Практическое задание№2_информатика. В две колонки в редакторе Блокнот, наберите текст
 Скачать 271.5 Kb. Скачать 271.5 Kb.
|
|
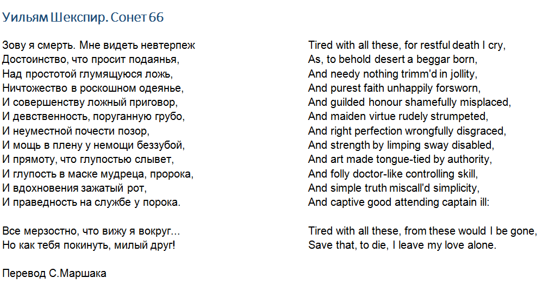
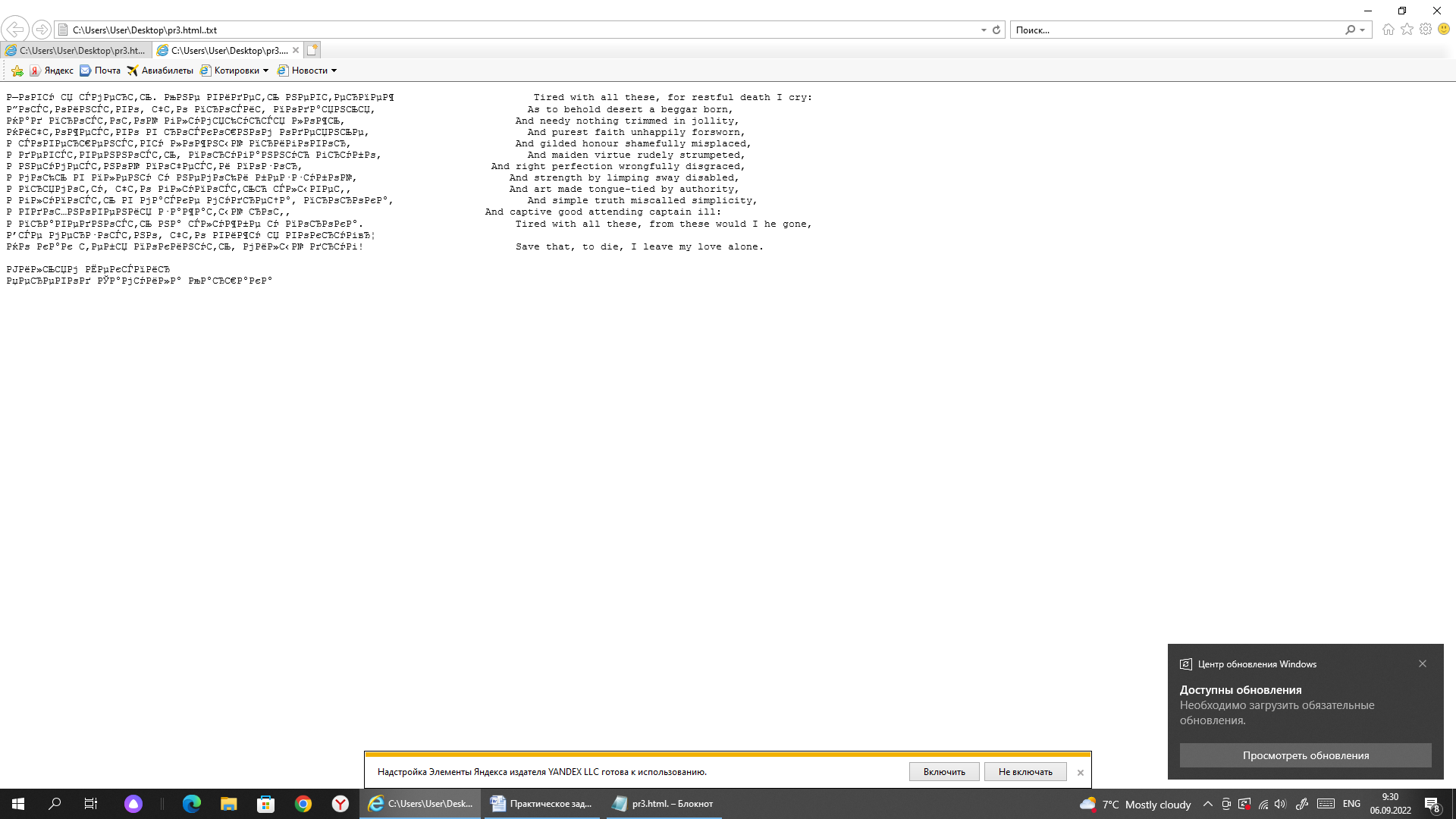
Задание: выполните задания и прикрепите ответы в электронном виде. Задание № 1 Создайте Web-страницу, содержащую гипертекстовую разметку, по образцу (в две колонки):  1. В редакторе Блокнот, наберите текст. 2. Сохраните файл с именем pr3.html. 3. Посмотрите результат работы, используя браузер Internet Explorer. 4. Сделать скриншот полученного результата. 5. Полученный файл pr3.html и изображение прикрепить к отчету в электронном виде.  Задание№2 Самыми распространенными изображениями, публикуемыми в Интернете, являются цифровые фотографии, рисунки и отсканированные картинки. Красота и привлекательность оформления Web-страниц не должна влиять на скорость доставки информации в Сети. Чтобы успешно решать эту проблему, необходимо знать все используемые в Интернете графические форматы, понимать различия между ними, области применения и особенности использования. Некоторые форматы могут быть специфичны только для одного браузера, а другие потребуют специального внешнего модуля. Наиболее популярные графические форматы, которые стали фактическими стандартами для использования на WWW: GIF, JPEG, PNG, BMP, TIFF - растровые форматы изображения Векторные графические форматы значительно более привлекательны для использования в Сети: AI, CDR, CMX, EPS, FLA, FH, SVG, SWF, WMF. Для размещения изображений, сначала их обрабатывают в графическом редакторе, задают размер в пикселях и помещают в папку, например, Images (изображения) данного сайта. Для отображения изображения на web-странице используется тег Width=ширина изображения в пикселях; Height= высота изображения в пикселях; Border=ширина рамки изображения в пикселях; Align=center (по центру), left (слева), right (справа), top (сверху) или bottom (снизу web-страницы) – выравнивание изображения; Hspase- горизонтальный отступ в пикселях от изображения до текстовой или графической информации web-страницы; Vspase- вертикальный отступ; Alt – альтернатива, всплывающее сообщение о изображении. Например, < img src =” IMAGES\photo1.jpg” Align=” center” Border=”1” Width=”300” Height=”200” Hspase=”10” Vspase=”10” > Или < img src =” IMAGES\photo1.jpg” Border=”1” Width=”300” Height=”200” Hspase=”10” Vspase=”10” > Если изображение использовать в качестве гиперссылки, то его необходимо заключить в тег, например, < img src =”IMAGES\knopka1.jpg” > Разместив изображения в ячейках таблицы, создается фотогалерея. Рисунок можно использовать для фона web-страницы. , если добавить атрибут BGproperties=”fixed”, (свойство присоединения фона - фиксировано), то фон остается неподвижным при использовании вертикальной и горизонтальной полос прокрутки. |
