план проведения открытого урока. Урока Создание сайта с использованием html css Тема программы Создание гипертекстовых документов. Тип урока Урок изучения трудовых процессов и комплексов операций
 Скачать 419.82 Kb. Скачать 419.82 Kb.
|
|
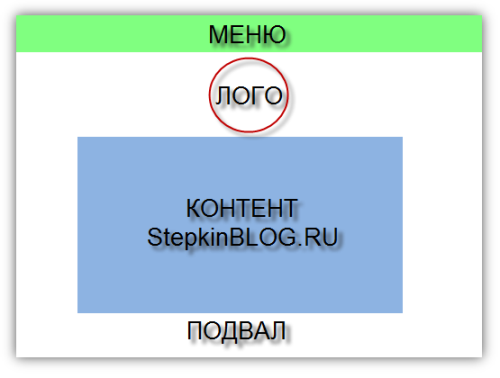
Тема урока: «Создание сайта с использованием HTML + CSS» Тема программы: «Создание гипертекстовых документов». Тип урока: Урок изучения трудовых процессов и комплексов операций. Вид урока: практическая работа. Цели урока: Обучающая: продолжить формирование умений применения теоретических знаний работы с web страницами на практике, отработка приемов работы с браузерами; закрепление студентами правил создания web страниц, а также отработка умения их применять на практике. Развивающая: способствовать развитию познавательного интереса, логического мышления, речи и внимания студентов; информационной культуры и потребности приобретения знаний; навыка самостоятельности в работе; умений рациональной организации рабочего места при работе с компьютером; соблюдение норм времени. Воспитательная: способствовать воспитанию ответственности в работе, уверенности в своих знаниях при работе с web страницами; внимательности, культуры поведения на уроке; навыка самостоятельности в работе. Когнитивные цели: уметь организовать рабочее место; знать правила техники безопасности при работе с ПК; осваивать технологию выполнения работ с помощью инструкционно – технологических карт. Материальное и дидактическое обеспечение урока: компьютеры, презентации «Создание сайта с использованием HTML + CSS», мультимедийный проектор, программа Notepad++, индивидуальные задания. Методы обучения: наглядно-демонстрационный (демонстрация работы с помощью мультимедийного оборудования); практический (выполнение упражнений по заданию преподавателя); словесный (повторение, рассуждение, беседа); метод контроля, самоконтроля (при выполнении практического задания). Межпредметные связи: английский язык. Формирование компетенций: ПК 1.1Обрабатывать статический информационный контент Размещение информации на сайте ОК 1. Понимать сущность и социальную значимость своей будущей профессии, проявлять к ней устойчивый интерес ОК 2. Организовывать собственную деятельность, выбирать типовые методы и способы выполнения профессиональных задач, оценивать их эффективность и качество ОК 3. Принимать решения в стандартных и нестандартных ситуациях и нести за них ответственность. ОК 4. Осуществлять поиск и использование информации, необходимой для эффективного выполнения профессиональных задач, профессионального и личностного развития ОК 5. Использовать информационно-коммуникационные технологии в профессиональной деятельности. ОК 6. Работать в коллективе и команде, эффективно общаться с коллегами, руководством, потребителями Ход урока: Организационный этап – 1мин. Рапорт дежурного о наличии обучающихся на уроке. Внешний вид, готовность обучающихся к уроку. Назначение дежурных и знакомство обучающихся со схемой распределения по рабочим местам. Раздача технической документации. II. Вводный инструктаж (42 мин) Сообщение преподавателем темы и цели урока. Повторение охраны труда и техники безопасности. (5 мин). После повторения охраны труда и техники безопасности каждый обучающийся расписывается в "журнале инструктажей по охране труда и техники безопасности". Повторение пройденного материала. (10 мин) Вот и подошли мы к завершению изучения основ CSS. Сегодня испробуем на практике все знания, которые вы получили, изучая основы CSS. Предлагаю вместе со всеми создать простой сайт-визитку с использованием HTML + CSS. Вот сама схема и план действий:    План: 1). Создание файла «index.html» и «CSS». 2). Вставка в файл «index.html» скелет html (стандартный код). 3). Подключение «index.html» с «style.css» 4). Создание меню. 5). Вставка логотипа. 6). Создание блока для контента. 7). Создание подвала. 8). Создание остальных страниц Что такое HTML? HTML – (от англ. Hypertext Markup Language ) это язык разметки гипертекста, разработанным британским ученным Тимом Бернерс-Ли (Tim Berners-Lee) в 1991—1992 годах.  Попробую своими словами и максимально проще объяснить, что значит язык разметки гипертекста. Гипертекст – это совокупность текстов, ссылок, картинок, таблиц, которые взаимосвязаны. Это вам ничего не напоминает? Да, это обыкновенная веб-страница. Разметка в HTML – это совокупность тегов, с помощью которых можно определить место на веб-странице для картинки, текста, таблицы и др. Язык – набор тегов, с помощью которых осуществляется разметка в HTML. Теперь рассмотрим, из чего состоит скелет HTML документа. Разберем скелет по косточкам. Скелет HTML Для лучшего понимания из чего состоит HTML документ, я подготовила схему:   Разъяснение схемы: 1). и — это начало и конец HTML документа. 2). - голова HTML документа. В голову документа вставляют различные служебные теги (мета теги). 3). - заголовок документа. Это один из служебных тегов, который размещается в голове HTML документа между тегами . 4). и
 ЗаголовокОчень много текста У нас самая крутая фирма. Опять много текста StepkinBlog.com © 2017 |
