практ_работа_GUI (1). Среда разработки программ Microsoft Visual Studio
 Скачать 1.31 Mb. Скачать 1.31 Mb.
|
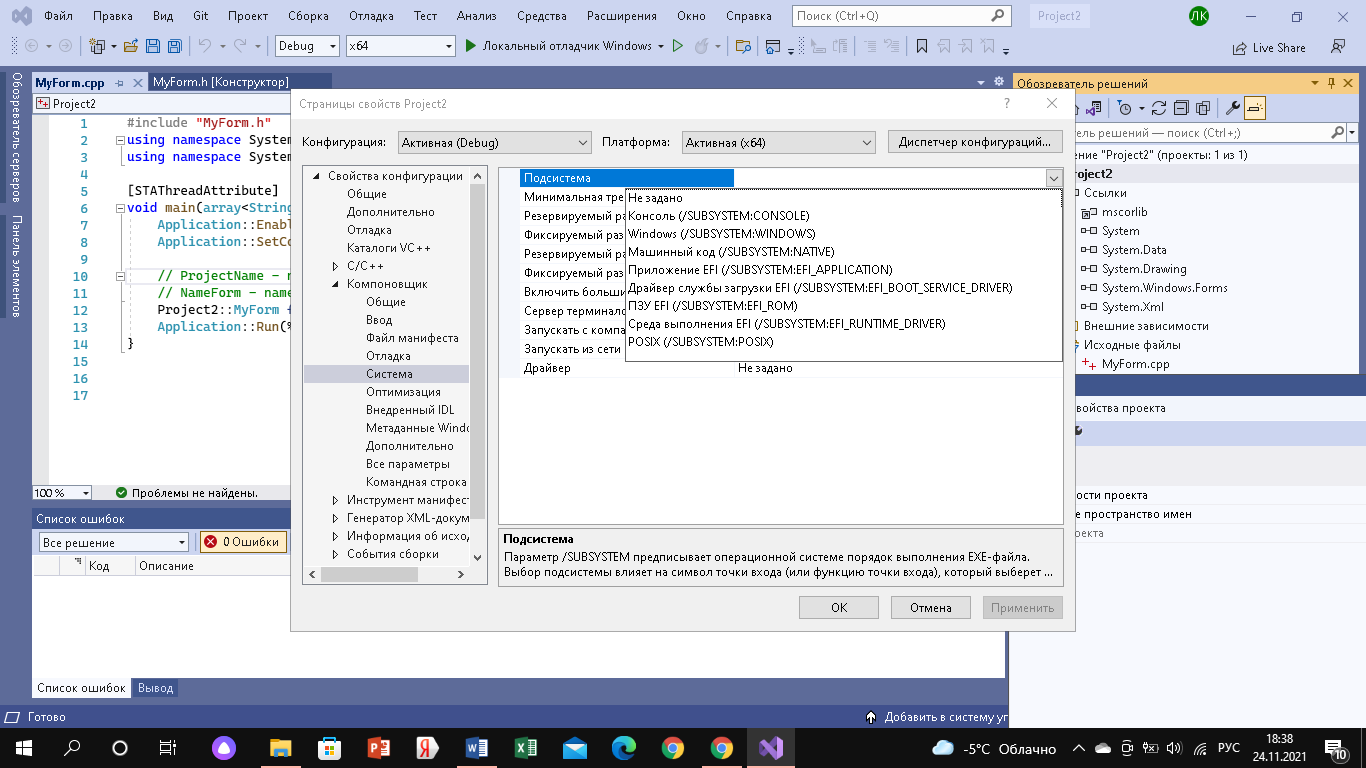
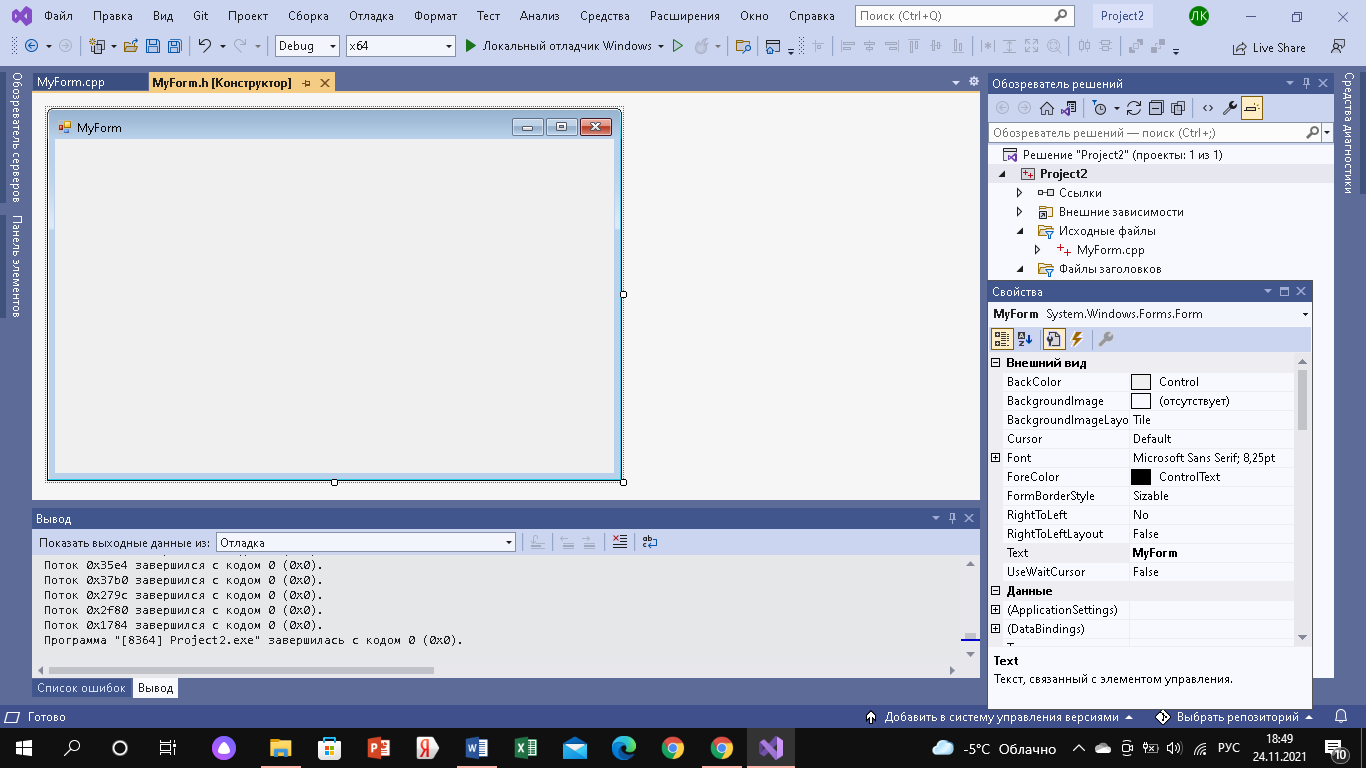
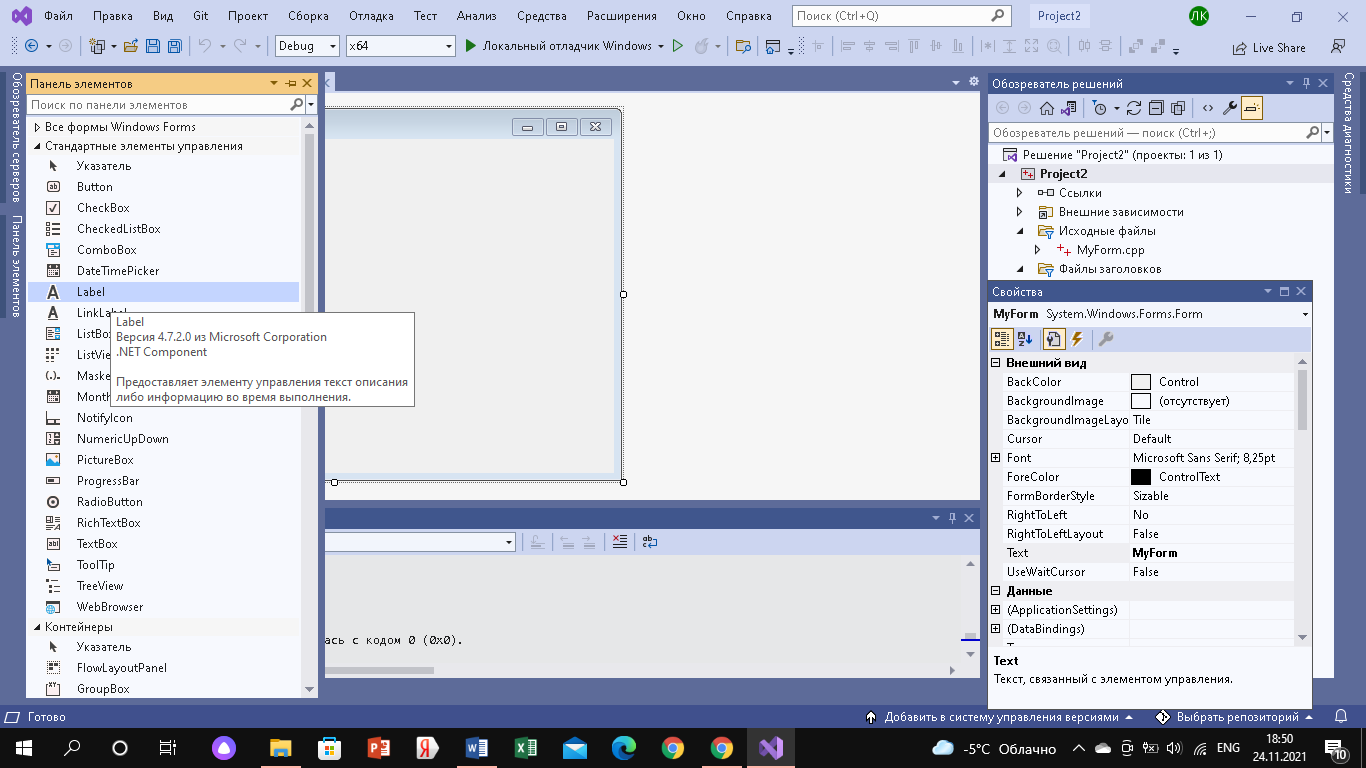
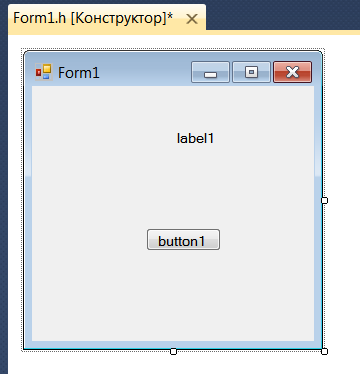
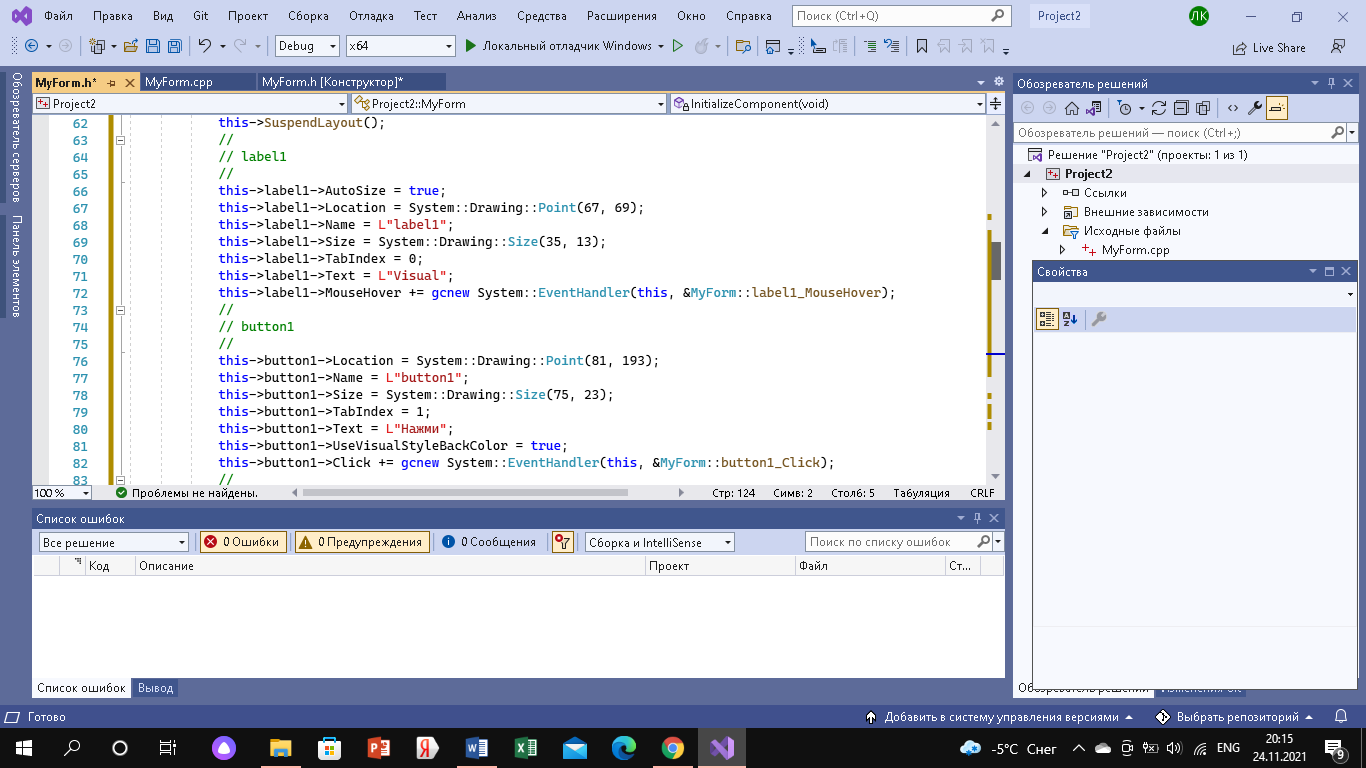
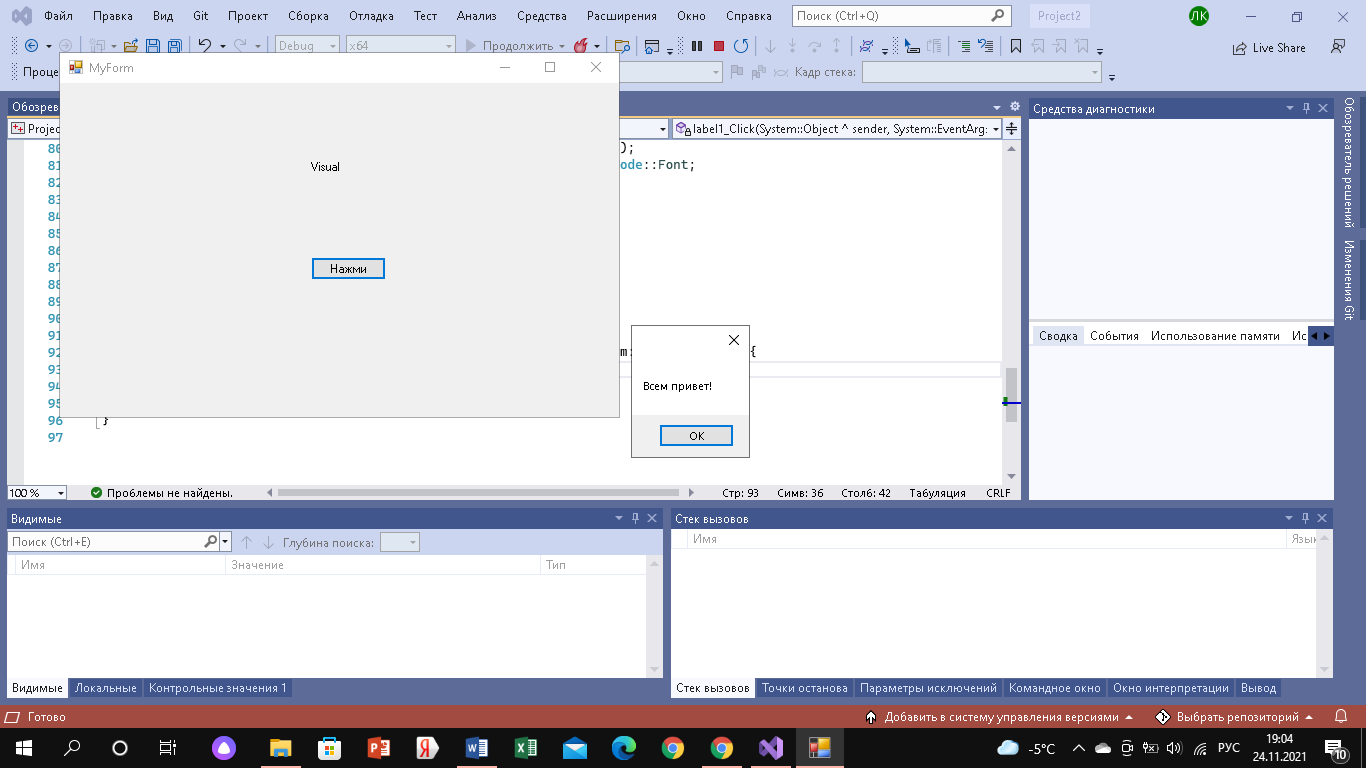
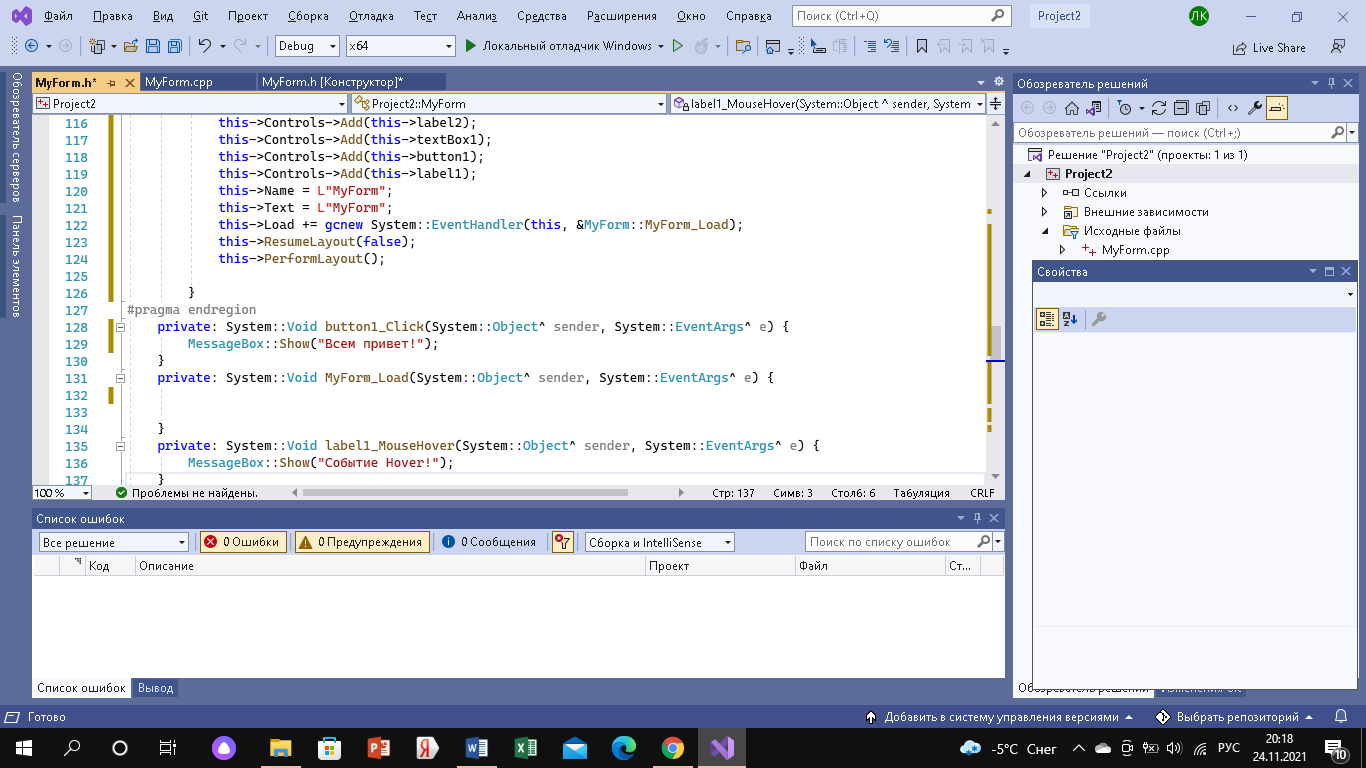
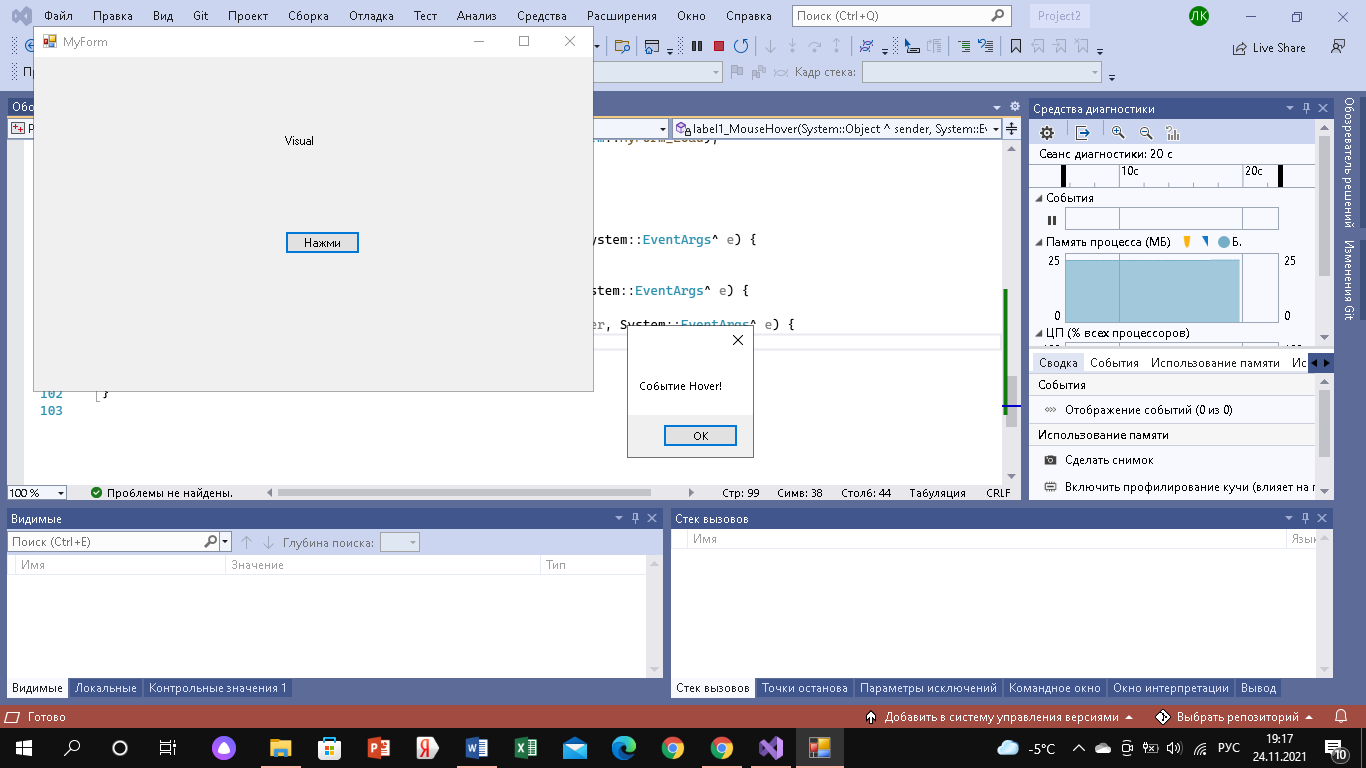
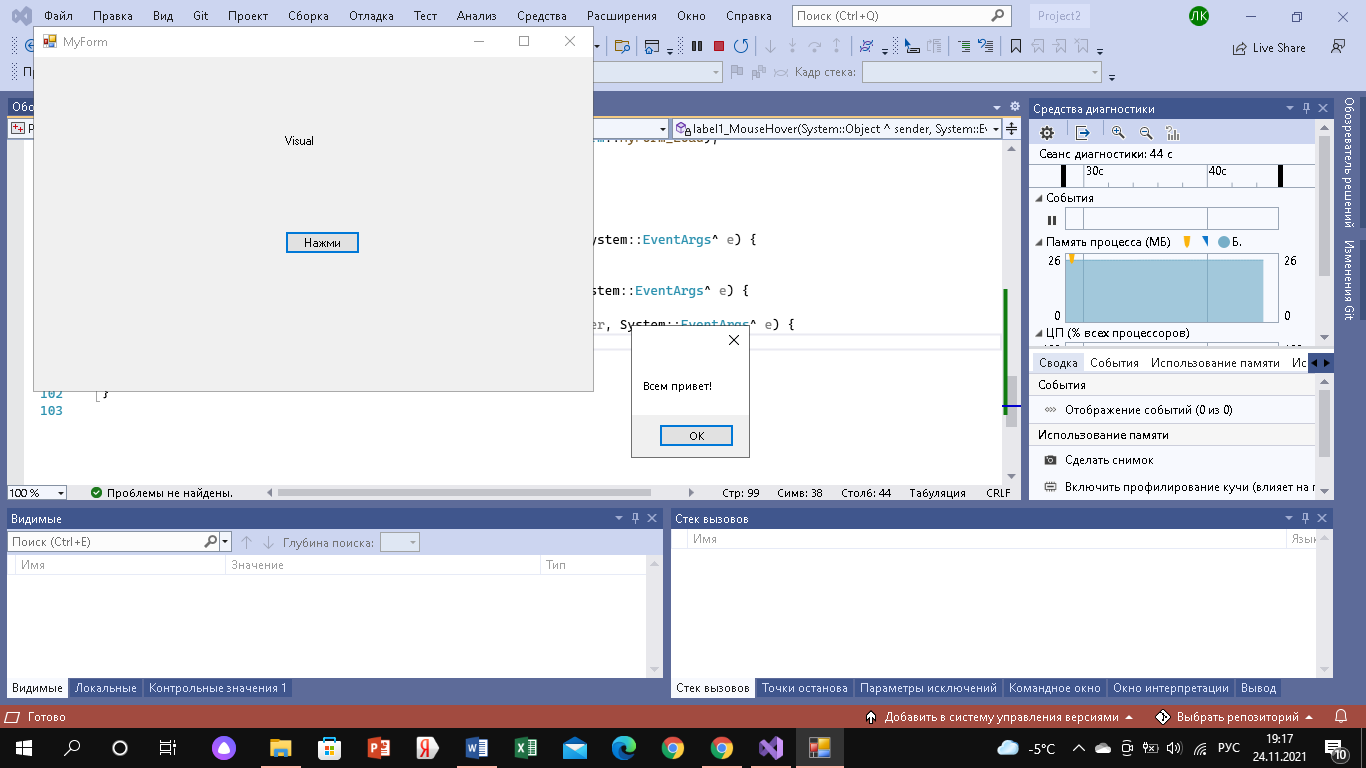
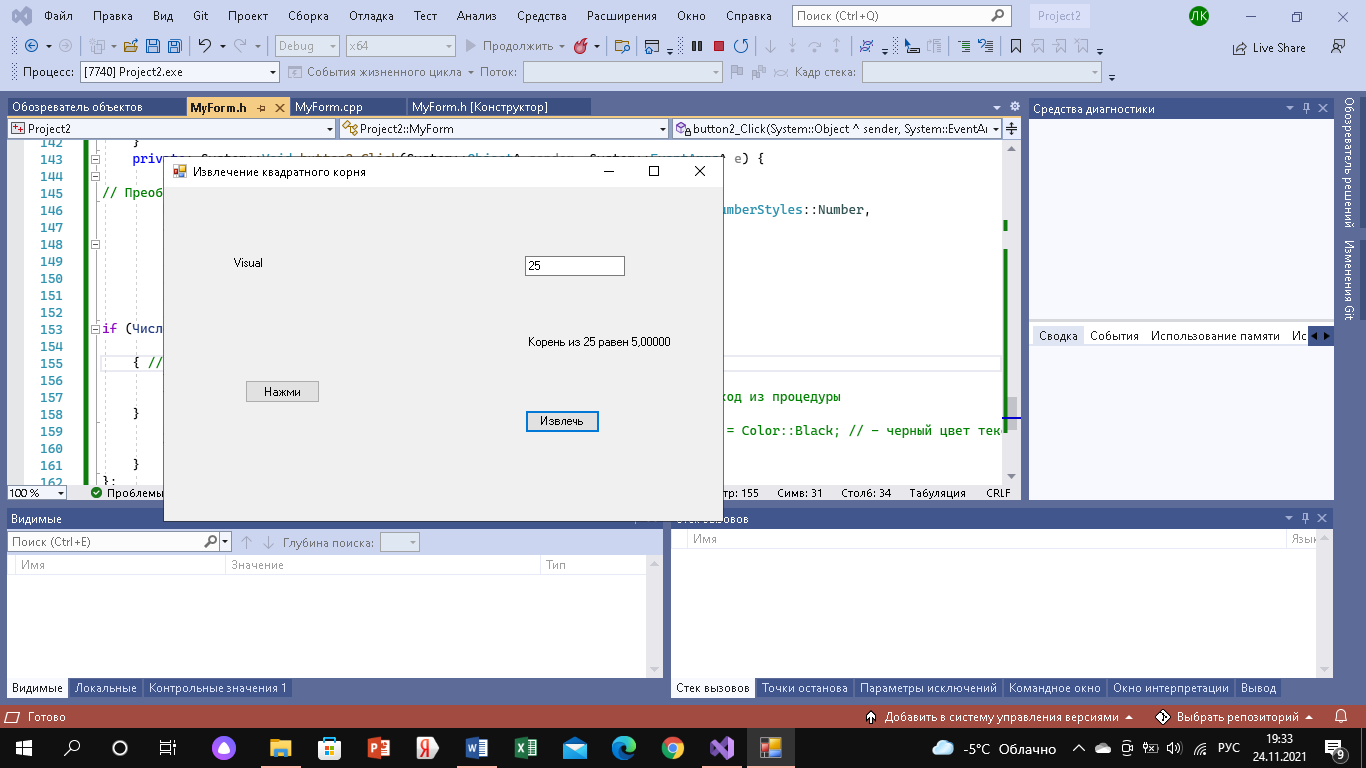
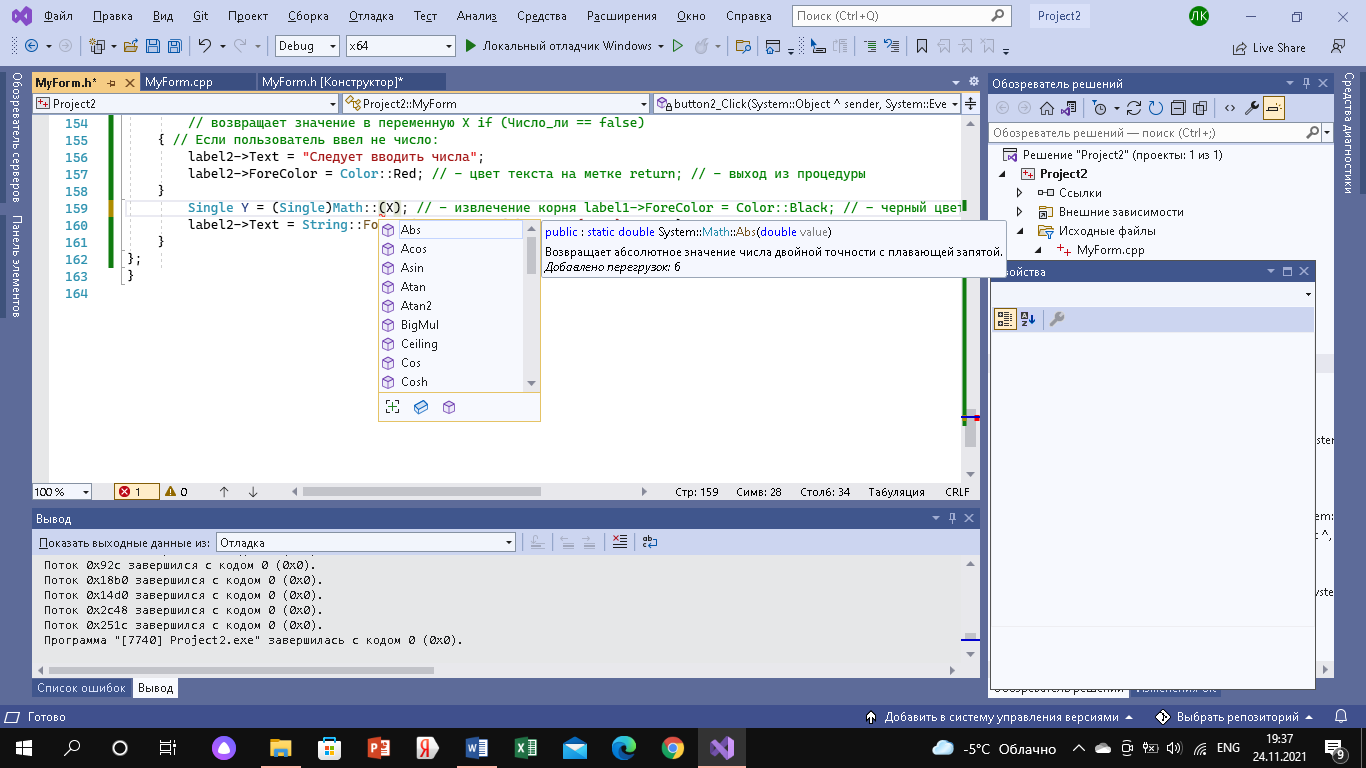
MyForm()Application::EnableVisualStyles(); Application::SetCompatibleTextRenderingDefault(false); // ProjectName - name of your project // NameForm - name of the form to run Project2::MyForm form; // Наименование вашего проекта Application::Run(% form); } После этого можете перезапустить программу.  Рис. Окно для проектирования пользовательского интерфейса В этом окне изображена экранная форма — MyForm. С панели инструментов перетаскиваете Label и Button и располагаете их в MyForm.  Cледует раcположить их примерно так, как показано на рис.  Рис. Форма первого проекта Каждый объект имеет свойства (properties-Свойства). Свойств много, их можно увидеть, если щелкнуть правой кнопкой мыши в пределах формы и выбрать в контекстном меню команду Properties-Свойства, при этом появится панель свойств. Для объекта label1 выбрать свойство Text и написать напротив этого поля «Visual» (вместо текста label1). Для объекта button1 также в свойстве Text написать «Нажми». Объекты не только имеют свойства, но и обрабатываются событиями. В задаче событием, которым управляем, является щелчок на командной кнопке. Для получения пустого обработчика этого события следует в свойствах кнопки button1 щелкнуть на значке молнии Events (события) и в списке всех возможных событий кнопки button1 выбрать событие Click. После этого двойным щелчком нажимаем на кнопке Нажми, затем происходит переход на страницу кода (см. рис.). На вкладке Form1.h видно, что управляющая среда сгенерировала довольно таки много строк программного кода. В этом тексте уже можно найти те присваивания, которые сделали в панели свойств Properties. Например, для свойства Text кнопки Button управляющая среда назначила строку ≪Нажми≫: this->button1->Text = L"Нажми";  Пустой обработчик события button1_Click: private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) { }Здесь в фигурных скобках пишутся команды, подлежащие выполнению после щелчка на кнопке. В фигурных скобках обработчика события напишите: MessageBox::Show("Всем привет!"); Теперь нажмите клавишу F5 и проверьте работоспособность программы (рис.).  Задание2.ОбработкасобытияMouseHoverмыши Событие MouseHover наступает тогда, когда пользователь указателем мыши «зависает» над каким-либо объектом, событие MouseHover происходит, когда указатель мыши наведен на элемент. Таким образом, программа в данном примере должна содержать на экранной форме текстовую метку Label и кнопку Button. Метка должна отображать текст «Visual»; при щелчке на командной кнопке, на которой попрежнему будет написано «Нажми», появится диалоговое окно с сообщением «Всем привет!» Кроме того, когда указатель мыши наведен на текстовую метку (то самое событие MouseHover), должно появиться диалоговое окно с текстом «Событие Hover». Теперь добавим три обработчика событий в программный код. Для этого в панели Properties следует щелкнуть на значке молнии (Events) и двойным щелчком выбрать Load. А затем выделяем label, нажимаем в свойстве на знак молнии, затем два раза щелкаем по MouseHover, таким образом мы создаем событие.  При этом осуществится переход на вкладку программного кода Form1.h, и среда Visual Studio сгенерирует два пустых обработчика события (рис.). Например, обработчик последнего события будет иметь вид: private:System::Void label1_MouseHover(System::Object^ sender, System::EventArgs^ e){} Между фигурными скобками вставим вызов диалогового окна: MessageBox::Show("Событие Hover!"); Теперь проверим возможности программы: нажимаем клавишу F5, «зависаем» указателем мыши над label1, щелкаем на кнопке button1. Все работает! (рис.)   Рис. Работа приложения Задание 3. Вводданныхчерезтекстовоеполе TextBox с проверкой типа методом TryParse. При работе с формой очень часто ввод данных организуют через элемент управления текстовое поле TextBox. Напишем типичную программу, которая вводит через текстовое поле число, при нажатии командной кнопки извлекает из него квадратный корень и выводит результат на метку Label. В случае ввода не числа сообщает пользователю об этом. Далее из панели элементов в форму с помощью указателя мыши перетаскиваем текстовое поле TextBox, метку Label и командную кнопку Button. Получить названные элементы на проектируемой экранной форме можно, также дважды щелкая указателем мыши на каждом элементе в панели Tools. Таким образом, в форме будут находиться три элемента управления. Расположим их на экранной форме. Теперь следует изменить некоторые свойства элементов управления. Чтобы получить пустой обработчик загрузки формы, дважды щелкнем по проектируемой экранной форме. Сразу после этого мы попадаем на вкладку программного кода Form1.h. Здесь задаем свойствам формы (к форме обращаемся посредством ссылки this), кнопкам button1 и текстового поля textBox1, метке label1 следующие значения: this->Text = "Извлечение квадратного корня"; button1->Text = "Извлечь корень"; textBox1->Clear(); // Очистка текстового поля label1->Text = nullptr; // или = String::Empty; Нажмем клавишу F5 для выявления возможных опечаток, то есть синтаксических ошибок и предварительного просмотра дизайна будущей программы (рис.2.1). Далее программируем событие button1_Click — «щелчок мышью на кнопке Извлечь корень». Создать пустой обработчик этого события удобно, дважды щелкнув мышью на этой кнопке. Между двумя появившимися строчками программируем диагностику правильности вводимых данных, конвертирование строковой переменной в переменную типа Single и непосредственное извлечение корня (листинг ). Листинг. Фрагмент программы извлечения корня с проверкой типа методом TryParse #pragma endregion private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) { MessageBox::Show("Всем привет!"); } private: System::Void MyForm_Load(System::Object^ sender, System::EventArgs^ e) { button2->Text = "Извлечь корень"; label2->Text = String::Empty; // или label2->Text = nullptr; this->Text = "Извлечение квадратного корня"; textBox1->Clear(); // Очистка текстового поля textBox1->TabIndex = 0; // Установка фокуса в текстовом поле } private: System::Void label1_MouseHover(System::Object^ sender, System::EventArgs^ e) { MessageBox::Show("Событие Hover!"); } private: System::Void button2_Click(System::Object^ sender, System::EventArgs^ e) { Single X; // - из этого числа будем извлекать корень // Преобразование из строковой переменной в Single: bool Число_ли = Single::TryParse(textBox1->Text, System::Globalization::NumberStyles::Number, System::Globalization::NumberFormatInfo::CurrentInfo, X); // Второй параметр - это разрешенный стиль числа (Integer, // шестнадцатеричное число, экспоненциальный вид числа и прочее). // Третий параметр форматирует значения на основе текущего языка // и региональных параметров из Панели управления - Язык и // региональные стандарты - число допустимого формата; метод if (Число_ли == false) // возвращает значение в переменную X if (Число_ли == false) { // Если пользователь ввел не число: label2->Text = "Следует вводить числа"; label2->ForeColor = Color::Red; // - цвет текста на метке return; // - выход из процедуры } Single Y = (Single)Math::Sqrt(X); // - извлечение корня label2->ForeColor = Color::Black; // - черный цвет текста на метке label2->Text = String::Format("Корень из {0} равен {1:F5}", X, Y); } }; }  Рис. Вывод результата После ввода пользователем числа, будет выполняться следующий оператор извлечения квадратного корня Math::Sqrt(X). Математические функции Visual Studio являются методами класса Math. Их можно увидеть, набрав Math и введя так называемый оператор разрешения области действия (::). В раскрывающемся списке вы увидите множество математических функций: Abs, Sin, Cos, Min и т. д. и два свойства — две константы E = 2,718... (основание натуральных логарифмов) и PI = 3,14... (число диаметров, уложенных вдоль окружности). Функция Math::Sqrt(X)возвращает значение типа double (двойной точности с плавающей запятой), которое мы приводим с помощью неявного преобразования (Single) к переменной одинарной точности.  Последней строчкой обработки события button1_Click является формирование строки label2->Text с использованием метода String::Format. Использованный формат ≪Корень из {0} равен {1:F5}≫ означает: взять нулевой выводимый элемент, то есть переменную X, и записать эту переменную вместо фигурных скобок; после чего взять первый выводимый элемент, то есть Y, и записать его вместо вторых фигурных скобок в формате с фиксированной точкой и пятью десятичными знаками после запятой. Нажав клавишу F5, проверяем, как работает программа. Результат работающей программы представлен на рис. выше. Общий код #pragma once namespace Project2 { using namespace System; using namespace System::ComponentModel; using namespace System::Collections; using namespace System::Windows::Forms; using namespace System::Data; using namespace System::Drawing; /// /// Сводка для MyForm /// public ref class MyForm : public System::Windows::Forms::Form { public: MyForm(void) { InitializeComponent(); // //TODO: добавьте код конструктора // } protected: /// /// Освободить все используемые ресурсы. /// |