тз. техническое задание Зеушев Адам. Техническое задание На разработку модуля Принципы создания графического пользовательского интерфейса. проектирование ис
 Скачать 100.67 Kb. Скачать 100.67 Kb.
|
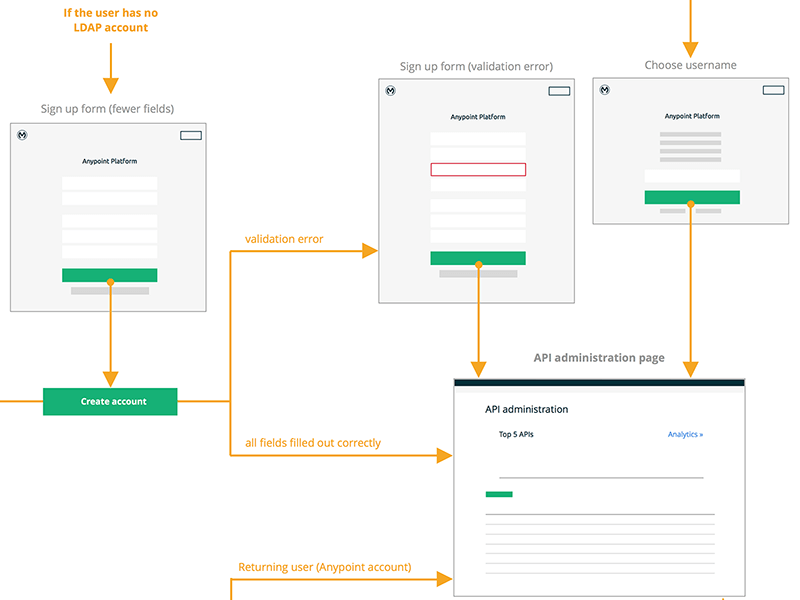
Частное учреждение Профессиональная образовательная организация «СТОЛИЧНЫЙ БИЗНЕС КОЛЛЕДЖ» Техническое задание На разработку модуля « Принципы создания графического пользовательского интерфейса.» «проектирование ИС» Выполнил: студент 2-го курса группы ПК-23 Зеушев Адам Рустамович Table of Contents 1. Разработка UI-интерфейсов 2 2. Концепция 3 3. Создание мокапа 4 User Flow Diagram (карта экранов) 4 4.Утверждение структуры 5 5.Выбор стиля UI 5 6.Согласование стиля 6 1. Разработка UI-интерфейсов Чтобы у нас с вами не возникло проблем при использовании какого-либо приложения, умные люди визуализируют его функциональные возможности в виде понятных элементов, и за этой визуализацией кроется целая кухня UX/UI-дизайна. Грань между UX (User Experience) и UI (User Interface) очень тонка, но если разобраться, то становится ясно, что UX помогает понять пользователя. В UX-дизайне больше психологического аспекта, нежели технологического. UX изучает пользователя: как пользователь живёт, что он думает, как и что делает и что его окружает. Перед дизайнером ставится задача — помочь обычному человеку легко разобраться с вашим программным продуктом и получить при этом удовлетворение от работы с ним. А понять пользователя очень важно. Никому не захочется заполнить двадцать полей формы для регистрации на сайте или перещелкать штук пятнадцать вкладок, прежде чем добраться до нужной функции. «Пользователя не следует заставлять взаимодействовать с программой дольше, чем абсолютно необходимо для решения той или иной задачи» (Алан Купер, «Психбольница в руках пациентов»). Это реальная проблема, которую должен решить дизайнер, и с этапами решения этой проблемы мы познакомимся немного ближе. 2. Концепция Сначала нам необходимо сориентироваться в элементах будущего интерфейса. Для этого мы определим задачу, исследуем предметную область, аудиторию и то, как она пользуется продуктом. 3. Создание мокапа Этот этап позволяет быстро понять видение клиента и внести уйму изменений до начала разработки интерфейса пользователя. Мы намечаем расположение кнопок, форм и других нужных элементов, а уже потом подбираем цветовую палитру, шрифты, изображения, преобразуя всё это в удобный и красивый макет. То есть начинаем с варфрейма (план расположения элементов на странице), а заканчиваем созданием из этого плана красивой картинки. В случае разработки приложений под Android и iOS труд дизайнера облегчается гайдлайнами — правилами оформления и расположения элементов интерфейса, регламентом UX/UI, который был создан непосредственно экспертами по дизайну из Google и Apple. User Flow Diagram (карта экранов)  Как только мы разобрались с эскизом, самое время приступить к карте экранов и понять, как же будет вести себя обычный человек при использовании будущего инструментария приложения и какое состояние будет принимать интерфейс при каждом взаимодействии пользователя с ним. 4.Утверждение структуры Клиент утверждает разработанную структуру и пользовательские сценарии, а разработчик движется дальше. Этот этап позволяет исключить будущие изменения или сделать их незначительными. Если структура потеряет баллы в логике или дизайн потребует глобальной переработки, это не пойдёт проекту на пользу. 5.Выбор стиля UI  Skeuomorphic design и flat design. Источник: obsid.se Существует множество различных концепций, например: material design, metro, skeuomorphism и т. д. При выборе стиля интерфейса следует учесть текущие тенденции в дизайне, адаптивность, время на разработку и внедрение дизайна, и много других не менее важных моментов. В любом веб-сервисе или приложении дизайн помогает пользователю решить его насущную проблему, поэтому нестандартные фишки и яркие цвета отходят на второй план. 6.Согласование стиля Наконец, клиенту можно показать версию разработанного нами дизайна, попутно обосновывая стилевые решения. На этом этапе мы обрабатываем любые замечания клиента, ведь наша работа на то и направлена, чтобы прийти к обоюдному решению. Когда стиль выбран, дизайнер рисует макет, опираясь на правила гайдлайнов и фирменную стилистику клиента. На выходе мы получаем удобный и красивый дизайн мобильного приложения.
|
