Кора. РПОД6 (1). Задание Освоить теоретический материал и выполнить практическую работу Срок выполнения 2 дня
 Скачать 0.8 Mb. Скачать 0.8 Mb.
|
|
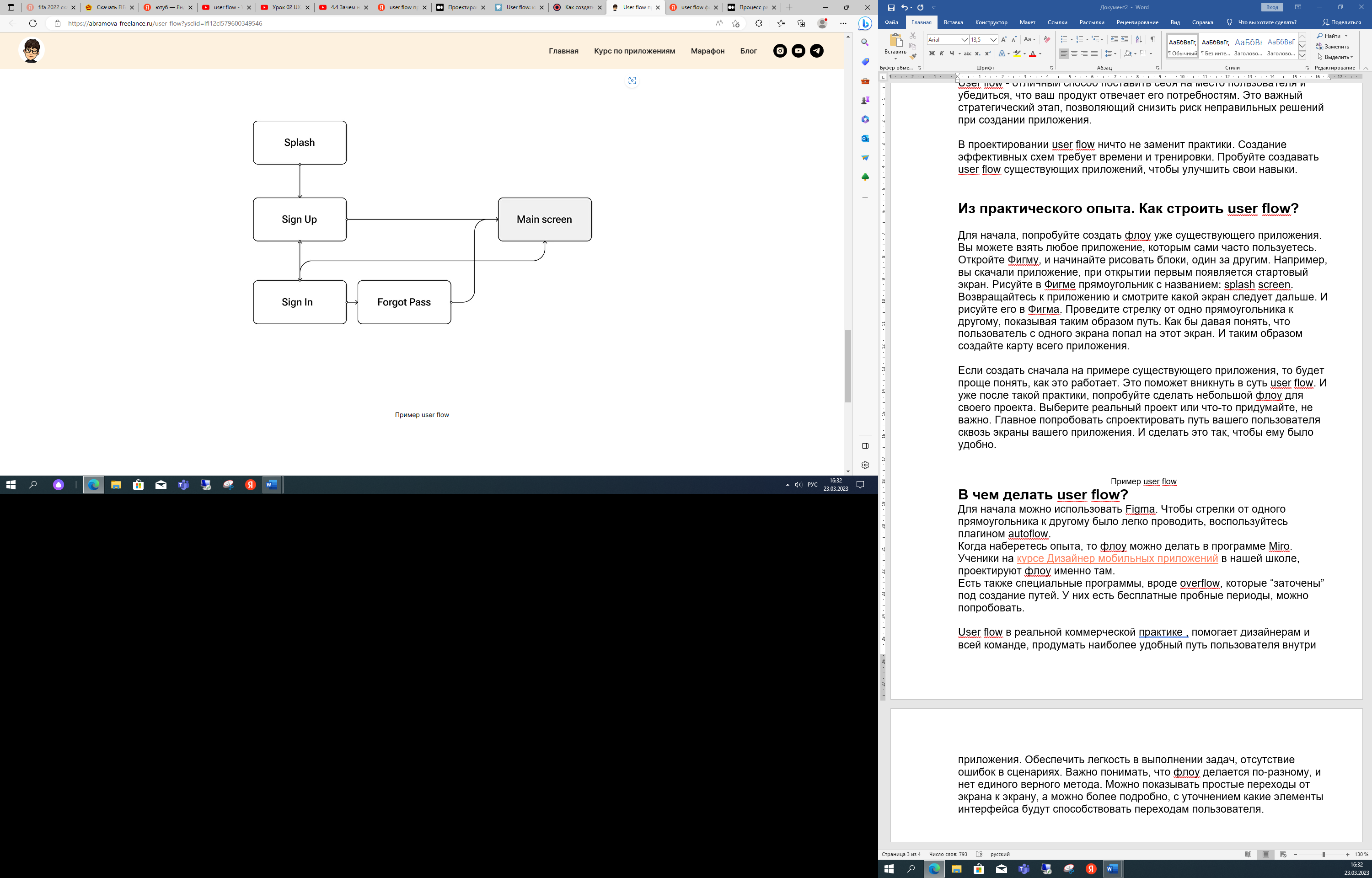
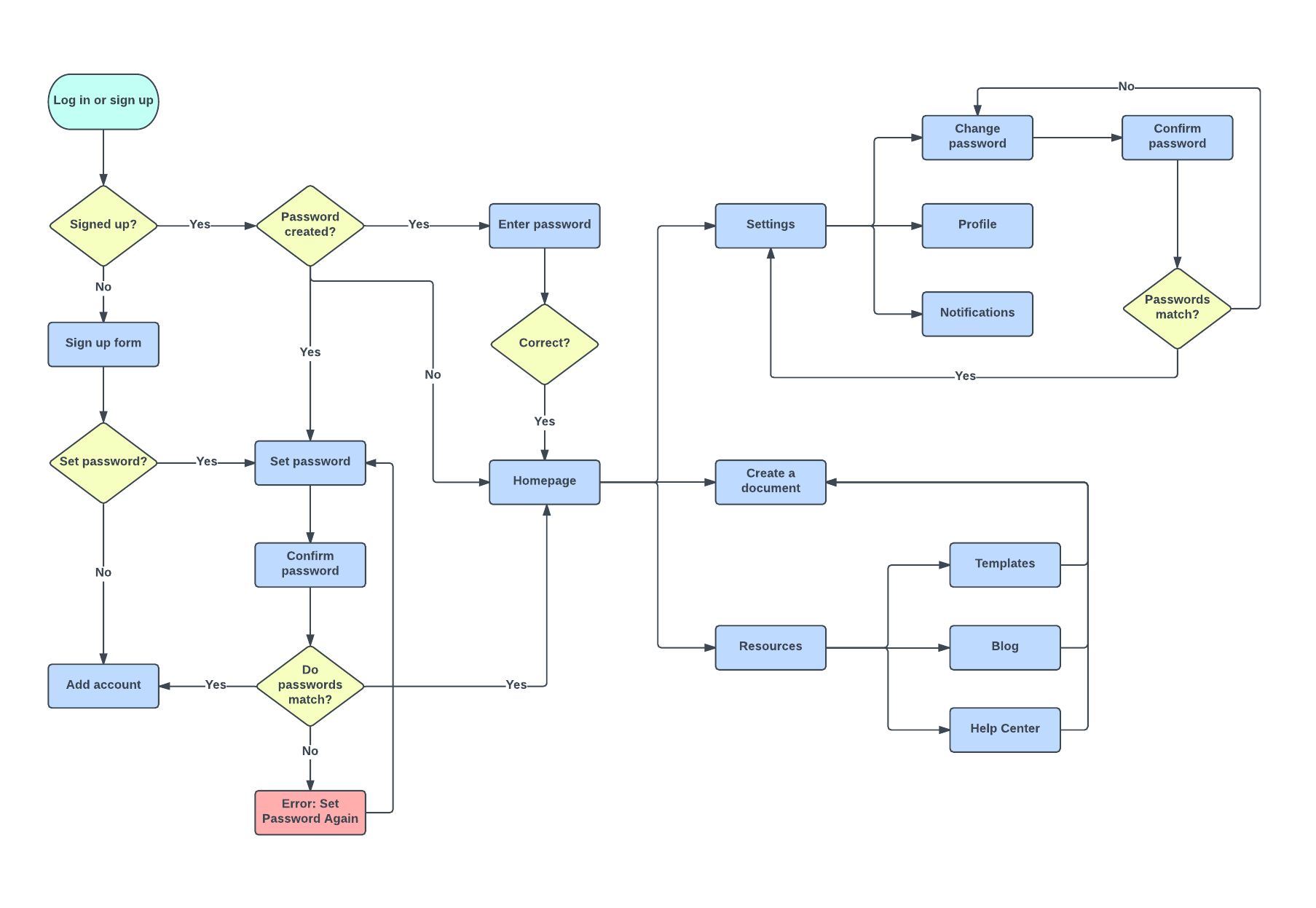
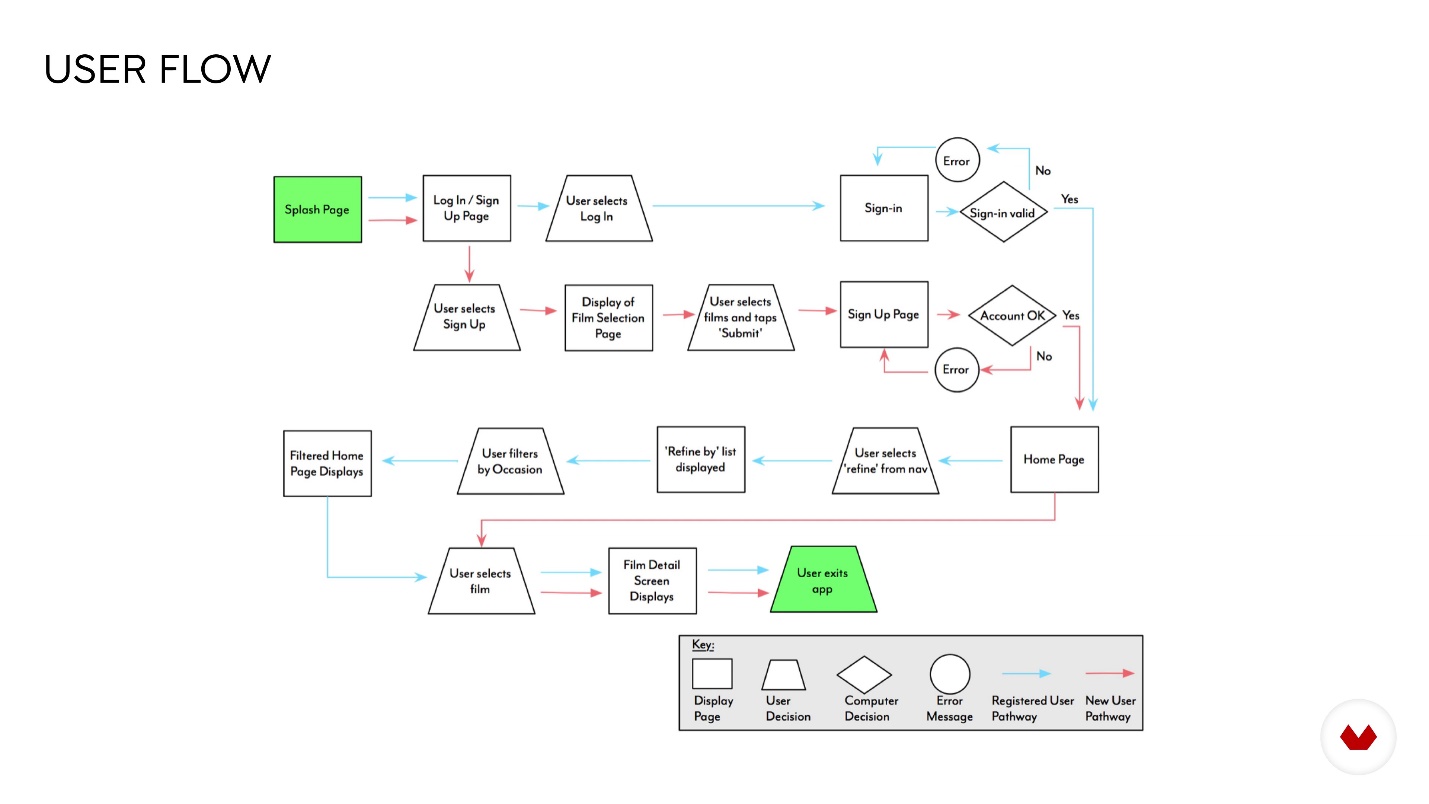
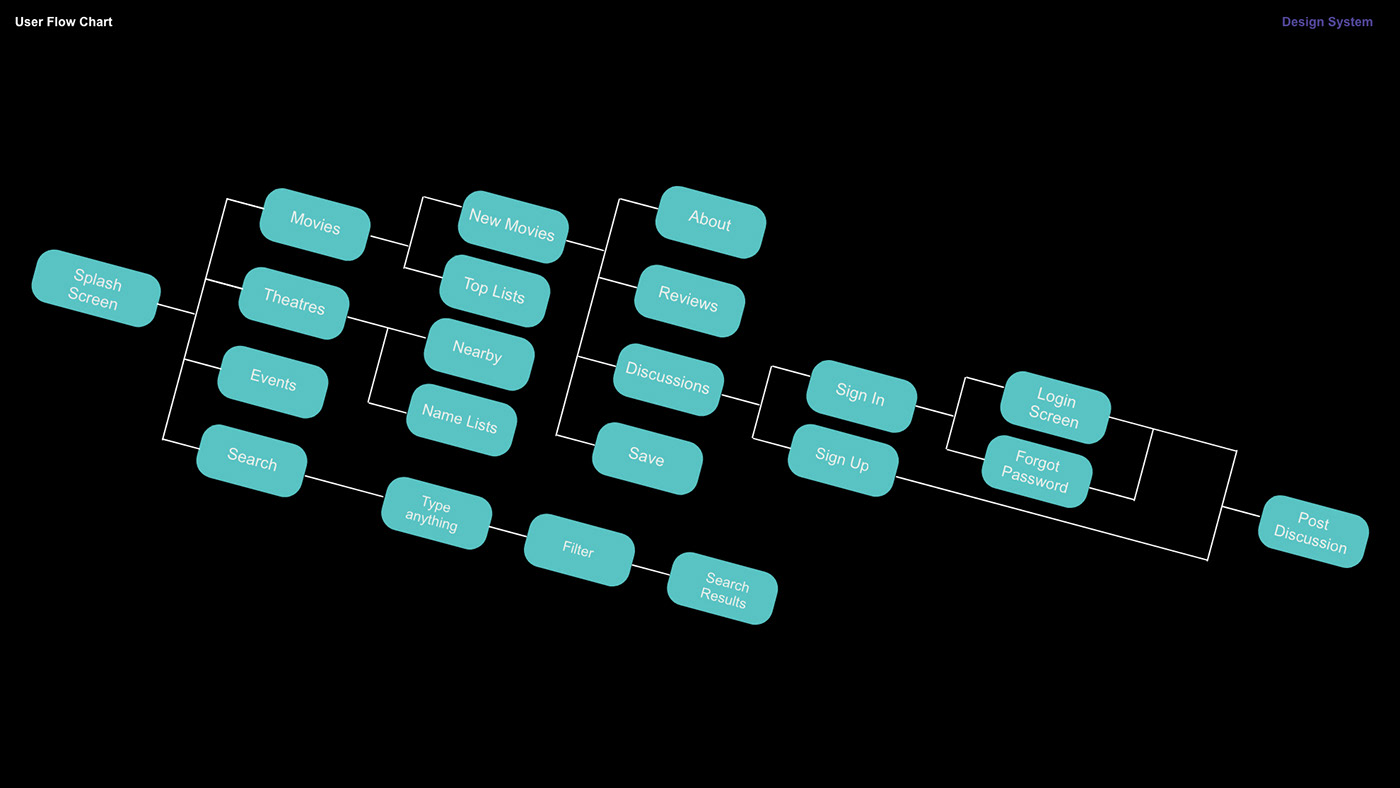
Задание: Освоить теоретический материал и выполнить практическую работу Срок выполнения: 2 дня User flow - этап проектирования приложений User flow - важный этап в ux-дизайне, который на первый взгляд кажется чем-то сложным. Но если разобраться, строить user flow будет одно удовольствие! Зная, как ведет себя человек при работе с приложением, мы можем предвидеть все варианты состояний нашего продукта. User flow помогает нам понять и спрогнозировать когнитивные модели пользователей для обеспечения простоты взаимодействия с приложением. Он представляет собой блок-схему, описывающую путь пользователя внутри приложения и показывающую каждый шаг и действие, которые могут возникнуть. User flow крайне полезен, если вы хотите: создать интуитивно понятный интерфейс продумывая user flow, вы сможете сделать так, чтобы пользователь легко и быстро достигал своей цели, а также захотел подписаться или купить продукт клиента. оценить существующий интерфейс для уже работающих продуктов user flow может быть необходим для оценки узких мест. Построив его, вы можете найти моменты, которые нуждаются в улучшении. Например, увидеть, где пользователи испытывают трудности, и как это исправить. презентовать свою работу коллегам и заказчикам user flow дает заинтересованным сторонам общее представление о том, как будет работать продукт. Так вы помогаете другим понять, что будет происходить, и создаете более продуктивную рабочую среду. Обычно user flow строится на самой ранней стадии разработки приложения - после изучения аудитории и проведения пользовательских интервью.  Что такое user flow и как его построить Итак, как же построить такую схему: 1.Поймите ваших пользователей. Чтобы создать оптимальный user flow, вы должны как следует разобраться в аудитории продукта. Понимание ее потребностей и мотивации позволит вам осознанно выстраивать шаги пользователей. Ответьте на следующие вопросы: Какие цели и задачи у пользователя? Какую проблему он хочет решить? Какие функции для него наиболее важны и почему? Какие базовые вопросы о вашем продукте у него есть? Какую информацию необходимо предоставить, чтобы он мог легко взаимодействовать с приложением? Обдумайте способы, которыми пользователь может перемещаться внутри приложения, определите его ключевые пути (самые простые и прямые). Предусмотрите , какую информацию о себе он должен оставить. Попутно задавайте себе вопрос "точно ли эта функция необходима?". Это упростит вам работу над user flow. 2.Создайте набросок Чаще всего что-либо в дизайне лучше начинать с наброска. Сделайте черновик основного пути пользователя: каждое нарисованное поле должно обозначать шаг человека. Можно разбить это на три основных этапа: точка входа-действия до выполнения задачи-последний шаг или заключительное взаимодействие. 3.Определите элементы и обозначения user flow Для создания схемы используются различные формы и цвета, которые обозначают определенные действия и состояния и дают читателю дополнительную информацию. Например, прямоугольники, круги и ромбы могут означать разные действия или функции. Чтобы коллеги и клиенты могли понимать их смысл - добавьте легенду к своему user flow. 4.Уточните схему Проверьте все шаги, продумайте нетипичные и неожиданные состояния. Подберите хорошие заголовки внутри схемы, разумно используйте цвета. Все элементы должны быть понятны и уместны - используйте те же принципы, что и в UI-дизайне. 5.Проектирование user flow. Что дальше? User flow - отличный способ поставить себя на место пользователя и убедиться, что ваш продукт отвечает его потребностям. Это важный стратегический этап, позволяющий снизить риск неправильных решений при создании приложения. В проектировании user flow ничто не заменит практики. Создание эффективных схем требует времени и тренировки. Пробуйте создавать user flow существующих приложений, чтобы улучшить свои навыки. Из практического опыта. Как строить user flow? Практическая работа Для начала, попробуйте создать флоу уже существующего приложения. Вы можете взять любое приложение, которым сами часто пользуетесь. Откройте Фигму, и начинайте рисовать блоки, один за другим. Например, вы скачали приложение, при открытии первым появляется стартовый экран. Рисуйте в Фигме прямоугольник с названием: splash screen. Возвращайтесь к приложению и смотрите какой экран следует дальше. И рисуйте его в Фигма. Проведите стрелку от одно прямоугольника к другому, показывая таким образом путь. Как бы давая понять, что пользователь с одного экрана попал на этот экран. И таким образом создайте карту всего приложения. Обычно user-flow состоит из трех типов фигур: Прямоугольники — используются для представления экранов; Ромбы — используются для условий (например, нажатие кнопки входа в систему, свайп влево, увеличение); Стрелки — соединяют экраны и условия вместе. Если создать сначала на примере существующего приложения, то будет проще понять, как это работает. Это поможет вникнуть в суть user flow. Главное попробовать спроектировать путь вашего пользователя сквозь экраны вашего приложения. И сделать это так, чтобы ему было удобно.       Примеры user flow В чем делать user flow? Для начала можно использовать Figma. Чтобы стрелки от одного прямоугольника к другому было легко проводить, воспользуйтесь плагином autoflow. Когда наберетесь опыта, то флоу можно делать в программе Miro. Есть также специальные программы, вроде overflow Важно понимать, что флоу делается по-разному, и нет единого верного метода. Можно показывать простые переходы от экрана к экрану, а можно более подробно, с уточнением какие элементы интерфейса будут способствовать переходам пользователя. |
