лекция. Зиборов. Справочник для опытных и как пособие для начинающих программистов. Компактдиск содержит исходные коды примеров из книги
 Скачать 7.39 Mb. Скачать 7.39 Mb.
|
|
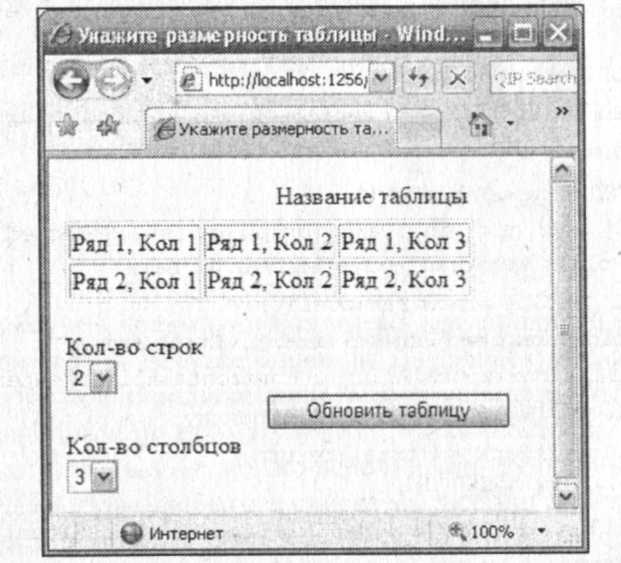
Рис. 13.10. Фрагмент работы регистрационной формы Как видно, для создания такой формы потребовалось четыре метки Label, три текстовых поля TextBox и командная кнопка Button. Кроме того, для контроля правильности ввода данных перетащим из панели Toolbox несколько валидаторов. Так, для контроля обязательности ввода в первые два текстовых поля перенесем в форму два валидатора RequireFieldValidotor. Для контроля полей Пароль и Подтверждение пароля перенесем валидатор CompareValidotor, он будет сравнивать эти два поля, поэтому валидатор обязательности ввода для поля Подтверждение пароля не нужен. В листинге 13.5 приведено содержимое файла программной поддержки Registration.aspx.cs. Листинг 13.5. Регистрация пользователя // Регистрация и аутентификация пользователя с помощью базы данных MS Access // Данный пример включает в себя три Web-формы: Registration.aspx, Login.aspx и Secret.aspx. // Первая форма Registration.aspx приглашает пользователя ввести регистрационные данные, // проверяет правильность ввода имени пользователя и пароля с использованием валидаторов, // регистрирует пользователя в базе данных MS Access и перенаправляет пользователя на уже // разрешенный после регистрации ресурс Secret.aspx using System; using System.Web.Ul.WebControls; // Другие директивы using удалены, поскольку они не используются в данной программе namespace Login { public partial class WebForm1: System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Обработка события "загрузка страницы" Page.Title = "РЕГИСТРАЦИЯ"; Label1.Text = "ВВЕДИТЕ РЕГИСТРАЦИОННЫЕ ДАННЫЕ"; Label2.Text = "Имя"; Label3.Text = "Пароль"; Label4.Text = "Подтвердите пароль"; Button1.Text = "Готово"; TextBox1.Focus(); TextBox2.TextMode = TextBoxMode.Password; TextBox3.TextMode = TextBoxMode.Password; // Контролируем факт заполнения двух текстовых полей: RequiredFieldValidator1.ControlToValidate = "TextBox1"; RequiredFieldValidatorl.ErrorMessage = "* Следует заполнить это текстовое поле"; RequiredFieldValidator2.ControlToValidate = "TextBox2"; RequiredFieldValidator2.ErrorMessage = "* Следует заполнить это текстовое поле"; // Контроль правильности введения паспорта путем сравнения содержимого двух полей: CompareValidator1.ControlToValidate = "TextBox2"; CompareValidatorl.ControlToCompare = "TextBox3"; CompareValidatorl.ErrorMessage = "* Вы ввели разные паспорта"; } protected void Button1_Click(object sender, EventArgs e) { // Обработка события "щелчок на кнопке". // Запись в базу данных только при повторной отправке //и при достоверных данных if (IsPostBack == false || IsValid == false) return; // Здесь можно записать введенные пользователем сведения в БД. // Строка подключения: string СтрокаПодкл = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("Web.mdb"); // MapPath - возвращает физический путь. // Создание экземпляра объекта Connection: var Подключение = new OleDbConnection(СтрокаПодкл); try { // Открытие подключения Подключение.Open(); } catch (Exception ех2) { Response.Write(" " + ех2.Message); return; } var Команда = new OleDbCommand(); // ДОБАВЛЕНИЕ ЗАПИСИ О ПОЛЬЗОВАТЕЛЕ В БД. // Строка SQL-запроса string SQL_3anpoc = "INSERT INTO [Аутентифицированные пользовате" + "ли] ([Имя пользователя], [Пароль]) VALUES (‘ " + TextBox1.Text + " ‘, ‘ " + TextBox2.Text + " ' ) "; // Создание объекта Command с заданием SQL-запроса Команда.CommandText = SQL_3anpoc; // Для добавления записи в БД эта команда обязательна Команда.Connection = Подключение; Try { // Выполнение команды SQL, т. е. ЗАПИСЬ В БД Команда. ExecuteNonQuery () ; } catch (Exception ехЗ) { Response.Write(" " + ехЗ.Message); return; } Подключение.Close(); // Перенаправление на уже разрешенную страницу Response.Redirect("Secret.aspx"); } } } Как видно, в данном программном коде при обработке события загрузки формы происходит проверка достоверности введенных пользователем данных с помощью валидаторов так же, как и в предыдущем примере. При нажатии пользователем кнопки Готово запись в базу данных происходит только при повторной отправке данных IsPostBack = true, а также при достоверности введенных данных IsValid = true. Для записи в базу данных мы не стали переносить в форму соответствующие элементы управления из панели Toolbox, а очень кратко и выразительно использовали их непосредственно в программном коде. Теперь создадим Web-страницу для проверки имени пользователя и пароля с использованием таблицы Аутентифицированные пользователи в базе данных. Для этого добавим к текущему проекту новую Web-форму, выбрав в пункте меню Project команду Add New Item | Web Form. Назовем эту новую форму Login.aspx. Внешний вид формы, запрашивающей у пользователя имя и пароль с их проверкой в базе данных, показан на рис. 13.11.  Рис. 13.11. Форма аутентификации пользователя Здесь потребовалось пять меток, два текстовых поля и две командных кнопки. Пятую метку на рис. 13.11 не видно, мы расположили ее между кнопками. В листинге 13.6 приведено содержимое файла программной поддержки Login.aspx.cs. Листинг 13.6. Аутентификация пользователя //Вторая форма Login.aspx запрашивает имя пользователя и пароль, проверяет наличие пользователя с таким // именем и паролем в базе данных. Если такого пользователя не оказалось, то форма отправляет // пользователя на регистрацию Registration.aspx, а если есть, то он получает доступ к ресурсу Secret.aspx using System; using System.Web.Ul.WebControls; // Импортируем пространство имен для манипуляций БД: using System.Data.OleDb; // Другие директивы using удалены, поскольку они не используются в данной программе namespace Login { Public partial class Login : Systern.Web.UI. Page { protected void Page_Load(object sender, EventArgs e) { Page.Title = "Логин"; Page.Form.Method = "post"; Label1.Text = "АУТЕНТИФИКАЦИЯ ПОЛЬЗОВАТЕЛЯ"; Label2.Text = "Имя"; Label3.Text = "Пароль"; Label4.Text = string.Empty; Label5.Text = string.Empty; TextBox1.Focus(); TextBox2.TextMode = TextBoxMode.Password; Button1.Text = "Готово"; Button2.Text = "Регистрация"; Button1.Width = 125; Button2.Width = 125; TextBox1.Width = 140; TextBox1.Width = 140; } protected void Button1_Click(object sender, EventArgs e) { // Щелчок на кнопке "Готово" bool П0ЛЬ30ВАТЕЛЬ_АУТЕНТИФИЦИР0ВАН = false; // Строка подключения string СтрокаПодкл = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("Web.mdb"); // Создание экземпляра объекта класса Connection var Подключение = new OleDbConnection(СтрокаПодкл); try { // Открытие подключения Подключение.Open(); } catch (Exception ex1) { Label5.Text = exl.Message; } // Строка SQL-запроса для проверки имени и пароля string SQL_3anpoc = "SELECT Пароль FROM [Аутентифицированные пользо" + "ватели] WHERE ([Имя пользователя] = ‘ " + TextBox1. Text + " ‘) AND (Пароль = ‘ " + TextBox2. Text + "')"; // Создание объекта Command с заданием SQL-запроса var Команда = new OleDbCommand(); Команда.CommandText = SQL_3anpoc; Команда.Connection = Подключение; Try { // Выполнение команды SQL OleDbDataReader Читатель = Команда.ExecuteReader(); if (Читатель.Read() == true) { П0ЛЬ30ВАТЕЛЬ_АУТЕНТИФИЦИР0ВАН = true; Label4.Text = "Пользователь аутентифицирован"; } else { П0ЛЬ30ВАТЕЛЬ_АУТЕНТИФИЦИР0ВАН = false; Label4.Text = "Неправильное имя или пароль, пожалуйста, зарегистрируйтесь!"; } } catch (Exception ех2) { Label5.Text = Label5.Text + " " + ex2.Message; } Подключение.Close(); if (П0ЛЬ30ВАТЕЛЬ_АУТЕНТИФИЦИР0ВАН == true) // Направляем пользователя на уже разрешенную страницу Response.Redirect("Secret.aspx"); } protected void Button2_Click(object sender, EventArgs e) { // Щелчок на кнопке "Регистрация" Response.Redirect("Registration.aspx"); } } } Здесь при нажатии пользователем кнопки Готово осуществляется SQL-запрос к базеданных на наличие записи с полями "имя пользователя" и "пароль", полученными от TextBox1 и TextBox2. Если такая запись найдена, то делаем вывод, что пользователь аутентифицирован, и направляем его на уже разрешенную для него Wеb-страницу Secret.aspx. Если же запись в базе данных с такими полями (именем и паролем) не найдена, то сообщаем об этом пользователю на метку Label4. Пользователь при этом может либо уточнить имя и пароль, либо перейти к процедуре регистрации, нажав кнопку Регистрация. А что же Web-форма Secret.aspx? Если в ней просто привести закрытую информацию, то недобросовестный пользователь, выяснив адрес этой страницы, очень легко наберет его в адресной строке браузера и получит без нашей санкции доступ к искомой странице, а все наши "умные" регистрации с использованием базы данных окажутся бесполезными. Исходя из этих соображений, добавляем в текущий проект (Project | Add New Item | Web Form) новую Web-форму, называем ее Secret.aspx. В эту форму из раздела Standard панели элементов перетаскиваем метку Label и командную кнопку Button. В листинге 13.7 приведен код программной поддержки для файла-разметки Secret.aspx. Листинг 13.7. Web-форма Secret.aspx // К этой странице имеют доступ только зарегистрированные пользователи. Вначале пытаемся (Try) определить, // с какой Web-страницы пришел пользователь на данный ресурс. Если не удается (ветка catch, // т. е. пользователь пытается открыть данный закрытый ресурс, набрав его URL-адрес в адресной строке // браузера), то сообщаем пользователю, что он не зарегистрирован, и делаем видимой кнопку "Регистрация". //Если удается определить URL-адрес страницы, с которой пользователь пришел на данную страницу, то // разрешаем доступ к закрытой информации только для адресов // /Login.aspx и /Registration.aspx. using System; // Другие директивы using удалены, поскольку они не используются в данной программе namespace Login { public partial class Secret : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Обработка события "загрузка страницы" Button1.Visible = false; Button1.Text = "Регистрация"; string URL_aдpec; // Определение, с какой Web-страницы вы пришли на данную // страницу, т. е. определение локального адреса (пути) try { URL_aдpec = Request.UrlReferrer.LocalPath; // Более эффективно определять абсолюный виртуальный адрес: // URL_адрес = Request.UrlReferrer.AbsoluteUri if (URL_адрес == @"/Login.aspx" | | URL_aдpec == @"/Registration, aspx") { Label1.Text = "Поскольку Вы являетесь " +"зарегистрированным пользователем, то Вы имеете " + "доступ к закрытой информации. Вы пришли на эту" + " страницу со страницы " + URL_aflpec; return; } } catch (Exception ex) { Label1.Text = "Вы не являетесь зарегистрированным " + "пользователем, поскольку пришли на эту страницу, " + "набрав URL-адрес в адресной строке браузера. " + ex.Message; Button1.Visible = true; return; } Label1.Text = "Вы не являетесь зарегистрированным " + "пользователем, поскольку пришли со страницы " + URL_адрес; Button1.Visible = true; } protected void Button1_Click(object sender, EventArgs e) { // Щелчок на кнопке "Регистрация" Response.Redirect("Registration.aspx"); } } } Как видно из программного кода, используя свойство LocalPath, определяем, с какой Web-страницы пришел пользователь на данную страницу. Причем мы здесь определяем локальный виртуальный адрес, поскольку нам таким образом удобно производить отладку программы, но вообще говоря необходимо определять абсолютный вируальный адрес, как показано в комментарии. Далее разрешаем доступ к закрытой информации только пользователям, пришедшим на данную страницу c Web-страниц Registration.aspx или Login.aspx. Убедиться в работоспособности данных Web-страниц (в рассмотренном примере их три) можно, открыв решение Login.sln в папке Login. Пример 95. Таблица с переменным числом ячеек, управляемая двумя раскрывающимися списками При Web-строительстве очень часто приходится работать с таблицами для различных целей. В данном примере продемонстрируем, как с помощью двух раскрывающихся списков DropDownList можно заказывать необходимое число рядов и столбцов в таблице. Программируя поставленную задачу, запустим систему Visaul Studio 2010 и создадим новый проект шаблона Empty ASP.NET Web Application, назовем его tab.sln. К текущему проекту добавим Web-форму. Для этого в пункте меню Project выберем команду Add New Item и в появившемся окне дважды щелкнем по шаблону Web Form. Далее в конструкторе WebForm1.aspx из раздела Standard панели элементов Toolbox в проектируемую форму перенесем элемент управления Table, два раскрывающихся списка DropDownList, две метки Label и командную кнопку Button. Разместим их на форме, как показано на рис. 13.12. Теперь, используя, например, контекстное меню проекта Web-формы, выберем команду View Code и попадем на вкладку файла программной поддержки WebForm1.aspx.es. В листинге 13.8 приведен соответствующий программный код. Листинг 13.8. Таблица с переменным числом ячеек // Tаблица с переменным числом ячеек, управляемая двумя раскрывающимися списками. Web-страница позволяет с // помощью двух раскрывающихся списков DropDownList заказать необходимое число рядов и столбцов в таблице, // а затем строить заказанную таблицу using System; using System.Web.UI.WebControls; // Другие директивы using удалены, поскольку они не используются в данной программе namespace tab { public partial class WebForm1: Systern.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Page.Title = "Укажите размерность таблицы"; if (Page.IsPostBack == true) return; // Заполнять выпадающий список необходимо при первой загрузке // страницы IsPostBack = false, иначе будут добавляться новые // пункты в выпадающей список при каждой перегрузке страницы DropDownList1.Items.Add("1"); DropDownList1.Items.Add("2"); DropDownList1.Items.Add("3"); DropDownList2.Items.Add("1"); DropDownList2.Items.Add("2"); DropDownList2.Items.Add("3"); Table1.Caption = "Название таблицы"; Table1.CaptionAlign = TableCaptionAlign.Right; Table1.ToolTip = "Укажи количество рядов и столбцов и нажми кнопку"; Table1. BorderStyle = BorderStyle.Solid; Table1.GridLines = GridLines.Both; Label1.Text = "Кол-во строк"; Label2.Text = "Кол-во столбцов"; Button1.Text = "Обновить таблицу"; } protected void Button1_Click(object sender, EventArgs e) { int i, j ; for (i = 1; i <= int.Parse(DropDownListl.Selectedltem.Value); i++) { var РЯД = new TableRow (); for (j = 1; j <= int.Parse(DropDownList2.Selectedltem.Value); j++) { var ЯЧЕЙКА = new TableCell(); ЯЧЕЙКА.Text = "Ряд " + i + ", Кол " + j; ЯЧЕЙКА.HorizontalAlign = HorizontalAlign.Center; РЯД.Cells.Add(ЯЧЕЙКА); } Table1.Rows.Add(РЯД); } } } } Как видно из программного кода, при загрузке страницы Page_Load происходит заполнение значениями раскрывающихся списков DropDownList, причем заполнение осуществляется только при первоначальной загрузке страницы, когда IsPostBack = false. Если бы мы не предусмотрели обход присвоения начальных значений при IsPostBack = true, то значения в списке добавлялись бы каждый раз при очередной перезагрузке страницы. Заметим, что мы могли бы и не контролировать IsPostBack, если бы присвоение начальных значений выполнили в процедуре обработки события инициализации страницы Page_PreInit (в Visual Studio 2003 это событие называлось Page_Init). Свойства других элементов управления также инициализированы при обработке события загрузки Web-страницы Page_Load. Мы могли бы это сделать в конструкторе, но для удобства читателя приводим их в программном коде. Назначения этихсвойств очевидны и не требуют дополнительных комментариев. При обработке события "щелчок на кнопке" Обновить таблицу имеем два вложенных цикла. Параметры обоих циклов i и j изменяются от 1 до значения, выбранного пользователем в соответствующем раскрывающемся списке. Метод int.Parse пространства имен System конвертирует строку из соответствующего свойства объекта DropDownList в переменную типа int. Внешний цикл перебирает ряды таблицы, а внутренний — ячейки таблицы. В теле внешнего цикла очередная итерация создает новый объект ряд класса TableRow, аналогично в теле внутреннего цикла каждый раз создается новый объект ячейка класса TableCell. Для старта созданного проекта нажмем клавишу <F5>. В результате получим примерно такое отображение таблицы, как показано на рис. 13.12. Убедиться в работоспособности Web-страницы можно, открыв решение tab.sln в папке tab.  |
