Выпускная квалификационная работа разработка вебсайта для рекламного агентства rocont Погадаев Вячеслав Олегович
 Скачать 2.1 Mb. Скачать 2.1 Mb.
|
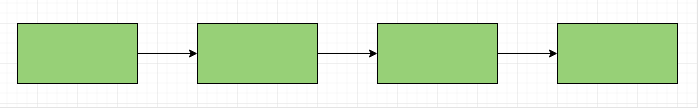
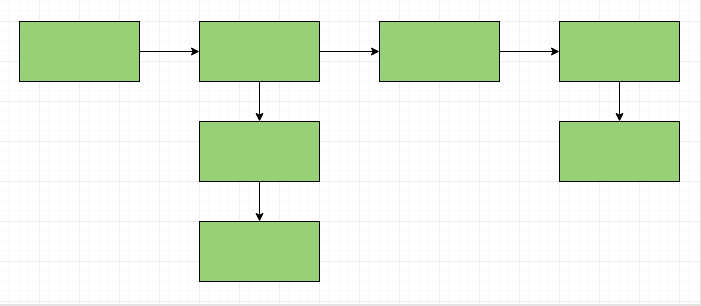
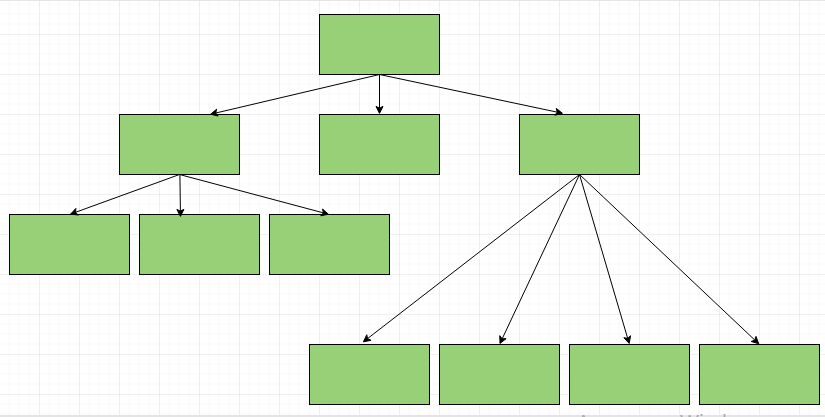
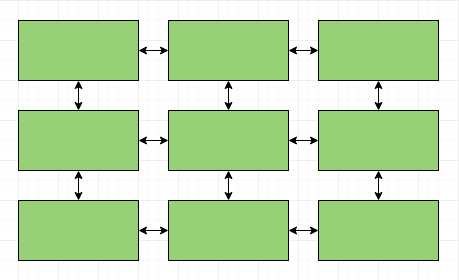
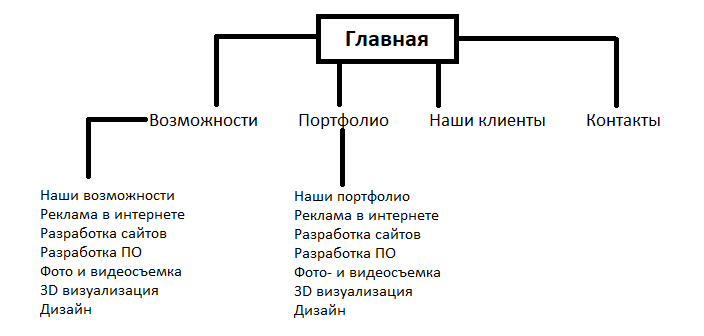
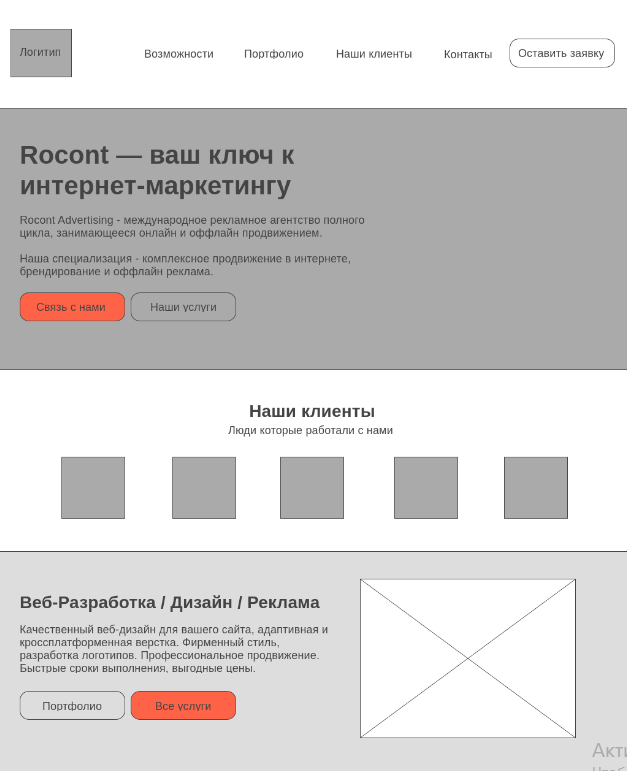
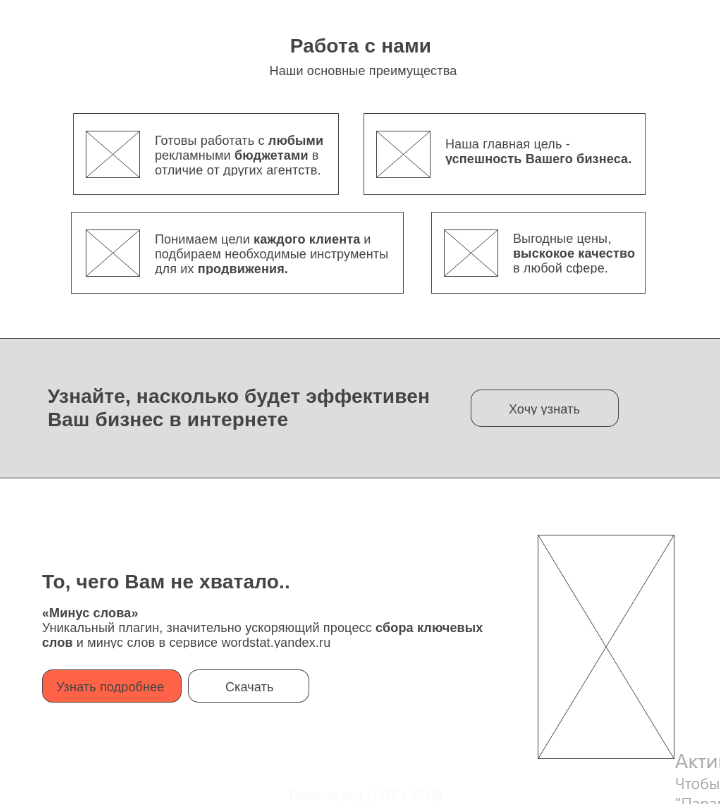
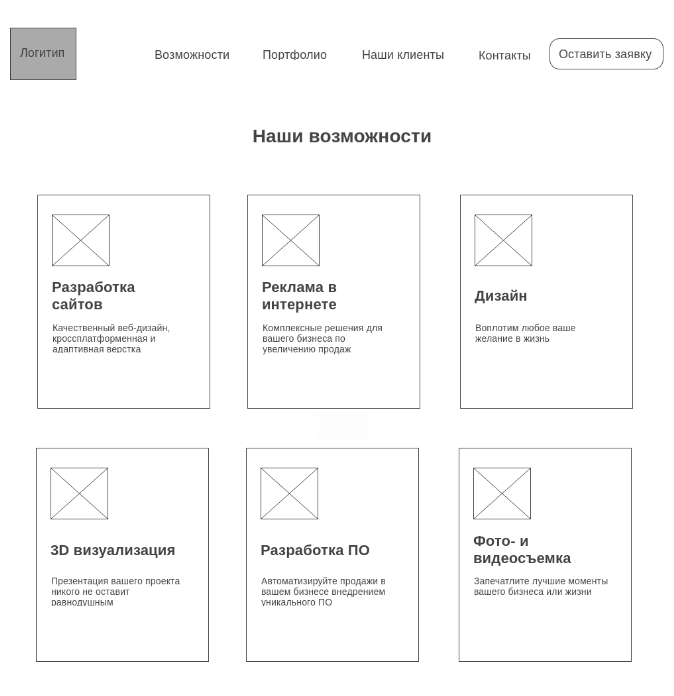
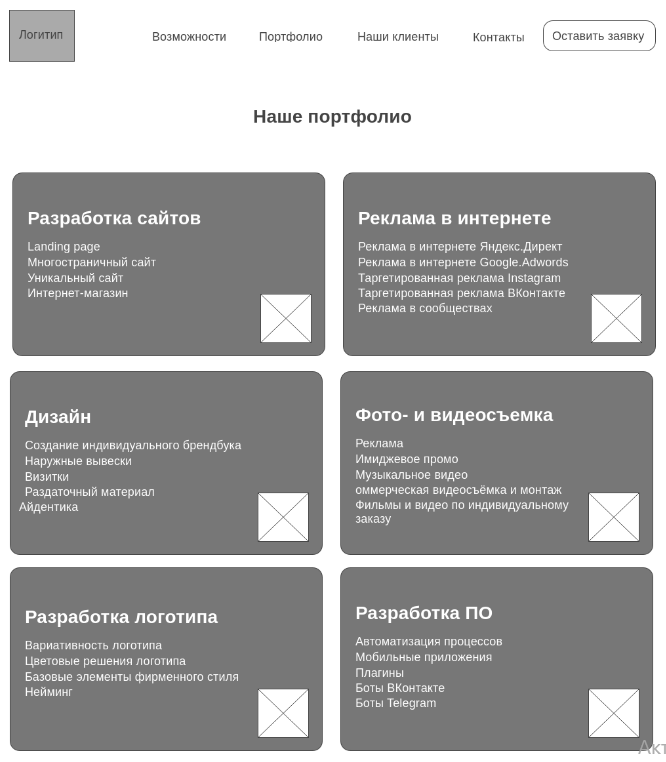
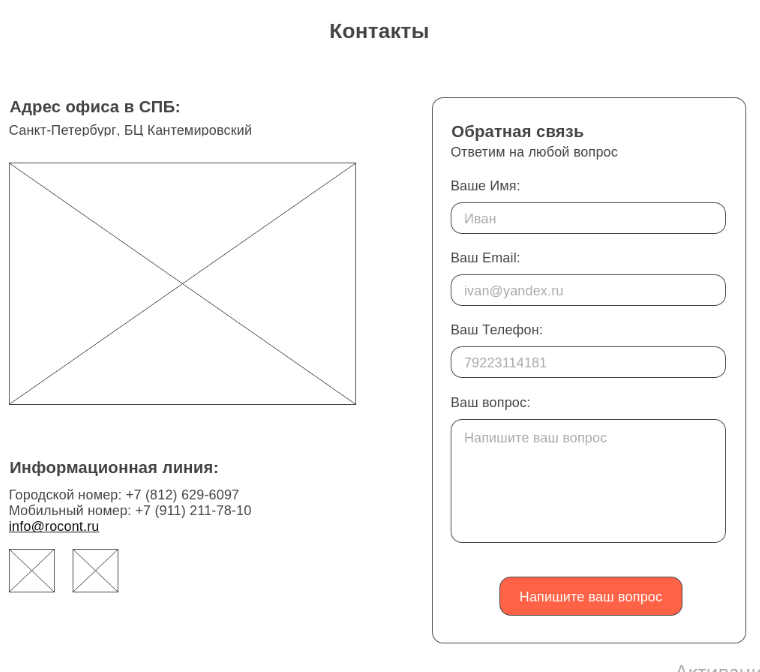
2. Разработка веб-сайта2.1 Разработка прототипа веб-сайтаПосле общения с владельцем компании, в соответствии с требованиями были выявлены ключевые моменты, которые должны быть отражены при разработке веб-сайта. Так как веб-сайт служит для привлечения новых клиентов, поэтому сайт должен быть удобен в поисках необходимы клиентам информации. Информация, имеет ключевые моменты, логотип, наименование и описание компании, клиенты с которыми работали, преимущества перед другими рекламными агентствами, описание услуг и их стоимость. На главной странице веб-сайта должна быть удобная навигационная панель, краткое описание чем занимается компания, контактные данные, форма обратной связи. В нижней части должна быть полная навигационная карта веб-сайта, ссылки на социальные сети, адрес, контактные данные, политика конфиденциальности. Когда мы определились с, тек что должно быть на странице, можно приступать к разработке прототипа веб-сайта. Разработка прототипа делается только основных страниц навигации. Для начала определимся с общей структурой веб-сайта. Это нужно чтобы изначально понять, каким должен быть объём будущего веб-сайта, какие технологии будут использоваться и какие функции будет включать веб-сайт. Существует несколько основных структур веб-сайтов. Линейная структура — это когда каждая страница ссылается на другую страницу и на главную. Такую структуру хорошо применять на сайтах-презентациях, портфолио и других специфических продуктах, которые преследуют цель ознакомить посетителя со всеми страницами в определенной последовательности. Вес страниц здесь перетекает от главной к последней странице через все остальные. Успешно продвигать можно только главную, поэтому для привлечения посетителей эта структура не очень подходит. Оставим ее тем, кто использует сайты для своих целей и не собираетсяполучать трафик из поиска. Пример линейной структуры веб-сайта приведен на рисунке 2.  Рисунок 2 – Линейная структура веб-сайта Разновидностью выше рассмотренной структуры веб-сайта является, линейная структура ресурса с ответвлениями. Он подобна дороге с большим количеством ответвлений от нее. Пользователь перемещается с одной страницы на другую, в строго определенном порядке. Однако при необходимости, он всегда сможет перейти на другую ветвь и без усилий вернуться назад. Главным достоинством линейной структуры с ответвлениями являются, относительно несложная возможность веб-мастерам создать ее на основе обычной линейной структуры. По мере раскрутки веб-сайта в этом довольно часто возникает потребность. Контент сильно разрастается и возникает вопрос улучшения навигации. Поэтому важен такой процесс, как нарисовать структуру веб-сайта. Пример линейная структуры с ответвлениями веб-сайта приведен на рисунке 3.  Рисунок 3 – Линейная структура с ответвлениями веб-сайта Древовидная структура — это древовидная структура является наиболее универсальным вариантом и именно ее вы будете применять в 99% случаев. Смысл в том, что для каждого направления у вас будет своя ветка, для каждой услуги или товара у вас будет отдельное ответвление. То есть, те самые привычные нам разделы и подразделы. Эта структура позволяет передавать дополнительный вес как на главную, так и на разделы (каждая страница раздела будет ссылаться не только на главную, но и на свой раздел, достаточно настроить хлебные крошки. Пример древовидной структуры веб-сайта приведен на рисунке 4.  Рисунок 4 – Древовидная структура с ответвлениями веб-сайта Блочная структура — это когда все страницы ссылаются на несколько других, которые равнозначны между собой. Такую структуру неплохо применять для конкретного продукта, когда каждую страницу можно использовать, как описание какого-то отдельного свойства/достоинства и их совокупностей. С распределением веса здесь все вполне неплохо, страницы уже перелинкованы и отдают свой вес на главную, что позволяет продвигать ее более эффективно. Но такая структура весьма специфична и применять ее можно далеко не везде. Пример блочной структуры веб-сайта приведен на рисунке 5.  Рисунок 5 – Блочная структура веб-сайта Структуру веб-сайта можно разработать самостоятельно, если использовать программу для создания структуры веб-сайта. Для нашего веб-сайта отлично подойдет древовидная структура, так как она подходит для небольшого корпоративного веб-сайта. Достоинством этой структуры в проекте будет удобство навигации, перемещения пользователя по веб-сайту, а это одна из главных задач. Для веб-сайта рекламного агентства хорошим тоном будет использование современного оформления в веб-дизайне. По сути, графика, оформление ресурса и его внешний вид сами по себе не являются основным пунктом и стартовой точки при проектировании веб-сайта. Сюда включаются: графический интерфейс, который мы видим, открыв сайт; проектирование навигационной системы сайта; контент-проект ресурса, то есть информационное содержимое сайта, упитывающееся при его разработке. Главная страница веб-сайта является, важнейший страницей на веб-сайте. Именно после впечатления главной страницы потенциальный покупать решит оставаться на веб-сайте или нет. Любая главная страница должна отвечать нескольким требованиям: ясно отражать тематику веб-сайта; быть понятной целевой аудитории не содержать ничего лишнего и отвыкающего; содержать некое ценной предложение, которое сразу заинтересует потенциального клиента; она должна быть удобна и понятна пользователю чтобы ему не приходилось долго искать элементы управления также желательно удобное управления на мобильных устройствах; иметь однотипный веб-дизайн. Остальные страницы веб-сайта должны быть объединены общим дизайном на них должны быть элементы меню ссылки на главную страницу и название ресурса. В остальных моментах страницы не должны дублироваться, то есть иметь уникальное содержание. Пример структуры страниц веб-сайта компании «Rocont»приведен на рисунке 6.  Рисунок 6 – Структура страниц веб-сайта компании «Rocont» Веб-сайт должен поддерживаться на всех популярных сегодня операционных системах – Windows, Linux, Android, IOS. Также он должен корректно отображаться во всех популярных браузерах и на всех разрешениях экранов. Для того применяется адаптивная верстка, которая позволяет веб-сайту менять размеры и расположение своих элементов в зависимости от того на экране какого разрешения он отображается. К тому же веб-сайты с использованием адаптивной верстки становятся поисковыми системами на более высокие позиции.После того как определены основные моменты внешнего вида веб-сайта можно приступить к ее прототипу. Разработка прототипа будет проводиться в онлайн-сервисе wireframe.cc. Приступаем к прототипу главного экрана веб-сайта, на который будет попадать клиент при переходе на веб-сайт. Пример первого экрана прототипа главной страницы приведен на рисунке 7.  Рисунок 7.1 – Прототип главная страница, верхняя часть В верхней части главной страницы представлен, логотип, навигация, кнопка с всплывающим окном обратной связи, обозначен род деятельности и описание компании, блок с логотипами довольных клиентов. Последний блок описывает одну из популярных услуг сайта и дано краткое описание, кнопка с переходом в портфолио и кнопка с переходом во все услуги.  Рисунок 7.2 – Прототип главная страница, нижняя часть В нижней части главной страницы, представлены преимущества работы с компанией, 4 ключевых преимущества, блок для привлечения внимания клиентов который направляет на подробную информацию. Также блок с специальным программным обеспечением по сбору ключевых слов. Приступаем к прототипу раздела возможности, в котором находиться возможности, которые предоставляет компания. Второй экран прототипа страницы возможности приведен на рисунке 8.  Рисунок 8 – Прототип страницы наши возможности В разделе наши возможности, прописывается вся информация по описанию всех услуг, которые представляет компания. Блоки с возможностями включают в себя картинку, заголовок и описание. В возможности компании входит, разработка веб-сайтов, реклама в интернете, дизайн, разработка программного обеспечения, фото и видеосъемка. Приступаем к прототипу раздела портфолио, в котором находиться витринные работы компании. Третий экран прототипа страницы портфолио приведен на рисунке 9.  Рисунок 9 – Прототип страницы наше портфолио В разделе наше портфолио, в котором находиться, выполненные компанией работы. В портфолио входят такие работы как, реклама в интернете, разработка веб-сайтов, разработка программного обеспечения, фото и видеосъемка, дизайн. Приступаем к прототипу раздела контакты, в котором написаны основные контактные данные компании. Четвертый экран прототипа страницы контакты приведен на рисунке 10.  Рисунок 10 – Прототип страницы контакты В разделе контакты находиться, форма обратной связи для ответов на вопросы клиентов, также в информации указан, адрес, городской номер телефона, мобильный номер телефона, почта. |
