задание. Интернет-технологии. Задание к зачету. Зачетная работа по дисциплине Internetтехнологии
 Скачать 1.19 Mb. Скачать 1.19 Mb.
|
|
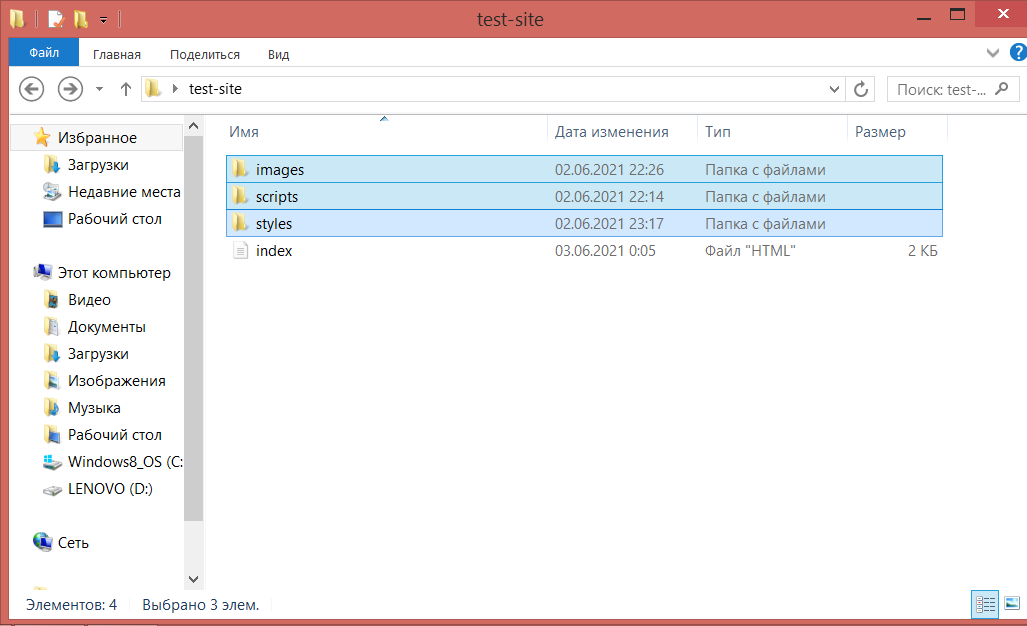
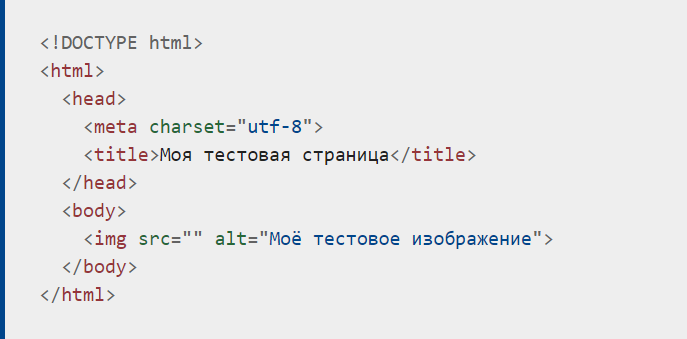
Зачетная работа по дисциплине Internet-технологии ВВЕДЕНИЕ Веб-сайт состоит из множества файлов: текстового контента, кода, стилей, медиа-контента и др. Когда вы создаёте веб-сайт, вы должны собрать эти файлы в рациональную структуру на вашем локальном компьютере, убедиться, что они могут общаться друг с другом, и весь контент выглядит правильно. РАБОТА С ФАЙЛАМИ Когда вы работаете на веб-сайте локально на вашем компьютере, вы должны держать все связанные файлы в одной папке, которая отражает файловую структуру опубликованного веб-сайта на сервере. Эта папка может располагаться где угодно, но вы должны расположить её там, где вы сможете легко её найти, может быть, на рабочий стол, в домашнюю папку или в корень жёсткого диска. Называть папки и файлы следует полностью в нижнем регистре без пробелов, потому что многие компьютеры, в частности веб-серверы, чувствительны к регистру. Так, например, если вы положили изображение на свой веб-сайт в test-site/MyImage.jpg, а затем в другом файле вы пытаетесь вызвать изображение как test-site/myimage.jpg, это может не произойти. Браузеры, веб-серверы и языки программирования не обрабатывают пробелы последовательно. Например, если вы используете пробелы в имени файла, некоторые системы могут отнестись к имени файла как к двум именам файлов. Некоторые серверы заменяют пробелы в вашем имени файла на "%20" (символьный код для пробелов в URI), в результате чего все ваши ссылки будут сломаны. Лучше разделять слова дефисами, чем нижними подчёркиваниями: my-file.html лучше чем my_file.html. Говоря простым языком, вы должны использовать дефис для имён файлов. Поисковая система Google рассматривает дефис как разделитель слов, но не относится к подчёркиванию таким образом. По этим причинам, лучше всего приобрести привычку писать названия ваших папок и файлов в нижнем регистре без пробелов, разделяя слова дефисами, по крайней мере, пока вы не поймёте, что вы делаете. Наиболее распространённые вещи, присутствующие в любом проекте сайта, которые мы создаём: индексный файл HTML и папки, содержащие изображения, файлы стилей и файлы скриптов. Создайте их в заранее созданной папке (название не имеет значения на данном этапе, но назовем ее test-site, как на рисунке): index.html: Этот файл обычно содержит контент домашней страницы, то есть текст и изображения, которые люди видят, когда они впервые попадают на ваш сайт. Используя ваш текстовый редактор, создайте новый файл с именем index.html и сохраните его прямо внутри созданной папки. Папка images: Эта папка будет содержать все изображения, которые вы используете на вашем сайте. Создайте папку с именем images внутри вашей папки test-site. Папка styles: Эта папка будет содержать CSS код, используемый для стилизации вашего контента (например, настройка текста и цвета фона). Создайте папку с именем styles внутри вашей папки test-site. Папка scripts: Эта папка будет содержать весь JavaScript код, используемый для добавления интерактивных функций на вашем сайте (например, кнопки которые загружают данные при клике). Создайте папку с именем scripts внутри вашей папки test-site.  РАБОТА С HTML HTML (Hypertext Markup Language) - это код, который используется для структурирования и отображения веб-страницы и её контента. Например, контент может быть структурирован внутри множества параграфов, маркированных списков или с использованием изображений и таблиц данных. Для того, чтобы файлы общались друг с другом, вы должны указать файлам путь друг к другу - обычно один файл знает, где находится другой. Создайте с помощью notepad++, блокнота или других редакторов файл index.html. Выберите в свободном доступе картинку или фотографию для дальнейшей работы, сохраните в папке images. Чтобы продемонстрировать связь файлов, мы вставим немного HTML в наш файл index.html.  Строка Вставьте путь к файлу в ваш HTML код между двойными кавычками src="". Сохраните ваш HTML файл, а затем загрузите его в вашем браузере. Для этого дважды щелкните по нему или перетащите в открытый браузер. Вы должны увидеть вашу новую веб-страницу, отображающую ваше изображение!  Разберем подробнее элементы полученного нами кода:
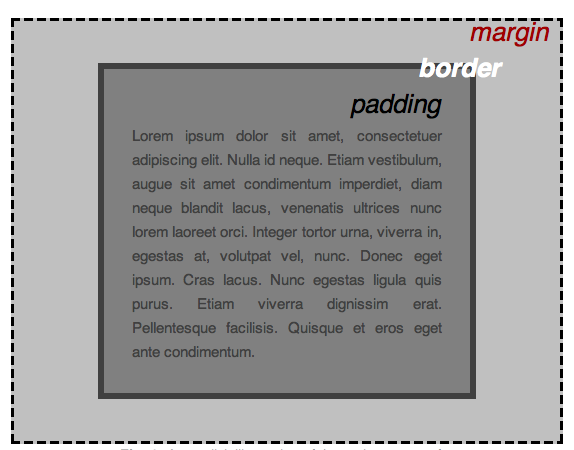
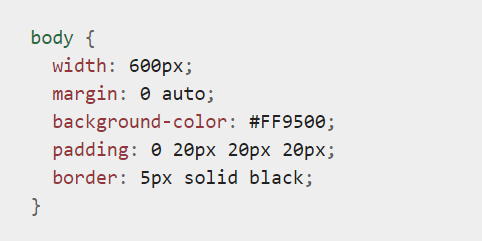
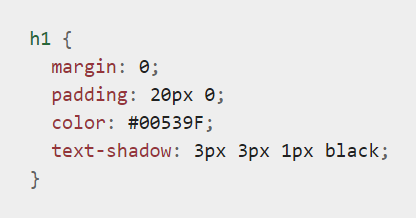
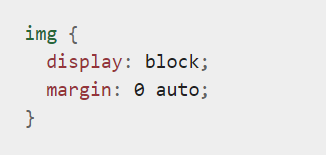
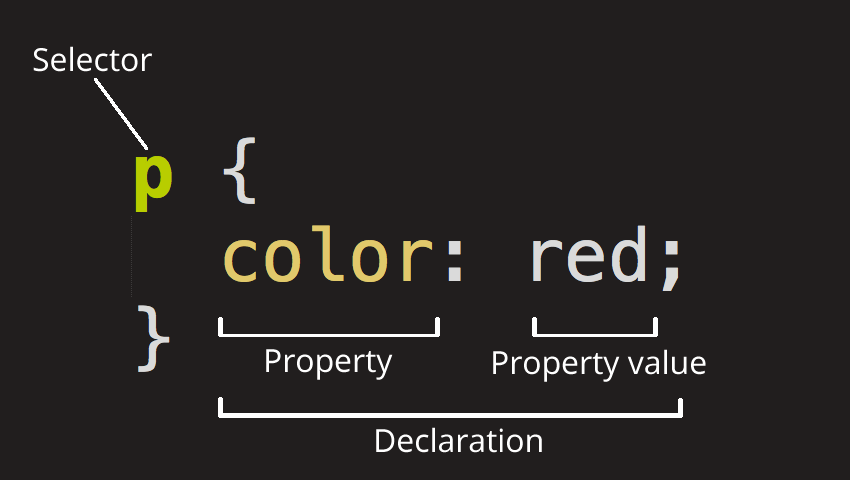
— доктайп. Изначально они должны были выступать в качестве ссылки на набор правил, которым HTML страница должна была следовать, чтобы считаться хорошим HTML, что могло означать автоматическую проверку ошибок и другие полезные вещи. Однако в наши дни, никто не заботится об этом, и они на самом деле просто исторический артефакт, который должен быть включён для того, что бы все работало правильно. — элемент . Этот элемент оборачивает весь контент на всей странице, и иногда известен как корневой элемент. — элемент тегами: Сохраните index.html и загрузите его в вашем браузере. Текст на вашей страницы станет красным! Разберем элементы подробнее:  Селектор (Selector) Имя HTML элемента в начале набора правил. Он выбирает элемент(ы) для применения стиля (в данном случае, элементы p ). Для стилизации другого элемента, просто измените селектор. Объявление (Declaration) Единственное правило, например color: red; указывает, какие из свойств элемента вы хотите стилизовать. Свойства (Properties) Способы, которыми вы можете стилизовать определённый HTML элемент (в данном случае, color является свойством для элементов ). В CSS вы выбираете, какие свойства вы хотите затронуть в вашем правиле. Значение свойства (Property value) Справа от свойства, после двоеточия, у нас есть значение свойства, которое выбирает одно из множества возможных признаков для данного свойства (существует множество значений color, помимо red). Обратите внимание на важные части синтаксиса: Каждый набор правил (кроме селектора) должен быть обёрнут в фигурные скобки ({}). В каждом объявлении необходимо использовать двоеточие (:), чтобы отделить свойство от его значений. В каждом наборе правил вы должны использовать точку с запятой (;), чтобы отделить каждое объявление от следующего. Таким образом, чтобы изменить несколько значений свойств сразу, вам просто нужно написать их, разделяя точкой с запятой. Вы также можете выбрать несколько элементов разного типа и применить единый набор правил для всех из них. Добавьте несколько селекторов, разделённых запятыми. Например: p,li,h1 { color: red; } Чтобы наш пример хорошо выглядел, давайте сделаем, чтобы наши шрифты и текст выглядели немного лучше. Перейдите на Google Fonts и прокрутите список вниз, пока не найдёте шрифт, который вам понравится. Во всплывающем окне вы можете увидеть и скопировать строки кода, которые предоставляет Google, чтобы использовать его в вашем текстовом редакторе. Например: Этот код связывает нашу страницу с таблицой стилей, которая загружает семейство шрифтов Open Sans вместе с вашей страницей и позволяет вам применять их к вашим HTML элементам используя свою собственную таблицу стилей. Добавьте следующие строки в нужное место, заменив строку placeholder актуальной font-family строкой, которую вы получили из Google Fonts. (font-family просто означает, какой шрифт(ы) вы хотите использовать для вашего текста). Это правило устанавливает глобальный базовый шрифт и размер шрифта для всей страницы (поскольку является родительским элементом для всей страницы, и все элементы внутри него наследуют такой же font-size и font-family): html { font-size: 10px; /* px значит 'пиксели': базовый шрифт будет 10 пикселей в высоту */ font-family: placeholder: здесь должно быть имя шрифта из Google fonts } Теперь мы установим размер шрифта для элементов, содержащих текст внутри HTML тела ( (en-US), |