лекция. Зиборов. Справочник для опытных и как пособие для начинающих программистов. Компактдиск содержит исходные коды примеров из книги
 Скачать 7.39 Mb. Скачать 7.39 Mb.
|
|
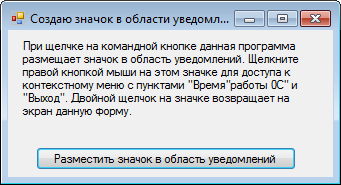
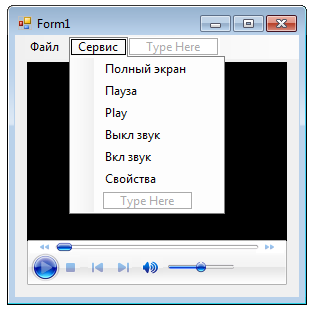
Глава 12 Другие задачи, решаемые с помощью Windows Application Пример 84. Проверка вводимых данных с помощью регулярных выражений Данные, вводимые пользователем, должны быть проверены программой на достоверность. В этом примере мы обсудим синтаксический разбор введенной пользователем текстовой строки на соответствие ее фамилии на русском языке, а также разбор строки на соответствие ее положительному рациональному числу. Начнем с первой задачи; имеем на форме текстовое поле, метку и кнопку. В метке записано приглашение пользователю ввести фамилию на русском языке. После ввода программа должна сравнить эту строку с некоторым образцом (шаблоном, pattern) и сделать заключение, соответствует ли введенное пользователем шаблону русской фамилии. Для решения этой задачи запустим Visual Studio 2010, выберем пункт New Project, закажем новый проект из шаблона Windows Forms Application С# и щелкнем на кнопке ОК. Затем из панели элементов управления Toolbox в форму указателем мыши перетащим текстовое поле TextBox, метку Label и командную кнопку Button. В листинге 12.1 приведен текст программы. Листинг 12.1. Проверка вводимой фамилии с помощью регулярных выражений // Проверка данных, вводимых пользователем, на достоверность. // Программа осуществляет синтаксический разбор введенной пользователем // текстовой строки на соответствие ее фамилии на русском языке using System.Text; using System.Windows.Forms; // Другие директивы using удалены, поскольку они не используются в данной программе namespace ПроверкаФамилии { public partial class Form1:Form { public Form1() { InitializeComponent(); Label1.Text = "Введите фамилию на русском языке:"; button1.Text = "Проверка"; } private void button1_Click(object sender, System.EventArgs e) { textBox1.Text = textBox1.Text.Trim(); if (System.Text.RegularExpressions.Regex.Match( textBox1.Text, "^[А-ИК-ЩЭ-Я][а-яА-Я]*$").Success !=true) MessageBox.Show ("Неверный ввод фамилии", "Ошибка"); } } } При обработке события "щелчок мыши на кнопке" текстовое пол textBox1.Text обрабатывается методом Trim, который удаляет все пробельные символы в начале и в конце строки. Ключевым моментом программы является проверка соответствия введенной пользователем текстовой строки и шаблона с помощью функции Regex.Match (от англ. match— соответствовать): Regex.Match(textBox1.Text, "^[А-ИК-ЩЭ-Я][а-яА-Я]*$") Match представляет результаты из отдельного совпадения регулярного выражения. Как видно, мы начали регулярное выражение с символа ^ и закончили символом $. Символы ^ и $ соответствуют началу и концу строки соответственно. Этo побуждает регулярное выражение оценивать всю строку, а не возвращать соответствие, если успешно совпадает подстрока. Далее в первых квадратных скобках указан диапазон допустимых букв для установления соответствия первой буквы фамилии. Первая буква должна быть прописной, т. е. верхнего регистра, в диапазоне алфавита (и таблицы символов) от А до И, от К до Щ и от Э до Я, т. е. недопустим ввод букв Й, Ъ, Ы, Ь в качестве первой буквы фамилии. Далее в следующих квадратных скобках указан диапазон букв либо нижнего, либо верхнего регистров, причем символ * означает, что второй диапазон символов может встретиться в строке ноль или более раз. Фрагмент работы программы представлен на рис. 12.1. Вторая задача, которую мы рассмотрим в данном примере, — это проверь правильности ввода положительного рационального числа. Следует допустить возможность ввода любых вариантов, например "2010", "2.9", "5.", ".777". То есть допустим ввод цифровых символов и точки (или запятой).   Рис. 12.1. Проверка корректности ввода фамилии на русском языке Пользовательский интерфейс для решения данной задачи такой же, как и для предыдущей, поэтому сразу приведу программный код решения (листинг 12.2). Листинг 12.2. Проверка вводимого числа с помощью регулярных выражений // Проверка данных, вводимых пользователем, на достоверность. Программа вуществляет синтаксический разбор // введенной пользователем текстовой строки на соответствие ее положительному рациональному числу. Using System; Using System.Windows.Forms; // Другие директивы using удалены, поскольку они не используются в данной программе namesрасе ПроверкаЧисла { public partial class Form1 : Form { public Form1() { InitializeComponent(); Label1.Text = "Введите положительное рациональное число:"; Button1.Text = "Проверка"; } private void button1_Click(object sender, EventArgs e) { textBox1.Text = textBox1.Text.Trim(); if (System.Text.RegularExpressions.Regex.Match(textBox1.Text, "^(([0-91 + .[0-9]*) I ([0-9]*.[0-9]+) I ([0-9]+))$" ).Success == false) MessageBox.Show("Некорректный ввод", "Ошибка"); } } } Данная программа построена аналогично предыдущей, в комментарии нуждается шаблон "^М ( [0-9] + .[0-9]*) | ( [0-9]*.[0-9]+) | ( [0-9]+))$" Здесь между символами |, означающими логическое ИЛИ, между круглыми скобками представлены три группы выражений. Первая группа допускает ввод цифровых символов от 0 до 9 до десятичной точки. Знак "плюс" (+) означает, что цифровой символ может встретиться в строке один или более раз. Символ * означает, что цифровой символ может встретиться в строке ноль или более раз. Таким образом, первая группа допускает ввод, например, рационального числа 6.. Аналогично работает вторая группа выражений, она допускает ввод, например, числа .77. Третья группа— это совсем просто: она проверяет соответствие с любыми целыми числами. Убедиться в работоспособности программ, рассмотренных в данном примере можно, открыв решение ПроверкаФамилии.sln в папке ПроверкаФамилии и ПроверкаЧисла.sIn в папке ПроверкаЧисла. Пример 85. Управление прозрачностью формы Создадим программу, которая демонстрирует стандартное Windows-окно, т. е. стандартную форму. Щелчок мышью в пределах этой формы начинает постепенный процесс исчезновения формы, форма становится все более прозрачной, а затем исчезает вовсе, далее она постепенно проявляется снова, и т. д. Еще один щелчок в пределах формы останавливает этот процесс, а следующий щелчок процесс возобновляет и т. д. Для написания этой программы добавим в стандартную форму из панели элементов управления Toolbox объект Timer (Таймер). Этот невидимый во время работы программы элемент управления предназначен для периодического генерирования события Tick, которое происходит, когда таймер работает и прошел заданный интервал времени. Этот интервал времени timer1.interval по умолчанию равен 100 миллисекунд, его в нашей программе мы изменять не будем. Управлять прозрачностью формы можно с помощью свойства формы Opacity, задавая уровень непрозрачности от нуля до единицы. Текст программы приведен в листинге 12.3. Листинг 12.3. Управление прозрачностью формы // Программа демонстрирует стандартную форму. Щелчок мышью в пределах этой формы начинает постепенный //процесс исчезновения формы: форма становится все более прозрачной, а затем исчезает вовсе. Далее она //постепенно проявляется снова, и т. д. Еще один щелчок в пределах формы останавливает этот процесс, а // следующий щелчок процесс возобновляет и т. using System; using System. Windows . Forms ; // Другие директивы using удалены, поскольку они не используются в данной программе : //namespace Opacity { public partial class Form1 : Form { double s = 0.1; public Form1() { InitializeComponent(); // Timerl.Interval() = 400 } private void timer1_Tick(object sender, EventArgs e) { if (this.Opacity <= 0 || this.Opacity >= 1) s = -s; this.Opacity += s; } private void Form1_Click(object sender, EventArgs e) { timerl.Enabled = !timerl.Enabled; } } } Как видно, здесь при обработке события "щелчок в пределах формы" запускается таймер, а еще один щелчок мышью его останавливает. Каждые 100 миллисекунд появляется событие timeri_click. Обрабатывая его, мы меняем значение непрозрачности Opacity от нуля до единицы с шагом 0.1, который задаем через внешнюю переменную s. Этот пример на языке Visual Basic приведен на сайте p://subscribe.ru/archive/comp.soft.prog.visualbnet/200512/16181816.html, автор переписал его на С#. Текст этой программы можно посмотреть, открыв решение Opacity.sln в папке Opacity. Пример 86. Время по Гринвичу в полупрозрачной форме Время, дату, день недели очень легко выяснить, посмотрев в правый нижний угол рабочего стола Windows. Однако, если, например, вы читаете новости, которые поступают в реальном времени, где время публикаций указывают по Гринвичу (GMT — Greenwich Meridian Time), это могут быть, например, новости валютного рынка или фондового рынка Форекс или другой экономический календарь, то в этом случае важно знать, насколько актуальна, свежа новость. Конечно, можно держать в голове, что московское время отличается от времени по Гринвичу на 4 часа, а время по Киеву — на 3 часа, а затем мучительно соображать, необходимо прибавить эти 3 часа к киевскому времени или, наоборот, отнять. Кроме того, следует помнить, что время по Гринвичу не переводится на летние и зимние часы. Поэтому, чтобы выяснить правильное время по Гринвичу, можно на стандартном рабочем столе Windows справа внизу двойным щелчком на отображении текущего местного времени на вкладке Часовой пояс выбрать Время по Гринвичу и сбросить флажок Автоматический переход на летнее время и обратно. При этом очень удобно для сравнения времени иметь перед глазами caйт www.central-european-time.com, где показано текущее местное время, среднеевропейское (или центральноевропейское время, Central European Time (СЕТ)) и время по Гринвичу. Предлагаю написать маленькую программу, которая в полупрозрачной экранной форме отображает текущее время по Гринвичу. То есть мы напишем nporpaмму, которая будет демонстрировать текущее время по Гринвичу и при этом, в силу своей прозрачности, не будет заслонять другие приложения. Для решения этой задачи создадим форму и перетащим в нее из панели элементов управления Toolbox метку Label и объект Timer. Этот объект позволит обрабатывать событие timer1.Tick через периодически заданные интервалы времени. Далее на вкладке визуального проекта программы Form1.cs [Design] растянем мышью форму и расположим метку примерно так, как показано на рис. 12.2.  Рис. 12.2. Фрагмент работы программы определения времени no Гринвичу Код данной программы представлен в листинге 12.4. Листинг 12.4. Время по Гринвичу в полупрозрачной форме // Программа в полупрозрачной экранной форме отображает текущее время //по Гринвичу. Таким образом, программа демонстрирует текущее время // по Гринвичу и при этом не заслоняет собой другие приложения. using System; using System. Drawing; using System.Windows.Forms; // Другие директивы using удалены, поскольку они не используются в данной программе namespace Гринвич { public partial class Form1: Form { bool t = false; public Form1() { InitializeComponent(); base.Text = "ВРЕМЯ ПО ГРИНВИЧУ:"; base.Opacity =0.75; // Уровень непрозрачности формы label1.Font = new Font("Courier New", 18.0F); label1.Text = string.Empty; timer1.Interval = 1000; // 1000 миллисекунд = 1 секунда timer1.Start(); } private void timer1_Tick(object sender, EventArgs e) {//Обработка события, когда прошел заданный интервал // времени: 1000 миллисекунд = 1 секунда Label1.Text = "ВРЕМЯ ПО ГРИНВИЧУ: "; string время; t = !t; // То же, что и t = true^t; if (t == true) время = string.Format("{0:t}", DateTime.UtcNow); else время = string.Format("{0} {1:00}", DateTime.UtcNow.Hour,DateTime.UtcNow.Minute); label1.Text = label1.Text + время; } private void Form1_MouseLeave(object sender, EventArgs e) { // Указатель мыши выходит за пределы формы base.Opacity = 0.75; } private void label1_MouseEnter(object sender, EventArgs e) { // Указатель мыши входит в область метки base.Opacity = 1; } } } Здесь сразу после выполнения процедуры InitializeComponent задаем текст "ВРЕМЯ ПО ГРИНВИЧУ:" в заголовке формы (свойство base.Text), указываем уровень непрозрачности формы base.Оpacity = 0.75. Если Оpacity = 0, то изображение формы совсем пропадает, программа будет благополучно работать в оперативной памяти, и мы будем догадываться о ее работе только потому, что она будет напоминать о своем существовании в свернутом виде в панели задач. При Оpacity = 1 будем иметь обычное непрозрачное изображение формы. Далее включаем таймер timer1.Start () и задаем интервал работы таймера timer1.Interval = 1000 (1000 миллисекунд, т. е. 1 секунда). Это означает, что через каждую секунду мы имеем возможность обрабатывать событие "прошла одна секунда" timer1.Tick. Справиться с задачей демонстрации времени было бы очень легко, если бы намнадо было просто отображать текущее время. Мы бы написали: время = string.Format("{0:t}", DateTime. Now) Однако по условию задачи нам нужно показывать время по Гринвичу. Система Visual Studio 2010 имеет свойство utcNow пространства имен System.DateTime. Это свойство возвращает так называемое универсальное координированное время (Universal Coordinated Time, UTC), которое с точностью до долей секунды совпадаете временем по Гринвичу. Поэтому выражение время = string.Format("{0:t}", DateTime.UtcNow); копирует в строку время значение текущего времени Гринвичского меридиана. Далее, чтобы подчеркнуть, что время идет, между значением часа и значением минут зададим двоеточие (:), которое появляется в течение одной секунды и исчезает тоже на одну секунду. Для этого у нас есть внешняя булева переменная t, которая периодически меняет свое значение с true на false, потом с false на true и т.д., т.е. на противоположное: t = !t. Таким образом, при обработке,события Tick (события, когда прошел заданный интервал времени Interval, равный 1000 миллисекунд = 1 секунда) объекта timer1 в метку label1 копируется новое значени времени то с двоеточием, то без него. Как видно, в тексте данной программы использованы переменные с русскими именами, что добавило выразительности программному коду. Мы реализовали возможность становиться форме непрозрачной при наведении курсора мыши в область метки при обработке события label1_MouseEnter вхождения курсора мыши в границы метки. Из соображений эстетики (что, конечно же, может быть подвергнуто сомнению) мы запрограммировали возврат опять к прозрачной форме при выходе курсора мыши за пределы формы, а не метки, т. е. при наступлении события Form1_MouseLeave. Текст этой программы можно посмотреть, открыв решение Гринвич.sln в папке Гринвич. Пример 87. Ссылка на процесс, работающий в фоновом режиме, в форме значка в области уведомлений Название раздела для новичка кажется чрезвычайно "заумным". На самом деле ничего сложного, как и многое другое в области компьютерных технологий, если разобраться в сути слов и попробовать практически испытать работу элементов этих технологий. В данном разделе речь идет о программах, работающих на компьютере вфоновом режимепри использовании, например, антивирусных программ или элемента управления громкостью. Такие программы внешне напоминают о своем существовании лишь присутствием значка в области уведомлений панели задач в правом нижнем углу экрана. Кстати программу "Время по Гринвичу в полупрозрачной форме", рассмотренную в предыдущем разделе, уместно было бы запрограммировать именно со значком в области уведомлений. Однако чтобы замысел одного примера не смешивался с замыслом другого, а программный код при этом выглядел компактно и выразительно, эти программы приведены в разных Примерах. Рассматриваемая в данном разделе программа также способна работать в фоновом режиме. Внешне программа имеет форму с меткой, где записаны возможности программы, командную кнопку, при щелчке на которой форма исчезает, но зато появляется значок в области уведомлений. При этом программа в оперативной памяти существует и работает в фоновом режиме. При щелчке правой кнопкой мыши на этом значке появляется контекстное меню из двух пунктов. Один пункт меню сообщает пользователю время работы данного компьютера с тех пор, как стартовала операционная система, а другой пункт меню обеспечивает выход из данной программы. При двойном щелчке на значке появляется опять исходная форма, а значок исчезает. Таким образом, проектируемая программа способна переводить свою работу в фоновый режим и обратно. Для программирования данной задачи запустим Visual Studio 2010, выберем новый проект Windows Forms Application С#. В конструкторе формы из панели элементов перенесем в форму метку, командную кнопку, элемент управления NotifyIcon и контекстное меню ContextMenuStrip. Щелкая на значке ContextMеnuStrip, спроектируем два пункта контекстного меню: Время старта ОС и Выход. Теперь перейдем на вкладку программного кода, где напишем текст программы, представленный в листинге 12.5. Листинг 12.5. Перевод работы программы в фоновый режим и обратно //Эта программа сообщает пользователю время, прошедшее с момента старта операционной системы //на данном компьютере. Доступ к этой информации реализован через контекстное меню значка в //области уведомлений панели задач using System; using System.Drawing; using System.Windows. Forms ; // Другие директивы using удалены, поскольку они не используются данной программе namesрасе Значок_в_области_уведомлений { // Из панели элементов следует перенести в форму Button, Label, Notifylcon и ContextMenuStrip Public partial class Form1 : Form { public Form1() { InitializeComponent (); base.Text = "Создаю значок в области уведомлений"; // Задаем размер метки Label1.Size = new System.Drawing.Size(292, 90); // Разрешаем продолжение текста в метке с новой строки label1.AutoSize = false; label1.Text = "При щелчке на командной кнопке данная программа " + "размещает значок в область уведомлений. Щелкните " + "правой кнопкой мыши на этом значке для доступа к " + "контекстному меню с пунктами \"Время\"" + "работы 0С\" и \ "Выход\"" + ". Двойной щелчок на значке возвращает " + "на экран данную форму."; button1.Text = "Разместить значок в область уведомлений"; // Systemlcons - это стандартные значки Windows Notifylcon1.Icon = Systemlcons.Shield; // значок щита // Systemlcons.Information - значок сведений Notifylcon1.Text = "Время работы ОС"; notifylcon1.Visible = false; // "Привязываем" контекстное меню к значку notifylcon1 Notifylcon1.ContextMenuStrip = contextMenuStrip1; } private void button1_Click(object sender, EventArgs e) { // Скрыть экранную форму и сделать видимым значок //в области уведомлений base.Hide(); notifylcon1 .Visible = true; } private void notifyIcon1_MouseDoubleClick(object sender, MouseEventArgs e) { // Чтобы получить пустой обработчик этого события, можно, например, //в конструкторе формы дважды щелкнуть на значке notifylcon1 Notifylcon1.Visible = false; base.Show (); } private void времяСтартаОСТооlStripMenuItem_Click (object sender, EventArgs e) { double Время_работы_ОС_в_минутах = System.Environment.TickCount / 1000 / 60; // Формат "{0:F0}" округляет Double до целого значения string ss = string.Format("ОС стартовала {0:F0} минут назад", Время_работы_ОС_в_минутах); MessageBox.Show(ss); } private void выходToolStripMenuItem_Click(object sender, EventArgs e) { notifylcon1.Dispose(); Application.Exit(); } } }   Рис. 12.3. Внешний вид формы при работе Рис. 12.4. Контекстное меню при работе программы в обычном режиме программы в фоновом режиме Как видно из программного кода, сразу после запуска процедуры InitializeComponent выполняем очевидные инициализации свойств элементов управления, в том числе для компонента notifylcon1. Для него среди стандартных значков Windows выбираем значок щита (notifylcon1. Icon Systemlcons.Shield), а сам значок делаем невидимым (notifylcon1.Visible = false). При обработке события "щелчок на командной кнопке" скрываем экранную форму и делаем видимым значок в области уведомлений. Обработка события "двойной щелчок" на этом значке обеспечивает противоположное действие, а именно показывает форму, но скрывает значок. Две последние процедуры обрабатывают выбор пунктов меню Время старта ОС и Выход. На рис. 12.3 и 12.4 приведены фрагменты работы программы в обычном и фоновом режимах. Убедиться в работоспособности данной программы можно, открыв соответствующее решение в папке Значок_в_области_уведомлений. Пример 88. Нестандартная форма. Перемещение формы мышью Обычно экранную форму, любое Windows-окно мы перемещаем при нажатой левой кнопке мыши, "зацепив" за заголовок, т. е. за синюю полосу вверху окна. В заголовке расположены кнопки Свернуть, Свернуть в окно и Закрыть. Для демонстрации работы с событиями мыши, с аргументами процедуры обработки этих событий MouseEventArgs напишем программу, с помощью которой появляется возможность перемещать форму, "зацепив" ее указателем мыши в любой части формы, а не только за заголовок. Подобный пример, только на языке Visual Basiс приведен в книге "Visual Basic .NET. Библия пользователя"( Ивьен Б., Берес Дж. Visual Basic .NET. Библия пользователя. — M.: Вильямс, 2002. С. 591.). Итак, запускаем Visual Studio 2010, далее заказываем новый проект шаблонаWindows Forms Application С# и получаем таким образом стандартную экранную форму. Далее вводим текст программы, приведенный в листинге 12.6. Листинг 12.6. Перемещение формы мышью //Нестандартная форма. Программа позволяет перемещать форму мышью, "зацепив" ее не только за заголовок, // а в любом месте формы using System.Windows.Forms; // Другие директивы using удалены, поскольку они не используются в данной программе Namespace ПеремещениеФормы { public partial class Form1 : Form { bool Moving = false; // Перемещаем форму только тогда, когда Moving = true int MouseDownX; int MouseDownY; public Form1() { InitializeComponent(); } private void Form1_MouseDown(object sender, MouseEventArgs e) { // Здесь обрабатываем событие "щелчок любой кнопкой мыши". Во время // щелчка левой копкой мыши запоминаем текущее положение мыши if (е.Button == MouseButtons.Left) { Moving = true; MouseDownX = e.X; MouseDownY = e.Y; } } private void Form1_MouseUp(object sender, MouseEventArgs e) { // Здесь обрабатываем событие, когда пользователь отпустил кнопку мыши if (е.Button == MouseButtons.Left) Moving = false; } private void Form1_MouseMove(object sender, MouseEventArgs e) { //Здесь обрабатываем событие, когда указатель мыши перемещается в пределах формы. // Перемещаем форму только тогда, когда Moving = true, if (Moving == true) { var temp = new System.Drawing.Point(); temp.X = base.Location.X + (e.X - MouseDownX); temp.Y = base.Location.Y + (e.Y - MouseDownY); base.Location = temp; } } } } Вначале программы объявлены три внешние переменные, видимые в пределах класса Form1. Одна из переменных— булева переменная Moving— это как бы флажок, который сигнализирует, следует ли перемещать экранную форму. Если пользователь нажал левую кнопку мыши (событие MouseDown, е.Button == Left), то Moving = true, т. е. следует перемещать форму. Если пользователь отпустил кнопку мыши (событие Mouseup), то Moving = false, т. е. форму перемещать не следует. Остальные две переменные целого типа int предназначены для запоминания текущего положения (е.X и e.Y) мыши. Перемещаем форму только тогда, когда перемещается указатель мыши (событие MouseMove), и при этом флажок Moving = true. Убедиться в работоспособности программы можно, открыв решение ПеремещениеФормы.sln в папке ПеремещениеФормы. Пример 89. Проигрыватель Windows Media Player 11 Используя возможность подключения к проекту соответствующей библиотеки, можно написать программу для проигрывания различных файлов мультимедиа AVI, MPEG, МРЗ, МР4, FLV, WMV и других форматов. Причем ядром вашей программы будет, например, самый современный плеер Windows Media Player версии 11. Но пользовательский интерфейс, т.е. способ управления плеером: кнопки на форме или в виде выпадающего меню, цвет оболочки, значения параметров по умолчанию, размер экрана и проч., вы можете создать свой собственный. Итак, запустим Visual Studio 2010 и закажем новый проект. Назовем этот но проект Player. Далее в окне New Project выберем шаблон Windows Forms Appliсаtion C# и нажмем кнопку ОК. Чтобы добавить на панель Toolbox элемент управления Windows Media Player, следует подключить библиотеку Windows Media Player. Для этого, щелкая правой кнопкой мыши в пределах панели элементов, в контетекстном меню выберем пункт Choose Items. Далее на вкладке COM Components установим флажок Windows Media Player и щелкнем на кнопке ОК. При этом на панели элементов появится значок Windows Media Player. Перетащите этот значок в форму. Растяните изображения формы и плеера так, как вам представляется это привлекательным. После этого в папках проекта bin\Debug\ и \obj\x86\Debug\ должны явиться два файла: AxInterop.WMPLib.dll и lnterop.WMPLib.dll. В этих двух файлах находятся динамически вызываемые объекты для работы элемента управления Wi dows Media Player. Далее для программирования меню перенесем с панели Toolbox в форму значок MenuStrip. Слева вверху формы появится проект первого пункта меню Type Here. Здесь мы проектируем пункты меню будущей программы. Меню Файл имеет пункты Открыть и Выход. А меню Сервис содержит пункты, показанные на рис. 12.5.  Рис. 12.5. Проектирование пунктов меню Программный код приведен в листинге 12.7. Листинг 12.7. Проигрыватель Windows Media Player 11 // Программа реализует функции проигрывателя Windows Media Player 11 using System; using System.Windows.Forms; //Другие директивы using удалены, поскольку они не используются в данной программе namespace Player { public partial class Form1: Form { OpenFileDialog openFileDialog1 = new OpenFileDialog(); public Form1() { InitializeComponent(); // ВЕРСИЯ ПЛЕЕРА base.Text = "Windows Media Player, версия = " + axWindowsMediaPlayer1.versionlnfо; } private void открытьToolStripMenuItem_Click(object sender, EventArgs e) { // ПУНКТ МЕНЮ "Открыть". // Пользователь выбирает файл: openFileDialogl.ShowDialog(); // Передача плееру имени файла axWindowsMediaPlayer1.URL = openFileDialogl.FileName; // axWindowsMediaPlayer1.URL = @"C:\WINDOWS\Media\tada.wav"; // Команда на проигрывание файла axWindowsMediaPlayer1.Ctlcontrols.play(); // ИЛИ ТАК: передача имени файла и сразу PLAY // axWindowsMediaPlayer1.openPlayer(openFileDialog1.FileName); } private void выходToolStripMenuItem_Click(object sender, EventArgs e) { // ПУНКТ МЕНЮ "Выход" Application.Exit(); } private void полныйЭкранToolStripMenuItem_Click(object sender, EventArgs e) { // ПУНКТ МЕНЮ "Полный экран". // Если плеер пребывает в состоянии PLAY, то можно // перейти в режим полного экрана: If axWindowsMediaPlayer1.playState == WMPLib.WMPPlayState.wmppsPlaying) axWindowsMediaPlayer1.fullScreen.playState =true; } private void паузаToolStripMenuItem_Click(object sender, EventArgs e) { // ПУНКТ МЕНЮ "Пауза" axWindowsMediaPlayer1.Ctlcontrols.pause(); } private void playToolStripMenuItem_Click(object sender, EventArgs e) { // ПУНКТ МЕНЮ "Play" axWindowsMediaPlayer1.Ctlcontrols.play(); } private void выклЗвукToolStripMenuItem_Click(object sender, EventArgs e) { // ПУНКТ МЕНЮ "Выкл звук" axWindowsMediaPlayer1.settings.mute = true; } private void BклЗвукToolStripMenuItem_Click(object sender, EventArgs e) { // ПУНКТ МЕНЮ "Вкл звук" axWindowsMediaPlayer1.settings.mute = false; } private void свойстваToolStripMenuItem_Click(object sender, EventArgs e) { // ПУНКТ МЕНЮ "Свойства" axWindowsMediaPlayerl.ShowPropertyPages(); } } } Как видно из текста программы, перед загрузкой формы объявлено создание кземпляра класса OpenFileDialog. Этот объект можно было бы перенести в форму из панели элементов управления, как мы это делали в примере 25 (см. главу 4), а можно его создать программно, как в данном программном коде. Сразу после выполнения процедуры InitializeComponent задаем текст строки аголовка формы "Windows Media Player, версия = ". При этом номер версии получаем из свойства versionInfо. При обработке события "щелчок мышью по пункту меню" Открыть функция ShowDialog обеспечивает выбор нужного файла мультимедиа. Передача плееру имени выбранного файла происходит через свойство плеера url. Далее следует команда на проигрывание файла, хотя можно было бы предусмотреть эту команду в отдельном пункте меню. В комментарии приведена возможность проигрывания файла мультимедиа при передаче имени этого файла одной функцией оpenPlayer. Далее по тексту программы реализованы очевидные функции в соответствуюих обработчиках событий: переход в режим полного экрана (это возможно только если плеер пребывает в состоянии проигрывания файла wmppsPlaying), Пауза, Play, ВклЗвук, ВыклЗвук, вызов меню Свойства, выход из программы. Убедиться в работоспособности программы можно, открыв решение Player.sln в папке Player. Пример 90. Программирование контекстной справки. Стандартные кнопки в форме Напишем программу, демонстрирующую организацию помощи пользователю вашей программы. В данной программе предусмотрена экранная форма, которая в заголовке имеет кнопку Справка (в виде вопросительного знака) и кнопку Закрыть. Здесь реализована контекстная помощь, когда после щелчка мыши на кнопке Справка можно получить контекстную всплывающую подсказку по тому или иному элементу управления, находящемуся в форме. Для этого обычным путем создадим новый проект из шаблона Windows Forms Application С#. получим стандартную форму. Используя панель Toolbox, добавим в форму три текстовых поля, три метки и две кнопки, как показано на рис. 12.6.  Рис. 12.6. Фрагмент работы программы с контекстной справкой Таким образом, мы получили пользовательский интерфейс редактирования таблицы телефонов, знакомый нам из предыдущих разделов. На вкладке программного кода напишем следующий текст (листинг 12.8). Листинг 12.8. Программирование контекстной справки // В программе предусмотрена экранная форма, которая в заголовке имеет только // кнопку Справка (в виде вопросительного знака) и кнопку Закрыть. Здесь // реализована контекстная помощь, когда после щелчка мыши на кнопке Справка // можно получить контекстную всплывающую подсказку по тому или иному элементу // управления, находящемуся в форме. using System.Windows.Forms; // Другие директивы using удалены, поскольку они не используются в данной программе namespace help { public partial class Form1 : Form { public Form1() { InitializeComponent(); MaximizeBox = false; // - отмена кнопки Развернуть MinimizeBox = false; // - отмена кнопки Свернуть // Чтобы стиль формы содержал кнопку помощи, т. е. вопросительный знак HelpButton = true; this.Text = "Демонстрация помощи"; button1.Text = "Следующая"; button2.Text = "Предыдущая"; textBox1.Clear(); textBox2.Clear(); textBox3.Clear(); label1.Text = "Номер п/п"; label2.Text = "ФИО"; label3.Text = "Номер телефона"; var helpProvider1 = new HelpProvider(); helpProvider1.SetHelpString(textBox1, "Здесь отображаются номера записи по порядку"); helpProvider1.SetHelpString(textBox2, "Поле для редактирования имени абонента"); helpProvider1.SetHelpString(textBox3, "Поле для ввода и отображения номера телефона"); helpProvider1.SetHelpString(button1, "Кнопка для перехода на следующую запись"); helpProvider1.SetHelpString(button2, "Кнопка для перехода на предыдущую запись"); // Назначаем, какой help-файл будет вызываться при нажатии клавиши helpProvider1.HelpNamespace = "mspaint.chm"; } } } Здесь при обработке события загрузки формы мы программируем всю помошь пользователю. Так, чтобы стиль формы содержал кнопку Справка (вопросительный знак), следует запретить в форме кнопки Развернуть и Свернуть: MaximizeBox = false; MinimizeBox = false; Затем вместо них задать кнопку Справка: HelpButton = true. Далее объявляем объект helpProvider1, который мы могли бы добавить в форму, используя Toolbox. Затем для каждого из текстовых полей и кнопок задаем текст контекстной подсказки. Эта подсказка будет работать так же, как и подсказка TooITip (см. пример 8 в главе I). Свойству HelpNamespace назначаем help-файл, который будет вызываться при нажатии функциональной клавиши <F1>. Мы указали файл mspaint.chm, который является справочным для графического редактора MS Paint, встроенного в ОС Windows, т. е. он имеется на любом компьютере под управлением Windows. Формат СНМ был разработан Microsoft для гипертекстовых справочных систем. У СНМ-файлов, как правило, есть Содержание — отдельная панель со списком статей для упрощения навигации. В наличии содержания, пожалуй, и заключается главное отличие СНМ-файлов от использовавшихся ранее HLP-файлов справки Windows. Убедиться в работоспособности программы можно, открыв решение help.sln в папке Help. Создание инсталляционного пакета для распространения программы Допустим, вы отладили свою первую (или очередную) программу, и теперь вам надо создать дистрибутив (инсталляционный пакет) для распространения программы (дистрибуции). Инсталляционный пакет будет включать в себя набор файлов (setup.exe, *.msi, *.dll, *.tlb и т. д.). Пользователь вашей программы должен запустить setup.exe, и в режиме диалога будет происходить распаковка msi-архива, регистрация в системном реестре и проч. Для создания таких инсталляционных пакетов существует множество программ-инсталляторов, например InstallShild, InnoSetup и др. Однако можно воспользоваться непосредственно системой Visual Studio 2010. Покажем процесс создания инсталляционного пакета на примере программы управления функциями AutoCAD (см. пример 60 в главе 9). Запустим систему Visual Studio 2010, закажем новый проект, в окне New Project раскроем узел Other Project Types и узел Setup and Deployment (Установка и распространение), а здесь выберем пункт Visual Studio Installer и шаблон Setup Project. В строке Location укажем папку, в которой будет располагаться наш инсталляционный пакет, например папку C:\New, и нажмем кнопку ОК. Далее в пункте меню Project выберем команду Add | File. Здесь добавим ехе-файл и прочие файлы, которые мы хотим поместить в msi-архив инсталляционного пакета, в нашем случае это файл ACADm.exe, также добавим файл Interop.AutoCAD.dll. При этом в окне Solution Explorer (Обозревателе решений) мы увидим зависимые от ехе-файла ссылки на tlb-, dll- и msm-файлы. В нашем случае в окне Solution Explorer появится файл ACAD.TLB. Можно также добавить еще необходимые на ваш взгляд компоненты, например какой-либо осх-файл или тестовый файл с какими-либо пояснениями. После создания дистрибутива все эти файлы окажутся внутри msi-архива. Теперь дадим команду на непосредственное создание инсталляционного пакета Build | Build Setup1. После завершения данного процесса в папке C:\New\Debugпоявятся файлы Setup.exe и Setup1.msi. Эти файлы скопируем на какой-либо съемный носитель, например на компакт-диск или флэш-накопитель. Теперь инсталляционный пакет готов для распространения. На компьютере вашего пользователя запустим setup.exe, далее в диалоге укажем папку, например C:\Program Files\Acadm\, и в конце диалога получим сообщение от системы о завершении инсталляции. Теперь ваша программа находится в указанной папке, в ней — ехе-файл и все связанные с ним файлы dll- и tlb-файлы. Программа зарегистрирована в системном реестре, и вы можете найти ее среди установленных программ в Панели управления в разделе Установка и удаление программ. ГЛАВА 13 Программирование простейших Web-ориентированных приложений на Visual С# 2010 Создание Web-страницы на языке HTML. Интернет-технологии HTML (HyperText Markup Language) — это язык для отображения информации о Web-странице в браузере: текста, изображений, анимации, ссылок на другие Web-страницы. Это язык специальных инструкций браузеру, но его нельзя назвать языком программирования в обычном понимании этого слова, поскольку он не позволяет использовать логику, с его помощью невозможно выполнить даже элементарные арифметические операции. Мы уже приводили примеры HTML-кода для отображения таблиц. В качестве примера в листинге 13.1 представлен HTML-код простейшей Web-страницы, содержащей GIF-изображение и гиперссылку для перехода на другую Web-страницу. Листинг 13.1. HTML-код простейшей Web-страницы |
