практическая. Практическая работа 40. Средства создания и сопровождения сайта. (Создание webсайта с помощью Word). Цель работы
 Скачать 418.27 Kb. Скачать 418.27 Kb.
|
|
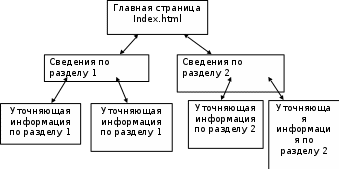
Практическая работа №40. Средства создания и сопровождения сайта. (Создание web-сайта с помощью Word). 1. Цель работы: овладение технологией создания гипертекстовых документов: создания и оформления гипертекстовых документов в HTML-формате средствами Word, создания внешних и внутренних гиперссылок, просмотра HTML-документов средствами браузера, программирования фреймов с элементами языка HTML. 2. Оборудование, приборы, аппаратура, материалы: персональный компьютер, программа MS Word, интернет-браузер. 3. Краткие теоретические сведения. Веб-узел - это специальная папка, в которой размещены файлы, содержащие текстовую информацию по какой-либо теме, а также информацию в виде рисунков, графиков, фотографий, анимационных изображений и звуковых эффектов. В этих файлах содержатся описания веб-страниц на одном из языков разметки гипертекста - HTML (HyperText Markup Language) или XML (Extensible Markup Language). Они имеют одно из следующих расширений: html, htm, xml. Все, что содержит веб-узел, далее будем называть веб-проектом. Существуют три типа веб-узлов: создаваемые на веб-сервере поставщика услуг Интернета; создаваемые в интрасети как веб-узлы группы; виртуальный веб-узел, создаваемый на жестком диске автономного компьютера, не подключенного к какой-либо сети. Информация на веб-узле размещается в виде отдельных страниц. Каждая веб-страница имеет вполне определенное содержательное и функционально законченное назначение. Поэтому такие страницы называют информационными статьями. Все страницы (статьи) определенным образом связаны друг с другом так, чтобы обеспечить пользователю удобный переход от страницы к странице и быстрый поиск интересующей его информации. Как правило, эта связь (рис. 1) организуется по принципу родовых (иерархических) или сетевых отношений.  Рис.1 Связь информационных страниц в веб-узле Родовые отношения обеспечивают удобство при просмотре содержимого веб-узла от общего к частному. Сетевые отношения создаются в тех случаях, когда целесообразно иметь возможность перехода с одних на другие страницы для получения справочной либо уточняющей информации. Каждая веб-страница хранится в отдельном файле. Связь между веб-страницами (файлами), обеспечивающая быстрый переход с одной страницы на другую и эффективный поиск нужной информации, устанавливается с помощью гиперссылок. Одна из страниц выполняет роль главной страницы. В ней должна содержаться информация о тематической направленности проекта, а также элементы, обеспечивающие навигацию по страницам и поиск нужной информации. Именно эта страница будет отображаться первой на экране посетителя. Так, если в адресную строку браузера ввести, например, DNS-адрес http://www.fa.ru, то на самом деле будет сформирован URL-адрес HTTP://www.fa.ru/index.htm и будет выполнена попытка найти и загрузить веб-страницу именно с таким URL-адресом. Поэтому файл, в котором хранится первая веб-страница, и с которой посетитель начнет движение по страницам узла, используя гиперссылки, должен иметь имя «index.htm». Папка веб-узла внутри себя должна содержать еще одну папку. Эта папка служит для хранения файлов с графическими изображениями, которые предполагается отображать на веб-страницах. Последовательность создания веб-проекта. Процесс создания проекта состоит из нескольких этапов. 1. На первом этапе, прежде чем приступать к созданию проекта, следует определиться с его функциональным назначением и тематической направленностью информационного материала. 2. На втором этапе обычно проводится декомпозиция общей темы на тематические подразделы и отдельные статьи с определением связей между ними. Результатом такой декомпозиции является создание структуры проекта. 4. Задание 1. Создайте HTML документы средствами Word. 2. Оформите каждый документ в соответствии с его содержанием и целью работы. 3.Создайте ссылки между главной страницей и остальными страницами. 4. Запустите созданные документы с помощью Internet Explorer. 1. Запустите WORD и введите следующий текст: Информационная технология – совокупность методов, производственных процессов и программно-технических средств, объединенных в технологическую цепочку, обеспечивающую сбор, хранение, обработку, вывод и распространение информации для снижения трудоемкости процессов использования информационных ресурсов, повышения их надежности и оперативности. 2. После этого абзаца добавьте картинку, выбрав ее, например, из Клип-галереи (команды Вставка - Рисунок – Картинки) или из автофигур (Автофигуры на панели Рисование). Далее с помощью команды Таблица - Добавить таблицу вставьте следующую таблицу:
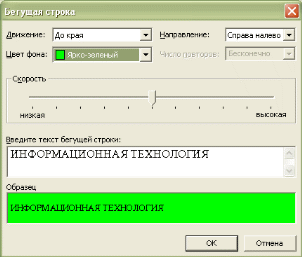
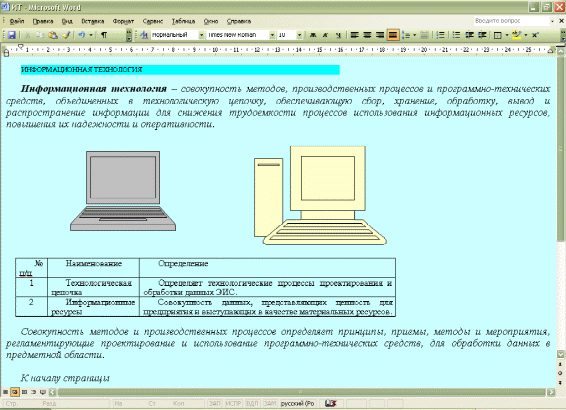
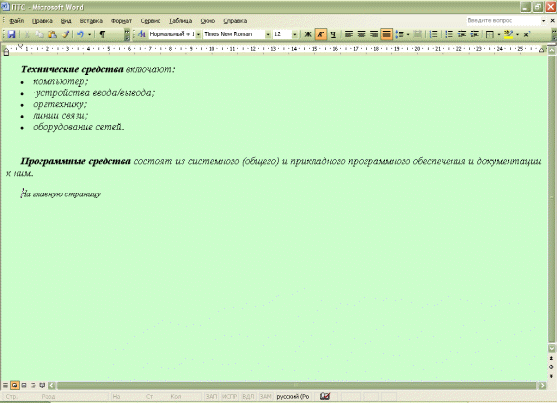
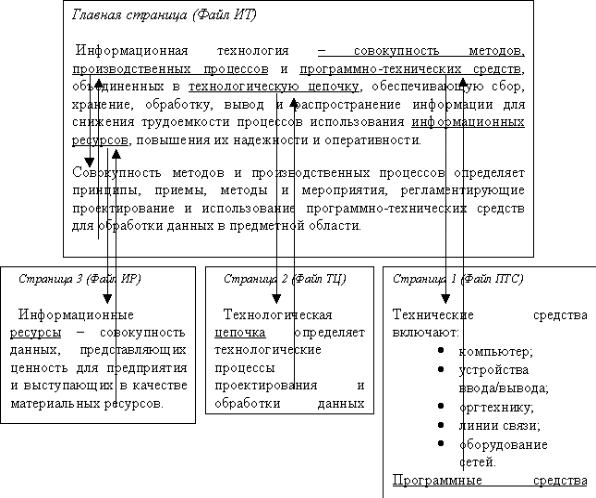
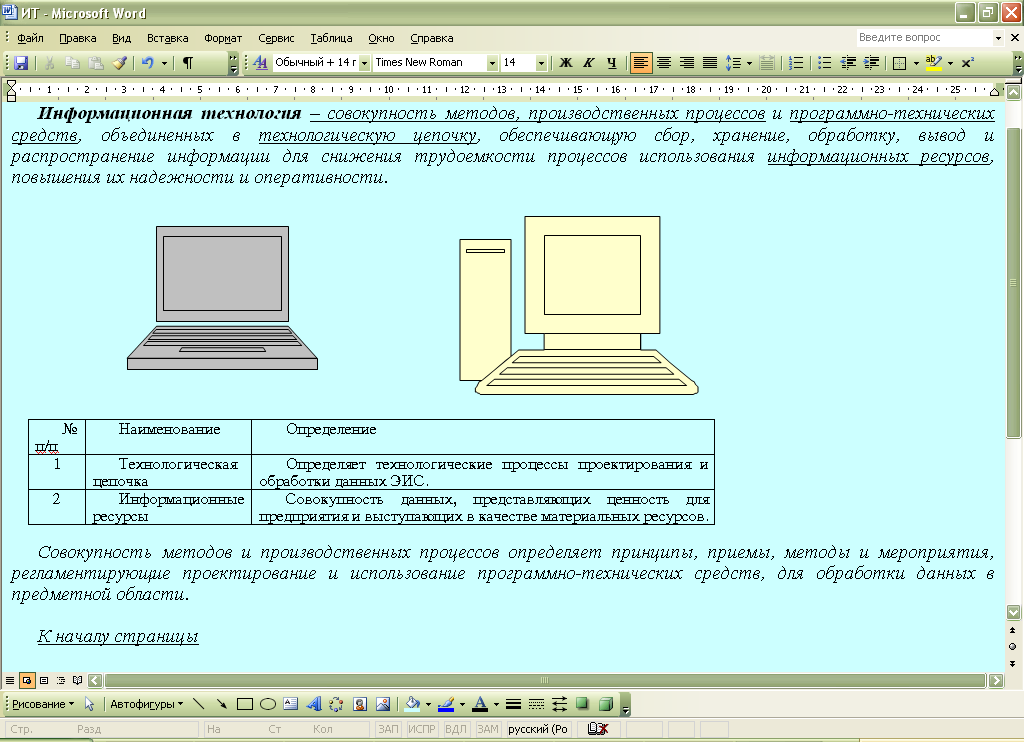
Для определения границ таблицы используются команды Таблица - Границы или Формат - Границы и заливка. 3. Отступите несколько абзацев и введите следующий текст: Совокупность методов и производственных процессов определяет принципы, приемы, методы и мероприятия, регламентирующие проектирование и использование программно-технических средств для обработки данных в предметной области. 3. Отступите еще один абзац и введите слова: К началу страницы. 4. Задайте фон страницы – по своему усмотрению. Для этого воспользуйтесь командами Формат - Фон. 5. В начале документа добавьте бегущую строку с текстом "Информационные технологии". Для этого включите панель инструментов Web-компоненты (меню Вид - Панели инструментов - Web-компоненты). На панели Web-компоненты включите кнопку Бегущая строка. В открывшемся окне введите текст бегущей строки, выберите способ и направление движения, цвет фона бегущей строки (рис.2).  Рис. 2 Вид окна Бегущая строка 6. Отформатируйте документ и сохраните его в формате HTML с помощью команды Файл - Сохранить как Web-страницу с именем ИТ, Тип файла Веб-страница (*.htm) в своей индивидуальной папке. Этот документ будем считать главной страницей (рис.). Закройте документ ИТ.  Рис. Окно документа ИТ 7. Создайте новый документ WORD (Файл - Создать) и ведите следующий текст: Технические средства включают: компьютер; устройства ввода/вывода; оргтехнику; линии связи; оборудование сетей. Программные средства состоят из системного (общего) и прикладного программного обеспечения и документации к ним. 8. Отступите один абзац и введите следующий текст: На главную страницу 9. Задайте фон страницы с помощью команд Формат - Фон. Отформатируйте документ. Сохраните документ в формате HTML с помощью команды Файл - Сохранить как Web-страницу с именем ПТС, Тип файла Веб-страница, в своей индивидуальной папке. Закройте документ ПТС. Этот документ будем считать Страницей 1.  Рис. Окно документа ПТС 10. Создайте новый документ WORD и введите следующий текст: Технологическая цепочка определяет технологические процессы проектирования и обработки данных ЭИС. 11. Отступите один абзац и введите следующий текст: На главную страницу 12. Задайте фон страницы. Отформатируйте и сохраните документ в формате HTML с помощью команды Файл - Сохранить как Web-страницу, Тип файла Веб-страница, с именем ТЦ в своей индивидуальной папке. Закройте документ ТЦ. Этот документ будем считать Страницей 2.  Рис. Окно документа ТЦ 13. Создайте новый документ WORD и введите следующий текст: Информационные ресурсы – совокупность данных, представляющих ценность для предприятия и выступающих в качестве материальных ресурсов. 14. Отступите один абзац и введите следующий текст: На главную страницу 15. Задайте фон страницы. Отформатируйте и сохраните документ в формате HTML с помощью команды Файл - Сохранить как Web-страницу с именем ИР, Тип файла Веб-страница, в своей индивидуальной папке. Закройте документ ИР. Этот документ будем считать Страницей 3.  Рис. Окно документа ИР Редактирование Web-документов и создание гиперссылок 16. Откройте документ ИТ в своей индивидуальной папке. Web-документ откроется в окне Internet Explorer для просмотра. Для редактирования Web-документа нажмите кнопку Править в Microsoft Office Word. 17. Создайте в документе ИТ следующие гиперссылки: внутреннюю гиперссылку для слов совокупность методов, производственных процессов для перехода на второй абзац текста внутри страницы. внешнюю гиперссылку для слов программно-технических для перехода на документ ПТС. И ссылку для слов На главную страницу из документа ПТС обратно на документ ИТ. внешнюю гиперссылку для слов технологическая цепочка для перехода на документ ТЦ. И ссылку для слов На главную страницу из документа ТЦ обратно на документ ИТ. внешнюю гиперссылку для слов информационные ресурсы для перехода на документ ИР. И ссылку для слов На главную страницу из документа ИР обратно на документ ИТ. Схема ссылок представлена на рисунке  Рис. Схема ссылок  Рис. Схема внутренних гиперссылок Технология создания внутренних гиперссылок Ссылка внутри странички подразумевает перескакивание с одного слова на другое. Этот прием применяется тогда, когда документ велик по объему, его оглавление находится вверху, или нужно быстро перейти от одного абзаца на другой, минуя промежуточные. Таким образом, вам надо иметь как минимум два слова, одно из которых будет ссылкой (слово, с которого идет переход), другое будет закладкой (слово, на которое будет сделан переход). 1). Выделите слово - "закладку" (на которое будем перемещаться) - Совокупность методов и производственных процессов в предпоследнем абзаце документа ИТ. Выполните команду Вставка - Закладка. В диалоговом окне дайте имя закладке, например, Метод и нажмите кнопку Добавить (рис. ).  Рис. Диалоговое окно Закладка 2). Выделите слово - "ссылку" (от которого произойдет переход) совокупность методов, производственных процессов в первом абзаце документа ИТ, выполните команду линкования Вставка - Гиперссылка. В диалоговом окне "Добавить гиперссылку" нажмите кнопку Закладка, в окне Выбор места в документе выберите закладку Метод и ОК. Теперь слово - "ссылка" стало настоящей ссылкой - оно изменило цвет и стало подчеркнутым. При нажатии на него, вы сразу попадете на слово, которое сделали закладкой. Нужно отметить, что, как и ссылками, закладками могут быть и картинки, и абзацы, и вообще любые элементы странички, которые могут быть выделены. Аналогичным образом выполните гиперссылку в обратном направлении, от слов К началу страницы к словам Информационная технология в начале документа. 1). Выделите слово - "закладку" (на которое будем перемещаться) - Информационная технология в первом абзаце. Выполните команду Вставка - Закладка. В диалоговом окне дайте имя закладке, например, Начало и нажмите кнопку Добавить. 2). Выделите слово - "ссылку" (от которого произойдет переход) - К началу страницы, выполните команду Вставка - Гиперссылка. В диалоговом окне "Добавить гиперссылку" нажмите кнопку Закладка, в окне Выбор места в документе выберите закладку Начало и ОК. Технология создания внешних гиперссылок 1). В документе ИТ выделите слова программно-технических средств и вызовите команду создания ссылки в меню Вставка - Гиперссылка. В диалоговом окне "Добавить гиперссылку" в поле "Связь с файлом URL" щелкните на кнопке Обзор и в диалоговом окне "Связь с файлом" выберите файл ПТС и ОК. Слова программно-технических средств, которое вы связали с файлом гиперссылкой, изменит свой цвет и станет подчеркнутым, т.е. является ссылкой. 2). В документе ПТС выделите слова На главную страницу и вызовите команду создания ссылки в меню Вставка - Гиперссылка. В диалоговом окне "Добавить гиперссылку" в поле "Связь с файлом URL" щелкните на кнопке Обзор и в диалоговом окне "Связь с файлом" выберите файл ИТ и ОК. Аналогичным образом выполните гиперссылки на другие страницы от стальных выделенных слов. И обратные гиперссылки от слов На главную страницу с других страниц на главную страницу. 18. Сохраните документы с гиперссылками и закройте все документы. Просмотр Web-документов с помощью Internet Explorer Просмотреть документ с помощью Internet Explorer можно разными способами. Один из способов: Запустите Internet Explorer. Откройте файл ИТ с помощью команды Файл - Открыть. Другой способ – дважды щелкнуть мышкой на файле и запустить его. Internet Explorer запустится сам. 19. Используя гиперссылки, просмотрите документы. Создание HTML-документа на основе фреймов с помощью тегов Создадим HTML-документ, состоящий из двух окон, одно окно будет содержать Меню, в другом окне будут просматриваться созданные страницы. 20. Создайте новый документ WORD (меню Файл - Создать). 21. Введите заголовок Меню. Отступите несколько абзацев и ведите абзацы: Главная страница. Программно-технические средства. Технологическая цепочка. Информационные ресурсы. 22. Отформатируйте документ и сохраните документ в формате HTML с помощью команды Файл - Сохранить как Web-страницу с именем Меню, Тип файла Веб-страница, в индивидуальной папке. 23. Создайте следующие внешние гиперссылки: От слов "Главная страница" для перехода на файл ИТ; От слов "Программно-технические средства" для перехода на файл ПТС. От слов "Технологическая цепочка" для перехода на файл ТЦ. От слов "Информационные ресурсы" для перехода на файл ИР. 24. Задайте фон страницы командами Формат - Фон. 25. Сохраните изменения и закройте файл Меню. 26. Откройте файл Меню с помощью Internet Explorer. В Internet Explorer откройте документ на языке HTML, для этого воспользуйтесь командами Вид - Просмотр HTML-кода. 27. Найдите в документе на языке HTML строку, содержащие теги гиперссылок: и добавьте следующий код Target = "Osnova". В результате должно получиться: 28. Сохраните изменения в файле Меню с помощью команд Файл - Сохранить. 29. Откройте программу "Блокнот". 30. Введите следующий текст: Краткие пояснения: …. - тип документа, начало и конец файла. - задание заголовка документа. |
