пракимка 3. практика 3. Введение в html немного теории
 Скачать 498.09 Kb. Скачать 498.09 Kb.
|
|
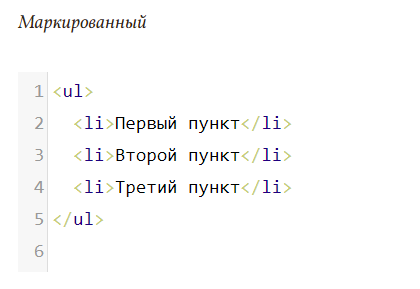
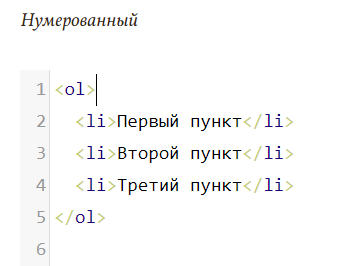
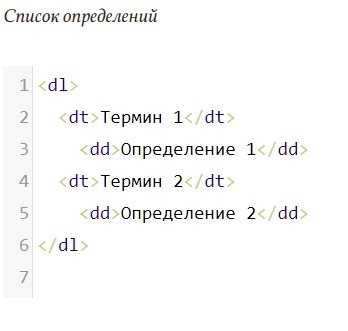
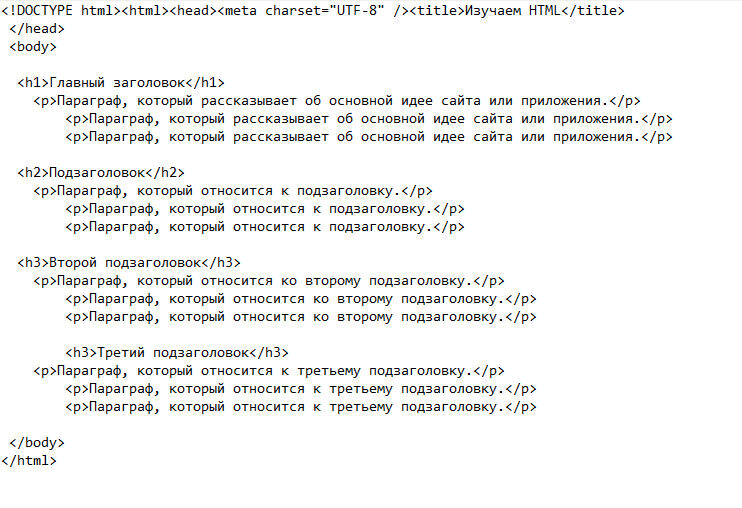
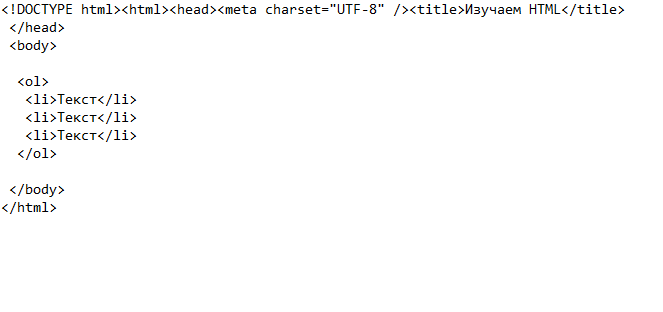
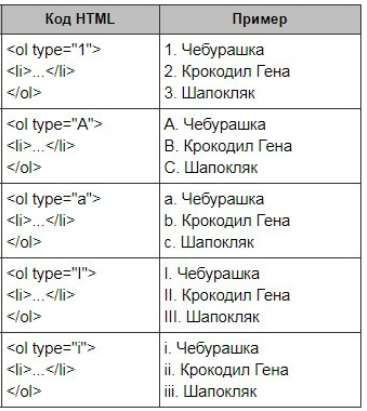
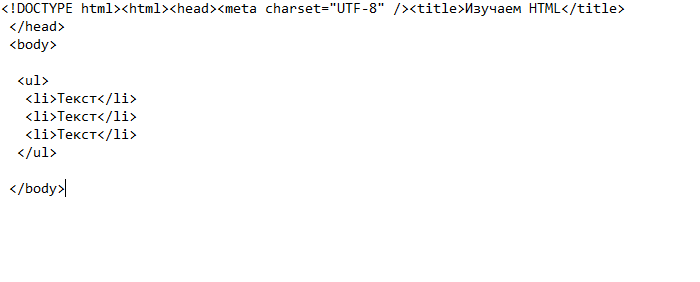
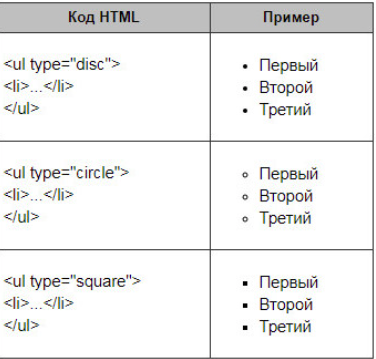
Введение в HTML Немного теории HTML (Hyper Text Markup Language) – это, скорее, не язык программирования, а язык разметки страницы. Текущая версия – HTML5. Что нужно для того, чтобы начать писать веб-страницу? Во-первых, браузер. Google Chrome – наиболее распространенный на домашних ПК, поэтому будем работать с ним. Также понадобится простенький редактор кода, можно использовать либо Sublime, либо Notepad++, либо Блокнот. Основные термины HTML 1.Тег. Имеет такой вид: . Состоит из имени тега и угловых скобок. 2. Элемент. Состоит из двух тегов – открывающего и закрывающего и текста между ними: Text. Большинство элементов имеют такую структуру. Но есть элементы, не имеющие закрывающего тега. Например, (брейк). Обозначает разрыв строки и перенос в следующую. 3. Атрибут. Имеет такой вид: 4. Комментарий. Используется для пояснения тех или иных блоков кода для облегчения понимания другим человеком (который, может быть, будет работать с вашим кодом). Браузер его игнорирует. Синтаксис: Теги <h1>, <h2>, <h3>, <h4>, <h5>, <h6> — заголовки, -обычный параграф (абзац). bold <b>Текстb> — текст жирным. Альтернатива – тег <strong> strong>. ltalic <i> и <em>. Задает курсив. Несмотря на сходный результат, не совсем эквивалентны и заменяемы. Первый тег — относится к тегам физической разметки и устанавливает жирный текст, а тег — является тегом логической разметки и определяет важность помеченного текста. <small> делает текст между тегами меньше в отношении родительского текста. <sup> и <sub> делают текст надстрочным или подстрочным соответственно. <pre> используется для вывода текста в первоначальном формате (например, нужно вывести на странице фрагмент кода со всеми отступами и другим форматированием). <blockquote> тег для отображения цитат. <mark> подсвечивает текст желтым цветом. Таблицы <table>, <tr> и <td>. выделяет строчный элемент и задает ему свой стиль. Кавычки <q>. Списки:    Практическая часть 1.Создайте личную папку, куда вы будете сохранять все файлы своего сайта. 2. Запустите программу Блокнот (Notepad). 3. Сохраните файл под именем ”…”.html (обязательно укажите тип файла HTML при сохранении) в личной папке. 4. Для просмотра Web-страницы используйте любую программу браузера. Для этого, не покидая программу Блокнот (сверните окно на панель задач), откройте личную папку и двойным кликом по файлу ”…”.html откройте окно браузера. 5. В каждой строчке кода сделайте пояснение, назначение того или иного тега Задание 1. Заверните заголовки в правильные <h> тэги. Главный заголовок — <h1> Подзаголовок — <h2> Второй и Третий — <h3> Текст нужно оформить как параграф — <p> 1.Главный заголовок Параграф, который рассказывает об основной идее сайта или приложения. Параграф, который рассказывает об основной идее сайта или приложения. Параграф, который рассказывает об основной идее сайта или приложения 1.1. подзаголовок Параграф, который относится к подзаголовку. Параграф, который относится к подзаголовку. Параграф, который относится к подзаголовку. 1.1.1. второй подзаголовок Параграф, который относится ко второму подзаголовку. Параграф, который относится ко второму подзаголовку. Параграф, который относится ко второму подзаголовку. 1.1.2. третий подзаголовок Параграф, который относится к третьему подзаголовку. Параграф, который относится к третьему подзаголовку. Параграф, который относится к третьему подзаголовку. Пример кода  Задание 2. Создайте нумерованный список из трех элементов. Каждый элемент должен содержать текст «Текст».  Пример кода  Дополнение Попробуйте изменить свой код согласно примеру  Задание 3. Создайте маркированный список из трех элементов. Каждый элемент должен содержать текст «Текст».  Пример кода  Дополнение Попробуйте изменить свой код согласно примеру  Задание 4. Создайте простую форму. Заверните в тег |
