Выпускная квалификационная работа разработка вебсайта для рекламного агентства rocont Погадаев Вячеслав Олегович
 Скачать 2.1 Mb. Скачать 2.1 Mb.
|
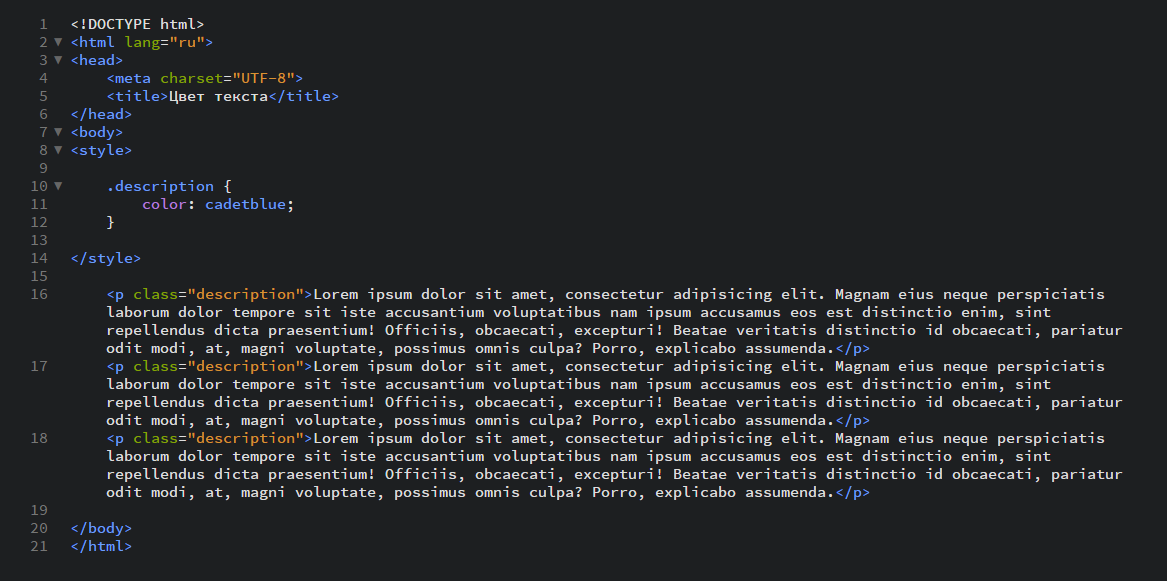
1.2 Формулировка задачиВсе задачи можно разделить на 3 пункта. Разработка макета веб-сайта для компании: разработать прототип веб-дизайна; разработать в соответствии с заказчиком веб-дизайнсайта; спроектировать структуру сайта, проработать расположение элементов (кнопок, текстовых и графических блоков); разработать навигацию сайта; определить набор функциональных возможностей сайта; заполнить страницы на сайте необходимым контентом; реализовать возможность отправки онлайн-форм; разработать планшетную, мобильную версию сайта. Сайт должен обладать следующими качествами: гибкостью, удобной для просмотра различной информации; удобным расположением элементов для пользователя; удобной и простой навигацией; понятной и достоверной информацией; быстрой загрузкой всех веб-страниц и прочих вкладок; предоставление всех услуг с кратким описанием; привлекательным дизайном, с использованием анимацией. Целью создание корпоративного сайта является: рассказать организации о себе (о предоставляемых услугах и товарах, о своем местоположении и т.д.); заинтересовать клиентов, увеличить спрос на услуги; увеличить узнаваемость компании, осуществить быстрый доступ к тому перечню товаров и услуг, которые она предлагает; развить клиентскую базу, а также привлечь новых партнеров и сотрудников. Эти задачи являются основными для рекламного агентства «Rocont» и планируется, что данная автоматизация принесет дополнительную выгоду от внедрения информационных технологий в управление организацией. Для большего привлечения клиентов, необходимо сделать веб-сайт оптимизированным под все устройства, чтобы информация хорошо отображалась, как на больших мониторах, так и на маленьких мобильных экранах. Первой из важных целей является разработка привлекательного, продающего веб-дизайна и его удобного интерфейса, что поможет выделить организацию из числа подобных. Для этого дизайнер прорисовывают каждую страницу, размещают составные элементы в соответствии с утвержденным проектом. В итоге получается визуальное отображение сайта. Второй задачей будет верстка веб-сайта по сделанному веб-дизайну, для отображения страницы в браузерах. Специалист верстки разбивает текст на отдельные страницы, компонует его с иллюстрациями, прописывает структуру сайта, затем стилизует её по веб-дизайну. 1.3 Современные технологии, используемые для разработки веб-сайта1.3.1 Методы разработки веб-сайтовВеб-сайт — это совокупность программных, информационных, а также медийных средств, логически связанных между собой, по сути, это отражение успешности компании, её лицо. Доменное имя, символьное имя, служащее для идентификации, областей, которые являются единицами административной автономии в сети интернет. Например, «yandex.ru» является доменным именем, которое объединяет все странички, находящиеся на сервере. Веб-сервером называют, как программное обеспечение, выполнявшие функции сервера, так и домашний компьютер на котором установлено программное обеспечение, может быть использован в роли сервера. Браузер специальная программа, предназначенная для просмотра веб-сайтов. Происходит это с помощью http запросов к серверу и получения от него данных, которые обрабатываются по специальным утвержденным стандартам и таким образом формируется веб-страница. Скелет веб-сайта, который мы видим в браузере написан на языке HTML. HTML (язык гипертекстовой разметки), язык является стандартом разметки документов во всемирной паутине. Основное предназначение языка в разметке текста, для этого используются теги визуально они отображаются в угловатых скобках. HTMLдокументы будут корректно отображаться во всех браузерах и на мобильных устройствах. Все документы HTMLсодержат в себе стандартные элементы такие как титульная надпись, объявление кодировки, различные мета теги. Основным способом верстки сайта является набор кода в текстовом редакторе. Это трудоёмкий и рутинный процесс подразумевает грамотное семантическое прописывание тегов, классов, продумывание иерархии сайта, умение работать стилями в CSS, работа с динамической анимацией по якорям, на языке программирования JavaScript. Вторым способом верстки сайта является использование CMS. Это движок, который предоставляет возможности полуавтоматического создания веб-сайтапо шаблону, создание сайта на CMS. Такой движоктребует меньше знаний и времени, а также в CMSесть панель администратора с помощью, которой можно добавлять, удалять информацию, внедрять готовые плагины, скрипты в верстку веб-сайта. Третьем способом является, возможность создавать веб-сайты на специальных сервисах, конструкторах, в них ты в визуальном редакторе подстраиваешь блоки под свой дизайн. В таких сервисах обычно нужны минимальные понимания верстки веб-сайта и работы с файлами. Этот метод позволяет достаточно быстро получить верстку со сложным оформлением, анимацией искриптами. Обозначим преимущества и недостатки веб-сайтов написанный на CMSи конструкторах. Что касается, достоинства CMSили сервиса конструктора, самым главным достоинством это будет скорость разработки, ручная верстка в редакторе займет гораздо больше времени. Главный недостаток таких методов — это качество сайта, если в CMSеще более читабельный и оптимизированный код, то в конструкторах в большинстве случаев код получается ужасный, также создание такого сайта будет стоить дороже. Обозначим преимущества и недостатки веб-сайтов, написанных вручную. Созданный таким образом веб-сайт гораздо сложнее взломать, так как нет MySQLбазы данных и отсутствует файл конфигурации, а именно с помощью этих файлов в первую очередь хакеры пытаются взломать веб-сайт. Веб-сайты, сверстанные вручную отображаются горазда быстрее если их сравнивать с CMSсистемами, сервисами конструкторами. Так получается потому что, код получается более оптимизированным, файлы намного компактнее и не надо делать запросы MySQLбазу данных. Скорость отображение веб-сайта положительно влияет на будущего клиента если загрузка долгая, то это негативный фактор, скорость влияет на позицию выдачи при поисковых запросах. При одинаковых условиях веб-сайт, написанный на вручнуюбудет выше. Веб-сайт занимает меньше места что позволяет экономить на тарифах хостинга. Для описание внешнего вида элементов страниц применяется CSS (каскадные таблицы стилей).CSSдовольно просто использовать в HTMLдокументах. Для этого нужно прописать в head(предназначен для хранения других элементов), тег style(применяется для определения стилей элементов веб-страницы) и внутри этого тега прописывать стили. CSS довольно простой формальный язык, который был создан для описания внешнего вида документов. Язык прост и состоит из самобытных примитивных конструкций, которые не так сложны в запоминание, выполняющие определенные задачи. Самое сложное в запоминании не написание конструкций. Например, чтобы задать цвет тексту, достаточно, сделать перевод на английский в результате получиться color и название цвета. CSSселектор (от слова выбирать) – это конструкция с которой начинается каждый блок объявлений, служит для выборки элемента или однотипных элементов на странице, для дальнейшей стилизации. Чаще всего в качестве селектора используется определенный класс тега. Пример определения класса тегом приведен на рисунке 1.  Рисунок 1 – Определенный класса тега Здесь селектором будет класс descriptionтега p, который получает необходимое оформление вHTMLдокументе, в теге . В данном случае цвет текста – cadetblue. Соответственно, если на странице есть несколько тегов (не только p)с классом description, все элементы получат одинаковое оформление,цвет текста серо-голубой. В проектах где, большой объём работы, использование CSSне целесообразно потому что, получатся большое и не структурированное количество кода, в котором сложно ориентироваться. Для решения этой проблемы есть CSS препроцессор. CSS препроцессор — это надстройка над CSS, которая добавляет ранее недоступные возможности для CSS, с помощью новых синтаксических конструкций. CSS препроцессоры преобразуют код, написанный с использованием препроцессорного языка, в чистый и валидный CSS-код. При помощи препроцессоров вы можете писать код нацеленный на: читабельность для человека; структурированность и логичность; производительность. Самым популярным предлагаемым функционалом любого CSS-препроцессора является, возможность вкладывать селекторы друг в друга. Оптимальным CSS-препроцессором для маленьких и средних проектов будет LESS, его функционала должно хватать. В CSS-предпроцессоре LESS, есть примеси, если говорить совсем кратко, то используя примеси (от англ. Mixins), можно сделать код повторно используемым. Это помогает избежать вспомогательных классов в разметке или дублирования свойств от селектора к селектору. Переменные в LESS, переменные нужны для организации и упрощения написания кода и позволяют предварительно задать популярные значения, а затем повторно использовать их в любом месте кода, просто написав имя переменной. Это удобно, потому что нам при необходимости не придётся отыскивать и править множество значений, достаточно изменить его в одном месте и значения везде заменятся автоматически. LESS также позволяет нам выполнять такие операции как сложение, вычитание, умножение и деление числовых значений, цветов и переменных в таблице стилей. Допустим, мы объявили переменную paddingкоторая применяется ко всем нашим элементам H1 (заголовокпервого уровня). Но теперь мы хотим добавить дополнительный отступ для нашего заголовка на главной странице. Для того, что ускорить разработку, необходимо использовать БЭМ (блок, элемент, модификатор). БЭМ — это не только простое именование классов, это компонентный подход к работе. Компонентный подход — это когда мы делим разрабатываемый интерфейс на отдельные блоки. При надобности данный блок можем использовать в другой части сайта или приложения без дублирования стилей. Сейчас, конечно же, мало, что понятно, но мы будем разбирать примеры. Основу БЭМ методологии составляют 3 составляющие: блок; элемент; модификатор. Блоком — это функционально независимый компонент, который может быть повторно использован на любой странице сайта и в любой части документа. Блок именуется только атрибутом class. Название блока (а именно присваиваемый класс) должно характеризовать смысл или предназначение блока. Элемент — это составляющая блока, которая не может быть использована в отрыве от него. Именование элемента выглядит следующим образом: имя-блока__имя-элемента. То есть название элемента отделяется от имени блока двойным нижним подчеркиванием (__). Модификатор — это БЭМ сущность, которая определяет вид, состояние или поведение блока, или элемента. Модификатор отделяется отназвания блока или элемента одинарным нижним подчеркиванием (_). Структура имени модификатора будет следующим, для блока: имя-блока_модификатор. Для ускорения верстки ииспользования удобной сетки можно использовать библиотеку. Bootstrap— свободный набор инструментов, для создания веб-сайтов и веб-приложений. Включает в себя HTML и CSS-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения. Преимущества библиотеки bootstrap: высокая скорость разработки макетов страниц сайта, bootstrap содержит огромный набор готовых решений и элементов; кроссбраузерность и адаптивность сайта,все элементы библиотеки адаптивны под все устройства и корректно отображаются во всех современных браузерах; легкость в использовании, даже человек, имеющий базовые знания о HTML и CSS, может свободно создавать веб-страницы с использованием библиотеки; простота в обучении, у bootstrap очень хорошая документация с большим количеством примеров готового кода. Для динамических элементов в проекте понадобиться JavaScript. JavaScript— язык программирования, с помощью которого создаются всевозможные приложения и красочные анимации, они могут либо встраиваться в html-код страницы, либо вызываться с помощью простых команд как отдельный программный файл. Использование технологии JavaScript при верстке сайта позволяет создавать различные формы обратной связи, регистрационные анкеты, подсказки и предупреждения, вносить изменения в стили элементов страниц, удалять или добавлять теги, манипулировать элементами html-кода, записывать данные о посетителях и многое другое. JavaScript поддерживается всеми браузерами и интегрируется с ними. Однако возможности сценариев JavaScript небезграничные. Так, например, JS не выполняет кроссдоменные запросы, ему недоступны файлы, кроме cookie, расположенные не на компьютере пользователя, не защищает страницу от копирования текста. С помощью него доступны к исполнению следующие функции: возможность изменять страницы браузеров; добавление или удаление тегов; изменение стилей страницы; информация о действиях пользователя на странице; запрос доступа к случайной части исходного кода страницы; внесение изменений в этот код; выполнение действия с cookie-файлами. 1.3.2 Проектирование веб-дизайнаОдной из важнейших задач при разработке веб-дизайна ресурса является, реализация такой его функции как коммуникация. Иначе говоря, веб-дизайн-сайта должен быть таков, чтобы оказавшийся здесь по новому запросу пользователь, не только не покинул его, но и захотел бы более подробно ознакомиться с содержанием ресурса и прочей предлагаемой веб-сайтом информации. Веб-сайт не может долго и успешно функционировать, если на каждом этапе разработке, его дизайн не будет гармонировать с его содержимым. Разработка дизайна сайта — это создание прямого и ровного пути между посетителем сайта и целью, которой является искомые данные. Поэтому очень важно при проектировании веб-сайта хорошо понимать на какую аудиторию, он рассчитан какие потребности возникают у пользователей. Все эти задачи в веб-дизайне решает Ux/Ui. UX – это UserExperience (дословно «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать. UI это UserInterface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем на кнопки, читабельным ли будет текст и тому подобное. UXэто понятие, которое применимо не только в веб-дизайне, но и в других областях. Опыт взаимодействия – это когда специалист на заводе управляет сложной техникой посредством нажатия пары кнопок, причем кнопка отключения имеет красный цвет и значительней крупнее. UX – это когда вы срезаете путь до дома тропинкой, хотя есть красивый и чистый тротуар, когда вы ставите стаканчик с кофе в специальные углубления на панели задач в салоне вашего авто, это когда педаль тормоза шире педали газа. Все перечисленное это опыт взаимодействия пользователя. Примеров может быть масса, но суть одна: UX – это способ достижения цели пользователем, максимально комфортным способом. И при создании веб-дизайна, надо продумывать пользовательское удобство. В результате работы над UXмы должны получить рабочий прототип. Так как речь идет о веб-дизайне, таким прототипом является готовый макет. UXв веб-дизайне – это фундамент, на котором строится дизайн веб-сайта или приложения. Это проектирование интерфейса с учетом потребностей людей, для которых вы создаете дизайн веб-сайта. Кто конечный пользователь, какие цели человек преследует, используя ваш интерфейс, как помочь ему максимально быстро и комфортно получить результат? Вот основные задачи, которые решает UX. Прямая обязанность UX/UI дизайнера — это, например, продать товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить. Главная задача веб-дизайнера, максимально повысить уровень удовлетворенности конечного пользователя, от взаимодействия с продуктом. Под продуктом мы будем понимать любой объект взаимодействия с пользователем, будь то реальный продукт услуга веб-приложении или сайт. Специфическая задача веб-дизайнера заключается в том, чтобы уметь разработать стилевое оформление проекта с учетом специфики интернета. То есть, кроме того, чтобы оформление проекта было просто стильным, оно должно соответствовать стандартным требованиям, предъявляемым сетью. Графические элементы сайта при этом должны быть правильно оптимизированы: правильно определён цвет и шрифт. Также необходимо учитывать тот факт, что пользователь увидит графическое воплощение проекта на мониторе, а не на бумаге, а также будет непременно взаимодействовать с ним. В начале своего исследования нужно пообщаться с заказчиком и обсудить детали работы бизнеса. Он является специалистом в своем продукте и у него есть опыт работы с клиентами, он знает свою аудиторию. Необходимо записать все ключевые моменты для дальнейшего анализа, также нужно изучить опыт аналогичных продуктов. После того как вы определили аудиторию, определили цели и ценности персон можно приступить к созданию прототипа сайта так называемому вайрфреймингу. Прототип нужен, для того чтобы сфокусироваться на смысле и продумать интерфейс на концептуальном уровне, прежде чем переходить к графическому оформлению. Хорошо составленный прототип является полноценным каркасом сайта, на который потом легко «надевается» веб-дизайн. Для создания каркаса можно воспользоваться специальным для этого сервисом или нарисовать от руки на бумаге в клеточку после чего отсканировать и положить в папку с материалами проекта. Отлично подходит онлайн-сервис wireframe.cc так как можно в реальном времени вносить правки и согласовываться клиентом, также прототип можно онлайн, передать клиенту для заполнения текстами. Нужно проработать все страницы веб-сайта или приложения и только после того как каркас всего веб-сайта готов, переходить к следующему шагу. После того как был проработан UX, сделан прототип блоков и написаны все текста можно переходить к UI. Визуализация — это прорисовка каркасов создание единого стиля, оформление контента. Другими словами, начинаем работу над UI. Чаще всего для визуализации используется Adobe Photoshop,Sketch.app, но лучше использовать редакторы, которые предназначены под текущую задачу, для этого подойдет Figma. В веб-дизайне есть правила хорошего тона. Разрабатывая дизайн веб-сайта, веб-дизайнер придерживается определенных негласных правил при оформлении. Межстрочный интервал отступы шрифты размеры элементов это все поддается измерению и есть откровенно плохие реализации. Поэтому можно составить свод правил, придерживаясь которых поможет не сделать плохую визуализацию вашего дизайна. |
