XAMPP настройка сайта. Xampp Введение xampp компании Bitnami
 Скачать 0.98 Mb. Скачать 0.98 Mb.
|
|
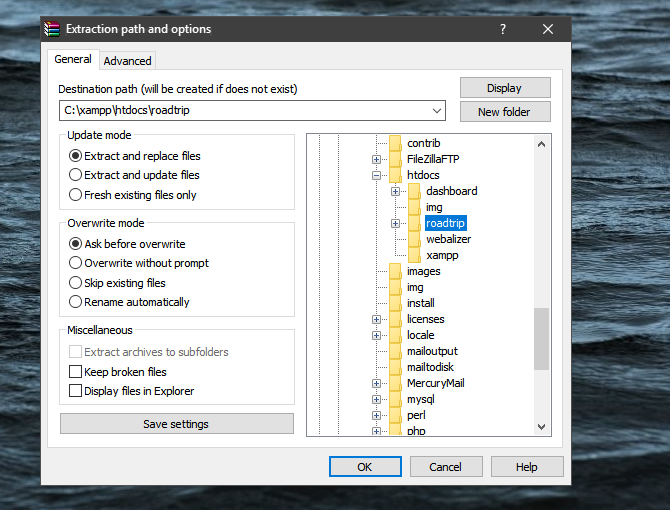
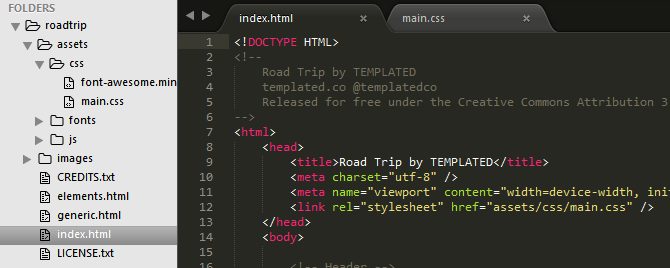
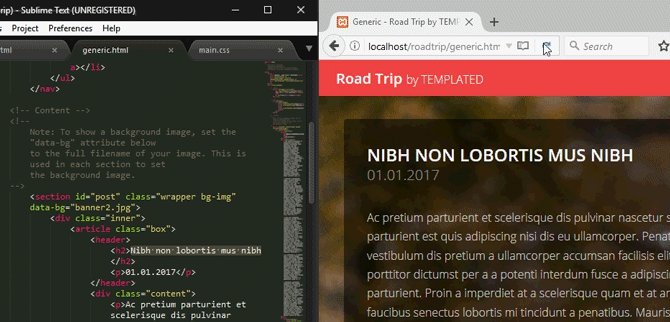
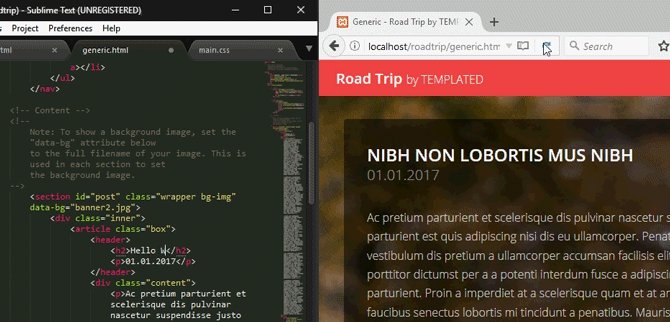
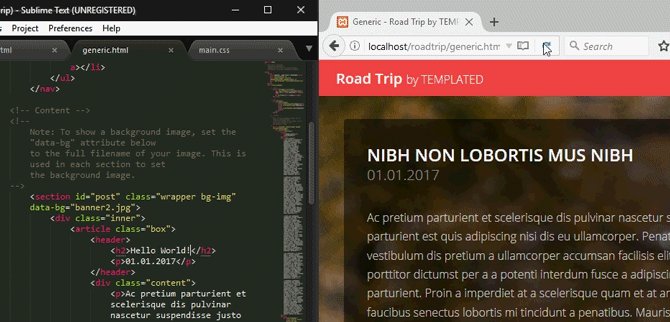
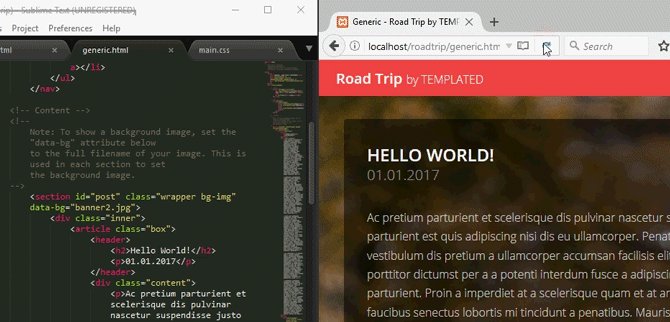
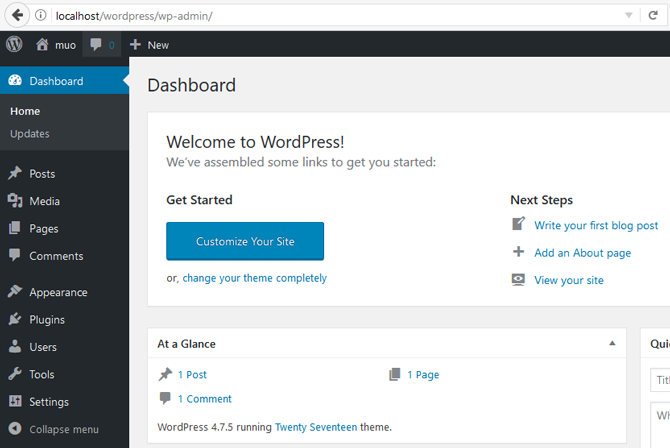
XAMPP: Введение XAMPP компании Bitnami — это «дистрибутив Apache, содержащий PHP и Perl». Для наших целей нам нужно только понять, что XAMPP — это бесплатная простая программа, которая позволяет пользователям размещать веб-сайты на своих ПК.  Хотя настройка локального сервера с использованием XAMPP является несколько технической, процесс также довольно прост и понятен. После того, как все будет настроено, вы обнаружите, что управление и редактирование веб-сайтов очень просто. Тогда есть вопрос быстрого и полного контроля. Используя XAMPP для создания и редактирования веб-сайтов, вы сможете изменять столько, сколько вам нужно, или мало. Тем не менее, с большой силой приходит большая ответственность. Вы также более подвержены потере своих сайтов, особенно если вы не создаете резервные Однако если вам нужен настоящий начальный учебный проект в веб-разработке, XAMPP для вас. Это включает в себя любые проекты, связанные с HTML, CSS, Javascript и не только! Установка XAMPP Перейдите на веб-сайт XAMPP и загрузите пакет. Следуйте процессу настройки по умолчанию. После загрузки XAMPP панель управления XAMPP должна открыться автоматически. Если нет, вы можете найти программу XAMPP, как и любую другую (через поиск в меню «Пуск»). В окне панели управления XAMPP вы должны увидеть простую схему, в которой запущены процессы XAMPP. Для наших целей мы сосредоточимся на первых двух вариантах: Apache и MySQL. Apache — основная суть XAMPP, опция Apache создает сервер Apache на вашем ПК. Это то, что позволит вам запускать и редактировать веб-сайты на вашем компьютере через веб-браузеры, так же, как веб-сайт. За исключением, конечно, этот веб-сайт работает на вашем компьютере, в отличие от сервера, подключенного к Интернету. MySQL — SQL обеспечивает связь между базами данных и веб-сайтами, позволяя пользователям тестировать и хранить электронные письма, пароли и любые другие вводимые данные. Мы будем использовать это для вашей локальной учетной записи WordPress. Нажмите кнопку « Пуск» на панели управления XAMPP в разделе « Действия» для Apache и MySQL. Подождите, пока Apache и MySQL не будут выделены зеленым цветом в разделе вашего модуля. После включения вы можете использовать XAMPP.  Localhost и phpMyAdmin Чтобы убедиться, что все в порядке, откройте веб-браузер, введите http: // localhost / в адресную строку и нажмите Enter . Вы должны быть перенаправлены на http: // localhost / dashboard / , который является страницей XAMPP по умолчанию.  Затем нажмите на кнопку phpMyAdmin в верхнем меню навигации. Вы будете перенаправлены на страницу по умолчанию phpMyAdmin.  Оставьте это в покое, но если оба работают, вы готовы начать создавать сайты! Создание сайтов с использованием XAMPP Теперь самое интересное. Перейдите в папку XAMPP, расположенную в корневом каталоге диска (по умолчанию C: \ xampp ). Затем отправляйтесь в htdocs . Это будет основной репозиторий веб-сайтов, который вы будете использовать для просмотра веб-сайтов. Прежде чем мы создадим и отредактируем сайт, вам понадобится текстовый редактор. Хотя вы можете использовать текстовый редактор по умолчанию, такой как Блокнот, как правило, лучше всего скачать сторонний редактор, созданный специально для кода и разметки. повышения повышения Sublime Text — один из лучших вариантов, поэтому зайдите на их сайт и загрузите программное обеспечение, чтобы начать. Теперь вы можете начать загрузку и установку веб-сайтов в XAMPP. Я буду использовать шаблон Roadtrip , но вы можете использовать любой шаблон, который вам нравится. Загрузите zip-файл веб-сайта и сохраните его в месте, которое вы запомните. Затем создайте папку в папке htdocs XAMPP для вашего сайта. Я назвал мой roadtrip — постарайтесь, чтобы ваше имя было простым. Затем разархивируйте и распакуйте содержимое вашего zip-файла в эту папку htdocs.  После того, как вы извлекли файлы, перейдите в хранилище вашего сайта в htdocs, чтобы убедиться, что они были извлечены правильно. Наконец, перейдите на свою веб-страницу в веб-браузере Ваш сайт , так сказать, будет доступен с использованием ранее упомянутого localhost вместе с именем папки, содержащей ваши файлы подкачки. Это связано с тем, что веб-сайты — это, по сути, файлы, содержащиеся в папках, все под одним доменным или корневым именем. Вы уже учитесь! Наша ранее созданная папка называлась roadtrip, поэтому полный адрес сайта — http: // localhost / roadtrip . Вы сделали! Теперь вы можете начать редактирование сайта локально. Редактирование сайтов Откройте Sublime Text. Перейдите в файл и выберите « Открыть папку» . Найдите и выберите свою веб-папку в папке XAMPP. Теперь вы сможете редактировать несколько страниц одного и того же сайта в вашем редакторе Sublime Text.  Sublime Text также предоставляет отличный интерфейс для просмотра каждого файла и папки вашего сайта. Чтобы создать изменения на своем веб-сайте, отредактируйте код своего веб-сайта, сохраните его (используя клавиатуру Ctrl + S ) и обновите свой веб-сайт в браузере.  Процесс простой и прямой: отредактируйте веб-страницу, затем проверьте, работает ли ваш код. По мере продвижения в вашей веб-разработке вы будете пытаться внедрить более сложные функции в вашу веб-страницу. Независимо от уровня квалификации, тем не менее, основной формат для редактирования страниц остается неизменным. Используйте WordPress с XAMPP Если вы не хотите редактировать необработанный код или предпочитаете более привычную систему управления контентом (CMS), WordPress также предоставляет свой фантастический ресурс веб-дизайна в виде простого в использовании ZIP-файла! Чтобы установить WordPress на XAMPP, перейдите на веб-сайт WordPress и загрузите официальное приложение.  Используйте тот же формат для создания веб-сайта, как вы делали ранее, с вашей извлеченной папкой WordPress, которая находится в каталоге htdoc в папке WordPress. Для ясности сохраняйте имя папки. Использование phpMyAdmin Поскольку WordPress требует, чтобы вы создали информацию для входа в систему, вам нужно создать запись в вашем каталоге PHP для веб-страницы. Перейдите на свою страницу phpMyAdmin — http: // localhost / phpmyadmin / по умолчанию — чтобы начать. На этой странице нажмите на Базы данных . Под параметром Создать базу данных введите wordpress, а затем нажмите Создать . Вы должны увидеть всплывающее окно, сообщающее, что база данных была создана. Затем закройте это окно браузера и введите папку WordPress в каталоге XAMPP htdocs. Эта папка должна содержать содержимое ваших разархивированных файлов WordPress. Настройка входа Нам нужно настроить реальный сайт WordPress, чтобы вы могли войти и использовать сайт. Это делается с помощью основного файла конфигурации PHP WordPress. В папке WordPress найдите файл с именем wp-config-sample.php , щелкните файл правой кнопкой мыши, выберите « Редактировать» (или « Открыть с помощью отдельного текстового редактора»). Блокнот должен работать просто отлично. Вот код, на котором мы сосредоточимся: // ** MySQL settings - You can get this info from your web host ** // /** The name of the database for WordPress */ define('DB_NAME', ' database_name_here '); /** MySQL database username */ define('DB_USER', ' username_here '); /** MySQL database password */ define('DB_PASSWORD', ' password_here '); Вам придется внести три изменения в код выше в кавычке. database_name_here — изменить этот параметр на wordpress . Затем веб-сайт будет использовать ранее созданную базу данных в phpMyAdmin, помеченную как таковую. username_here — изменить это на root . Имя пользователя root по умолчанию обладает соответствующими правами администратора, поэтому оно будет разрешено через phpMyAdmin. Другие имена пользователей не будут работать, если не предоставлены соответствующие разрешения. password_here — измените его на легко идентифицируемый пароль. Если вы не хотите использовать пароль, удалите параметр. Сохраните этот файл как wp-config.php — в отличие от предыдущего wp-config-sample.php — и выйдите. Затем перейдите по следующему адресу localhost: http: // localhost / wordpress . Продолжите установку, включая создание вашего имени пользователя и пароля WordPress. Вы можете ввести любые значения, которые вы предпочитаете. Как только вы закончили ввод значений, нажмите кнопку « Установить WordPress» , чтобы завершить процесс. Как только это будет сделано, войдите в свой локальный WordPress, используя имя пользователя и пароль, указанные на предыдущей странице.  Вы сделали! Теперь вы можете потратить все свое время на редактирование, изменение и создание веб-страниц как с нуля, так и через WordPress, в автономном режиме и бесплатно ! Веб-разработка начинается с одной страницы Раньше вы только начинали свой путь веб-разработки. Теперь вы создали локальный сервер на своем ПК, с помощью которого вы можете создавать, изменять и адаптировать веб-страницы по своему усмотрению. Лучше всего, вы полностью контролируете. Осталось только начать эксперименты, так что начинайте! Решили, что не хотите проходить через всю эту работу? Попробуйте один из лучших бесплатных хостинг-сервисов вместо этого. |
