Учебное пособие AnyLogic (1). Учебное пособие по дисциплине имитационое и математическое моделирование Составитель Ремезова Е. М
 Скачать 4.41 Mb. Скачать 4.41 Mb.
|
|
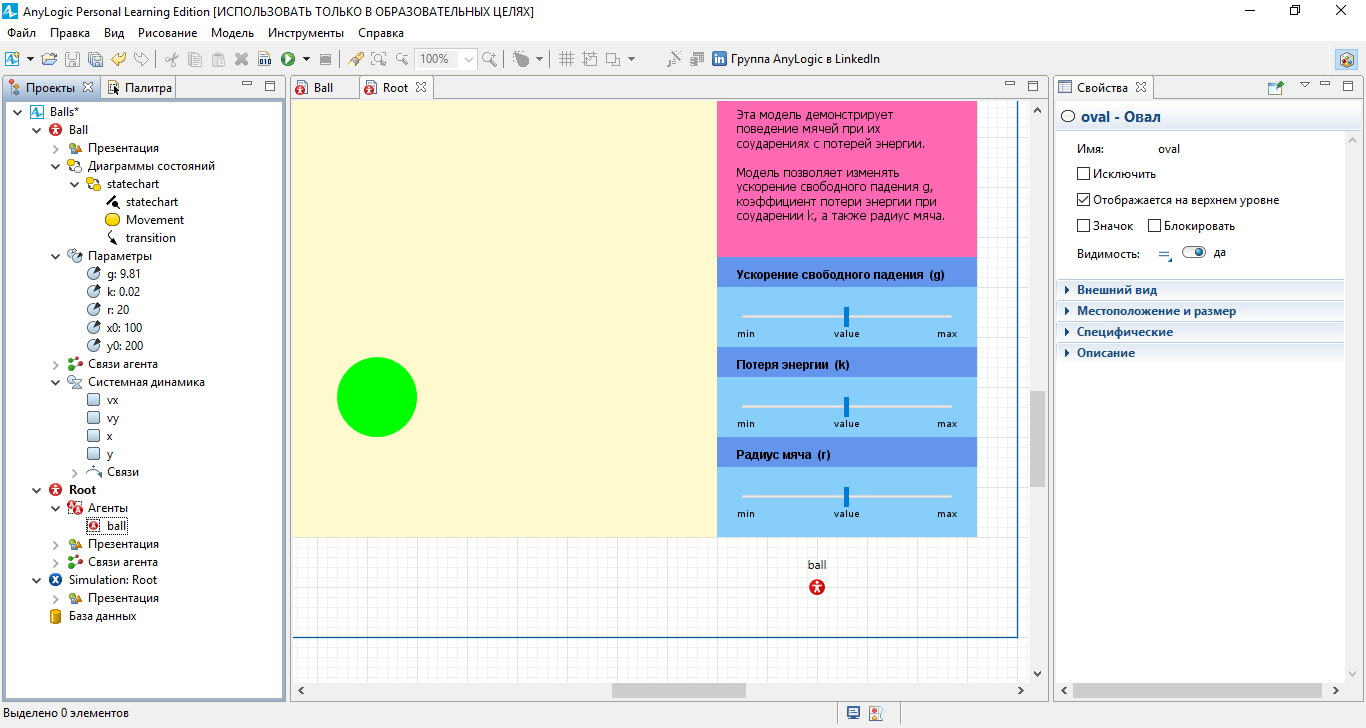
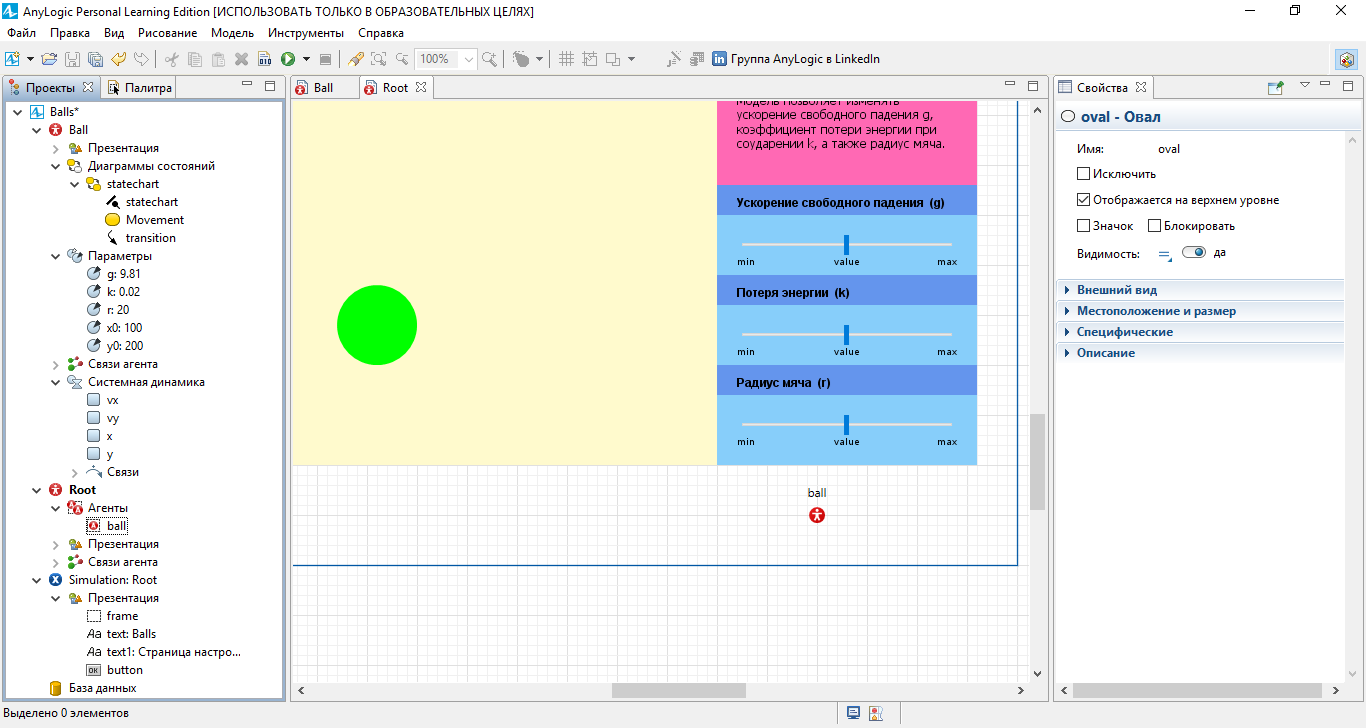
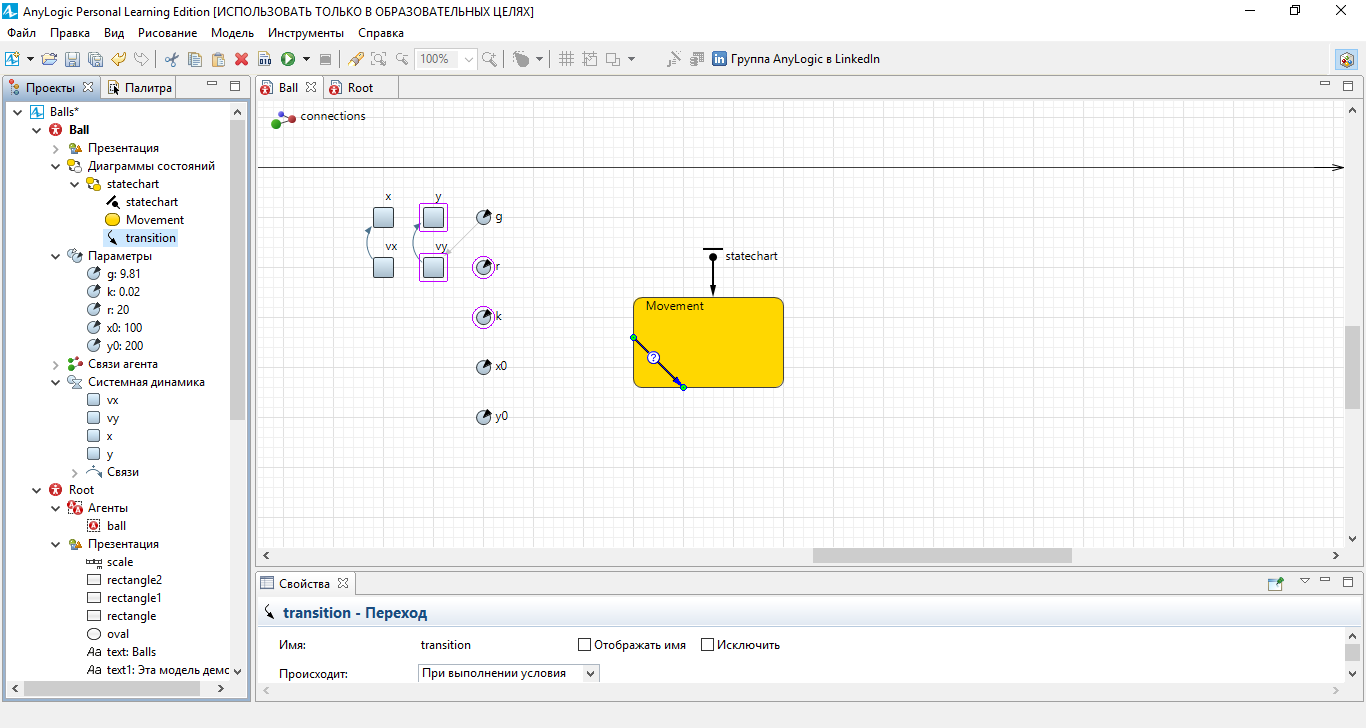
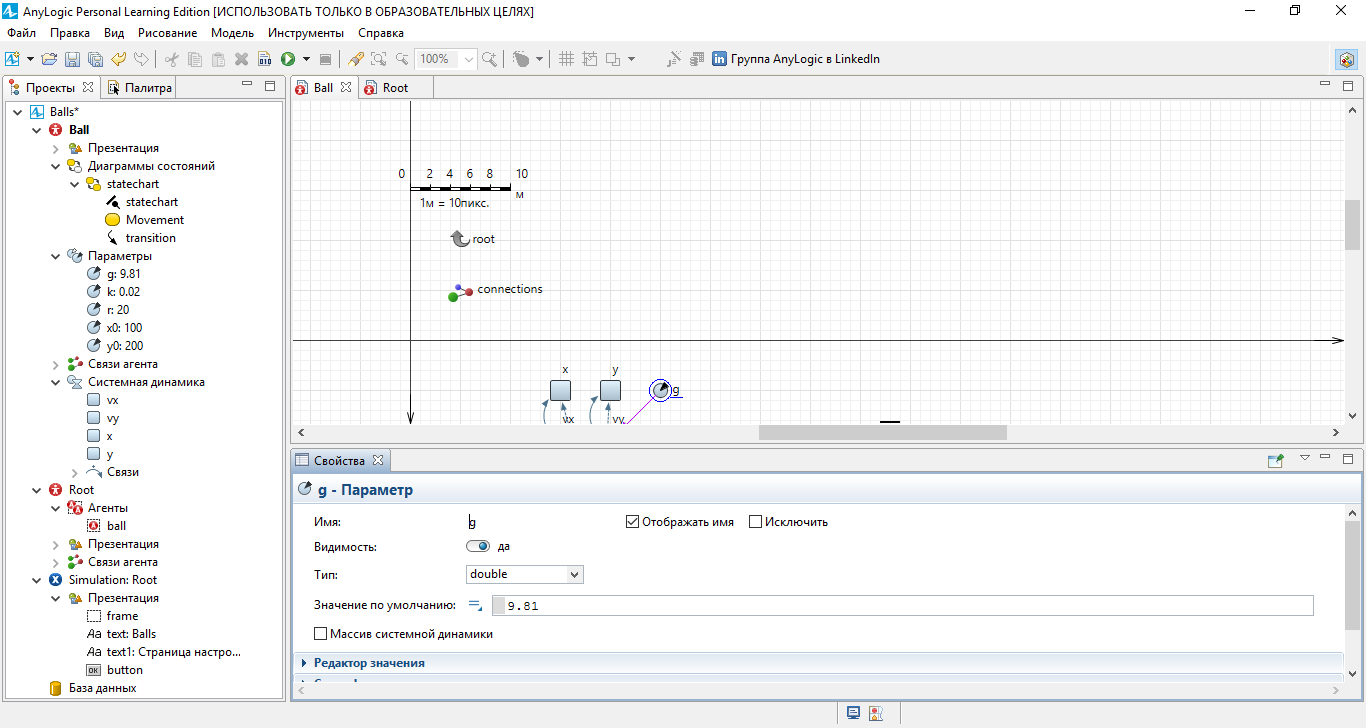
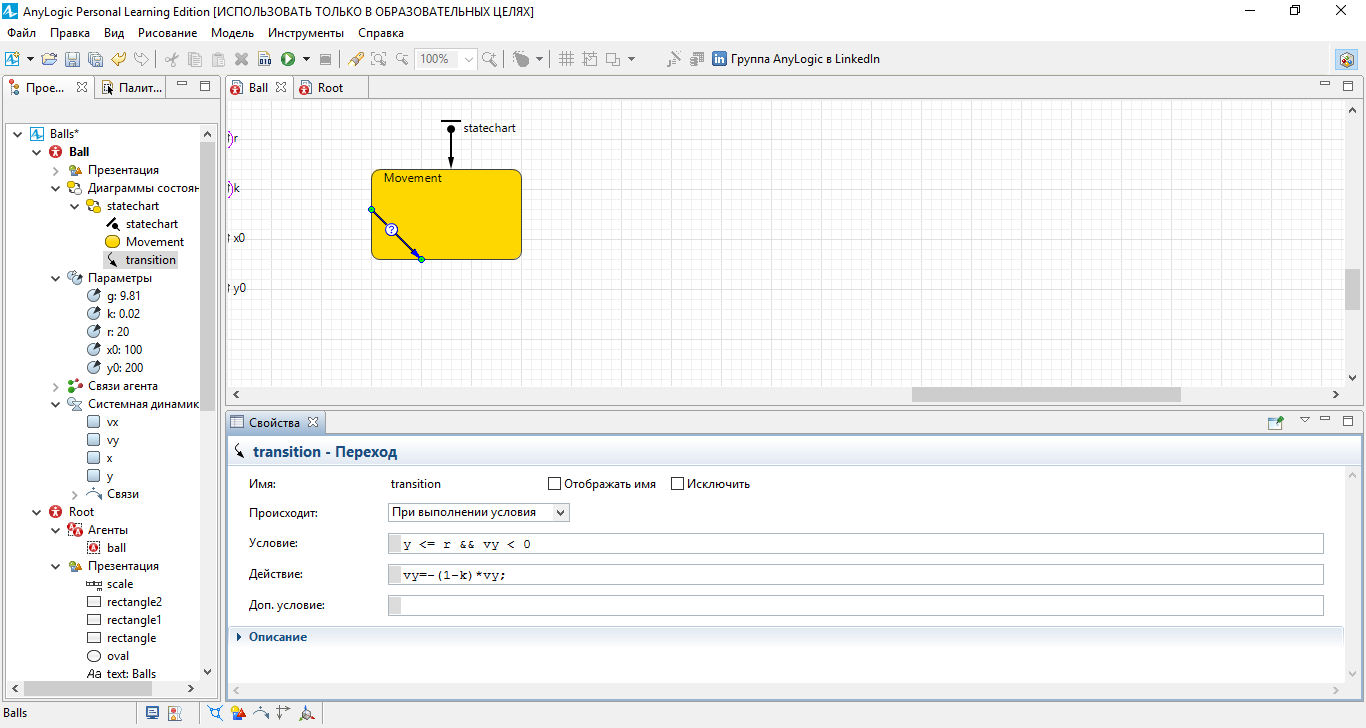
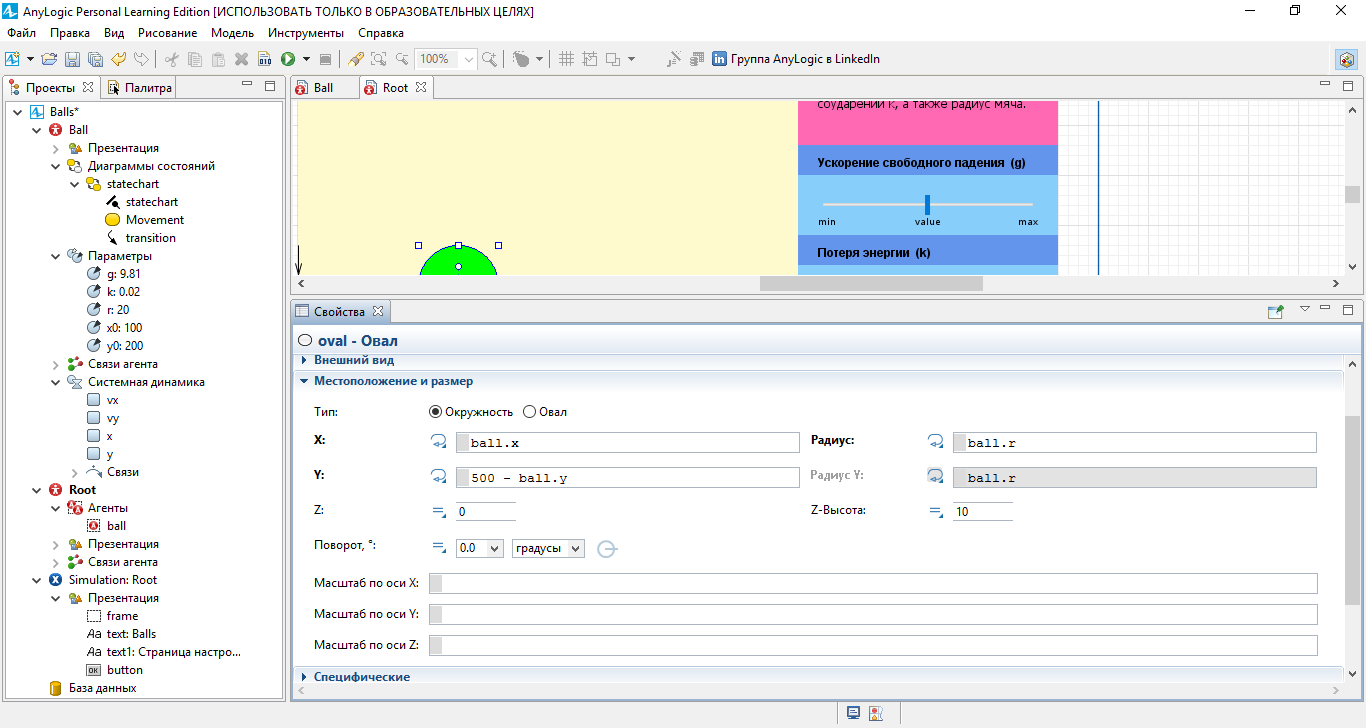
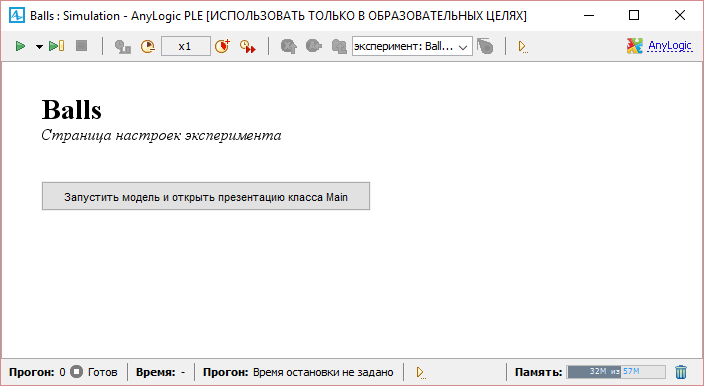
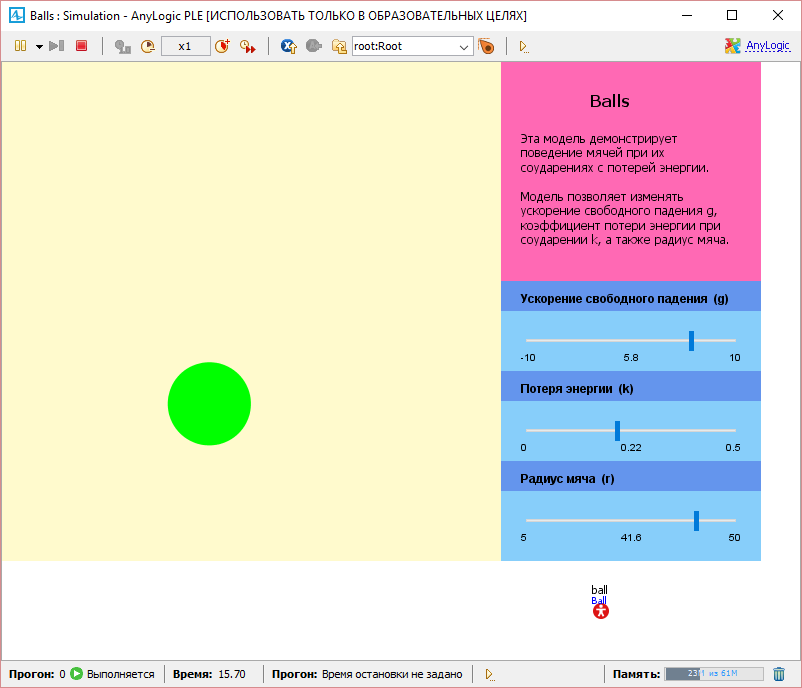
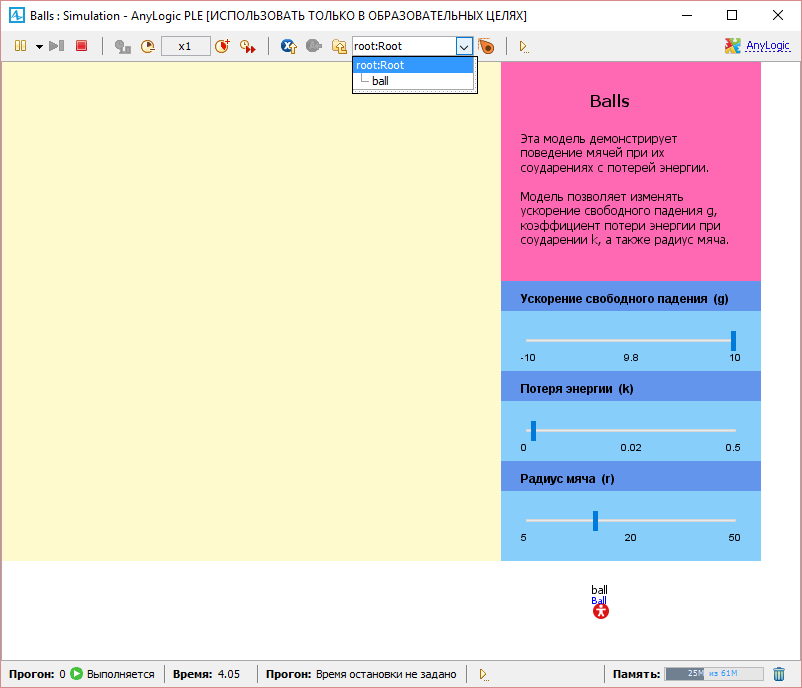
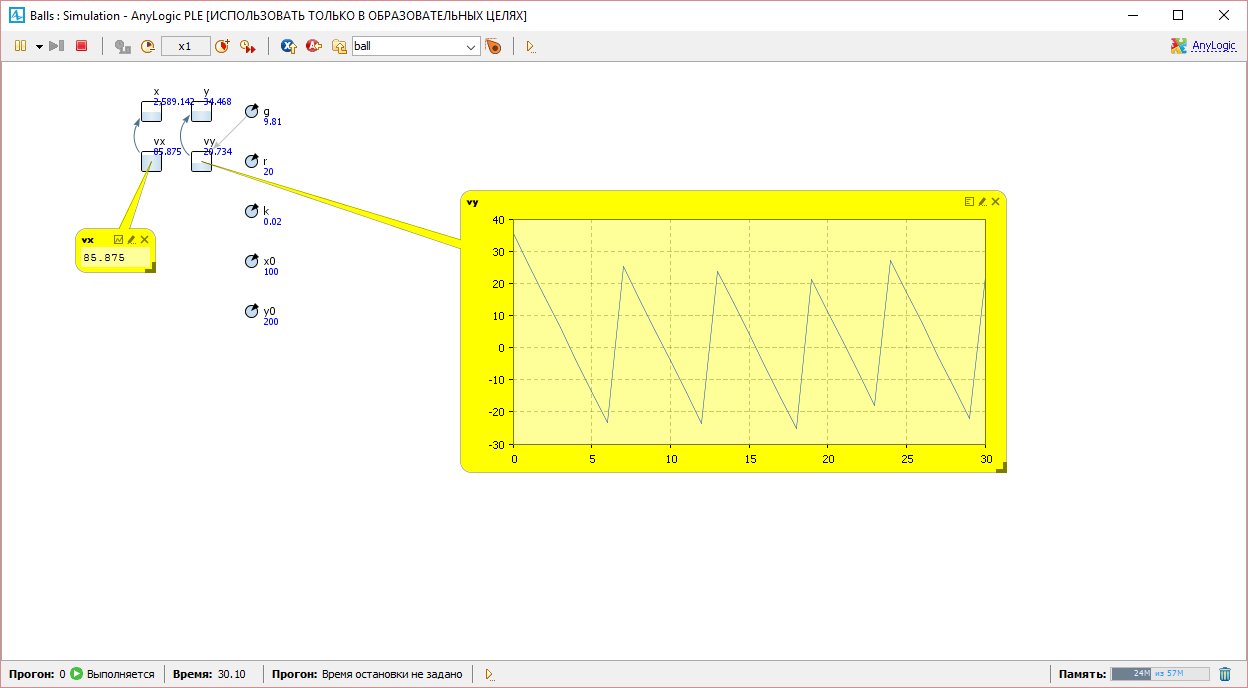
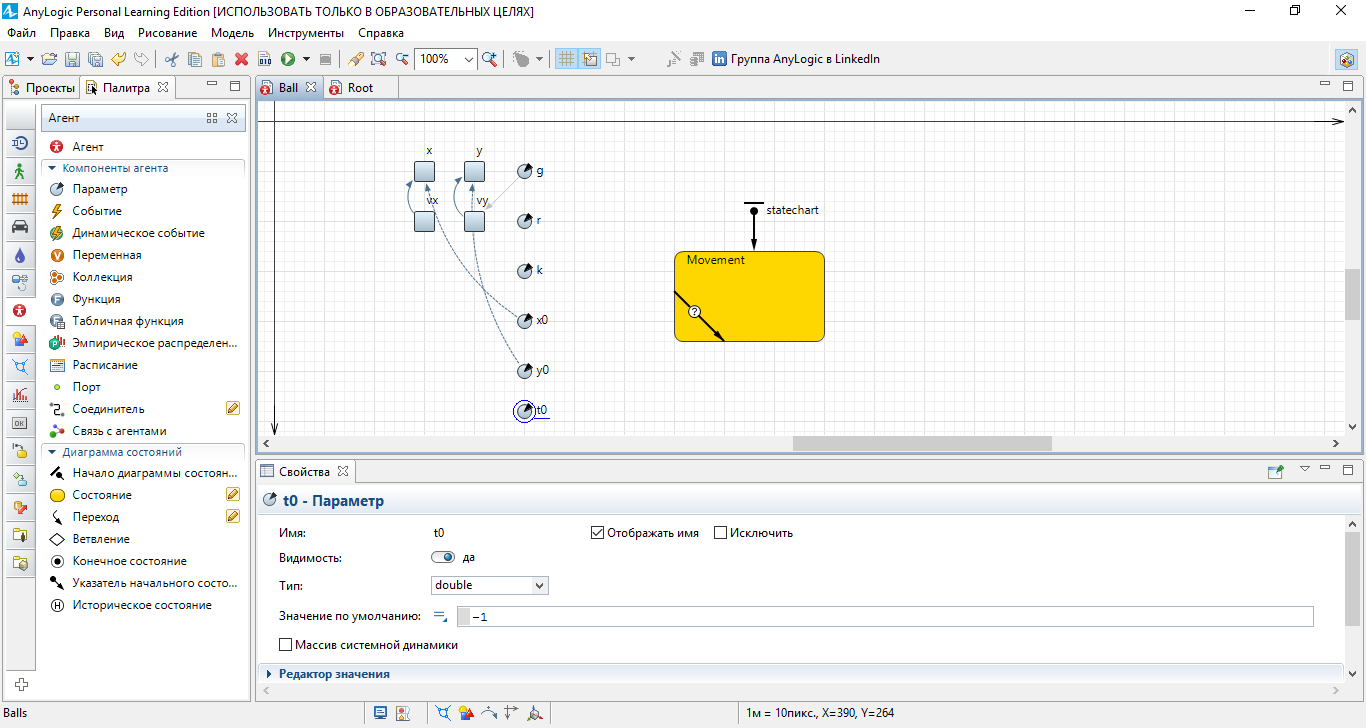
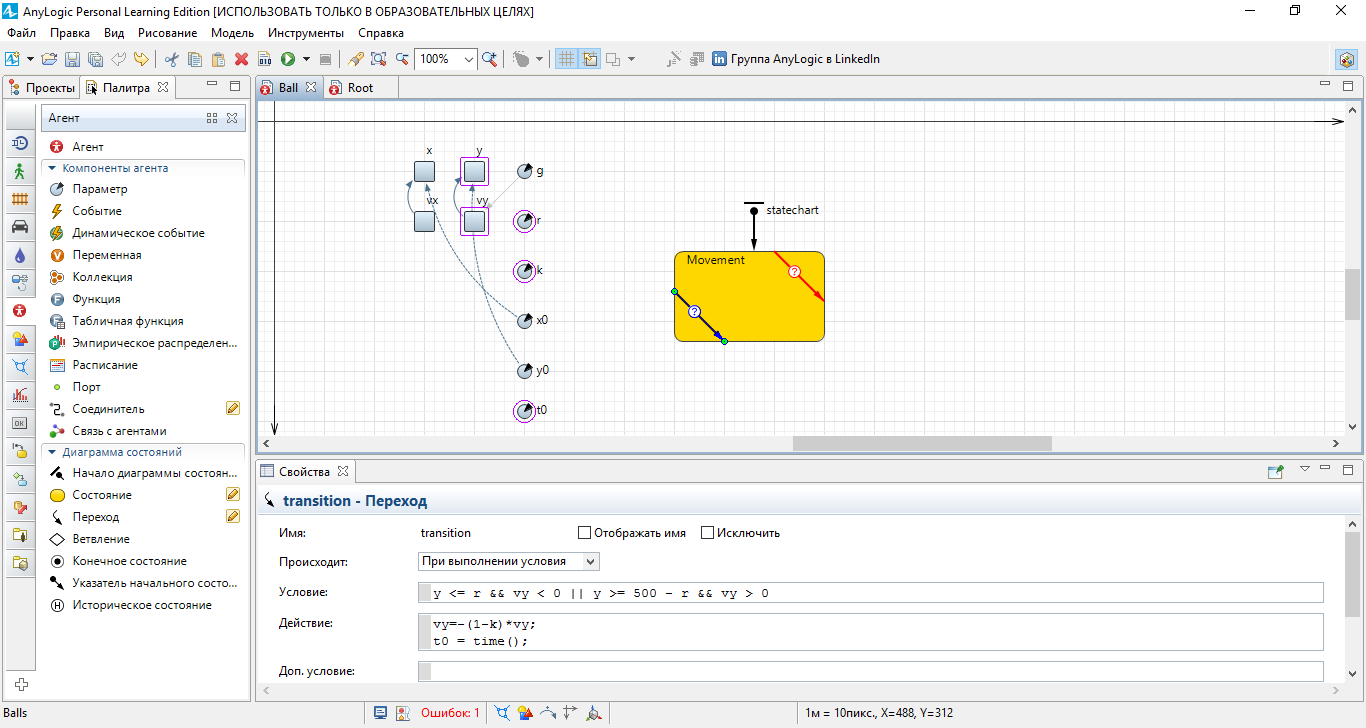
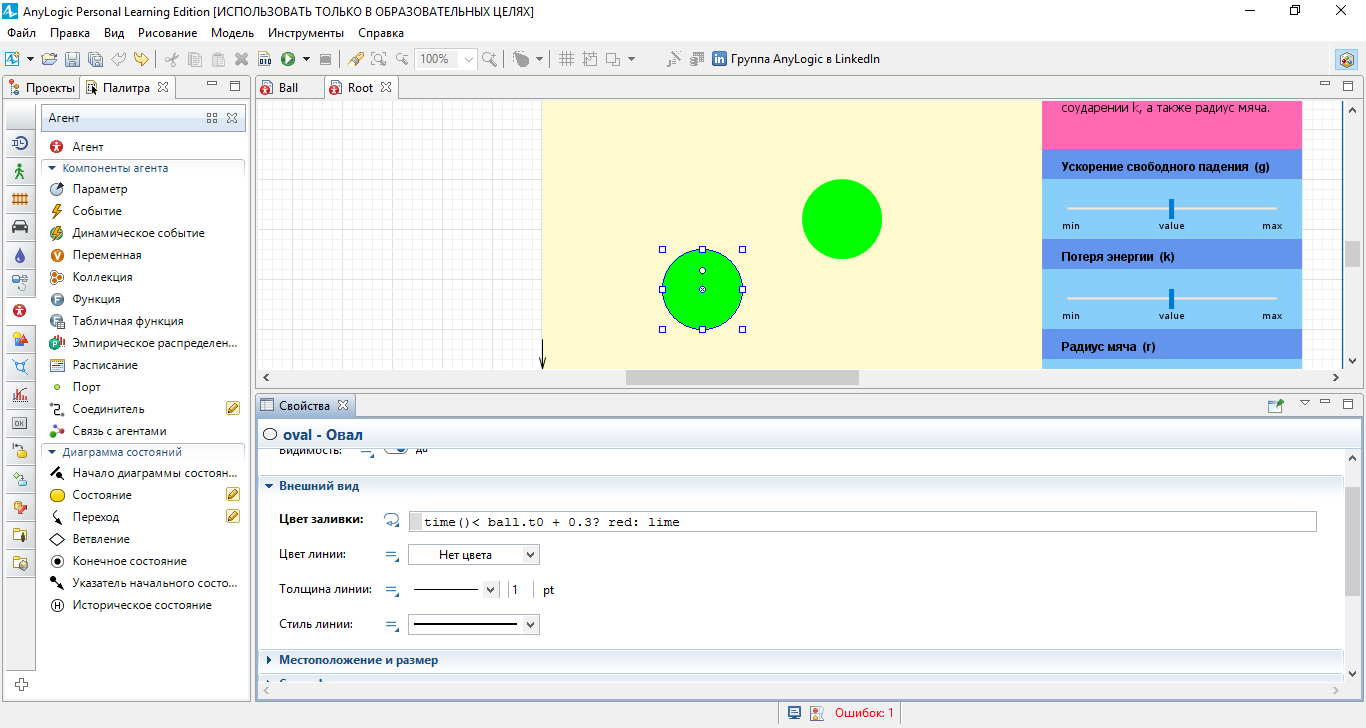
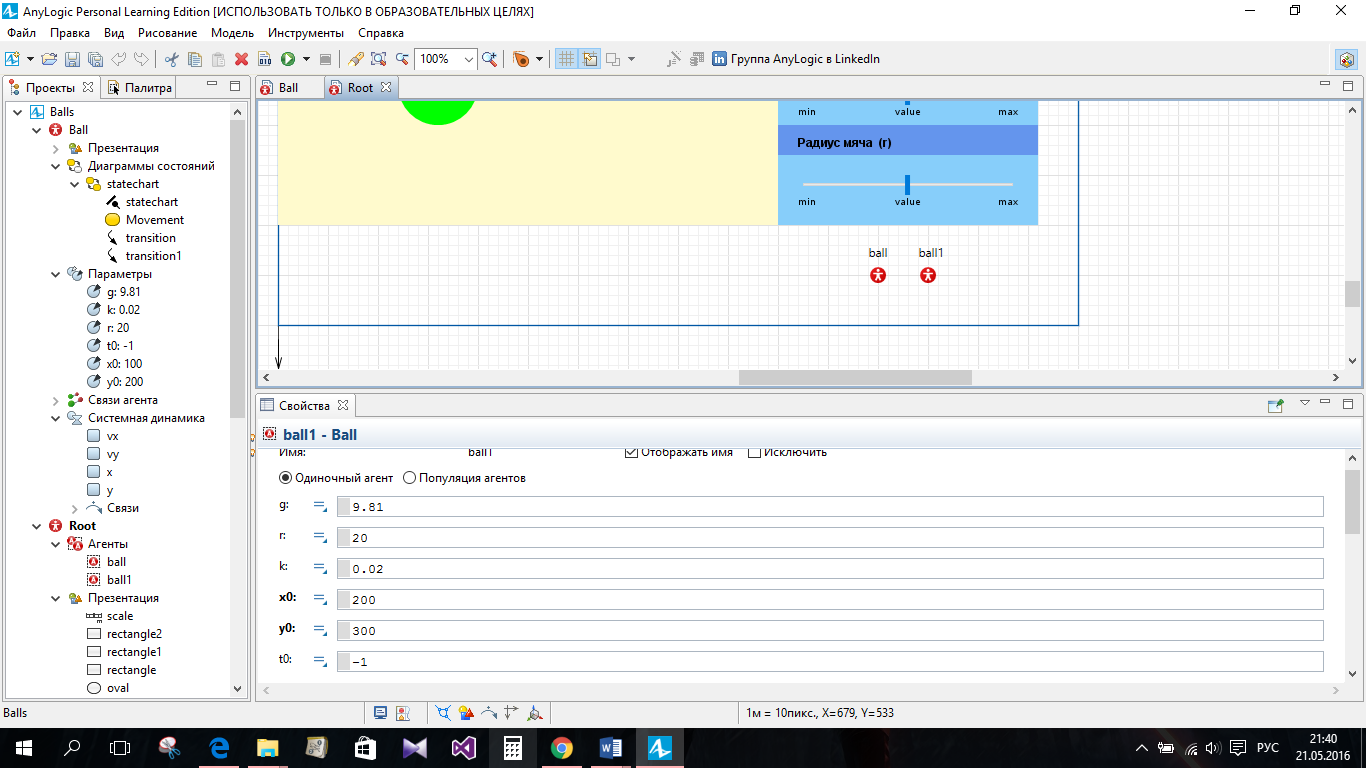
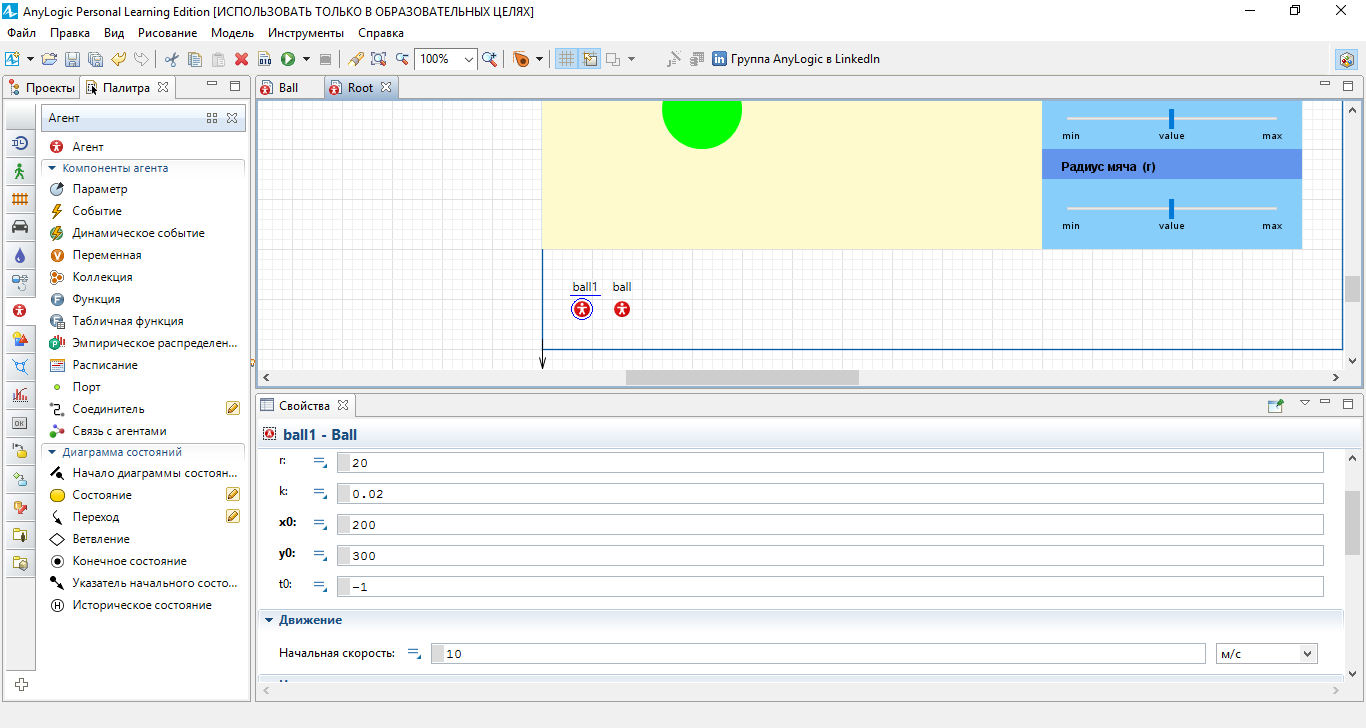
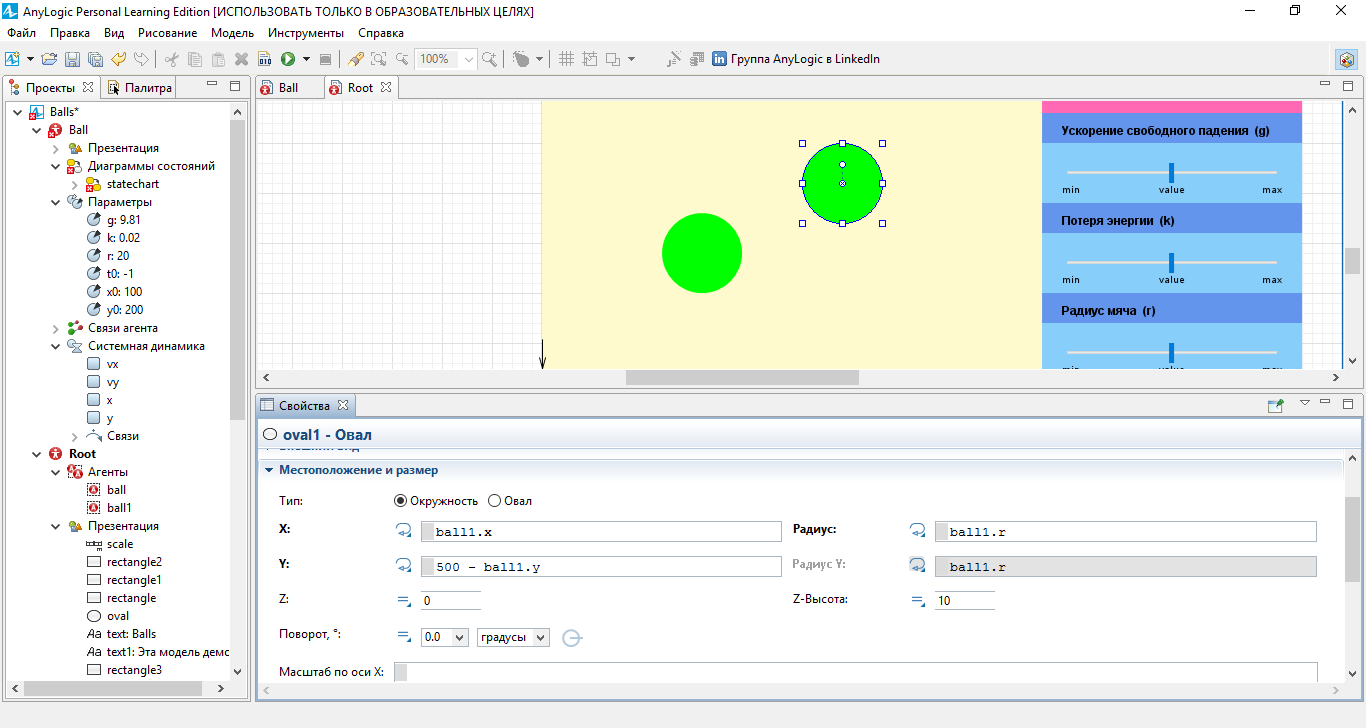
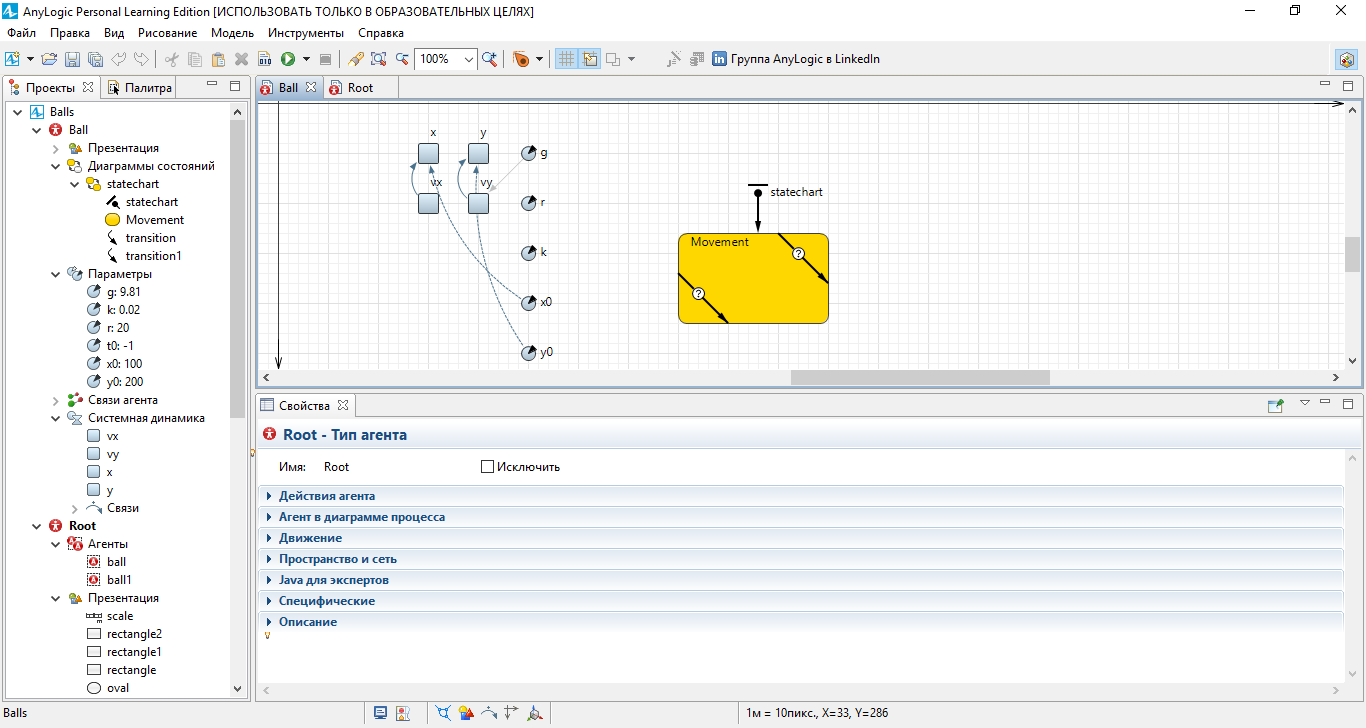
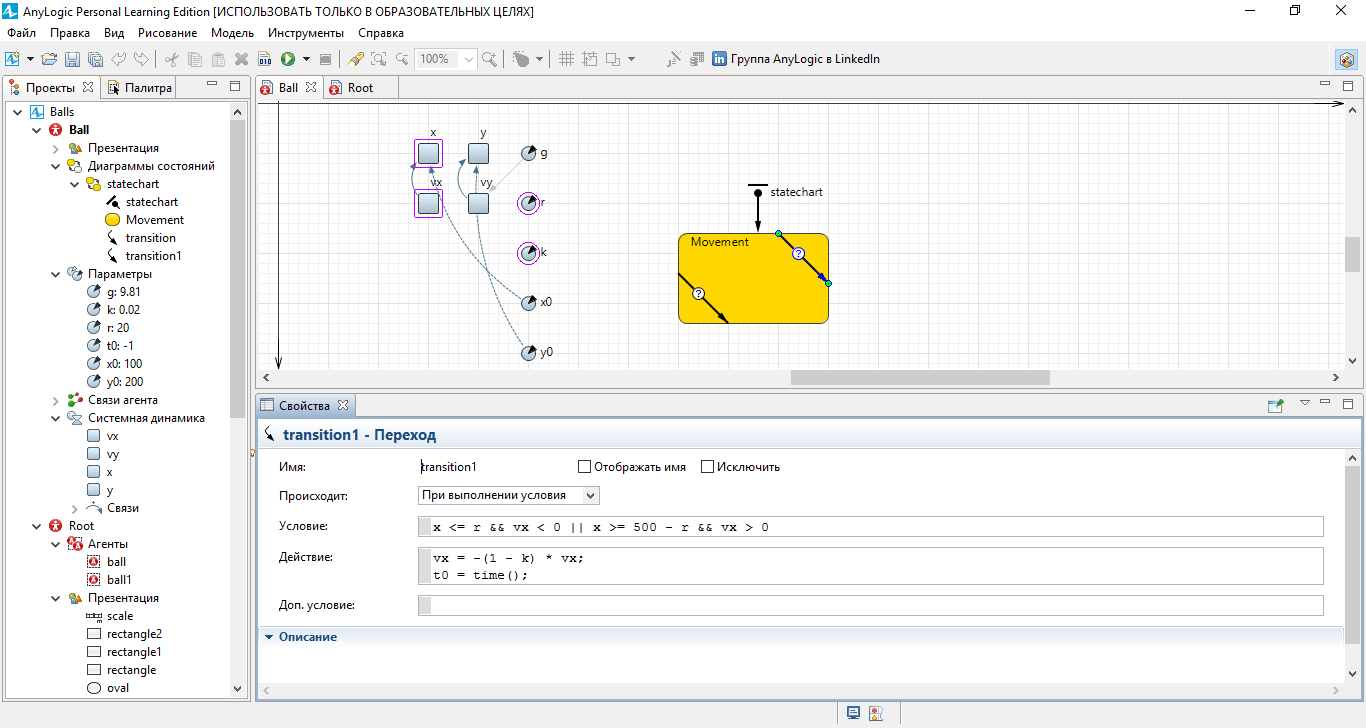
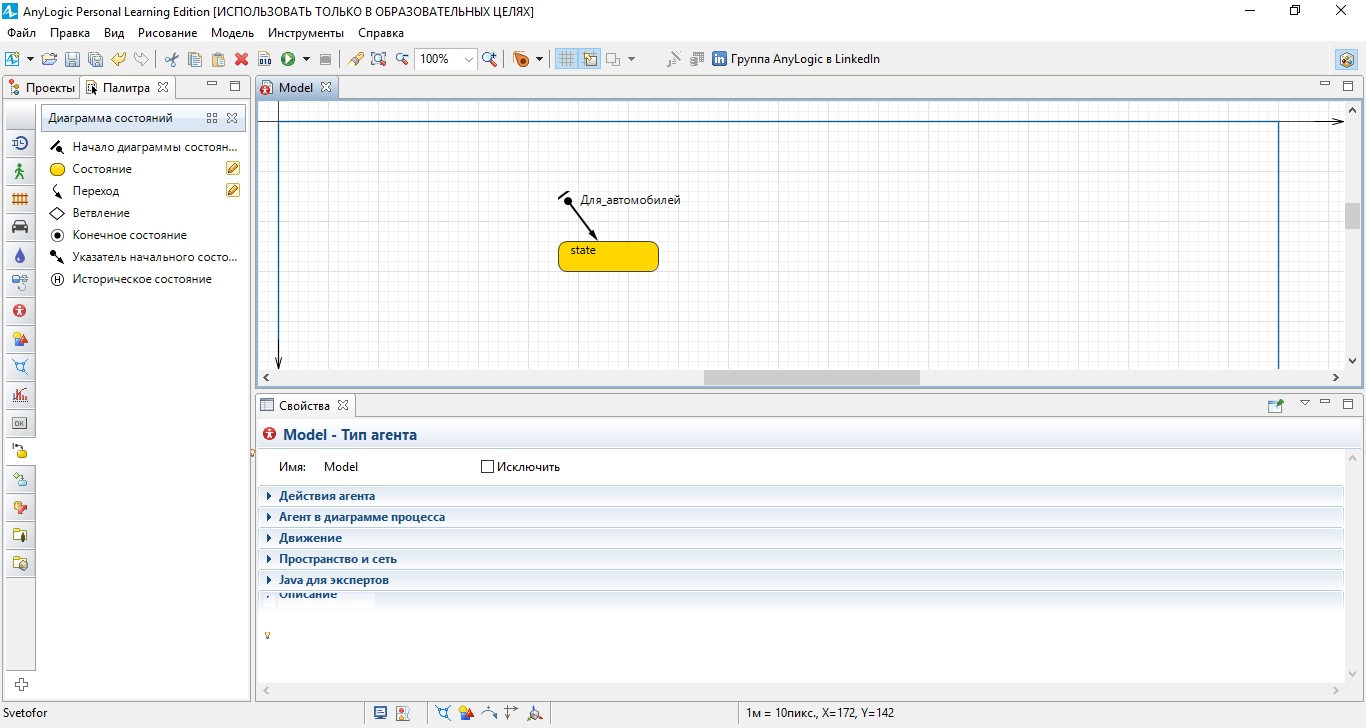
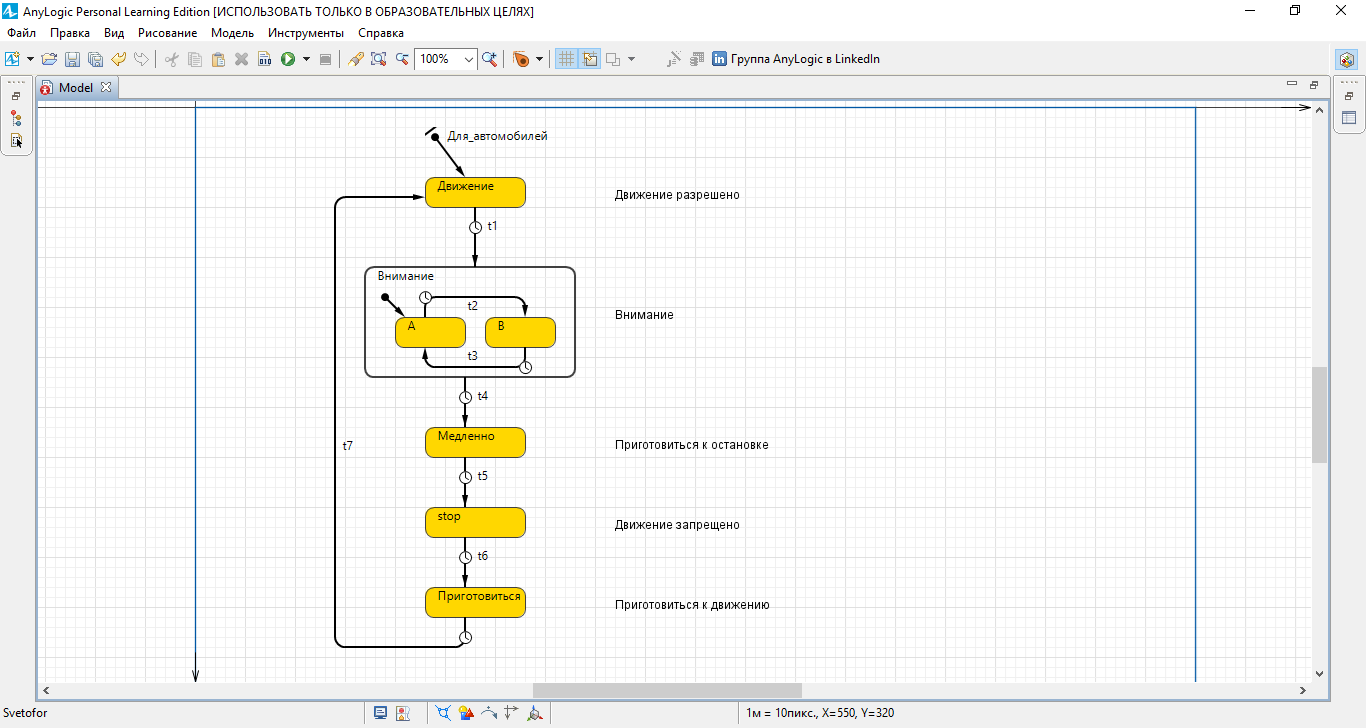
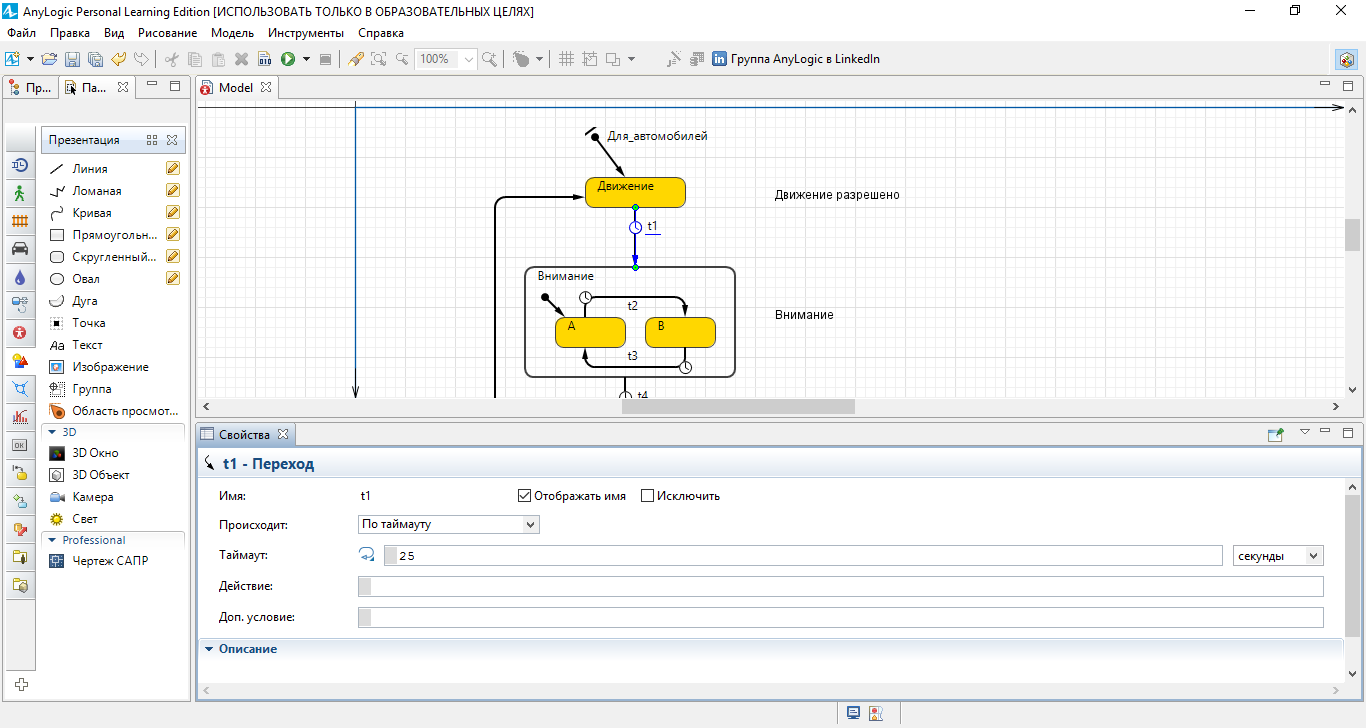
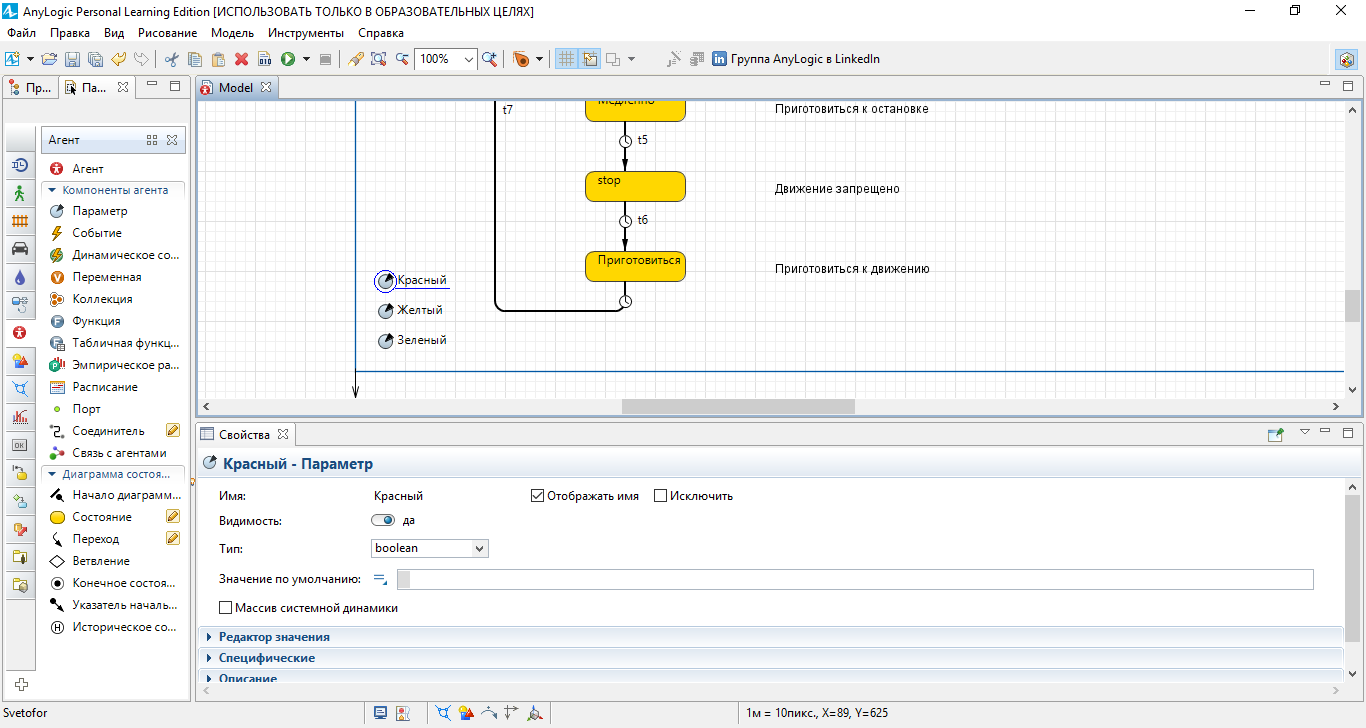
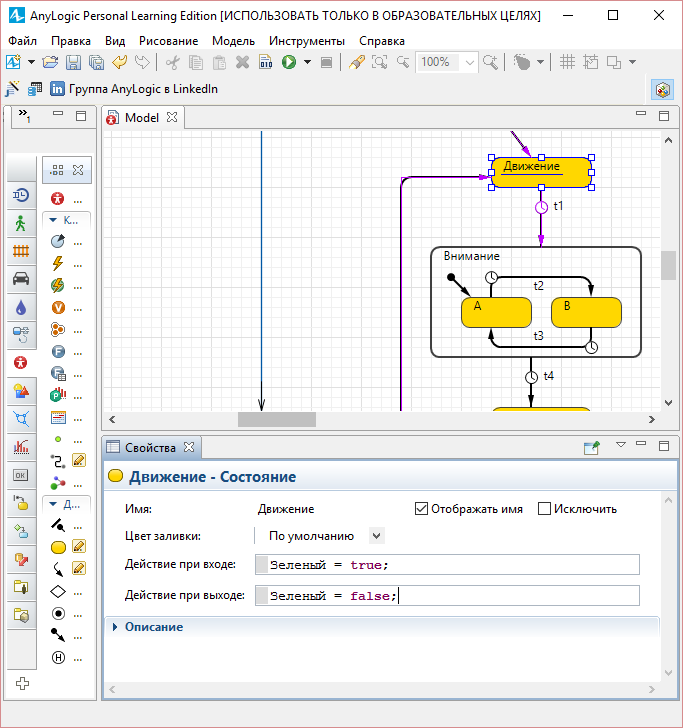
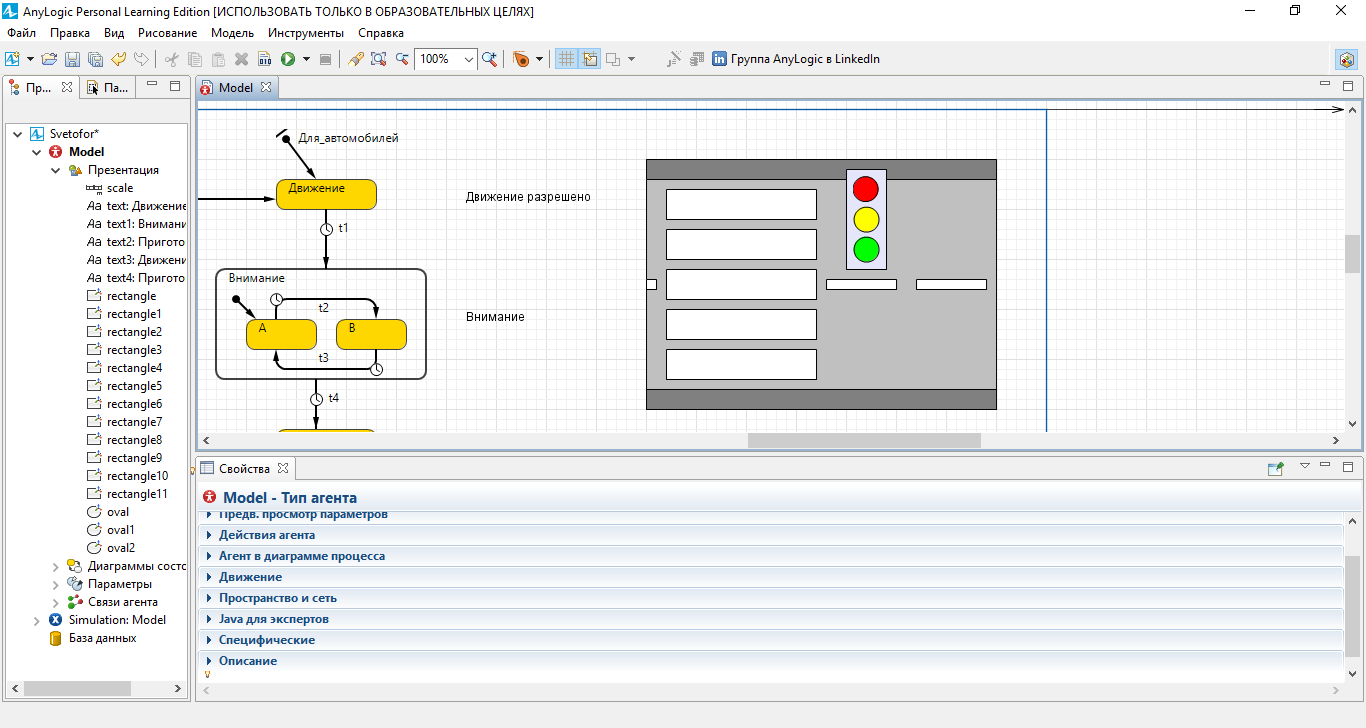
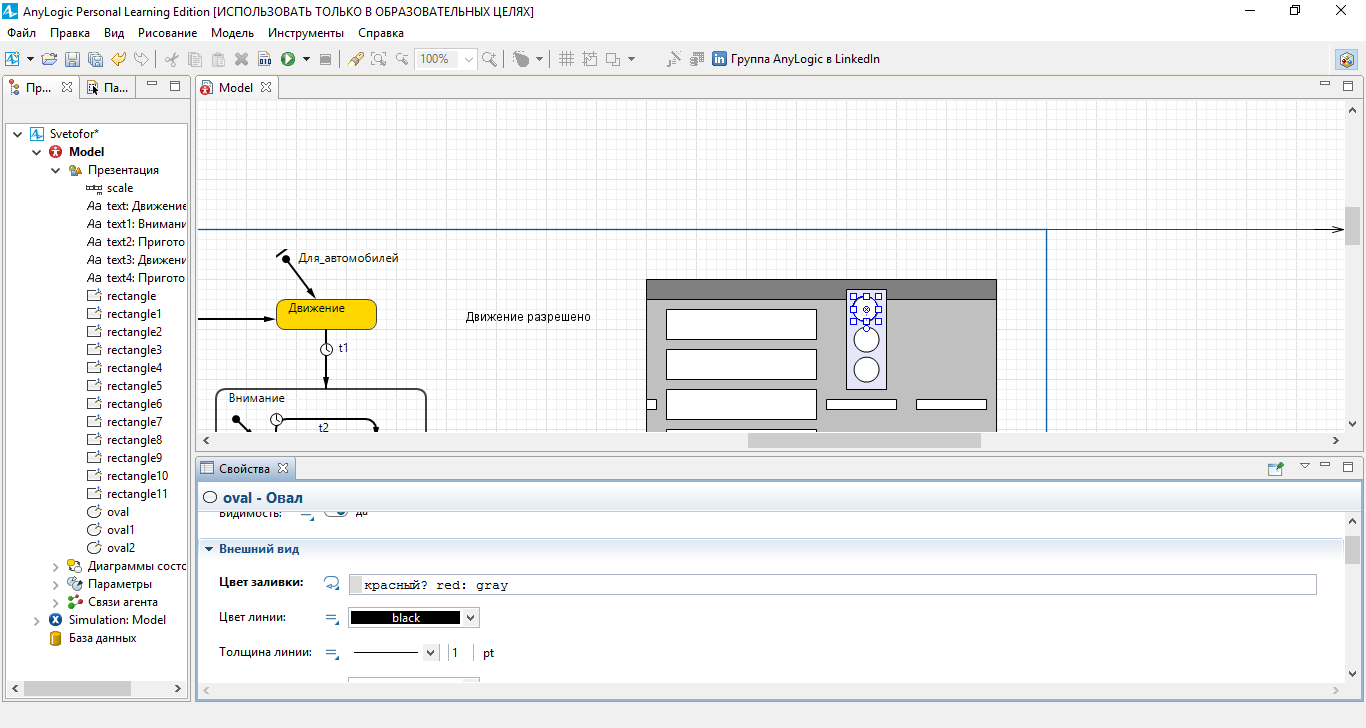
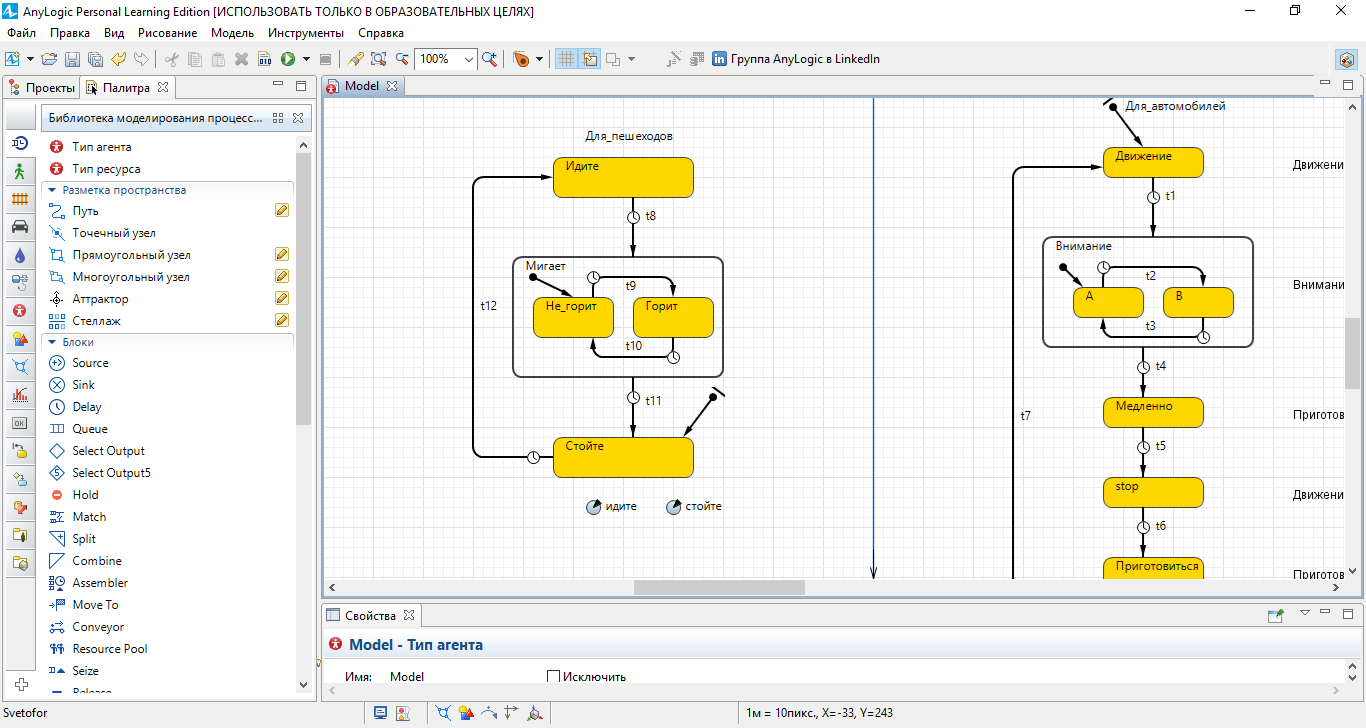
Часть 1 Цель работы: Знакомство с программой AnyLogic на примере модели Balls. Освоение интерфейса программы. Ознакомление с технологией имитационного моделирования. Выполнение работы Интерфейс программы При первом запуске AnyLogic, Вы увидите начальную страницу (рисунок 1). Начальная страница содержит краткое описание основных возможностей программы, ссылки на примеры моделей, поставляемые вместе с AnyLogic, а также ссылки на веб-сайт компании XJ technologies (разработчика этого программного продукта) и на форму обратной связи с компанией.  Рисунок 1 Стартовое окно AnyLogic С помощью кнопки Открыть модель панели инструментов или команды Файл / Открыть в главном меню выберите файл Balls. Это несложная модель прыгающего мяча. На экране Вы увидите следующее окно, представленное на рисунке 2.  Рисунок 2 Окно модели Balls AnyLogic при открытии проекта открывает несколько панелей: проекты, диаграмма, палитра, ошибки и свойства. Рассмотрим их поочередно. Панель Проекты обеспечивает навигацию по элементам открытых моделей. Поскольку модель организована иерархически, то она отображается в виде дерева: сама модель образует верхний уровень дерева; классы активных объектов и эксперименты образуют следующий уровень и т.д. Панель Проекты по умолчанию прикреплена к левой части рабочей области AnyLogic. Полужирным шрифтом в дереве выделяется тот элемент, редактор которого активен в текущий момент. Если Вы внесете в модель какие-то изменения и не сохраните их, то такая модель будет сразу же выделена в дереве - к имени модели будет добавлена звездочка (*). Вы можете разворачивать и сворачивать ветви дерева элементов модели с помощью кнопок «+» и «-» . У каждого класса активного объекта и эксперимента есть своя диаграмма, которая редактируется в графическом редакторе. На диаграммах Вы можете: Нарисовать презентацию с помощью фигур и элементов управления. Задать поведение активного объекта с помощью событий и диаграмм действий. Задать структуру класса, добавив вложенные объекты. Добавить на презентацию визуализирующие графики, диаграммы. Панель Палитра содержит элементы, которые могут быть добавлены на диаграмму класса активного объекта или эксперимента. По умолчанию она прикреплена к правому краю окна приложения. Панель Палитры состоит из нескольких вкладок (палитр), каждая из которых содержит элементы, относящиеся к определенной задаче: Основная содержит основные элементы, с помощью которых Вы можете задать динамику модели, ее структуру и данные. Системная динамика содержит: элементы диаграммы потоков и накопителей, а также параметр, соединитель и табличную функцию. Диаграмма состояний содержит блоки диаграмм, позволяющих графически задавать поведение объекта. Диаграмма действий содержит блоки структурированных блок-схем, позволяющих задавать алгоритмы визуально. Статистика содержит элементы, используемые для сбора, анализа и отображения результатов моделирования. Презентация содержит элементы для рисования презентаций: примитивные фигуры, а также элементы управления, для придания презентации интерактивности. Внешние данные содержит инструменты для работы с базами данных и текстовыми файлами. Картинки содержит набор картинок наиболее часто моделируемых объектов: человек, грузовик, фура, погрузчик, склад, завод и т. д. Панель Свойства используется для просмотра и изменения свойств выбранного в данный момент элемента модели. Панель Свойства содержит несколько вкладок. Каждая вкладка содержит элементы управления, такие как поля ввода, флажки, переключатели, кнопки и т.д., с помощью которых Вы можете просматривать и изменять свойства элементов модели. Число вкладок и их внешний вид зависит от типа выбранного элемента. Вы можете, как Вам угодно перемещать панели в пределах окна AnyLogic. Для восстановления принятых по умолчанию настроек расположения панелей нужно в главном меню вызвать Окно / Восстановить расположение панелей. На этапе компиляции модели AnyLogic производит проверку синтаксиса диаграмм, типов и параметров. Все обнаруженные на этапе компиляции и построения модели ошибки отображаются в панели Ошибки. Для каждой ошибки показывается ее описание и местоположение - имя элемента модели, при задании которого эта ошибка была допущена.  Активный объект является основным структурным элементом модели в AnyLogic. Активным объектом называется сущность, которая включает в себя данные, функции и поведение как единое целое. Активный объект строится как класс, который может включать в качестве составных элементов экземпляры других классов активных объектов. Наш проект Balls включает два класса активных объектов: класс Ball и класс Root. На дереве проекта (рисунок 3) как составные элементы класса Ball показаны Параметры, Динамические переменные и Диаграммы состояний, у класса Root составными его элементами показаны Вложенные объекты и Презентация. Активный объект является основным структурным элементом модели в AnyLogic. Активным объектом называется сущность, которая включает в себя данные, функции и поведение как единое целое. Активный объект строится как класс, который может включать в качестве составных элементов экземпляры других классов активных объектов. Наш проект Balls включает два класса активных объектов: класс Ball и класс Root. На дереве проекта (рисунок 3) как составные элементы класса Ball показаны Параметры, Динамические переменные и Диаграммы состояний, у класса Root составными его элементами показаны Вложенные объекты и Презентация. Одна из ветвей в дереве проекта имеет название Simulation, это эксперимент, который может быть выполнен с моделью. С помощью экспериментов задаются конфигурационные настройки модели. AnyLogic поддерживает несколько типов экспериментов, каждый из которых соответствует своей задаче моделирования. AnyLogic поддерживает следующие типы экспериментов: • Простой эксперимент • Варьирование параметров • Оптимизация • Сравнение "прогонов" • Монте-Карло • Анализ чувствительности • Рисунок 3 Дерево проекта Калибровка • Нестандартный Эксперименты: Сравнение "прогонов", МонтеКарло, Анализ чувствительности, Калибровка и Нестандартный доступны только в AnyLogic Professional. Диаграмма класса активного объекта В нашей модели диаграмма класса активного объекта – мяча задается в окне с именем Ball, в котором содержатся его переменные (координаты мяча х, у и его скорости Vx и Vу), параметры (g, r, k, x0 и y0) и диаграмма состояний с именем statechart (рисунок 4). AnyLogic отображает получившиеся зависимости между переменными с помощью тонких голубых стрелок.  Рисунок 4 Диаграмма класса активного объекта Стрелка, направленная от переменной Vx к переменной x означает, что переменная Vx упоминается в формуле переменной x. Стрелки зависимостей рисуются автоматически, всегда синхронизированы с формулами переменных и автоматически появляются или исчезают на диаграмме, как только переменная появится в формуле или будет исключена. Для улучшения наглядности можно редактировать внешний вид стрелок зависимостей, а именно изменять их цвет и радиус закругления. Структура корневого активного объекта Root задана в окне с именем Root. В модели (рисунок 1) активный объект Root содержит иконку с именем ball – один экземпляр активного объекта Ball и анимацию. Панель свойств объектов модели Каждый элемент модели обладает теми или иными свойствами или параметрами. При выделении какого-либо элемента в панели Проекта или Диаграммы внизу появляется окно свойств именно этого выделенного элемента. Окно Свойства (рисунок 5) используется для просмотра и изменения свойств элементов.  Рисунок 5 Окно свойств Например, при выборе параметра g в окне редактора диаграммы объекта Ball внизу в панели свойств появятся 4 вкладки: Общие, Массив, Редактор и Описание. На вкладке Общие кроме имени этого объекта указаны его параметры: тип (double), значение по умолчанию (9.81) и отмечено, что следует показывать этот параметр на презентации и отображать его имя на диаграмме объекта Ball. Поведение активного объекта Поведение мяча представлено в стейтчарте, рисунок 3, который состоит из: Начала диаграммы состояний, одного состояния с именем Movement и одного перехода. Переход срабатывает при выполнении условия касания поверхности земли при движении мяча вниз, которое можно записать выражением: у <= r && Vy < 0 Когда вертикальная координата у центра мяча с радиусом r будет отстоять от поверхности на r и при этом скорость мяча Vy будет направлена вниз, переход стейтчарта сработает. Это выражение записано в поле «При выполнении условия» окна свойств перехода (рисунок 6). При выполнении данного условия мяч отскакивает, то есть его скорость меняет свой знак на противоположный и уменьшается на долю k, моделирующую потерю энергии при отскоке. Это отражено в поле Действие окна свойств перехода.  Рисунок 6 Окно свойств перехода Именно так, стейтчарты следят за событиями. При наступлении нужного события выполняется необходимое действие. И условие наступления события, и само действие, меняющее переменные модели, записываются операторами языка Java. Презентация В нашей модели строится двумерное динамическое представление, которое показывает, что происходит с моделью с течением времени. Для модели Balls в диаграмме Root построено изображение мяча в виде закрашенной окружности. Презентация позволяет более наглядно представить динамику моделируемой системы, то есть координаты, радиус, цвет, связываются с переменными и параметрами модели. Изменение переменных модели во времени приводит к изменению во времени внешнего вида геометрических фигур, что позволяет наглядно представить динамику поведения ее во времени. Для презентации геометрических фигур, например, окружности их параметры – моделируемой системы. На рисунке 7 показано, что в окне свойств зеленого круга координаты Х и Y его центра и радиус r имеют динамические значения, которые связаны с переменными х, у и r экземпляра ball класса активного объекта Ball. Таким образом, изменение данных переменных будет вызывать перемещение центра и изменение радиуса окружности, моделирующей мяч, при работе модели.  Рисунок 7 Свойства объекта Мяч Щелкните мышью на различных анимационных объектах в панели диаграммы Root. Вы увидите, что для различных элементов модели окно свойств содержит различные параметры, характеризующие именно данный элемент. Например, щелкните мышью в презентации на слайдере. В окне свойств на вкладке Основные будет представлена информация о связи слайдера с конкретным параметром модели и геометрическими параметрами самого слайдера. Обратите внимание, что в качестве координаты Y мы взяли значение переменной y со знаком минус и смещением 500 единиц. Это сделано потому, что ось Y на презентации направлена вниз, а не вверх, и знак минус позволяет нам перевернуть ось Y и опустить ее до нужного уровня. Итак, модель Balls построена и готова к запуску. Режим выполнения модели Запуск модели производится кнопкой «Запустить» на панели инструментов. При запуске эксперимента AnyLogic автоматически производит построение запускаемой модели. Поэтому в случае обнаружения ошибки Вам будет показано сообщение об ошибке, а более подробная информация будет выведена в панель Консоль. При отсутствии ошибок откроется окно презентации эксперимента, рисунок 8, которое содержит кнопку «Запустить» модель и открыть презентацию класса Main.  Рисунок 8 Окно презентации эксперимента Когда Вы запустите модель с помощью этой кнопки, откроется окно презентации либо эксперимента, либо одного из активных объектов запущенной модели, рисунок 9. На презентации будут видны все элементы, в свойствах которых были установлены флажки «На презентации». При проведении компьютерных экспериментов можно использовать все кнопки, показанные в верхней части окна рисунке 9: запуск или продолжение моделирования запуск выполнения модели по шагам пауза останов модели и возврат в окно презентации эксперимента В нижней части окна виден статус модели (пауза или выполнение, № прогона и др. информация).  Рисунок 9 Запущенная модель Эксперименты с моделью На рисунке 8 кроме движущегося изображения мяча видны текстовый комментарий и "бегунки" или "слайдеры" – подвижные указатели для изменения параметров модели во время ее выполнения. Перемещая бегунки слайдеров, можно менять три параметра – ускорение свободного падения, долю потери скорости мяча при каждом отскоке и радиус мяча. Изменение параметров позволяет исследовать поведение модели в различных условиях – это и есть компьютерный эксперимент. Проведите несколько экспериментов с моделью, изменяя параметры модели. Управление скоростью выполнения модели и изображением Модель AnyLogic может выполняться либо в режиме виртуального, либо в режиме реального времени. В режиме виртуального времени модель выполняется без привязки к физическому времени – она просто выполняется настолько быстро, насколько это возможно. Этот режим лучше всего подходит в том случае, когда требуется моделировать работу системы в течение достаточно длительного периода времени. В режиме реального времени задается связь модельного времени с физическим, то есть задается количество единиц модельного времени, выполняемых в одну секунду. Это часто требуется, когда Вы хотите, чтобы презентация модели отображалась с той же скоростью, что и в реальной жизни. Переключение между виртуальным и реальным временем исполнения модели осуществляется кнопкой «Виртуальное/реальное время» панели управления окна презентации, а уменьшение масштаба времени выполняется с помощью двух кнопок «Замедлить», «Ускорить» и расположенного между ними поля. Это поле указывает коэффициент ускорения модельного времени относительно физического (здесь 1х означает единичный коэффициент ускорения). Выполните несколько экспериментов с различными скоростями выполнения модели, используя кнопки управления. Навигация по модели Расположенный в панели управления окна презентации выпадающий список Навигация открывает организованный в виде дерева список объектов модели, обеспечивая простую навигацию по модели и быстрый доступ к любым ее объектам, рисунок 9. Корнем дерева объектов является корневой объект запущенного эксперимента. Если структура модели меняется во время выполнения модели, то эти изменения тут же отображаются в дереве объектов модели.  Рисунок 10 Выпадающий список Если выбрать объект Ball, то мы увидим его структурную диаграмму с динамично изменяющимися значениями переменных Y и Vy. AnyLogic поддерживает различные инструменты для сбора, отображения и анализа данных во время выполнения модели. Простейшим способом просмотра текущего значения и истории изменения значений переменной или параметра во время выполнения модели является использование окна инспекта. Щелкните мышью по значку переменной в окне презентации. Будет отображено небольшое желтое окно - это и есть окно инспекта, рисунок 10. Установите подходящий размер окна путем перетаскивания мышью нижнего правого угла окна инспекта. Если нужно, переместите окно, перетаскивая его мышью за панель названия окна.  Рисунок 11 Окно инспекта Часть 2 Цель работы: Продолжение знакомства с программой AnyLogic на примере модели Balls. Освоение методов редактирования модели. Ознакомление с технологией обработки событий (стейтчартами). Выполнение работы Выполним ряд упражнений с моделью Balls, которые дадут представление о средствах разработки моделей в AnyLogic. Изменение цвета мяча при отскоке Дополним анимационное представление мяча динамическим цветом, так, чтобы при отскоке его цвет на несколько секунд изменялся на красный. Для этого нужно запомнить момент отскока и установить красный цвет окружности в презентации на небольшой интервал времени, следующий за этим моментом. Создайте переменную t0, которая будет фиксировать момент отскока. Для этого перейдите на диаграмму класса активного объекта Ball, затем в панели Палитра откройте вкладку Системная динамика и перенесите иконку (Параметр) на диаграмму. В поле Имя открывшегося окна свойств этого параметра введите t0, а в поле Значение по умолчанию введите -1 (рисунок 12).  Рисунок 12 Добавление переменной t0 Для того чтобы параметр t0 фиксировал момент отскока, нужно значение текущего времени в модели при выполнении условия "отскок" запомнить в этом параметре. За наступлением данного условия следит стейтчарт, поэтому выделите мышью переход стейтчарта (рисунок 13), и в поле Действие добавьте выражение: t0 = time().  Рисунок 13 Свойство стейтчарта При каждом вызове функция time() возвращает текущее значение модельного времени. Параметр t0 имеет начально значение -1, а при работе модели хранит значение момента времени последнего отскока. Для того, чтобы каждый раз при отскоке мяча его цвет изменялся на красный (в течение 0,3 сек), нужной перейти на диаграмму класса Root, выделить зелёный овал(мяч), в панели свойств этого овала открыть вкладку «Внешний вид» и в поле «Цвет заливки» ввести туда: time() Это условное выражение устанавливает цвет заливки изображения мяча ball красным в течении 0,3 сек после каждого отскока (рисунок 14).  Рисунок 14 Свойство мяча Модель с двумя мячами Добавим в модель второй мяч. Перейдите на диаграмму класса активного объекта Root и перенесите мышью на него еще один экземпляр мяча. Появившийся объект автоматически получит имя ball1 (рисунок 15). При этом в окне свойств нового экземпляра мяча мы увидим те же значения параметров мяча, которые были определены для активного объекта Ball.  Рисунок 15 Добавление второго мяча Установите начальные значения х0 и у0 нового мяча равными 200 и 300 соответственно, как представлено на рисунке 16.  Рисунок 16 Установка свойств для второго мяча Чтобы на презентации показать движение второго мяча, продублируйте изображение первого мяча с помощью клавиш  Рисунок 17 Настройка презентации второго мяча Теперь при запуске модели будут имитироваться независимые движения двух шаров. Произвольные перемещения мяча В нашей модели мячи движутся строго вертикально, отскакивая от горизонтальной поверхности. Это происходит потому, что начальная скорость мячей по координате x равна 0. Если мы изменим начальные скорости мячей по x, нам необходимо будет описать поведение мячей при столкновении с вертикальными стенками и потолком. Зададим случайные начальные значения скоростей Vx и Vy. Для этого перейдите на диаграмму класса активного объекта Ball, выделите переменную Vx и в поле Начальное значение этой переменной замените значение 0 на значение uniform(-100, 100). При этом у различных экземпляров активного объекта Ball начальная скорость по координате х будет задана случайно из диапазона (-100, +100) метров в секунду. То же самое сделайте для переменной Vy. Для моделирования отскока мяча от потолка нужно на переходе стейтчарта изменить условие столкновения мяча с поверхностью. Мячи двигаются в пространстве, размером 500х500 метров. В поле «При выполнении условия» панели свойств перехода стейтчарта активного объекта Ball выражение: у <= r && vy < 0 Необходимо заменить на выражение: у <= r && vy < 0 || у >= 500 - r && vy> 0 При этом, выполняемое действие должно остаться без изменения, а именно: смена направления скорости Vy с частичной ее потерей. Д  Рисунок 18 Добавление нового перехода ля того чтобы мяч отскакивал от вертикальных стен, нужно записать это условие в стейтчарте добавлением дополнительного перехода. Откройте палитру «Диаграмма состояний» и сделайте двойной щелчок мышью по иконке объекта «Переход», включив тем самым , режим рисования. Нарисуйте переход внутри состояния Movement, как показано на рисунке 18. В окне свойств этого перехода в поле «Происходит» нужно выбрать вариант «При выполнении условия», в поле «При выполнении условия» следует записать условие касания мяча о вертикальную стенку: х <= r && vx < 0 || х >= 500 - r && vx > 0 В  поле «Действие» записать изменение направления составляющей Vx скорости мяча и запомнить момент времени, когда произошло касание стенки для последующего изменения цвета мяча, рисунок 19: поле «Действие» записать изменение направления составляющей Vx скорости мяча и запомнить момент времени, когда произошло касание стенки для последующего изменения цвета мяча, рисунок 19: vx = -(1 - k) * vx; t0 = time(); З Рисунок 19 Задание свойств второго перехода апустите модель. Поэкспериментируйте с ней, используя слайдеры. Продемонстрируйте модель преподавателю. Контрольные задания: Измените направление движения мяча на горизонтальное. Измените модель таким образом, чтобы при отскоке цвет одного из мячей становился зеленым, а другого – желтым. Измените модель таким образом, чтобы мяч вначале выполнения модели был в правом верхнем углу. Измените модель таким образом, чтобы при отскоке мячи меняли цвет на 1 сек. Измените направление движения мяча на вертикальное. Измените модель таким образом, чтобы при каждом отскоке изменялся диаметр мяча на 20%. Измените модель таким образом, чтобы мяч №1 менял свой цвет тогда, когда мяч №2 соударяется со стенками. Измените модель таким образом, чтобы в верхней половине пространства мячи были желтого цвета, а в нижней – голубого, при отскоке цвет не меняется. Измените модель таким образом, чтобы при полете вправо мяч был зеленого цвета, а при полете влево - пурпурного, при отскоке цвет не меняется. Измените модель таким образом, чтобы подсчитывалось количество отскоков мяча. Измените модель таким образом, чтобы при полете вверх мяч был красного цвета, а при полете вниз - голубого, при отскоке цвет не меняется. Измените модель таким образом, чтобы моделировалось движение мяча в правой половине пространства. Измените модель таким образом, чтобы моделировалось движение мяча в верхней половине пространства. Лабораторная работа №2. Стейтчарты: Модель пешеходного перехода. Цель занятия: Построение стейтчартов. Действия при входе и выходе из состояния, иерархические состояния. Переход по исчерпании таймаута. Переход при получении сообщения. Выполнение работы Построим модель регулируемого пешеходного перехода со светофором, разрешающим или запрещающим движение транспорта. Описание проблемы Создайте новый проект под названием Svetofor и назовите класс корневого активного объекта Model.   Н Н Рисунок 20 Построение диаграммы состояний Рисунок 20 Элементы диаграммы состояний аша модель будет иметь только один активный объект, представляющий светофор, поэтому корневой объект Model будет единственным активным объектом нашей модели. На диаграмму класса активного объекта Model поместите Начало диаграммы состояний из панели Диаграмма состояний и назовите ее Для_автомобилей, заметьте, что AnyLogic может работать с элементами, набранными кириллицей. Перетащите мышью элемент Состояние под стрелочку начала диаграммы как показано на рисунке 20. Для того чтобы построить стейтчарт, следует использовать элементы из палитры Диаграмма состояний, рисунок 21. Заметьте, что для любого выделенного объекта внизу появляется панель его свойств, в котором можно изменить параметры и, в частности, имя объекта, если это необходимо. Структурные ошибки при рисовании стейтчарта - повисшие переходы, дублированные указатели начального состояния и т. п. - выделяются в панели Проекты значком Х красного цвета и записью в панели Ошибки. Выделенные переходы должны иметь на концах зеленые точки, если точки белые, это значит, что переход не соединен с состоянием – висит. В соответствии с алгоритмом работы светофора помимо начального состояния в модель нужно ввести дополнительные состояния (рисунок 22). Начальное состояние назовите движение – движение автомобилям разрешено (зеленый свет), затем светофор переходит в состояние внимание – внимание (мигающий зеленый), медленно – приготовиться к остановке (желтый свет), остановка транспорта stop – запрет движения (красный свет) и приготовиться – приготовиться к движению (красный и желтый свет горят одновременно). Состояние внимание представим гиперсостоянием с парой переключающихся элементарных состояний: в одном из них зеленый горит (состояние А), в другом – нет (состояние В). Постройте эти состояния и соедините их переходами, как показано на рисунке 22.  Зададим условия срабатывания переходов. Переходы в нашем автоматическом светофоре выполняются по таймауту, т. е. по истечении интервала времени, который прошел с момента прихода системы в данное состояние. Зададим условия срабатывания переходов. Переходы в нашем автоматическом светофоре выполняются по таймауту, т. е. по истечении интервала времени, который прошел с момента прихода системы в данное состояние.В состоянии движение светофор находится 25 секунд (t1); Затем 7 секунд зеленый сигнал мигает (t4); В Рисунок 22 Диаграмма стейтчарта состоянии медленно 4 секунды горит желтый (t5); В течение 10 секунд движение запрещено (t6); 4 секунды светофор находится в состоянии приготовиться (t7). В нашей модели единица модельного времени соответствует 1 секунде реального времени. Для задания условий срабатывания переходов, выделите переход t1, и в поле «Происходит» оставьте без изменения вариант «По таймауту», а в поле «Таймаут» введите 25, единица измерения «Сек» (рисунок 23).  Рисунок 23 Свойства перехода t1 Аналогично задайте условия срабатывания других переходов. Между состояниями А и В переходы должны срабатывать через 1 секунду. Запустите модель. Активное состояние в данный момент подсвечивается красным. Переход, ожидающий истечения таймаута подсвечивается синим. Проведите эксперименты с моделью при различных масштабах времени.  В В Рисунок 24 Добавление 3-ех переменных каждом состоянии светофора должен гореть определенный сигнал: в состоянии движение должен гореть зеленый, в состоянии приготовиться должны гореть красный и желтый одновременно и т. п. Перейдите на диаграмму класса активного объекта Model. Создайте три параметра логического типа: красный, желтый и зеленый, которые будут принимать истинное значение тогда, когда у светофора горит соответствующий сигнал: красный, желтый или зеленый (рисунок 24). Начальные значения этих булевых параметров можно не задавать: по умолчанию они будут равны false. В свойствах состояния движение в поле Действие при входе запишите зеленый=true, а в поле Действие при выходе запишите зеленый = false (рисунок 25); То же самое запишите для состояния В гиперсостояния Внимание, а у состояния А эти поля нужно оставить пустыми – когда светофор находится в этом состоянии, он не горит. Аналогично, в состоянии медленно нужно включить желтый сигнал, т. е. при входе в это состояние установить параметр желтый в true, а при выходе из этого состояния установить его в false. Для состояния stop аналогично опишите состояния параметра красный. Для состояния приготовиться оба параметра красный и желтый нужно установить в true при входе, и в false при выходе.  Рисунок 25 Свойство состояния "Движение" Презентация модели Презентация модели рисуется в той же диаграмме (в графическом редакторе), в которой задается и диаграмма моделируемого процесса, (рисунок 26). Графические объекты цвета сигналов светофора в презентации имеют динамические параметры, все остальные – статические. Светофор строится из трех овалов, повернутых на 45 градусов (поле Поворот вкладки Дополнительные окна свойств овала).  Рисунок 26 Модель пешеходного перехода Установим динамическое значение цвета верхнего сигнала светофора: если переменная красный истинна, то цвет должен быть red (красный), в противном случае его цвет нужно установить gray (серый). Это записывается следующим условным выражением на языке Java: Красный? red: gray Данное выражение необходимо записать в поле «Цвет заливки», предварительно сделав его динамическим нажав на значок  Рисунок 27 Свойства переключения светофора Цвет среднего и нижнего овалов, следует установить в поле их динамических значений соответственно так: желтый? yellow: gray зеленый? green: gray red, yellow, green и gray – предопределенные константы, обозначающие стандартные цвета. Запустите модель и проверьте ее работу. Срабатывание перехода по сигналу Добавим к нашей модели второй светофор, для пешеходов. Он будет иметь два сигнала, зеленый и красный, и три состояния: идите (зеленый), внимание (мигающий зеленый) и стойте (красный). Добавим в модель два булевских параметра стойте и идите, их значениями будет управлять второй стейтчарт – для пешеходов. Создадим этот стейтчарт на той же диаграмме класса Model, назвав его Для_пешеходов, (рисунок 28). Поскольку управление светофором пешеходов похоже на управление светофором автомобилей, новый стейтчарт можно построить копированием и изменением уже построенного стейтчарта Для_автомобилей. Выделите 3 состояния стейтчарта Для_автомобилей и вставьте их в другое место диаграммы. Эти элементы скопируются, и им автоматически будут даны уникальные имена, чтобы не было конфликта имен. Переименуйте состояния стейтчарта Для_пешеходов, дорисуйте недостающий переход t12 и перенесите начало диаграммы на состояние Стойте, как показано на рисунке 28.  Рисунок 28 Стейтчарт для светофора пешеходов Измените параметры в полях Действие при входе и Действие при выходе в свойствах состояний стейтчарта Для_пешеходов. Теперь наш стейтчарт должен управлять параметрами идите и стойте, которые, в свою очередь, будут управлять зажиганием света именно пешеходного светофора. Настроим условия срабатывания переходов стейтчартов между состояниями. Для обеспечения безопасной работы пешеходного перехода необходимо синхронизировать срабатывания стейтчартов так, чтобы всегда, когда светофор пешеходов находится в состояниях Идите или Мигает, светофор автомобилей обязательно находился бы в состоянии stop. Для этого можно подобрать подходящие таймауты срабатывания переходов стейтчарта, но при каждом изменении модели, придется эти таймауты подбирать снова и снова. Более разумно синхронизировать стейтчарты, посылая специальные разрешающие сигналы из одного стейтчарта в другой. В нашей модели стейтчарты будут обмениваться следующими сигналами: АВТОМОБИЛИ и ПЕШЕХОДЫ. В стейтчарте Для_пешеходов переход t12 будет срабатывать, когда получен сигнал ПЕШЕХОДЫ, который будет генерироваться в стейтчарте Для_автомобилей при переходе t5 в состояние stop. В свою очередь, в стейтчарте Для_автомобилей переход t6 будет срабатывать, когда получен сигнал АВТОМОБИЛИ, который генерируется в стейтчарте Для_пешеходов при переходе t11 в состояние Стойте, рисунок 29. В AnyLogic есть несколько способов передачи сообщения в диаграмму состояний. В нашей модели мы будем использовать метод fireEvent( ), который должен вызываться в том стейтчарте, которому предназначено сообщение. То есть, если из некоего объекта мы хотим послать сообщение стейтчарту, то нужно в этом объекте написать команду стейтчарт.fireEvent(сообщение). Поэтому, в поле Действие перехода t5 стейтчарта Для_автомобилей нужно вставить команду: Для_пешеходов.fireEvent("ПЕШЕХОДЫ") В такое же поле перехода t11 стейтчарта Для_пешеходов вставьте команду: Для_автомобилей.firеЕvеnt("АВТОМОБИЛИ")  Рисунок 29 Связь двух диаграмм Таким образом, каждый из светофоров будет информировать другого о своем переходе в состояние запрещения движения, как пешеходов, так и автомобилей. Для срабатывания перехода стейтчарта при получении нужного сообщения, в стейтчарте Для_пешеходов в поле Происходит окна свойств перехода t12 выберите вариант При получении сообщения, укажите тип сообщения String, а в поле Осуществлять переход выберите При получении заданного сообщения и введите "ПЕШЕХОДЫ", рисунок 30.  Рисунок 30 Окно свойств перехода t12 Аналогично, для срабатывания перехода автомобильного стейтчарта по сигналу от пешеходного стейтчарта в стейтчарте Для_автомобилей в поле Происходит окна свойств перехода t6 выберите вариант При получении сообщения, укажите тип сообщения String, а в поле Осуществлять переход выберите При получении заданного сообщения и введите "АВТОМОБИЛИ". Остальные переходы этих стейтчартов будут срабатывать по таймаутам, как и прежде. Проверьте по рисунку 29 установленные параметры переходов стейтчартов. Запустите модель на выполнение. На презентации модели, в дополнение к светофору для автомобилей, следует нарисовать светофор для пешеходов с двумя сигналами – красной надписью СТОЙТЕ и зеленой ИДИТЕ. Динамикой цвета этих надписей будут управлять логические параметры стоите и идите, которые нужно создать на диаграмме по аналогии с параметрами красный, желтый и зеленый.  Рисунок 31 Презентация с пешеходным светофором Контрольные задания: Измените модель таким образом, чтобы регулировалось движение двух пересекающихся дорожных потоков в автоматическом режиме (без кнопки), т.е. модель двух трехцветных светофоров со следующей последовательностью сигналов: зеленый – зеленый мигающий – желтый – красный – (красный + желтый) – зеленый. Измените модель светофора с кнопкой таким образом, чтобы пешеход видел, нажата уже кнопка или нет, например, с помощью надписи. Измените модель таким образом, чтобы 3-х цветный светофор переключался в полуавтоматическом режиме по нажатию кнопок регулировщиком: по кнопке КРАСНЫЙ начинает мигать зеленый свет, затем зажигается желтый и через несколько сек. – красный; по кнопке ЗЕЛЕНЫЙ зажигается одновременно красный и желтый, затем горит зеленый. Измените модель таким образом, чтобы частота мигания зеленого света регулировалась с помощью слайдера. Измените модель автоматического светофора автомобилей и пешеходов (без кнопки), удалив переходы по сигналу и подберите подходящие таймауты для согласованной работы светофоров. Измените модель светофора с кнопкой таким образом, чтобы с помощью слайдера можно было регулировать время, через которое повторное нажатие кнопки ПЕРЕХОД приведет к переключению светофора автомобилей в режим ожидния. Как передать сигнал от стейтчарта СТ_1 стейтчарту СТ_2 ? Лабораторная работа №3. Построение модели маятника. Цели занятия: Освоение методов самостоятельного построения имитационных моделей физических систем, исходя из содержательной, концептуальной и математических постановок задачи. Построение имитационной модели маятника. |
