu.sln в папке Menu. Пример 97. Передача данных между Web-страницами через параметры гиперссылки Передача данных между Web-страницами одного сайта может происходить через файлы, через объект Session, а может быть реализована через параметры, указанные в гиперссылке. Эти параметры также называют строкой запроса. Например, пересылка <a href="Target.aspx?nl=77&n2='Зиборов' "> после вопросительного знака содержит два параметра— n1 и п2. Значения этих параметров будут переданы в Web-документ Target.aspx. Прочитать эти параметры в Target.aspx можно с помощью объекта Request. В данном примере создадим две Web-страницы: Source.aspx и Target.aspx. На первой странице Source.aspx с помощью генератора случайных чисел Random выбираем одну из пар "имя—фамилия", затем кодируем их, чтобы они не были видны в адресной строке. Щелчок пользователя по гиперссылке вызывает переход на страницу Target.aspx, причем в гиперссылке указаны оба закодированных параметра. На этой новой странице с помощью объекта Request получаем оба переданных параметра и выводим их в Web-документе. Для реализации данной задачи запустим Visual Studio 2010, далее в окне New project выберем шаблон Empty ASP.NET Web Application, в поле Name укажем имя Ssylka. К текущему проекту добавим Web-форму. Для этого в пункте меню Рroject выберем команду Add New Item и в появившемся окне дважды щелкнем на шаблоне Web Form. В этом проекте будем программировать две Web-формы: одну назовем Source.aspx, а вторую— Target.aspx. Сначала спроектируем первую форму, для этого в окне Solution Explorer переименуем файл WebForm1.aspx в Source.aspx. Теперь на вкладку Source.aspx из раздела Standard панели Toolbox перенесем элемент управления HyperLink (Гиперссылка). Содержимое файла программной поддержки Source.aspx.cs приведено в листинге 13.10. Листинг 13.10. Передача данных между Web-страницами через параметры гиперссылки // Передача данных между Web-страницами через параметры гиперссылки. В данном // примере имеем две Web-страницы: Source.aspx и Target.aspx. На первой // странице Source.aspx с помощью генератора случайных чисел Random выбираем // одну из пар "имя-фамилия", затем кодируем их, чтобы они не были видны // в адресной строке. Щелчок пользователя по гиперссылке вызывает переход //на страницу Target.aspx, причем в гиперссылке указаны оба закодированных // параметра using System; // Другие директивы using удалены, поскольку они не используются в данной программе namespace Ssylka { public partial class Source : Systern.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // var Генератор = new Random(DateTime.Now.Millisecond); // или просто var Генератор = new Random(); int ЧИСЛО = Генератор.Next(0, 3); string t1 = null, t2 = null; switch (ЧИСЛО) { // Случайное попадание на одну из меток case: case 0: t1 = "Витя"; t2 = "Зиборов"; break; case 1: t1 = "Света"; t2 = "Ломачинская"; break; case 2: t1 = "Андрей"; t2 = "Зиборов-младший"; break; } // Закодируем tl и t2 для того, чтобы они не были видны // в адресной строке: t1 = System.Web.HttpUtility.UrlEncode(tl); t2 = System.Web.HttpUtility.UrlEncode(t2); HyperLink1.Text = "Щелкните эту ссылку для " + "передачи данных на страницу Target.aspx"; HyperLink1.NavigateUrl = "Target.aspx?n1=" + tl + "&n2=" + t2; } } } Как видно из текста программы, при обработке события загрузки страницы Page_Load создаем объект генератор класса Random, в скобках задаем начало псевдослучайной последовательности, равное, например, как приведено в комментарии, текущей миллисекунде текущей даты. Используя объект генератор, получаем случное число в интервале от 0 до 2. Это число, попадая в оператор множественного вы6opa switch, вызывает присваивание пары "имя—фамилия". Далее функция UrlEncode кодирует t1 и t2 для того, чтобы они не были видны в адресной строке браузера. В конце назначены свойства гиперссылки с указанием параметров n1 и n2 для передачи их в вызываемую Web-страницу Target.aspx. В результате работы Web-формы Source.aspx в браузере мы получим следующее (рис. 13.14).  Рис. 13.14. Фрагмент работы Web-страницы с гиперссылкой Далее, щелкнув на этой ссылке, мы попадаем на вызываемую Web-страницу Target.aspx. Однако в нашем проекте еще нет Web-страницы Target.aspx. Для добавления новой Web-формы в пункте меню Project выберем команду Add New Item и появившемся окне дважды шелкнем на значке шаблона Web Form. В окне Solution Explorer переименуем (щелкнув правой кнопкой мыши) новую Web- форму из WebForm2.aspx в Target.aspx. Добавлять в эту форму из панели Toolbox ничего из элементов управления не станем, поскольку выводить в форму некоторый текст будем, используя метод Write объекта Response. В листинге 13.11 приведено содержимое файла программной поддержки Target.aspx.cs. Листинг 13.11. Получение переданных параметров // Передача данных между Web-страницами через параметры гиперссылки. На этой // новой странице Target.aspx.cs с помощью объекта Request получаем оба //переданных параметра и выводим их в Web-документе using System; // Другие директивы using удалены, поскольку они не используются в данной программе namespace Ssylka { public partial class Target : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Получаем параметры, переданные с Web-страницы, с которой была // вызвана данная страница string ИМЯ1, ИМЯ2; // Request - это запрос ИМЯ1 = Request.QueryString.Get("Nl"); ИМЯ2 = Request.QueryString.Get("N2"); string URL = Request.UrlReferrer.AbsoluteUri; Response.Write(@" Вы попали на данную Web-" + "страницу со страницы: " + URL + " "); Response.Write(@" Страница " + URL + " передала на " + "данную страницу имя: " + ИМЯ1 + " и фамилию " + ИМЯ2); } } } В этом программном коде извлекаем переданные параметры n1 и n2 (в данном cлучае прописные и строчные буквы равнозначны) методом QueryString.Get объекта Request. С помощью объекта Request получаем также абсолютный URL-адрес вызывающей страницы. Для вывода какого-либо текста на Web-страницу мы могли бы воспользоваться элементом управления Label, однако мы вывели текст "Вы попали..." методом Write объекта Response, чтобы продемонстрировать удобство метода Write, например, для отладки программного кода. Тег <br /> использован нами для того, чтобы начать предложение с новой строки. Перед стартом программы в окне Solution Explorer правой кнопкой мыши щелкнем по изображению файла Source.aspx и в контекстном меню выберем команду Set As Start Page, чтобы программа начала работу с этой страницы. Результат работы Web-страницы приведен на рис. 13.15.  При использовании строки запроса, т. е. параметров гиперссылки, следует помнить, что некоторые браузеры ограничивают длину URL. Поэтому необходимо следить, чтобы текст в адресной строке не превышал 255 символов. Убедиться в работоспособности Web-страницы можно, открыв решение Ssylka.sln в папке Ssylka. Пример 98. Передача данных HTML-формы на ASPX-страницу методами класса Request Имеется возможность предложить пользователю заполнить в форме текстовые поля, установить в какое-либо положение переключатели, выбрать какой-либо элемент из списка и т. д., т. е. выполнить какие-либо манипуляции с элементами управления, а затем перейти на другую Web-страницу и отобразить на этой новой странице измененные свойства элементов управления предыдущей страницы. Замечу, что это — типичная ситуация. Поставим следующую конкретную задачу. Имеем Web-форму, написанную на "чистом" HTML, т. е. в данной разметке нет тегов ASP, JavaScript-кода или РНР-скрипта, есть только теги HTML. Web-форма содержит два текстовых поля и кнопку для отправки данных. Одно поле приглашает пользователя ввести свое имя, а второе — адрес электронной почты. Щелчок на кнопке отправляет данные, заполненные пользователем в форме, на другую Web-страницу для обработки и отображения принятых данных на этой новой странице. Для решения этой задачи запустим Visual Studio 2010, закажем новый проект из шаблона Empty ASP.NET Web Application. Добавим Web-форму, содержащую только теги HTML, для этого в пункте меню Project выберем команду Add New Item и в появившемся окне укажем шаблон HTML page. В окне Solution Explorer переименуем новый появившийся файл в ishod.htm, на вкладке View Code этого файла введем HTML-разметку, представленную на рис. 13.16.  Рис. 13.16. HTML-разметка Web-страницы, содержащей форму Обратите внимание на тег <form>: здесь атрибут action (действие) формы ссылается на страницу, которая будет обрабатывать данные, принятые с формы. Атрибут формы method определяет способ передачи данных. Существуют два метода: get и post. Метод get передает все данные формы в конце URL через параметры гиперссылки. Из-за различных ограничений, связанных со спецификой языков и длиной данных, этот метод применяется редко. Метод post передает все данные формы в теле запроса. Этот метод используется чаще, чем get. Элемент <input> является базовым для всех элементов формы. Он используется для внедрения в форму кнопок, графических изображений, флажков, переключателей, паролей и текстовых полей. Атрибут type определяет тип элемента, для текстовых полей type="text", для кнопок type=" submit", для флажков type="checkbox" и т. д. Атрибутом name мы будем пользоваться для идентификации элементов управления при обработке данных формы. Атрибутом value мы воспользовались, чтобы в первом поле по умолчанию каждый раз при запуске формы оказывалась фамилия автора. Заметьте, что Visual Studio 2010 содержит удобный HTML-редактор, который зеленым подчеркиванием указывает на синтаксические ошибки, допущенные при вводе HTML-разметки. Для примера на рис. 13.16 значение атрибута type не заключено в двойные кавычки, редактор HTML-разметки подчеркнул этот фрагмент зеленой волнистой линией, и при "зависании" указателя мыши над ним мы получили сообщение об этой ошибке: "Validation (XHTML 1.0 Transitional): Attribute 'alues must be enclosed in quotation marks". Нажмем клавишу <F5> для запуска данного проекта, в результате получим форму, подлежащую заполнению (рис. 13.17).  Рис. 13.17. Форма для заполнения и дальнейшей обработки Теперь создадим Web-страницу, которая будет обрабатывать данные, принятые формы. Для этого в пункте меню Project выберем команду Add New Item, в новом появившемся окне укажем шаблон Web Form и добавим его к нашему проекту. В окне Solution Explorer переименуем новый файл в res.aspx. На этой новой границе текущего проекта мы не будем использовать никакие элементы управления. Отображать принятые новой страницей данные будем с помощью объекта Response. На вкладке файла программной поддержки res.aspx.cs введем программный код, приведенный в листинге 13.12. Листинг 13.12. Формирование Web-страницы, получающей данные // Данная Web-страница получает имя пользователя и адрес его электронной почты от Web-формы // ishod.htm и отображает эти данные на странице using System; // Другие директивы using удалены, поскольку они не используются в данной программе namespace Передача { public partial class res : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Page.Title = "Прием данных от страницы ishod.htm"; string Метод = Request.HttpMethod; string Имя = Request.Form.Get("name"); string Почта = Request.Form.Get("email"); Response.Write("Передача данных произвeдена методом " + Метод + @" "); Response.Write("Получено имя: " + Имя + @" "); Response.Write("Получен адрес электронной почты: " + Почта); } } } Как видно из программного кода, при обработке события загрузки страницы гние переданных данных организуем с помощью методов класса Request. Фрагмент работы Web-страницы представлен на рис. 13.18.  Рис. 13.18. Отображение данных формы на новой странице Убедиться в работоспособности данного проекта можно, открыв решение Передача.sln в папке Передача. Пример 99. Передача значений элементов управления на другую Web-страницу с помощью объекта PreviousPage Покажем, как можно решить задачу из предыдущего примера методами объектa PreviousPage. Итак, на начальной Web-странице имеем командную кнопку ПЕРЕХОД и текстовое поле, которое заполняет пользователь. После щелчка на кнопке происходит переход на другую Web-страницу. На новой странице отображается содержимое текстового поля и надпись на кнопке из предыдущей страницы. Для решения этой задачи запустим Visual Studio 2010, закажем новый проект из шаблона Empty ASP.NET Web Application. Далее добавим в текущий проект начальную Web-форму, для этого в пункте меню Project выполним команду Add New Item и в появившемся окне выберем шаблон Web Form. В окне Solution Explorer переименуем (команда Rename в контекстном меню) новую появившуюся форму из WebForm1.aspx в ishod.aspx. На вкладке конструктора формы из раздела Standard панели элементов Toolbox перенесем командную кнопку Button и тек-стовое поле TextBox. На вкладке программного кода (клавиша <F7>) напишем текст, приведенный в листинге 13.13. Листинг 13.13. Заполнение данных на первой Web-странице // На начальной Web-странице имеем командную кнопку "ПЕРЕХОД" и текстовое поле которое заполняет пользователь. //После щелчка на кнопке происходит переход на другую Web-страницу. На новой странице отображается содержимое // текстового поля и надпись на кнопке из предыдущей страницы using System; // Другие директивы using удалены, поскольку они не используются в данной программе namespace Передача2 { public partial class ishod : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Button1.Text = "ПЕРЕХОД"; Button1.PostBackUrl = "res.aspx"; } protected void Button1_Click(object sender, EventArgs e) { // Response.Redirect ("res .aspx") ; } } } Как видно из программного кода, при обработке события загрузки формы присваиваем надписи на кнопке строку "ПЕРЕХОД", а свойству кнопки PostBackUrl назначаем URL-адрес, на который должно перейти управление при щелчке на командной кнопке. Заметим, что, используя свойство PostBackUrl, мы можем не обрабатывать событие "щелчок на кнопке", поскольку переход при щелке на кнопке будет осуществляться на страницу, указанную в этом свойстве. Однако в комментарии указано как альтернатива использование метода Redirect объекта Response. Замечу, что Web-формы res.aspx, на которую имеем ссылку в программном коде, еще нет в нашем проекте. Добавим эту форму так же, как добавили исходную форму, т. е. используя в пункте меню Project команду Add New Item, выберем шаблон новой формы Web Form. Никаких элементов управления на эту форму не добавляем. В окне Solution Explorer переименуем новую появившуюся форму в s.aspx. На вкладке программого кода res.aspx.cs напишем текст, приведенный в листинге 13.14. Листинг 13.14. Получение данных на второй Web-странице // Получаем данные со страницы ishod.aspx using System; using System.Web.UI.WebControls; //Другие директивы using удалены, поскольку они не используются в данной программе namespace Передача2 { public partial class res : Systern.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { try { // Создаем объекты, как на форме-источнике: TextBox ТекстовоеПоле = (TextBox)Page. PreviousPage.FindControl("TextBoxl"); Button Кнопка = (Button)Page.PreviousPage.FindControl("Button1"); // Значения элементов управления могут быть также получены с помощью // метода Form.Get объекта Request: string SI = Request.Form.Get("TextBoxl"); // string S2 = Request.Form.Get("Buttonl"); Response.Write(@"На начальной странице: "); Response.Write(" - содержимое текстового поля: " + ТекстовоеПоле.Text + @" "); Response.Write(" - надпись на кнопке: " + Кнопка.Text); } catch (Exception ex) { Response.Write("Начальная Web-страница должна " + @"содержать<Ьг />текстовое поле и командную " + @"кнопку. " + ex.Message); } } } } Как видно из данного программного кода, новая, результирующая форма не содержит ни одного элемента управления. Вывод текста в форму осуществляем с помощью метода Write объекта Response. Чтобы вывести в новую форму значения элементов управления первоначальной формы, воспользуемся методом FindControl объекта PreviousPage. На вход этого метода подадим идентификатор (ID) соответствующего элемента управления, указанного в HTML-разметке первоначальной формы ishod.aspx. Функция FindControl возвращает объект класса Web.UI.Control, его удобно конвертировать в объект класса TextBox или Button с помощью неявного преобразования. В комментарии показано, как можно получить значения элементов управления первоначальной формы также с помощью метода Form.Get объекта Request.  Рис. 13.19. Первоначальная форма Перед тем как запустить созданный проект на выполнение, в окне Solution Explorer назначим в качестве стартовой страницы проекта файл ishod.aspx: в контекстном меню для этого файла выберем команду Set As Start Page. На рис. 13.19 показана исходная форма ishod.aspx с текстовым полем, подлежащим заполнению и командной кнопкой. На рис. 13.20 продемонстрирована результирующая форма, где отображены значения элементов управления первоначальной формы.  Рис. 13.20. Результирующая форма Убедиться в работоспособности Web-страницы можно, открыв решение Передача2.sln в папке Передача2. Пример 100. Отображение табличных данных в Web-форме с помощью элемента управления GridView В данном примере покажем, как можно вывести какие-либо данные, например два строковых массива в виде таблицы в Web-форму с помощью элемента управления GridView (просмотр или обзор сетки данных в таблице) и объекта DataTable. Мы решали подобную задачу для Windows-приложения. Между тем для Web-приложения это также типичная задача, но она имеет некоторые особенности, в частности и там, и здесь в выводе таблицы принимают участие похожие элементы управления (DataGridView и GridView), но свойства и методы этих объектов в разных приложениях немного отличаются. В данной задаче таблица телефонов представлена в виде двух строковых массивов. Требуется минимальными усилиями вывести в Web-форму эти массивы в виде таблицы. Для решения данной задачи запустим Visual Studio 2010, закажем новый проект шаблона Empty ASP.NET Web Application, в поле Name введем имя TabGrdWeb. К текущему проекту добавим Web-форму. Для этого в пункте меню Project выберем команду Add New Item и в появившемся окне дважды щелкнем на шаблоне Web Form. Далее перетащим в форму из панели Toolbox (из подраздела Data) элемент управления GridView. Содержимое файла программной поддержки WebForm1.aspx.cs приведено в листинге 13.15. Листинг 13.15. Вывод табличных данных в Web-форму с помощью элемента управления GridView // Вывод табличных данных в Web-форму с помощью элемента управления GridView. НС В данной // Web-странице организован вывод двух строковых массивов в таблицу Web-формы с помощью // элемента управления GridView и объекта класса DataTable using System; using System.Web.UI.WebControls; // Другие директивы using удалены, поскольку они не используются в данной программе namespace TabGrdWeb { public partial class WebForml : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Page.Title = "Вывод таблицы в Web-форму"; string[] Imena = { "Андрей - раб", "ЖЭК", "Мама - дом", "Карапузова Таня"}; string[] Tel = { "274-88-17", "22-345-72", "570-38-76", "201-72-23-прямой моб" }; var Таблица = new System.Data.DataTable(); // Заполнение "шапки" таблицы Таблица.Columns.Add("ИМЕНА"); Таблица.Columns.Add("НОМЕ РА ТЕЛЕФОНОВ"); // Заполнение клеток (ячеек) таблицы for (int i = 0; i <= 3; i++) Таблица. Rows. Add (new string[] { Imena [i], Tel[i] .}) ; // Немного другое свойство, чем в WindowsApplication GridView1.Caption = "Таблица телефонов"; GridView1.BorderWidth = Unit.Pixel(2); GridView1.BorderColor = System.Drawing.Color.Gray; GridView1.DataSource = Таблица; // Этого нет в WindowsApplication GridView1.DataBind(); } } } Содержание программного кода очевидно. Вначале инициализируются двa строковых массива: массив имен и массив телефонов, далее с помощью этих массивов заполняются ячейки объекта класса DataTable. Затем этот объект назначается нами источником данных DataSource для сетки данных GridView1. Фрагмет работы данной Web-страницы показан на рис. 13.21.  Рис. 13.21. Фрагмент работы Web-страницы с табличными данными Замечу, что данную таблицу можно было бы вывести с помощью элемента управления DataList, однако в этом случае пришлось бы задавать шаблоны Тemplate для каждой колонки в ASPX-файле, что на субъективный взгляд автора не технологично. Убедиться в работоспособности Web-страницы можно, открыв решение TabGrdWeb.sln в папке TabGrdWeb. Пример 101. Отображение в Web-форме хэш-таблицы Хэш-таблица— это таблица из двух столбцов, один из них содержит ключи, а второй — значения. То есть каждая строка в этой таблице образует пару "ключ— значение". Имея ключ в хэш-таблице, можно быстро найти значение. Хэш-таблицу можно назвать таблицей соответствий. Простейшим примером хэш-таблицы является таблица телефонов, которая участвовала в предыдущем разделе, однако там мы программировали ее просто как два массива. Если эти два массива поместить в хэштаблицу. то ключом в данном случае было бы фио, а значением — номер телефона. При этом программирование поиска значения по ключу оказалось бы тривиальной задачей, операция добавления и удаления пары также упрощается, поскольку хэш-таблица — это объект, который содержит соответствующие эти и другие методы. В реальной жизни много разнообразных примеров представления данных в виде хэш-таблицы. Например, таблица, где расширения файлов (txt, jpg, mdb, xls) являются ключами, а соответствующими значениями — программы, которые открывают файлы c такими расширениями (Notepad.exe, Pbrush.exe, MSAccess.exe, Excel.exe). Следующим примером является англо-русский и другие словари. База данных доменных имен, которая доменному имени сопоставляет IP-адрес. По принципу хэш-таблицы организованы объекты ViewState и Session технологии ASP.NET. Поставим следующую задачу, сопоставим в хэш-таблице государства в качестве ключей, а их столицы — в качестве значений. Далее, используя элемент управления GridView, выведем эту хэш-таблицу на Web-страницу. Для этого запустим Visual Studio 2010, закажем новый проект шаблона Empty ASP.NET Web Application, в поле Name укажем имя Hash_Grid. К текущему проекту добавим Web-форму. Для этого в пункте меню Project выберем команду Add New Item и в появившемся окне дважды щелкнем на шаблоне Web Form. Далее перетащим в форму из панели Toolbox (из подраздела Data) элемент yправления GridView. Содержимое файла программной поддержки WebForml.aspx.csприведено в листинге 13.16. Листинг 13.16. Хэш-таблица в Web-форме // Вывод в Web-форму хэш-таблицы, которая позволяет поставить в соответствие государства их столицам. // То есть в качестве ключей имеем государства, а их cтолицы - в качестве значений. Далее, используя элемент // управления GridView, программа выводит эту хэш-таблицу на Web-страницу using System; // Другие директивы using удалены, поскольку они не используются в данной программе namespace Hash_Grid { public partial class WebForm1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Page.Title = "Пример хэш-таблицы"; var Хэш = new System.Collections.Hashtable(); // Заполнение хэш-таблицы. // Можно добавлять записи "ключ-занчение" так: Хэш["Украина"] = "Киев"; //А можно добавлять так: Хэш.Add( "Россия", "Москва") ; // Здесь государство - это ключ, а столица - это значение Хэш.Add("Белоруссия", "Минск"); // Создаем обычную таблицу (не хэш): var Таблица = new System.Data.DataTable(); // Заполнение "шапки" таблицы вывода Таблица.Columns.Add("ГОСУДАРСТВА"); Таблица.Columns.Add("СТОЛИЦЫ"); //В цикле заполняем обычную таблицу парами из хэш-таблицы по рядам: foreach (System.Collections.DictionaryEntry ОднаПара in Хэш) // Здесь структура DictionaryEntry // определяет пару "ключ - значение" Таблица.Rows.Add(new object[] { ОднаПара.Key, ОднаПара.Value }); // Немного другое свойство, чем в WindowsApplication GridView1.Caption = "Таблица государств"; // Заголовок таблицы GridView1.BorderWidth = System.Web.UI.WebControls.Unit.Pixel(2); GridView1.BorderColor = System.Drawing.Color.Gray; // Источник данных для GridView GridView1.DataSource = Таблица; // Этого нет в WindowsApplication GridViewl. DataBind (); } } } Здесь при обработке события загрузки Web-страницы создается объект класса Hachtable. Хэш-таблица заполняется тремя парами "код—значение", причем, как доказано в программном коде, допустимы обе формы записи: через присваивание и посредством метода Add. Далее создается вспомогательный объект класса DataTable, который следует заполнить данными из хэш-таблицы. Хэш-таблица ямеет структуру типа DictionaryEntry, которая позволяет перемещаться по рядам в цикле и таким образом получить все пары из хэш-таблицы. В этом цикле происходит заполнение объекта класса DataTable. Далее, также как и в предыдущем примере, для GridView1 указываем в качестве источника данных заполненный объект DataTable. Пример работы данной Web-страницы показан на рис. 13.22.  Рис. 13.22. Фрагмент работы Web-страницы с хэш-таблицей В заключение отметим, что хэш-таблицу называют ассоциативным массивом, но в этом "массиве" роль индекса играет ключ. Для реализации хэш-таблицы можно было бы использовать обычный одномерный массив, в котором элементы с четным индексом являются ключами, а с нечетным — значениями. Однако для реализации трех основных операций с хэш-таблицей: добавления новой пары, операции поиска и операции удаления пары по ключу потребовалось бы отлаживать довольно-таки много строчек программного кода. Убедиться в работоспособности Web-страницы можно, открыв решение Hash._Grid.sln в папке Hash_Grid. |
