«Принципы кодирования изображения» 7 класс. Открытый урок по информатике 7 класс. Урок информатики Принципы кодирования изображения
 Скачать 81.57 Kb. Скачать 81.57 Kb.
|
|
Муниципальное общеобразовательное учреждение Горетовская средняя общеобразовательная школа Д. Горетово Можайского городского округа Московской области Открытый урок информатики «Принципы кодирования изображения» 7 класс Подготовила учитель информатики МОУ Горетовская СОШ Куваева Марина Николаевна Класс 7 Урок Дата Тема. «Принцип кодирования графического изображения» Учитель информатики Куваева М.Н. Цель урока: Создание условий для овладения обучающимися знаний о кодировании изображений; для формирования умений находить информационный объем графического изображения. Планируемые результаты обучения: Предметные: – уметь определять числовую запись в режимах RGB и CMYK; – уметь определять информационный объем изображения; – уметь определять максимальное количество цветов для заданной глубины цвета; – уметь определять необходимую глубину цвета для заданного количества цветов; Метапредметные: - развивать интерес к предмету, умение обучающихся работать в парах, группе, содействовать формированию информационной компетентности в процессе работы с учебной литературой и другими источниками информации, отстаивать свою точку зрения в процессе беседы, определять цель и составлять план выполнения задания; владеть основными понятиями по теме «Кодирование графической информации»; определять способы действий в рамках предложенных условий и требований, корректировать свои действия в соответствии с изменяющейся ситуацией; Личностные: - формирование мотивации к учению, готовности и способности обучающихся к саморазвитию и самообразованию на основе мотивации к обучению и познанию; - формирование уважительного и доброжелательного отношения к другому человеку, его мнению, способности вести диалог с одноклассниками и достигать в нём взаимопонимания. Тип урока: открытие новых знаний. Межпредметные связи: изобразительное искусство. Основные термины и понятия: 1. Пиксель-наименьший элемент изображения на экране компьютера. 2. Разрешающая способность -частота точек в кодировочной таблице. 3. Цветовое разрешение –количество различимых цветов изображения. Методы: проблемно-поисковый, деятельностный, самопроверка Формы: фронтальная, индивидуальная, парная, групповая. Применяемые технологии: - элементы проблемного обучения; - личностно – ориентированные: технология сотрудничества, игровые; - технология деятельностного метода. Оборудование: мультимедийное оборудование, http://www.lbz.ru/metodist/authors/informatika/3/eor7.php; раздаточный материал, учебник «Информатика», авторы: И.Г. Семакин, Л.А. Залогова, С.В. Русаков, Л.В. Шестакова – М. : БИНОМ. Лаборатория знаний Ход урока Оргмомент. Здравствуйте, ребята! Скажите, пожалуйста, вы любите преодолевать трудности? Поднимите руки, кто уверен, что справится с трудностями Трудности всегда преодолеваются, если человек делает все с хорошим настроением, с хорошими мыслями. Давайте послушаем сами себя, какое настроение у нас сейчас? Позволит ли ваше настроение преодолеть все трудности на уроке? А теперь за работу! Мотивация. Компьютерная графика – одна из самых интересных и одновременно самых сложных разделов современной информатики. Мы с вами на предыдущих уроках изучали темы «Виды компьютерной графики» и «Технические средства компьютерной графики». Компьютерная графика – это не только рисование на компьютере, но и решение задач. Проверка домашнего задания. По тексту учебника § 19 требовалось заполнить таблицу: Технические устройства компьютерной графики
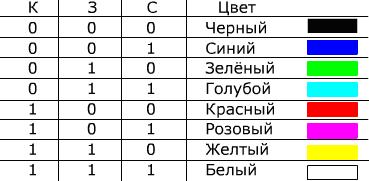
(Учитель просматривает тетради с домашним заданием. При затруднениях зачитывается правильный ответ). Проверка знаний Ответы на вопросы: Что такое пиксель? Что такое растр? Как работает ЭЛТ - монитор? В чем преимущества ЖК-монитора по сравнению с ЭЛТ-монитором? Из каких трех цветов получаются все остальные краски на цветном дисплее? Какие устройства входят в состав видеоадаптера? Для чего нужна видеопамять? Что такое дисплейный процессор? Какую работу он выполняет? Какие устройства используют для ввода изображения в компьютер? Какие устройства имеют доступ к видеопамяти? Что хранится в видеопамяти? Занимаем места за компьютером, работаем парами. С собой берём ручку и тетрадь. Открываем ссылку http://zsa-teacher.ucoz.ru/Crossvordi/Cross_graf_8kl.htm Задание. Вводим ответы с клавиатуры в каждую клетку 1 букву. По окончании работы – на экране высвечиваются заполненные поля с правильными ответами. Проверяем ответы. Критерии оценивания (Отметка выставляется в рабочую карту урока) Все ответы правильные пара получает – отметку «5», один ответ неправильный – отметку «4», два ответа неверных – отметку «3». Подготовка к усвоению знаний Учитель. В современном мире изобретено множество устройств, о которых раньше человечество только мечтало. Давайте проведем небольшую экскурсию в область устройств ввода графической информации, о которых не написано в учебнике, но встречаемых нами повсеместно. Задание: внимательно прослушайте информацию и ответьте на вопрос: «Какое устройство вам понравилось и почему?» Как же такие разные устройства работают с графической информацией и ничего не путают? В чем секрет? Предполагаемый ответ: «Все устройства используют универсальный язык компьютера – все изображения при вводе преобразуются в 0 и 1». Давайте попробуем сформулировать тему нашего урока и вопросы, которые нам предстоит рассмотреть. (Предположения учащихся).  Тема урока. «Принципы кодирования изображения» Вопросы: Принцип формирования цвета пикселя на экране. (Код пикселя) Связь между количеством цветов в палитре и количеством битов для кодирования одного пикселя (формула) N = 2i Усвоение новых знаний Информация о состоянии каждого пикселя хранится в закодированном виде в памяти компьютера. Код пикселя – это информация о цвете пикселя. Кодирование черно-белых изображений Как же закодировать цвет? Если говорить о черно-белом изображении, используется два состояния пикселя: светится – не светится (белый – черный (1 – 0)). Кодирование цветных изображений Каждый цвет – это сумма 3-х основных цветов: красного, зеленого и синего. Поэтому цвет пикселя можно закодировать тремя числами: яркостью красной, зеленой и синей составляющих (RGB (red – красный, green – зеленый, blue – синий)). Для кодирования четырехцветного изображения требуется двухбитовый код, с помощью двух битов можно выразить 4 различных значения (состояния). Например: 00 – черный 10 – зелёный 01 – красный 11 – коричневый Из трех базовых цветов – зеленого, красного и синего – можно получить восемь комбинаций трехбитового кода:  В этом коде каждый базовый цвет обозначается его первой буквой (к — красный, с — синий, з — зеленый). Черточка означает отсутствие цвета Следовательно, для кодирования восьмицветного изображения требуются 3 бита памяти на один видеопиксель. Если наличие базового цвета обозначить единицей, а отсутствие — нулем, то получается таблица кодировки восьмицветной палитры. Итак, для кодирования цвета применяется принцип разложения цвета на основные составляющие.(красный, синий, зеленый) и смешивая их можно получать различные цвета. Количество цветов N в палитре и количество информации I, необходимое для кодирования цвета каждой точки, связаны между собой и могут быть вычислены по формуле: N = 2i. Из всего сказанного выше, можно сделать вывод: Графическая информация представляет собой изображение, сформированное из определенного числа точек – пикселей. Процесс разбиения изображения на отдельные маленькие фрагменты (точки) называется пространственной дискретизацией. При этом каждой точке присваивается код цвета. От количества точек зависит качество изображения. Чем меньше размер точки, тем больше разрешающая способность (больше строк, растра и точек в строке) и, соответственно, выше качество изображения. Качество изображения зависит также от количества цветов, т.е. от количества возможных состояний точек изображения , т.к. при этом каждая точка несет большее количество информации. используемый набор цветов образует палитру цветов. Объем видеопамяти Объём требуемой видеопамяти можно рассчитать по формуле: V =I * X * Y, Где V - информационный объём видеопамяти в битах; X * Y - количество точек изображения; I - глубина цвета в битах на точку. Практическая часть Сколько цветов будет содержать палитра, если каждый базовый цвет кодировать в 2 битах? Решение. В формулу N=2i подставляем значение I, получаем N=22 , следовательно, N=4 цвета.  Пусть видеопамять ПК имеет объем 512 Кбайт. Размер графической сетки 640*200. Сколько страниц экрана одновременно разместится в видеопамяти при палитре из 16 цветов; 256 цветов? Пусть видеопамять ПК имеет объем 512 Кбайт. Размер графической сетки 640*200. Сколько страниц экрана одновременно разместится в видеопамяти при палитре из 16 цветов; 256 цветов? Дано: Решение V=512Кбайт Vэ=I*X*Y; К=V/Vэ   Х*Y=640*200 N=2I; 16=2I I=4 бит Х*Y=640*200 N=2I; 16=2I I=4 битN=16 Vэ=4*640*200=512000бит=64000байт=64,5 Кбайт  K=? К=512/64,5≈8 страниц K=? К=512/64,5≈8 страниц Вычисление объема растрового изображения V = k * i, где V - объем файла, k - количество пикселей, i - глубина цвета Вычислить объем растрового черно-белого изображения размером 128 х 128. Решение: 1) N = 2 = 2 i , i = 1 2) V = K * i = (128 x 128 x 1 бит) / (8 * 1024) = 2 Кбайт. Ответ: 2 Кбайт Вычислить объем растрового изображения размером 128 х 128 и палитрой 256 цветов. Решение: 1) N = 256 = 2 i , i = 8 2) V = K * i = (128 x 128 x 8 бит) / (8 х 1024) = 16 Кбайт. Ответ: 16 Кбайт Рассчитайте объём видеопамяти, необходимой для хранения графического изображения, занимающего весь экран монитора с разрешением 640 х 480 и палитрой из 65 536 цветов. Решение: 1) N = 65536 = 2 i , i = 16 2) V = K * i = (640 x 480 x 16 бит) / (8 х 1024) = 600 Кбайт. Ответ: 600 Кбайт 6. 256-цветный рисунок содержит 120 байт информации. Из скольких точек он состоит? Решение Палитра состоит из 256 цветов и 256 = 2^8, то каждая точка рисунка несет в себе 8 бит (степень двойки). 8 бит = 1 байт 120 / 1 = 120 (точек) 7.В процессе преобразования растрового изображения количество цветов уменьшилось с 65 536 до 16. Во сколько уменьшился его информационный объём. Решение 65 536 =  16 = 16/4=4 Ответ: в 4 раза Задача: ч/б картинка построена на экране монитора с разрешением 800 х 600. Какой объем памяти она занимает? 800 х 600 - количество пикселей 800 х 600 бит = 100*600 байт Почему знак Как Вы думаете, изменится ли объем информации, необходимой для хранения рисунка, если будет изображена другая картинка? А если этот файл сохранить на диске? Как рассчитать объем памяти для хранения цветного изображения? Можно ли в 1 бит записать информацию о цветах палитры? Сколько цветов можно сохранить, используя 2 бита памяти? А если для кодирования использовать 3 бита? Формула К=2b К – количество цветов на палитре, b – количество бит для хранения информации об одном пикселе. Задача: Рисунок построен с использованием палитры 256 цветов на экране монитора с графическим разрешением 1024 х 768. Рассчитать объем памяти необходимый для хранения этого рисунка. Решение: 1024 х 768* 8= 1024 * 768 * 8 бит = 1024 * 768 байт =(количество пикселей ) (количество бит на цвет одного пикселя ) = 768 Кбайт Задача: Рассчитайте объем памяти, необходимый для хранения рисунка построенного при графическом разрешении монитора 800 х 600 с палитрой 32 цвета. Решение 800 * 600 *5 бит = 100 * 3000 байт Задача: *Каков информационный объем книги, если в ней 200 страниц текста (на каждой странице 50 строк по 80 символов ( и 10 цветных рисунков. Каждый рисунок построен при графическом разрешении монитора 800 х 600 с палитрой 16 цветов. Решение: 80 * 50 * 200 симв 1 символ – 1 байт 80 * 50 * 200 байт 16 = 24 10 * (800 * 600 * 4) бит = 10 * 100 * 2400 байт 2400 + 800 = 3200 Кбайт Сколько дискет необходимо для хранения такого количества информации? Задания для самостоятельного выполнения. 1.Какой объем видеопамяти необходим для хранения четырех страниц изображения при условии, разрешающая способность дисплея равна 640х480 точек, а используемых цветов– 32? В процессе преобразования растрового изображения количество цветов уменьшилось с 65 536 до 16. Во сколько уменьшился его информационный объём. Черно-белое (без градаций серого) растровое изображение имеет размер 10 х 10 точек. Какой информационный объём имеет изображение? 12. Установить различные графические режимы экрана монитора вашего компьютера: а) режим с максимально возможной глубиной цвета; б) режим с максимально возможной разрешающей способностью; в) оптимальный режим. V. Итоги урока Мы разобрались сегодня с вопросом кодирования графической информации. VI. Домашнее задание §20, вопросы и задания (4, 6 – письменно) Графическое изображение размером 100 на 150 пикселей из 256 цветной палитры преобразовали в 16 цветную. Как изменился информационный объём изображения? Во сколько и на сколько? |
