лекция. Зиборов. Справочник для опытных и как пособие для начинающих программистов. Компактдиск содержит исходные коды примеров из книги
 Скачать 7.39 Mb. Скачать 7.39 Mb.
|
|
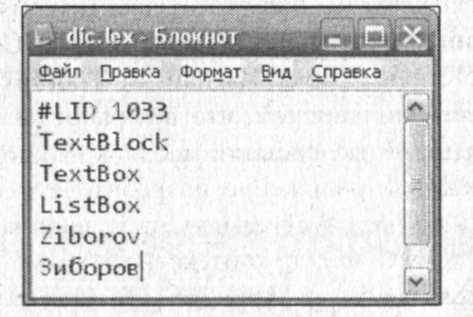
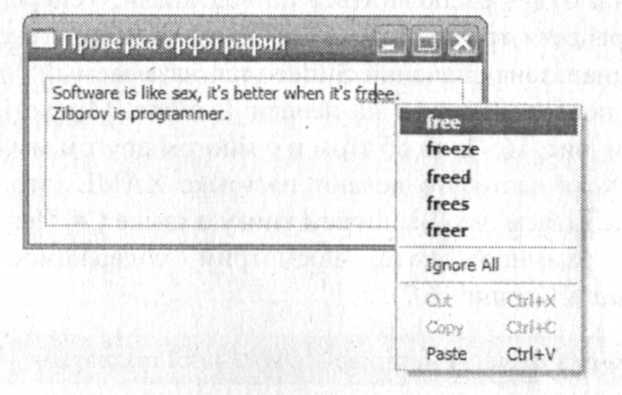
Рис. 16.2. Изображение плавно уменьшается Убедиться в работоспособности программы можно, открыв решение в папке WpfХbarАниме. Пример 121. Эффект постепенной замены (прорисовки) одного изображения другим Создадим WPF-приложение, выполняемое в браузере, содержащее на Web-странице два изображения. В качестве изображений мы выбрали презентационные рисунки автомобилей Chevrolet Cavalier и BMW МЗ. Поскольку расположение их на странице является одинаковым, а также их размеры совпадают, пользователь видит только одно "верхнее" изображение. Таким образом, при загрузке страницы мы видим лишь автомобиль BMW МЗ. При щелчке мышью на видимом изображении оно становится все более прозрачным, постепенно "проявляя" "нижнее" изображение. Анимационный эффект длится пять секунд, в конце которого пользователь видит уже автомобиль Chevrolet Cavalier. Повторный щелчок мышью на изображении Chevrolet постепенно "проявляет" опять "верхнее" изображение, и мы вновь имеем честь видеть автомобиль BMW. Для решения поставленной задачи запустим Visual Studio 2010, выберем среди инсталлированных шаблонов Windows шаблон WPF Browser Application и назовем его WpfXbapДвaИзo. Далее, перейдя на вкладку дизайна Page1.xaml, на панели элементов Toolbox дважды щелкнем по элементу Image. Поскольку нам требуются два таких элемента, сделаем это еще раз. Мы можем совершенно не волноваться, как будут расположены эти элементы на Web-странице, и какие их размеры будут заданы, поскольку об этом мы позаботимся в программном коде. Теперь скопируем в папку проекта изображения c1.bmp и c2.bmp (рисунки автомобилей Chevrolet Cavalier и BMW МЗ), а затем добавим эти изображения в проект командой Project | Add Existing Item. В окне Solution Explorer появятся значки этих двух файлов. Теперь перейдем на вкладку программного кода Page1.xaml.cs и введем текст программы, представленный в листинге 16.4. Листинг 16.4. Постепенная замена одного изображения другим // WPF-приложение содержит на Web-странице два изображения. Поскольку месторасположение обоих изображений //задано одинаково, а также совпадают размеры изображений, пользователь будет видеть только второе "верхнее" // изображение. После щелчка на изображении оно становится все более прозрачным, постепенно "проявляя" тем самым // "нижнее" изображение. После исчезновения "верхнего" изображения мы будем видеть только "нижнее"изображение. // При повторном щелчке на изображении, наоборот, прозрачность верхнего изображения постепенно снижается, и в // конце анимационного эффекта мы опять видим только "верхнее" изображение using System; using System. Windows; using System. Windows .Controls; using System.Windows.Input; using System.Windows.Media.Imaging; // Другие директивы using удалены, поскольку они не используются в данной программе namespace WpfXbapДваИзо { /// /// Логика взаимодействия для Page1.xaml /// public partial class Page1 : Page { bool Флажок = false; public Page1() { InitializeComponent(); this.WindowTitle = "Щелкни на изображении"; // Изображение автомобиля Chevrolet Cavalier: image1.Source = new Bitmaplmage(new Uri("c1.bmp", UriKind.Relative)); // Изображение автомобиля BMW M3: image2.Source = new Bitmaplmage(new Uri(“c2.bmp", UriKind.Relative)); // Размеры изображений: Image1.Width = 591; image1.Height = 258; image2.Width = 591; image2.Height = 258; // Расстояния от краев Web-страницы до сетки Grid: Image1.Margin = new Thickness(10, 10, 0, 0) ; image2 .Margin = new Thickness (10, 10, 0, 0); // Присоединяем один обработчик двух событий: Image1.MouseDown += new MouseButtonEventHandler(image_MouseDown); image2.MouseDown += new MouseButtonEventHandler(image_MouseDown); // image2.Opacity = 1; Свойство Opacity задает уровень непрозрачности } private void image_MouseDown(object sender, RoutedEventArgs e) { // Процедура обработки события "щелчок" на любом из изображений. // Изменяем состояние флажка на противоположное: Флажок = !Флажок; // Создаем объект анимации: var Аниме = new System.Windows.Media.Animation.DoubleAnimation(); // Устанавливаем пределы изменения степени непрозрачности: if (Флажок == true) { Аниме.From = 1; Аниме.То = 0; } else { Аниме.From = 0; Аниме.То = 1; } // Продолжительность анимационного эффекта задаем равной 5 секундам: Аниме.Duration = TimeSpan.FromSeconds(5); // Запускаем анимацию для "верхнего" изображения: image2.BeginAnimation)Image.OpacityProperty, Аниме); } } } Как видно из программного кода, вначале задаем булеву переменную Флажок так, чтобы она была "видна" из обеих процедур класса Page1. Исходя из состояний этой переменной false или true, будем менять первое изображение на второе или наоборот. Сразу после вызова процедуры InitializeComponent задаем принадлежность рисунков c1.bmp и c2.bmp изображениям image1 и image2. Также задаем их размер и месторасположение на странице относительно сетки Grid. Присоединяем одну процедуру обработки двух событий, а именно, щелчок любой кнопкой мыши на одном изображении и на другом. Ниже пишем непосредственно процедуру обработки упомянутых событий image_MouseDown. В этой процедуре в зависимости от состояния флажка задаем пределы изменения степени непрозрачности либо от 1 до 0, либо от 0 до 1. Затем запускаем анимацию для "верхнего" изображения. На рис. 16.3 показан фрагмент работы программы.  Рис. 16.3. После щелчка на изображении BMW МЗ постепенно прорисовывается автомобиль Chevrolet Убедиться в работоспособности программы можно, открыв решение в папке WpfXbapДваИзо. Пример 122. Закрашивание области текста горизонтальным линейным градиентом Создадим автономное настольное WPF-приложение, включающее в себе текстовый блок, содержащий некоторый текст. Чтобы подчеркнуть значимость написанного, закрасим область текста с применением градиента. Градиент— это вид заливки в компьютерной графике, в которой необходимо задать цвета ключевых точек, а цвета остальных точек рассчитываются линейной интерполяцией. Таким образом, можно получать плавные переходы из одного цвета в другой, задав координаты и цвет начальной и конечной точек. Для решения этой задачи запустим Visual Studio 2010, выберем среди инсталлированных шаблонов Windows шаблон WPF Application, т. е. автономное WPF-приложение, и назовем его WpfGradientText. Далее, перейдя на вкладку дизайна MainWindows.xaml, на панели элементов Toolbox дважды щелкнем по элементу TextBlock. Его размеры будем задавать в программном коде, поэтому сразу переходим на вкладку кода MainWindows.xaml.cs (листинг 16.5). Листинг 16.5. Плавный переход от одного цвета к другому в области текстового блока // Автономное WPF-приложение содержит текстовый блок. Цвет текста в этом блоке закрашен с применением градиента. //Между начальной t=0.0 и конечной t=1.0 точками области текста заданы две ключевые точки t=0.25 и t=0.75. // Каждой точке ставим в соответствие цвета: желтый, красный, синий и зеленый. Между этими цветами задаем плавный // переход от одного цветак другому с помощью градиента using System.Windows; using System.Windows.Media; // Другие директивы using удалены, поскольку они не используются в данной программе namespace WpfGradientText { /// /// Interaction logic for MainWindow.xaml /// public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.Title = "Игорь Губерман"; textBlock1.Text = "Какие дамы, и не раз, шептали: \"Дорогой,\п" + "Конечно, да, но не сейчас, не здесь, и не с тобой! \""; textBlock1.Width = 470; textBlock1.Height = 50; textBlockl.FontSize = 20; // textBlock1.Background = Brushes .Gray; // Создаем горизонтальный линейный градиент LinearGradientBrush Градиент = new LinearGradientBrush(); // Задаем область для закрашивания линейным градиентом: Градиент.StartPoint = new Point(0, 0.5); Градиент.EndPoint = new Point(1, 0.5); // Четыре точки t=0.0; t=0.25; t=0.75 и t=1.0 // образуют три подобласти с переходом цвета //от желтого к красному, далее синему и затем зеленому Градиент.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0)); Градиент.GradientStops.Add(new GradientStop(Colors.Red, 0.25)); Градиент.GradientStops.Add(new GradientStop(Colors.Blue, 0.75)); Градиент.GradientStops.Add(new GradientStop)Colors.LimeGreen, 1.0)); // Закрашиваем текст горизонтальным линейным градиентом: textBlock1.Foreground = Градиент; } } } Как видно из программного кода, сразу после вызова процедуры InitiaiizeConponent задаем шуточный афоризм Игоря Губермана для свойства текстового блока TextBlock1.Text. Далее создаем горизонтальный линейный градиент между четырех точек, соответственно желтого, красного, синего и зеленого цветов. Градиент обеспечивает постепенный переход от одного цвета к другому (рис. 16.4). Убедиться в работоспособности программы можно, открыв решение в папке WpfGradientText.  Рис. 16.4. Закрашивание текстового блока горизональным линейным градинентом Пример 123. Проверка орфографии в элементе управления редактирования текста Если читатель помнит, в примере 54 главы 9 мы рассматривали возможность проверки орфографии (правописания) в текстовом поле и при этом использовали объектную библиотеку MS Word. Платформа .NET Framework 4 WPF позволяет обойтись без обращения к библиотеке MS Word, поскольку содержит в себе возможность проверки орфографии в редактируемом элементе управления, таком как TextBox или RichTextBox. При этом варианты проверки орфографии отображаются в виде контекстного меню. Например, когда пользователь щелкает правой кнопкой мыши по слову с ошибкой, он получает набор орфографических вариантов или вариант Ignore Аll(Пропустить все). Создадим автономное настольное WPF-приложение, включающее в себе текстовое поле с возможностью проверки орфографии. Для этого запустим Visual Studio 2010, выберем среди шаблонов Windows шаблон WPF Application, т. е. автономное WPF-приложение, и назовем его WpfTextBoxOpфoгpaфия. Далее, перейдя на вкладку дизайна MainWindows.xaml, на панели элементов Toolbox дважды щелкнем по элементу TextBox. Его расположение, размеры и другие свойства будем задавать в программном коде, поэтому сразу перейдем на вкладку кода MainWindows.xaml.cs (листинг 16.6). Листинг 16.6. Включение проверки орфографии в элементе управления редактирования текста TextBox // Автономное WPF-приложение содержит элемент управления TextBox с включенной проверкой правописания // англоязычного текста. Технология .NET Framework 4 WPF обеспечивает только английский, французский, немецкий // и испанский словари. Чтобы появилась возможность проверять русскоязычный текст, следует в коллекцию // CustomDictionaries добавить пользовательский словарь русскоязычной лексики *.lex using System; using System.Windows; using System.Windows.Controls; // Другие директивы using удалены, поскольку они не используются в данной программе namespace WpfTextBoxOpфoгpaфия { /// /// Interaction logic for MainWindow.xaml ///< / summary> public partial class MainWindow : Window { publiс MainWindow() { InitializeComponent(); this.Title = "Проверка орфографии"; // Размеры окна: this.Width = 300; this.Height = 150; // Расстояния от краев текстового поля до краев окна: textBox1.Margin = new Thickness(10, 10, 0, 0); // Размеры текстового поля: textBox1.Width = 270; textBox1.Height = 95; textBox1.Focus(); // Включить проверку орфографии: textBox1.SpellCheck.IsEnabled = true; // Можно включить проверку орфографии также таким образом: // SpellCheck.SetIsEnabled(textBoxl, true); // Разрешить перенос слов на другую строку: textBox1.TextWrapping = TextWrapping.Wrap; // При нажатии клавиши textBox1.AcceptsReturn = true; // Коллекция словарей для проверки орфографии: System.Collections.IList Словари = SpellCheck. GetCustomDictionaries(textBoxl); // Добавить в коллекцию словарей словарь, созданный нами: Словари.Add(new Uri(@"С://dic.lex")); // Software is like sex, it's better when it's free } } } Как видно из текста программы, чтобы включить средство проверки правописания, свойству SpellCheck.IsEnabled присвоим значение true в элементе управления редактирования текста. При включении этого средства проверки орфографии слова с ошибками подчеркиваются красной волнистой линией. Технология .NET Framework 4 WPF обеспечивает только английский, французский, немецкий и испанский словари.  Рис. 16.5. Пользовательский словарь разрешенной лексики Чтобы появилась возможность проверять русскоязычный текст, следует в коллекцию CustomDictionaries добавить пользовательский словарь русскоязычной лекcики. Пользовательские словари используют файлы лексики, которые представляют собой текстовые файлы с расширением lex. Автор не нашел такого готового файла, возможно, читатель найдет его самостоятельно. Текстовый lex-файл лексики имеет следующую структуру (рис. 16.5). В этом файле показаны первые несколько строк файла лексики. Каждая строка файла лексики содержит отдельное слово, утвержденное для проверки орфографии. Первая строка файла может указывать код языка и региональных параметров (LCTD), к которым применяется словарь. Если языковой стандарт не указан, словарь применяется для всех языков. Как видно, файл diс.lex содержит фамилию автора на английском языке, поэтому при проверке орфографии слово "Ziborov" не было подчеркнуто красной волнистой линией (рис. 16.6), а английское слово "free" написано с ошибкой, контекстное меню приводит варианты проверки орфографии.  Рис. 16.6. Слова с ошибками подчеркиваются красной волнистой линией Убедиться в работоспособности программы можно, открыв решение в папке WpfTextBoxOpфoгpaфия. Пример 124. Программирование WPF-проигрывателя. Компоновка элементов управления с помощью панели StackPanel Среди элементов управления WPF на панели Toolbox можно найти элемент воспроизведения файлов мультимедиа MediaElement. На основе этого элемента в данном примере создадим автономное настольное WPF-приложение, реализующее проигрыватель мультимедиа с возможностями включения паузы, остановки и регулировки уровня громкости. Для этой цели запустим среду Visual С#2010, выберем среди шаблонов Windows шаблон WPF Application, т. е. автономное WPF-приложение, и назовем eго WpfПроигрыватель. Далее перейдем на вкладку дизайна MainWindows.xaml. В этом примере для компоновки элементов управления мы будем использовать элемент StackPanel. Элемент StackPanel используется для расположения элементов по вертикали (по умолчинию) или горизонтали. Эти элементы, перенесенные нa вкладку дизайна после "стек-панели", называют дочерними по отношению к элементу StackPanel. Поэтому переключим вкладку MainWindows.xaml в состояние Design, а затем на панели элементов Toolbox (эту панель можно вызвать, как обычно, комбинацией клавиш <Ctrl>+<Alt>+<X>) дважды щелкнем на элементе StackPanel. Далее на пенели Toolbox дважды щелкнем последовательно на элементах MediaElement и StackPanel, т. е. вторая "стек-панель" будет вложена в первую. Иными словами, первый элемент StackPanel будет содержать в себе (будет иметь в качестве дочерних) элементы MediaElement и вторую StackPanel. Эти дочерние элементы будут располагаться по вертикали. Теперь, чтобы для второй "стек-панели" перенести три кнопки (Play, Pause и Stop), текстовый блок и элемент выбора из диапазона значений Slider (так называемый "ползунок"), дважды целкнем по ним последовательно на пенели Toolbox. Мы хотим расположить их горизонтально (см. рис. 16.7), но об этом и о многом другом мы позаботимся в программном коде. Хотя часто это делают на языке XAML (это оказывается более удобным), но не забываем, что мы пишем книгу о языке С#. Перед тем, как перейти нa вкладку программного кода, посмотрим содержимое файла разметки МainWindows.xaml (листинг 16.7). |
