Практика. Высшая школа информационных технологий и информационных систем
 Скачать 1.33 Mb. Скачать 1.33 Mb.
|
|
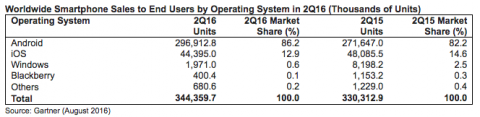
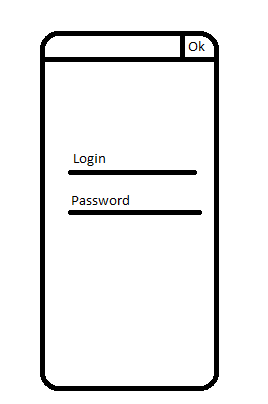
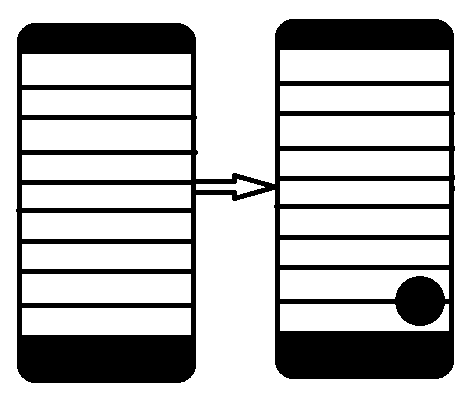
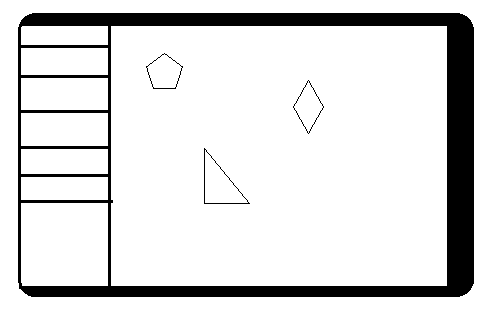
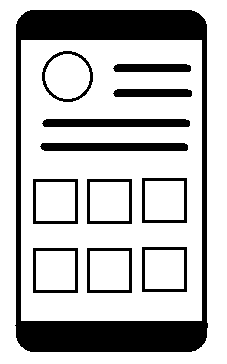
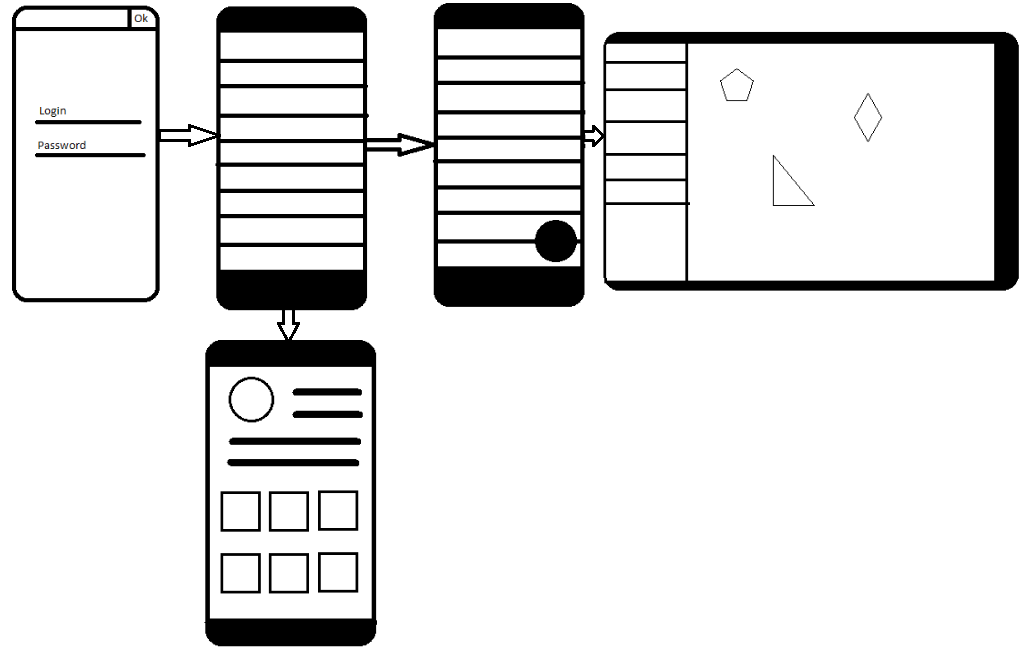
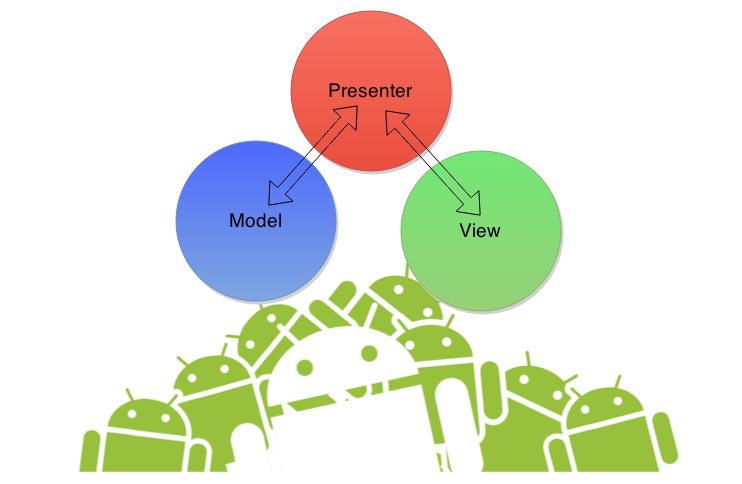
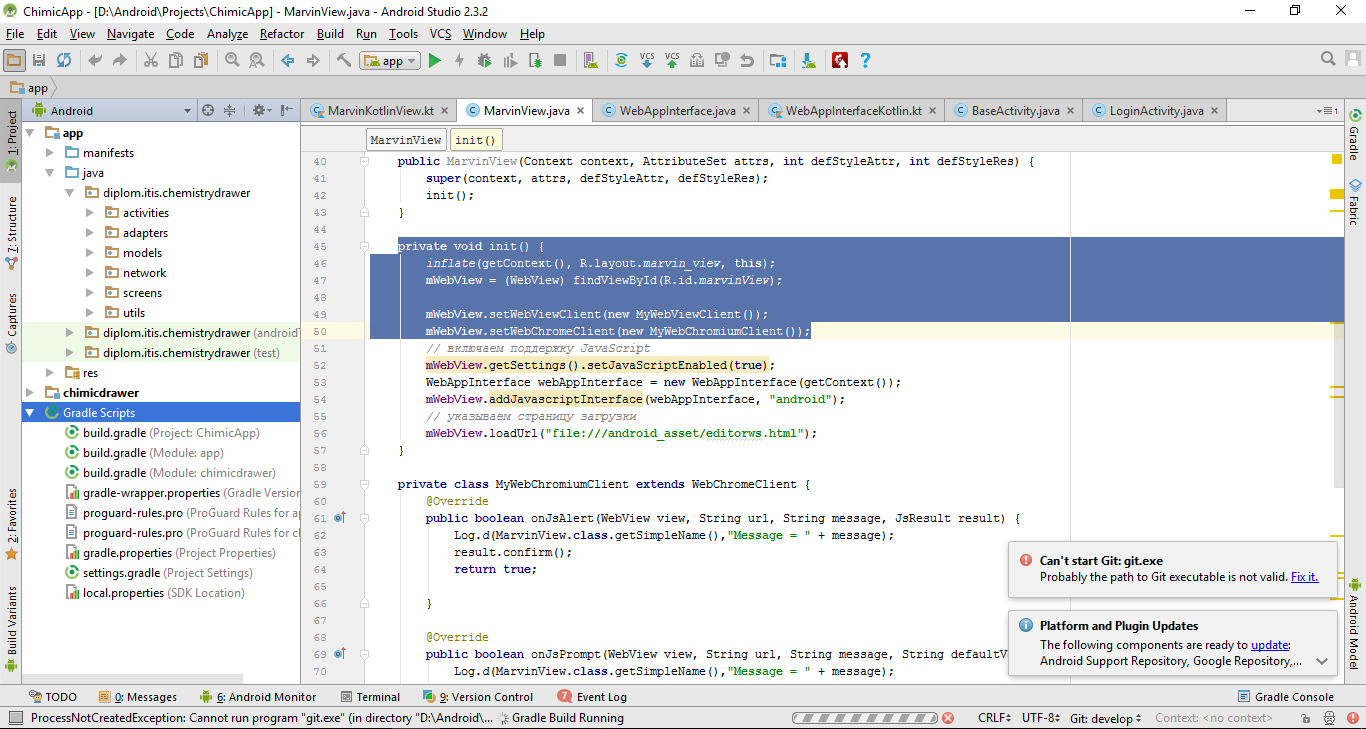
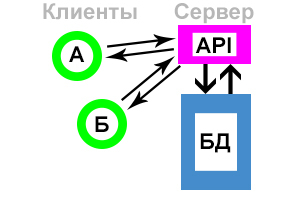
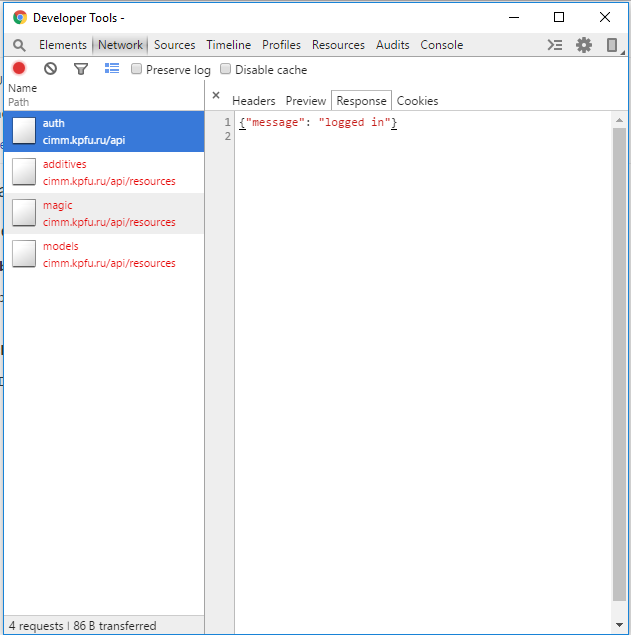
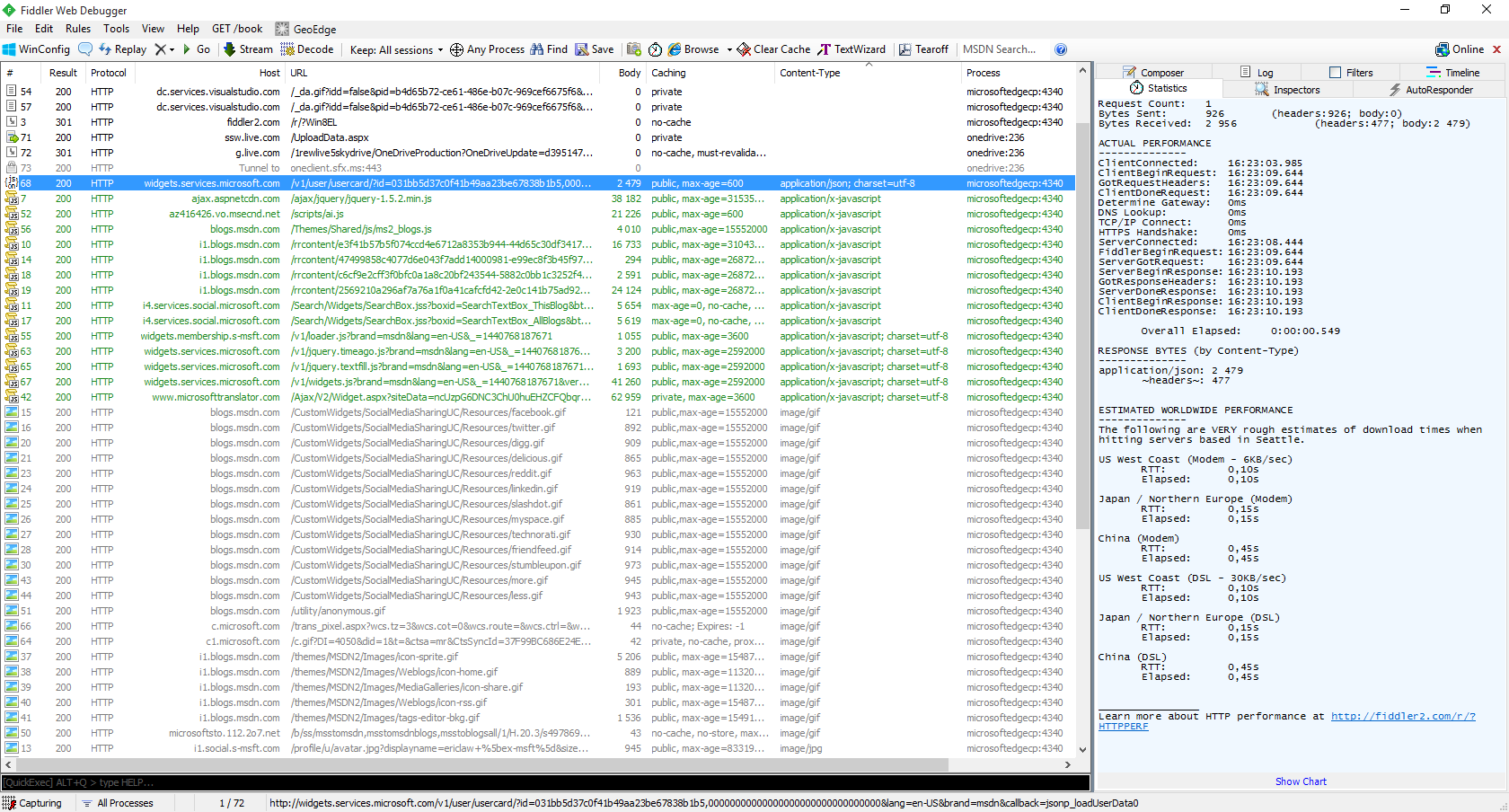
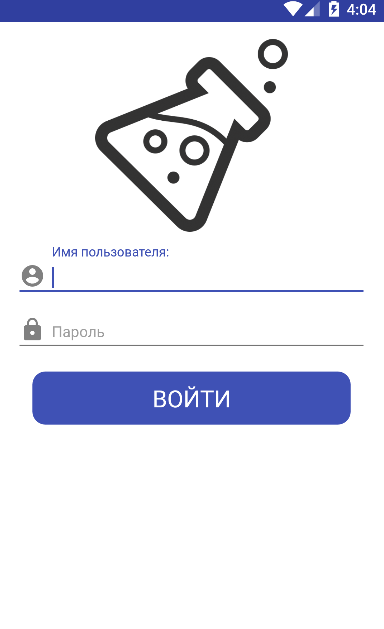
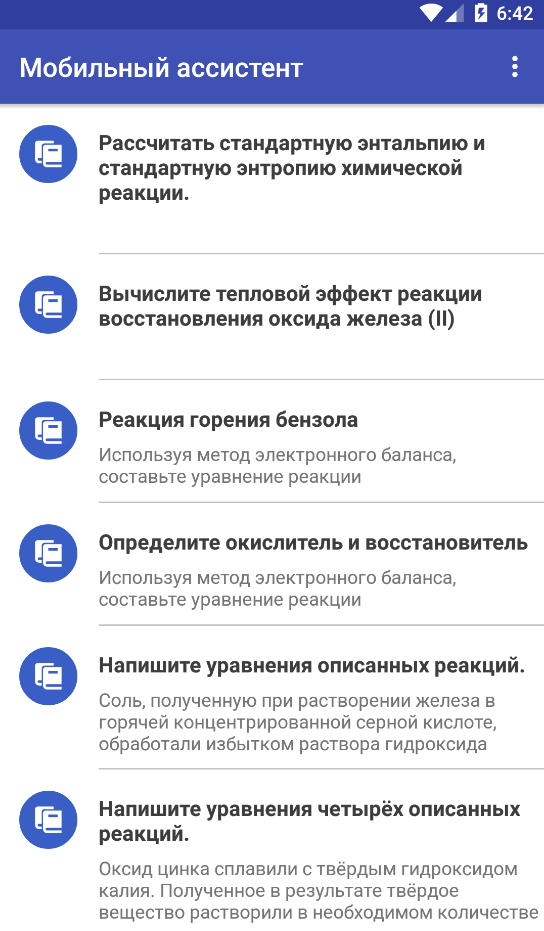
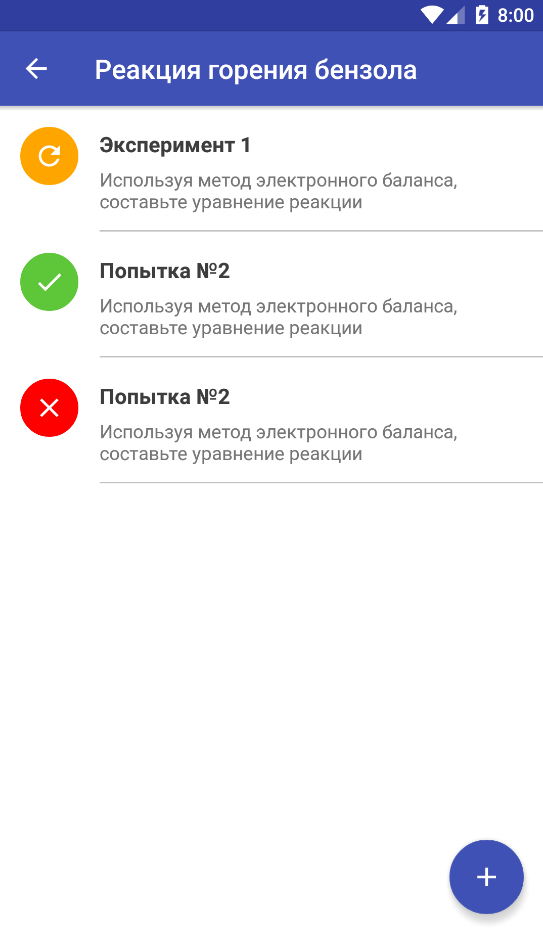
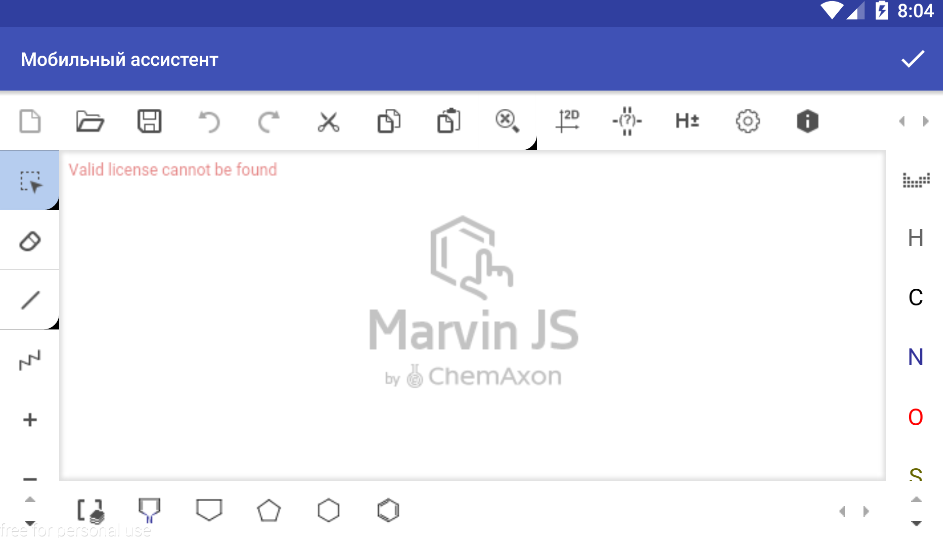
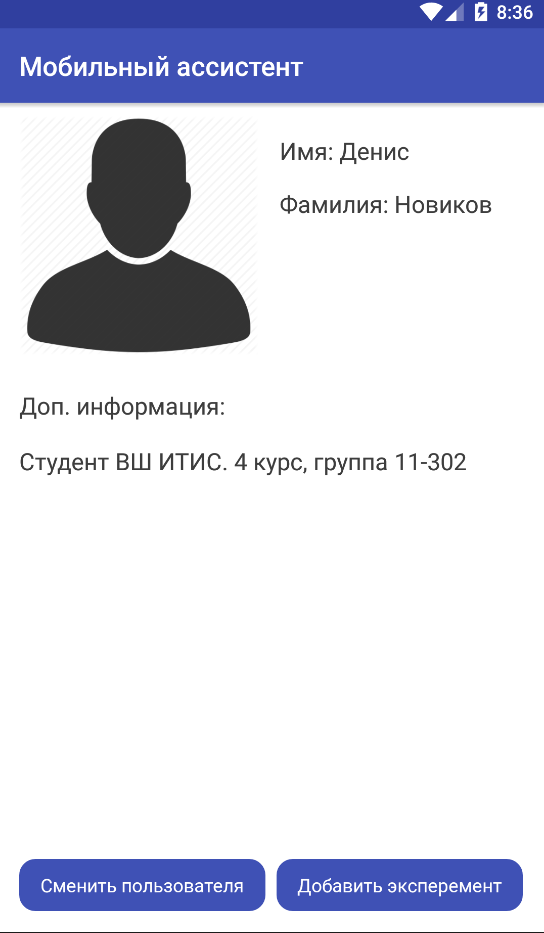
Федеральное государственное автономное образовательное учреждение высшего образования КАЗАНСКИЙ (ПРИВОЛЖСКИЙ) ФЕДЕРАЛЬНЫЙ УНИВЕРСИТЕТ ВЫСШАЯ ШКОЛА ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ И ИНФОРМАЦИОННЫХ СИСТЕМ Специальность: 09.03.03 – Прикладная информатика ВЫПУСКНАЯ КВАЛИФИКАЦИОННАЯ РАБОТА Разработка мобильного клиента на ОС Андроид для системы предсказания характеристик химических веществ и реакций Работа завершена: «__»__________20__г. ______________ (Д.А.Новиков) Работа допущена к защите: Научный руководитель (преподаватель/куратор лаборатории) «__»__________20__г. _______________ (И.C.Алимова) Директор Высшей школы ИТИС «__»_________ 20__ г. _______________(А.Ф.Хасьянов) Казань – 2017 СОДЕРЖАНИЕСОДЕРЖАНИЕ 2 1. ВВЕДЕНИЕ 3 2. ОСНОВНАЯ ЧАСТЬ 5 2.1 OC ANDROID 5 2.2 ПРОЕКТИРОВАНИЕ ИНТЕРФЕЙСА 5 2.3 АРХИТЕКТУРА ПРИЛОЖЕНИЯ 10 2.3.1 MVP 11 2.4 ГРАФИЧЕСКИЙ РЕДАКТОР 12 2.4.1 БИБЛИОТЕКА MARVINJS 13 2.4.1.1 СТРУКТУРА БИБЛИОТЕКИ MARVINJS 14 2.4.2 MARVINVIEW 14 2.4.3 ИНТЕГРАЦИЯ MARVINJS НА ЯЗЫКЕ JAVA 15 2.4.3.1 WEBAPPINTERFACE 16 2.4.4 ИНТЕГРАЦИЯ MARVINJS(KOTLIN) 16 2.5 РАЗРАБОТКА ПРИЛОЖЕНИЯ 18 2.5.1 ВЫБОР СРЕДЫ РАЗРАБОТКИ 18 2.5.2 ИСПОЛЬЗУЕМЫЕ БИБЛИОТЕКИ 21 2.5.3 СЕРВЕРНАЯ ЧАСТЬ ПРИЛОЖЕНИЯ 22 2.5.4 РЕАЛИЗАЦИЯ ВЗАИМОДЕЙСТВИЯ С СЕРВЕРОМ 23 2.5.5 ОТСЛЕЖИВАНИЕ ЗАПРОСОВ ЧЕРЕЗ STETHO 25 2.5.6 ФУНКЦИОНАЛ ПРИЛОЖЕНИЯ 28 2.6 ТЕСТИРОВАНИЕ РЕЗУЛЬТАТОВ 33 3. ЗАКЛЮЧЕНИЕ 35 4. ЛИТЕРАТУРА 36 5. ПРИЛОЖЕНИЕ 37 1. ВВЕДЕНИЕВ рамках данной дипломной работы было разработано мобильное приложение, которое позволяет просматривать актуальные задачи по моделированию химических связей, выполнять самостоятельные работы, а так же проводить химические эксперименты по средствам моделирования химических связей и реакций через графический редактор, с последующей передачей данных, полученных от редактора, для обработки их на сервере приложения. Графический редактор мобильного ассистента был вынесен в отдельный модуль и относится к приложению как отдельная библиотека. Данное решение увеличивает функционал редактора, а так же улучшает архитектуру приложения и уменьшает зависимость редактора от конкретного приложения до нуля. Для взаимодействия с сервером использовалось предоставляемое api. Приложение, разрабатываемое в рамках данной дипломной работы, необходимо для облегчения обработки экспериментов в Химическом институте КФУ. Актуальность: Эксперименты над химическими элементами и их связями проходят вдали от рабочего места студента или работника химического института казанского федерального университета. При проведении эксперимента у работников нет возможности переносить из комнаты в комнату компьютер, поэтому им приходится прерывать эксперимент для занесения данных в программу через которую идет процесс обработки данных. Для повышения производительности, а так же удобства появилась потребность в разработки приложения под ОС Android. С помощью данного приложения пользователь может получить доступ к своей учетной записи на сайте http://cimm.kpfu.ru, где он может получить список задач и их описание. Кроме этого пользователь может провести теоретический эксперимент через графический редактор приложения и произвести моделирование данных. После чего он, пользователь, сможет получить результат данного эксперимента. Целью дипломной работы является адаптация библиотеки MarvinJS для работы с мобильным приложением под OC Android и использование библиотеки для реализации мобильного ассистента для работы с системой моделирования химических реакций. Задачи дипломной работы: Показать особенности программирования для ОС Android Разработать демонстрационное приложение, показывающее особенность отрисовки визуальных элементов на экранах в ОС Android Показать возможность работы с api сервера Адаптировать библиотеку MarvinJS для работы с мобильным приложением под OC Android. Обработать полученные данные из библиотеки. Передать данные полученные из библиотеки MarvinJS на сервер для их обработки. Разработать механизм получения данных из JavaScript для последующих преобразований элементов в ОС Android Продемонстрировать полученный результат Объект библиотека MarvinJS. Предметом является интеграция сторонней библиотеки MarvinJS в мобильное приложение под ОС Android, а так же разработка мобильного приложения. Структура работы: данная дипломная работа состоит из введения, основной части, заключения, списка используемой литературы и приложения. 2. ОСНОВНАЯ ЧАСТЬ2.1 OC ANDROIDAndroid — операционная система для смартфонов, интернет-планшетов, электронных книг, цифровых проигрывателей, наручных часов, игровых приставок, нетбуков, смартбуков, очков Google, телевизоров и других устройств. В будущем планируется поддержка автомобилей и бытовых роботов. Основана на ядре Linux и собственной реализации виртуальной машины Java от Google. Изначально разрабатывалась компанией Android, Inc., которую затем купила Google. Впоследствии Google инициировала создание альянса Open Handset Alliance (OHA), который сейчас занимается поддержкой и дальнейшим развитием платформы. Android позволяет создавать Java-приложения, управляющие устройством через разработанные Google библиотеки. Android Native Development Kit позволяет портировать библиотеки и компоненты приложений, написанные на Си и других языках.(http://ru.wikipedia.org) На конец 2016 года, по исследованиям с разных источников удалось выяснить, что в среднем доля смартфонов с ОС Android на рынке смартфонов превысила 86% от общего количества проданных смартфонов в мире. Всего за 2016 год было продано более 344 миллионов устройств.  2.2 ПРОЕКТИРОВАНИЕ ИНТЕРФЕЙСАБольшую роль в приложении играет его пользовательский интерфейс. По данному интерфейсу люди строят своё мнение о приложении. Пользователи не видят техническую часть приложения и оценивают в основном только, то как оно выглядит и удобно ли с ним работать. Поэтому одним из важных пунктов в разработке приложения является разработка и проектирование пользовательского интерфейса. Прежде чем приступить к интерфейсу необходимо создать концепт приложения или прототип. Процесс разработки интерфейса позволяет устранять недопонимания, структурировать мысли и предотвращать ошибки, а также выполнение лишней работы еще на ранних стадиях разработки. На данном этапе никакой реализации, только простое отображение страниц с примерами. Кроме графического отображения прототип помогает не только визуально понять сильные и слабые стороны приложение, но, и что более важно, составить и спроектировать правильную архитектуру приложения. После получения задачи по реализации приложения был нарисован первый прототип интерфейса, который состоял из четырех окон. Окно авторизации пользователя. Так как для выполнения поставленных задач перед пользователем, ему необходимо получить доступ к своей учетной записи на сайте http://cimm.kpfu.ru, то пользователю необходим функционал по авторизации через мобильное приложение для дальнейшей работы с ним. На сайте, пользователь может авторизоваться под своей учетной записью, используя адрес электронной почты и пароль. В мобильном приложении он использует эти же самые данные, поэтому окно авторизации имеет два поля которые пользователь может заполнить для последующей авторизации в системе.  2) Список задач и экспериментов. Чтобы пользователь мог смоделировать эксперимент в мобильном ассистенте, приложение должно иметь возможность предоставить пользователю список доступных ему задач. Все задачи, доступные пользователю для работы приходят с сервера сайта. Кроме того, пользователь должен иметь возможность видеть эксперименты, проводимые раньше, которые также могли быть выполнены и сохранены с других устройств.  3) Экран графического редактора. Самый главный и необходимый экран с работой мобильного ассистента. Пользователь должен иметь полный доступ к функционалу редактора находящегося на сайте http://cimm.kpfu.ru однако, у данного сервиса отсутствует библиотеки для интеграции в приложение под OC Android.  4) Кроме просмотра, создания, редактирования эксперементов, мобильный ассистент позволяет просматривать профиль пользователя. На данном экране хранится основная информация о пользователе: его фото, контактные данные, должность в структуре казанского федерального университета.  После этого была составлена карту приложения. Сопоставить начальное и конечное состояние приложения.  2.3 АРХИТЕКТУРА ПРИЛОЖЕНИЯПри разработке приложения и интеграции в него модуля графического редактора, возник вопрос о выборе архитектуры. Необходимо было выбрать самую оптимальную для данного проекта. Хорошая архитектура - это, прежде всего, выгодная архитектура, делающая процесс разработки и сопровождения программы более простым и эффективным. Программу с хорошей архитектурой легче расширять и изменять, а также тестировать, отлаживать и понимать.[2,8,12] Как и было сказано выше, архитектура приложения должна отвечать нескольким главным критериям, а именно: Гибкость системы(изменение одного фрагмента системы не должно влиять на ее другие фрагменты и последствия архитектурных ошибок должны быть в разумной степени ограничены), расширяемость системы(возможность добавлять в систему новые сущности и функции, не нарушая ее основной структуры.[12] Архитектура должна позволять легко наращивать дополнительный функционал по мере необходимости.), тестируемость(код, который легче тестировать, будет содержать меньше ошибок и надежнее работать. Но тесты не только улучшают качество кода. Многие разработчики приходят к выводу, что требование «хорошей тестируемости» является также направляющей силой, автоматически ведущей к хорошему дизайну)[13] Как и было изложено выше приложение должно соответствовать нескольким главным критериям, которые способствуют для улучшению архитектуры, а так же, приближают код к понятию “чистая архитектура”. Все критерии для хорошей архитектуры сочетаются в паттерне MVP, который и был использован в приложении и модуле графического редактора. 2.3.1 MVPПриложение, мобильный ассистент, было разработано используя паттерн архитектуры MVP.[12] MVP паттерн разработки для ОС Android, предлагающий разбивать приложение на следующие части: Model — является оберткой для полученных данных. При этом особой разницы откуда данные быть не должно — данные сетевых запросов или данные взаимодействия пользователя с пользовательским интерфейсом (клики, свайпы и т.д). Хорошее место для внедрения «рукописных» кэшей. Хорошей практикой является для каждого ответа сервера создавать уникальную модель, для уменьшения пересечений и последующих проблем при изменений api.[8-10] Presenter — устанавливает связь между обработкой данных, получаемых из Model и вызовом методов у View, реализуя тем самым реакцию компонентов пользовательского интерфейса на данные. Методы Presenter вызываются из методов жизненного цикла activity/fragment и часто «симметричны» им.[8-10] View - отображает полученные данные из Presentor. В правильной реализации объект View не имеет представления о полученных данных из вне, он должен только отображать что требует от него Presenter. View может быть любая Activity или Fragment в приложении под ОС Android.[8-10] Model/View/Presenter должны представлять из себя интерфейсы для большей гибкости модификации кода.  Данная архитектура имеет ряд плюсов по сравнению со стандартной схемой написания приложения одним из которым является хорошее покрытие тестами, что важно для реализации приложения, а также гибкости. Приложение не знает что происходит до того как отразить элемент на экране, вся логика закрыта от View. Два пункта учтены по созданию хорошей архитектуре. Так как MVP разделяют логику и отображение элементов, а также если приложение имеет клиент серверную структуру разделяет и запросы к серверу. С помощью MVP можно также достичь и довольно простого и понятного кода, это третий пункт хорошей архитектуры приложения. Кроме этого MVP делает можно сказать свои собственные блоки для каждого окна, который видит пользователь, это означает что система, приложение, спокойно расширяется без всяких конфликтов.[12] 2.4 ГРАФИЧЕСКИЙ РЕДАКТОРЦелью данной дипломной работы является реализация графического редактора позволяющего выполнять операции с химическими элементами для последующей отправки данных для анализа на сервер. Графический редактор был реализован в отдельном модуле проекта для лучшей оптимизации кода и архитектуры приложения, а также уменьшения его зависимости от конкретного приложения, что позволяет использовать данный модуль как независимую библиотеку для OC Android. Исходя из вышеизложенного была принята архитектура реализации графического редактора, которая позволяла редактору выполнять действия не имея представления о входящих данных и передачи результата для дальнейшего анализа. Это позволило облегчить дальнейшую работу, а так же расширить функционал для различных требований и ситуаций. Интеграция данной библиотеки была произведена на языке программировании JAVA, а также на языке программировании Kotlin. 2.4.1 БИБЛИОТЕКА MARVINJSЯдром графического редактора является написанная на JavaScript Open Source(с открытым исходным кодом) библиотека MarvinJs для реализации химических элементов и связей между собой. Marvin JS - это новый химический редактор ChemAxon, предназначенный для широкого сообщества. Marvin JS обеспечивает чистый, умный ориентированный на пользователя инструмент для быстрого и удобного рисования химических структур и реакций / механизмов реакции на веб-страницах. В данную библиотеку были перенесены наиболее востребованные функции от MarvinSketch, высокопроизводительного редактора для программ по химии, и заново переработан рабочий процесс редактирования, чтобы сделать этот процесс быстрее и понятнее.(https://www.chemaxon.com) Так как приложения под ОС Android было написано на языке Java, а сам Marvin JS, как ясно из названия, был написан на языке программирования JavaScript, выявилась проблема по интеграции данной библиотеки в Android приложение.[3-5,14-15] 2.4.1.1 СТРУКТУРА БИБЛИОТЕКИ MARVINJSБиблиотека MarvinJS имеет в своей структуре несколько пакетов: gui, js, licenses. Далее приведен разбор каждого пакета из данной библиотеки. Пакет gui содержит в себе еще три пакета: css, 66B86945A81C3729CF1AA8062F8EA475, lib. Данный пакет занимается отрисовкой редактора на экране. В нем указаны стили и к какой функции JavaScript кода они относятся. Пакет js содержит в себе файлы с JavaScript кодом, которые необходимы для корректной работы редактора. В них описаны все необходимые функции для отображения и моделирования связей и элементов. В последствии данный пакет будет необходим для интеграции библиотеки в Android приложение. [14-17] В пакете licenses находятся файлы необходимые для распространения данной библиотеки, apache лицензия, jquery лицензия и другие, от самой компании ChemAxon. 2.4.2 MARVINVIEWДля отображения редактора в приложении был создан отдельный класс MarvinView, который расширяет стандартный класс ОС Android под названием WebView. Данный класс был выбран так как он предоставляет инструментарий для работы с элементами написанными на языке JavaScript.[2-7] Поэтому было необходимо правильно инициализировать данную библиотеку, для вывода данных на экран. Чтобы класс MarvinView корректно отображался во встраиваемых приложениях был создан отдельный элемент marvin_view.xml, в котором разместился сам элемент WebView и занимает всё свободное пространство(листининг 4).[8-9] Инициализация библиотеки MarvinJs находится в классе MarvinView.java(листининг 5) в методе init(). В данном методе используется стандартный метод по загрузке данных от WebView под названием loadUrl(). Данный метод получает на вход строку, в которой содержится адрес на сайт в интернете. Однако, данный метод был немного переработан, чтобы элемент не искал данные в интернете, а обращался к локальным данным библиотеки MarvinJS, которые были добавлены в библиотеку. После всех вышеизложенных действий приложение, в которое импортирован данный модуль графического редактора с библиотекой MarvinJs способна отображать в приложение необходимые данные. Кроме отображения данных класс MarvinView должен уметь передавать полученные данные из MarvinJs в приложение для последующей обработки. Однако, объект WebView позволяет только отображать данные и не имеет функционала для доступа к данным, возвращаемым функциями JS. Для решения данной проблемы, необходимо было интегрировать библиотеку MarvinJs в JAVA код приложения[ 1-3, 14] 2.4.3 ИНТЕГРАЦИЯ MARVINJS НА ЯЗЫКЕ JAVAДля интеграции JavaScript кода в Android приложение необходимо было создать ряд специальных интерфейсов с определенной аннотацией к каждому из них. Java-аннотация — в языке Java специальная форма синтаксических метаданных, которая может быть добавлена в исходный код. Аннотации используются для анализа кода, компиляции или выполнения. Аннотируемым объектом может считаться пакет, класс, метод, переменные и параметр.[8] Кроме создания необходимого класса в Android проекте, так же необходимо было изменить код библиотеки MarvinJS для взаимодействия с интерфейсами из Android приложения. Для интеграции библиотеки в приложение был создан класс WebAppInterface(листининг 6). В данном классе находятся все необходимые public методы для взаимодействия с JavaScript кодом библиотеки MarvinJS. Для корректной работы перед каждым методом находится аннотация @JavascriptInterface. [8] 2.4.3.1 WEBAPPINTERFACEДля получения и отправления данных в библиотеку MarvinJs было разработано несколько методов в классе WebAppInterface: getMarvinStructure(String data), getMarvinImage(Object data), setMarvinStructure(String data).(листининг 6) getMarvinStructure(String data) - метод который получает из JavaScript кода данные при сохранение эксперимента. Для обеспечения правильной работы вызова данного метода в классе editorws.html был создан аналогичный метод который возвращает строку данных в виде xml. Метод getMarvinStructure в JavaScript коде вызывается из класса MarvinView посредством метода getMarvinData(), который возвращает модель необходимую для отправки на сервер. getMarvinImage(Object data) - метод который получает из JavaScript кода изображение полученной структуры для последующих действий с ней. Вызывается в JаvaScript коде из класса MarvinView через метод getMarvinImage(), который возвращает массив байтов. Метод setMarvinStructure(String data) - отправляет данные в библиотеку MarvinJs в виде XML, которые находятся в формате строки, через метод в классе MarvinView setMarvinTemplate(String data). После этого он вызывается в JavaScript коде, для обработки данных. 2.4.4 ИНТЕГРАЦИЯ MARVINJS(KOTLIN)Kotlin — статически типизированный язык программирования, работающий поверх JVM и разрабатываемый компанией JetBrains. Компилируется также в JavaScript и на другие платформы через инфраструктуру LLVM. Kotlin полностью совместим с JAVA, поэтому встроить его в проект не было проблем.[19-20] Целью интеграции библиотеки MarvinJs в приложение под ОС Android на языке програмирования Kotlin было упрощение логики и уменьшения методов для получения данных из библиотеки. Язык программирования Kotlin компилируется на том же языке что и была разработана библиотека MarvinJs. В связи с этим было предположено что интеграция кода в приложение должно пройти более проще и быстрее. Однако при разработке возникли те же самые проблемы что и на языке программировании JAVA. Не смотря на то что Kotlin компилируется на языке программирования JavaScript он тесно связан с JVM(Java Virtual Machine), которая плохо адаптируется к получению данных из JavaScript кода библиотеки MarvinJs.[19-20] Не смотря на появившиеся трудности, которые были и на интеграции библиотеки MarvinJs, у языка Kotlin есть небольшое преимущество при разработки данного подхода. Классы и логика интеграции стала более читабельной и понятной для других разработчиков. Появились лямбда выражения которые упрощают написание кода и уменьшают его объем.[19-20] Ниже приведен кусок кода на языке Kotlin и аналогичный кусок кода на JAVA: public class MarvinKotlinView : WebView { private var mWebView: WebView? = null constructor (context: Context): super(context) { init() } fun init() { View.inflate(context, R.layout.marvin_view, this) mWebView = findViewById(R.id.marvinView) as WebView (mWebView as WebView).setWebViewClient(MyWebViewClient()) (mWebView as WebView).setWebChromeClient(MyWebChromiumClient()) … public class MarvinView extends WebView { private WebView mWebView; public MarvinView(Context context) { super(context); init(); } private void init() { inflate(getContext(), R.layout.marvin_view, this); mWebView = (WebView) findViewById(R.id.marvinView); mWebView.setWebViewClient(new MyWebViewClient()); mWebView.setWebChromeClient(new MyWebChromiumClient()); ... Не смотря на данные преимущества языка Kotlin. Он не избавляет от проблемы от получения данных из кода библиотеки. Исходя из этого и принимая во внимания что для использования языка программирования Kotlin необходимо установить дополнительный плагин для IDE и если такого плагина нет у разработчика, код приложения просто не сможет скомпилироваться для работы на устройствах. Пока не будет выпущена Android Studio 3.0 было вынесено решение использовать интеграцию библиотеки на языке JAVA. После выхода IDE третьей версии, когда Android Studio сможет поддерживать проекты как на языках JAVA и Kotlin, есть смысл оставить реализацию именно на языке Kotlin.[9-10] 2.5 РАЗРАБОТКА ПРИЛОЖЕНИЯ2.5.1 ВЫБОР СРЕДЫ РАЗРАБОТКИДля разработки приложения для ОС Android необходимо использовать определенные среды программирования. Для разработки под ОС Android от компании Google есть официальная среда разработки, называемая Android Studio. Кроме официальной IDE есть несколько аналогов, не менее мощных и удобных в разработке мобильных приложений. Android Studio - Это относительно новая среда разработки Андроид приложений, базирующаяся на платформе Intellij IDEA компании JetBrains (авторы IntellijIdea, PhpStorm, AppCode, ReSharper), которая была анонсирована на всемирной конференции Google I\O 2013.[12]  Особенности и преимущества Android Studio: Новые функции появляются с каждой новой версией Android Studio. На данный момент доступны следующие функции:[12] Расширенный редактор макетов: WYSIWYG, способность работать с UI компонентами при помощи Drag-and-Drop, функция предпросмотра макета на нескольких конфигурациях экрана. Сборка приложений, основанная на Gradle. Различные виды сборок и генерация нескольких .apk файлов Рефакторинг кода Статический анализатор кода (Lint), позволяющий находить проблемы производительности, несовместимости версий и другое. Встроенный ProGuard и утилита для подписки приложений. Шаблоны основных макетов и компонентов Android. Поддержка разработки приложений для Android Wear и Android TV. Встроенная поддержка Google Cloud Platform, которая включает в себя интеграцию с сервисами Google Cloud Messaging и App Engine. Другим вариантом для разработки приложений под OC Android является Xamarin. Xamarin — это фреймворк для кроссплатформенной разработки мобильных приложений (iOS, Android, Windows Phone) с использованием языка C#.  Фреймворк состоит из нескольких основных частей: Xamarin.IOS — библиотека классов для C#, предоставляющая разработчику доступ к iOS SDK; Xamarin.Android — библиотека классов для C#, предоставляющая разработчику доступ к Android SDK; Компиляторы для iOS и Android; IDE Xamarin Studio; Плагин для Visual Studio. При установки Xamarin устанавливается пакет из всех вышеописанных SDK. Для разработки мобильного ассистента необходима только Android SDK. Поэтому выбор был сделан в пользу официальной IDE, которую рекомендуют программисты из компании Google для разработки приложений под OC Android. Но так как разработка приложения связана с риском изменения дизайна, а так же структуры приложения, необходимо обезопасить себя, создав репозиторий в любом доступном сервисе. Для данной цели подходят такие сервисы как GitHub и Bitbucket. Два данных сервиса не имеют больших отличий и преимуществ друг перед другом, поэтому можно выбрать любой из них. В данном случае предпочтение было в сервисе GitHub. 2.5.2 ИСПОЛЬЗУЕМЫЕ БИБЛИОТЕКИКроме модуля графического редактора в приложение встроены другие сторонние библиотеки необходимые для работы с сетью, а так же отслеживания запросов в интернете. Все данные библиотеки находятся в открытом доступе на сайте GitHub и являются совершенно бесплатными. Ниже представлен список используемых библиотек с их описанием: google-gson(https://github.com/google/gson) - это библиотека Java, которая используется для преобразования объектов Java в их JSON-представлений(JSON - текстовый формат обмена данными, основанный на JavaScript. Несмотря на происхождение от JavaScript, формат считается независимым от языка и может использоваться практически с любым языком программирования). Его также можно использовать для преобразования строки JSON в эквивалентный объект Java. Gson может работать с любыми объектами Java, включая ранее существовавшие объекты, у которых нет исходного кода. Butter Knife(https://github.com/JakeWharton/butterknife) - библиотека для удобной инициализации визуальных объектов, таких как TextView, EditText, ImageView и т.д. Кроме этого библиотека имеет ряд преимуществ перед стандартным способом инициализации, а именно, разработчику не надо явно указывать к какому типу объекта нужно привести данный элемент. Parceler(https://github.com/johncarl81/parceler) - это библиотека генерации кода, которая генерирует исходный код Android Parcelable. Parcelable - интерфейс позволяющий передавать сложный объект между Activity Android приложения Stetho(http://facebook.github.io/stetho/) - библиотека с открытым исходным кодом, разработанная в Фейсбуке. Предназначена для быстрой отладки приложения, а именно отслеживание запросов клиента и ответов от сервера. OkHttp(http://square.github.io/okhttp/) - библиотека работающая с отправкой и получением http ответов от сервера в приложении. Упрощает обработку ответов от сервера. Данные библиотеки были подключены только в модуле приложения и никак не распространяются на модуль графического редактора. Модуль графического редактора использует только встроенные библиотеки от компании google которые идут вместе с SDK. 2.5.3 СЕРВЕРНАЯ ЧАСТЬ ПРИЛОЖЕНИЯСервер – это специализированное аппаратное устройство, которое выполняет те или иные задачи, как удалённо (что бывает чаще всего), так и локально на месте. Предоставляемый сервер для данного мобильного ассистента был расположен в доменном пространстве Казанского федерального университета и имеет адрес https://cimm.kpfu.ru. Для работы с функционалом, предоставленном на сайте, была также предоставлена api сервера. Сайт и api были написаны на языке программирования Python. Python - высокоуровневый язык программирования общего назначения, ориентированный на повышение производительности разработчика и читаемости кода. Api сервера находится в открытом доступе по адресу https://github.com/stsouko/mwui/ Основные методы предоставляемые в рамках данной api: auth - является post запросом, который на вход в теле запроса в виде json объекта принимает два параметра: пароль и адрес электронной почты tasklist - get запрос, который возвращает список доступных задач для данного авторизационного пользователя. experimentlist - get запрос, который на вход принимает id задачи в адресной строке и возвращает список сохраненных экспериментов к определенной задаче. create - post запрос. Данный запрос передает на сервер структуру, которая получена из графического редактора для последующей обработки данных. model - get запрос. В адресной строке указывается id необходимой задачи, после чего сервер возвращает модель на клиент. profile -get запрос. Данный запрос возвращает всю доступную информацию о пользователе. Кроме данных шести запросов, сервер предоставляет множество других, однако для основного функционала приложения необходимы именно эти запросы. 2.5.4 РЕАЛИЗАЦИЯ ВЗАИМОДЕЙСТВИЯ С СЕРВЕРОМДля лучшего представления работы необходимо рассмотреть влияние и роли сервера именно в андроид приложении с архитектурой клиент - сервер: сервер — представляет собой некую программу, работающую на удаленном компьютере, и реализующую функционал «общения» с приложениями-клиентами (слушает запросы, распознает переданные параметры и значения, корректно отвечает на них); клиент — в данном случае, программа на мобильном устройстве, которая умеет формировать понятный серверу запрос и читать полученный ответ; интерфейс взаимодействия — некий формат и способ передачи/получения запросов/ответов обеими сторонами. Неважно, как реализован любой из этих элементов, все они в любом случае присутствуют. Схема взаимодействия следующая:  Клиент, установленный на устройстве А, посылает сообщение для клиента, установленного на устройстве Б. И наоборот. Сервер играет роль связующего звена между устройством А и Б… С и т.д. Также он играет роль «накопителя» сообщений, для их восстановления, на случай удаления на одном из клиентских устройств. Взаимодействие будет происходить путем HTTP запросов и JSON ответов. В данном приложении как раз была использована такая архитектура приложения. Для взаимодействии с предоставленным сервером используется специальное API иначе говоря, как ранее было описано, интерфейс взаимодействия. Для реализации данной структуры, в приложении был создан пакет network в котором находится основной класс по созданию соединения с сервером NeworkWorker(листининг 1). В данном классе находятся все необходимые методы для установления связи с сервером. Данный класс позволяет сформировать как Get так и Post запросы. Необходимые параметры для методов это ссылка и набор передаваемых параметров, так же они могут не передаваться в случае если не нужны для запроса. Все параметры передаются в виде JSON объекта в теле запроса. Кроме класса NetworkWorker был создан интерфейс IMethods(листининг 2). В данном интерфейсе находятся все ссылки для работы с сервером. Данный подход был выбран из за того что, если ссылка на метод поменяется, чтобы не пришлось менять её во всем приложении, а только в одном месте. 2.5.5 ОТСЛЕЖИВАНИЕ ЗАПРОСОВ ЧЕРЕЗ STETHOStetho - библиотека с открытым исходным кодом, разработанная в в компании Фейсбук. Предназначена для быстрой отладки приложения. Благодаря библиотеке, приложение выглядит как веб-сайт. С помощью инструмента Chrome DevTools есть возможность легко просмотреть иерархию приложения, отслеживать сетевую активность, управлять базой данных SQLite, мониторить общие настройки SharedPreferences и т.д.[18]  В данном приложении библиотека Stetho используется для отслеживания get и post запросов от приложения к серверу. Аналогичный функционал имеет программа Fiddler. Fiddler - Веб-отладчик необходимая для анализа HTTP траффика с любого подключенного к нему устройству. Для того чтобы начать пользоваться программой Fiddler необходимо установить прокси на устройстве через которое разработчик планирует отлаживать приложение. Минус данной программы перед библиотекой Stetho, что она, программа Fiddler, не может отслеживать защищенные HTTPS запросы без установки сертификата от сервера. Данный сертификат для анализа трафика не был предоставлен.  Поэтому выбор по программе для анализа и отслеживания HTTP трафика был сделан в пользу библиотеки Stetho. Для подключения данной библиотеки был создан класс который расширяет стандартный Android класс Application - ChemestryApplication(листининг 3). И в данном классе инициализировать данную библиотеку. Каждый класс в приложении под ОС Android свой уникальный жизненный цикл, состоящий из основных методов которые вызываются системой при старте приложения или класса:[10-11] protected void onCreate() protected void onStart() protected void onRestart() protected void onResume() protected void onPause() protected void onStop() protected void onDestroy(); При переходе из одного экрана в другой, класс Activity вызывает метод onDestroy() который удаляет данный класс из памяти устройства и создает новый с помощью вызова метода onCreate(). Для того чтобы библиотека Stetho не теряла связь с приложением во время работы её необходимо инициализировать в таком классе который имеет активный статус вне зависимости от того на каком экране находится пользователь. Поэтому инициализация происходит в классе Application, потому что данный класс имеет активный статус, вне зависимости на каком экране находится пользователь, пока не выйдет полностью из приложения. 2.5.6 ФУНКЦИОНАЛ ПРИЛОЖЕНИЯРазрабатываемое приложение мобильного ассистента имеет пять функциональных экранов. Экран авторизации. На данном экране пользователь вводит свои авторизационные данные. Это почта с которой он регистрировался на сайте https://cimm.kpfu.ru, а также его пароль с данного сайта. Кроме функционала по авторизации на данном экране возможен выход из аккаунта пользователя. Для улучшения безопасности пароль пользователя запрашивается после каждого выхода приложения. На данном экране идет отправка данных на сервер через метод auth. После авторизации пользователь автоматически перенаправляется на экран списка задач.  Экран списка задач. Данный экран отображает список задач их название и краткое описание. Кроме того, с данного экрана есть возможность перейти к списку сохраненных экспериментов или к собственному профилю. Для отображения данного списка идет обращение к серверу посредством вызова метода tasklist. После выбора определенной задачи пользователь попадает на экран списка экспериментов.  Экран списка экспериментов. Экран на котором отображается список уже проведенных экспериментов к определенной задаче. Пользователь также может узнать выполнился ли эксперимент успешно или завершился с ошибкой Список обновляется при свайпе вниз по списку. При этом вызывается метод experimentlist, который возвращает список моделей с id эксперимента и его статус.  Графический редактор. Самый важный экран приложения. На данном экране пользователь может составить эксперимент и сохранить его, также данный эксперимент автоматически отправляется на сервер для проверки и обработки результатов. Кроме этого на данный экран можно перейти с уже готовым экспериментом из списка для редактирования или просмотра.  Экран профиля пользователя. На данном экране находится вся доступная информация о пользователе, которую он оставил на сайте. Информация получается при вызове функции profile.  2.6 ТЕСТИРОВАНИЕ РЕЗУЛЬТАТОВТестирование – очень важный этап разработки мобильных приложений. Ошибки вызывают бурную негативную реакцию, пользователи оставляют низкие оценки и негативные отзывы. [17] Мобильное тестирование сложный процесс: десятки различных разрешений экрана, аппаратные отличия, несколько версий операционных систем, разные типы подключения к интернету, внезапные обрывы связи. Эмулятор – программа, полностью или частично копирующая функционал и поведение устройства или другой программы.[11] Некоторые из преимуществ использования эмулятора: оперативное тестирование приложения, когда целевой мобильный телефон недоступен (или оказывается в дефиците); тестирование сложных или опасных сценариев, которые невозможно или не рекомендуется проверять на реальных мобильных телефонах (например, тесты, которые каким-либо образом могут вывести телефон из строя или нарушить условия соглашения с оператором сотовой связи). Минусы: зачастую эмуляторы очень требовательны к ресурсам, так как наиболее качественные из них эмулируют работу приложения с самых нижних уровней; то, что приложение работает на эмуляторе, не значит практически ничего, ведь пользователи будут запускать приложения на реальных мобильных телефонах, которые всегда отличаются даже от самых лучших эмуляторов. Демонстрационное приложение было протестировано как на эмуляторе так и на реальных устройствах. Для всех распространенных мобильных ОС предлагаются бесплатные (для разработчиков) и довольно функциональные эмуляторы. Например, для Android есть официальный Android SDK, который включает в себя эмулятор мобильного устройства, реализующий все аппаратные и программные особенности типичного устройства. Такие же «нативные» решения есть и для iOS, и для Windows Phone. Для тестов был использован эмулятор Genymotion. В данном эмуляторе приложение тестировалось на трёх версиях ОС Android: начиная с 4 версии и заканчивая 7-й версии ОС Android. А так же на устройствах с 6.0.0 и 5.х.х. 3. ЗАКЛЮЧЕНИЕВ данной выпускной квалификационной работе была адаптирована библиотека MarvinJS для работы с мобильным приложением под OC Android и разработано приложение мобильного ассистента для работы с системой моделирования химических реакций. Показан процесс интеграции библиотеки MarvinJs на языке программирования JavaScript в приложения для ОС Android и необходимость использования данного функционала как библиотеку в ОС Android при процессе разработки был использован паттерн MVP. Проведена работа по разработке графического редактора как отдельного модуля проекта для расширения возможности его применения. Кроме этого была проведена работа по разработки приложения мобильного ассистента для показа работы данного редактора и взаимодействия с сервером, а также готовым к последующей выкладки в магазин приложений. В процессе написания квалификационной работы, а также разработке приложения были выявлены новые подходы по тестированию и отслеживания ошибок на различных устройствах, используя функционал библиотеки Stetho, а так же помощью написания unit тестов для каждого модуля приложения. В ходе разработки редактора и соединения с сервером были выявлены некоторые недочеты по получению данных из библиотеки MarvinJs в JAVA код мобильного приложения под OC Android, а так же ошибки связанные с получением данных с сервера, которые были решены различными способами для обеспечения наилучшего качества приложения. Все цели и задачи выпускной квалификационной работы были выполнены. По завершению квалификационный работы было представлено приложение с возможностью авторизации через электронную почту и пароль пользователя, просмотр доступных задач конкретного пользователя, а так же создание, редактирование, просмотр экспериментов и профиля пользователя мобильного ассистента. Также был представлен графический редактор для моделирования химических элементов и связей между ними, который выполнен как отдельный модуль для улучшения архитектуры модуля и оптимизации кода. 4. ЛИТЕРАТУРАKathy Sierra, Bert Bates - OCA/OCP Java® SE 7 Programmer I & II Study Guide Herbert Schildt - Java, A Beginner's Guide, 5th Edition Джеймс Гослинг, Билл Джой, Гай Л. Стил, Гилад Брача, Алекс Бакли - Язык программирования Java SE 8. Ильдар Хабибуллин - Java 7 Голощапов А. Google Android: программирование для мобильных устройств. — СПб.: БХВ-Петербург, 2010. — 448 с. — ISBN 978-5-9775-0562-8. Коматинэни С., Маклин Д., Хэшими С. Google Android: программирование для мобильных устройств = Pro Android 2. — 1-е изд. — СПб.: Питер, 2011. — 736 с. —ISBN 978-5-459-00530-1. Сатия Коматинени, Дэйв Маклин. Android 4 для профессионалов. Создание приложений для планшетных компьютеров и смартфонов = Pro Android 4. — М.:Вильямс. — 880 с. — ISBN 978-5-8459-1801-7. Роджерс Р., Ломбардо Д. Android. Разработка приложений. — М.: ЭКОМ Паблишерз, 2010. — 400 с. — ISBN 978-5-9790-0113-5. Донн Фелкер. Android: разработка приложений для чайников = Android Application Development For Dummies. — М.: Диалектика, 2011. — 336 с. — ISBN 978-5-8459-1748-5. Дейтел П., Дейтел Х., Дейтел Э., Моргано М. - Android для разработчиков http://habrahabr.ru/post/185096/ -Мы спасены! Genymotion — забудьте про вашего эмулятора-слоупока http://developer.android.com/index.html http://habrahabr.ru/post/237101/ - RecyclerView и CardView. Новые виджеты в Android L https://learn.javascript.ru/first-steps - Основы JavaScript Дэвид Флэнаган - JavaScript. Подробное руководство https://www.w3schools.com/jsref/default.asp - JavaScript and HTML DOM Reference http://www.wisdomweb.ru/JS/javascript-first.php - Знакомство с JavaScript http://developer.alexanderklimov.ru/android/debug/stetho.php - Stetho — Вслушиваемся в работу приложения http://kotlinlang.ru/ - Руководство по языку Kotlin http://java-help.ru/kotlin-introduction/ - Используем Kotlin в своем Android-проекте 5. ПРИЛОЖЕНИЕлистининг 1 public class NetworkWorker { ... @RequiresApi(api = Build.VERSION_CODES.KITKAT) public Call getRequest(String method, Callback callback) { Request request = new Request.Builder() .url(BASE_URL + method) .build(); Call call = client.newCall(request); call.enqueue(callback); return call; } @RequiresApi(api = Build.VERSION_CODES.KITKAT) public Call postRequest(String method, Object model, Callback callback) { String json = getJson(model); RequestBody body = RequestBody.create(JSON, json); Request request = new Request.Builder().url(BASE_URL + method) .post(body)..build(); Call call = client.newCall(request); call.enqueue(callback); return call; } ... } листининг 2 public interface IMethods { String POST_AUTH = "auth"; String GET_MODELS = "resources/models"; String GET_MAGIC = "resources/magic"; String GET_ADDITIVES = "resources/additives"; } листининг 3 public class ChemestryApplication extends Application { @Override public void onCreate() { super.onCreate(); Stetho.InitializerBuilder initializerBuilder = Stetho.newInitializerBuilder(this); initializerBuilder.enableWebKitInspector(Stetho.defaultInspectorModulesProvider(this) ); initializerBuilder.enableDumpapp( Stetho.defaultDumperPluginsProvider(this) ); Stetho.Initializer initializer = initializerBuilder.build(); Stetho.initialize(initializer); } } листининг 4 xml version="1.0" encoding="utf-8"?> <WebView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/marvinView" android:layout_width="match_parent" android:layout_height="match_parent" /> листининг 5 public class MarvinView extends WebView { private WebView mWebView; public MarvinView(Context context) { super(context); init(); } ... private void init() { inflate(getContext(), R.layout.marvin_view, this); mWebView = (WebView) findViewById(R.id.marvinView); mWebView.setWebViewClient(new MyWebViewClient()); mWebView.setWebChromeClient(new MyWebChromiumClient()); // включаемподдержку JavaScript mWebView.getSettings().setJavaScriptEnabled(true); WebAppInterface webAppInterface = new WebAppInterface(getContext()); mWebView.addJavascriptInterface(webAppInterface, "android"); // указываемстраницузагрузки mWebView.loadUrl("file:///android_asset/editorws.html"); } ... } листининг 6 public class WebAppInterface { Context mContext; Object data; WebAppConnectInterface mWebAppInterface; ... @JavascriptInterface public void getMarvinStructure(String data) { mWebAppInterface.getMarvinStructure(data); this.data=data; } @JavascriptInterface public void getMarvinImage(Object data) { mWebAppInterface.getMarvinImage(data); this.data=data; } @JavascriptInterface public void setMarvinStructure(String data) { mWebAppInterface.setMarvinStructure(data); this.data=data; } } |
