Практическая работа 19-20. Создание резиновой верстки сайта. Контрольные вопросы Теоретические сведения Резиновая верстка
 Скачать 0.58 Mb. Скачать 0.58 Mb.
|
|
Практическая работа 19-20 Создание шаблона сайта с помощью резиновой верстки Цель: научиться создавать шаблон сайта с помощью резиновой верстки План: Теоретические сведения Ход работы Контрольные вопросы Теоретические сведения Резиновая верстка сайта (как впрочем и верстка фиксированная) начинается с создания так называемого скелета, или каркаса для дальнейшей разработка. Вообще, html верстка - конструктор. Сначала создается основной контейнер, основа, которая в дальнейшем будет отвечать за минимальную и максимальную ширину всего сайта, границ. Если правильно все сделать, то изменив максимальный размер, вы практически без правок кода (а иногда вообще без них) можете увеличить максимальный размер сайта, например, с 1280px на 1360px или 1920px. Не стоит делать бесконечную резину, так как это нечитабельно на больших мониторах. Идеальным вариантом будет html верстка, включающая в себя все основные разрешения экрана, в том числе мобильные, например, резиновая верстка под разрешения экрана от 240px до 1920px. Есть несколько видов html верстки, которая отличается визуально. Рассмотрим кратко эти виды верстки, прежде чем перейти к практическому построению каркаса. Визуально отличающиеся виды верстки это: резиновая верстка, фиксированная верстка, адаптивная верстка. Адаптивная верстка может сочетаться с резиновой версткой. Особенности каждого вида верстки: 1) Фиксированная верстка - возможность основного контейнера сайта иметь одинаковую ширину независимо от разрешения монитора. Если экран меньше чем фиксированный размер основного контейнера, то появляется боковой скроллинг (прокрутка влево-вправо). 2) Резиновая верстка - возможность основного контейнера сайта растягиваться в ширину от и до указанных минимальных и максимальных размеров. Резиновая верстка может быть без указания минимального (будет не очень прилично смотреться на экранах меньше Npx, статичные объекты могут наплывать друг на друга, если не добавить адаптивности) или максимального размера, тогда она будет расширяться бесконечно (представьте себе, как будет выглядеть статья на разрешении 7000px, практически в одну строчку), поэтому хорошая html верстка всегда имеет разумные пределы. Поэтому, всегда нужно проверять результат верстки на разных разрешениях и в разных браузерах. 3) Адаптивная верстка – возможность, как основного контейнера так и любого из элементов сайта подстраиваться под разрешение экрана, позволяя, таким образом, менять размер шрифта, расположение объектов, цвет и все, что только можно пожелать. Причем, делается это динамически, без действия пользователя, например с использованием медиа запросов, позволяющих автоматически определять разрешение монитора, тип устройства (мобильный, смартфон, планшет), и подставлять указанные значения в автоматическом режиме. Это дает большие возможности. Например, при комбинировании резиновой верстки с адаптивной можно настроить отображение сайта, начиная от самых мелких мобильных разрешений, и заканчивая самыми большими мониторами. Адаптивная верстка не затрагивает возможности резиновой или фиксированной, она их дополняет. Поэтому, оптимальным вариантом на сегодняшний день будет html верстка, изначально построенная как резиновая верстка, например 980px-1920px, модернизированная до 240px с помощью адаптивной верстки. Нужно всегда помнить главное отличие: Резиновая верстка работает только с контейнерами, в то время как адаптивная верстка работает и с контейнерами и с их содержимым, позволяя изменять в зависимости от разрешения экрана или устройства такие объекты как шрифт, подмена одного объекта другим, и еще много всего. Поэтому, старайтесь учитывать этот нюанс при планировании и создании своих проектов, и помните, что уже сегодня резиновая верстка в комбинации с адаптивной версткой считается хорошим тоном в сайтостроении, более того это требования международных стандартов Ворлдскиллс. Поэтому лучше уже сегодня сделать для самих себя вышеуказанную комбинацию нормой. Также стоит учитывать валидность сайта при верстке. Есть мнение, что уже сегодня валидность влияет на показатели, как минимум, в поисковой системе Google. Поэтому, всегда стоит при создании проекта заглянуть в онлайн валидатор и проверить валидность, и по возможности сделать наличие ошибок минимальным. Обычно проверяется на валидность главная страница сайта. По ней и принято определять валидность сайта. Теперь перейдем непосредственно к созданию каркаса сайта, в котором используется резиновая верстка. Фиксированная модель превращается в резиновую заменой пикселной ширины блока на процентную. Таким образом, ширина сверстанного сайта будет изменяться в зависимости от размера окна браузера. Например, можно установить ширину блока в 100% от ширины окна браузера. Можно задавать и меньшее количество процентов, тогда сайт будет занимать лишь часть окна браузера. Выравнивание блоков посередине в случае резиновой верстки на div-ахПравильным будет указать равные левый и правый внешние отступы для элемента и значение их – auto. Если левый и правый отступы равны, то элемент выравнивается посередине. CSS-инструкция для блока wrapper будет иметь такой вид:
Или в сокращенной форме:
Именно таким принципом необходимо руководствоваться при необходимости выровнять блок по центру родителя. Блок, сформированный тегом , по умолчанию растягивается на всю ширину родителя (несмотря на ширину контента внутри этого блока). Поэтому ограничивайте ширину блока свойством width (либо фиксированная ширина в пикселах, либо проценты) и, для понимания происходящего на странице, обводите блок border-ом. Например вот так:
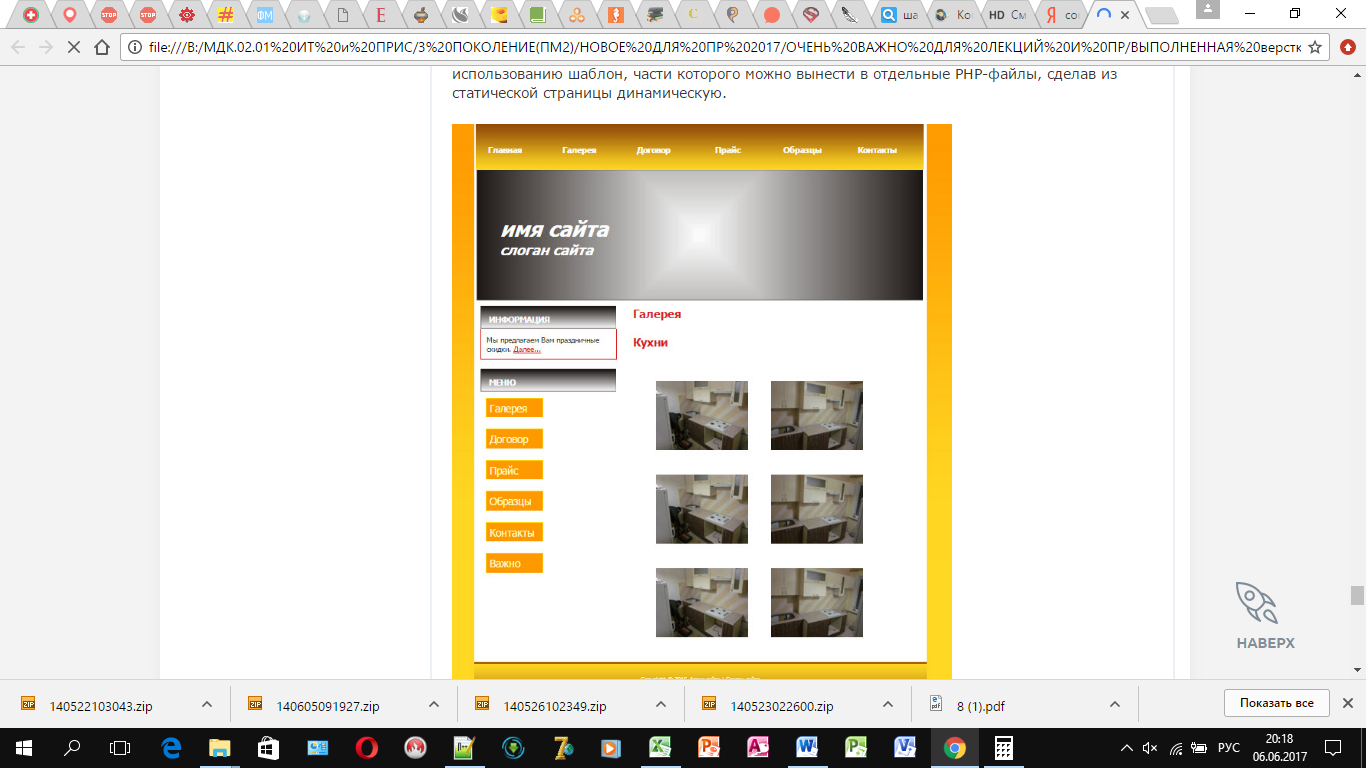
В этом случае вы будите четко видеть границы верстаемого блока. Но помните, что в нормальных браузерах к размеру блока прибавится размер border-а (кроме браузера IE, в котором размер border-а не влияет на ширину блока). Это может привести к спрыгиванию обведенного блока с того места, которое он будет занимать без обводки. Правила, с помощью которых переводят все статические единицы измерения в относительные единицы измерения. Таковыми являются px, необходимо перевести их в %, а шрифты задать в em. В основном это касается ширин и шрифтов. Ширину основного контейнера wraper {max-width: 960px;} оставляем без изменения, если записано width измените на max-width. Для остальных контейнеров будем менять ширину на % отношение. Переводить мы будем по формуле: Размер контейнера (px) / размер основного контейнера (родителя) в (px) * 100% = результат (%) Например, статичный контейнер тела сайта 720px размер основного контейнера (его родителя), к примеру, стандартный 960px, тогда получим следующее 720/960*100=75% Таким образом, мы переведем нашу статичную верстку в резиновую. Далее переведем наши шрифты, если они в px в em для этого опять же воспользуемся формулой: Размер шрифта (px) /16px (стандартный размер) = размер шрифта (em) Например, размер шрифта 32рх, тогда 32/16=2em. После чего сделаем изображения адаптивными. Для этого в css пропишем следующие свойства и значения. img{ max-width:100%; height: auto; } Этот способ неплохо адаптирует картинки, единственное он не уменьшает вес картинок, а это значит, что на мобильных устройствах будут загружаться картинки с большим весом. Чтобы такого не было необходимо грузить разные картинки в зависимости от размера экрана. После внесения всех этих изменений, если Вы внесли все верно, то на сайте ничего не должно измениться, а если попробовать уменьшить окна браузера дизайн и картинки должны сжиматься. Ход работы Задание. Сверстать главную страницу сайта, используя резиновую верстку. На предыдущих занятиях мы сверстали главную страницу сайта с помощью блочной верстки (фиксированный макет) на основе PSD-макета сайта созданного в программе Photoshop.  Рисунок 1 Теперь переделаем фиксированную модель (представлена выше) в резиновую, заменой статических единиц измерения в относительные единицы измерения. Такими являются px, необходимо перевести их в %, а шрифты задать в em. В основном это касается ширин и шрифтов. Также не забудьте перевести значения отступов в относительные единицы измерения. Но прежде, сделайте резервную копию фиксированного макета для того, чтобы можно было видеть значения ширин и размеры шрифтов и отступов в статических единицах измерения (px). В процессе превращения фиксированного макета в резиновый свои действия (особенно в файле ctyle.css) сопровождайте комментариями (/* комментарий*/) – это позволит вам быстро находить нужный блок макета. Домашнее задание. Используя резиновую верстку, сверстайте главную страницу своего блога:  Пример 2 Контрольные вопросы Что такое верстка? Какие виды версток Вы знаете? Охарактеризуйте резиновую верстку? С какими тегами работает резиновая верстка? Для чего нужен CSS при работе с резиновой версткой? |
