Лекции 1. Visual Studio. Net и основные понятия
 Скачать 0.8 Mb. Скачать 0.8 Mb.
|
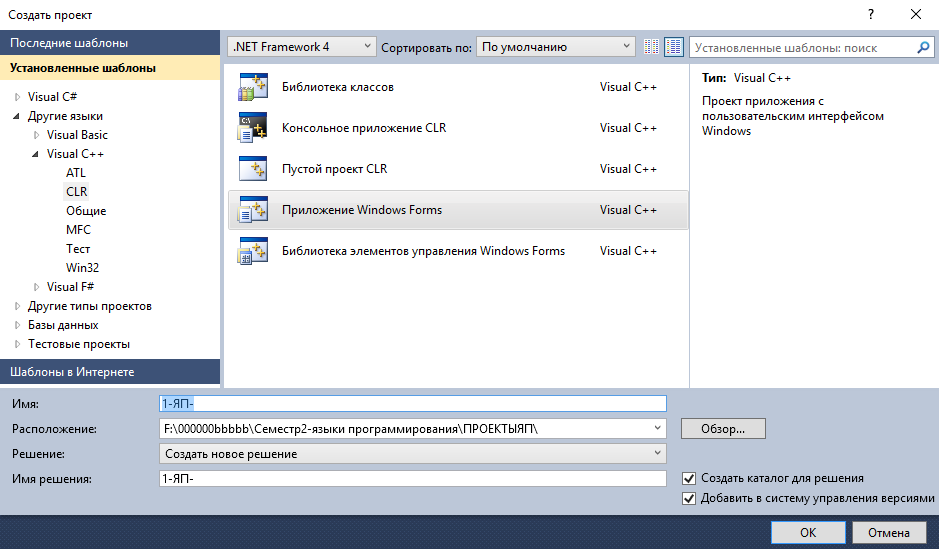
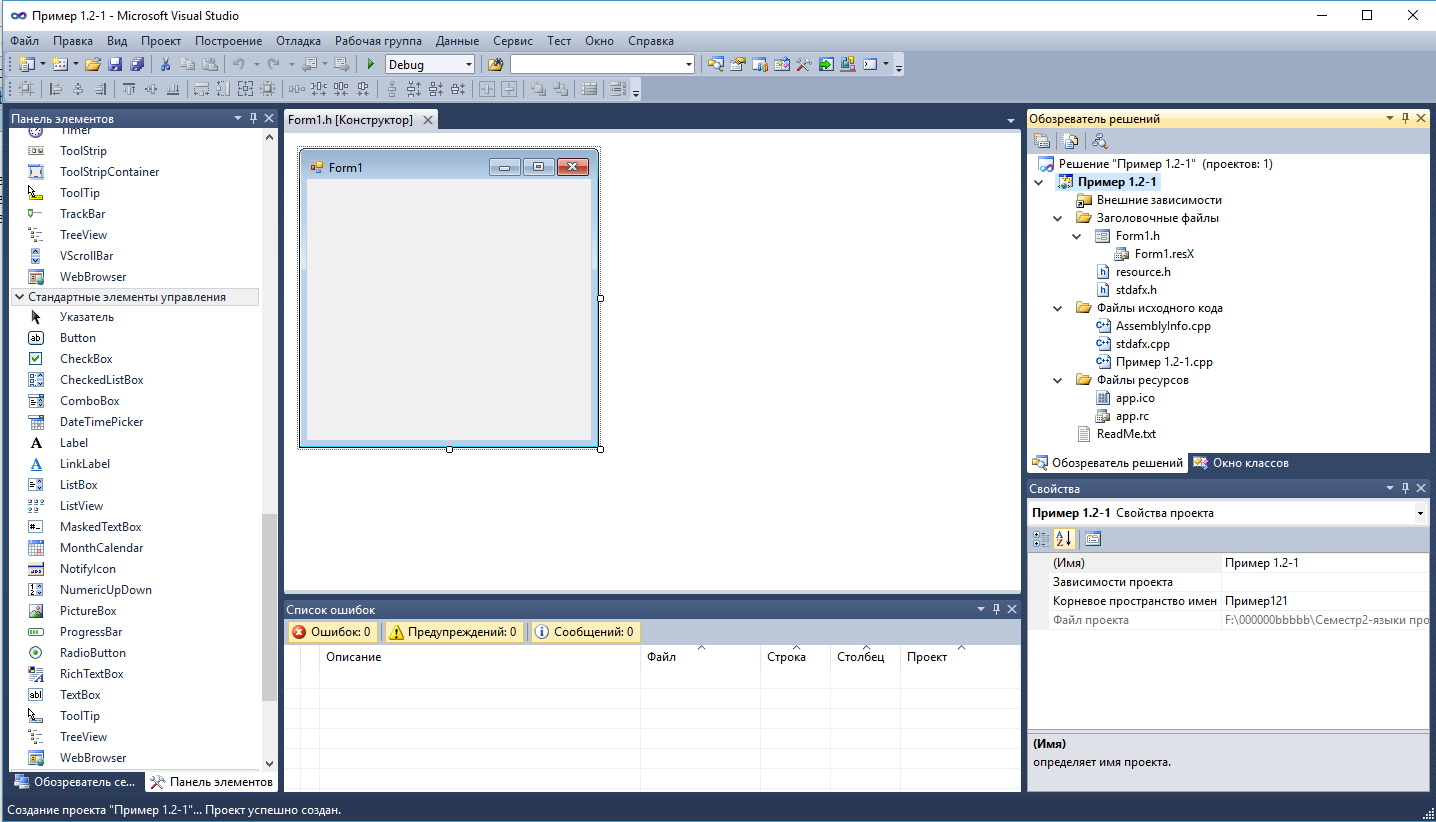
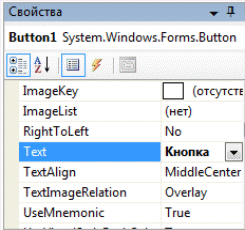
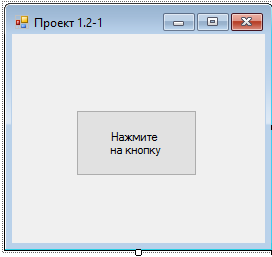
1.2. Пример создания простейшего проектаДля запуска VS из главного меню MS Windows необходимо выполнить следующие действия: Нажать кнопку Пуск, расположенную в нижней части экрана. В открывшемся главном меню MS Windows необходимо выбрать команду Программы. Появится меню данной команды. Выбрать в меню команду Microsoft Visual Studio. На экране появится Главное окно VS с панелью Начальная страница. В этом окне можно выделить несколько основных панелей: окно Стандартная панель инструментов, окно Начальная страница, окно Обозреватель решений, окно Панель элементов и др. VS предоставляет в распоряжение пользователя набор разнообразных панелей инструментов. Эти панели инструментов содержат кнопки, назначение которых зависит от функций конкретной панели инструментов. После запуска VS на экране всегда отображается Стандартная панель инструментов. Окно Начальная страница позволяет открывать использовавшиеся недавно проекты, осуществляет поиск примеров, содержит различные ссылки на сайты, которые могут помочь при работе с VS. В окне Обозреватель решений отображаются файлы текущего решения и проектов. Для получения подробной информации об объектах используется диалоговое окно Просмотр объектов. Оно позволяет искать и исследовать элементы, их свойства, методы, события, находящиеся в проектах и ссылках на них, как бы представляя собой внутреннюю библиотеку. К средствам, призванным облегчить разработку приложений, относится также окно Панель элементов, отображающее элементы управления, используемые в проектах C++. Для создания нового проекта используется диалоговое окно Создание проекта (рисунок 1.2-1). Для его открытия необходимо выполнить одно из следующих действий: выбрать ссылку Создать: проект... в окне Начальная страница; выполнить команду Создать проект… из элемента главного меню Файл; нажать кнопку создать проект, расположенную на стандартной панели инструментов.  Рисунок. 1.2-1. Диалоговое окно Создание проекта В Visual С++ можно создавать различные приложения, каждое из которых включает собственный проект и шаблоны. Кратко охарактеризуем основные шаблоны проектов: Приложение Windows Form. Предназначен для создания традиционного Windows-приложения, причем для формы и расположенных на ней различные элементы управления можно устанавливать определенные характеристики (свойства). Консольное приложение CLR. Создает приложения, которые, как правило, не поддерживают пользовательские графические интерфейсы, и представляют собой отдельный исполняемый файл. Пустой проект CLR. Создает пустой проект, содержащий только необходимую для хранения приложения структуру файлов. Какие-либо ссылки, компоненты и файлы нужно добавлять вручную. Библиотека классов. Предназначен для создания библиотеки для хранения функций пользователя. Рассмотрим на примере 1.2-1 основные шаги создания проекта. Пример 1.2-1. Создать проект Пример-1.2-1 с оконным графическим интерфейсом, состоящим из формы, на которой имеется одна кнопка. Форма проекта Пример-1.2-1 может иметь вид как на рисунке 1.2-2.  Рисунок 1.2-2. Графический интерфейс (форма) проекта Пример 1.2-1 Написать процедуры, необходимые для выполнения следующего задания: при нажатии на кнопку должно появиться сообщение «Привет, МТУСИ!». Запустить полученное приложение, убедиться в его способности выполнять поставленную задачу. Для решения поставленной задачи необходимо: Запустить VS. Создать новый проект: выбрать элемент главного меню Файл, а затем выполнить команду Создать проект...; выбрать шаблон проекта C++, CLR и Приложение Windows Form; ввести в поле Имя наименование проекта, например, Пример 1.2-1 и определить Расположения файлов проекта на диске; нажать кнопку <ОК>; в результате откроется окно Конструктор форм – конструктор форм, позволяющий реализовать графический интерфейс приложения (рисунок 1.2-3).  Рисунок 1.2-3. Окно конструктора форм Создать графический интерфейс проекта. Для создания графического интерфейса проекта на начальную форму необходимо добавить управляющие элементы. Для этого необходимо: выбрать элемент главного меню Вид, а затем выполнить команду Панельэлементов; В результатепоявится окно Панель элементов снабором элементов, которые можно разместить на форме; выбрать необходимый элемент – например, Button(рисунок 1.2-4);  Рисунок 1.2-4. Фрагмент окна Панель элементов поместить выбранный элемент на форме – для этого необходимо просто кликнуть в нужном месте формы; изменить при необходимости местоположение элемента путем перетаскивания или растягивания; изменить свойство Text элемента управления в окне Свойства на нужное – Нажмите на кнопку (рис. 1.2-5);  Рисунок 1.2-5. Фрагмент окна Свойства повторить те же действия для всех необходимых элементов графического интерфейса, в том числе для формы. Написать необходимый для выполнения задания программный код. Для того чтобы написать код обработки события при нажатии на кнопку, необходимо: кликнуть дважды по кнопке, расположенной на форме – в результате откроется окно Редактора кода – рисунок. 1.2-6. private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) { } Рисунок1.2-6. Фрагмент окна Редактор кода ввести необходимый программный код обработки события (рисунок1.2-7);
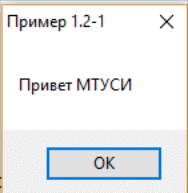
Рисунок 1.2-7. Фрагмент окна Редактор кода с событийной процедурой Обратите внимание, что при описании событийных процедур используются операции ::, ^, ->. Кратко можно сказать, что: :: – операция доступа, которая обеспечивает обращение к именованной глобальной области памяти, находящейся вне области видимости; ^ – регулируемый указатель, который ссылается на объекты, расположенные в общей регулируемой куче динамической памяти; -> – операция косвенного выбора компонентов структурированного объекта. вернуться в окно конструктора форм – щелкнув по вкладке Form1.h [Конструктор]; повторить вышеперечисленные действия для остальных кнопок, если они есть. Нажать Компиляция и запуск программы производится нажатием  Рис. 1.2-8. Интерфейс пользователя, готовый к выполнению Далее для выполнения проекта необходимо нажать на кнопку формы Проект 1.2-1 «Нажмите на кнопку». В результате выполнения проекта на экране появиться информационное окно MessageBox (рисунок 1.2-9).  Рис. 1.2-9. Информационное окно |
