Выпускная квалификационная работа разработка вебсайта для рекламного агентства rocont Погадаев Вячеслав Олегович
 Скачать 2.1 Mb. Скачать 2.1 Mb.
|
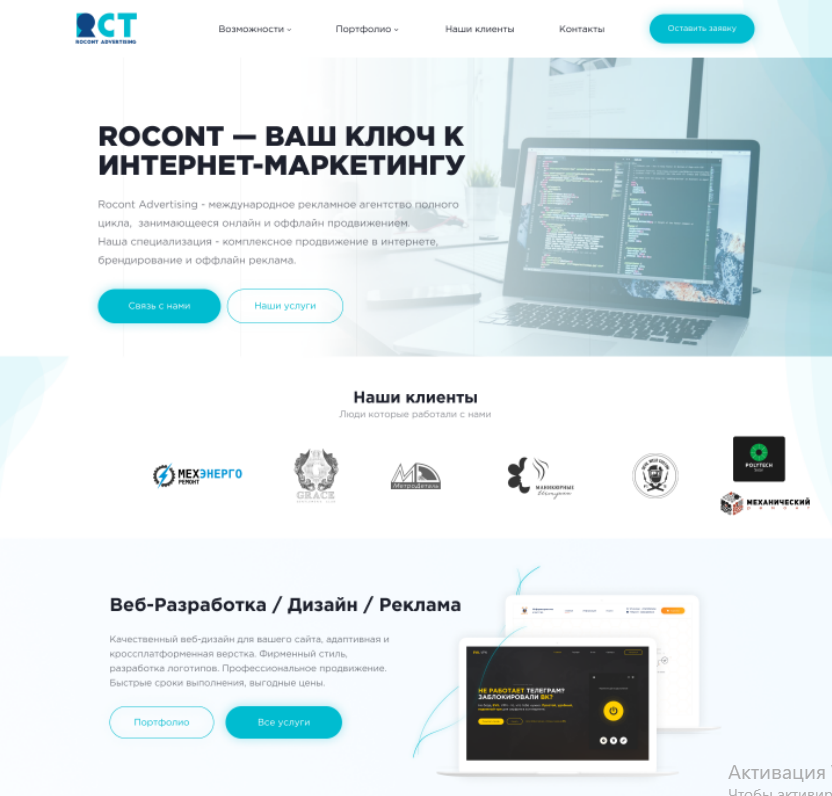
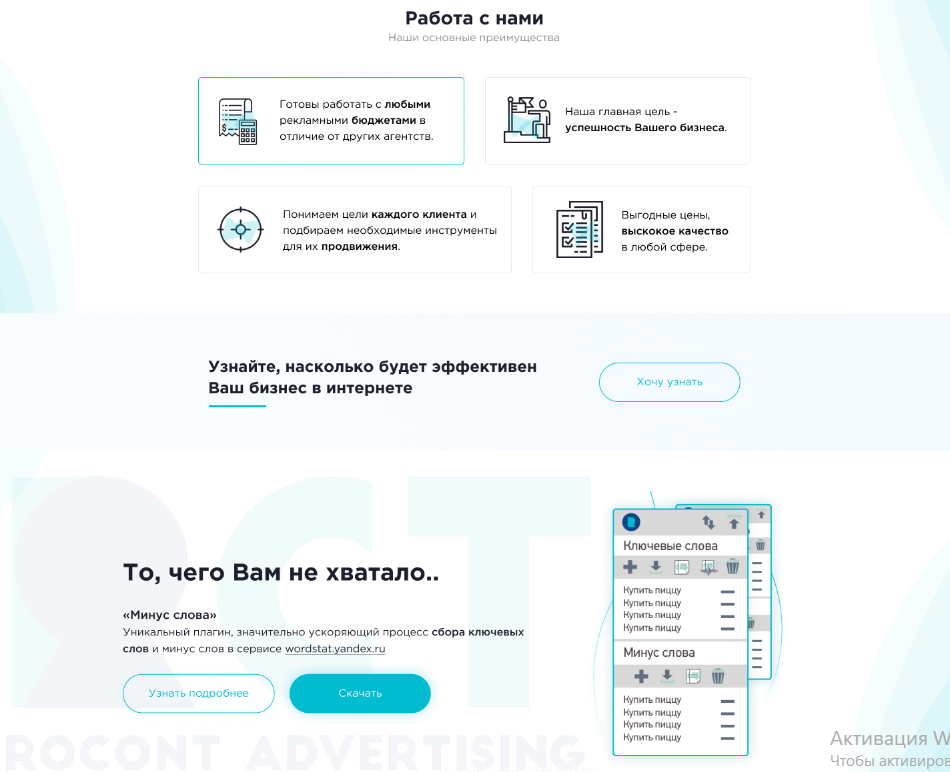
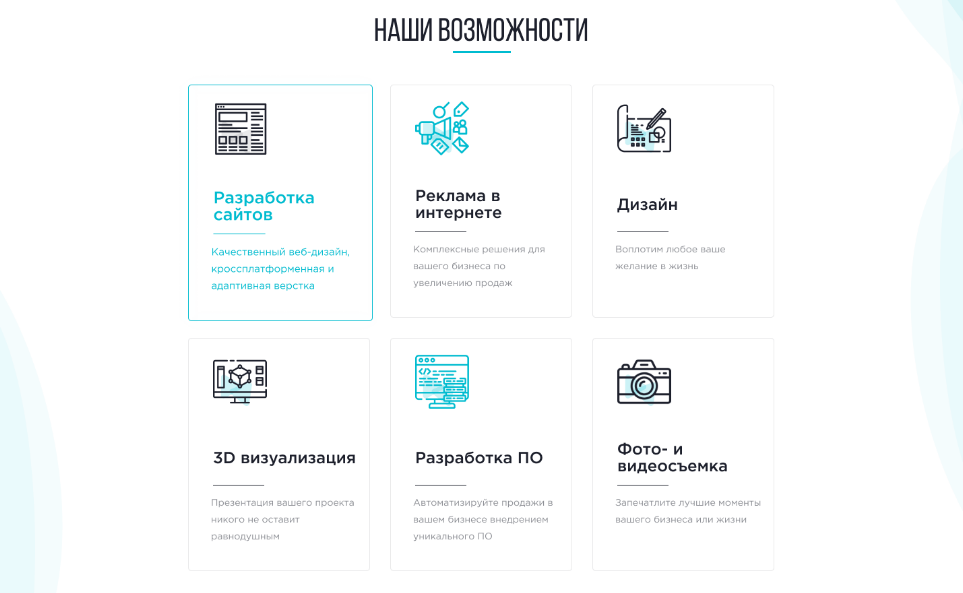
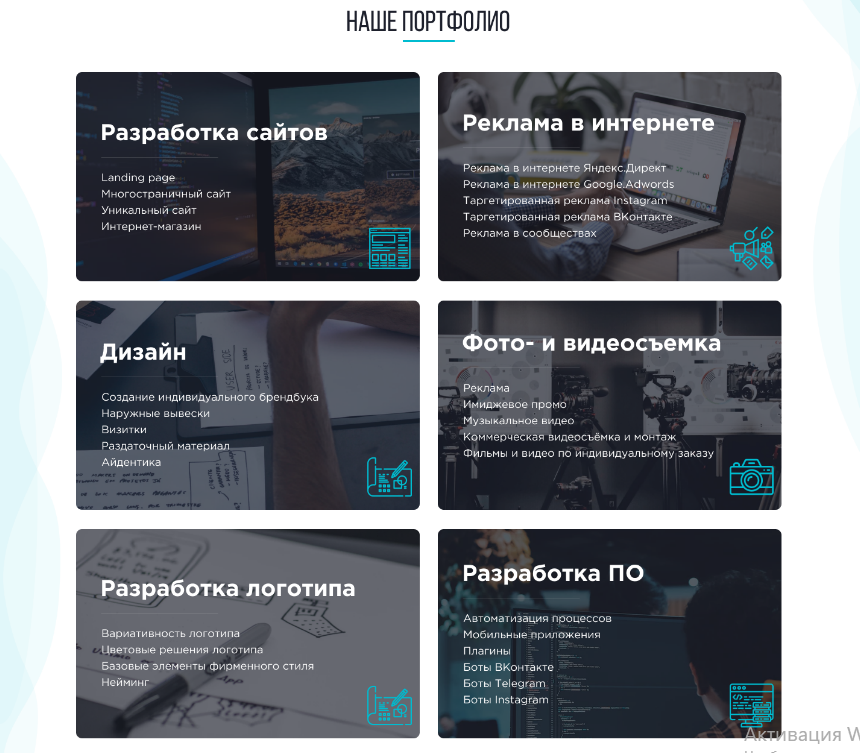
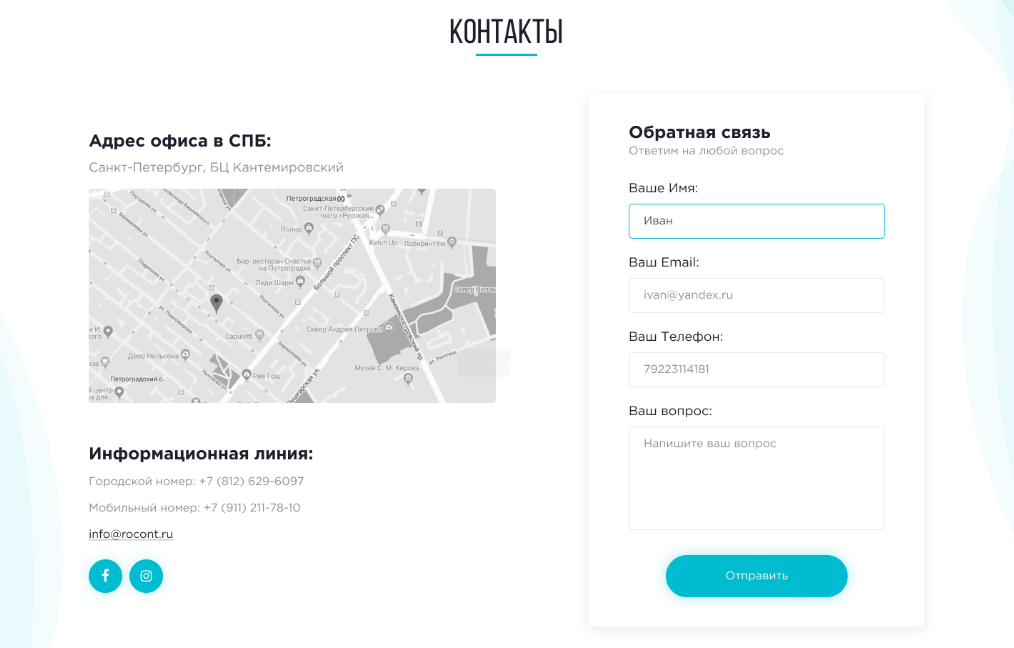
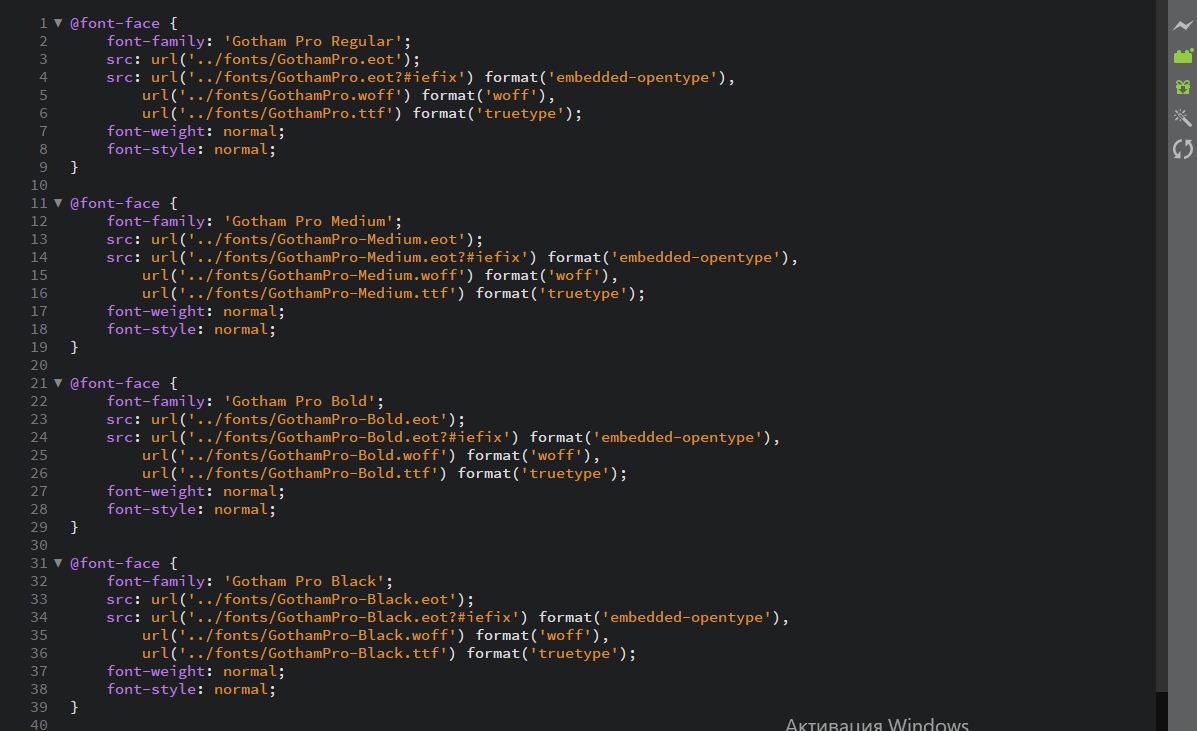
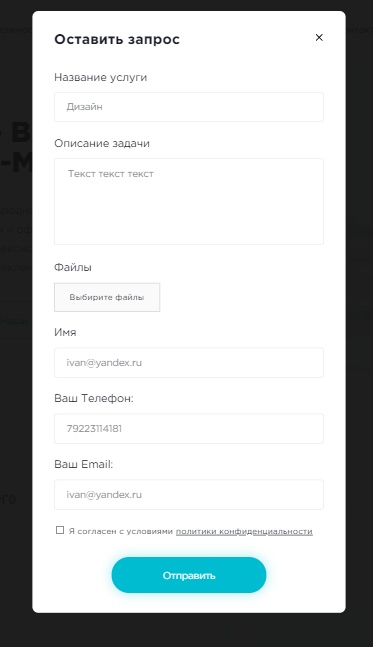
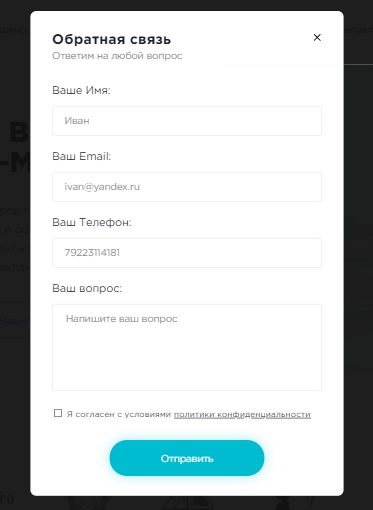
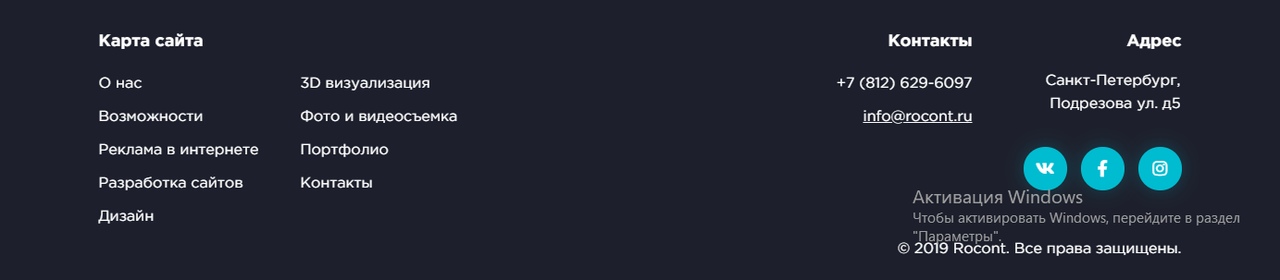
2.2 Создание дизайна веб-сайтаКак мы видим веб-дизайн получается достаточно обильный по информации, хорошим расположением для удобного просмотра. Теперь, когда готов прототип можно проступать к более тщательной прорисовке и определению окончательного дизайна будущего веб-сайта. Разработка производилась в программе Figma,так как эта программа позволяет быстро и качественно выполнить её. В дизайне используем мягкие цвета. В качестве акцентного цвета используем цвет, взятый из логотипа компании. Приступаем к веб-дизайну главного экрана веб-сайта. Веб-дизайн первого экрана приведен на рисунке 11.  Рисунок 11.1 – Веб-дизайн главная страница, верхняя часть  Рисунок 11.2 – Веб-дизайн главная страница, нижняя часть Приступаем к веб-дизайну раздела возможности. Второй экран веб-дизайна приведен на рисунке 12.  Рисунок 12 – Веб-дизайн раздела возможности Приступаем к веб-дизайну раздела портфолио. Третий экран веб-дизайна приведен на рисунке 13.  Рисунок 13 – Веб-дизайн раздела портфолио Приступаем к веб-дизайну раздела контакты. Четвертый экран веб-дизайна приведен на рисунке 14.  Рисунок 14 – Веб-дизайн раздела контакты 2.3 Верстка веб-сайтаПеред непосредственным создание веб-сайта необходимо подготовить папки в которых будут содержаться необходимые документы такие как шрифты изображения таблицы стилей библиотеки и скрипты. Также должна содержаться страничка index.html которая будет являться главной страницей веб-сайта. Структура папок веб-сайта приведена на рисунке 15.  Рисунок 15 – Структура папок веб-сайта Для начала мы устанавливаем в файле index.htmlвсю необходимую служебную информацию подключаем стили указываем титульную надпись веб-страницы также указываем путь до каскадной таблицы стилей. Все это делается в теге . Служебная информация веб-страницы приведена на рисунке 16.  Рисунок 16 – Служебная информация веб-страницы Также необходимо подключить шрифты, которые будут использоваться при верстке, которые будут использоваться по умолчанию. Подключение шрифтов приведено на рисунке 17.  Рисунок 17 – Подключение шрифтов Далее ориентируясь на макет начинаем создавать блоки с нужным содержанием внутри тега и в файле style.cssописывать свойства объектов. Полный текст HTMLкода содержится в приложении A. Все отдельные элементы веб-сайта удобно заключать в теги и . Тег и тег не имеют свойств по умолчанию для внешнего отображения они представляют собой так называемые контейнеры поэтому к ним можно применять всевозможные CSS-стили чтобы элементы внутри этих тегов приняли желаемый вид. В настоящее время тег используется для группирования блочных элементов. Тег также позволяет объединять любой набор таких элементов как заголовок несколько абзацев список в единственном блоке который потом можно позиционировать на веб-страницы создавая сложную схему разметки.Тег следует применять только в том случае если для выделения области не подходит другой элемент страницы.Тег применяется для выделения внутренних (inline) элементов таких как отдельные слова и фразы, находящихся в пределах абзаца теста или заголовка. Верстка происходит сверху вниз поэтому, следуя макету сперва создаем логотип, который также будет является ссылкой на главную страницу веб-сайта.Полный текст html-кода содержится в приложении A. На веб-сайте имеется возможность клиенту оставить заявку на определенную услугу. Пример формы заказа товара приведен на рисунке 18.  Рисунок 18 – Форма заказа услуги При заполнении формы на электронную почту придет письмо с введенными данными, и сотрудники офиса могут связаться с клиентом. Также на веб-сайте имеется возможность связаться с клиентом и обсудить детали, через форму обратной связи. Пример формы заказа товара приведен на рисунке 19.  Рисунок 19 – Форма обратной связи При заполнении формы на электронную почту придет письмо с ответом на интересующий вопрос клиента по той или иной услуге. Подвал веб-сайта содержит контактную информацию, а также в нем содержаться основные пункты меню и контактная информация. Также здесь располагается встроенная карта, на которой подробно можно посмотреть где находится офис компании. Пример подвала веб-сайта приведен на рисунке 20.  Рисунок 20 – Подвал веб-сайта ЗаключениеВ настоящее время веб-сайт — это необходимая площадка каждой современной организации. Веб-сайт может считаться лицом компании в интернете. Ведь благодаря веб-сайту компании могут понятно доводить информацию до партнеров и клиентов, структурированно излагать свою политику работы, а от этого зависит успех любого бизнеса. В рамках данной работы мы рассмотрели основные теоретические вопросы создания веб-сайтов, языковые и программные средства, используемые при разработке веб-сайтов. Нами были изучены современные методы создания веб-сайтов, от банальной ручной верстки сайтов и с использований систем управления содержимым (CMS). В итоге мы разработали логическую структуру и веб-дизайн для рекламной компании «Rocont». Используя язык текстовой разметки HTML и каскадных таблиц стилей CSS. Впоследствии мы оптимизировали и минимизировали верстку для быстрого отображения в браузерах. Были прописаны определенные сео-теги, с помощью которых веб-сайт занимает хорошие позиции в поиске. Результатом проделанной работы является полноценный рабочий веб-сайт компании «Rocont» наполненный информационным контентом. Список используемых источников1. Гончаров А.Н. Самоучитель HTML А.Н. Гончаров.- СПб.: Питер, 2012. 2. Горнаков С.Г. Осваиваем популярные системы управления сайтом С.Г. Горнаков.- М.: Наука, 2015. 3. Ежевский Д.О. О критериях создания электронных учебных пособий Д.О. Ежевский.- М.: Эксмо, 2014. 4. Колисниченко Д.Н. Движок для вашего сайта. CMS Joomla!, Slaed, PHP-Nuke Д.Н. Колесниченко.- М.: НТ Пресс, 2016. 5. Колисниченко Д.Н. Joomla!: Руководство пользователя / Д.Н. Колисниченко.- М.: Диалектика, 2017. 6. Норт Б. Joomla! : Практическое руководство / Б. Норт.- М.: Символ-плюс, 2015. 7. Рамел Д. Самоучитель Joomla! / Д. Рамел.- СПб.: Питер, 2015. 8. Хаген Г. Создание веб-сайтов с помощью Joomla! 1.5 / Г. Хаген.- М.: Вильямс, 2015. 9. Чиртик А.В. Популярный самоучитель HTML / А.В. Чиртик.- СПб.: Питер, 2016 10. Шишкин В.В. Многоуровневая концепция создания электронных учебных пособий / В.В. Шишкин. - М.: Махаон, 2014. |
