лиспетч. Знакомство с интегрированной средой разработки программного обес. Знакомство с интегрированной средой разработки программного обеспечения Microsoft Visual Studio C#. Разработка проектов консольного приложения и приложения Windows Form
 Скачать 2.64 Mb. Скачать 2.64 Mb.
|
|
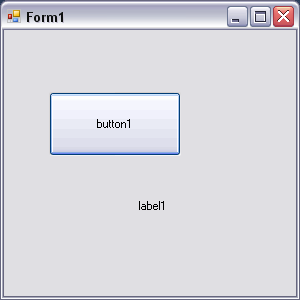
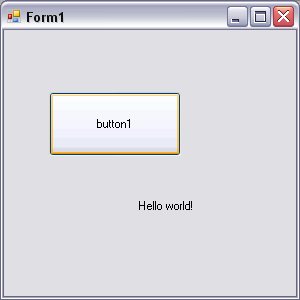
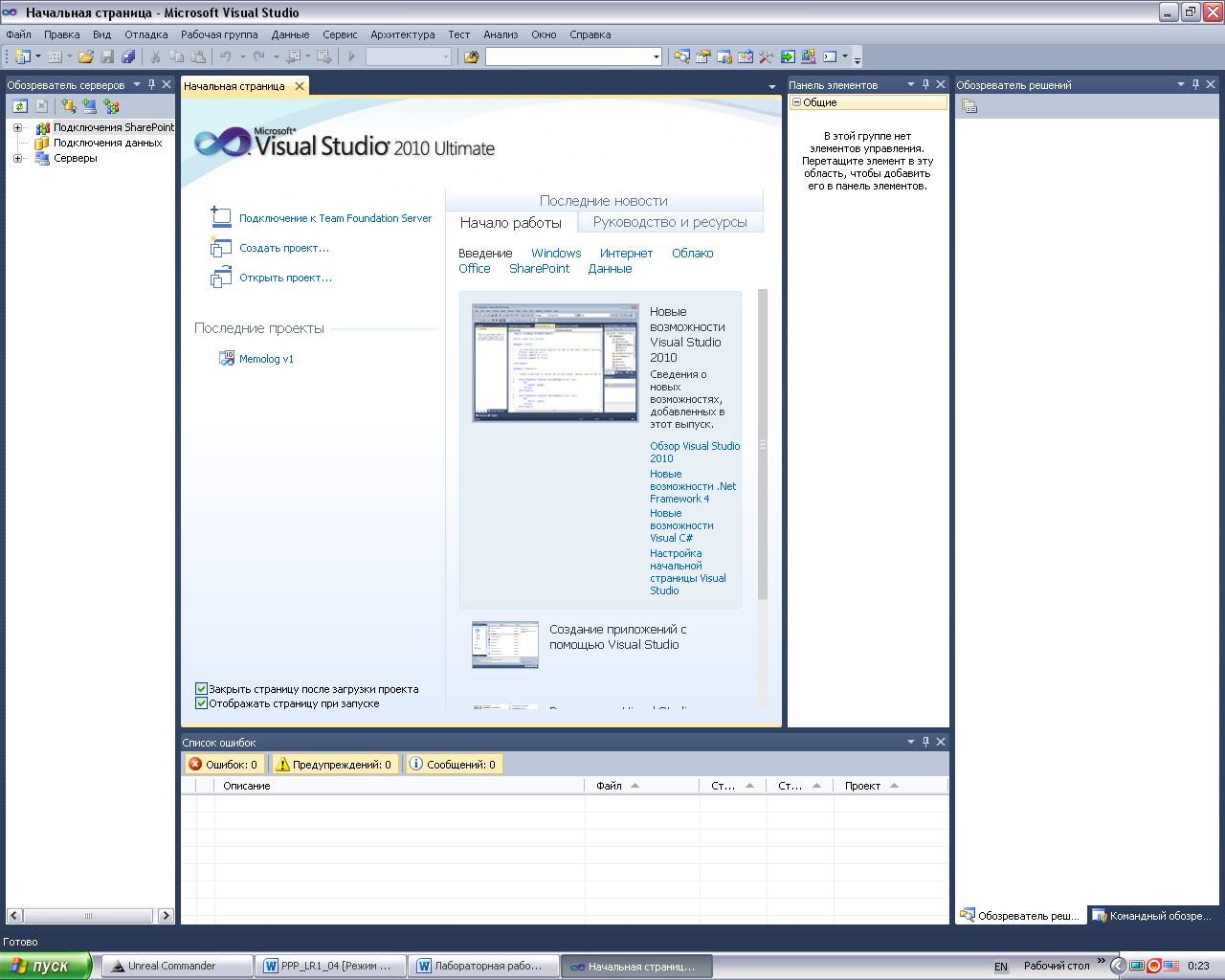
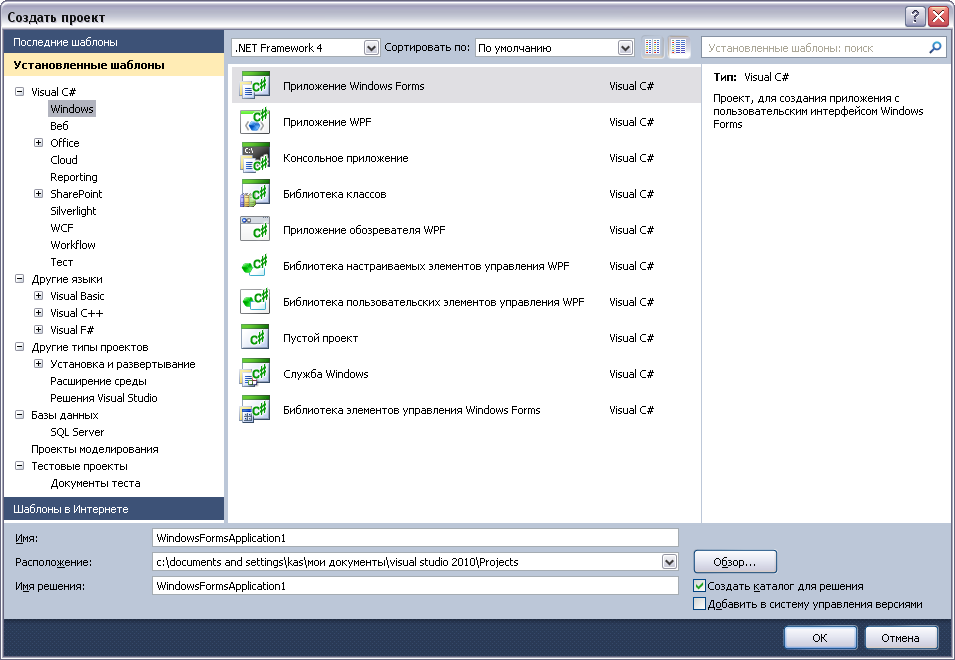
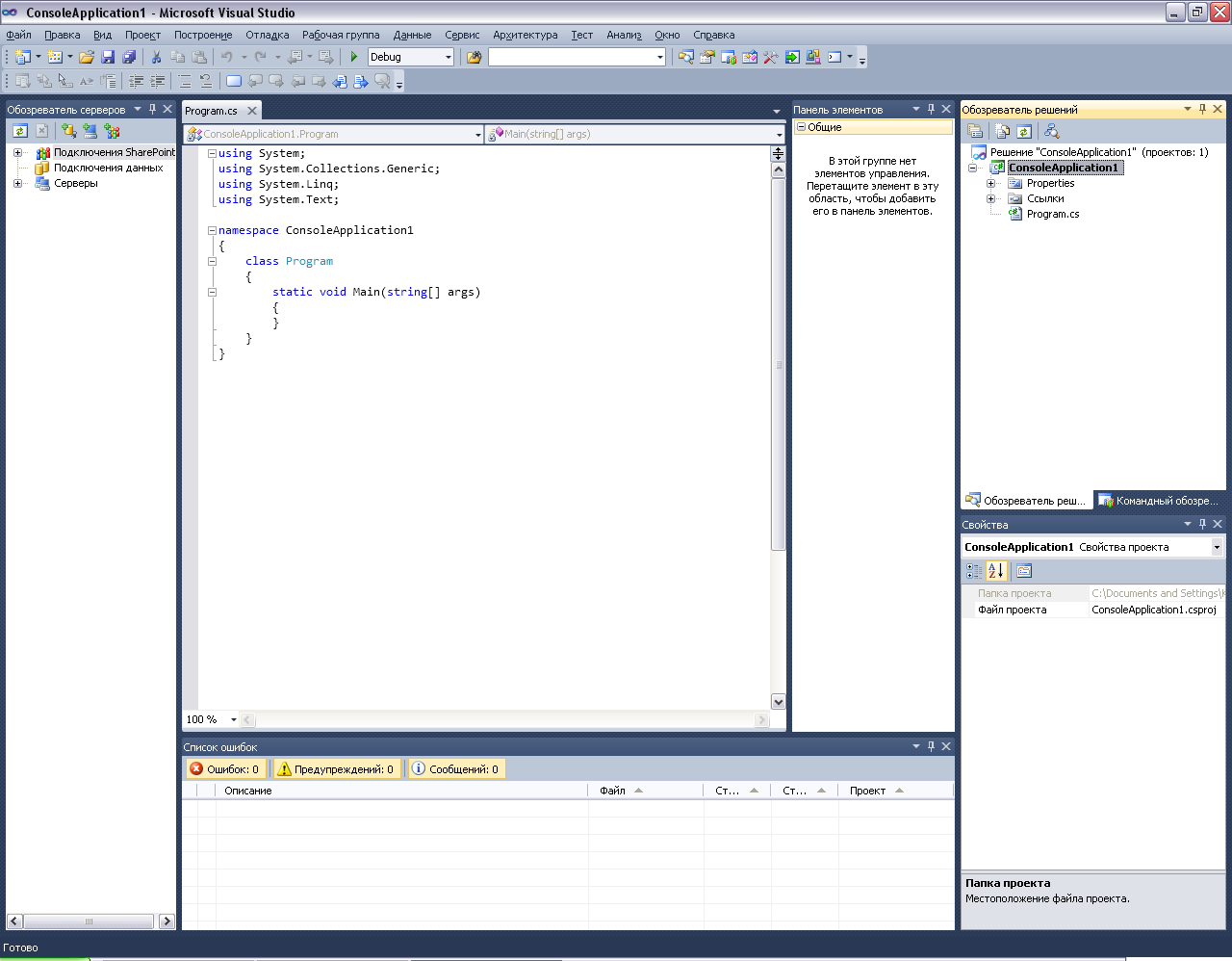
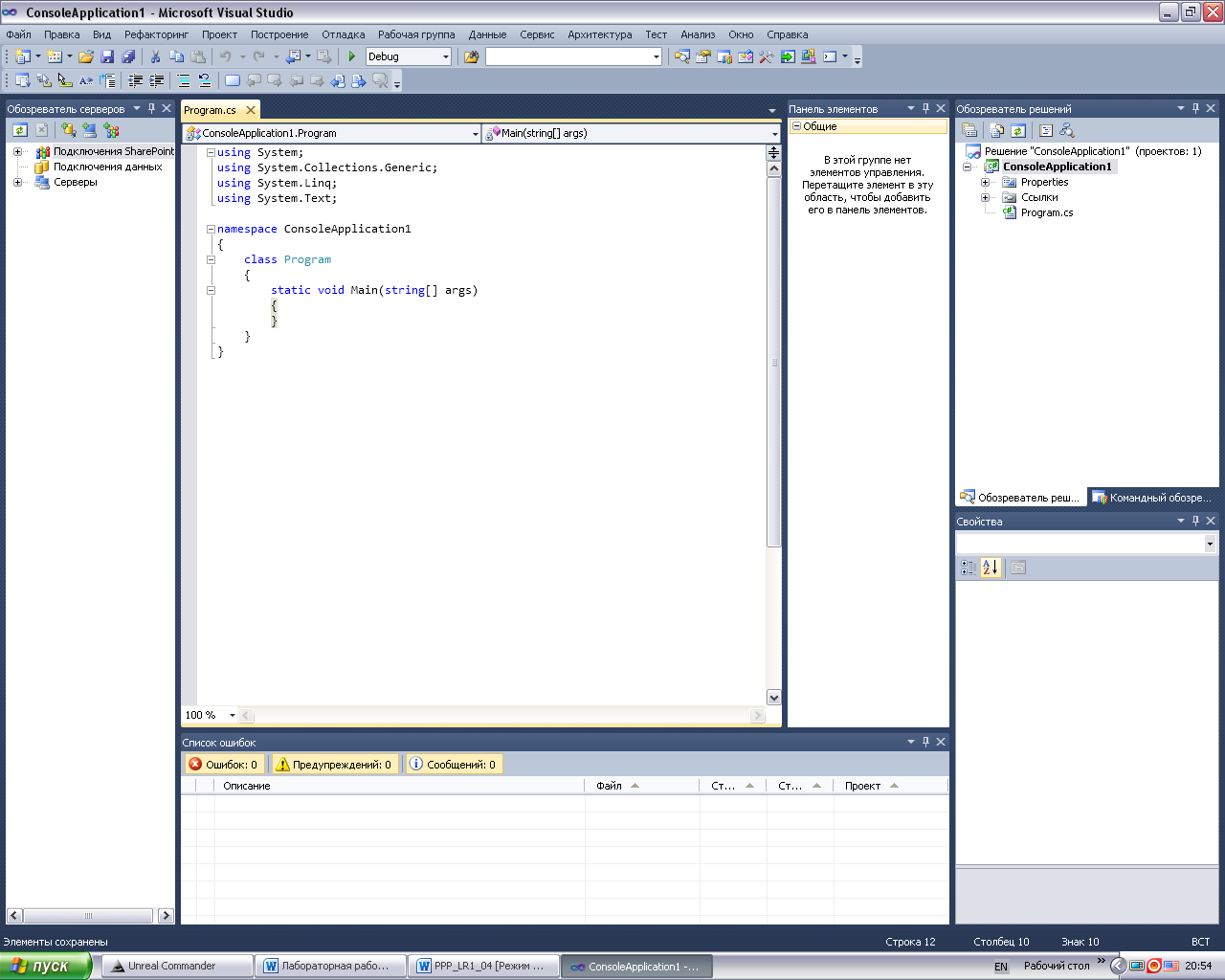
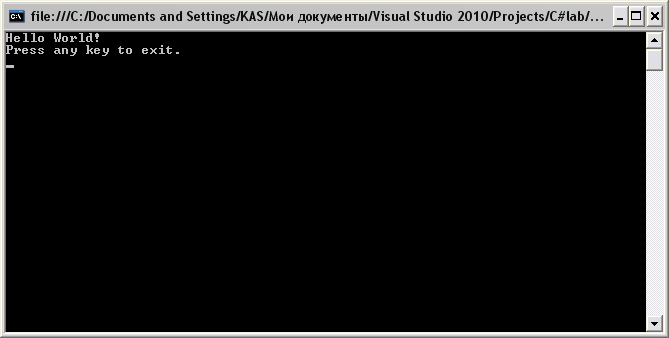
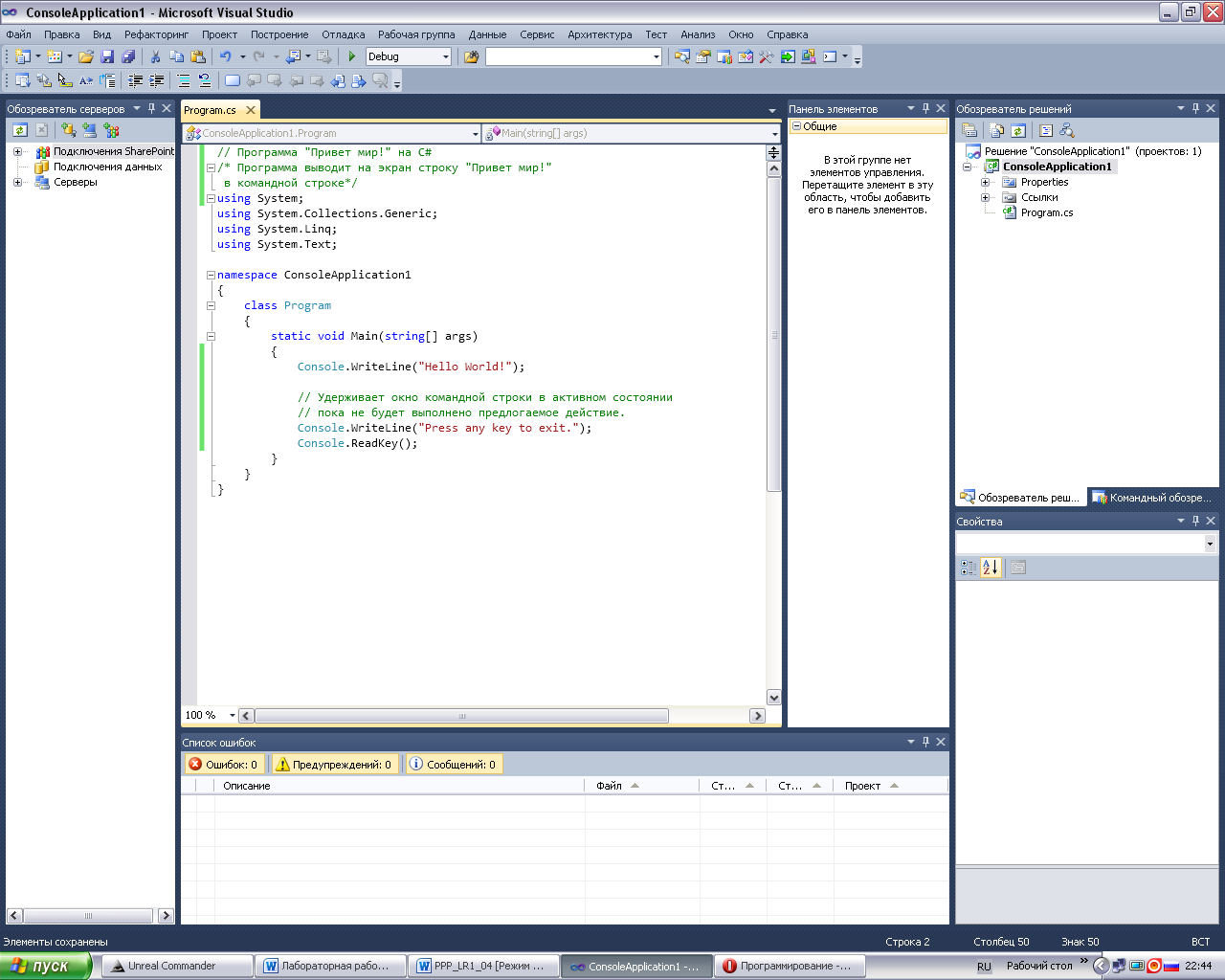
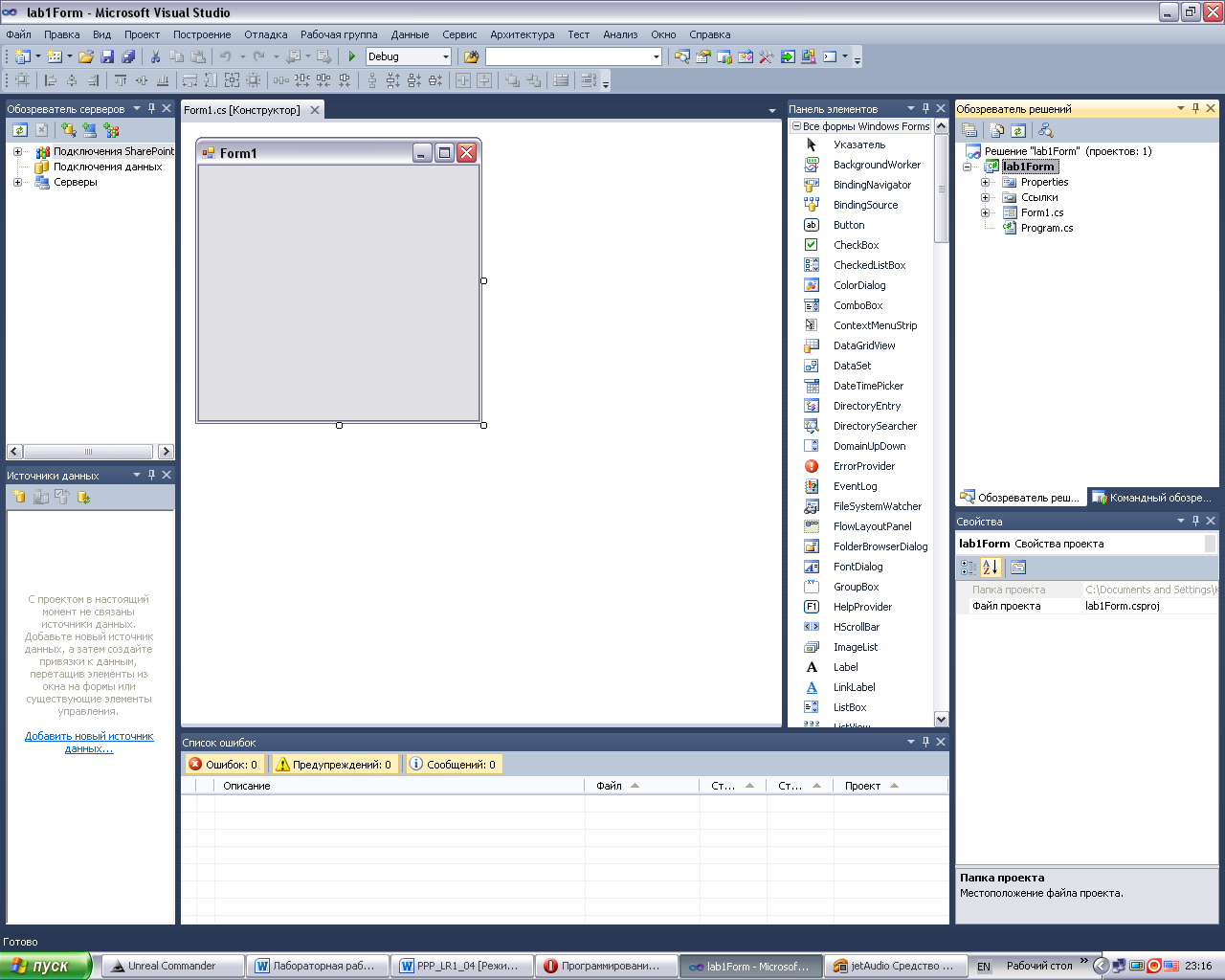
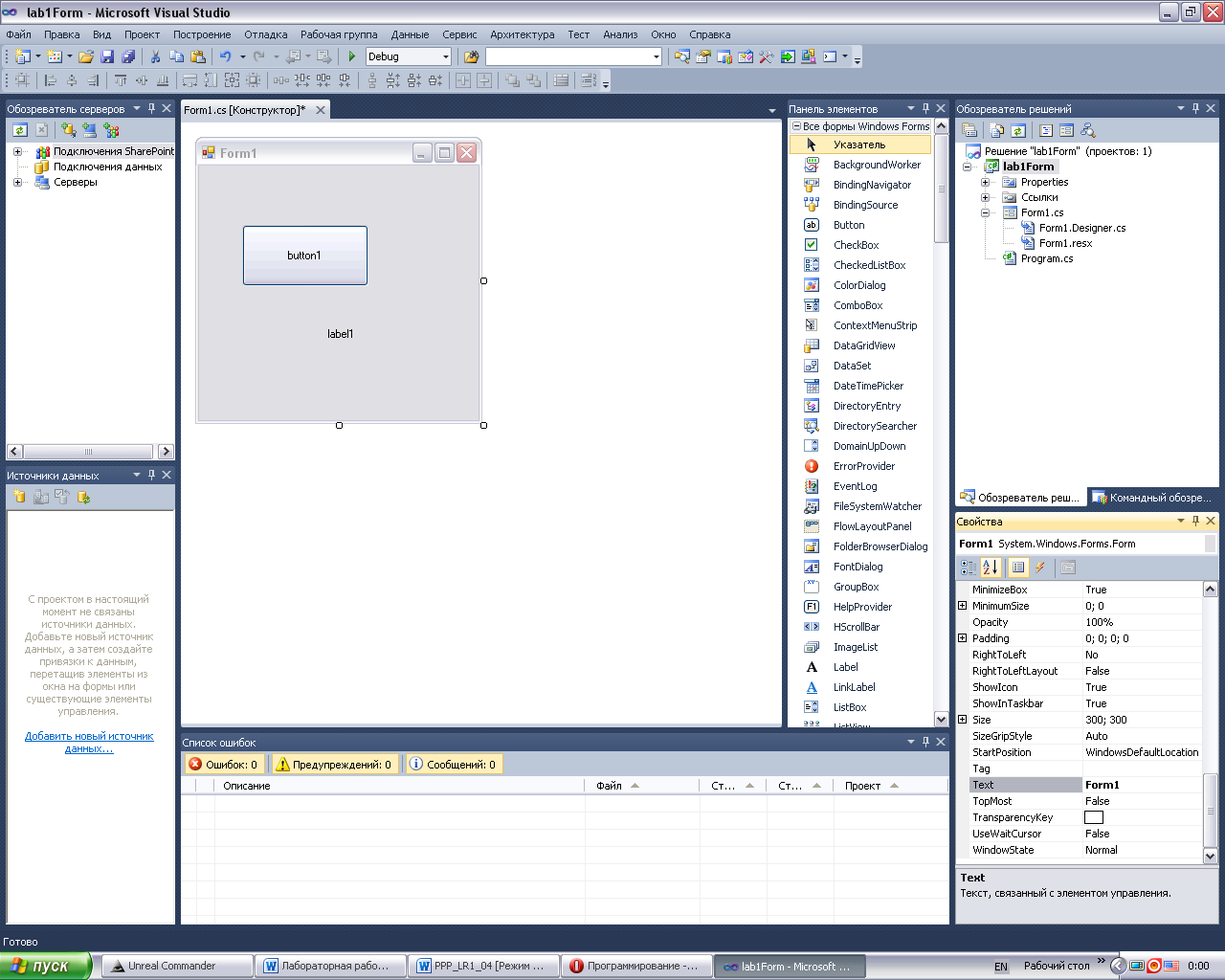
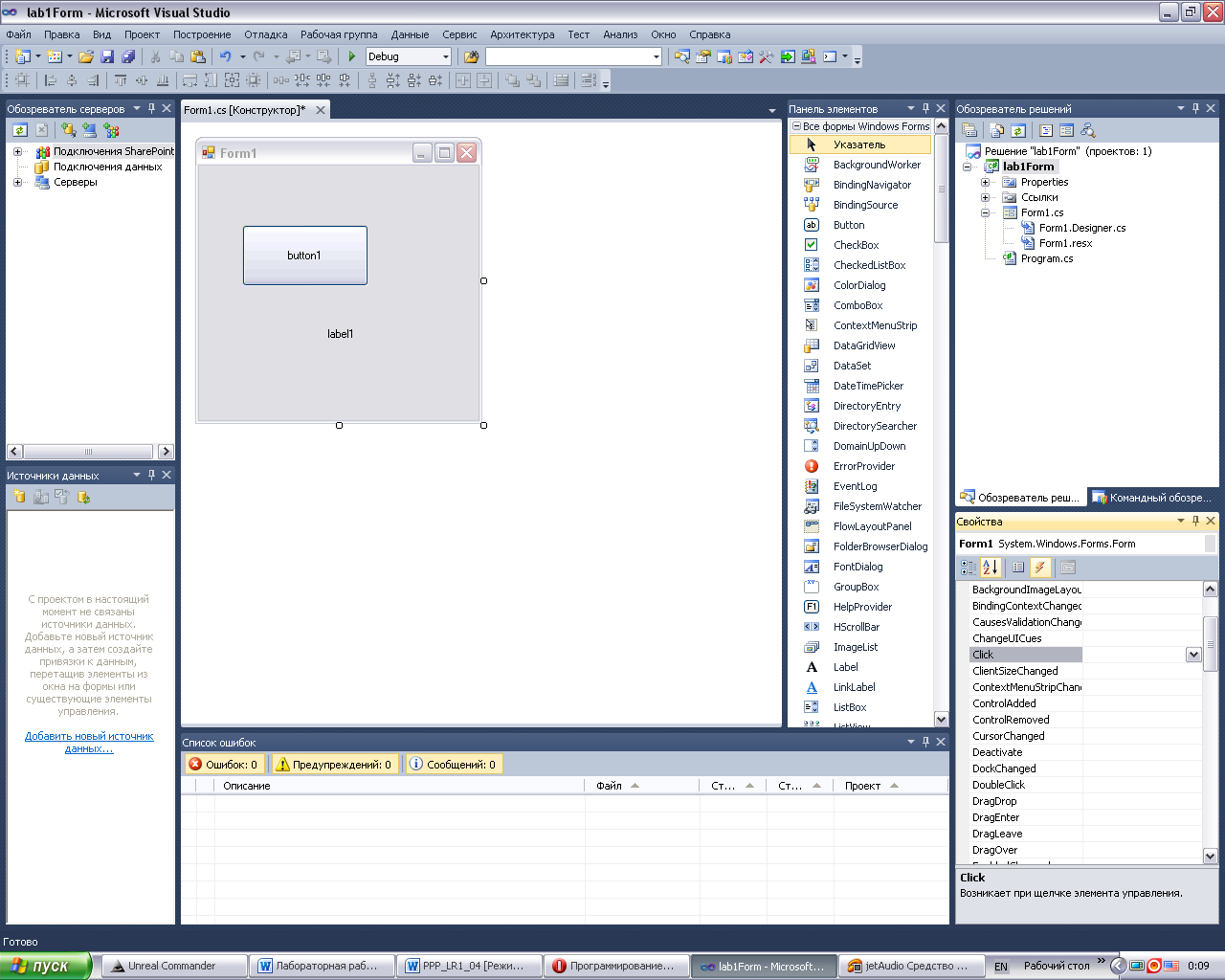
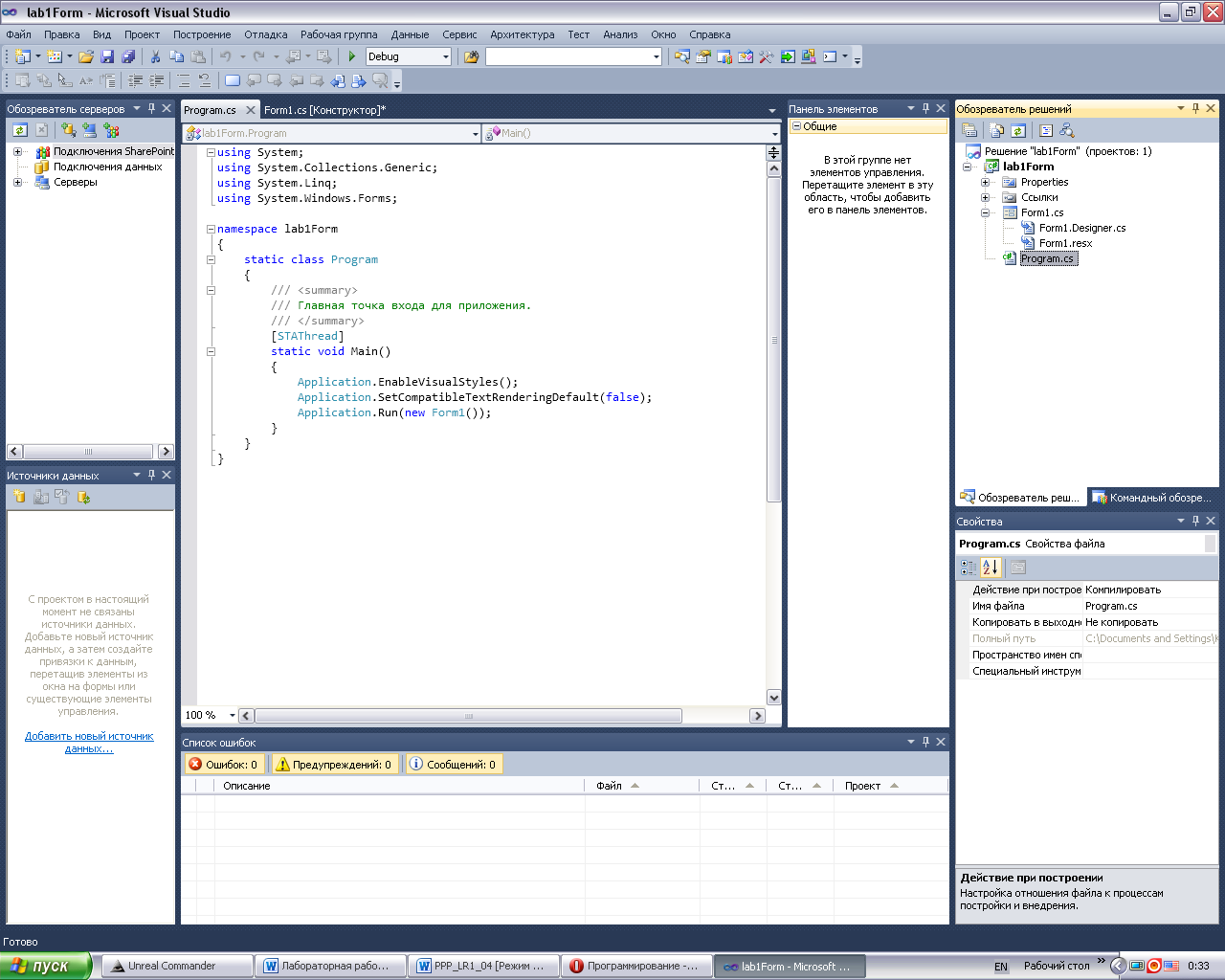
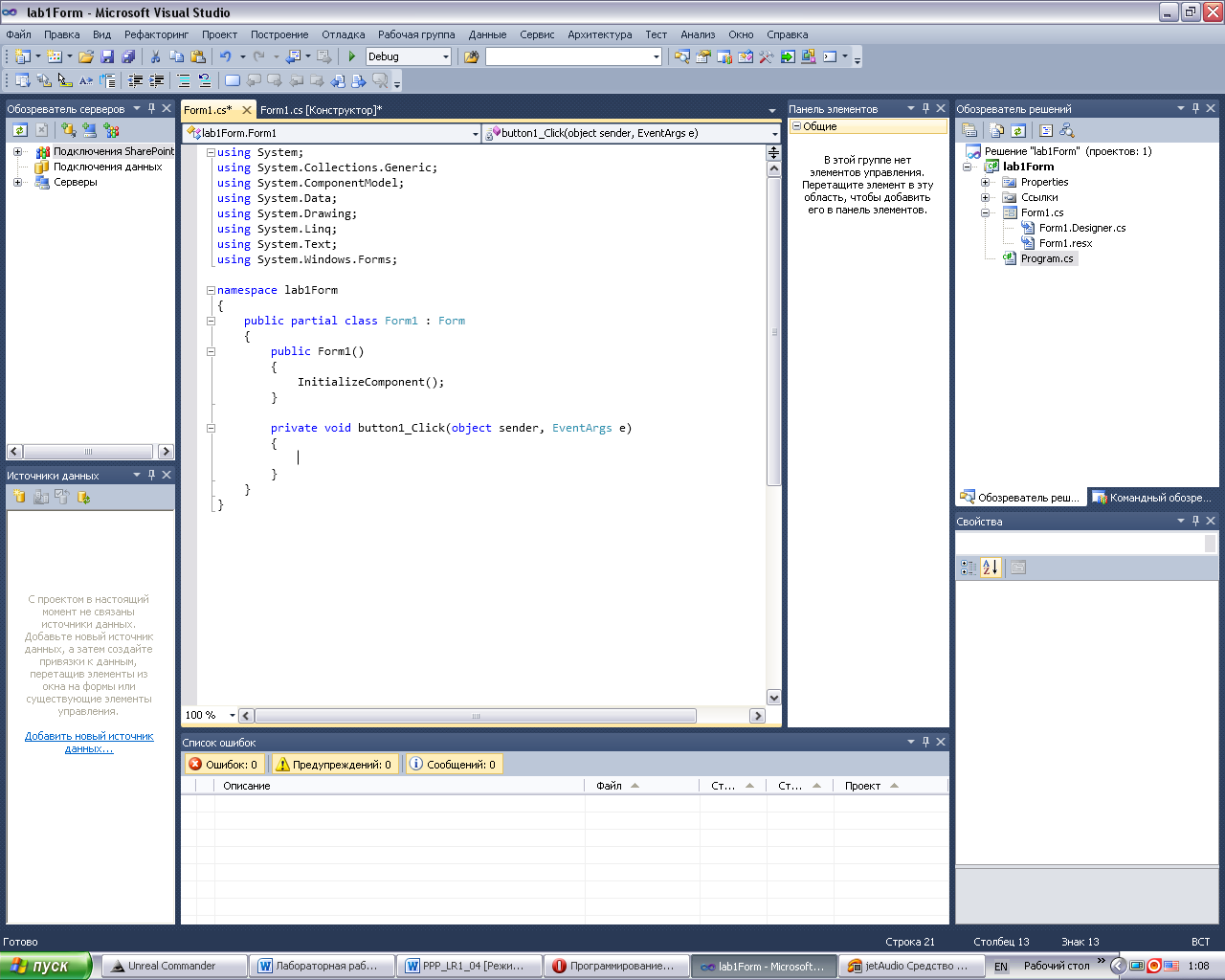
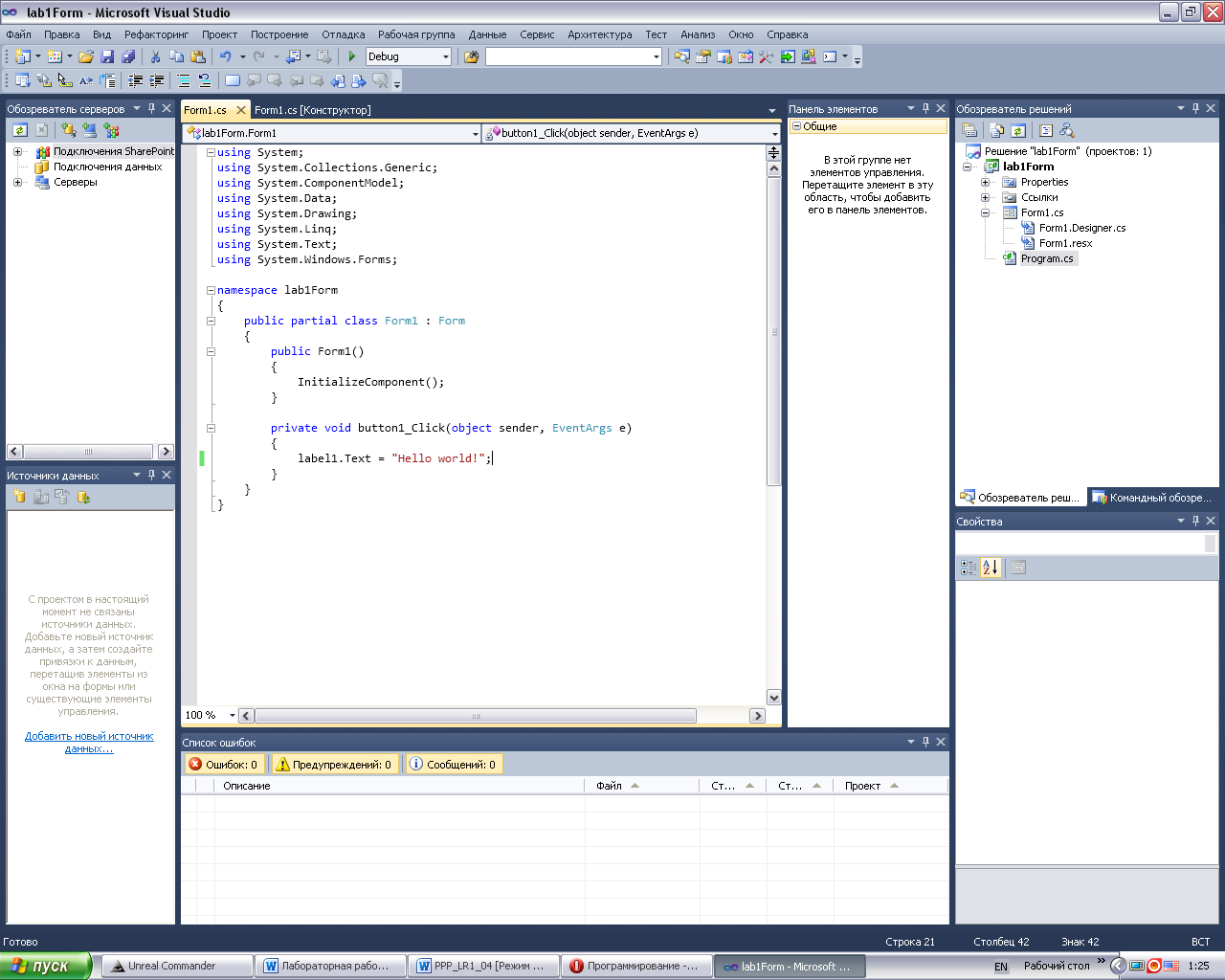
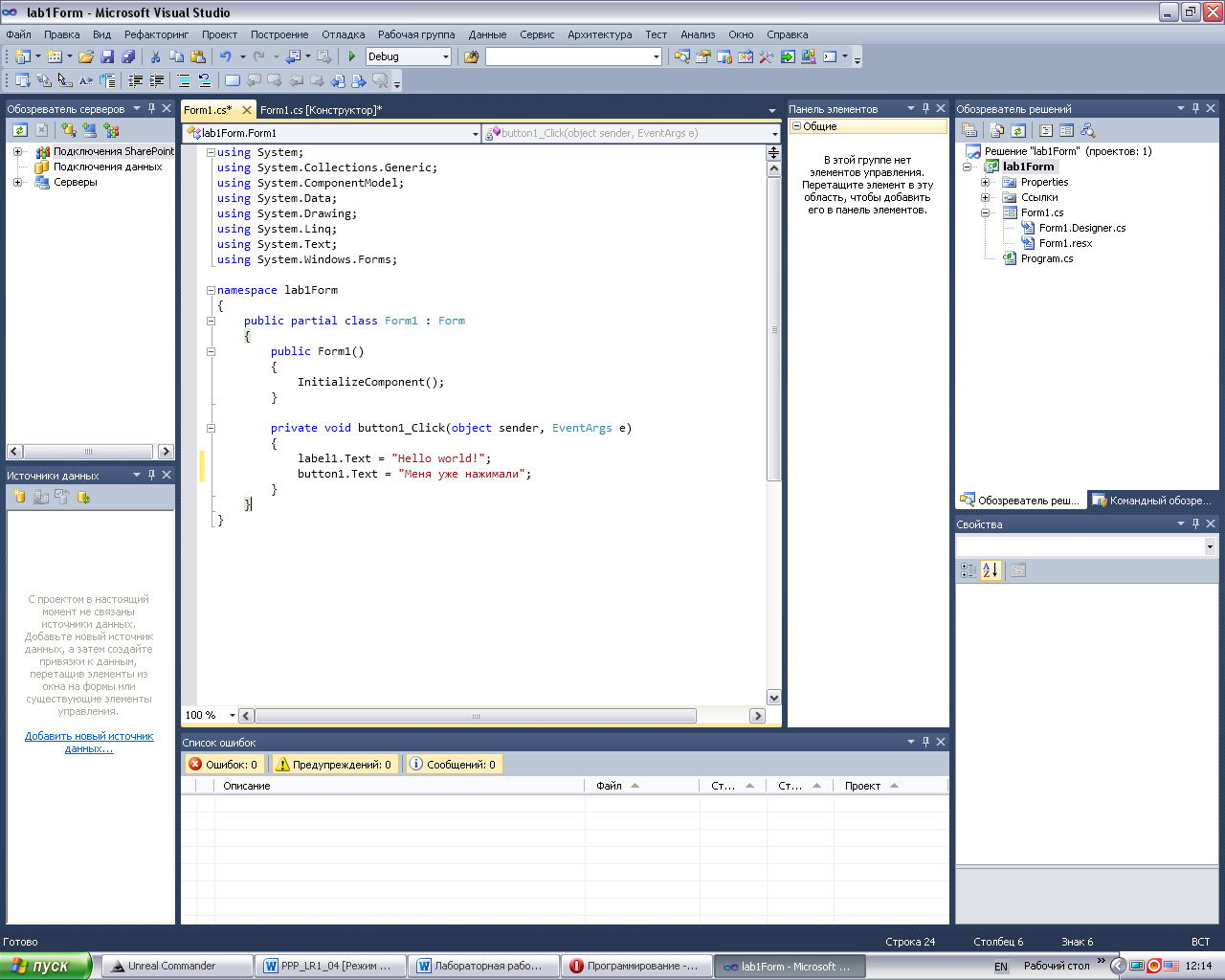
Знакомство с интегрированной средой разработки программного обеспечения Microsoft Visual Studio C#. Разработка проектов консольного приложения и приложения Windows Form Цель работыЦелью лабораторной работы является ознакомление с интерфейсом и освоение инструментальных средств и технологии создания прикладных программ с использованием интегрированной среды разработки программного обеспечения Microsoft Visual Studio C# (ИСРПО MVS). При выполнении лабораторной работы необходимо выполнить проектирование пользовательского интерфейса прикладной программы, составить текст программы для решения поставленной вычислительной задачи, отладить программу, выполнить документирование разработки. Задание на лабораторную работуПознакомиться с назначением интегрированной среды разработки программного обеспечения Microsoft Visual Studio C#, компонентами интерфейса, изучить и освоить основные приемы работы в этой среде; разработать программу вывода текстовой строки. Задание на лабораторную работу размещено в пункте 1.7. Требования к программеПрограмма должна выполнять: вывод главной формы с элементами интерфейса; выполнение заданной функции. Программа, должна содержать главную форму, которая отображает визуальные объекты и изменяет их свойства в соответствии с вариантом задания. Порядок выполнения работыПосле получения задания рекомендуется выполнять его в следующем порядке: изучить начальные сведения об интегрированной среде разработки программного обеспечения Microsoft Visual Studio C#. (п.1.5), выполнить самостоятельную постановку задачи на разработку программы (пп., 1.2. 1.3, 1.7), спроектировать пользовательский интерфейс формы прикладной программы (размещение компонентов на форме), создать в своем каталоге подкаталог для сохранения файлов проекта интегрированной средой разработки программного обеспечения Microsoft Visual Studio C#., запустить интегрированную среду разработки программного обеспечения Microsoft Visual Studio C#, создать проект и сохранить, разместить на форме необходимые элементы, используя пиктограммы области «Панели элементов», ознакомиться с их свойствами и событиями, определить события, которые будет обрабатывать программа (например, Click – «по щелчку левой клавишей мыши на изображении компонента»), составить тексты обработчиков событий; в процессе разработки выполнить экспериментальное изучение свойств необходимых компонентов, запустить программу на компиляцию и выполнение (компиляция, компоновка и последующее выполнение программы после подготовки текста могут быть выполнены следующими способами: нажать клавишу F5 на клавиатуре, выбрать пункт меню Отладка*Начать отладку), отладить программу, изучить содержание каталога, включающего программный проект (состав файлов программного проекта), скопировать полученный загрузочный модуль в другой каталог, запустить на выполнение, проверить корректность работы программы, - сохранить проект программы. В дальнейшем использовать первоначальный проект для разработки окончательного варианта. - оформить отчет (п.1.8). Начальные сведения об интегрированной среде разработки программного обеспечения Microsoft Visual Studio. О языке программирования С#.1.5.1 Microsoft Visual Studio Microsoft Visual Studio — линейка продуктов компании Майкрософт, включающих интегрированную среду разработки программного обеспечения и ряд других инструментальных средств. Данные продукты позволяют разрабатывать как консольные приложения, так и приложения с графическим интерфейсом, в том числе с поддержкой технологии Windows Forms, а также веб-сайты, веб-приложения, веб-службы как в собственном, так и в управляемом кодах для всех платформ, поддерживаемых Microsoft Windows, Windows Mobile, Windows CE, .NET Framework, .NET Compact Framework и Microsoft Silverlight. Visual Studio включает в себя редактор исходного кода. Встроенный отладчик может работать как отладчик уровня исходного кода, так и как отладчик машинного уровня. Остальные встраиваемые инструменты включают в себя редактор форм для упрощения создания графического интерфейса приложения, веб-редактор, дизайнер классов и дизайнер схемы базы данных. Visual Studio позволяет создавать и подключать сторонние дополнения (плагины) для расширения функциональности практически на каждом уровне, включая добавление поддержки систем контроля версий исходного кода (как например, Subversion и Visual SourceSafe), добавление новых наборов инструментов (например, для редактирования и визуального проектирования кода на предметно-ориентированных языках программирования или инструментов для прочих аспектов цикла разработки программного обеспечения (например, клиент Team Explorer для работы с Team Foundation Server). Интегрированная среда разработки программ Microsoft Visual Studio предназначена для создания программных приложений и позволяет: • создавать приложения с использованием языков Visual Basic, Visual C#, Visual C++, Visual J#; • создавать Windows- и Web-приложения, включая приложения для портативных устройств; • создавать клиент-серверные приложения; • создавать корпоративные Web-приложения масштаба предприятия. Microsoft Visual Studio увеличивает производительность труда разработчиков при создании приложений. Включает, например, Visual Studio Team System — интегрированный и расширяемый набор инструментов для управления программными проектами на всех этапах разработки и тестирования, что обеспечивает взаимодействие и совместную работу коллектива разработчиков. Microsoft Visual Studio содержит среду выполнения .NET Framework, которая состоит из двух частей: единой среды исполнения (Common Language Runtime, CLR) и библиотеки классов. Библиотека классов является всесторонней, объектно-ориентированной коллекцией типов, которую можно использовать для разработки приложений, начиная с традиционных приложений с командной строкой и с использованием графического пользовательского интерфейса и заканчивая приложениями, использующими Web-формы и XML Web-сервисы. Класс — это тип, описывающий устройство объектов, в то время как объект является конкретным представителем определенного класса. Таким образом, каждый объект является экземпляром определенного класса. Единая среда исполнения управляет кодом во время его выполнения. Элементы графического интерфейса среды разработки Visual Studio, называемого сокращенно IDE (Integrated Development Environment) (меню, панели инструментов, диалоговые окна), характерны для среды Windows. Среда разработки Visual Studio является интегрированной, так как в ней можно выполнять различные действия при разработке программного продукта, такие как проектирование графического интерфейса приложения, редактирование программного кода, компиляция всех элементов приложения и сборка в выполняемый файл, а также пошаговая отладка приложения. Пользователь может изменять расположение и форму окон IDE, а также сворачивать их, чтобы сделать доступными и видимыми на экране необходимые элементы среды программирования. Главное окно Visual Studio после запуска программы содержит несколько основных объектов: главное меню и стандартная панель инструментов, окна Start Page (Начальная страница), Solution Explorer (Обозреватель решений), Toolbox (Инструментарий), Properties (Свойства), Object Browser (Просмотр объектов) и Dynamic Help (Динамическая справка). Диалоговое окно Start Page (Начальная страница) позволяет открывать недавно использовавшиеся проекты, осуществляет поиск примеров, как из справочной системы, так и Интернета. В окне Solution Explorer (Обозреватель решений) размещаются проекты и файлы текущего решения. К средству, призванному облегчить разработку, относится также окно Toolbox (Инструментарий), отображающее элементы, используемые в проектах. Окно Properties (Свойства) предназначено для отображения и настройки свойств объектов решения, включая форму и размещенные в ней объекты. Для получения подробной информации об объектах используется диалоговое окно Object Browser (Просмотр объектов). Оно позволяет искать и исследовать элементы, их свойства, методы, события, находящиеся в проектах и ссылках на них, как бы представляя собой внутреннюю библиотеку. Для удобства разработки используется окно Dynamic Help (Динамическая справка). Во время работы оно постоянно обновляется и в нем предлагается справочная информация, относящаяся к текущим действиям. Решения и проекты — это контейнеры, которые Visual Studio использует для размещения и группировки кода, который пишется в интегрированной среде. Контейнеры — это объекты, внутри которых размещены другие объекты. Решения — это виртуальные контейнеры; они группируют свойства, относящиеся к одному (или нескольким) содержащимся в решении проектам. Решения не подвергаются обработке компилятором. Внутри интегрированной среды можно настроить несколько свойств на уровне решения. Проекты имеют и виртуальный, и физический характер. Помимо функционирования в качестве организационных единиц для создающегося кода они также однозначно соответствуют результатам, получаемым на выходе компилятора. Иначе говоря, Visual Studio превращает проекты в откомпилированный код (эквивалентную программу на машинном языке). Каждый проект приводит к созданию .NET-компонента (такого как файл с расширением dll – динамическая библиотека, или ехе – исполняемый файл приложения). 1.5.2 Язык программирования С# C# (произносится «си шарп») — объектно-ориентированный язык программирования. Разработан в 1998—2001 годах группой инженеров под руководством Андерса Хейлсберга в компании Microsoft как язык разработки приложений для платформы Microsoft .NET Framework и впоследствии был стандартизирован как ECMA-334 и ISO/IEC 23270. C# относится к семье языков с C-подобным синтаксисом, из них его синтаксис наиболее близок к C++ и Java. Язык имеет статическую типизацию, поддерживает полиморфизм, перегрузку операторов (в том числе операторов явного и неявного приведения типа), делегаты, атрибуты, события, свойства, обобщённые типы и методы, итераторы, анонимные функции с поддержкой замыканий, LINQ, исключения, комментарии в формате XML. Переняв многое от своих предшественников — языков C++, Java, Delphi, Модула и Smalltalk — С#, опираясь на практику их использования, исключает некоторые модели, зарекомендовавшие себя как проблематичные при разработке программных систем, например, C# не поддерживает множественное наследование классов (в отличие от C++). 1.5.3 Интерфейс Microsoft Visual Studio Для начала работы в интегрированной среде разработки программного обеспечения Microsoft Visual Studio необходимо ее запустить путем выбора в меню «Пуск» - подменю «Все программы», далее находим пункт «Microsoft Visual Studio 20xx».  Примечание: в основном, все версии этой среды разработки отличаются (не существенно) интерфейсом. Лишь в MicrosoftVisualStudio 2010 добавлены новые языки разработки. Итак, загрузив MVS, пользователю откроется окно программы, содержащее различные элементы интерфейса (рисунок 1). Рассмотрим интерфейс открывшегося окна. Он включает совокупность панелей меню и инструментов сверху; слева обозреватель серверов; справа панель элементов и обозреватель решений; ниже «Список ошибок»; в центре в виде вкладки «Начальная страница».  Примечание: в дальнейшем при работе, можно будет полностью ощутить удобство работы с вкладочной системой размещения страниц элементов проекта. Остановимся подробней на элементах интерфейса программы. Можно отметить, что «Панель меню» и «Панель инструментов» имеет вид и содержит широко распространенные элементы, присущие интерфейсу программ пакета Microsoft Office. Стоит лишь обратить внимание на то, что содержимое элементов «Панель меню» будет изменяться в зависимости от того, на какой вкладке работает пользователь. Интерфейс MVS интуитивен, т.е. понятен на интуитивном уровне, а мощная справочная система позволит найти ответы на возникшие вопросы и не только по интерфейсу MVS. Рассмотрим, что же располагается в рабочей области окна. «Обозреватель серверов». Предназначен для подключения к проекту серверов данных, баз данных, а также отображения списка подключенных серверов. «Начальная страница». На этой странице пользователь может выбрать различные действия. Например: «Создать проект», «Открыть проект», обратиться к помощи различных руководств и ресурсов по MVS. «Панель элементов». Здесь размещается список доступных элементов (компонентов, объектов), которые пользователь может использовать для разработки интерфейса разрабатываемой программы. «Обозреватель решений». В этой области отображаются файлы и элементы проекта. «Список ошибок». В данной области выводятся ошибки при компиляции разрабатываемого проекта.   Рисунок 1 - Окно программы  Примечание: очень важно всегда отслеживать место расположения проекта. Если вы работаете на компьютере с локальной ОС, то место размещения файлов проекта может не играть особой роли, можно согласиться с размещением проекта, предлагаемым по умолчанию. Если Вы работаете на компьютере с сетевой ОС, то стоит размещать файлы проекта только в отведенном Вам разделе жесткого диска. Будьте внимательны с тем, куда вы сохраняете Ваши проекты. Для создания нового проекта, кликните по ссылке «Создать проект», расположенной на «Начальной странице». В результате этого действия откроется окно «Создать проект», где пользователю предлагается выбрать язык разработки, тип проекта, задать имя проекта, указать место размещения проекта и задать название решения (результата разработки) (рисунок 2).  Рисунок 2 - Окно создания проекта Итак, приступим к созданию нового проекта. В первую очередь необходимо выбрать язык разработки, в нашем случае это С#. Кликнув по названию в средней части окна, необходимо выбрать тип проекта. В списке, типов проектов достаточно много, они предназначены для решений различных направлений. Пока обратим внимание только на два типа проектов: Консольное приложение. Предназначено для разработки программ без загрузки графических интерфейсов и драйверов, они работают только с клавиатурой. Приложение Windows Form. Предназначено для разработки программ под операционную систему Windows, с окнами, графическим интерфейсом, кнопочными элементами управления и т.д. Выбирая тот или иной тип проекта, обратите внимание на пояснения, которые отображаются в правой части окна. Далее зададим имя проекта. Не стоит называть проект набором цифр, букв, символов, а также специальными символами. Следует дать название проекту в соответствии с его назначением. Например: KASlab1, первые три — ФИО, а дальше lab1 обозначает, что разрабатывается программа в соответствии с заданием на первую лабораторную работу, можно также добавить в название и номер группы. Назвав проект, следует указать место его хранения (можно и нужно заранее создать в своей части жесткого диска каталог с название предмета и подкаталогами с названием или номерами лабораторных работ). Достаточно удобно будет, если у Вас в Вашем разделе жесткого диска будет размещен каталог, MSRPPO/C#lab/lab1 и для каждой новой лабораторной работы в папке C#lab/ будут размещаться папки с названиями lab2, lab3 и так далее. Указав место размещения файлов проекта, дайте имя решению (имя можно задать такое же, как и у проекта). После выполнения перечисленных выше действий, нажмем на кнопку ОК. В результате откроется окно проекта и соответственно изменится интерфейс. Главные изменения произойду в области «Обозреватель решений», добавиться структура проекта (рисунок 3) и произойдут изменения в «Панели меню».  Рисунок 3 - "Область решений" для созданного проекта Но не стоит на этом останавливаться, для дальнейшей корректной работы и во избежание потери данных необходимо произвести сохранение созданного проекта. Для это необходимо в меню «Файл» выбрать пункты «Сохранить все» и «Сохранить (название проекта)». Теперь, обратим внимание на центральную часть окна MVS. В ней будут размещаться страницы файлов проекта. Самой первой страницей является «Program.cs». В ней будет происходить написание кода программы. MVS автоматические генерирует часть кода будущей программы (рисунок 4).  Рисунок 4 - Страница с кодом программы Рассмотрим подробнее, что содержится на данной странице. Блок: using System; using System.Collections.Generic; using System.Linq; using System.Text; Здесь перечислены директивы. Если в начало программы поместить директиву usingSystem;, то классы System и методы можно будет использовать напрямую без указания их полного имени. Например, можно вызвать Console.WriteLine вместо System.Console.WriteLine. Программы на C#, как правило, используют службы ввода/вывода, предоставляемые библиотекой времени выполнения в .NET Framework. Оператор System.Console.WriteLine использует метод WriteLine. Это один из методов вывода класса Console в библиотеке времени выполнения. Он выводит свои строковые параметры в стандартном потоке вывода, за которым следует новая строка. Другие методы Console используются для разных операций ввода и вывода. Блок: namespace ConsoleApplication1 { class Program { static void Main(string[] args) Здесь автоматически генерируется код для различных методов и классов, использующихся при разработке программы. Указываются пространство имен, класс и метод. Консольное приложение C# должно содержать метод Main, в котором начинается и заканчивается управление. В методе Main создаются объекты и выполняются другие методы. Метод Main является статическим методом static, расположенным внутри класса или структуры. В рассматриваемом блоке, он расположен в классе с именем Program. Метод Main можно объявить одним из следующих способов: Он возвращает значение void: static void Main() { //... } Также может возвращаться целое значение: static int Main() { //... return 0; } С этими возвращаемыми типами он может принимать следующие аргументы: static void Main(string[] args) { //... } -или- static int Main(string[] args) { //... return 0; } Параметр метода Main args является массивом значений типа string, который содержит аргументы командной строки, используемые для вызова программы. Рассмотрим для начала, простейшую программу (с которой начинают все уважающие себя программисты при знакомстве с новым языком программирования). Программа «Привет мир» («Hello world!»). Простейшая программа, выводящая на экран строку «Hello world!» в командной строке. Для этого выберем тип проекта — консольное приложение. Результат выполнения программы представлен на рисунке 5.  Рисунок 5 - результат выполнения программы "Hello world!" Теперь посмотрим, как это выглядит «изнутри», т.е. в коде. // Программа "Привет мир!" на C# /* Программа выводит на экран строку "Привет мир!" в командной строке*/ using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace ConsoleApplication1 { class Program { static void Main(string[] args) { Console.WriteLine("Hello World!"); // Удерживает окно командной строки в активном состоянии // пока не будет выполнено предлагаемое действие. Console.WriteLine("Press any key to exit."); Console.ReadKey(); } } } Первая строка содержит комментарий. Символы // преобразуют остальную часть строки в комментарий. // Программа «Привет мир!» на C#. Можно также сделать комментарием блок текста, окружив его символами /* и */. Это показано в следующем примере. /* Программа выводит на экран строку «Привет мир!» в командной строке. */ Как это выглядит в MVS представлено на рисунке 6.  Рисунок 6 - Код программы в интерфейсе MVS Программы пишутся не только для работы с клавиатурой, а еще под различные операционные системы (ОС). В нашем случае в дальнейшем нам предстоит научиться писать прикладные программы для работы под ОС Windows, поэтому программное обеспечение должно иметь форму (окно), удобный и понятный интерфейс (совокупность информативных управляющих элементов). Для этого нам понадобится изменить тип проекта с консольного на Windows Form. Создадим новый проект, как это было описано выше, за исключением того, что выберем проект — приложение Windows Form. В результате окно разработки приложения изменится (рисунок 7). Нужно отметить появившиеся изменения в интерфейсе. Появились элементы в области «Панель элементов», область «Свойства», а так же появилась область «Источник данных». На «Панели элементов» размещены наборы элементов, при помощи которых, пользователь может формировать интерфейс будущего ПО, в области «Свойства» перечислены свойства выбранного объекта (форма, или элемент), а в области «Источник данных» будут отображаться различные источники данных для программ, например, база данных для программ, работающих с наборами данных и т.п.  Рисунок 7 - Окно разработки приложения Windows Form. Есть и еще одно отличие, теперь в центре рабочей области вместо страницы с кодом, как при разработке консольного приложения, размещена форма. Форма – область (пространство), где пользователь будет размещать те или иные элементы интерфейса и управляющие элементы (кнопки, поля ввода данных, метки, меню и т.д.) Обратите внимание, разместив тот или иной элемент на форме или даже просто кликнув по форме или элементу, находящемуся на ней, в области «Свойства» появится список свойств и параметров выбранного объекта. Например, выбрав форму, можно просмотреть и изменить некоторые параметры формы (название, размер, цвет фона, разместить фоновый рисунок и т.д.) (рисунок 8).   Примечание: нужно отличать свойство Name (имя, идентификатор) элементов от надписи на нем, в большинстве случаев , это свойство Text. Рисунок 8 - Область "Свойства" для объекта "Форма" Кроме свойств объектов, в той же области, если кликнуть по значку  Рисунок 9 - Область "Свойства", раздел "События" для объекта "Форма" После того как элементы вынесены на форму, посмотрим как изменилась область «Обозреватель решений» (рисунок 10).  Рисунок 10 - "Обозреватель решений" Обратим внимание на то, что появились новые файлы в структуре проекта Form1.Designer.cs и Form1.resx. В этих файлах содержится информация о размещенных на форме объектах и информация о ресурсах формы. В файле Form1.cs содержится автоматически сгенерированный код формы. В файле Program.cs содержится автоматически сгенерированный код проекта. Для открытия файла, находящегося в «Обозревателе решений», нужно дважды кликнуть по нему, например, выбрать файл Program.cs (рисунок 11).   Рисунок 11 - Файл Program.cs При корректной и полной установке MVS, при наведении на строку, можно получить подсказку о ее назначении. Для перехода к конструктору форм, просто кликнем по названию вкладки находящейся рядом. Теперь нужно сделать так, чтобы строка «Hello, world!» при нажатии на кнопку отобразилась на форме. Для обработки событий в коде должны присутствовать соответствующие методы. Заготовки этих методов добавляются в текст файла Form1.cs с помощью инструментария MVS. Например, выполнив двойной щелчок левой клавишей мыши на соответствующей кнопке в визуальном представлении формы, в исходный код будет добавлен код заготовки метода, реализующего обработчик события, при этом автоматически произойдет переход в режим редактирования кода. Итак, у Вас уже есть форма. Разместим на ней элементы кнопка (Button1) и метку (Label1). Далее при нажатии кнопки в поле метки должна появится заданная строка, следовательно, необходимо запрограммировать событие click (нажатие) для кнопки, которое в свою очередь изменит свойство text для метки. Для того, чтобы приступить к написанию кода для события click, нужно дважды щелкнуть мышью по кнопке на форме (или выбрать на форме кнопку и в области «Свойства» нажать на кнопку «События» и щелкнуть напротив Click на пустую строку), этим действием автоматически генерируется и добавляется в файл Form1.cs код обработчика события Click (рисунок 12).  Рисунок 12 - Файл Form1.cs код программы using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; namespace lab1Form { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { } } } Обратим внимание на последнюю строку в коде с именем кнопки и названием события для нее, это и есть наш сгенерированный обработчик события. Для изменения свойства text элемента метка между фигурными скобками в обработчике button1_Click необходимо ввести следующий программный код: label1.text = “Helloworld!” При вводе названия элемента метка (label1) для упрощения ввода система предлагает выбрать из списка существующие названия элементов, процедур, методов и классов (рисунок 13). Необходимо учесть, что если на форме отсутствует элемент, название которого вы вводите (или необъявленный класс, метод, процедура), то его в списке не будет.  Рисунок 13 - Вывод списка существующих элементов Теперь посмотрим, что же получилось в результате наших действий (рисунок 14).  Рисунок 14 - Готовый код программы Рассмотрим подробнее строку label1.Text = "Hello world!"; Label1 - название элемента, который отображает надпись, text – свойство элемента label1, хранящее эту надпись, знак = это знак присвоения, “Hello world!” – текст, который будет отображаться в label1 по причине изменения свойства text этого элемента, т.е. новое значение свойства. Наконец, для просмотра результата выполнения написанной программы необходимо запустить ее на отладку и выполнение, нажав на клавиатуре кнопку F5 (рисунок 15, 16).
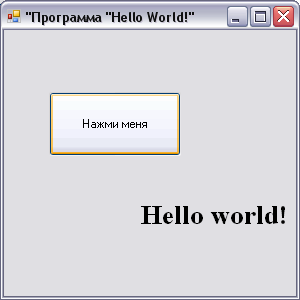
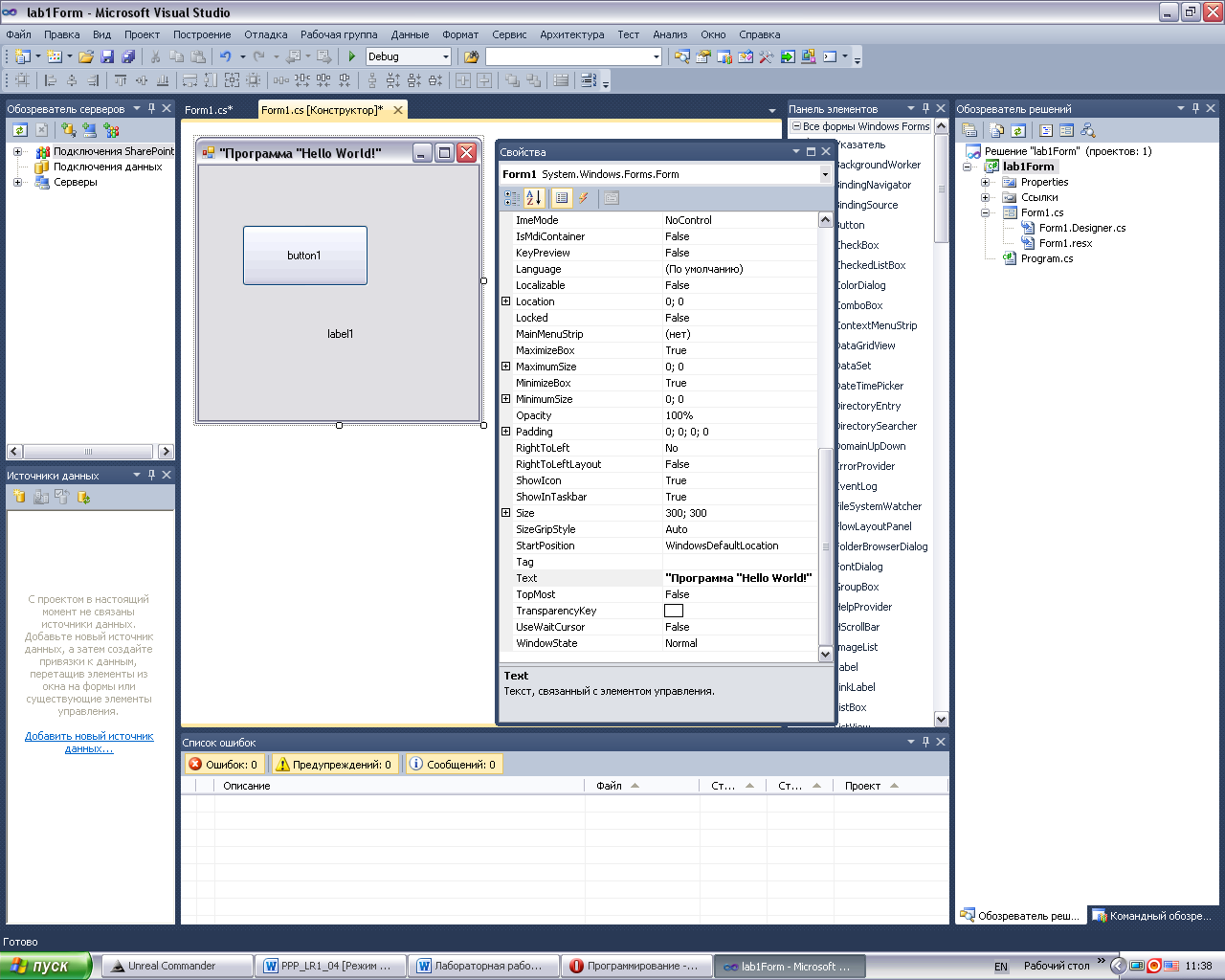
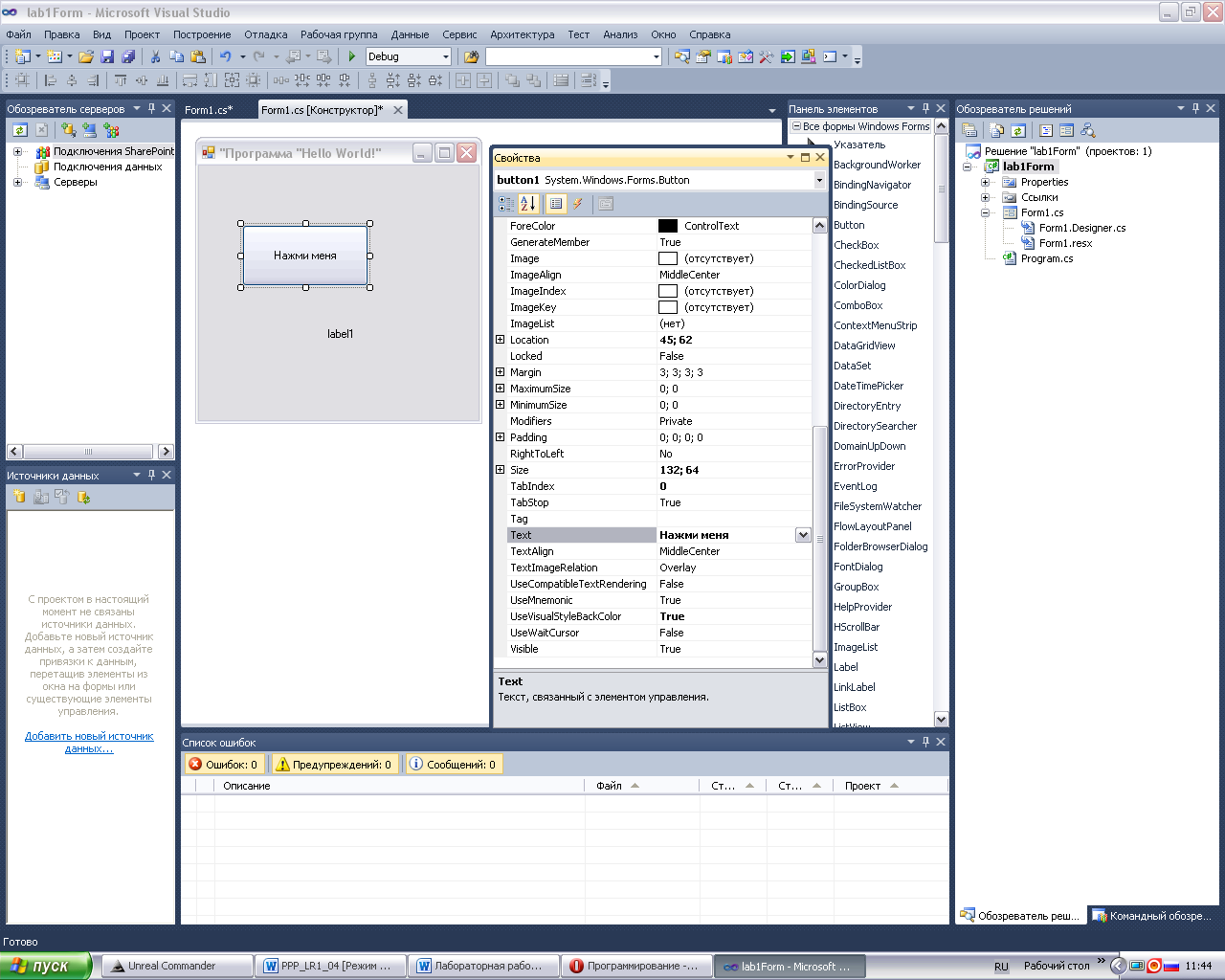
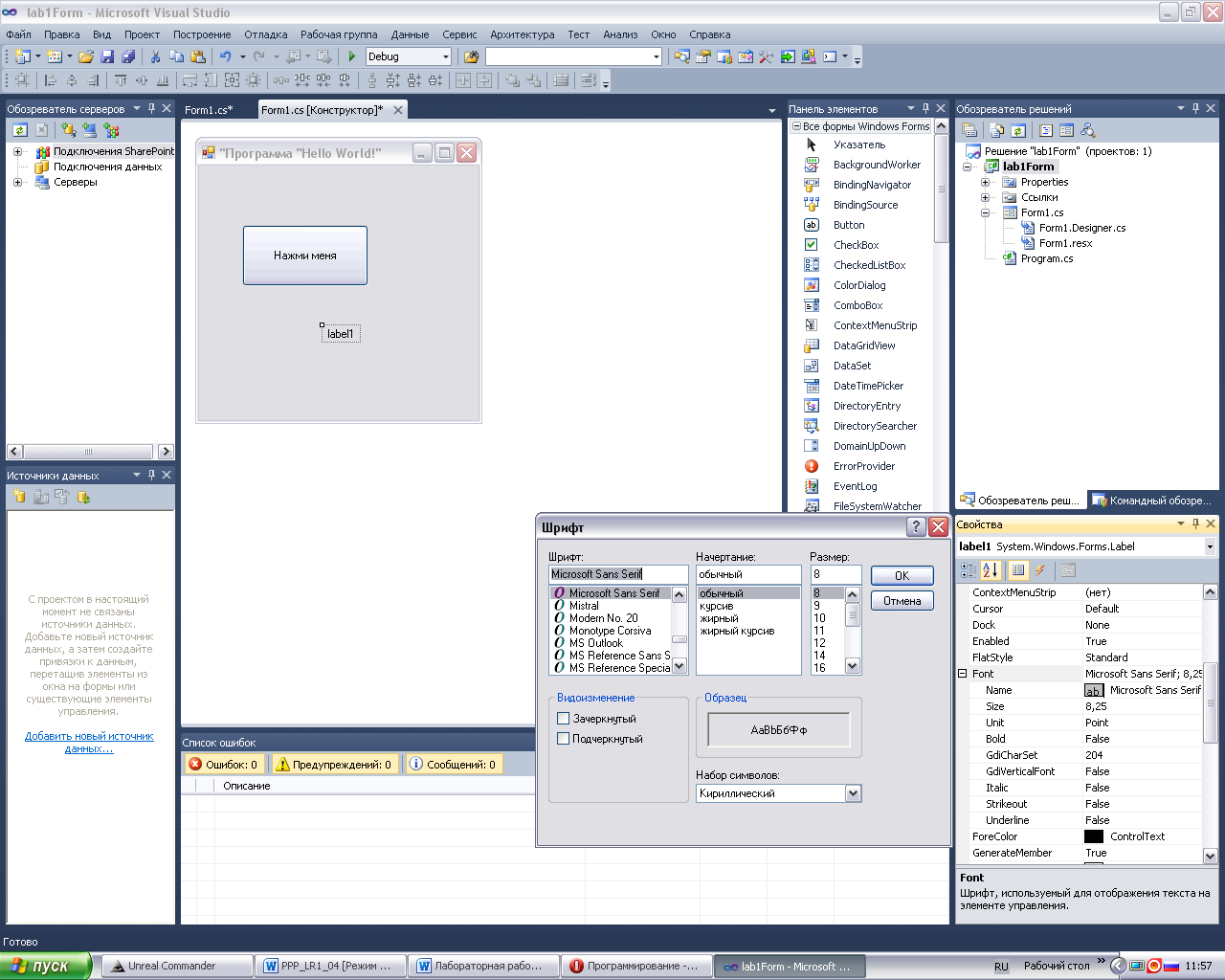
Убедившись в том, что программа разработана верно и без ошибок, необходимо сделать так, чтобы пользователю было понятно как с ней работать. Для этого обратимся к свойствам формы и тех элементов, что размещены на ней. Для начала, необходимо изменить название формы и кнопки. Изменим название формы Form1 на «Программа «Hello world!». Обратимся к свойствам этой формы, кликнем левой кнопкой мыши по форме и посмотрим на область «Свойства», где необходимо изменить свойство text. Справа от названия свойства, в строке будет содержаться текст Form1, удаляем его и пишем «Программа «Hello world!», далее нажимаем Enter (рисунок 17).  Рисунок 17 - Результат изменения свойства text объекта Форма Таким же образом необходимо изменить надпись на кнопке. Например: «Нажми меня» (рисунок 18).  Рисунок 18 - Результат изменения свойства text элемента кнопка Теперь можно изменить свойства текста, который будет отображаться в элементе label1. В области «Свойства» элемента label1 находим строку font, это свойство служит для настройки отображаемого текста. Нажмите на знак перекрестья рядом с названием свойства или на знак многоточия в строке справа от названия свойства, тем самым получив инструменты для изменения шрифта (рисунок 19). В данном случае свойство является составным. Измените параметры шрифта по своему усмотрению.  Рисунок 19 - Инструмент изменения шрифта отображаемого текста Далее сохраните проект и запустите его на компиляцию и выполнение. Убедитесь в произошедших изменениях (рисунок 20, 21).
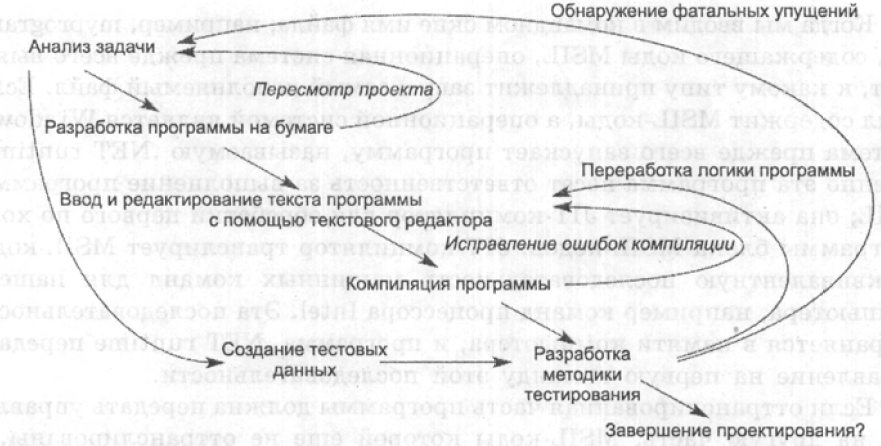
Свойства можно менять как программно, так и при разработке дизайна формы. Если добавить в обработчик событий строку (рисунок 22): button1.Text = "Меня уже нажимали"; то в результате, после выполнения программы, название кнопки изменится (рисунок 23).  Рисунок 22 - Добавление строки в обработчик событий  Рисунок 23 - Результат изменений Рекомендации по разработке программыПроцесс разработки программы можно представить себе в виде схемы, приведенной на рисунке 24. Нужно помнить, что время, потраченное еще до начала фактического программирования на всесторонний анализ поставленной задачи, относится к числу полезных затрат. Эти затраты более чем окупят себя экономией времени, которое будет потрачено на исправление ошибок. |
| № | Текстдля отображения | Управляющие элементы |
| 1 | Привет, это Я! | Кнопка, метка (Label) |
| 2 | ....... | Кнопка, гиперссылка (LinkLabel) |
| 3 | ....... | Кнопка, текстовое (TextBox) |
| 4 | ....... | Кнопка, многострочное текстовое поле (RichTextBox) |
| 5 | ....... | Гиперссылка (LinkLabel), метка (Label) |
| 6 | Я программирую на C#! | Гиперссылка (LinkLabel), текстовое (TextBox) |
| 7 | ....... | Метка (Label), текстовое (TextBox) |
| 8 | ....... | Гиперссылка (LinkLabel), многострочное текстовое поле (RichTextBox) |
| 9 | ....... | Метка (Label), многострочное текстовое поле (RichTextBox) |
| 10 | ....... | Переключатель (CheckBox), гиперссылка (LinkLabel) |
| 11 | Ура! Моя первая программа на C#! | Переключатель (CheckBox), многострочное текстовое поле (RichTextBox) |
| 12 | ....... | Переключатель (CheckBox), текстовое (TextBox) |
| 13 | ....... | Переключатель (CheckBox), метка (Label) |
| 14 | ....... | Кнопка, переключатель (CheckBox) |
| 15 | ....... | Метка (Label), переключатель (CheckBox) |
| 16 | Моя программа работает! | Метка (Label), гиперссылка (LinkLabel), |
Содержание отчета
Отчет о выполнении лабораторной работы должен содержать:
цель лабораторной работы;
задание на лабораторную работу, исходные данные для разработки;
пошаговая иллюстрация действий пользователя при разработке программы,
сведения об использованных в программе значениях свойств компонентов и измененных по сравнению с первоначальными значениями в виде таблицы,
текст главной программы и модулей с комментариями,
выводы.