лекция. Зиборов. Справочник для опытных и как пособие для начинающих программистов. Компактдиск содержит исходные коды примеров из книги
 Скачать 7.39 Mb. Скачать 7.39 Mb.
|
|
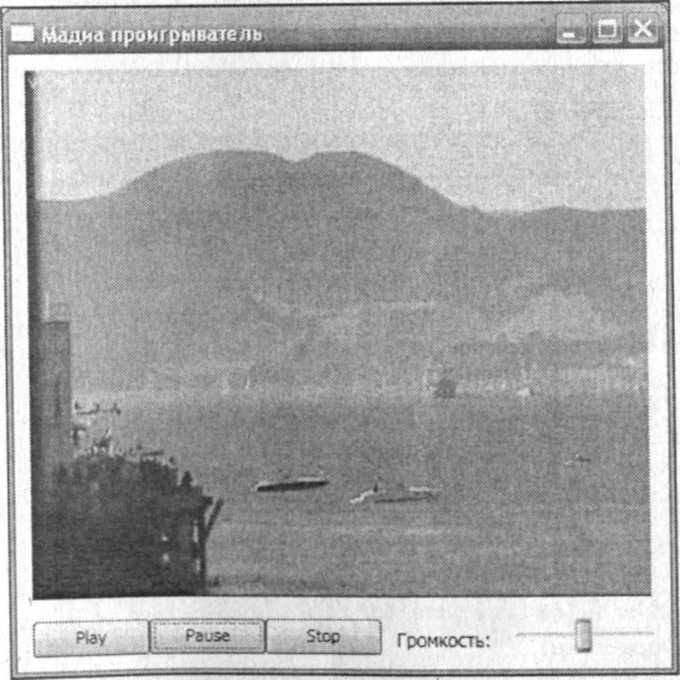
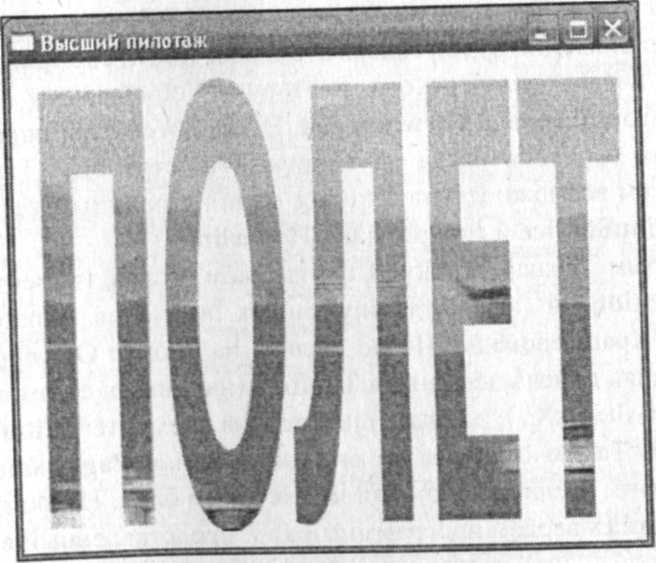
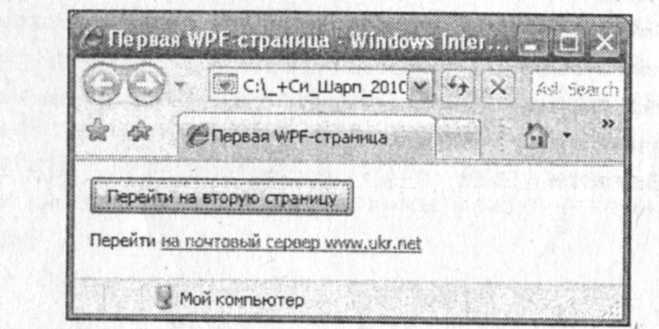
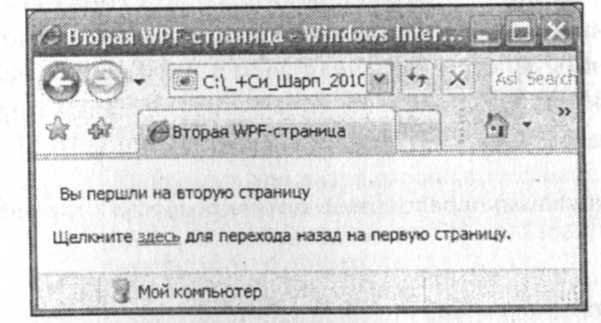
Листинг 16.7. Разметка дизайна интерфейса WPF-проигрывателя xmlns="http://schemas.microsoft.com/winfx/2 00 6/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> Из XAML-разметки видно, что внешний элемент StackPanel включает в себя элементы MediaElement и StackPanel, и эта вторая StackPanel в свою очередь содержит три кнопки Button, текстовый блок TextBlock и "ползунок" Slider. Теперь перейдем на вкладку MainWindows.xaml.cs и напишем программный код, представленный в листинге 16.8. При этом не забываем, что для каждого программируемого события, например button1_ciick, следует его создать, скажем, используя окно Properties. При этом эти события отобразяться в XAML-разметке. Листинг 16.8. Использование элемента управления MediaElementпри граммировании WFF-проигрывателя // WPF-проигрыватель, позволяющий воспроизводить мультимедиа, включать паузу, остановку, а также настраивать // громкость с помощью "ползунка" using System; using System. Windows; using System.Windows .Controls; using System. Windows .Media; // Другие директивы using удалены, поскольку они не используются в данной программе namespace WpfПpoигpывaтeль { /// /// Interaction logic for MainWindow.xaml /// public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); // Строка заголовка Web-страницы: this.Title = "Мадиа проигрыватель"; this.Width = 430; this.Height = 430; // Компонуем элементы управления с помощью панели StackPanel: stackPanel1.Width = 410; stackPanel1.Height = 400; stackPanel2.Width = 410; stackPanel2.Height = 50; // При отладке удобно задать фоновый цвет панели: // stackPanel1-Background = Brushes.LightGray; stackPanel1.Orientation = Orientation.Vertical; stackPanel2.Orientation = Orientation.Horizontal; button1. Focus () ; button1.Content = " Play"; button2.Content = "Pause"; button3.Content = "Stop"; // Расстояния от краев текстового блока до краев окна: textBlock1.Margin = new Thickness(10, 13, 10, 0); textBlock1.Text = "Громкость:"; textBlock1.FontSize = 12; // Элемент выбора из диапазона значений "Ползунок" (Slider): Slider1.Minimum = 0; slider1.Maximum = 1; slider1.Value = 0.5; // MediaElement представляет элемент, содержащий аудио и/или видео: mediaElement1.Source = new Uri(@"С://ВысшийПилотаж.mр4"); // или mediaElement1.Source = new Uri(@"C:\ВысшийПилотаж.mр4"); mediaElement1.Width = 400; mediaElement1.Height = 340; mediaElement1.HorizontalAlignment = System. Windows.HorizontalAlignment.Left; // Manual - состояние, используемое для управления элементом // MediaElement вручную, при этом можно использовать интерактивные // методы, такие как Play и Pause: mediaElement1.LoadedBehavior = MediaState.Manual; mediaElement1.UnloadedBehavior = MediaState.Stop; mediaElement1.Stretch = Stretch.Fill; } private void button1_Click(object sender, RoutedEventArgs e) { // Чтобы начать просмотр ролика, следует подать команду Play. // Если MediaElement пребывает в состоянии Pause, то команда Play // продолжит воспроизведение ролика с текущего положения. // Метод Play начинает воспроизведение файла мультимедиа: mediaElement1.Play(); // Задаем громкость воспроизведения файла мультимедиа в // зависимости от состояния элемента "ползунок": mediaElement1.Volume = (double)slider1.Value; } private void mediaElement1_MediaEnded(object sender, RoutedEventArgs e) { // При завершении воспроизведения мультимедийного файла переводим // элемент MediaElement в состояние Stop: mediaElement1.Stop(); } private void slider1_ValueChanged(object sender, RoutedPropertyChangedEventArgs { // Если значение свойства Value элемента "ползунок" изменяется, //то изменяем громкость вопроизведения мультимедиа Volume: mediaElement1.Volume = (double)slider1.Value; } private void button2_Click(object sender, RoutedEventArgs e) { // Приостанавливаем воспроизведение файла мультимедиа: mediaElement1.Pause(); } private void button3_Click(object sender, RoutedEventArgs e) { // Останавливаем и возвращаем воспроизведение мультмедийного файла на начало: mediaElementl.Stop(); } } } Как видно из программного кода, сразу после завершения процедуры InitializeComponent мы задаем размеры окна и размеры обоих элементов StackPanel и указываем, как будут ориентированы дочерние к ним элементы. Далее после очевидных установок переводим элемент MediaElement в "ручное" управление Manual, что позволит использовать интерактивные методы Play, Pause и Stop. Затем обрабатываем каждое из событий нажатия кнопок, регулировки звука и завершения воспроизведения. Фрагмент работы программы представлен на рис. 16.7.  Рис. 16.7. Интерфейс созданного WPF-проигрывателя Убедиться в работоспособности программы можно, открыв решение в папке WPFПроигрыватель. Пример 125. Наложение текста на видео Вспомним видеоролик из предыдущего примера. Тихая морская гавань, размеренная, неторопливая летняя атмосфера. И вдруг в эту умиротворенность врывается рев самолета. Мы видим очень быстро летящий военный истребитель, неведомо как залетевший в эту мирную спящую гавань. Его крылья вот-вот коснутся воды. Будем считать, что этот ролик — начало большого фильма. Наша задача — наложить на это видео одно слово огромными буквами на весь экран: "ПОЛЕТ". Для реализации поставленной задачи запустим Visual С#2010, выберем среди шаблонов Windows шаблон WPF Application, т. е. автономное WPF-приложение, и назовем его WpfTeкстНаВидео. Далее перейдем на вкладку дизайна MainWindows.xainl. Здесь в панели Toolbox найдем элемент управления MediaElement и двойным щелчком перенесем его на вкладку дизайна проектируемого окна. Размеры элемента и прочие параметры будем устанавливать в программном коде. Таким образом, перейдем на вкладку MainWindows.xaml.cs и введем текст, представленный в листинге 16.9. Листинг 16.9. Использование элемента управления MediaElementпри программировании WPF-проигрывателя // Программа воспроизводит видеоролик с помощью элемента MediaElement //и накладывает на него форматированный текст "ПОЛЕТ" using System; using System.Windows; using System.Windows.Media; // Другие директивы using удалены, поскольку они не используются в данной программе namespace WpfТекстНаВидео { /// /// Interaction logic for MainWindow.xaml /// public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.Title = "Высший пилотаж"; // Размеры окна: this.Width = 420; this.Height = 355; mediaElement1.Width = 400; mediaElement1.Height = 300; mediaElement1.Source = new Uri(@"C://ВысшийПилотаж.mр4"); // или mediaElementl.Source = new Uri(@"C:\ВысшийЛилотаж.mр4"); // Создаем форматированный текст: FormattedText ФорматированныйТекст = new FormattedText("ПОЛЕТ", System.Globalization.Culturelnfо.CurrentCulture, FlowDirection.LeftToRight, new Typeface(this.FontFamily, FontStyles.Normal, FontWeights.ExtraBold, FontStretches.Normal), 111, Brushes.Red); // Создаем объект класса Geometry для отрисовки // форматированного текста Geometry ГеометрическаяФигура = new PathGeometry(); // Строим геометрическую фигуру с отрисованным форматированным текстом: ГеометрическаяФигура = ФорматированныйТекст.BuildGeometry(new Point(0, -28)); // Масштабируем геометрическую фигуру, растягивая ее по вертикали: ScaleTransform Масштаб = new ScaleTransform(); // Указываем коэффициент растяжения по вертикали: Масштаб.ScaleY = 3.55; ГеометрическаяФигура.Transform = Масштаб; // Задаем геометрию в пределах контура медиаэлемента: mediaElement1.Clip = ГеометрическаяФигура; } } }  Рис. 16.8. Наложение текста на видео в WPF-приложении Как видно из текста программы, после выполнения процедуры InitializeComponent задаем очевидные параметры для элемента воспроизведения файлов мультимедиа: его размеры и путь к медиафайлу. Далее создаем форматированный текст класса FormattedText. Объекты этого класса предназначены для рисования многострочного текста, в котором каждый символ можно форматировать отдельно. Объект FormattedText считается низкоуровневым, поскольку обрабатывает текст как графические элементы. Технология WPF применяет визуализацию на субпиксельном уровне, которая позволяет отображать текст с повышенной точностью формы, выравнивая символы до дробной части пиксела. Далее создаем объект класса Geometry для отрисовки форматированного текста, затем, масштабируя его, определяем место (Clip) объекта в пределах контура медиаэлемента. Кстати, свойство Clip часто используется для отсечения ("обрезания") от построенной геометрической фигуры некоторой области, предназначенной для визуализации. Фрагмент работы программы показан на рис. 16.8. Убедиться в работоспособности программы можно, открыв решение в папке WpfТекстНаВидео. Пример 126. Переходы в WPF-приложениях Приложения WPF часто состоят из набора страниц. По мере работы пользователя с приложением он переходит со страницы на страницу, как в Web-приложении. Windows Presentation Foundation поддерживает переходы в стиле браузера, которые могут использоваться в приложениях обоих типов: автономных приложениях и ХВАР-приложениях Web-браузера. Для демонстрации возможности перехода от страницы к странице создадим WPF-приложние, выполняемое в браузере. Это приложение будет содержать в себе две Web-страницы. Первая Web-страница имеет кнопку для перехода на вторую Web-страницу и гиперссылку для перехода на почтовый сервер www.ukr.net. Вторая Web-страница содержит только гиперссылку для перехода назад на первую Web-страницу. Таким образом, мы продемонстрируем возможность перехода с одной страницы на другую с помощью oбъекта NavigationService и гиперссылки Hyperlink. Итак, запустим Visual Studio 2010, закажем новый проект шаблона WPF Browser Application С# (из инсталлированных шаблонов Windows), назовем новый проект WpfXpabnepexoды. После щелчка на кнопке ОК попадем на вкладку Рage1.xaml. Вызвав панель элементов Toolbox (например, с помощью комбинации клавиш <Ctrl>+<Alt>+<X>), дважды щелкнем на элементе Button, а затем на элементе TextBlock. Таким образом, на вкладке дизайна Page1.xaml появятся один элемент над другим: командная кнопка и текстовый блок. На вкладке программного кода Page1.xaml.cs введем программный код, представленный в листинге 16.10. Листинг 16.10. Организация переходов на другие ресурсы, страница 1 // Данное WPF-приложение содержит в себе две Web-страницы: Page1.xaml и Page2.xaml. На первой мы разместили // командную кнопку и текстовый блок. В программном коде первой страницы мы создали объект Hyperlink, // чтобы обеспечить переход на почтовый сервер www.ukr.net. Щелчок мышью на кнопке реализует переход // на вторую Web-страницу Page2.xaml. Возврат со второй страницы на первую организован также с помощью // гиперссылки Hyperlink using System; using System.Windows; using System.Windows.Controls; using System.Windows .Documents ; // Другие директивы using удалены, поскольку они не используются в данной программе namespace WpfXpabnepexoды { /// /// Interaction logic for Page1.xaml /// public partial class Page1: Page { public Page1() { InitializeComponent(); this.WindowTitle = "Первая WPF-страница"; button1.Width = 170; button1.Focus(); button1.Content = "Перейти на вторую страницу"; textBlock1.Text = "Перейти "; // Создаем объект класса Hyperlink для размещения гиперссылки: Hyperlink Ссылка = new Hyperlink(); // Задаем ссылку для перехода на нужный ресурс: Ссылка.NavigateUri = new Uri("http://www.ukr.net"); // Задаем текст, отображаемый в элементе управления Hyperlink: Ссылка.Inlines.Add("на почтовый сервер www.ukr.net"); // Добавляем ссылку в текстовый блок: textBlock1.Inlines.Add(Ссылка); } private void button1_Click(object sender, RoutedEventArgs e) { // Объект NavigationService обеспечивает навигацию на другой ресурс: this.NavigationService.Navigate(new Uri("Page2.xaml", I UriKind.Relative)); } } } Текст программы очевиден из его содержания и приведенных комментариев. Единственное, поясним Hyperlink. Такого элемента нет в панели Toolbox, поскольку он создается внутри других элементов, например TextBlock. Поэтому мы создали объект класса Hyperlink в программном коде, задали его некоторые параметры и добавили к элементу TextBlock командой Inlines.Add. Фрагмент работы Web-страницы Page1xaml показан на рис. 16.9.  Рис. 16.9. Интерфейс первой Web-страницы WPF-приложения Теперь создадим вторую Web-страницу, на которую будем переходить, щелкнув по командной кнопке. Для этого в пункте меню Project выберем команду Add New Item и в появившемся окне дважды щелкнем на шаблоне Page(WPF). На вкладку Page2.xaml перенесем из панели элементов Toolbox метку Label и текстовый блок TextBlock. Теперь перейдем на вкладку программного кода Page2.xaml.cs и введем текст, представленный в листинге 16.11. Листинг 16.11. Организация переходов на двугие ресурсы, страница 2 using System; using System.Windows.Controls; using System.Windows.Documents; // Другие директивы using удалены, поскольку они не используются в данной программе namespace WpfXpabnepexoды { /// /// Interaction logic for Page2.xaml /// public partial class Page2 : Page { public Page2() { InitializeComponent(); this.WindowTitle = "Вторая WPF-страница"; label1.Content = "Вы першли на вторую страницу"; textBlock1.Text = "Щелкните "; // Создаем объект класса Hyperlink для размещения гиперссылки: Hyperlink Ссылка = new Hyperlink(); // Задаем ссылку для перехода на нужный ресурс: Ссылка.NavigateUri = new Uri("Pagel.xaml", UriKind.Relative); // Задаем текст, отображаемый в элементе управления Hyperlink: Ссылка.Inlines.Add("здесь"); // Добавляем ссылку в текстовый блок: textBlock1.Inlines.Add(Ссылка) ; // Добавляем текст в текстовый блок: textBlock1.Inlines.Add(" для перехода назад на первую страницу."); } } } Как видно из текста программы, использованный подход аналогичен программной поддержке для первой Web-страницы. Фрагмент работы второй Web-страницы Page2.xaml показан на рис. 16.10.  |
