Основы объектно-ориентированного бизнес-моделирования. Введение Рациональный унифицированный процесс
 Скачать 2.1 Mb. Скачать 2.1 Mb.
|
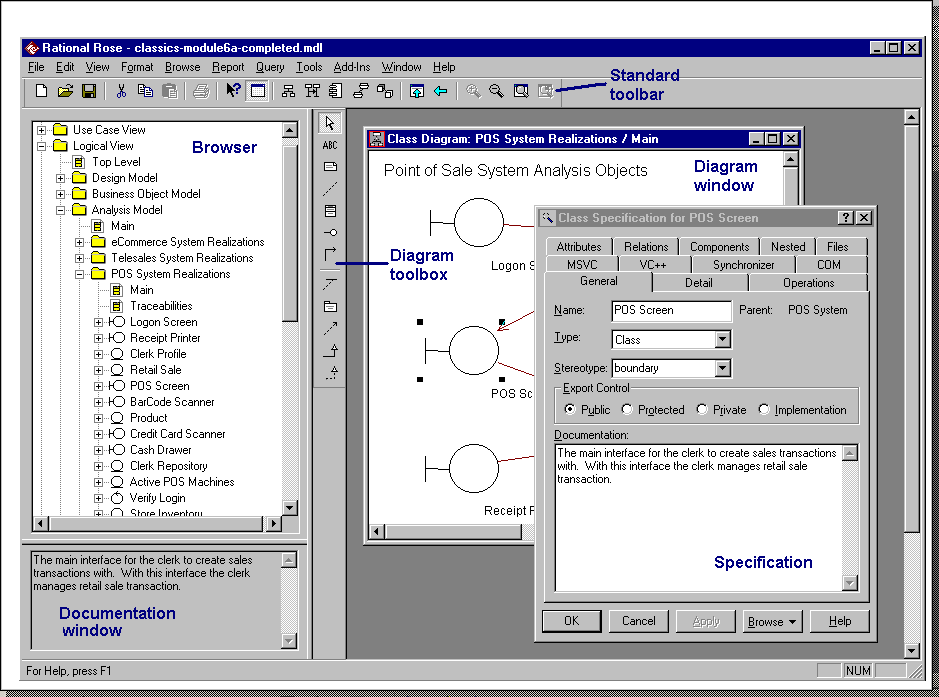
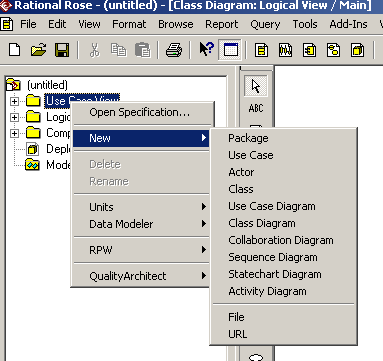
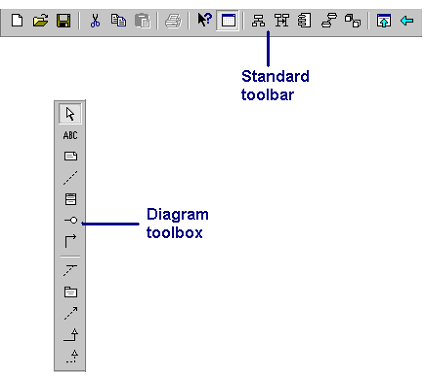
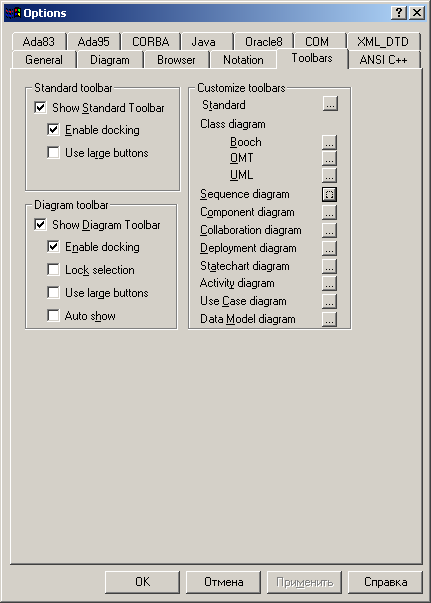
1.3. Инструментальное средство визуального моделирования Rational RoseRational Rose - инструмент, позволяющий разрабатывать модели с использованием диаграмм UML на всех этапах создания программной системы, в соответствие с рациональным унифицированным процессом RUP. 1.3.1. Основные элементы интерфейса Rational RoseОсновными элементами интерфейса Rational Rose являются (рис. 1.2): браузер (browser) или окно просмотра элементов модели; окно документации (documentation window); стандартная панель инструментов (standard panel); панель инструментов диаграммы (diagram panel); окно диаграммы (diagram window); спецификации элементов (specification).  Рис. 1.2. Основные элементы интерфейса Rational Rose Браузер организован в виде дерева. Каждый элемент в браузере может содержать другие элементы, находящиеся ниже его в иерархии. Щелчок левой клавиши мыши по изображению плюса "+" рядом с элементом в браузере позволяет раскрыть содержимое элемента. Щелчок мыши по изображению минуса "-" рядом с элементом в браузере позволяет скрыть содержимое элемента в браузере. Браузер используется для: создания диаграмм; навигации по диаграммам; добавления элементов диаграмм; перемещения элементов диаграмм; группировки элементов диаграмм и диаграмм в пакеты (папки); работы со спецификацией элементов диаграмм; открытия диаграммы; удаления диаграммы. Браузер поддерживает четыре представления (в браузере существуют четыре пакета) (рис.1.3): представление функций (Use Case View); логическое представление (Logical View); представление компонент (Component View); представление размещения (Deployment View).  Рис. 1.3. Пакеты в Rational Rose для создания диаграмм и элементов модели В любом из пакетов можно создавать свои собственные пакеты для размещения любых диаграмм и их элементов. Например, в представлении функций можно создавать следующие элементы и диаграммы (рис. 1.4): пакет (Package); функция (Use Case); роль (Actor); класс (Class); диаграмма функций (Use Case Diagram); диаграмма классов (Class Diagram); диаграмма взаимодействия (Collaboration Diagram); диаграмма последовательностей (Sequence Diagram); диаграмма состояний (Statechart Diagram); диаграмма деятельности (Activity Diagram).  Рис. 1.4. Элементы и диаграммы представления функций Вызов элементов диаграмм и диаграмм в любом представлении производиться по щелчку правой клавиши мыши по пакету представления и выбора пункта меню New. Окно документации предназначено для документирования элементов модели. Панели инструментов обеспечивают быстрый доступ к часто используемым командам. В Rational Rose существуют два вида панелей: стандартная панель (standard panel) и панель диаграммы (diagram panel) (рис. 1.5). Стандартная панель видна всегда. Ее кнопки соответствуют командам, которые могут использоваться для работы с любой диаграммой. Панель диаграммы своя для каждого типа диаграмм UML. Можно изменить и настроить любую панель инструментов. Для этого следует выбрать пункт меню Tools пункт меню Options закладка Toolbars (рис. 1.6).  Рис. 1.5. Стандартная панель и панель диаграмм Окне диаграммы используется для построения диаграмм. При внесении изменений в элементы диаграммы Rational Rose автоматически обновляет браузер. Аналогично при внесении изменений в элемент с использованием браузера Rational Rose автоматически обновляет соответствующие диаграммы. Спецификация элементов используется для документирования информации, связанной с элементами диаграмм.  Рис. 1.6. Закладка для настройки панелей диаграмм Назначение иконок стандартной панели представлено в табл. 1.2. Таблица 1.2. Назначение иконок стандартной панели
В табл. 1.3 представлен набор иконок для построения диаграммы деятельности. Таблица 1.3. Назначение иконок диаграммы деятельности
|
