Компонент ScrollBar. Компонент ScrollBar
 Скачать 87.73 Kb. Скачать 87.73 Kb.
|
|
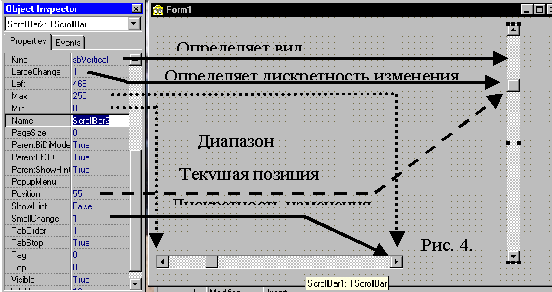
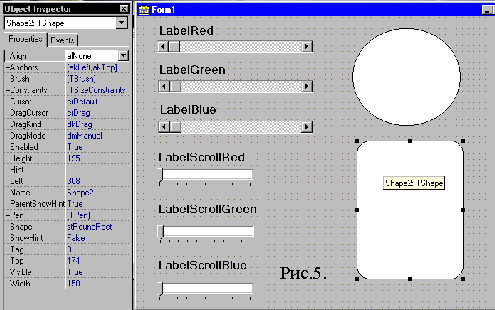
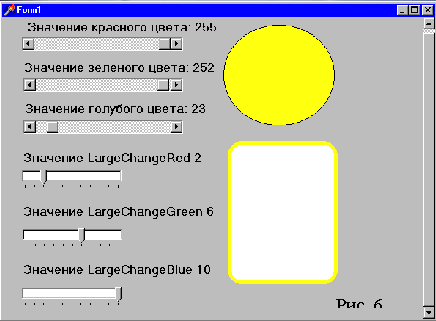
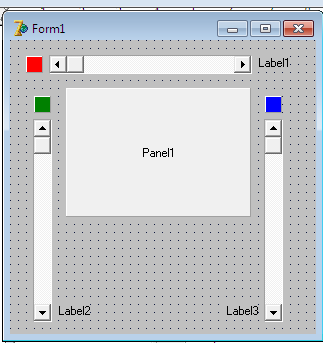
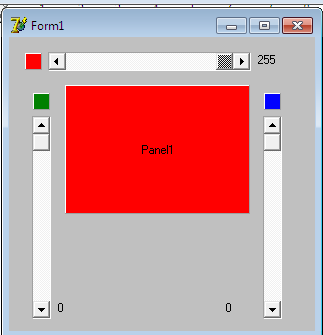
Компонент ScrollBar Этот компонент может использоваться для регулировки значения числового параметра, пробегающего некоторое множество значений (рисунок 4).  Его хорошо использовать для создания приложений, в которых можно изменять числовую величину. В Delphi хорошо продумано управление линейкой прокрутки и есть разнообразные свойства, контролирующие ее поведение. Линейка прокрутки не существует сама по себе. Она должна быть, в конечном счете, связана с другим управляющим элементом так, чтобы изменения позиции на ней приводили бы к некоторому действию, типа прокручивания изображения или обновления некоторых данных. Формы или окна могут определять линейки прокрутки как часть оформления своих рамок, которые внутренне связаны с отображающим их окном, а не являются самостоятельными компонентами. Их положение ограничено правым или нижним краями окна, к которому они принадлежат. Автономный компонент, ScrollBar, может появляться в каком угодно месте внутри окна формы. Имеется два вида линеек прокрутки: вертикальная (sbVertical); горизонтальная (sbHorizontal). Свойство Kind компонента ScrollBar служит переключателем между двумя состояниями. Минимальные и максимальные значения диапазона прокручивания устанавливаются с использованием свойств Min и Max, которые могут принимать значения целого типа Integer в диапазоне от -32768 до +32767. Свойство Position определяет текущую позицию бегунка линейки прокрутки. Установив начальное значение, указатель принимает заданное положение. Свойство SmallChange определяет "малый" сдвиг бегунка, т.е. дискретность изменения позиции указателя линейки прокрутки, после нажатия пользователем кнопки, расположенной на конце линейки. Применяется, например, для перемещения на один пиксель после щелчка на кнопках со стрелками на концах бегунка или после нажатия клавиш управления курсором. Свойство LargeChange определяет "большой" сдвиг бегунка. Оно устанавливает дискретность изменения позиции указателя, когда пользователь щелкает левой кнопкой мыши на серой области внутри линейки прокрутки, расположенной между указателем и кнопкой со стрелкой с каждого конца компонента ScrollBar. Применяется, например, при перемещении на одну страницу и осуществляется по щелчку мыши по поверхности компонента с соответствующей стороны от указателя или после нажатия клавиш PageUp или PageDown. Событие property OnScroll: TScrollEvent; TScrollEvent = procedure (Sender: TObject; ScrollCode: TScrollCode; var ScrollPos: Integer) of object; вызывается после каждого изменения положения бегунка. Обработчик события OnChange применяется, когда происходит изменение значений Max, Min, Position. Значение ScrollCode определяет вид перемещения бегунка и имеет следующие параметры: TScrollCode = (scLineUp, scLineDown, scPageUp, scPageDown, scPosition, scTrack, scTop, scBottom, scEndScroll); scLineUp, scLineDown - на строку вверх, вниз; scPageUp, scPageDown - на страницу вверх, вниз; scTrack, scTop - в заданную позицию; scTop, scBottom - в крайнее верхнее, нижнее положение; ScEndScrol - извещает об окончании процесса прокрутки. Рассмотрим пример использования компонента ScrollBar (размещение элементов на форме показано на рисунке 5). Данный пример позволит изменять цвет компонента Shape1 и цвет контура компонента Shape2, используя линейки прокрутки.  Запустите Delphi. Сохраните файл модуля под именем ScrollB_.pas, а файл проекта - под именем ScrollB.dpr. Поместите на форму компоненты ScrollBar1, ScrollBar2, ScrollBar3 со страницы Standard палитры компонентов. Свойство Kind для данных компонентов оставьте, принятое по умолчанию sbHorizontal. Используя свойство Name, измените имена, принятые по умолчанию для компонентов ScrollBar на ScrollBarRed, ScrollBarGreen, ScrollBarBlue соответственно. Установите значение свойства Min для этих компонентов, равным 0, а значение свойства Max - равным 255. Поместите на форму компонент Shape1 со страницы Additional, установите для него свойство Shape равным stEllipse. Поместите на форму компонент Shape2, установите для него свойство Shape в инспекторе объекта на StRoundRect. Поместите компоненты Label1, Label2, Label3 на форму и, используя свойство Name, измените их имена на LabelRed, LabelGreen, LabelBlue соответственно. Поместите на форму компоненты TrackBar1, TrackBar2, TrackBar3 со страницы Win32 палитры компонентов. Поместите на форму компоненты Label3, Label4, Label5. Используя свойство Name, измените имена на LabelScrollRed, LabelScrollGreen, LabelScrollBlue соответственно. Используя событие OnScroll на странице событий инспектора объекта для компонентов ScrollBar и событие OnChange для компонентов TrackBar, напишите в Редакторе кода следующий программный код: procedure TForm1.ScrollBarRedScroll(Sender: TObject; ScrollCode: TScrollCode; var ScrollPos: Integer); begin {Свойство Position (положение) говорит о том, как позиционирована линейка прокрутки в данный момент времени. Это свойство содержит целую величину. Вы можете манипулировать этим свойством из программы, если вам нужно динамически изменять положение линейки прокрутки.} LabelRed.Caption := ' Значение красного цвета: ' + IntToStr (ScrollPos); Shape1.Brush.Color := RGB (ScrollBarRed.Position, ScrollBarGreen.Position, ScrollBarBlue.Position); Shape2.Pen.Color := RGB (ScrollBarRed.Position, ScrollBarGreen.Position, ScrollBarBlue.Position); end; procedure TForm1.ScrollBarGreenScroll(Sender: TObject; ScrollCode: TScrollCode; var ScrollPos: Integer); begin LabelGreen.Caption := 'Значение зеленого цвета: ' + IntToStr(ScrollPos); Shape1.Brush.Color := RGB (ScrollBarRed.Position, ScrollBarGreen.Position, ScrollBarBlue.Position); Shape2.Pen.Color := RGB (ScrollBarRed.Position, ScrollBarGreen.Position, ScrollBarBlue.Position); end; procedure TForm1.ScrollBarBlueScroll(Sender: TObject; ScrollCode: TScrollCode; var ScrollPos: Integer); begin LabelBlue.Caption := 'Значение голубого цвета: ' + IntToStr(ScrollPos); Shape1.Brush.Color := RGB (ScrollBarRed.Position, ScrollBarGreen.Position, ScrollBarBlue.Position); Shape2.Pen.Color := RGB (ScrollBarRed.Position, ScrollBarGreen.Position, ScrollBarBlue.Position); Shape2.Pen.Width:=5; end; procedure TForm1.TrackBar1 Change(Sender: TObject); begin LabelScrollRed.Caption := 'Значение LargeChangeRed ' + IntToStr(TrackBar1.Position); ScrollBarRed.LargeChange := TrackBar1.Position; end; procedure TForm1.TrackBar2 Change(Sender: TObject); begin LabelScrollGreen.Caption:='Значение LargeChangeGreen' + IntToStr(TrackBar2.Position); ScrollBarGreen.LargeChange := TrackBar2.Position; end; procedure TForm1.TrackBar3 Change(Sender: TObject); begin LabelScrollBlue.Caption := 'Значение LargeChangeBlue ' + IntToStr(TrackBar3.Position); ScrollBarBlue.LargeChange := TrackBar3.Position; end; end. Результат работы программы Scroll показан на рисунке 6.  ScrollBar — это полоса с ползунком, перемещая который можно задавать целые значения в диапазоне от минимально заданного до максимального.  Сама полоса прокрутки имеет вид: Минимальное значение задаётся свойством «Min», а максимальное — свойством «Max». Текущее положение ползунка отражается в свойстве «Position». Свойство «Kind» определяет, будет ли компонент расположен горизонтально или вертикально. Свойство «PageSize» определяет размер ползунка (0-квадратный, 1 — прямоугольный). Свойство «SmallChange» определяют шаг сдвига ползунка при клике на кнопке в конце и начале полосы прокрутки или при нажатии на клавиши со стрелкой. Свойство «LargeChange» определяют шаг сдвига при клике рядом с бегунком или при нажатии клавиш PageUp или PageDown. Создадим следующую форму :  Установим следующие свойства: «Min=0» и «Max=255». Для каждого ползунка напишем обработчик события «onChange»: procedure TForm1.ScrollBar1Change(Sender: TObject); begin self.Panel1.Color:=rgb(ScrollBar1.Position,ScrollBar2.Position,ScrollBar3.Position,); self.Label1.Caption:=intToStr(ScrollBar1.Position); end; procedure TForm1.ScrollBar2Change(Sender: TObject); begin self.Panel1.Color:=rgb(ScrollBar1.Position,ScrollBar2.Position,ScrollBar3.Position,); self.Label2.Caption:=intToStr(ScrollBar2.Position); end; procedure TForm1.ScrollBar3Change(Sender: TObject); begin self.Panel1.Color:=rgb(ScrollBar1.Position,ScrollBar2.Position,ScrollBar3.Position,); self.Label3.Caption:=intToStr(ScrollBar3.Position); end; Запустив программу и максимально сдвинув ползунок вправо, получим:  Посмотрим, как работает программа на следующем примере (указатель мыши изменён на двунаправленную стрелку): |
