ввв. Введение в html
 Скачать 30.38 Kb. Скачать 30.38 Kb.
|
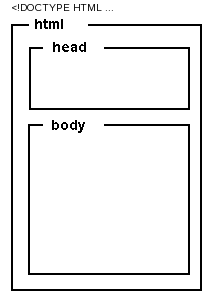
Введение в HTMLHTML - это язык разметки, который представляет простые правила оформления и компактный набор структурных и семантических элементов разметки (тегов). HTML позволяет описывать способ представления логических частей документа (заголовки, абзацы, списки и т.д.) и создавать веб-страницы разной сложности. HTML не является языком программирования, но веб-страницы могут содержать встроенные или загружаемые программы на скриптовых языках (Javascript). Элементы гипертекстаСтруктура HTML-документа  HTML-документ состоит из : 1) текста, который представляет собой информационное содержимое; 2) специальных средств языка HTML — тегов разметки, которые определяют структуру и внешний вид документа при его отображении браузером. Структура HTML-документа: Описание документа начинается с указания его типа (секция DOCTYPE). Текст документа заключается в тег . Текст документа состоит из: - заголовка ( веб-страницы. Они не являются обязательными элементами, но могут быть весьма полезны. Пример описания метаданных: <head> <meta name="author" content="строка"> — автор веб-документа <meta name="date" content="дата"> — дата последнего изменения веб-страницы <meta name="copyright" content="строка"> — авторские права <meta name="keywords" content="строка"> — список ключевых слов <meta name="description" content="строка"> — краткое описание (реферат) <meta name="ROBOTS" content="NOINDEX, NOFOLLOW"> — запрет на индексирование <meta http-equiv="content-type" content="text/html; charset=UTF-8"> — тип и кодировка <meta http-equiv="expires" content="число"> — управление кэшированием <meta http-equiv="refresh" content="число; URL=адрес"> — перенаправление head> ТегиТег (html-тег, тег разметки) — управляющая символьная последовательность, которая задает способ отображения гипертекстовой информации. HTML-тег состоит из имени, за которым может следовать необязательный список атрибутов. Весь тег (вместе с атрибутами) заключается в угловые скобки <>: <имя_тега [атрибуты]> Теги являются парными и состоят из начального и конечного тегов, между которыми и помещается информация. Имя конечного тега совпадает с именем начального, но перед именем конечного тега ставится косая черта / (...). Регистр символов для тегов не имеет значения. Примеры часто используемых тегов HTML: <html>...html> — контейнер гипертекста <head>...head> — контейнер заголовка документа <title>...title> — название документа (то, что отображается в заголовке окна браузера) <body>...body> — контейнер тела документа <div>...div> — контейнер общего назначения (структурный блок) <hN>...hN> — заголовок N-ного уровня (N = 1...6) <p>...p> — основной текст <a>...a> — гиперссылка <ol>...ol> — нумерованный список <ul>...ul> — маркированный список <li>...li> — элемент списка <table>...table> — контейнер таблицы <tr>...tr> — строка таблицы <td>...td> — ячейка таблицы <img>...img> — изображение <form>...form> — форма <i>...i> — отображение текста курсивом <b>...b> — отображение текста полужирным шрифтом <em>...em> — выделение (курсивом) <strong>...strong> — усиление (полужирным шрифтом) <br> — принудительный разрыв строки Теги могут быть вложены, при этом форматирование внутреннего тега имеет преимущество перед внешним. При использовании вложенных тегов их нужно закрывать, начиная с самого последнего и двигаясь к первому: <ol> <li>Элемент спискаli> <li>Второй элемент спискаli> ol> <div> <h2>Заголовок второго уровняh2> <p>и основной текстp> внутри логического блока div> АтрибутыАтрибуты — это пары вида «свойство = значение», уточняющие представление соответствующего тега: <тег атрибут=”значение”>... Правила: 1) Атрибуты указывают в начальном теге. 2) Несколько атрибутов разделяют одним или несколькими пробелами, табуляцией или символами конца строки. 3) Значение атрибута, если таковое имеется, следует за знаком равенства, стоящим после имени атрибута. 4) Порядок записи атрибутов в теге не важен. 5) Если значение атрибута — одно слово или число, то его можно просто указать после знака равенства, не выделяя дополнительно. 6) Все остальные значения необходимо заключать в кавычки, особенно если они содержат несколько разделенных пробелами слов. Атрибуты могут быть: обязательными и не обязательными. Необязательные атрибуты могут быть опущены, тогда для тега применяется значение этого атрибута по умолчанию. Если не указан обязательный атрибут, то содержимое тега скорее всего будет отображено неправильно. Некоторые атрибуты и их возможные значения: — локальные стили src="адрес" — адрес (URI) источника данных (например картинки или скрипта) align="left|center|right|justify" — выравнивание, по умолчанию left (по левому краю) width="число" — ширина элемента (в пикселях, пиках, поинтах и др.) height="число" — высота элемента (в пикселях, пиках, поинтах и др.) href="адрес" — гиперссылка, адрес (URI) на который будет выполнен переход name="имя" — имя элемента id="идентификатор" — уникальный (в пределах веб-страницы) идентификатор элемента size="число" — размер элемента — имя класса во встроенной или связанной таблице стилей title="строка" — название элемента alt="строка" — альтернативный текст ГиперссылкиГиперссылка - это особым образом, помеченный фрагмент веб-страницы (текст, изображение и др.), который связан с другим документом. Для указания гиперссылок используется тег . Переход по ссылкам можно выполнять как на целые документы, так и на специальным образом помеченные фрагменты текста: <a name="якорь"> Привязка к фрагменту текстаa> <a href="#якорь"> Ссылка на якорьa> Ссылки могут быть абсолютными и относительными. Абсолютные ссылки указывают, как правило, на внешний ресурс. Для них нужно указывать полный путь: <a href="http://example.com/page.html">Абсолютная ссылкаa> <a href="http://example.com/images/figure1.gif">Ссылка на страницу в каталогеa> Относительные ссылки, напротив, используют для перехода на внутренние страницы сайта. Для них нужно указывать путь относительно ссылающейся страницы: <a href="/index.html">Ссылка на страницу в корневом каталогеa> <a href="page.html#seg1">Ссылка на фрагмент страницы в текущем каталогеa> <a href="images/figure1.gif">Ссылка на страницу в подкаталоге текущего каталогаa> <a href="/docs/manual.html">Ссылка на страницу в подкаталоге корневого каталогаa> <a href="../files/index.html">Ссылка на страницу в вышележащем каталоге a> Специальные символыДля отображения специальных символов используется мнемонический или числовой код вида &имя; или &#NNNN;, где NNNN — код символа в Юникоде в десятеричной системе счисления. Наример: © — знак авторского права. & (числовой код ©) — амперсанд (&) , < — символ «меньше» (<) > — символ «больше» (>), « — левая типографская кавычка («) и т.д. Кросс-браузерностьКросс-браузерность — свойство сайта отображаться и работать во всех популярных браузерах. -способность отображать материал с одинаковой степенью читабельности. |
