лекция. Зиборов. Справочник для опытных и как пособие для начинающих программистов. Компактдиск содержит исходные коды примеров из книги
 Скачать 7.39 Mb. Скачать 7.39 Mb.
|
|
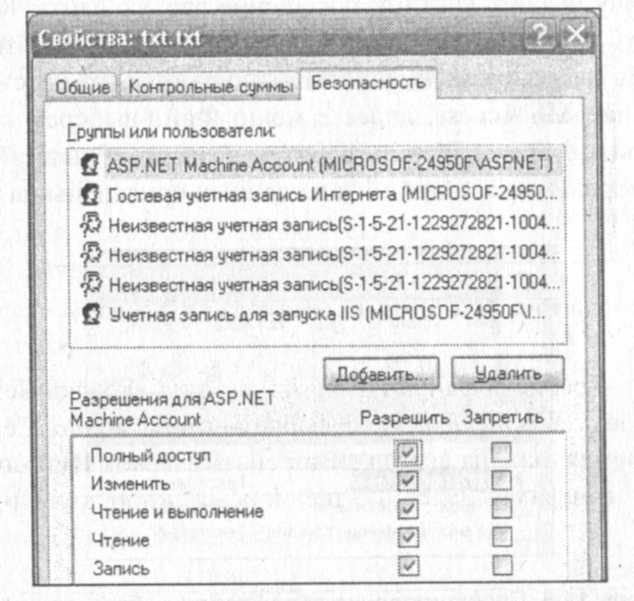
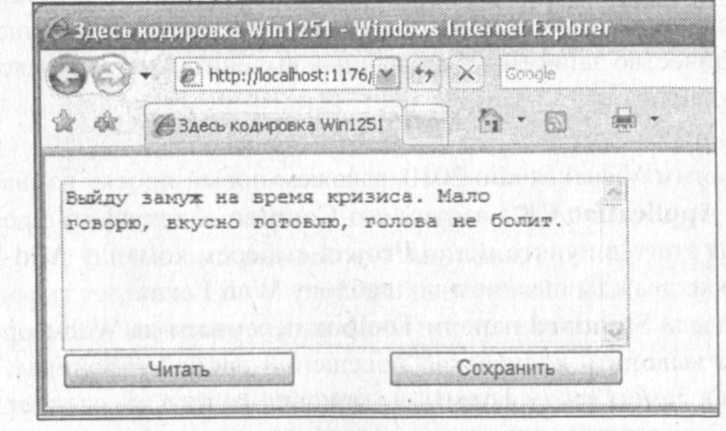
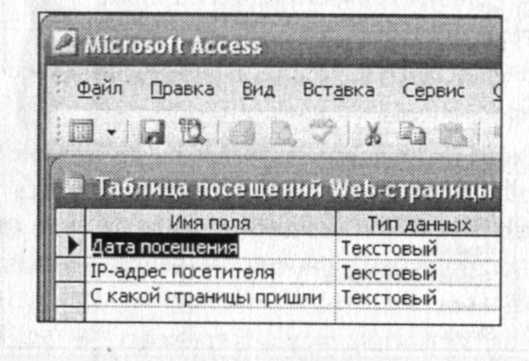
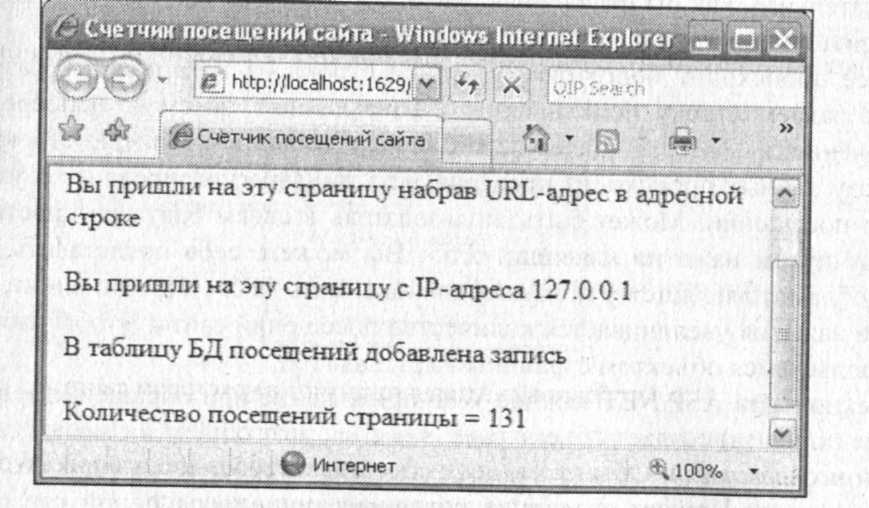
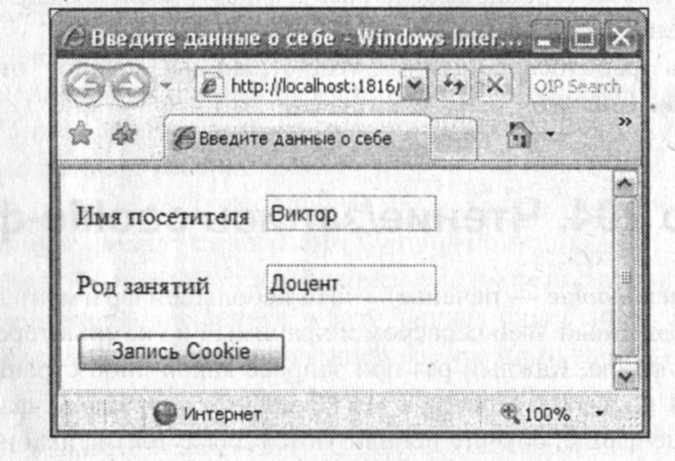
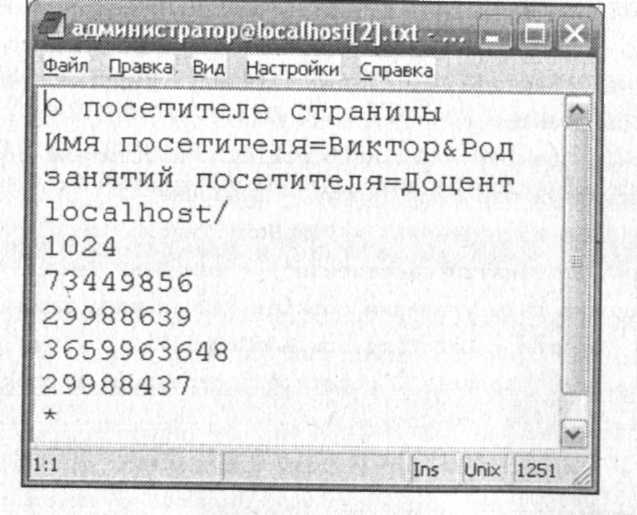
Глава 14. Типичные Web-ориентированные приложения ASP.NET на Visual С# 2010 Пример 102. Чтение/запись текстового файла Web-приложением Активная Web-страница может сохранять, а также читать данные на диске в каких-либо файлах, в том числе текстовых. Принцип чтения/записи на диск текстовых файлов такой же как и в Windows-приложениях, однако есть некоторые особенности. Поставим задачу написать Web-приложение, читающее текстовый файл и выводящее его в текстовое поле, пользователь имеет возможность редактировать текст и сохранять его в том же файле. Для решения поставленной задачи запустим Visual Studio 2010, закажем новый проект из шаблона Empty ASP.NET Web Application, имя Web-приложения — RW_txt. К текущему проекту добавим Web-форму. Для этого в пункте меню Project выберем команду Add New Item и в появившемся окне дважды щелкнем на шаблоне Web Form. В конструкторе формы из раздела Standard панели Toolbox перетащим мышью текстовое поле TextBox и две командных кнопки Button. Расположим их на форме так, как показано на рис. 14.1. Содержимое файла программной поддержки приведено в листинге 14.1. Листинг 14.1. Чтение/запись текстового файла // Чтение/запись текстового файла Web-приложением. Web-приложение читает текстовый файл в текстовое //поле, а пользователь имеет возможность редактировать текст и сохранять его в том же файле using System; using System.Web.Ul.WebControls; //Другие директивы using удалены, поскольку они не используются в данной программе namespace RW_txt { public partial class WebForml : System.Web.UI.Page { string filename; // - имя файла используется в обеих процедурах // Чтобы русские буквы читались корректно, объявляем объект КОДИРОВКА System.Text.Encoding КОДИРОВКА = System.Text.Encoding.GetEncoding(1251); protected void Page_Load(object sender, EventArgs e) { Page.Title = "Здесь кодировка Win1251"; Button1.Text = "Читать"; Button2.Text = "Сохранить"; Button1.Focus(); // Разрешаем многострочие TextBox1.TextMode = TextBoxMode.MultiLine; filename = Request.PhysicalApplicationPath + "txt.txt"; } protected void Button1_Click(object sender, EventArgs e) { // Чтение файла: try { // Создаем экземпляр StreamReader для чтения из файла var ЧИТАТЕЛЬ = new System.10.StreamReader(filename, КОДИРОВКА); TextBox1. Text = ЧИТАТЕЛЬ. ReadToEnd (); ЧИТАТЕЛЬ.Close(); } catch (System.IO.FileNotFoundException Ситуация) { Response.Write("Нет такого файла " + Ситуация.Message); } catch (Exception Ситуация) // Отчет о других ошибках { Response.Write("Ошибка чтения файла " + Ситуация.Message + " "); } } protected void Button2_Click(object sender, EventArgs e) { // Сохранение файла: try { // Создание экземпляра StreamWriter для записи в файл var ПИСАТЕЛЬ = new System.IO.StreamWriter(filename, false, КОДИРОВКА); ПИСАТЕЛЬ.Write(TextBox1.Text); ПИСАТЕЛЬ.Close(); } catch (Exception Ситуация) { // Отчет обо всех возможных ошибках Response.Write("Ошибка записи файла <Ьг />" + Ситуация.Message + " "); } } } }  Рис. 14.1. Форма приложения в режиме конструктора В начале программного кода объявляем имя файла filename и объект кодировка в качестве внешних переменных по отношению к процедурам класса, чтобы они были видны из всех процедур обработки событий. При загрузке страницы Page_Load задаем надписи на кнопках Button1 и Button2, а текстовое поле переводим в режим Multiline, т. е. разрешаем размещать текст на нескольких строчках. Далее, поскольку мы не можем разрешить пользователю выбирать папку на удаленном сервере для размещения файла, в качестве такой папки указываем папку, где расположено текущее Web-приложение. При этом мы не сможем воспользоваться методом GetCurrentDirectory класса IO.Directory, поскольку эта функция нам укажет на системную папку C:\Windows\system32. Поэтому воспользуемся методом РhysicalApplicationPath объекта Request. При обработке события "щелчок на кнопке" Читать читаем текстовый файл, используя объект StreamReader. Так же как и при записи файла, данная процедура ничем не отличается от программирования ее в Windows-приложении. Однако существует большая вероятность получить отказ в доступе к файлу. Операционная система, в зависимости от настроек, может выдать сообщение об ошибке сервера в вашем приложении вследствие отказа в доступе к вашему текстовому файлу. То есть можем получить запрет на запись файла на диск сервера. В этом сообщении об ошибке указано, что следует на вкладке Безопасность свойств текстового файла разрешить чтение/запись. Однако весьма вероятна ситуация, когда, щелкнув правой кнопкой мыши на изображении файла txt.txt и выбрав команду Свойства, мы получим свойства файла в таком виде, как показано на рис. 14.2.  Рис. 14.2. Вкладки окна свойств файла Как видно, в окне свойств файла txt.txt отсутствует вкладка Безопасность. Чтобы ее получить, следует в Проводнике выбрать пункт меню Сервис | Свойства папки и в появившемся окне на вкладке Вид снять флажок Использовать простой общий доступ к файлам. Далее— щелчок на кнопках Применить и ОК (рис. 14.3).  Рис. 14.3. Вкладки окна свойств папки  Рис. 14.4. Вкладка Безопасность окна свойств файла Теперь опять перейдем к свойствам файла txt.txt. Вкладка Безопасность, как видно, уже появилась. На ней нажмем кнопку Добавить, перейдя таким образом в окно Выбор. Далее нажмем кнопки Дополнительно, Поиск и, выбрав в появившемся списке имя пользователя ASP.NET, щелкнем на кнопке ОК. Теперь на вкладке Свойства в строках Чтение и Запись установим флажок разрешения и нажмем кнопки Применить и ОК (рис. 14.4). Теперь еще раз запустим Web-приложение и убедимся в его корректной работе. На рис. 14.5 показан фрагмент работы созданной Web-страницы. Используя инструмент чтения/записи текстового файла, можно обмениваться данными между страницами Web-приложения, организовать форум на Web-сайте, гостевую книгу, счетчик посещений и проч.  Рис. 14.5. Фрагмент работы Web-страницы, осуществляющей чтение/запись текстового файла Убедиться в работоспособности Web-страницы можно, открыв соответствую, решение в папке RW_txt. Пример 103. Программирование счетчика посещений сайта с использованием базы данных и объекта Session Поставим задачу создать счетчик посещения вашего сайта. Каждое посещение будем фиксировать в виде записи в базе данных MS Access. Чтобы читатель мог реально повторить описываемые действия, подробно их рассмотрим. Запустим офисное приложение MS Access, далее в меню Файл выберем команду Создать I Новая база данных, файл — Web.mdb. Затем создадим "шапку" новой таблицы в ме конструктора. Имена полей и типы данных приведены на рис. 14.6.  Рис. 14.6. Проектирование полей таблицы базы данных Как видно, автор не предусмотрел поля типа Счетчик, а ведь нам нужно считать именно количество посещений, т. е. количество записей. Сделано это сознательно, т. к. количество записей в базе данных выяснить очень просто, например, с помощью SQL-запроса: SELECТ COUNT(*) FROM [Таблица посещений Web-страницы] Tеперь запустим Visual Studio 2010, закажем новый проект из шаблона Empty NET Web Application C#, назовем его Counter. К текущему проекту добавим форму. Для этого в пункте меню Project выберем команду Add New Item и в появившемся окне дважды щелкнем по шаблону Web Form. Здесь из раздела Standard панели Toolbox перенесем на Web-форму метку Label, куда будем выводить количество посещений данной страницы. Метку Label разместим пока в самом верху формы, но, в конце концов, ее следует расположить скромно где-нибудь в самом низу страницы. Содержимое файла программной поддержки WebForm1.aspx.cs приведено в листинге 14.2. Листинг 14.2. Счетчик посещений сайта //Web-приложение, реализующее счетчик посещений сайта с использованием // базы данных и объекта Session using System; // добавляем эту директиву для краткости выражений: using ОлеДиБи = System.Data.OleDb; //Другие директивы using удалены, поскольку они не используются в данной программе namespace Counter { public partial class WebForm1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Page.Title = "Счетчик посещений сайта"; if (Page.IsPostBack == true) return; // При первой загрузке страницы выясняем IP-адрес посетителя сайта string IР_адрес = Request.UserHostAddress; string URL_aдpec; try { // Определение, с какой Web-страницы вы сюда пришли URL_aflpec = Request.UrlReferrer. AbsoluteUri; Response.Write(" Вы пришли на эту" + " страницу со страницы " + URL_адрес) ; } catch // (System.NullReferenceException Ситуация) { // Если пришли на эту страницу, набрав URL-адрес //в адресной строке браузера URL_адрес = "Адресная строка браузера"; Response.Write(" Вы пришли на эту " + "страницу набрав URL-адрес в адресной строке"); } Response.Write(" Вы пришли на эту страницу " + "с IP-адреса " + 1Р_адрес); // МАНИПУЛЯЦИИ С БД О ПОСЕЩЕНИИ ПОЛЬЗОВАТЕЛЯ. // Строка подключения string СтрокаПодкл = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPathCWeb.mdb") ; // Создание экземпляра объекта Connection var Подключение = new ОлеДиБи.OIеDbСоnnection(СтрокаПодкл); try { // Открытие подключения Подключение.Open(); } catch (Exception Ситуация) { Response.Write(" " + Ситуация.Message); } string SQL_3anpoc; var Команда = new ОлеДиБи.OleDbCommand(); // ЕСЛИ ОБ ЭТОМ ПОСЕЩЕНИИ ЕЩЕ НЕТ ЗАПИСИ if (Page.Session["ЕСТЬ ЛИ ЗАПИСЬ ОБ ЭТОМ ПОСЕЩЕНИИ?"] != "ДА") { // ДОБАВЛЕНИЕ ЗАПИСИ В БД О ПОСЕЩЕНИИ string ДАТА = System.DateTime.Now.ToString(); // Строка SQL-запроса SQL_3anpoc = "INSERT INTO [Таблица посещений Web-страницы] " + "([Дата посещения], [IP-адрес посетителя], " + "[С какой страницы пришли]) VALUES ('" + ДАТА + " ', ' " + IР_адрес + " ', " +URL_адрес + " ') "; // Создание объекта Command с заданием SQL-запроса Команда.CommandText = SQL_3anpoc; // Для добавления записи эта команда обязательна Команда.Connection = Подключение; try { // Выполнение команды SQL, т. е/ ЗАПИСЬ В БД Команда.ExecuteNonQuery (); Response.Write( " В таблицу БД посещений добавлена запись"); // ТЕПЕРЬ ПОЯВИЛАСЬ ЗАПИСЬ ОБ ЭТОМ ПОСЕЩЕНИИ Page.Session["ЕСТЬ ЛИ ЗАПИСЬ ОБ ЭТОМ ПОСЕЩЕНИИ?"] = "ДА"; } catch (Exception Ситуация) { Response.Write(" " + Ситуация.Message) ; } } // ОПРЕДЕЛЕНИЕ КОЛИЧЕСТВА ЗАПИСЕЙ О ПОСЕЩЕНИИ. // Новый SQL-запрос - это одна ячейка в новой таблице SQL_3anpoc = "SELECT COUNT(*) FROM [Таб" + "лица посещений Web-страницы]"; Команда.CommandText = SQL_3anpoc; Команда.Connection = Подключение; // ExecuteScalar выполняет запрос и возвращает первую // колонку первого ряда таблицы запроса int КОЛ_ВО = 0; try { КОЛ_ВО = (int)Команда.ExecuteScalar(); } catch (Exception Ситуация) { Response. Write (" " + Ситуация .Message) ; } Подключение.Close() ; Label1.Text = "Количество посещений страницы = " + К0Л_В0; } } } Как видно из программного кода, программирование счетчика посещений реализовано при обработке событий загрузки Web-страницы Page_Load, причем при ее первой загрузке, когда IsPostBack = false. Используя объект Request, выясняем IP-адрес посетителя данной Web-страницы. Далее с помощью этого же объекта Request в блоке try.. .catch определяем, с какой Web-страницы пользователь перешел на данную страницу. Если попытка (try) определить оказалась неудачной, то управление переходит на Exception и делается вывод, что пользователь оказался на данной странице, набрав URL-адрес в адресной строке своего браузера. Для вывода текста в форму использован метод Response .Write. Роль этой печати здесь вспомагательная, как бы отладочная. Читатель может ее закомментировать или вовсе удалить. Далее происходит подготовка к записи строки из трех полей в базу данных. Вначале задаем строку подключения к базе данных, затем — непосредственное подключение Connection. Далее перед непосредственной записью строки посещения в базу данных происходит проверка, есть ли (зарегистрирована ли уже) запись об этом посещении. Может быть, пользователь в своем браузере просто обновил страницу путем нажатия клавиши <F5>. Вы можете себе представить, читатель, какой соблазн появляется у пользователя нажимать <F5>, если он видит, что после каждого нажатия увеличивается количество посещений сайта! Чтобы избежать этого, воспользуемся объектом страницы Page.Session. В технологии ASP.NET каждое Web-приложение при обращении к нему пользователя (клиента) создает объект Page.session, этот объект называют сессией или сеансом пользователя. Объект Session содержит в себе методы для создания коллекции данных. Причем созданная коллекция данных на одной странице Web-приложения оказывается доступной на любой другой странице данного приложения. Даже если пользователь перешел на другое Web-приложение (на другой Web-узел), а затем вернулся в данное приложение, то исходная коллекция данных сессии будет сохранена. Она будет сохранена до тех пор, пока пользователь не закрыл свой Web-браузер. Однако время жизни (лимит времени) сессии все же ограничено параметром timeout. По умолчанию время жизни равно 20 минутам, его можно регулировать в файле программной поддержки свойством объекта Session.Timeout или прямо в тексте программы. Программировать создание сессии пользователя и получение из нее информации, доступной во всем приложении, несложно. Например, включение (добавление) в коллекцию данных сессии пар "имя (ключ) — значение" можно программировать таким образом: Session("Имя пользователя")="Андрей" или Session.Add("Имя пользователя", "Андрей"). Похоже на манипуляции с записями в хэш-таблице. На любой дугой странице данного Web-приложения имеем доступ к данным, записанным в коллекцию данных сессии: Label1.Text = Session("Имя пользователя") или Label1.Text = Session.Item("Имя пользователя"). Таким образом можно обмениваться данными между страницами Web-приложения. Теперь вернемся к добавлению в БД записи о данном посещении страницы. После команды ExecuteNonQuery запись в базу данных будет добавлена, затем сразу после этого включаем в коллекцию текущей сессии пару Page.Session(“есть ли запись об этом посещении? ") ="да". Теперь эта пара будет существовать не только после нажатия клавиши <F5> (команда в браузере Обновить страницу), но и после того, как пользователь покинет данное Web-приложение и затем вернется в него опять. (Но при этом не будет закрывать свой Web-браузер.) Поэтому в программном коде, прежде чем добавлять запись в базу данных о посещении эльзователя, предусмотрена проверка с помощью коллекции объекта Session. Фрагмент работы счетчика посещений представлен на рис. 14.7.  Рис. 14.7. Фрагмент работы Web-страницы, подсчитывающей посещения Теперь давайте проверим полученный IP-адрес. Является ли он действительно адресом нашего локального компьютера в Интернете? Для этого на панели задач вашего компьютера найдем значок Подключение по локальной сети. В контекстном меню выберем пункт Состояние. В появившемся окне на вкладке Поддержка увидим свой правильный IP-адрес. Он будет отличаться от выведенного в форму, почему? Дело в том, что фрагмент работы данной программы получен на локальном сервере, поэтому и IP-адрес мы получили как адрес из внутренней подсети. После того как проект Web-приложения будет скопирован на удаленный сервер, предоставляющий Web-хостинг, мы получим корректный IP-адрес. Как указывалось ранее, три первых строки, выведенные в форму, носят отладочный характер и могут быть удалены из программного кода. Убедиться в работоспособности Web-страницы можно, открыв решение Counter.sln в папке Counter. Пример 104. Чтение/запись cookie-файлов Cookie (от англ. cookie— печенье) — это небольшой фрагмент данных (обычно до 4096 байт), созданный Web-сервером и хранимый на компьютере клиента (пользователя) в виде файла. Каждый раз при запросе какой-либо страницы сайта браузер пользователя посылает серверу в HTTP-запросе этот cookie-файл. Данные, записанные в cookie-файле, обычно используются для аутентификации пользователя, т. е. для его распознавания среди прочих пользователей, для хранения его персональных предпочтений, настроек пользователя, для ведения статистики пользователей и проч. В самом начале использования cookie служило для определения, посещал ли пользователь сайт ранее. Зайдя на любой сайт, вы можете увидеть активные на данном сайте cookies, набрав в адресной строке браузера следующее: javascript:alert("Cookies: "+document.cookie) В ответ ваш Web-браузер покажет вам примерно такое окно, как показано на рис. 14.8.  Рис. 14.8. Отображение активного cookie на некотором сайте В этом окне содержаться те сведения, которые сервер некоторого Web-узла закодировал о вас в cookie-файле, записанном на ваш компьютер. В данном примере мы научимся читать cookie при загрузке страницы и записывать cookie-файл при нажатии пользователем командной кнопки. То есть постановка задачи следующая. Web-страница предлагает посетителю ввести данные о себе-его имя и род занятий. При нажатии кнопки Запись Cookie введенные в текстовые поля сведения будут записаны в cookie-файл. Этот cookie-файл будет храниться на компьютере пользователя сутки. В течение этих суток, каждый раз вызывая данную страницу, в текстовых полях мы будем видеть введенные нами сведения, которые мы можем тут же исправлять и опять записывать в cookie. Фрагмент функционирования подобной Web-страницы приведен на рис. 14.9.  Рис. 14.9. Фрагмент работы Web-страницы записи cookie Для реализации поставленной задачи запустим Visual Studio 2010, закажем новый проект из шаблона Empty ASP.NET Web Application, назовем его Cookie. К текущему проекту добавим Web-форму. Для этого в пункте меню Project выберем команду Add New Item и в появившемся окне дважды щелкнем на шаблоне Web Form. Затем из раздела Standard панели Toolbox перенесем в проектируемую Web-форму две метки Label, два текстовых поля TextBox и командную кнопку Button, содержимое файла программной поддержки WebForm1.aspx.cs приведено в листинге 14.3. Листинг 14.3. Чтение/запись cookie-файлов //Чтение/запись cookie-файлов. Web-страница предлагает посетителю ввести данные о себе: имя и род занятий. //При нажатии кнопки "Запись Cookie" введенные в текстовые поля сведения будут записаны в cookie-файл. //Этот cookie-файл будет храниться на компьютере пользователя сутки. В течение этих суток, каждый раз вызывая //данную страницу, в текстовых полях мы будем видеть введенные нами сведения, которые мы можем тут же //исправлять и опять записывать в cookie using System; using System.Web; //Другие директивы using удалены, поскольку они не используются в данной программе namespace Cookie { public partial class WebForm1 : Systern.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Page.Title = "Введите данные о себе"; // При повторной отправке выйти из процедуры if (Page.IsPostBack == true) return; Label1.Text = "Имя посетителя"; Label2.Text = "Род занятий"; Button1.Text = "Запись Cookie"; // ЧТЕНИЕ COOKIE. // Cookie может быть целая коллекция: // HttpCookieCollection CookieN; HttpCookie Cookie1; // Читаю только один раздел cookie "О посетителе страницы" Cookie1 = Request.Cookies.Get("О посетителе страницы"); // Если на машине клиента нет такого cookie if (Cookie1 == null) return; // Если есть, то заполняю текстовые поля из cookie TextBox1.Text = Cookie1["Имя посетителя"]; TextBox2.Text = Cookie1["Род занятий посетителя"]; } protected void Buttonl_Click(object sender, EventArgs e) { // ЗАПИСЬ COOKIE. HttpCookie Cookiel = new HttpCookie("О посетителе страницы"); // Запись двух пар "имя (ключ) - значение" Cookie1["Имя посетителя"] = TextBox1.Text; Cookie1["Род занятий посетителя"] = TextBox2.Text; // Установка даты удаления cookie: сейчас плюс один день Cookie1.Expires = DateTime.Now.AddDays(1); // Добавление раздела "О посетителе страницы" в cookie-файл Response.Cookies.Add(Cookie1); } } } Здесь во время загрузки страницы Page_Load при isPostBack = false инициализируем надписи на метках Label, а затем читаем cookie-файл посредством объекта класса Request. В данном случае функция Request.Сookies.Get возвращает раздел соokie-файла "О посетителе страницы". В данной программе мы предусмотрели только один раздел, хотя их может быть несколько (коллекция HttpCookieCollection). Если компьютер пользователя не содержит данного cookie-файла, то программируем выход return из данной процедуры. Если cookie прочитан, то текстовые поля заполняем соответствующими значениями. При обработке события "щелчок на кнопке" Запись Cookie происходит запись cookie-файл, в его раздел "О посетителе страницы" двух пар "имя—значение" Имя посетителя и Род занятий, скопированных из текстовых полей. В предложении Соokie.Expires указываем срок хранения cookie. Если дата не указана, то cookies удаляются сразу, как только пользователь закроет браузер. Например, интернет-магазин может использовать cookies для хранения названий товаров, которые пользователь выбрал и поместил в виртуальную корзину покупок. В таком случае даже если пользователь закроет браузер, не совершив покупки, то при последующем посещении интернет-магазина ему не придется формировать корзину заново. Вернемся к нашему программному коду. Оператор Add (Cookie1) объекта Response.cookies добавляет раздел "О посетителе страницы" в cookie-файл. Теперь давайте найдем этот cookie-файл на винчестере вашего компьютера. Различные браузеры для разных операционных систем пишут cookies-файлы в различные папки. Скорее всего, вы найдете данный cookie в папке C:\Documents and Settings\Администратор\Cookies. Структура имени cookie-файла следующая: Имя_пользователя_компьютера@имя_сервера[1] Поскольку в данном случае речь идет о локальном сервере, то, скорее всего, имя обсуждаемого в данном разделе cookie-файла будет: администратор@lосаlhost[2].txt  Рис. 14.10. Содержимое cookie-файла Поскольку cookie — это текстовый файл, его можно легко открыть, например, с помошью Блокнота (рис. 14.10). Как видно, первая строка содержимого cookie-файла — это имя раздела, затем пары "имя—значение", запрограммированные нами в программе, далее имя сервера и служебная информация. В заключение замечу, что cookies представляют собой лишь данные, а не программный код, т. е. они не могут стереть или прочитать информацию с компьютера пользователя, поэтому не стоит демонизировать cookie. Убедиться в работоспособности Web-страницы можно, открыв решение Cookie.sln в папке Cookie. Пример 105. Вывод изображения в Web-форму Демонстрация изображения в Web-форме является тривиальной задачей. Для ее лешения Visual Studio имеет класс Image пространства имен System.Web.UI.WebControls. С помощью свойства ImageUr1 этого класса задаем URL-адрес изображения, а с помощью AlternateText— альтернативный текст, отображаемый в элементе управления Image, когда изображение недоступно. Немножко усложним задачу и сформулируем ее так: на странице имеем некоторое изображение, при щелчке мышью на нем изображение увеличивается вдвое без перезагрузки Web-страницы. Сначала решим эту задачу, используя исключительно HTML-разметку с небольшим включением программного кода на JavaScript. Очень удобно выполнить HTML-разметку в редакторе Visual Studio, поэтому запустим систему Visual Studio 2010 и создадим новый проект из шаблона Empty ASP.NET Web Application, назовем его Web-изображение. К текущему проекту добавим HTML-страницу. Для этого в пункте меню Project выберем команду Add New Item и в появившемся окне дважды щелкнем по шаблону HTML Page. Далее на вкладке HTMLPage1.htm введем текст, представленный в листинге 14.4. Листинг 14.4. Увеличение изображения в Web-форме (HTML-код) html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
